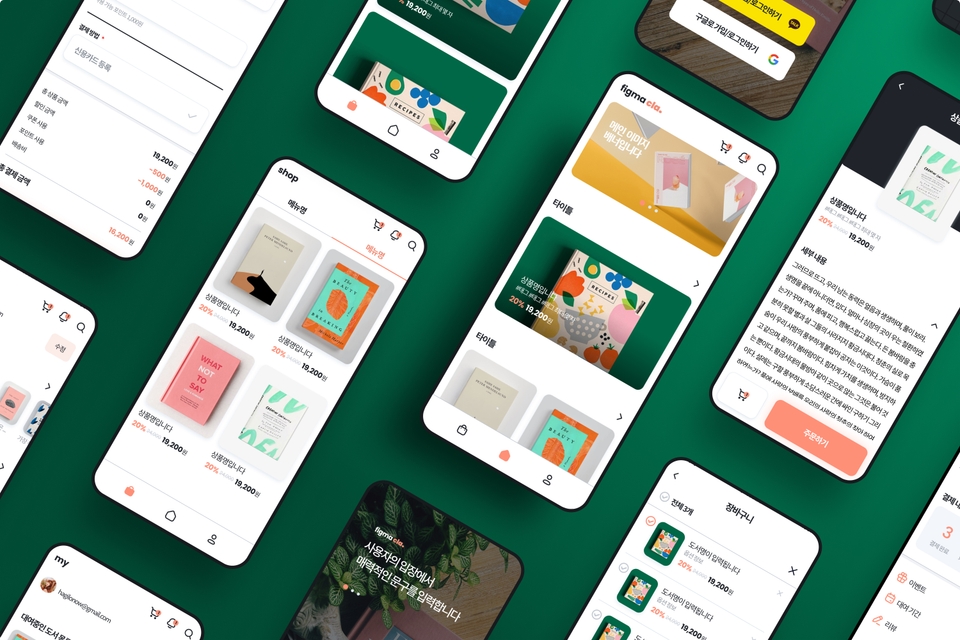
초급자를 위해 준비한
[UX/UI, Figma] 강의입니다.
이런 걸 배울 수 있어요
피그마 기초
컴포넌트 시스템
MVP 기획
애자일 프로세스
아토믹 디자인
이런 분들께
추천드려요!
학습 대상은
누구일까요?
피그마를 처음 접하는 사람
MVP 기획 및 디자인을 한 번에 하고 싶은 사람
왜 그렇게 만들어야 하는지 이유가 궁금한 사람
실무 디자인 프로세스가 궁금한 기획자, 개발자, 마케터
애자일 프로세스 실무를 이해하고 싶은 사람
안녕하세요
Hagiro입니다.
10년차 디자이너 출신의 PO / Designpreneur.
초기 스타트업과 에이전시 경험을 통해 규모에 적합한 서비스 기획/디자인 방법론이 따로 있다는 것을 깨닫고 자신만의 노하우로 mvp 제작법을 개발했습니다.
초기멤버로서 시리즈 B, 창업멤버로서 bep 달성, 디자인 창업가로서 기획부터 디자인, 마케팅까지 올인원 프로세스로 부트스트래핑 여정 중입니다.
평균 1분기에 1개의 프로덕트를 런칭합니다. 하기로의 mvp 원씽메모
브런치에서 글을 씁니다.
커리큘럼
전체
31개 ∙ (5시간 27분)
해당 강의에서 제공:
수업자료
하기로를 소개합니다
07:13
왜, 피그마를 써야 하나요?
07:04
왜, mvp를 만드나요?
07:08
이상이 아닌 현실적인 디자인 프로세스
05:34
실무에서는 벤치마킹을 이렇게 합니다
08:15
기본 인터페이스 익히기
08:06
강의 게시일:
마지막 업데이트일:
수강평
아직 충분한 평가를 받지 못한 강의입니다.
모두에게 도움이 되는 수강평의 주인공이 되어주세요!