
React 완벽 마스터: 기초 개념부터 린캔버스 프로젝트까지
짐코딩
₩99,000
25%
₩74,250
초급 / React, react-query, react-router, React Context, TailwindCSS
5.0
(63)
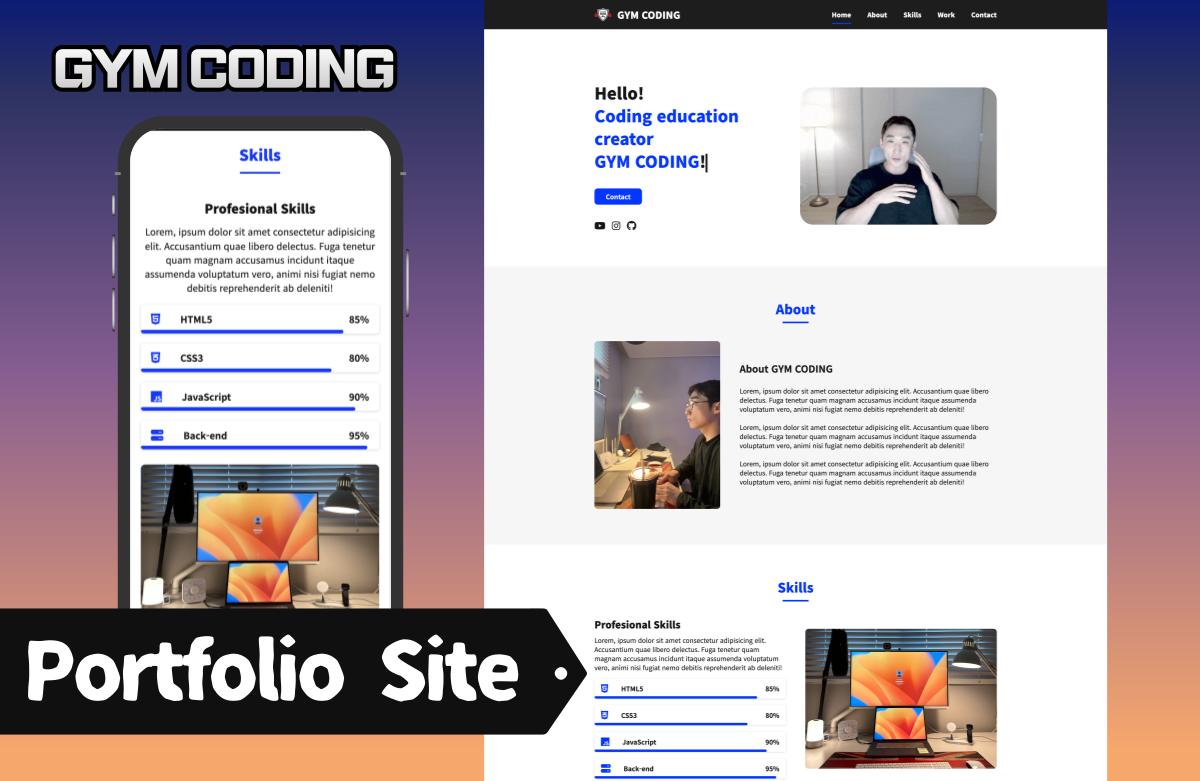
React를 처음 배우시나요? 이 강의로 하나로 리액트 기초를 다지고, 린캔버스 프로젝트를 통해 실무 경험을 쌓아보세요. 그러면 자신있게 프론트엔드 개발자로 취업할 수 있어요!
초급
React, react-query, react-router









![[최신] Vue 강의 끝판왕 : Nuxt 3 완벽 마스터강의 썸네일](https://cdn.inflearn.com/public/courses/333042/cover/654fc01a-31c1-4138-addf-69527cae68bc/333042.png?w=420)

















![웹디자인개발기능사 [2025년] 실기전체 A - F (카톡질문가능)강의 썸네일](https://cdn.inflearn.com/public/courses/332868/cover/3a2245ca-bb9f-414a-ba67-403cfcb2b7c9/332868.jpg?w=420)







![[짐코딩] 웹 개발 입문부터 최신 Vue 3 프론트엔드 실전까지 풀코스! 로드맵 썸네일](https://cdn.inflearn.com/public/roadmaps/781/cover/540b0cf3-d3ab-45ab-b45b-56a871bbb72f/도라 로드맵 모음.png?w=432)
![[짐코딩] React + Next.js 올인원 코스: 리액트 기초부터 Next.js 블로그 프로젝트까지 한 번에! 로드맵 썸네일](https://cdn.inflearn.com/public/roadmaps/5830/cover/01j7fj8rntjyk4jsbr5d8c6m5c?w=432)