


파이썬/장고 웹서비스 개발 완벽 가이드 with 리액트 (장고 4.2 기준)
파이썬/장고 웹서비스 개발의 기초를 탄탄히 다져보세요. 장고 학습에는 시간도 걸리지만, 반복되는 개발 속에 여러분의 생산성을 극대화하실 수 있습니다. 여러분의 상상을 현실로 만들어보세요.


초급자를 위해 준비한
[풀스택, Django] 강의입니다.
이런 걸 배울 수 있어요
장고 4.2 기준으로 생산성 높은 웹서비스 개발
장고를 활용한 데이터베이스 스키마 관리
흔한 마이그레이션 실패 사례
장고 ORM인 모델과 모델 필드에 대한 깊은 이해
장고 중심의 웹 컴포넌트 개발 및 활용
장고 Form을 활용한 생산성 높은 입력폼 처리
장고 기본 인증에 대한 깊은 이해
django-rest-framework를 활용한 생산성 높은 웹 API 개발
웹 API 에서의 세션 인증 활용 방법
웹 프론트엔드 개발을 위한 최신 자바스크립트 문법
리액트 v18 필수 이론
장고/리액트 통합과 서비스 개발
장고/Next.js 통합과 세션 쿠키를 활용한 인증
리눅스 가상머신에서의 장고/리액트 서비스 배포
🔥 기존 파이썬/장고 웹서비스 개발 완벽 가이드 with 리액트 강의는 장고 3.0 기반이며, 이 강의는 리뉴얼 강의로서 장고 4.2 LTS 기반입니다. 단순한 리뉴얼이 아니라, 장고의 강력함을 이해하고 실무에 적용하실 수 있도록, 전체 커리큘럼을 갈아엎고 재구성했습니다. 이전 강의는 더 이상 판매하고 있지 않습니다. 혹시 이전 강의가 필요하신 분은 help@pyhub.kr 주소로 메일 주시면 안내드리겠습니다.
✅ 강의 중에 이해가 어려우신 부분이 있으시면 편히 질문 남겨주세요. 질문을 오래 고민하시면 오히려 학습에 방해가 됩니다. 여러분의 질문이 여러분의 학습을 완성시켜 줄 거예요.
강의 듣고 PyCharm Professional 쿠폰 받자 ! 🎫
장고 개발의 최적의 IDE는 PyCharm Professional (유료 툴) 입니다. 강의 중 개발환경 설정에서는 PyCharm Professional과 Visual Studio Code에 대해서 다루지만, 강의 진행은 PyCharm Professional로 진행합니다. PyCharm 개발사인 JetBrains로부터 6개월 쿠폰을 후원받았습니다. 본 강의를 수강하신 후에, 아래 방법으로 신청하실 수 있습니다.
강의 수강 후에 구글폼을 작성해서 쿠폰을 신청해주세요. 쿠폰은 1인 1회 신청 가능합니다.
매주 금요일 저녁에 선착순으로 신청하신 이메일로 쿠폰을 보내드리겠습니다. 다음 주 월요일까지 받지못하신 분은 이메일로 문의주시면, 회신으로 재전송해드리겠습니다. 요즘 이메일이 자주 누락되더라구요.
학생/교사이신 분은 JetBrains의 학생 지원 프로그램을 통해, JetBrains의 모든 툴을 1년 단위로 지원받으실 수 있으니 꼭 신청해보세요.
받은 쿠폰은 즉시 등록해주셔야만 합니다. 그렇지 않으면 JetBrains로부터 더 이상 쿠폰 지원을 받을 수 없게 됩니다. 쿠폰을 사용하실 분들만 신청해주세요.
장고는 풀스택 웹프레임워크
유행은 돌고 돌지만, 웹 개발의 본질은 바뀌지 않습니다. 클라이언트 사이드 렌더링을 위한 리액트와 Vue 같은 기술이 인기를 끌었습니다. 이러한 기술들은 웹 애플리케이션의 사용자 인터페이스를 더욱 동적이고 반응형으로 만들었습니다. 그 후에 서버 사이드 렌더링을 위한 Next.js 같은 기술이 주목받기 시작했습니다. 이런 기술들이 완전히 새로운 기술이 아니라, 10~20년 전에 유행하던 기술들이 현대적인 방식으로 재해석되고 발전된 것입니다.
과거에는 PHP나 ASP 같은 기술로 서버 사이드 렌더링을 많이 사용했습니다. 이들은 웹페이지의 내용을 서버에서 미리 생성하여 사용자에게 전달하는 방식이었죠. 현재의 기술, 예를 들어 Next.js도 본질적으로는 서버에서 페이지를 렌더링하여 사용자에게 제공하는 동일한 원리를 따릅니다. 하지만 현대의 기술은 더 효율적이고, 사용자 경험을 개선하는 데 중점을 두고 있습니다.
유행보다는 본질에 집중하는 것이 중요합니다. 장고는 이런 원칙을 잘 따르는 예입니다. 2005년부터 지속적으로 발전하고 개선되어온 장고는 더 나은 웹 애플리케이션을 더 빠르고 적은 코드로 만들 수 있도록 도와줍니다. 장고는 풀스택 프레임워크로서, 효율적인 개발 프로세스와 강력한 기능을 제공하여, 웹 개발의 본질적인 요구사항을 충족시켜줍니다. 따라서, 웹 개발 트렌드가 변하더라도 장고의 가치는 계속될 것입니다.
