
아는 만큼 보이는 크롬 개발자 도구
제주코딩베이스캠프
프론트엔드 개발자를 위한 크롬 개발자 도구 강의입니다. 개발 작업 시에 활용하기 좋은 다양한 기능과 팁을 다루고 있습니다.
입문
Google Chrome, Chrome DevTools
제주코딩베이스캠프의 무료 강의가 돌아왔습니다!! 함께 1만 시간의 법칙 서비스를 만들어보고 Github에 배포까지 해봐요!! :) 아무것도 모르신다고요? 괜찮습니다. 이 강의에 모두 준비되어 있어요!

HTML, CSS, JS를 활용한 간단한 페이지 제작
HTML 기초
CSS 기초
JavaScript 기초
홈페이지 배포 및 서비스 개시


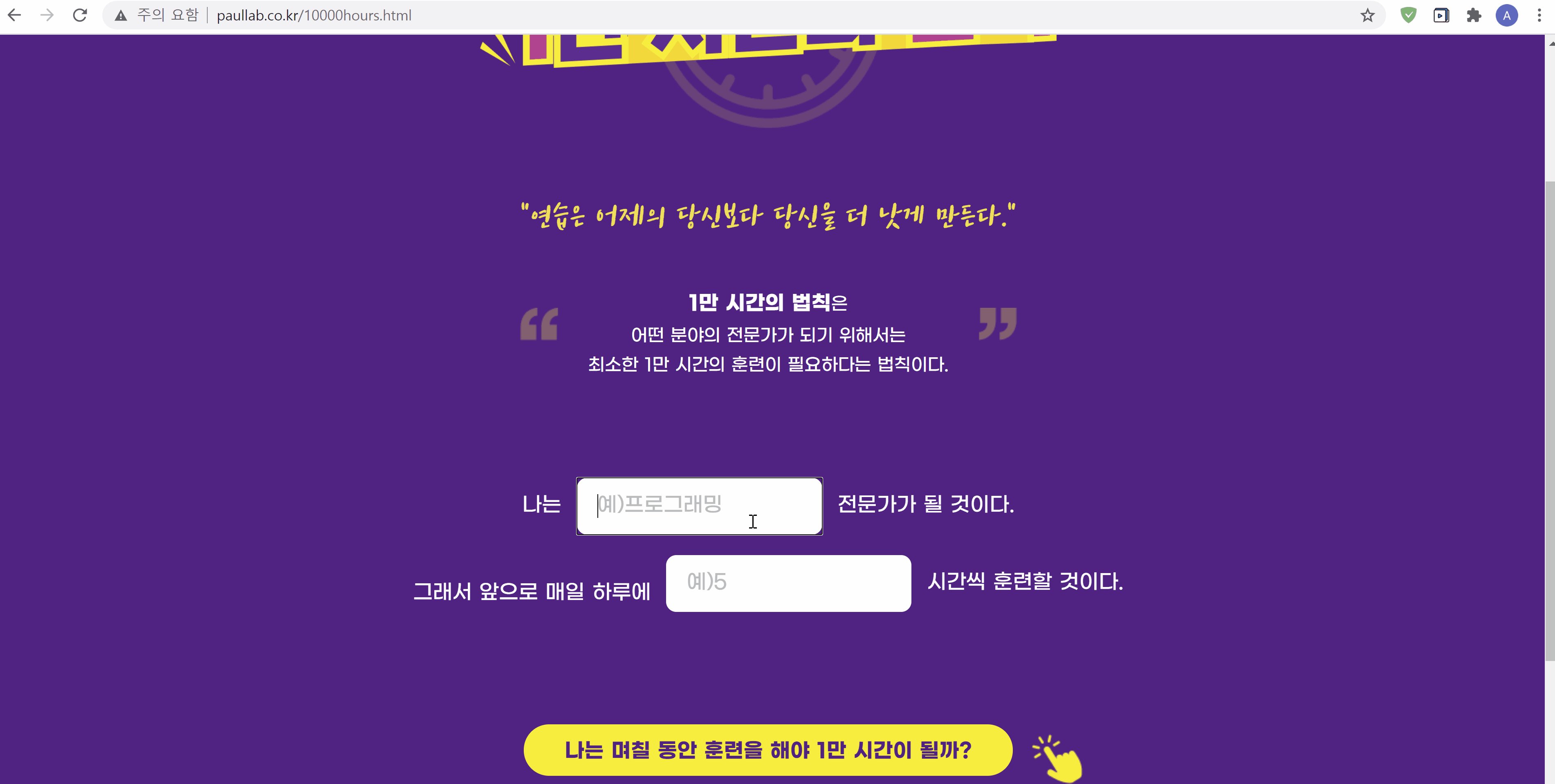
