


초급자를 위해 준비한
[웹 개발, 웹 퍼블리싱] 강의입니다.
이런 걸
배워요!
HTML(문서구조)
CSS(시각표현)
실무에서 바로바로 써먹을 수 있는 예제를 통한 강의
실무 경험 빠방한! 퍼블리셔의
현장 꿀팁과 노하우가 내 거 ❤️
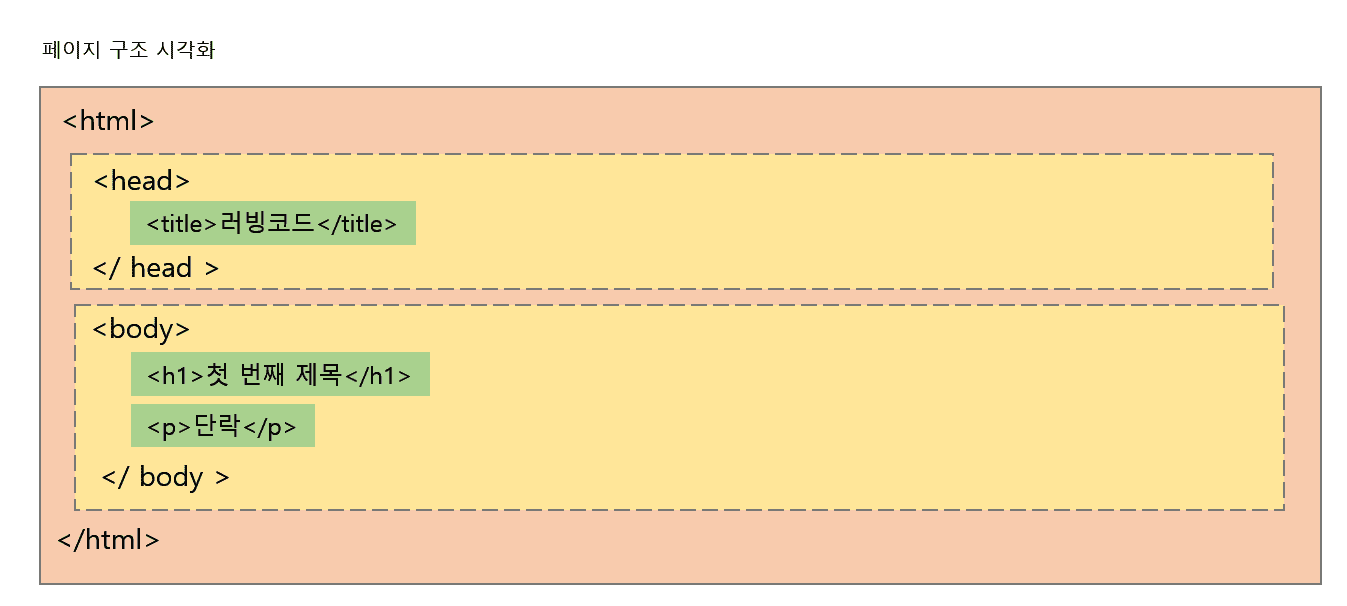
 html의 문서 구조
html의 문서 구조
현장에서만 알 수 있는 꿀팁 대방출 😎
안녕하세요, 러빙코드입니다.
저는 처음 웹에 뛰어들었을 때 코딩 기술을 익히는 것보다 생소한 컴퓨터 용어를 서칭하는데 더 많은 시간을 썼던 기억이 있어요.
퍼블리셔는 디자이너와 개발자 간의 소통의 다리 역할을 하게 되는데요. 소통을 위해선 서로 간의 언어를 이해하고 재해석하는 게 중요합니다. 15년의 연차가 쌓이면서 자연스럽게 그 방법을 알게 되었고요. 저 같은 문과생이 퍼블리셔에 도전하며 겪은 경험과 노하우로 강의를 만든다면 맨땅에 헤딩하려는 분들이 조금은 덜 아프지 않을까 생각했습니다.
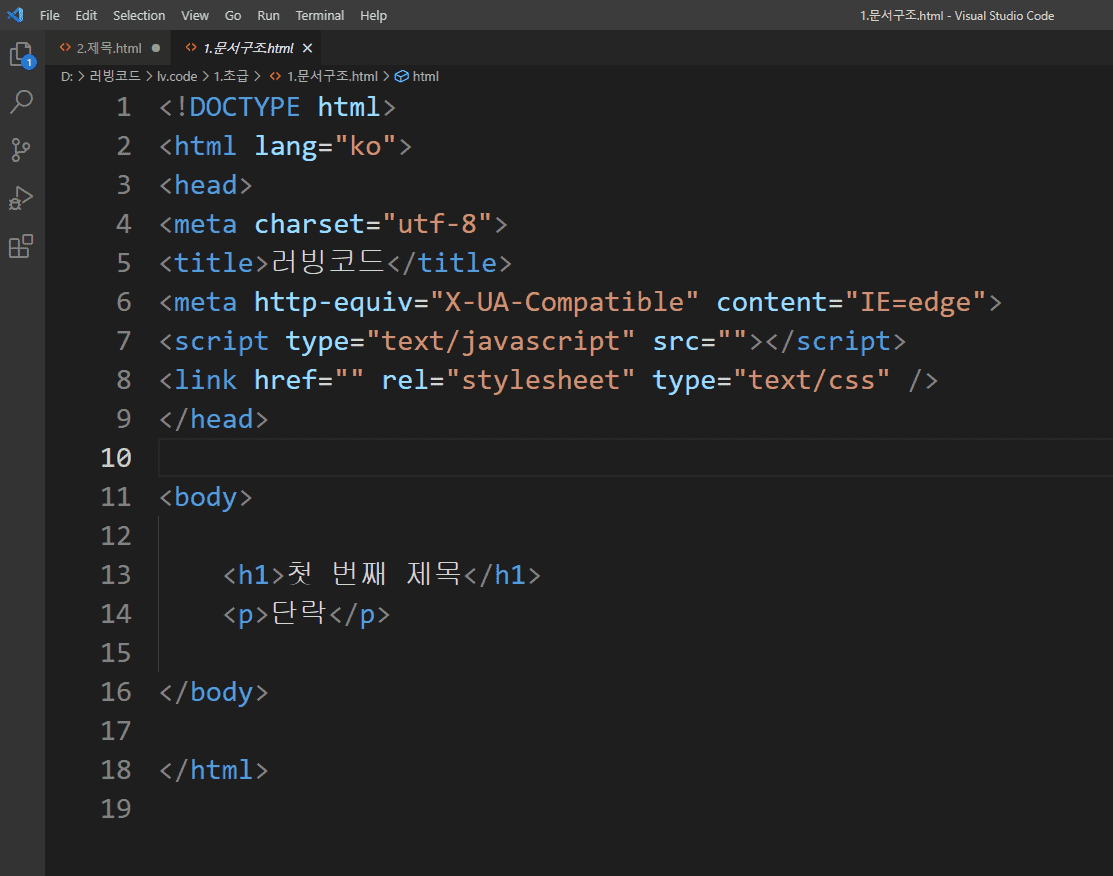
 우리가 익숙해져야 할 화면
우리가 익숙해져야 할 화면
현장에서 바로 써먹을 수 있게 예제 중심으로 준비했어요.
퍼블리셔는 다른 직군보다 진입장벽이 낮지만, 졸업까지 가는 길은 험난합니다. 저도 아직 졸업 못 했거든요^^ 하지만 기술은 열심히 하면 늘어요. 현란한 테크닉 또한 필요할 때마다 레퍼런스를 찾아서 이용해도 돼요.
중요한 건 기본에 충실해야 한다는 거죠. 기본만 제대로 알면 신기술도 쉽게 배울 수 있어요. 제가 15년 이상 현장에서 퍼블리싱하며 절대 잊지 않는 원칙이에요.
그럼 저와 기본 다지기부터 시작해볼까요?
이런 분들께 추천해요 🙋♀️