이런 분들께 추천해요 🙋♀

웹서비스 개발의 기초부터 응용,
배포까지 탄탄히 쌓고 싶으신 분
간단한 HTML 코드 작성에서 시작해서, 웹페이지 개발, 웹 컴포넌트 개발, API 개발, 리눅스 서버 배포까지!

장고의 높은 생산성을
경험해보고 싶으신 분
영어를 한국문화가 아닌 영어문화로 이해해야하듯이, 장고도 장고 철학과 문화를 이해하고 활용해야만 높은 생산성을 경험할 수 있습니다.

장고 중심으로 다양한 웹
프론트엔드 통합이 궁금하신 분
최신 장고 트렌드에 맞춰 다양한 웹 프론트엔드를 통합하는 방법을 알려드립니다.
이 강의의 특징 🤩
장고를 깊게, 진심으로 다루는 강의
이 강의는 여러분이 장고를 올바르게 이해하고 효과적으로 활용할 수 있도록 설계되었습니다. 장고의 설계 철학을 깊이 있게 전달하고자 합니다. 장고의 중요한 설계 철학 중 몇 가지를 간추려 소개합니다.
첫째, 장고는 가능한 한 적은 코드를 사용하여 간결함을 추구합니다. 불필요한 규정이나 고정된 코드 방식은 피합니다. 이는 개발자가 필요한 기능을 더 빠르고 쉽게 구현할 수 있도록 돕습니다.
둘째, 현대의 웹 프레임워크는 개발 속도 향상에 중점을 둡니다. 장고는 이 목표를 달성하기 위해 설계되었으며, 빠른 웹 개발을 실현합니다. 이를 통해 개발자는 시간을 절약하고 생산성을 높일 수 있습니다.
셋째, 중복성은 피하고 정규화는 추구합니다. "Don't Repeat Yourself (DRY)" 원칙에 따라 장고는 반복적인 작업을 줄이고, 최소한의 코드로 최대한의 기능을 구현하도록 권장합니다. 이를 통해 개발 과정이 보다 효율적이고 유지보수 관리가 쉬워집니다.
이러한 철학들은 장고가 웹개발을 더 효과적이고 간편하게 만드는 데 핵심적인 역할을 합니다. 이 강의를 통해 장고의 강력한 기능과 철학을 깊이 이해하시길 바랍니다.
하나의 강의에서 백엔드와 프론트엔드를 깊이 있게 다룹니다.
리액트와 Next.js 기술이 인기있다고 해서 서비스의 모든 페이지를 리액트와 Next.js 기술로 개발할 필요는 없습니다. 리액트와 Next.js 기술이 효용있는 페이지에 집중해서 개발하고, 그 외의 페이지에서는 장고 기술로 생산성높게 시간을 아끼며 웹서비스를 빠르게 개발하실 수 있습니다. 선택과 집중이죠.
장고 중심으로 빠르게 웹서비스 개발을 개발하는 방법을 익히고, 장고 중심으로 다양한 웹 프론트엔드 기술을 통합하는 방법을 익힙니다. 이렇게 하면, 여러분은 다양한 웹 개발 요구에 대응할 수 있는 유연하고 효율적인 접근 방식을 갖출 수 있습니다. 이 강의를 통해 백엔드와 프론트엔드 모두에서 강력한 기술적 기반을 구축하는 데 필요한 지식과 경험을 얻을 수 있을 것입니다.
슬라이드 기반의 이론 강의, 그리고 PDF 제공
모든 이론 챕터에서 사용하는 슬라이드는 다년간 강의를 진행하면서 다듬어지고 정제된 슬라이드입니다. PDF 파일로도 제공해드리기에 필기하시면서 강의를 수강하시기 좋습니다.
참고하시면 좋을 공식 문서 링크도 꼼꼼하게 PDF 문서 내에 추가해두었습니다. 관련 공식문서는 틈날 때마다 읽어보세요. 본 강의에서 장고의 모든 내용을 다 다룰 수는 없구요. 장고는 공식 문서가 정말 잘 갖춰져있습니다. 공식문서에 답이 있습니다. 공식 문서를 읽는 습관을 기르셔야 합니다. 그래야 실력이 빠르게 늡니다.
10분 내외로 편집된 짧은 호흡의 강의 영상
각 강의는 10분 내외의 짧은 길이로 구성되어 있어, 여러분이 집중력을 유지하며 학습할 수 있습니다.
미리 작성된 스크립트를 바탕으로 녹화를 진행했으며, 강의 중 불필요한 부분은 모두 편집 과정에서 제거했습니다. 이러한 짧은 형식의 강의는 여러분이 시간을 효율적으로 사용하도록 돕습니다. 준비와 편집에 상당한 시간과 노력이 소요되었지만, 이는 한 사람의 투자가 수천, 수만 명의 학습 시간을 절약하고, 학습 효율을 높이는 결과를 가져올 것입니다.
선 코드 설명, 후 코드 실습으로 코드에 대한 이해 UP UP !!!
코드 실습에서는 해당 코드를 먼저 쭈욱 설명드린 뒤에 실습을 이어갑니다. 실습하면서 코드를 설명드리는 것보다, 먼저 설명을 듣고 실습을 진행하기에 코드에 대한 이해도 상승에 큰 도움이 되실 것입니다.
복&붙 하실 수 있도록 실습코드 링크 제공
개발 강의의 특성상 실습 코드를 타이핑하는 데 많은 시간이 소요되고, 오타가 발생할 수 있습니다. 직접 타이핑하고 오류를 겪으며 학습하는 것이 이상적일 수 있지만, 이 과정은 때때로 매우 힘들 수 있습니다. 그래서 여러분이 보다 쉽게 실습을 따라할 수 있도록, 각 강의 영상 아래 수업노트에 실습 코드 링크를 제공합니다. 이를 통해 코드를 복사하고 붙여넣을 수 있어, 시간을 절약하고 오타를 줄일 수 있습니다.
