Amazing JavaScript - 입문
프런트엔드 개발을 위해 필요한 자바스크립트 기초 지식. 실무자로서 꼭 알아야 하는 필수 지식들을 쉽고 빠르게 설명해 줍니다. 2024년 현대 프런트엔드 개발 트렌드를 반영한 기본 강의.

입문자를 위해 준비한
[프론트엔드, JavaScript] 강의입니다.
이런 걸 배울 수 있어요
자바스크립트 개발
JavaScript 기본 문법
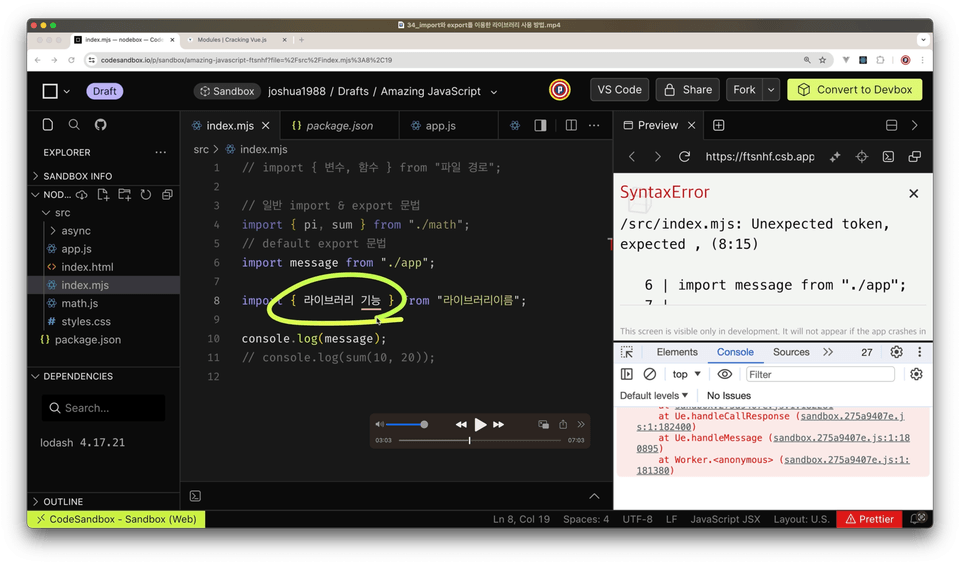
ES6+
이런 분들께
추천드려요!
학습 대상은
누구일까요?
프런트엔드 개발 입문자
자바스크립트에 관심 있는 개발자
47,037
명
수강생
4,496
개
수강평
3,812
개
답변
4.9
점
강의 평점
17
개
강의
인프런에서 8년째 지식을 공유하고 있습니다. 🏠 기술블로그, 📣 트위터, 💻 깃헙
📗 Do it! Vue.js 입문, 쉽게 시작하는 타입스크립트, 나는 네이버 프런트엔드 개발자입니다. 책 3권 집필
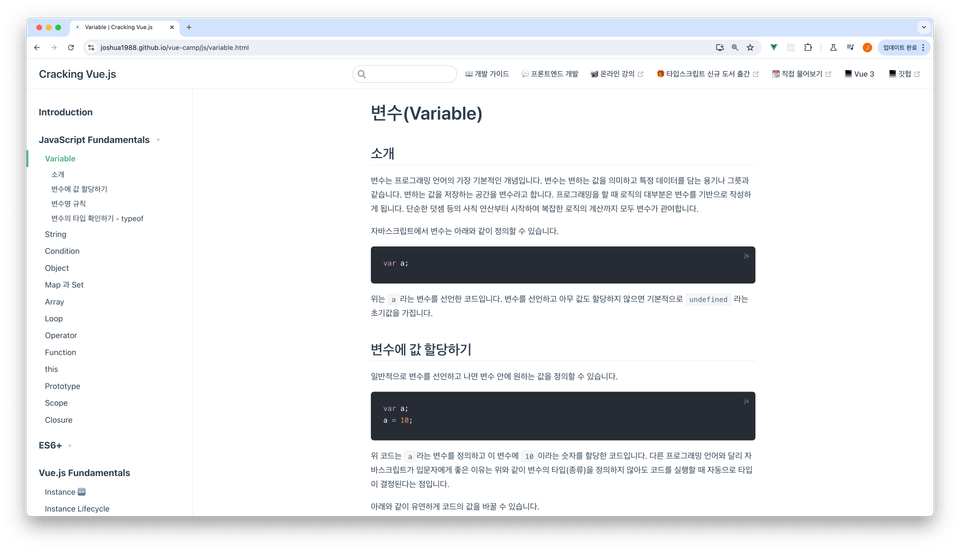
📖 Cracking Vue.js, 타입스크립트 핸드북, 웹팩 핸드북. 온라인 무료 가이드북 3권 집필
👨💻 캡틴판교의 프론트엔드 개발 유튜브 채널 운영 - 취준생, 주니어 개발자들의 고민을 들을 수 있는 곳
🥤 캡틴판교의 카카오톡 오픈 채팅방 운영 - 프런트엔드 개발 최신 정보와 업계 동료들의 생각과 고민을 들을 수 있는 곳
커리큘럼
전체
42개 ∙ (2시간 56분)
자바스크립트란
02:43
변수 소개
02:08
변수 선언 방식 const와 let
02:34
const와 let의 차이점
01:46
변수에 넣을 수 있는 데이터 유형
02:06
변수 관련 유의사항 및 컨벤션
03:15
복습할 수 있는 교안 안내
01:17
함수 소개와 기본 문법
02:24
함수 파라미터와 반환 값
04:00
함수 선언문과 함수 표현식
03:12
화살표 함수 기본
01:50
화살표 함수 축약 문법 2가지
06:01
강의 게시일:
마지막 업데이트일:
수강평
아직 충분한 평가를 받지 못한 강의입니다.
모두에게 도움이 되는 수강평의 주인공이 되어주세요!