프로젝트로 쉽게 배우는 Svelte(SvelteKit + Supabase)
체계적인 단계의 프로젝트 실습과 배포, 빌트인 store 활용, SvelteKit와 Supabase로 풀스택 애플리케이션까지 한방에!

초급자를 위해 준비한
[Svelte, supabase] 강의입니다.
이런 걸 배울 수 있어요
홈페이지에서 캐주얼 게임, 풀스택 애플리케이션 까지 다양한 주제의 프로젝트를 통해 프론트엔드의 핵심 기능들을 습득하고 문제해결 능력을 키웁니다.
Svelte의 간결하고 직관적인 문법을 사용하여 컴포넌트 기반 아키텍처를 구축하고 상태 관리, 이벤트 처리, 라우팅 등의 주요 주제를 다룹니다.
Vite를 통해 프로젝트 생성 및 빌드를 하고 깃허브와 Vercel을 통해 쉽게 웹에 배포합니다.
빌트인 스토어를 통해 전역 상태관리를 쉽게 다루는 방법을 습득할 수 있습니다.
SvelteKit과 Supabase로 풀스택 애플리케이션을 쉽게 개발합니다.
최소한의 시간 대비 많은 것들을 습득 가능합니다.
이런 분들께
추천드려요!
학습 대상은
누구일까요?
HTML, CSS, JavaScript에 대한 기초적인 이해가 있지만 프레임워크나 라이브러리를 사용한 경험이 적은 분
프론트엔드에 대한 기본기 습득을 원하는 분
실습 위주로 빠르게 공부하고 싶은 분
투입 대비 빠른 결과물을 원하는 개발자
선수 지식,
필요할까요?
HTML, CSS, JavaScript에 대한 기초
안녕하세요
Michael Kwon입니다.
114
명
수강생
