

윤재성의 Bootstrap 4 & 3 Framework Tutorial
부트스트랩4 를 위해 HTML5 웹 프레임워크 라이브러리,CSS 클래스를 통한 웹 애플리케이션 Front End 개발 할수 있다.

초급자를 위해 준비한
[프론트엔드, 웹 개발] 강의입니다.
이런 걸 배울 수 있어요
부트스트랩의 기본 개념
그리드 시스템을 활용한 반응형 웹 레이아웃
부트스트랩의 다양한 UI 요소 사용법
폼과 입력 요소 스타일링
모달, 툴팁, 팝오버 등 고급 UI 요소 구현
Bootstrap 4 & 3 Framework Tutorial
트위터 서비스를 개발을 위해 만들어진 BootStrap은 오늘날 가장 많이 사용하는 HTML5 웹 프레임워크 라이브러리 입니다.상단 메뉴,버튼, 회전 목마 등 다양한 UI 요소들을 손쉽게 사용할 수 있도록 만들어져 있으며 개발자는 적절하게 태그를 배치하고 제공되는 css 클래스를적용하여 웹 애플리케이션 Front End를 손쉽게 개발할 수 있습니다.기본 UI 요소들만 사용해도 멋진 웹 애플리케이션을 개발할 수 있으며 100% CSS와 jQuery로 구성되어 있어 수정이나 확장이 용이합니다. 본 강좌는 최신 버전인 BootStrap 4를 중심으로 강의를 진행하고 있으나 현재까지도 많이 사용하고 있는 3버전도 같이 설명을 하고 있습니다.현재 프로젝트에 따라 3를 사용하는 경우도 있어 두 가지 버전을 모두 설명하고 있습니다.
학습 목표
- 본 강좌를 마치면 바로 Front End 개발을 손쉽게 하실 수 있습니다.
- 약간에 프로그래밍 만으로 멋진 웹 애플리케이션을 개발할 수 있습니다.
 도움이 되는 분들
도움이 되는 분들
- 대학생, 일반인, 개발자 등 웹 애플리케이션 Front End 개발에 관심이 있는 사람이라면 누구나 대상이 될 수 있습니다.
 배우는 것들
배우는 것들

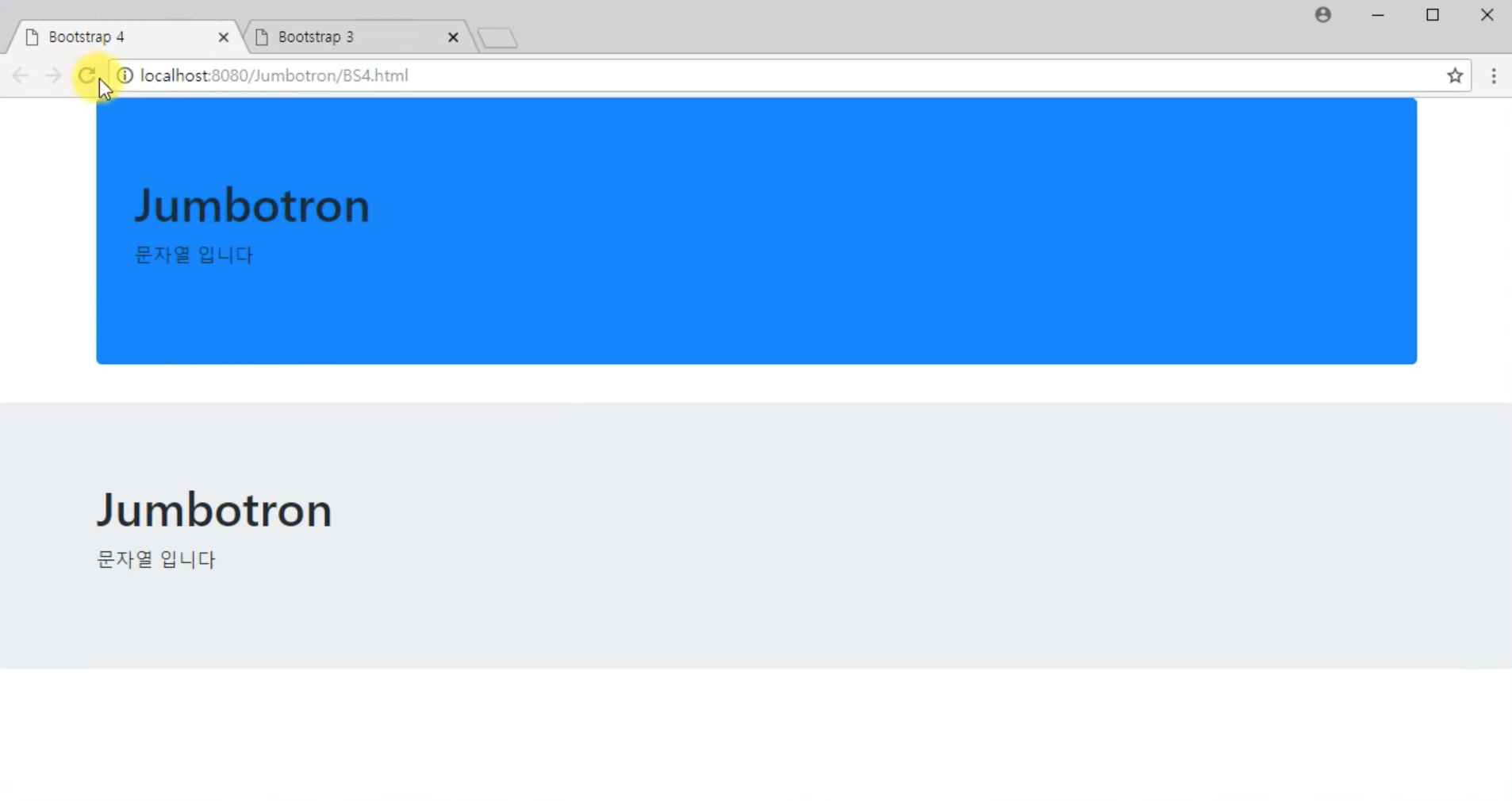
지정된 영역을 사각의 영역으로 만들어 줍니다.