또한, 각 강의마다 커밋 단위로 코드 링크를 제공합니다. 이를 통해 강의 내용과 다르게 동작하는 코드가 있을 경우, 빠르게 확인하고 수정할 수 있습니다. 이러한 자원들은 여러분이 강의를 보다 효과적으로 따라하고, 원활하게 학습하는 데 도움이 될 것입니다.
이런 내용을 배워요
섹션 (0) 개발환경 구축
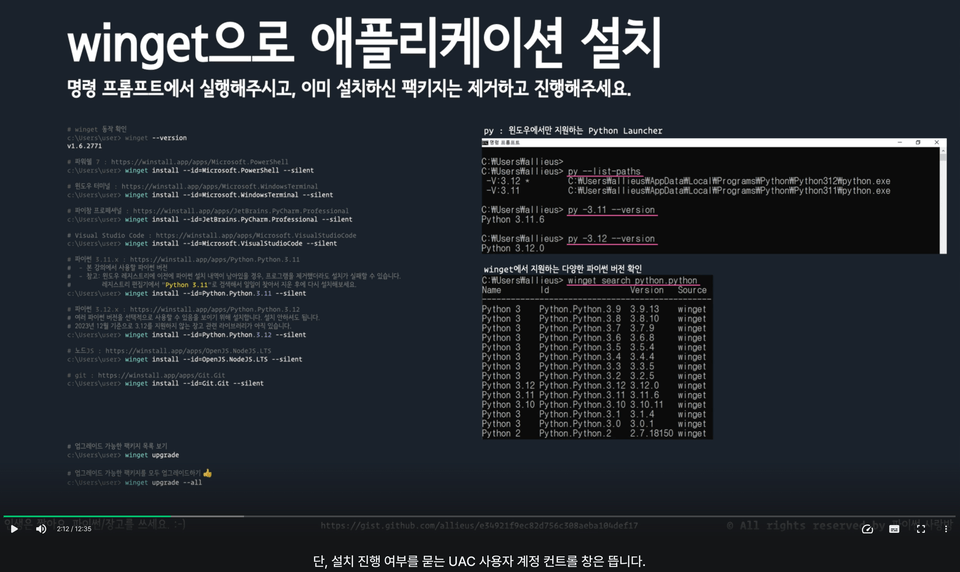
"""개발 환경 구축방법을 바르게 이해하고 설정하여, 강의를 원활히 진행할 준비를 합니다."""
파이썬/장고 웹 개발의 첫 걸음을 시작하기 위해, 원활한 개발 환경을 구축하는 것은 필수적입니다. 이 섹션에서는 윈도우와 맥 사용자 모두가 파이썬, 장고, 파이참, 터미널 등의 개발 도구를 올바르게 설치하고 설정할 수 있도록 안내합니다. 개발 환경 설정이 비교적 간단해 보일 수 있지만, 몇 가지 핵심 포인트를 놓치면 환경 설정에 며칠씩 소모할 수 있습니다. 마치 장인이 도구를 정교하게 다듬고 잘 관리해야 최고의 결과물을 만들어내듯, 개발자도 자신의 도구를 잘 설정하고 최적의 상태로 유지하는 것이 중요합니다. 이 섹션을 통해 수강생 여러분이 강의와 실습을 원활히 진행할 수 있는 환경을 갖추게 될 것입니다

섹션 (1) 정적 웹문서에서 장고로 동적 웹문서까지 빠르게 맛보기
"""정적 웹에서 동적 웹까지의 흐름을 감각적으로 익히며, 웹 개발의 전체적인 큰 그림을 이해합니다."""
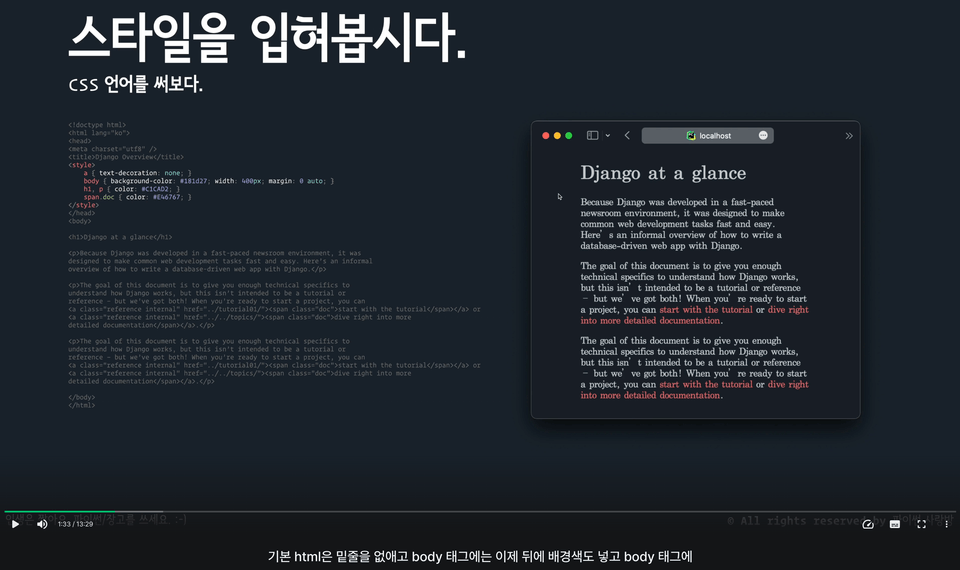
본격적인 장고 웹 개발에 들어가기 전에 기초 웹 개발 요소들을 빠르게 실습해보며 감을 잡아보는 몸풀기 단계입니다. 정적 웹 페이지에서 시작하여 동적 웹 페이지로 발전시키는 과정을 간단히 경험하면서, 웹의 기본 구성 요소들이 어떻게 연결되는 지 큰 그림을 느껴보셨으면 합니다. 세부적인 내용을 일일이 외우려 하시기보다 웹 개발의 흐름을 감각적으로 익히는 것이 목표입니다.