9
개
수강평
10
개
답변
5.0
점
강의 평점
3
개
강의
스타트업에서 멀티미디어 콘텐츠 크리에이터로 입문하여 한 분야에만 머물지 않고 게임과 웹, 멀티미디어 분야에서 기획과 개발을 주도하며 현업에서 다양한 상용 작품을 런칭했습니다. 대학에서 디지털 미디어와 영상학을 전공했으며 주요 교육기관에서 웹 디자인과 프론트엔드 개발 및 미디어 교육(10년 이상) 등을 진행하면서 튜토리얼도 제작하고 있습니다.
- 저서 -
자바스크립트 프로젝트북(한빛미디어,2017)
커리큘럼
전체
104개 ∙ (8시간 23분)
해당 강의에서 제공:
소개
03:15
개발환경 설정
01:29
프로젝트 생성(Vite)
04:50
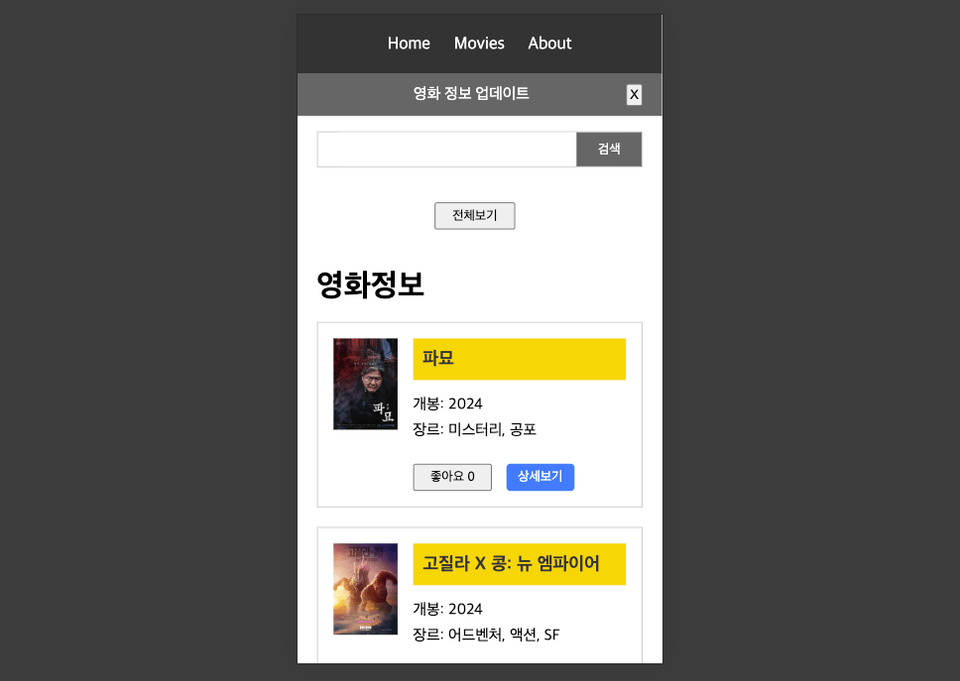
데이터를 문서에 표시하기
07:41
반복문으로 영화정보 표시하기
04:14
스타일 변경하기
04:40
영화 데이터를 외부에서 가져오기
05:43
모달창 정보 동적으로 보여주기
03:42
영화목록 component 만들기
05:25
검색창 입력 기능
05:52
입력값 검사하기
05:45
영화제목 검색기능 1/2
07:34
영화제목 검색기능 2/2
01:41
검색 결과 표시하기
05:22
전체보기 버튼 추가하기
02:10
라이프사이클(Lifecycle)
05:55
프로젝트 소개
03:13
프로젝트 셋업
05:19
Sass 문법 핵심 요약
08:17
미디어 추가하기
01:30
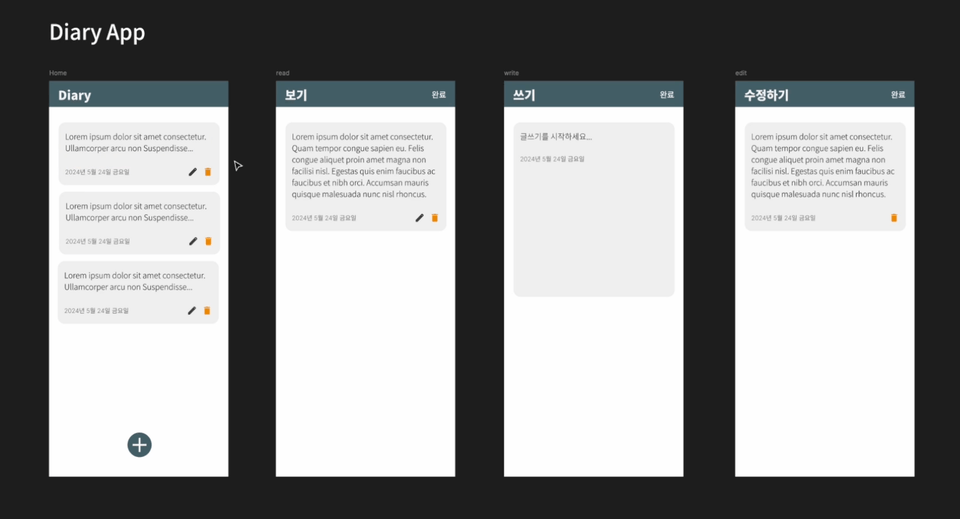
