

[초중급] Flutter Todo 앱 - FlutterBloc
이 강의를 통해 몰랐던 지식을 하나라도 챙겨서 어제의 "나" 보다 성장한 Flutter 앱 개발자가 되시길 바랍니다.

중급자를 위해 준비한
[모바일 앱 개발] 강의입니다.
이런 걸 배울 수 있어요
클린 아키텍처 (간소화)
DI 적용
FlutterBloc 상태관리
Custom UI
Flutter로 Todo 앱 만들기,
라이브 코딩과 함께해볼까요? 💻
📢 수강 전 확인해주세요!
- 본 강의에서는 기초 이론에 대한 설명은 하지 않습니다.
- 강의에서 사용한 소스 코드는 제공하지 않습니다. 실력향상을 위해 직접 작성해보고 반복 학습 해주세요.

앱을 따라 만들면서 배우는 Flutter 🚀
강의를 통해 iOS 기본 메모 앱을 참고한 Todo 앱을 만들어봐요. 본 강의는 프로젝트 준비부터 마무리 과정까지 Live 코딩 형식으로 진행됩니다. 기초 이론에 대한 설명은 거의 하지 않고 있으며, 부족한 설명은 수업 노트에서 확인하실 수 있어요! 프로젝트를 함께 하면서 클린 아키텍처, DI, BLoC 상태 관리, Custom UI 등을 익혀보세요.
pubspec.yaml
프로젝트에 사용한
라이브러리예요!
버전이 달라질 수 있으니
캐럿(^)은 제거했어요!
- environment:
- sdk: '>=2.17.0 < 3.0.0'
- dependencies:
- freezed_annotation: 2.2.0
- flutter_bloc: 8.1.1
- get_it: 7.2.0
- hive: 2.2.3
- hive_flutter: 1.1.0
- intl: 0.17.0
- dev_dependencies:
- build_runner: 2.3.2
- freezed: 2.3.0
- hive_generator: 2.0.0
이런 걸 배워요 📖
Step 1.
프로젝트 준비
3가지의 준비 과정이 담겨있습니다.
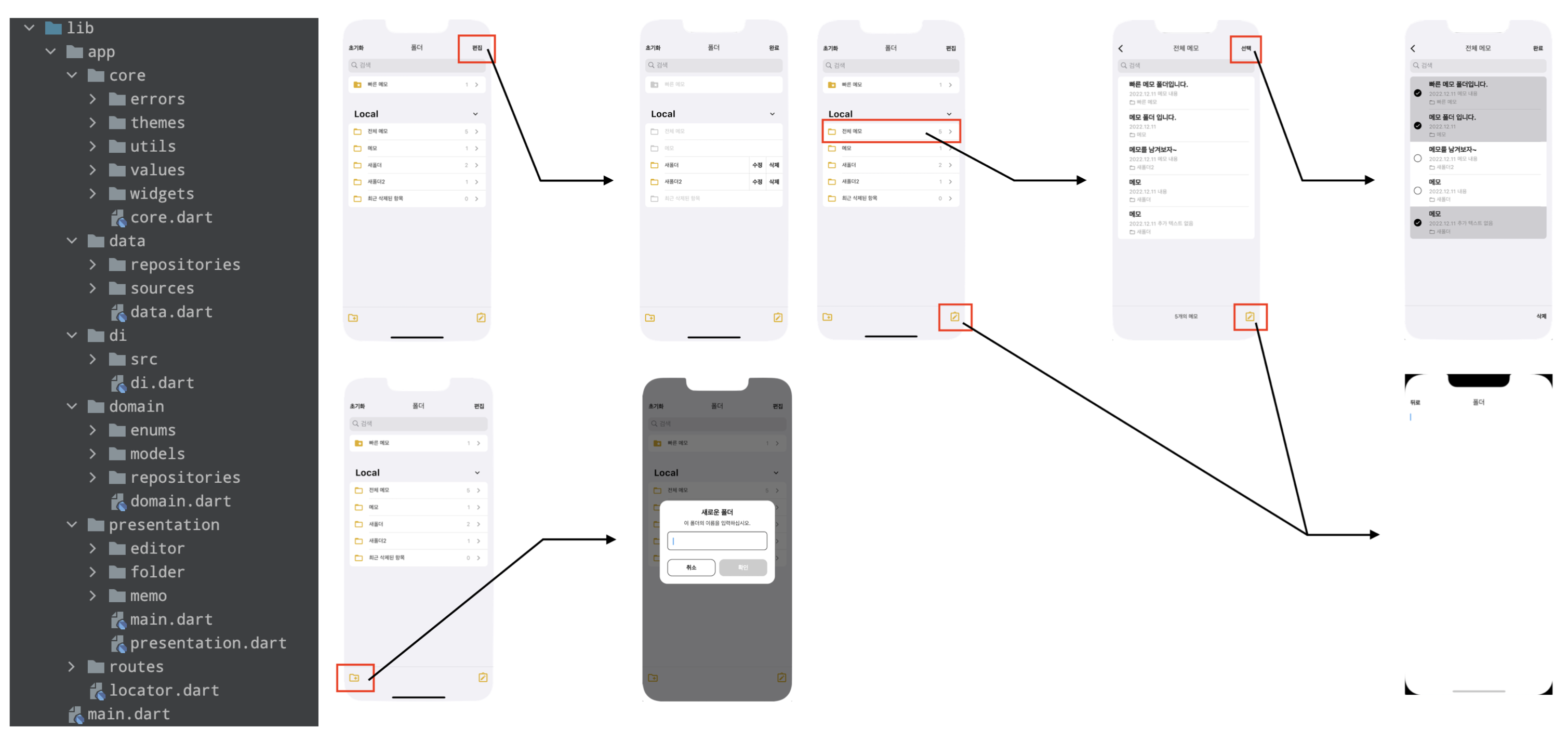
- 프로젝트 폴더 구조 작업
- 화면 전환을 위한 라우트 준비
- DI(Dependency Injection) 준비
Step 2.
기본 UI 작업
앱에서 사용할 UI 작업을 진행합니다.
- 공통 테마
- 공통 버튼
- 공통 하단 내비게이션 바
- 공통 다이얼로그
- 폴더 타일
- 폴더 입력 다이얼로그
- 메모 타일
Step 3.
데이터 모델링
Freezed 패키지를 사용하여 데이터 모델링 작업을 진행합니다.
- Freezed 패키지 추가
- 폴더 모델 생성
- 메모 모델 생성
Step 4.
DB 작업
Hive 패키지를 사용하여 DB 작업을 진행합니다.
- Hive 패키지 추가
- 폴더 모델에 Hive 적용
- 메모 모델에 Hive 적용
- HiveDB > CRUD 작업
- LocalDB 추상화 클래스 작업
- LocalDB > 싱글톤 등록
Step 5.
폴더 화면 작업
메모 화면 작업
메모 추가/수정 화면 작업
화면 작업을 진행합니다.