먼저 워드 문서에서 생성된 HTML 문서에서 출발하여 간단한 JavaScript를 추가해 상호작용을 구현하고, 웹 서버를 통해 HTML을 서빙하는 과정을 다룹니다.
이후 단일 파일로 구성된 장고 프로젝트를 통해 장고의 기본 개념을 맛보고, 외부 데이터를 불러와 HTML에 출력하며, 검색 기능을 추가해보는 등의 동적 웹 페이지 요소를 빠르게 경험합니다.
또한 데이터베이스에 저장된 정보를 기반으로 HTML 응답을 생성하며 SQL Injection (SQL 주입 공격)과 같은 보안 위협을 다루고, Bootstrap 5와 Tailwind CSS로 웹 페이지의 스타일링을 개선하는 방법을 소개합니다.
마지막으로, 서버 사이드 렌더링과 클라이언트 렌더링의 차이를 비교하며, 각각의 특징과 장단점을 간단히 이해할 수 있도록 돕습니다.

섹션 (2) 장고 핵심 기능 리뷰
"""장고의 기본 앱과 핵심 기능을 체계적으로 이해하여, 장고의 진정한 가치를 알고 효율적인 개발 방안을 모색합니다."""
장고의 생산성을 극대화해주는 핵심 기능과 기본 앱을 리뷰합니다. 장고가 제공하는 주요 도구들을 체계적으로 이해함으로써, 단순히 모델과 뷰 코드만 복사하여 사용하는 수준을 넘어, 장고의 진정한 가치를 이해할 수 있도록 돕는 것이 목표입니다.
장고를 단순히 목록/생성/수정 페이지 작성 도구로만 접근하는 것이 아닌 장고가 가진 기능과 철학을 이해하여, 개발 과정에서 시간과 노력을 절약할 수 있는 방안을 제시합니다. 먼저 장고의 기본 앱 15개를 살펴보며, 각각의 앱이 실제 프로젝트에서 어떤 역할을 하고, 어떤 상황에서 유용하게 활용될 수 있는 지 알아봅니다.
이어서 장고의 핵심 기능 14가지를 예제 코드와 함께 깊이 있게 탐구합니다. 이 과정은 기능을 단순히 나열하는 것에 그치지 않고, 장고가 웹 개발에서 어떤 식으로 쓰일 수 있는 지에 대해 전체적인 그림을 얻도록 구성했습니다.
이 섹션을 통해 장고의 구조와 기능을 이해하고, 장고가 가진 다양한 가능성과 가치를 더욱 깊이 이해하실 수 있도록 돕겠습니다.

섹션 (3) 멜론 데이터로 장고 핵심 기능 맛보기 서비스 만들기
"""멜론 데이터를 활용한 간단한 조회 서비스를 통해 장고의 핵심 기능을 감각적으로 익히고 장고 웹 개발에 대한 자신감을 쌓습니다."""
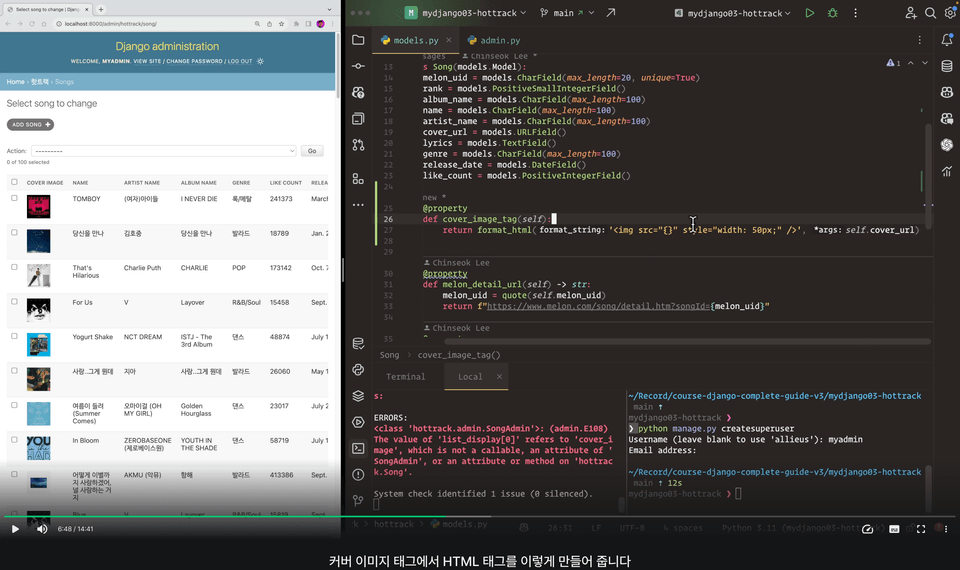
장고 웹 개발의 핵심 기능을 실습해보는 두 번째 "워밍업" 단계입니다. 멜론 TOP100 음악 데이터를 활용하여 간단한 데이터 조회 서비스를 만들어보면서 장고의 실전 기능을 경험합니다. 이 과정을 통해 장고의 기능이 웹 애플리케이션에서 어떻게 구현되는 지 감각적으로 익히게 될 것입니다.