Home 영역
10:18
About 영역
06:37
페이지 라우팅하기
03:26
News 영역
10:28
반복문으로 news 정보 표시
02:16
상세페이지 영역
05:01
상세페이지에 데이터 전달하기
05:34
상세페이지에 정보 표시하기
03:23
contact 영역
03:53
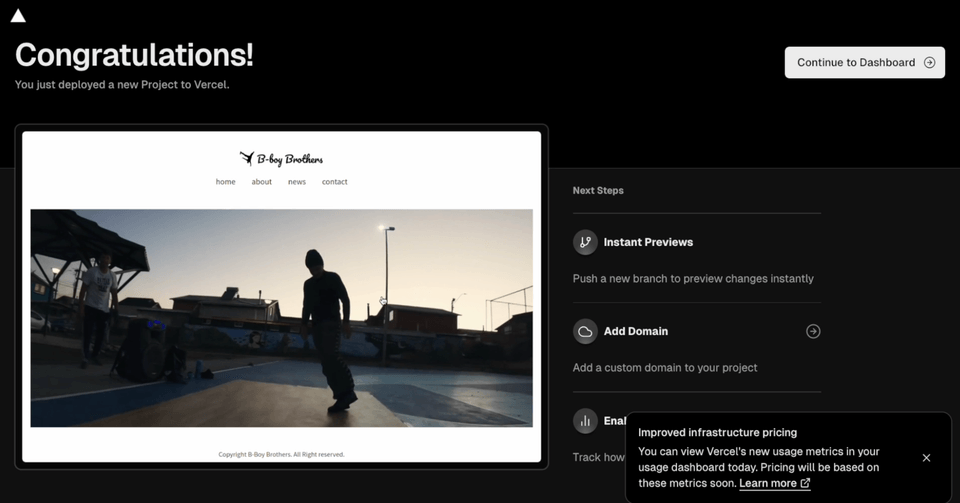
빌드 및 배포하기 1/2
02:02
빌드 및 배포하기 2/2
05:55
미리보기
00:31
프로젝트 소개
02:05
프로젝트 셋업
01:48
기능별 게임 화면 정의하기
03:53
라우터 없이 페이지 연결하는 법
06:16
서체 및 화면 디자인
07:03
게임 플레이 영역(GameInfo)
05:53
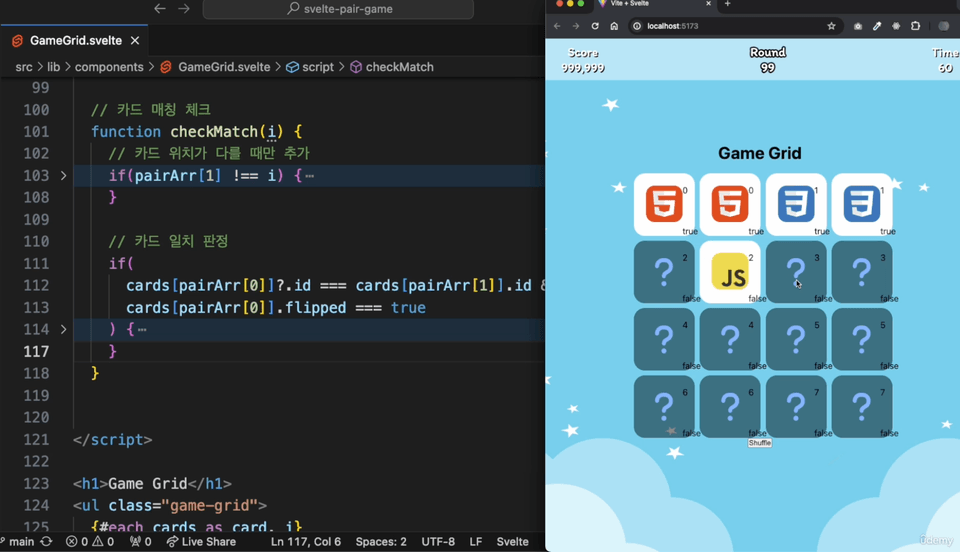
게임 그리드 영역 카드 배치하기
09:22
카드 뒤집기와 섞기
04:52
게임 룰 및 로직 살펴보기
01:34
카드 초기화 및 뒤집기
04:29
카드 매칭 판정하기 1/2
04:55
카드 매칭 판정하기 2/2
07:18
카드판정 화면처리
04:33
게임 클리어 판정하기
03:45
게임 클리어 결과창 표시하기
06:22
게임 오버 결과창 표시하기
07:11
게임 점수를 store로 관리하는 법
03:28
store를 만들어 게임정보 다루기
04:58
게임결과 창 Home 버튼 연결하기
04:55
게임 점수 기록 저장하고 보여주기
06:21
효과음과 배경음악(BGM) 추가하기
10:59