
Vue.js 시작하기 - Age of Vue.js
장기효(캡틴판교)
₩44,000
초급 / JavaScript, Vue.js
4.9
(1,438)
Vue.js로 쉽게 웹 개발할 수 있도록 기본 개념과 핵심 기능에 대해서 학습하고 구현해봅니다. 강좌를 들으시고 나면 Vue.js로 프런트엔드 개발을 하시는게 재밌어질거에요.
초급
JavaScript, Vue.js

프런트엔드 개발을 위해 필요한 자바스크립트 기초 지식. 실무자로서 꼭 알아야 하는 필수 지식들을 쉽고 빠르게 설명해 줍니다. 2024년 현대 프런트엔드 개발 트렌드를 반영한 기본 강의.


자바스크립트 개발
JavaScript 기본 문법
ES6+
React, Vue 등 프레임워크를 배우기 전에 꼭 알아야 하는 자바스크립트 기본, 최신 문법들을 짧은 시간 안에 압축적으로 배울 수 있는 강의입니다. 최신 프런트엔드 프레임워크로 웹 애플리케이션을 개발할 때 딱 필요한 만큼만 배우실 수 있도록 강의를 구성했어요 :)

프런트엔드 개발을
시작하는 입문자
FE 개발을 시작할 때 뭐부터 배워야 할지 모르겠어요. 자바스크립트는 어느정도 알아야 하나요?

자바스크립트 문법
알듯 말듯 아리송한 사람들
React, Vue는 배웠는데 자바스크립트 문법을 정확히 모르겠어요. export default, async await, ..., then & catch, () => {} 😵💫

렉시컬 스코프, 프로토타입
때문에 머리가 아픈 분들
실무에서는 이런 개념들 몰라도 충분히 개발할 수 있습니다. 필요한 개념만 실용적으로 배워요 :)
프레임워크를 사용하기 위해 필요한 자바스크립트 기본, 최신 문법을 마스터합니다.
실무 개발에서 가장 중요한 배열 다루기, 비동기 처리, 모듈화 문법의 기본기를 다질 수 있어요.
자바스크립트가 그렇게 어려워 보이진 않을 거예요. 쉬운데 필수인 문법만 쉽게 알려드립니다 :)
수업 내용보다 더 방대한 웹 교안으로 학습과 복습
수업에서 배운 내용을 쉽게 복습할 수 있게 웹 사이트 교안을 제공합니다. 더 공부하고 싶은 부분들은 무료로 더 공부하실 수 있어요 ❤

설명은 짧게 실습은 쉽고 충분하게
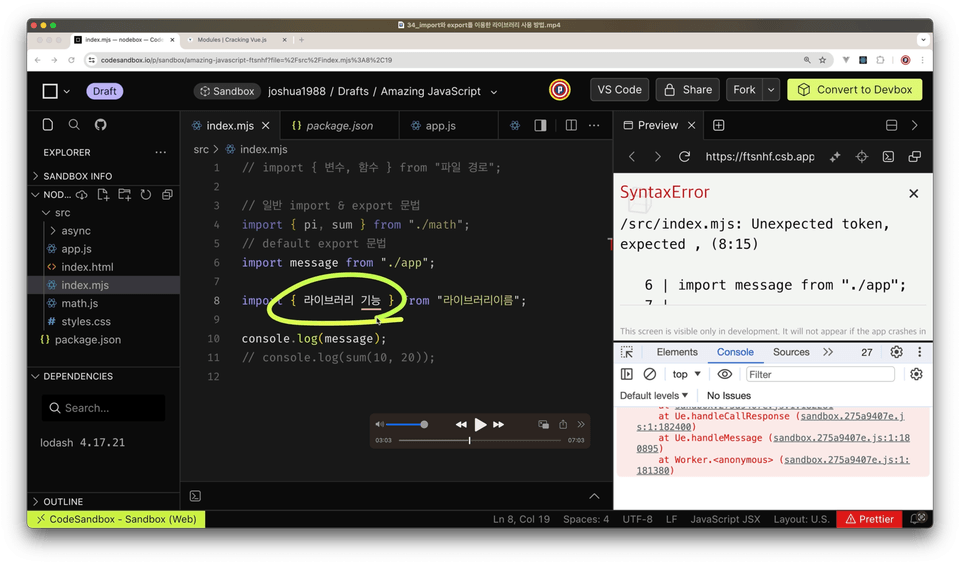
아무리 쉽게 설명해도 어려운 건 어렵습니다. 설명은 필요한 부분만 최대한 짧게 얘기하고, 코드로 쉽게 풀어서 설명해 드려요 😄
자바스크립트를 다룰 때 가장 기본이 되는 변수, 함수, 반복문, 조건문, 객체, 배열 등을 배웁니다. 자바스크립트의 가장 큰 특징 중 하나인 일급 함수에 대해서도 쉽게 배울 수 있어요 :)

최신 문법은 기존의 자바스크립트 문법을 더 간결하고 빠르게 작성하기 위해 고안되었습니다.
단순히 문법을 외우는 게 아니라 왜 이렇게 작성하는지 배경도 설명해 드려요.
자바스크립트의 중요한 개념인 비동기 처리도 콜백부터 async, await까지 정주행 해보실 수 있어요 :)
11년차 프론트엔드 개발자
저서
기업 강의 : 네이버, 삼성, LG, SK, 현차, CJ 등 실무자 대상 강의
"인프런이 만난 사람" 인터뷰