이 실습에서는 커스텀 명령을 사용하여 데이터베이스에 데이터를 로드하고, 모델을 통해 조회하는 방법을 다룹니다. 또한 장고의 admin 기능을 활용하여 데이터를 관리하는 방법도 실습합니다.
두 번의 워밍업을 통해 초기의 막연한 두려움을 극복하여, 장고로 웹 개발을 시작하는 데 필요한 자신감을 쌓는 것을 목표로 합니다. 이 섹션은 장고 학습의 장기 여정을 시작하는 데 있어 든든한 기초가 되어줄 것입니다.

섹션 (4) View 함수를 통한 요청 처리
"""함수 기반 뷰와 클래스 기반 뷰의 차이와 장점을 이해하고, 요청 처리에 적합한 뷰 방식을 선택하여 효율적으로 응답을 생성할 수 있는 능력을 갖춥니다."""
장고의 View 기능을 통해 다양한 요청을 처리하고 응답하는 방법을 익힙니다. View는 장고 애플리케이션의 웹 요청/응답 흐름을 처리하는 핵심 요소로서, 이를 통해 HTML, 이미지, CSV, 엑셀 등 다양한 포맷으로 응답을 생성할 수 있습니다.
함수 기반 뷰 (Function based view)와 클래스 기반 뷰 (Class based view)의 차이점과 각각의 장점을 학습하며, 어떤 상황에서 적절하게 활용할 수 있는 지 살펴봅니다. 특히 반복적인 View 패턴이 필요한 경우, 클래스 기반 뷰를 사용하면 설정에 가까운 코드로 요청을 처리할 수 있습니다. 그러나 모든 상황에 클래스 기반 뷰가 적합한 것은 아니구요. 함수 기반 뷰와 클래스 기반 뷰를 적절히 혼합하여 사용하는 것이 중요합니다.
또한 본 섹션에서는 클래스 기반 뷰의 API를 깊이있게 다루어, 각 클래스의 구조를 이해하고 활용하는 방법을 배우게 됩니다. 클래스 기반 뷰는 그 구조에 대한 충분한 이해없이는 응용 이 어렵기 때문입니다. 이를 명확히 이해하는 것이 필수입니다.

섹션 (5) 모델을 통한 데이터베이스 조회
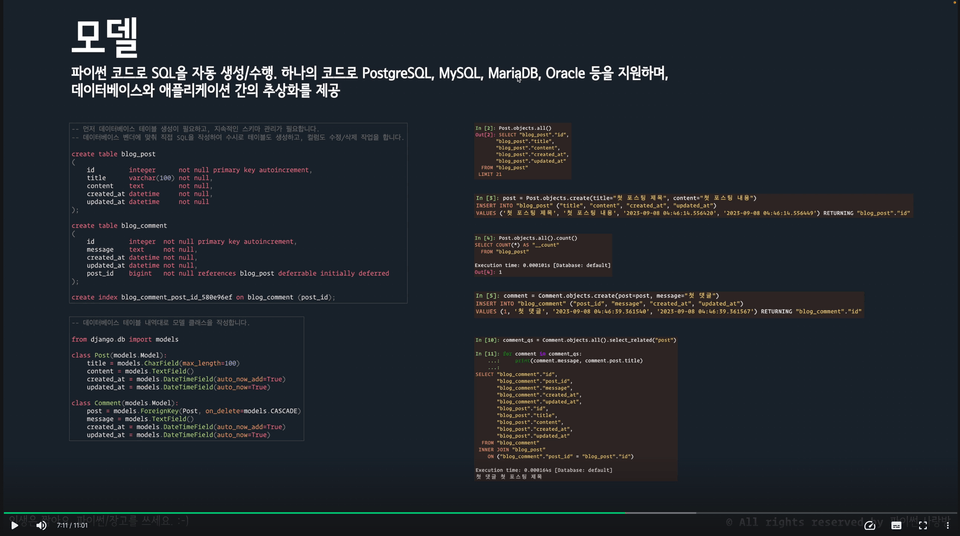
"""다양한 데이터베이스와 장고 모델의 연동 방식을 이해하고, SQL 레벨에서의 동작을 통해 장고 모델 코드의 실질적인 작동 원리를 파악"""
장고 모델을 통해 다양한 데이터베이스를 다루는 방법을 학습합니다. 장고 모델은 하나의 파이썬 코드로 SQLite, PostgreSQL, MySQL/MariaDB, Oracle, SQL Server 등의 데이터베이스와 연결할 수 있습니다. 각 데이터베이스와 장고 프로젝트를 연결하는 설정 방법을 코드로 다루어, 데이터베이스 연동에 대한 이해를 돕습니다. 또한 도커(Docker)를 통해 PostgreSQL과 MySQL 데이터베이스를 생성하고, 이를 장고 프로젝트와 연동하는 실습을 통해 실전 환경에서의 데이터베이스 구성을 경험해봅니다.
