

Typescript with Vue 실전 프로젝트
타입스크립트를 이용해서 한단계 업그레이드 된 Vue 어플리케이션을 개발할 수 있도록 도움을 주는 강좌입니다. Vue.js 기초 강좌와 ES6 또는 타입스크립트 입문자이신 개발자 분들께 이 강좌를 추천드립니다.

중급자를 위해 준비한
[프론트엔드, 웹 개발] 강의입니다.
이런 걸 배울 수 있어요
Vue.js와 Typescript를 이용해서 웹 어플리케이션을 개발할 수 있다.
타입스크립트를 이용해서 한단계 업그레이드 된 Vue 어플리케이션을 개발할 수 있도록 도움을 주는 강좌입니다.
Vue.js 기초 강좌와 ES6 또는 타입스크립트 입문자이신 개발자 분들께 이 강좌를 추천드립니다.
최근, 구글의 Angular에서 타입스크립트를 공식 언어로 지정할 만큼 타입스크립트의 위상이 높아져가지만,
아직도 러닝커브때문에 도입을 꺼려하시는 분들이 많습니다.
이 강좌는 왜 타입스크립트를 선택해야하는지, 과연 나의 프로젝트에 타입스크립트를 도입하는것이 올바른지에 대한 선택을 도와드립니다. 또한, 이 강좌를 통해 Vue.js 어플리케이션에서 타입스크립트 스타일로 개발하는 방법을 배워나갈 수 있습니다.
이 강좌는 크게 4가지의 주제로 구성되어 있습니다.
1. Typescript 선택가이드
2. Class-based 컴포넌트 만들기
3. Typescript를 이용해 Vuex 설계하기
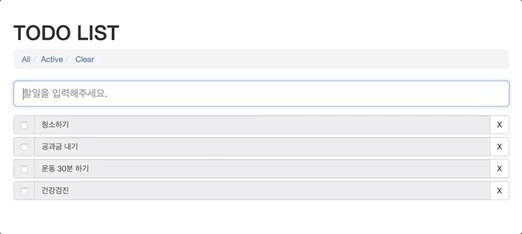
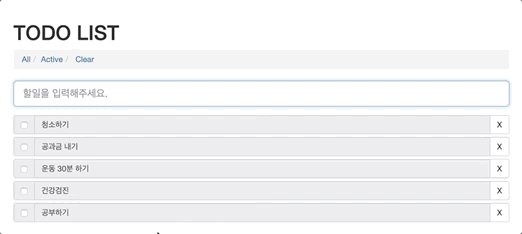
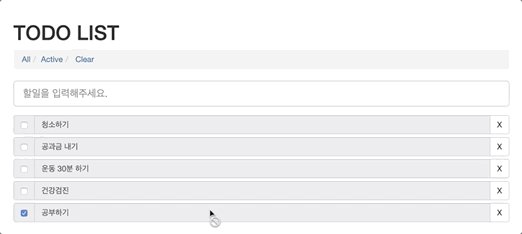
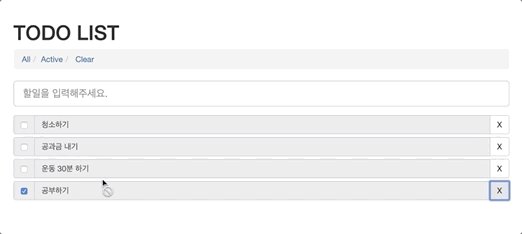
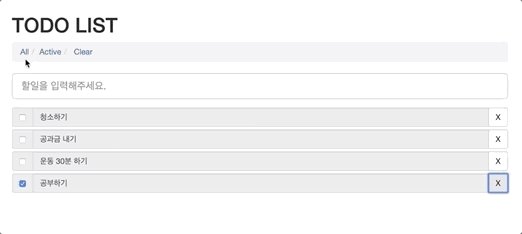
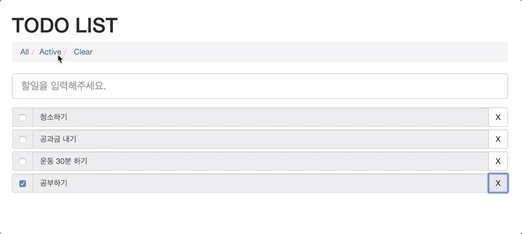
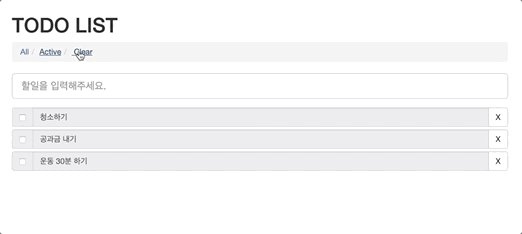
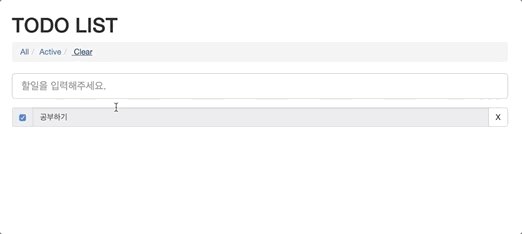
4. 실전프로젝트 (Todo-list)


이런 분들께
추천드려요!
학습 대상은
누구일까요?
Vue.js 에 타입스크립트를 사용하려는 개발자
Vue.js 의 프로젝트를 장기간 유지보수하는 실무자
Vue.js 로 규모가 큰 프로젝트 개발을 하고자하는 실무자
선수 지식,
필요할까요?
ES6의 문법을 알고있거나 typescript 초급
Vue.js 초급
안녕하세요
성도희입니다.
자바스크립트로 프론트엔드도 개발하고 백엔드도 개발하는 자바스크립트 개발자입니다. 😎
개발과 관련된 질문은 언제나 환영하오니 편하게 이메일로 연락주세요!
📌blog : https://seongdohee.github.io/
📌email : seong0420hei@gmail.com
커리큘럼
전체
21개 ∙ (3시간 41분)