Q1. 인프런에서 8년만에 처음으로 무료 강의를 올리신 것 같은데 어떤 계기가 있었나요?
기존에 자바스크립트 강의를 별도로 만들지 않았던 건 Vue.js 강의 로드맵 중간중간에 필요한 자바스크립트 문법을 다 설명드렸기 때문인데요. 이번에 React 학습 로드맵도 제작하면서 자바스크립트 기본, 필수 문법을 설명해 주는 영상이 필요하겠다고 생각했어요.
저도 처음에 자바스크립트를 학습할 때 CodeSchool, 생활코딩 등의 무료 영상들에 도움을 받았던 것처럼 개발자 생태계를 위해 무료로 오픈하게 되었습니다 :)
여러분도 제가 좋은 강의로 깨달음을 얻고 재미를 느꼈던 걸 경험해 보실 수 있으면 좋겠네요 ❤
Q2. 이 강의를 듣기 위해 HTML, CSS도 알아야 하나요?
아니요. 자바스크립트의 기본 개념과 문법을 이해하는 수업이기 때문에 HTML, CSS는 모르셔도 됩니다. 자바스크립트가 HTML, CSS를 조작할 수 있는 특징이 있지만 이 점에 대해서는 강의에서 다루지 않습니다. 그래도 무료 강의니 부담 없이 수강 신청하시고 들어보셔도 될 것 같아요 :)
Q3. 자바스크립트를 좀 할 줄 아는데(주니어, 실무자) 들어도 될까요?
네. 무료 강의니 교과과정 보시고 필요한 부분만 학습하셔도 돼요. 변수, 함수, 조건문, 배열 등의 기본 문법은 이미 알고 있다면 ES6+ 최신 문법과 비동기처리 쪽을 살펴보시면 얻어가는게 있으실 겁니다 :)
Q4. 이 강의를 듣고 나면 다음 강의는 어떤 걸 듣는게 좋을까요?
강의 소개 페이지에 안내된 학습 로드맵에 따라서 React 학습 로드맵 또는 Vue 학습 로드맵을 들으시는 걸 추천드려요. 개발을 배우는 목적에 따라서 취업을 원하시는 경우 학습 로드맵을 권장드리고, 개인 사업이나 제품 개발이 목적이신 분들은 전체 강의 목록 중에서 필요하신 걸 골라 들으시면 좋을 것 같습니다 :)
Q5. 좀 더 심화된 내용을 듣고 싶어요.
Amazing JavaScript는 Amazing Spiderman을 모티브로 시리즈 이름을 지었는데요. 스파이더맨 시리즈가 여러편이 있듯이 자바스크립트도 입문, 실전, 활용 레벨로 후속 강의를 촬영할 예정입니다. 여러분의 기운과 응원을 받아서 더 빠르게 콘텐츠를 들고 올 수 있게 강의 들으시구 수강평도 잘 남겨주세요 :)
운영 체제 및 버전(OS): 강의에서 Mac을 쓰지만 Windows 관련 단축키도 모두 설명합니다.
사용 도구: 별도 개발 툴을 설치하지 않고 크롬 브라우저 하나로 수업합니다.
C, Java, Python 등 다른 언어로 프로그래밍을 한번이라도 해보신 분이 듣기 가장 좋은 수업입니다.
학습 대상은
누구일까요?
프런트엔드 개발 입문자
자바스크립트에 관심 있는 개발자
47,374
명
수강생
4,543
개
수강평
3,812
개
답변
4.9
점
강의 평점
17
개
강의
인프런에서 8년째 지식을 공유하고 있습니다. 🏠 기술블로그, 📣 트위터, 💻 깃헙
📗 Do it! Vue.js 입문, 쉽게 시작하는 타입스크립트, 나는 네이버 프런트엔드 개발자입니다. 책 3권 집필
📖 Cracking Vue.js, 타입스크립트 핸드북, 웹팩 핸드북. 온라인 무료 가이드북 3권 집필
👨💻 캡틴판교의 프론트엔드 개발 유튜브 채널 운영 - 취준생, 주니어 개발자들의 고민을 들을 수 있는 곳
🥤 캡틴판교의 카카오톡 오픈 채팅방 운영 - 프런트엔드 개발 최신 정보와 업계 동료들의 생각과 고민을 들을 수 있는 곳
전체
42개 ∙ (2시간 56분)
1. 자바스크립트란
02:43
3. 변수 소개
02:08
5. const와 let의 차이점
01:46
7. 변수 관련 유의사항 및 컨벤션
03:15
8. 복습할 수 있는 교안 안내
01:17
9. 함수 소개와 기본 문법
02:24
10. 함수 파라미터와 반환 값
04:00
11. 함수 선언문과 함수 표현식
03:12
13. 화살표 함수 기본
01:50
14. 화살표 함수 축약 문법 2가지
06:01
17. 객체 기본 문법
02:48
18. 객체 축약 문법 2가지
05:24
21. 배열 반복문
04:09
25. 템플릿 리터럴 - 백틱(`)
04:22
27. 디스트럭처링 - 객체와 별칭
05:48
28. 스프레드 오퍼레이터 - 객체
03:21
29. 스프레드 오퍼레이터 - 배열
03:20
33. default 구문 설명
03:49
전체
95개
5.0
95개의 수강평
지식공유자님의 다른 강의를 만나보세요!
같은 분야의 다른 강의를 만나보세요!
무료