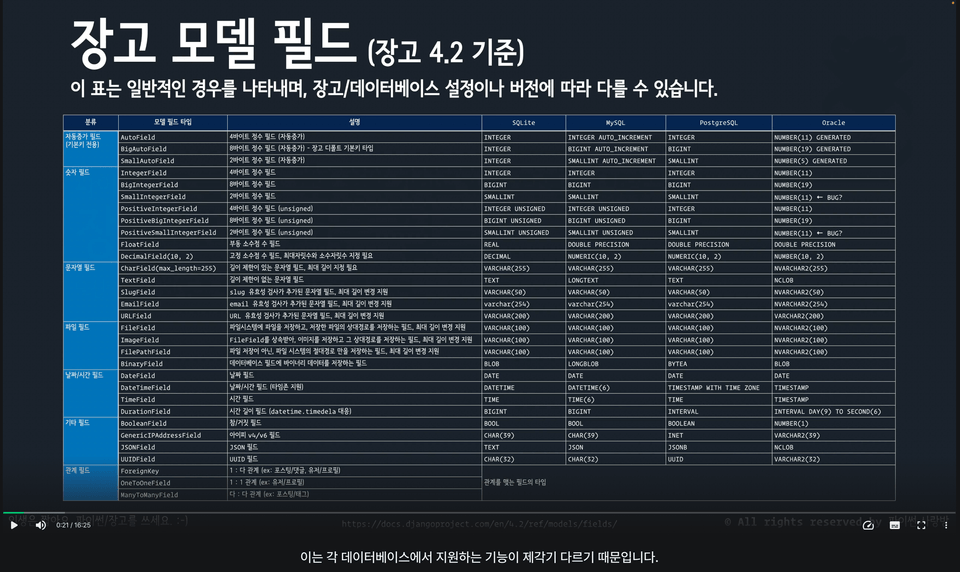
장고가 기본으로 제공하는 다양한 모델 필드의 용도와 예시 코드도 함께 설명하여, 각 필드가 실제 데이터베이스에서 어떤 방식으로 저장되고 활용되는 지에 대한 이해도를 높입니다.
마지막으로, 모델 매니저를 통해 쿼리셋 객체가 생성되고 데이터베이스 조회가 이뤄지는 과정을 django-extensions 라이브러리를 활용하여 SQL 레벨에서 확인해봅니다. 이를 통해 장고 모델 코드가 실제로 어떻게 동작하는 지에 대한 이해도를 높일 수 있습니다.

섹션 (6) 마이그레이션을 통한 데이터베이스 스키마 관리
"""장고의 마이그레이션의 기본 개념과 활용법을 익히고, 데이터베이스 스키마를 효율적이고 안정적으로 수행할 수 있는 기반을 갖추기"""
마이그레이션은 데이터베이스 구조를 파이썬 코드로 관리하며, 장고 모델 변경 사항을 데이터베이스에 손쉽게 반영할 수 있도록 도와주는 장고의 중요한 도구입니다. 마이그레이션 기능이 없다면 데이터베이스 스키마를 수동으로 관리해야 하고, 이는 번거롭고 오류가 발생하기 쉬우며 프로젝트가 복잡해질수록 유지 관리에 큰 어려움을 겪게 됩니다. 스키마를 직접 관리하는 방식에서는 각종 수정 사항을 수동으로 일일이 반영해야 하므로, 모델이 변경될 때마다 여러 부분에서 불일치나 오류가 발생할 위험이 높습니다.
마이그레이션 과정에 대한 이해없이 단순히 명령어만 기계적으로 실행하는 경우가 많아, 마이그레이션 실패 시 대처가 어렵고 혼란이 발생하는 상황도 빈번합니다. 일부는 이러한 실패 경험을 통해 마이그레이션은 단순한 상황만 커버할 수 있으며, 복잡한 상황에서는 쓸 수 없다라는 오해를 하기도 합니다. 이 섹션에서는 마이그레이션에 대한 이해도를 높일 수 있도록 다음과 같은 내용을 다룹니다.
파이썬 코드로 데이터 마이그레이션을 수행하는 기본 개념과 관련 명령어를 학습합니다.
우편번호 CSV 데이터를 예시로, 실제 데이터를 데이터베이스에 옮기는 과정을 경험하며 마이그레이션을 실습합니다.
대량 데이터를 효율적으로 마이그레이션하는 방법을 다루어, 대규모 데이터 환경에서도 안정적인 마이그레이션을 수행할 수 있도록 합니다.
흔히 발생하는 마이그레이션 실패 사례 3가지를 분석하여, 오류를 예방하고 문제 발생 시 효과적으로 대처할 수 있는 실전 팁을 제공합니다.

섹션 (7) 커스텀 모델 필드와 데이터베이스 제약 조건
"""장고 모델을 사용해 실제 비즈니스 요구를 반영하는 방법을 익히고, 다양한 데이터베이스 제약 조건을 통해 데이터 관리와 성능 최적화의 기본기를 다지기"""
실무에서 발생할 수 있는 다양한 요구사항을 장고 모델로 구현할 수 있는 기술을 학습합니다. 기본 모델 필드와 더불어, 특정한 비즈니스 요구에 맞춘 커스텀 모델 필드와 데이터베이스 제약 조건을 다루며, 장고 모델의 유연성과 확장성을 경험할 수 있습니다.
이 섹션의 주요 내용은 다음과 같습니다.
기본 모델 필드 : 장고가 제공하는 기본 모델 필드를 학습하며, 각 필드의 특성과 용도를 정리합니다.
커스텀 모델 필드를 개발하는 방법 : 기본 필드로는 표현할 수 없는 특별한 데이터 유형을 저장하기 위해 커스텀 모델 필드를 개발하는 방법을 학습합니다. 예를 들어 숫자로 저장하는 IP 필드와 Y/N 문자열로 저장하는 참거짓 필드를 구현하는 예제를 통해 커스텀 필드를 다루는 기본기를 익힙니다.