참고 사항
- 본 강좌는 Front End 웹 프레임워크 강좌로써 HTML5, CSS3, JavaScript, jQuery 를 필수적으로 학습해야 합니다.
- jQuery 코드가 많이 나오는건 아니지만 가끔 사용하는 곳이 있어 기본적인 selector 문법 정도는 알아야 합니다.
지식공유자 소개
윤재성국내 IT 초창기 모바일 콘텐츠 개발 부터 현재 안드로이드,아이폰 앱개발 및 다양한 애플리케이션에 대해서 개발 및 강의를 진행하고 있습니다.현재는 (주)소프트캠퍼스 개발 이사이사로 재직하고 있습니다.
개발 경력
- SKT "아일랜드 어드벤쳐" 모바일 콘텐츠 개발 런칭
- KT " 퀴즈사커" 모바일 콘텐츠 개발 런칭
- SK "모바일 공인중개사" 런칭
- 아이폰 "한자통" 앱개발
- 아이폰 "헬스 트레이닝" 앱개발
- KT/SK 데일즈 오브 코몬즈 콘텐츠 개발
- KT 미니 게임(야금야금 땅따먹기, 알라딘의 요술램프,미스터리 블록탐정단,BUZZ and BUZZ)개발
강의 경력
삼성멀티캠퍼스,부산정보산업진흥원,전주정보문화산업진흥원,인천정보산업진흥원, 한국전파진흥원, SK C&C, T 아카데미,한국로봇산업진흥원,대전 ETRI,삼성전자,nica 교육센터,한국생산성본부,한화 S&C등 국내 유명 기업 현직 재작자 및 미취업자를 대상으로 강의를 18년차 개발 과 강의를 진행 하고 있습니다.
강의 콘텐츠
- Start Google Angular.js (앵귤러) 과정
- Bootstrap 4 & 3 Framework Tutorial
- 처음시작하는 JavaScript Tutorials
- 처음시작하는 jQuery Programming
- 처음 시작하는 CSS & CSS3
- 처음시작하는 HTML & HTML5 Tutorials
- node.js server Tutorials(Node.js 서버 프로그래밍 과정)
- 코틀린 안드로이드 기본 1단계(Kotlin for Android: Beginner one step)
- 코틀린 안드로이드 심화 2단계 (Kotlin for Android: Deepening course)
- 코틀린 안드로이드 고급 3단계 (Kotlin for Android: 3 step final course)
- Oracle SQL Database 11g PL/SQL Developer(오라클 데이터베이스 11G)
- 처음 시작하는 MySQL DataBase
- 처음 시작하는 C Programming
- 처음시작하는 Google 공식 개발 언어 Kotlin(코틀린)
- 처음시작하는 파이썬(Python)
강의 분야 자바, 안드로이드, 플레임 워크, 데이터베이스,UML, 아이폰, 빅데이터 처리 및 분석,파이썬, 사물인터넷, R/파이썬을 활용한 데이터 분석,딥러닝,머신러닝 AI, 스파크 분야 한분야에 대해 강의 다양한 경험이 녹아 내어 최대한 쉽게 강의 하여 실습에 적용하도록 예제를 만들고 설명을 하고 있습니다. 오프라인 수업이 아니므로 모르는 것은 질문&답변을 이용해주세요. 꼭 해결해드리겠습니다.
이런 분들께
추천드려요!
학습 대상은
누구일까요?
웹 개발 초보자
반응형 웹 디자인에 관심 있는 사람
부트스트랩을 활용한 프로젝트를 진행하고 싶은 개발자
웹 인터페이스를 효율적으로 디자인하고 싶은 사람
커리큘럼
전체
35개 ∙ (9시간 46분)
해당 강의에서 제공:
1. 1강 부트스트랩의 개요
12:02
2. 2강 개발환경 구축
17:56
3. 3강 테스트 예제 및 템플릿
18:06
4. 4강 그리드
16:36
5. 5강 문자열 클래스
43:32
6. 6강 색상 클래스
09:40
7. 7강 테이블
25:30
8. 8강 이미지
10:42
9. 9강 Jumbotron
06:11
10. 10강 Well
02:55
11. 11강 Alert
18:38
12. 12강 Button
18:27