퍼블리셔를 진로로 선택한 초심자

퍼블리싱 기술이 필요한 개발자

UI/UX 디자인을 하고 싶은 디자이너

퍼블리셔 말이 외계어 같은 기획자
추천 로드맵 📚
문과생이 가르쳐주는 퍼블리싱 강의는 앞으로 쭉~ 이어집니다!

1) 문과생이 가르쳐주는 퍼블리싱- step1 현재 강의
- 퍼블리셔가 되기 위한 기초 과정을 배웁니다.
- html과 css를 중심으로 학습합니다.

2) 문과생이 가르쳐주는 퍼블리싱- step2
- 클론코딩을 중심으로 학습합니다.

3) 문과생이 가르쳐주는 퍼블리싱- step3 오픈 예정
- 클론코딩에 반응형/웹 접근성 적용하는 방법을 학습합니다.
이런 분들께
추천드려요!
학습 대상은
누구일까요?
퍼블리셔 진로를 선택하신 초심자분들
간단한 유지보수에 필요한 퍼블리싱 기술이 필요한 개발자분들
UI/UX 디자인을 하고 싶은 디자이너분
퍼블리셔 말이 외계어로만 들리는 기획자분들
선수 지식,
필요할까요?
열정만 가지고 오세요
안녕하세요
러빙코드입니다.
3년은 웹디자이너이자 플래셔로 15년은 웹 퍼블리싱과 프론트앤드 개발로 밥 먹고 사는 퍼블리셔입니다.
18년이상 it에 몸담으며
웬만한 대기업 프로젝트 경험은 다 해본 듯 하며...
최근 활동은
한화생명, BC카드, 한전, 삼성, 수협, 두산, 넥슨, 파고다, sk등 다수 프로젝트 참여!
현 팀을 운영하며 프리랜서로 활동 중!
* 퍼블리셔는 다양한 경험 만이 길게 오래갈 수 있는 경쟁력이 됩니다^^
커리큘럼
전체
30개 ∙ (4시간 5분)
가 제공되는 강의입니다.
오리엔테이션
04:20
문서구조
08:40
제목(Headings)
06:20
단락(Paragraphs)
07:05
목록(Lists)
08:52
tables
06:05
text-semantics
06:27
인용 및 정보용
03:00
이미지(Images)
06:30
링크(Links)
05:20
form
13:43
form_input
08:47
media
08:11
레이아웃(Layout)
05:47
스타일을 정의하는 세가지 방법
04:32
선택자1
09:51
선택자2
08:56
선택자3
10:15
제목 (Headings) 스타일
10:57
목록 스타일
10:22
단락 스타일
13:50
tab(텝) 스타일
13:13
썸네일 게시판 스타일
11:06
레이아웃 스타일 적용하기
11:26