다양한 Meta 옵션 : 인덱스, 유일성 제약조건, 프록시 모델 등의 Meta 옵션을 통해 데이터베이스 제약 조건과 모델의 속성을 설정하는 방법을 학습합니다. 이를 통해 데이터 무결성을 보장하고, 쿼리 성능을 최적화하는 방법을 이해할 수 있습니다.

섹션 (8) 장고 Form을 활용한 생산성 높은 입력폼 처리
"""장고의 Form 기능을 심도있게 이해하고, 제약을 극복하여 유연성을 높이는 방법을 학습합니다. HTML 입력폼 작성과 유효성 검사 과정을 통합적으로 처리할 수 있는 역량을 갖추게 될 것입니다."""
Form 처리는 리액트와 같은 프론트엔드 프레임워크에서도 많은 개발공수가 들어가는 작업이지만, 장고 Form은 HTML 입력폼 작성부터 유효성 검사까지 통합적으로 처리할 수 있어 개발생산성을 크게 높여줍니다. 또한 백엔드에서의 유효성 검사는 필수이므로 서버에서도 철저하게 유저 입력값을 검증하는 방법을 배웁니다. Form 처리에 필요한 다양한 보안 기능은 덤입니다.
장고 Form은 강력하지만 다소 유연성이 부족하다는 인식이 있는 것도 사실입니다. 그러나 그러한 제약을 극복하여 보다 유연하게 활용할 수 있는 방법들을 함께 다루어, 장고 Form의 활용도를 높일 수 있도록 돕습니다. 필요에 따라 HTML 입력폼 생성은 장고 Form에 의존하지 않고 직접 작성할 수도 있겠구요. 리액트와 같은 프론트엔드 프레임워크에서도 장고 Form을 활용해 폼 처리의 공수를 대폭 줄일 수 있습니다.
이 섹션에서 다루는 주요 내용은 다음과 같습니다.
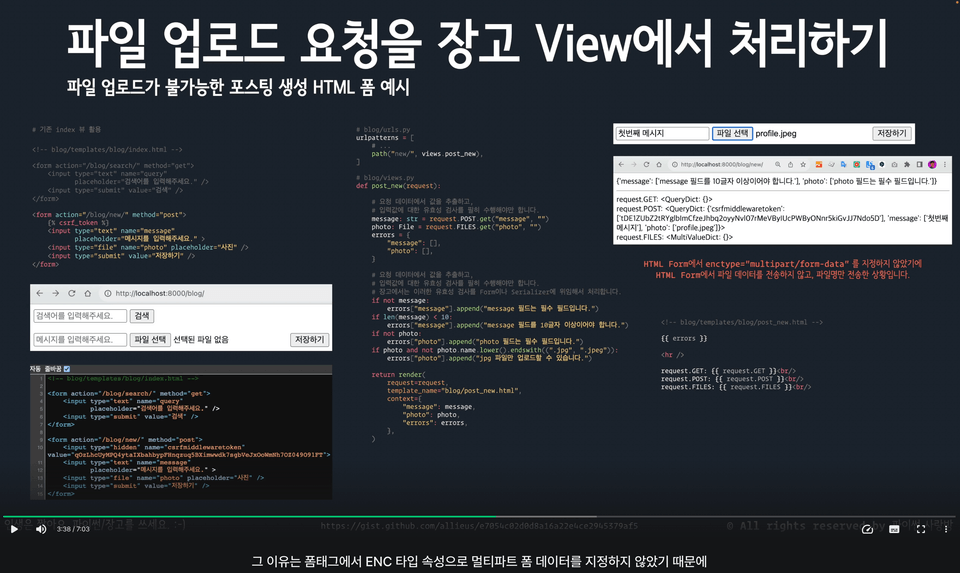
요청 객체와 응답 객체 : HTML Form을 통해 들어온 요청과 이를 처리하여 응답하는 과정을 이해합니다.
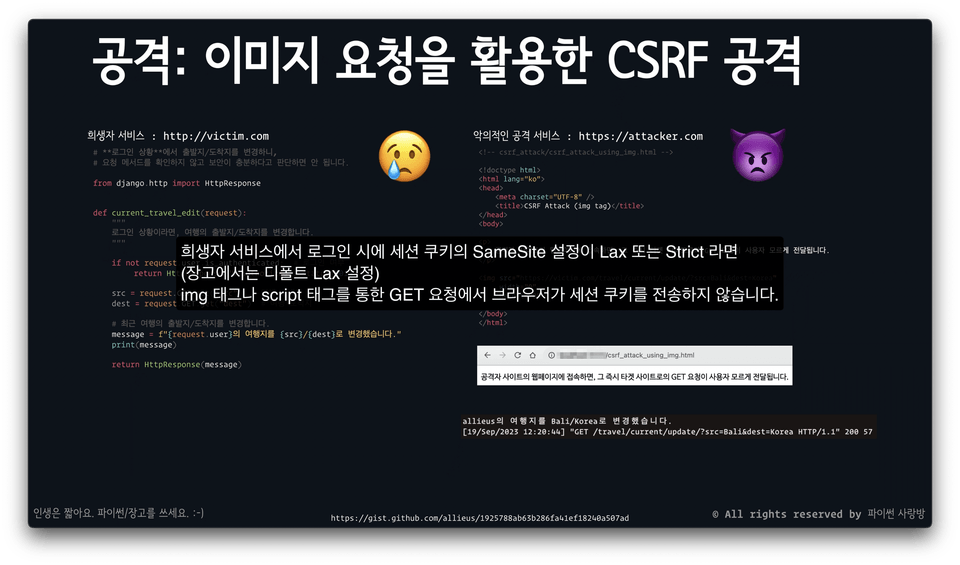
CSRF 방어 : 장고에서 기본 활성화되어있는 CSRF (사이트 간 요청 위조) 공격 방어에 대해서 살펴봅니다. 이미 제공되는 좋은 보안 기능을 끄지 마세요.