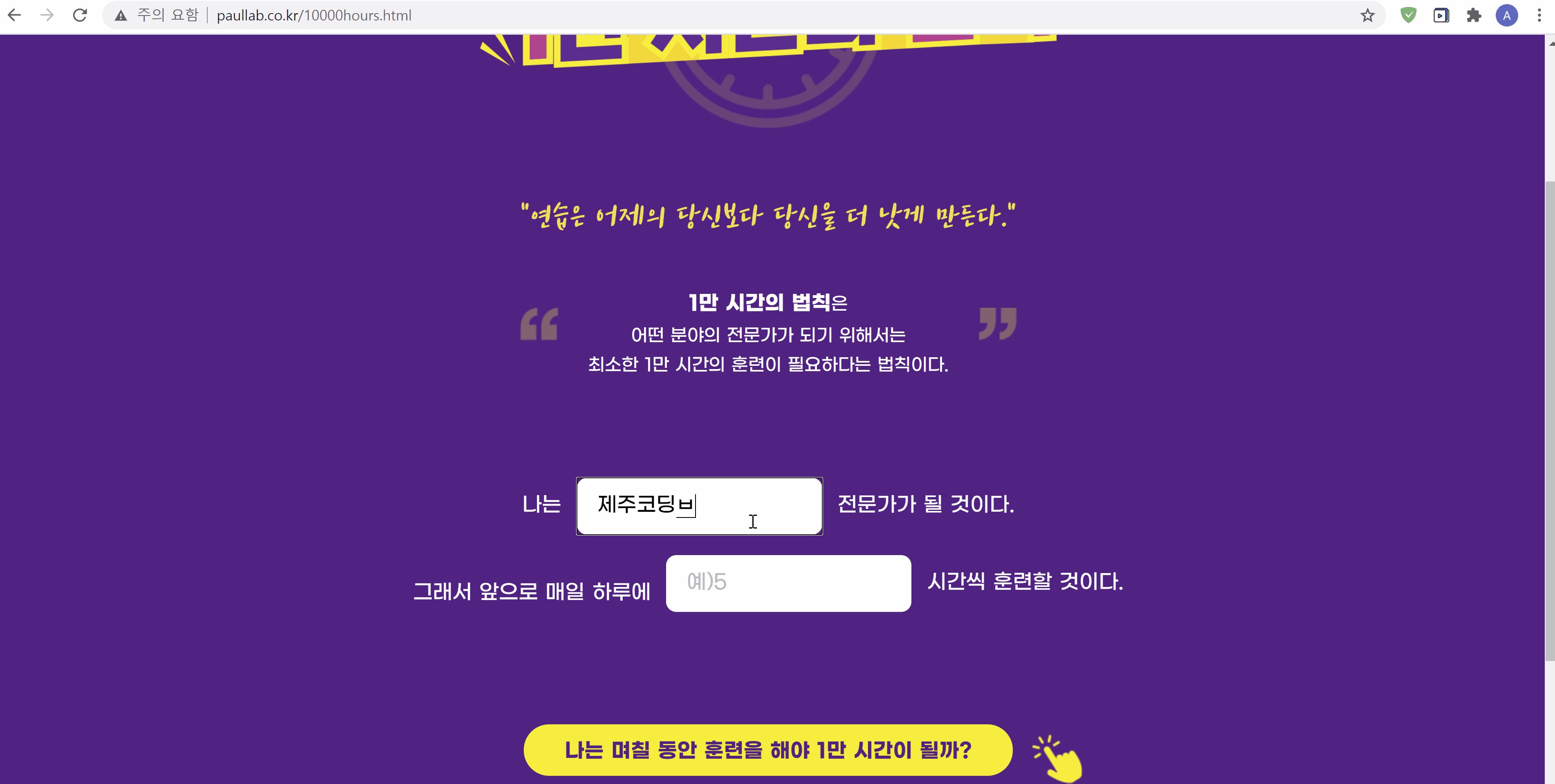
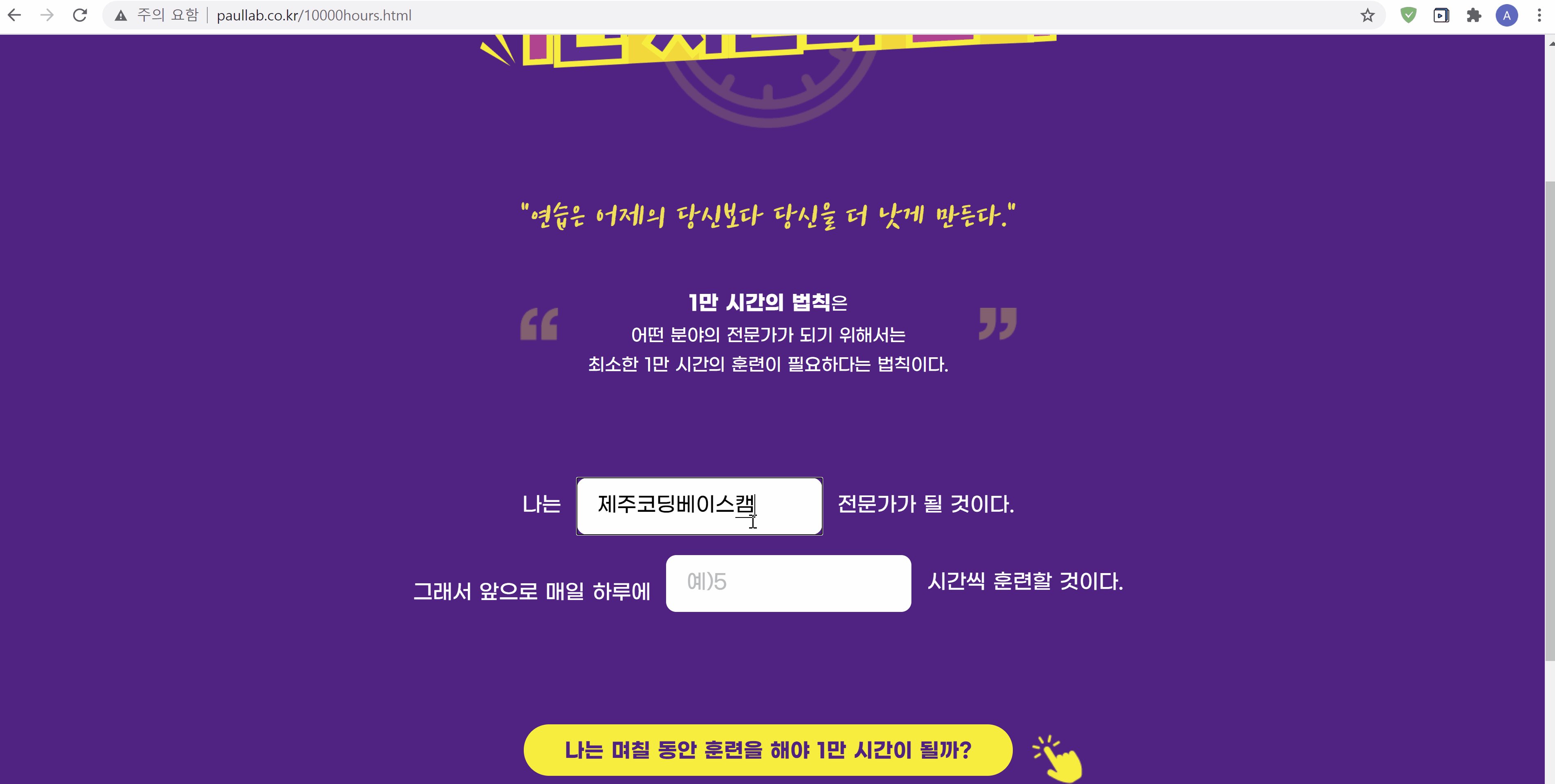
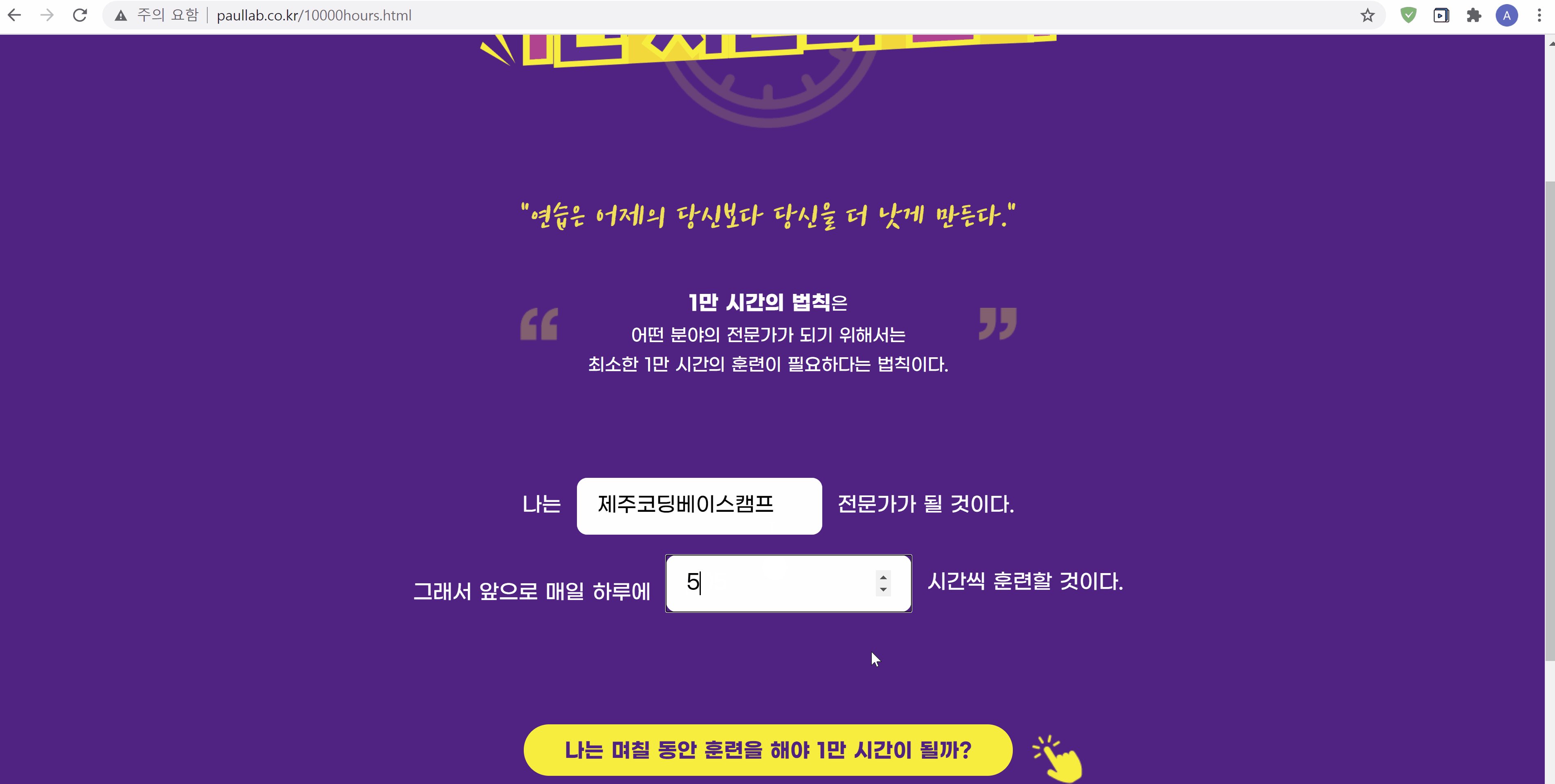
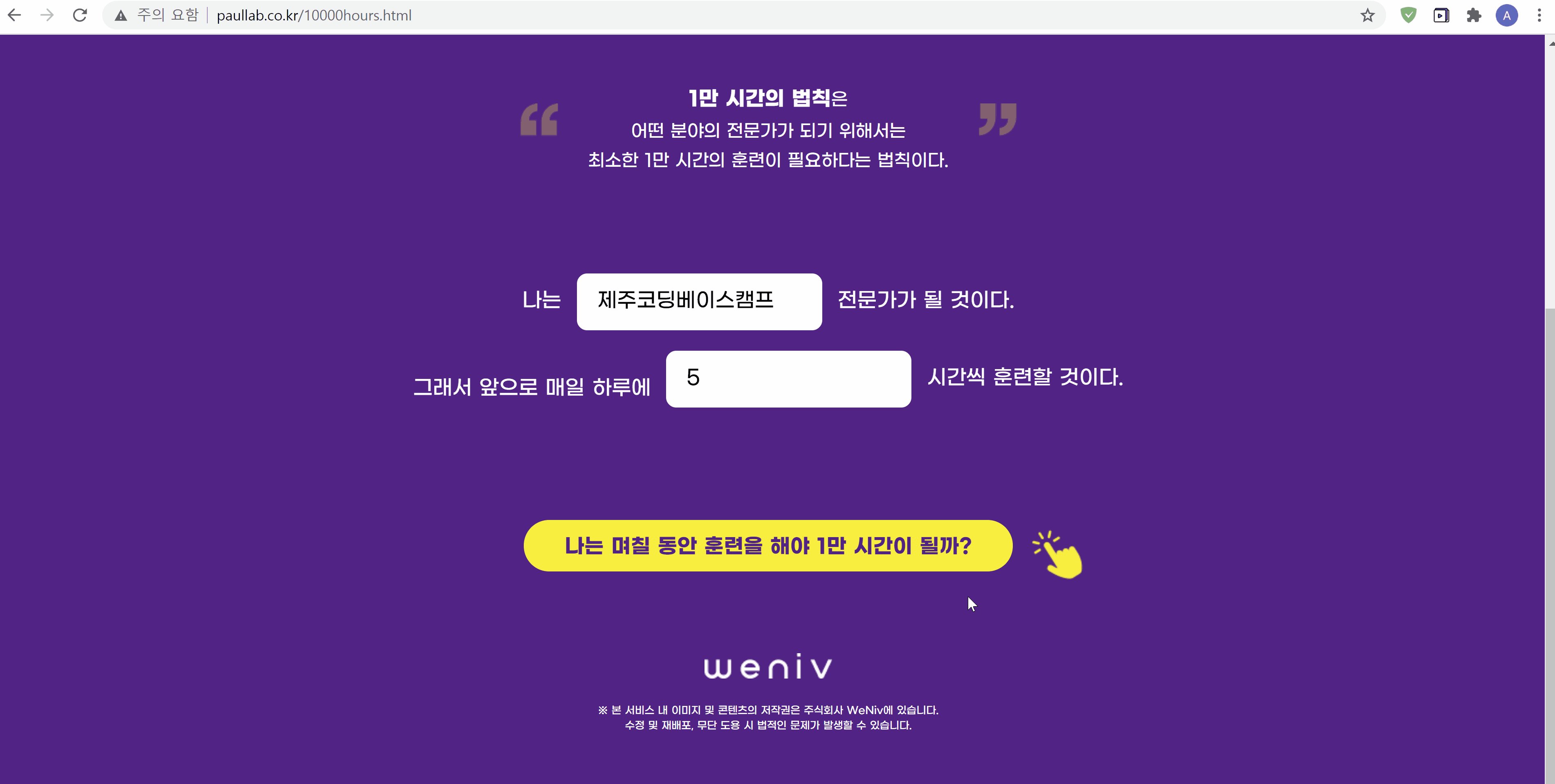