- Step 2에서 작업한 UI 기반으로 Screen 작업
- Step 3, Step 4에서 작업한 모델과 DB 기반으로 Repository 작업
- Repository > 싱글톤 등록
- 데이터와 화면 연동을 위한 FlutterBloc(Cubit) 작업
- LocalDB > Repository > FlutterBloc(Cubit) > Screen
Q&A 💬
Q. 현업에 도움 되나요?
이해하고 넘어간다면 충분히 현업에 도움 되고 바로 적용이 가능합니다.
Q. 어느 정도 성장할 수 있나요?
예제가 1개인 만큼 섹션마다 명확하게 이해하고 넘어간다면 충분히 많은 성장을 하실 수 있다고 생각합니다. 또한, 강의에 나와 있는 코드가 정답이 아니기 때문에 다른 사람이 짠 코드를 새로운 방식으로 다시 작성해보는 것도 성장에 큰 도움이 됩니다.
Q. 다른 상태 관리 패키지는 사용 안 하시나요?
Provider, GetX를 사용해봤습니다. 결론은, 상태 관리 개념에 대해 이해만 하셨다면 무엇을 사용하든지 간에 본인에게 잘 맞는 상태 관리 패키지를 사용하시면 되겠습니다.
Q. 강의 내용 이외의 질문도 가능한가요?
강의 내용 이외의 질문은 불가능합니다. 하지만, 대부분 강의 내용과 관련 있다고 생각합니다. 😊
Q. 강의 설명이 많이 부족하다고 느껴지는데, 다른 이유가 있나요?
이 강의의 핵심은 설명보다는 제가 개발하는 과정을 공유하는 목적이 크기 때문에 강의 설명이 부족할 수 있습니다. 다만, 얻어가실 수 있는 포인트가 많이 있을 거라 생각합니다.
이런 분들께
추천드려요!
학습 대상은
누구일까요?
신규 프로젝트를 진행하실 분들
반복 학습을 통해 성장하실 분들
하나라도 얻어가겠다는 마인드를 가진 분들
선수 지식,
필요할까요?
Dart 언어
Flutter 기본 지식
Flutter 비동기 프로그래밍 지식
2019년부터 Flutter 개발을 시작한 Flutter & iOS 개발자입니다.
저는 팀 구성원의 개발 성장에 관심이 많습니다. 😁
특히 코드 리뷰를 좋아해요. 😊
세상에는 개발을 잘하는 사람들이 많은 것 같아요!
반면에 저는 여전히 개발 실력이 부족하다고 생각합니다.
저는 부족함을 인정하고 부족함을 채우려고 노력합니다.
부족함은 어디서 채울 수 있을까요?
바로!
여러분들의 "동료" 입니다.
저의 부족한 부분은 동료로부터 부족함을 채우며 성장하고 있고
반대로 저의 강점을 동료에게 공유하여 부족한 부분을 채워주며 "함께" 성장합니다.
저는 이제 여러분들의 "동료" 입니다.
저의 지식을 통해 어제의 "나" 보다 성장한 개발자가 되시길 바라며
저 또한 여러분들의 피드백을 통한 한층 더 성장한 개발자가 되겠습니다.
커리큘럼
전체
45개 ∙ (5시간 28분)
강의소개
04:23
TodoTheme
18:11
TodoButton
08:26
TodoDialog
24:00
FolderTile
15:37
FolderInputDialog
13:49
MemoTile
17:56