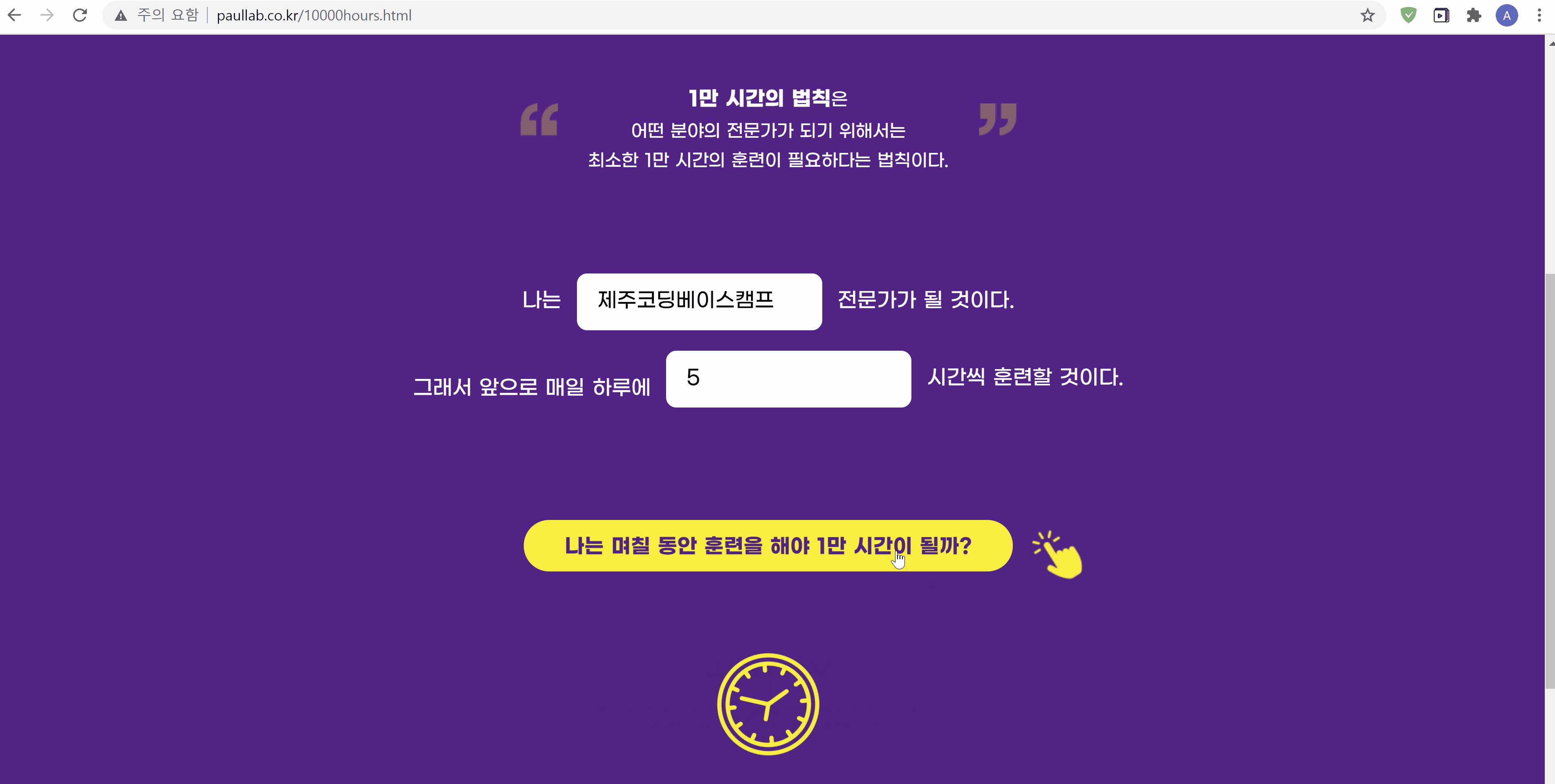
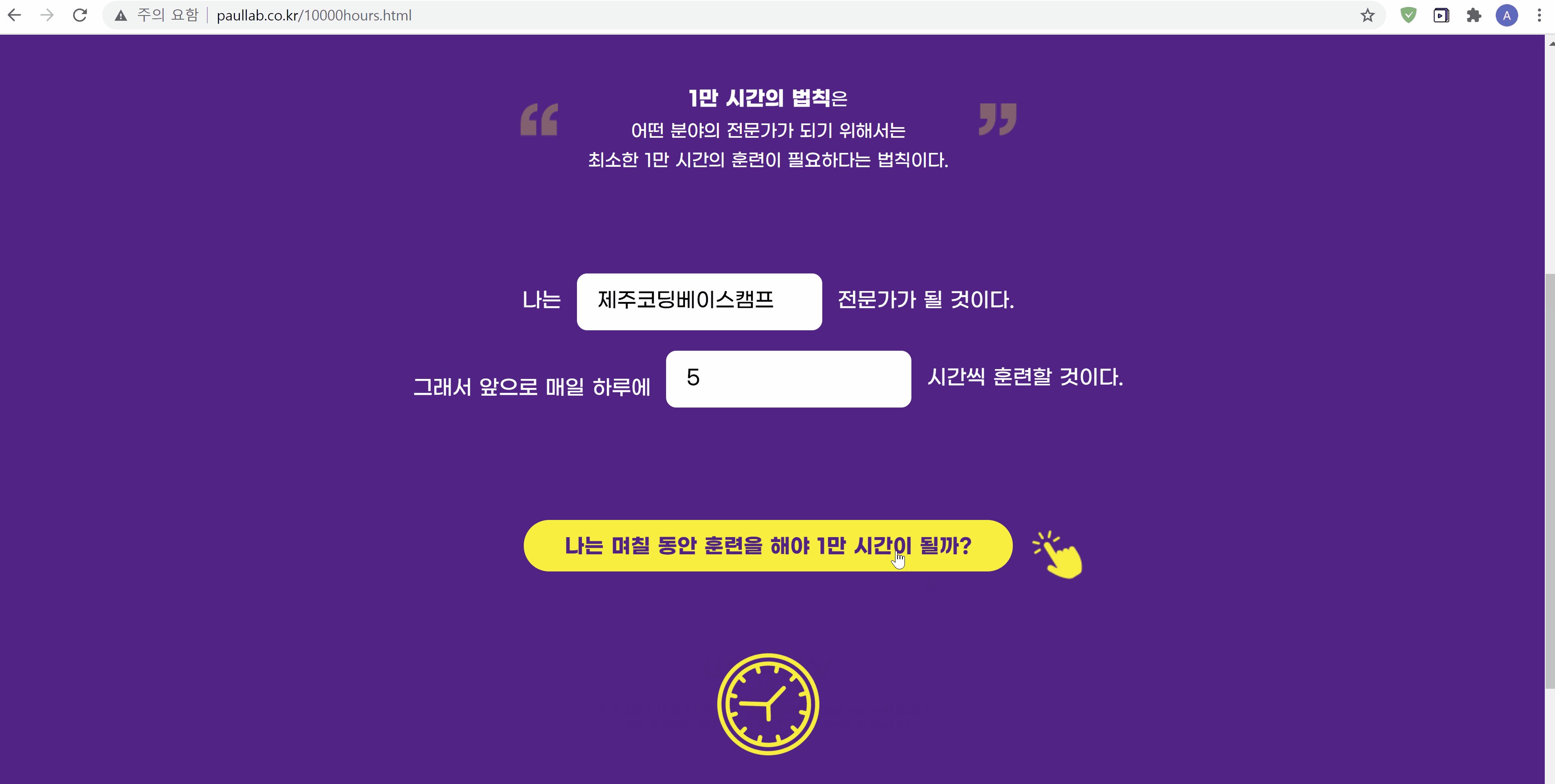
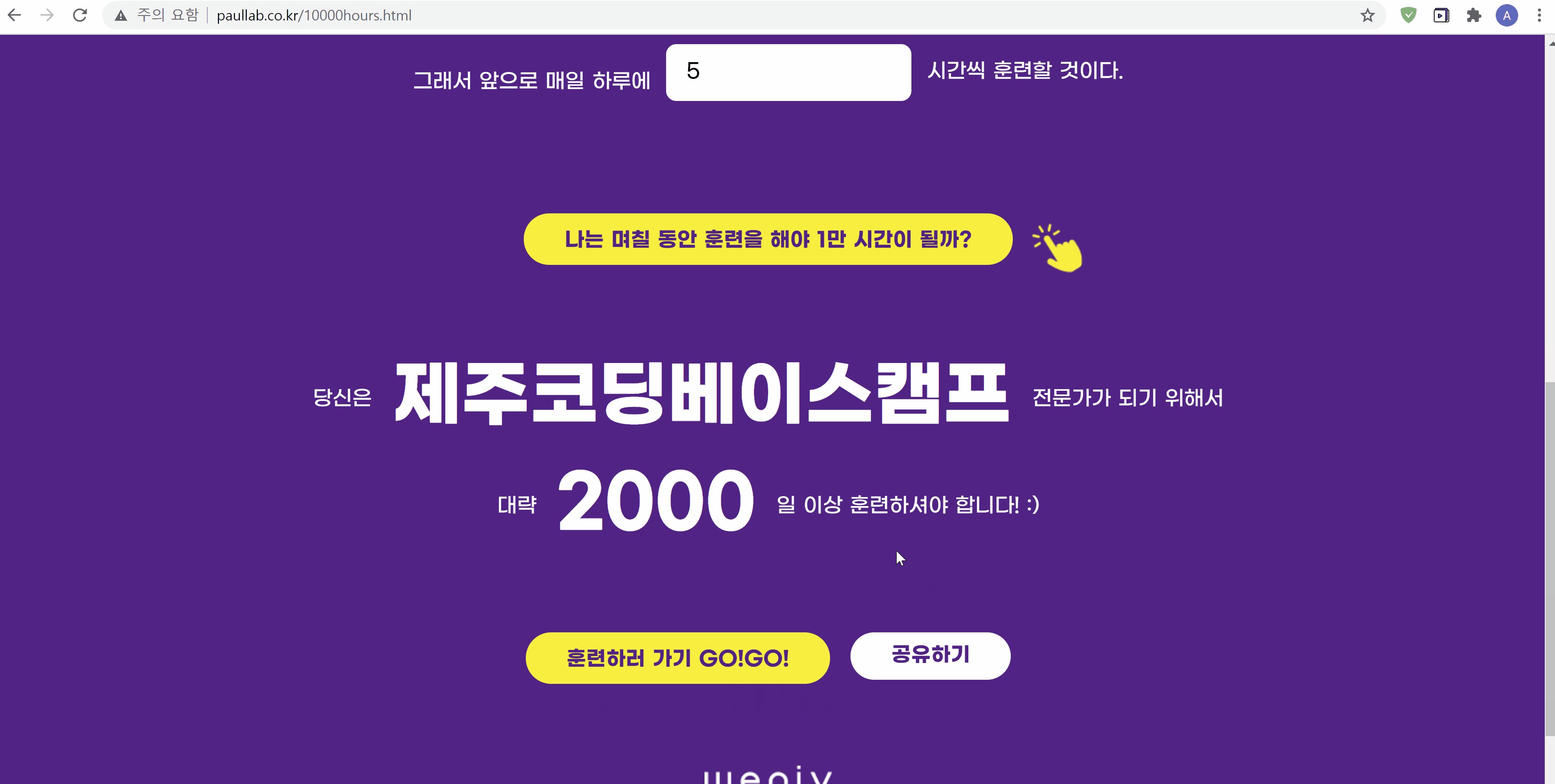
※ 링크 : http://paullab.co.kr/10000hours.html
(바울랩 누리집에서 '감귤나무' 클릭)

HTML로 웹페이지의 튼튼한 골격을,

CSS 로 예쁜 색을,

JS 로 심장을 달아줍시다!


(검색 최적화를 위한 텍스트입니다.)
안녕하세요! 제주 코딩 베이스캠프입니다. 😊
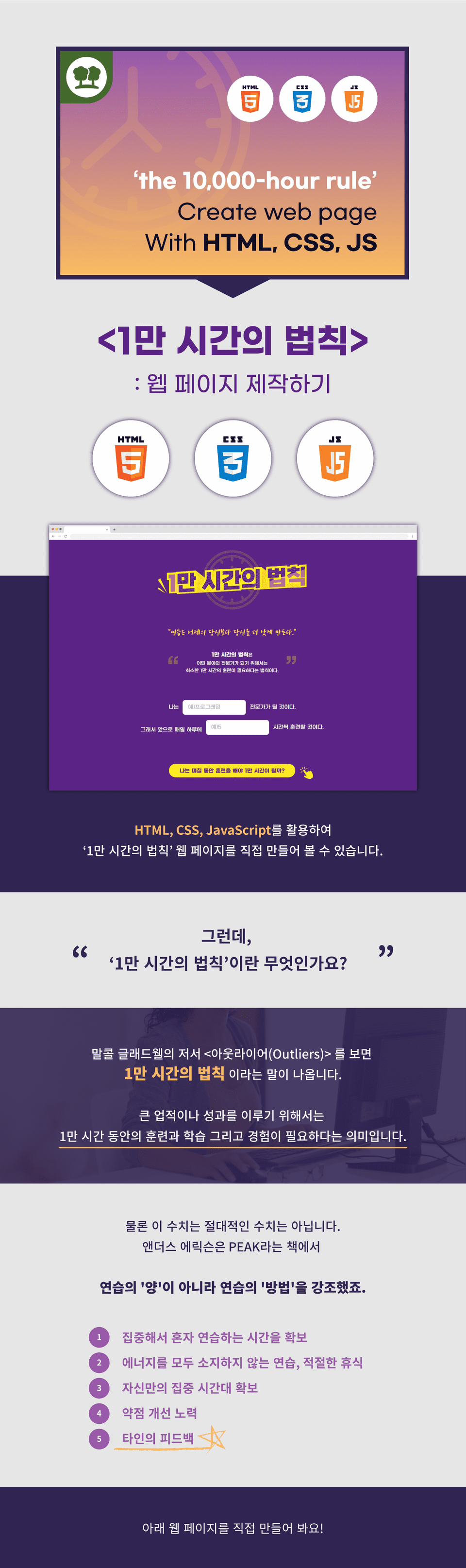
1만 시간의 법칙 웹페이지 만들기!
말콜 글래드웰의 저서 <아웃라이어(Outliers)>를 보면
'1만 시간의 법칙'이란 말이 나옵니다.
큰 업적이나 성과를 이루기 위해서는
1만 시간 동안의 훈련과 학습,
그리고 경험이 필요하다는 의미입니다.
물론 이 수치는 절대적인 수치는 아닙니다.
앤더스 에릭슨은 PEAK라는 책에서
연습의 '양'이 아니라 연습의 '방법'을 강조했죠.
1. 집중해서 혼자 연습하는 시간을 확보
2. 에너지를 모두 소비하지 않는 연습, 적절한 휴식
3. 자신만의 집중 시간대 확보
4. 약점 개선 노력
5. 타인의 피드백
http://paullab.co.kr/10000hours.html
(바울랩 페이지에 감귤나무 클릭)
이 사이트를 직접 함께 만들어 봐요!
그리고 PEAK 5번 타인의 피드백!
우리도 함께 받아봅시다!
현직 프론트엔드 개발자의 리얼하고 생생한 피드백을 통해
작성한 코드를 한 단계 업그레이드해봅시다!
이번 강좌는 무료 시리즈로
HTML, CSS, JS로 웹페이지를 만들어보는 강좌입니다.
HTML 로 웹페이지의 튼튼한 골격을,
CSS 로 웹 페이지에 예쁜 색을,
JS 로 웹 페이지에 심장을 달아줍시다!
혹시 이 강의로 코딩 처음 입문하시나요? 걱정하지 마세요.
마지막에 30분 요약강좌 함께 넣어두었어요.
이걸로 가볍게만 훑어보시고, 함께 만들어봐요!
너무 두려워 하지 마세요!
이 강의를 듣기 위해 모든 준비를 완벽하게 할 필요는 없습니다.
지금 바로 제코베와 함께 해봅시다. :)
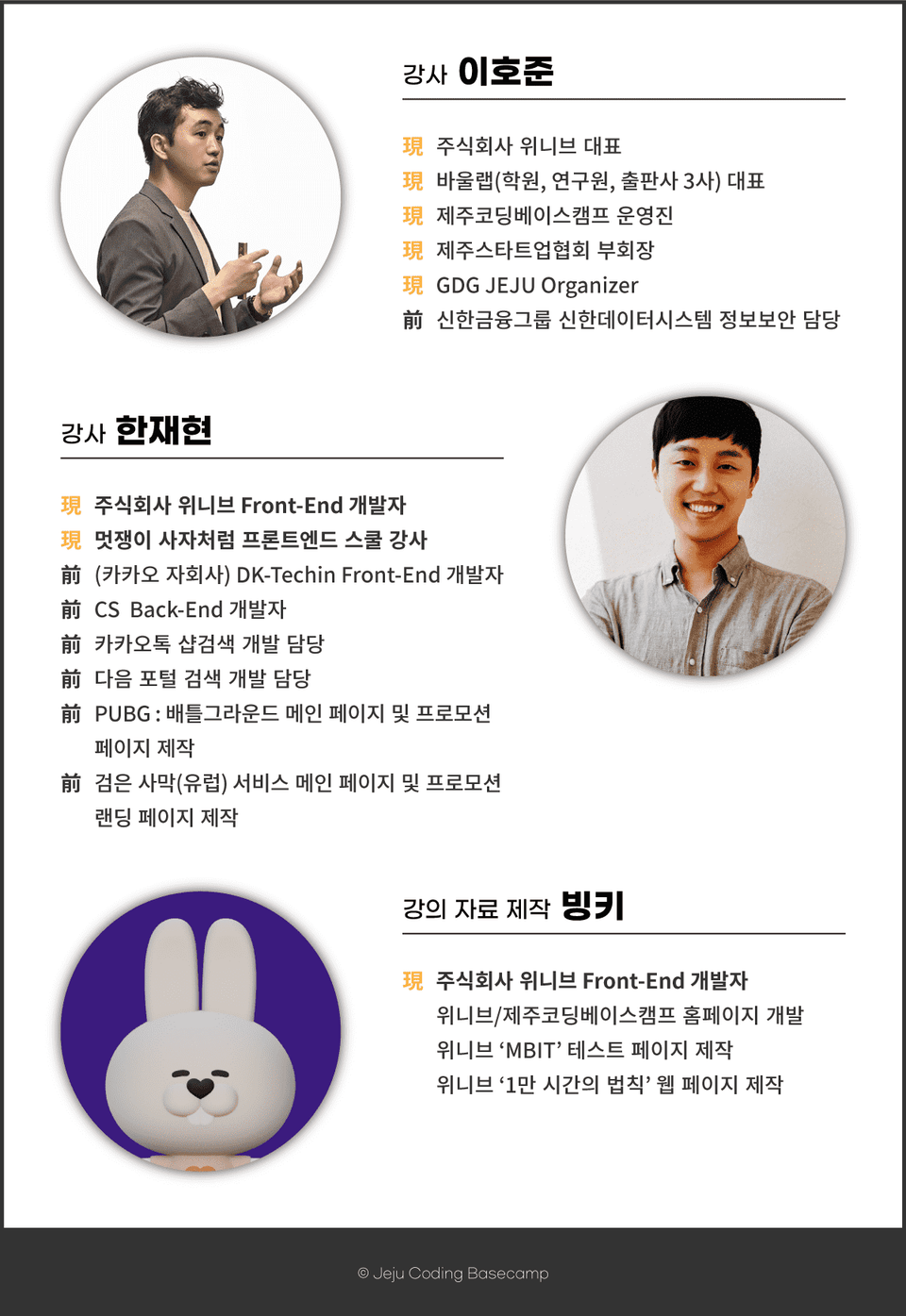
강사 : 이호준, Wade, 빙키
학습 대상은
누구일까요?
간단한 페이지 제작을 하고싶은 사람
홈페이지 제작에 관심있는 사람
웹 페이지 만들어서 배포까지 해보고 싶으신 분
1만 시간의 법칙 포트폴리오 가지고 싶으신 분
104,864
명
수강생
2,714
개
수강평
163
개
답변
4.8
점
강의 평점
80
개
강의

제주에서 가장 핫한 개발자들이 모여 작당한 부트캠프! 열정있는 청년들에게 열정만큼 성장할 수 있는 기회를 제공합니다!
제주코딩베이스캠프는 제주에서 가장 큰 ICT 교육 행사로 카카오, 구름, 제주산학융합원 등 기업 지자체와 함께 진행하고 있습니다.
서비스 구축 성공 경험을 통해 이 취업난 시대에 자신감, 자존감, 성취감, 그리고 자립할 수 있는 능력을 배양해 보세요!
으라차차 청춘 화이팅입니다! 😀


전체
27개 ∙ (4시간 25분)
해당 강의에서 제공:
전체
65개
4.8
65개의 수강평
수강평 3
∙
평균 평점 5.0
수강평 2
∙
평균 평점 5.0
수강평 36
∙
평균 평점 4.2
수강평 2
∙
평균 평점 5.0
수강평 6
∙
평균 평점 5.0
5
프로그래밍 처음 하시는 분이 처음으로 클론코딩 해보기 아주 좋은 강의라 생각합니다. 특히, HTML / CSS / JavaScript에 대해 이론적으로 입문 정도 배우신 분들이 실무에서는 이것이 어떤 식으로 사용되는지 알 수 있다는 점이 너무 좋았어요. (강의에서는 기획자와 디자이너가 웹페이지 설계 단계에서부터 클래스를 모두 나눠놓으면 이후에 퍼블리셔나 프론트엔드 개발자가 이를 구현한다는 점 등이 언급되었습니다). HTML / CSS / JavaScript를 전혀 모르시는 분들도 강의 내에 30분 무료 강의가 있으니 이를 수강 후에 들으셔도 좋을 거 같아요. 개인적으로는 다른 코딩 교육 프로그램에 지원할 때 이 강의를 통해 프로그래밍에 흥미를 느꼈다고 언급했는데, 그만큼 의미가 있는 강의라 추천드립니다!
무료
지식공유자님의 다른 강의를 만나보세요!
같은 분야의 다른 강의를 만나보세요!