Form 유효성 검사 : Form을 활용하여 효율적으로 입력값에 대한 유효성 검사를 수행하고 에러 메시지를 응답하고 유효성 검사에 통과한 올바른 값들만 처리하는 방법을 살펴봅니다.
장고 Form과 ModelForm : 장고 Form을 활용하면 입맛대로 폼을 구성할 수 있는 데요. 모델 구성대로 입력폼을 구성하는 경우가 많습니다. 이때 ModelForm을 활용하시면 폼 필드를 일일이 정의하지 않아도, 모델 구성에 맞춰 폼을 구성하실 수 있습니다. Form과 ModelForm의 차이를 이해하고 실전에서 각각을 어떻게 활용할지 살펴봅니다.
폼 필드를 살펴보고 커스텀 폼 필드/위젯 개발 : 다양한 폼 필드를 학습하고, 필요에 따라 커스텀 폼 필드와 위젯을 개발하여 맞춤형 입력 폼을 구현하여, 파이썬 기반으로 입력 폼 필드/위젯의 재사용성을 높입니다.
파이썬 코드로 폼 레이아웃 구성하기 : 다양한 폼 레이아웃 구성을 위해 굳이 직접 HTML을 만질 필요는 없습니다. 파이썬 코드 만으로 다양한 레이아웃을 구성하는 방법을 살펴봅니다.
여러 Form 요청을 한 번에 처리하기 : 유저로부터 받을 하나의 입력 필드 구성은 그때 그때 바뀔 수 있고, 여러 Form 요소를 한 번에 입력받아야할 때도 있습니다. 한 번에 여러 Form 값들을 한 번에 처리하는 방법을 익혀, 복잡한 입력 요구를 효율적으로 처리하는 방법을 살펴봅니다.

섹션 (9) 장고 기본 인증 깊게 구현해보기
"""장고 인증 시스템의 기본 구조와 구현 방법을 심도있게 이해하고 응용할 수 있습니다."""
웹서비스의 필수 요소인 인증 기능을 깊이있게 구현해보며, 장고의 기본 인증 시스템을 하나씩 구현해나가는 과정을 학습합니다. 인증은 보안과 사용자 관리를 위해 필수적인 기능이구요. 이를 제대로 이해하고 구현하는 것이 중요합니다.
먼저 웹서비스의 인증 방식을 이해하기 위해 쿠키와 세션의 원리를 학습하며, 이를 바탕으로 장고에서의 인증 흐름을 설계합니다. 그런 다음 장고의 기본 인증 기능을 밑바닥부터 구현해보면서, 각각의 기능이 어떤 역할을 하고 어떻게 동작하는 지 직접 경험합니다. 이 과정을 통해 다양한 기존 서비스에도 장고 인증을 응용하여 손쉽게 접목할 수 있는 능력을 갖추게 됩니다.
이 섹션의 주요 내용은 다음과 같습니다.
쿠키와 세션에 대한 이해 : 쿠키와 세션의 기본 개념과 역할을 이해하여, 웹서비스에서의 인증이 어떻게 이뤄지는 지 기초를 다집니다.
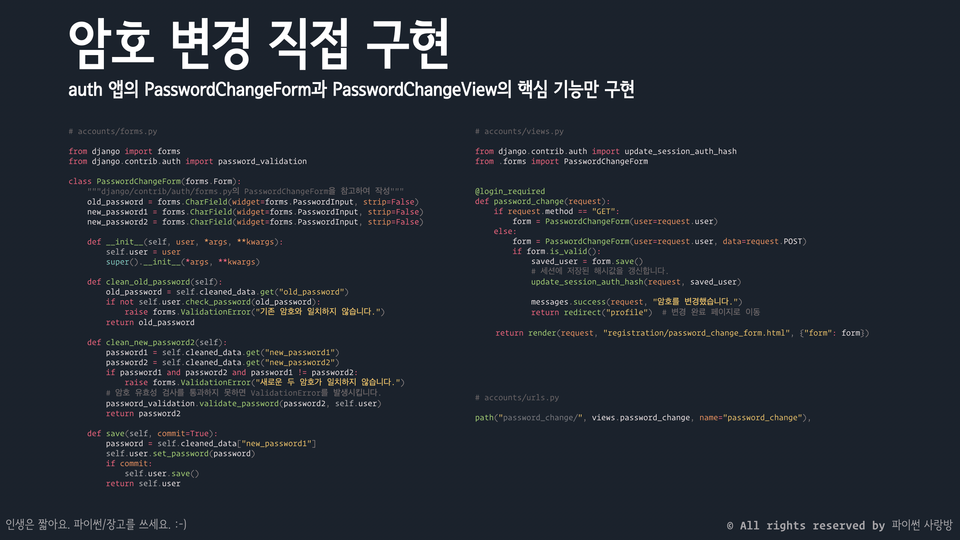
장고 인증 기능 구현 : 로그인, 회원가입, 로그아웃, 암호 재설정 요청 및 확인과 같은 핵심 인증 기능을 밑바닥부터 구현해봅니다. 이를 통해 장고의 인증 시스템을 보다 깊이있게 이해할 수 있습니다.
장고 기본 권한 정책 : 장고에서 제공하는 권한 정책을 살펴보며, 인증 외에도 사용자 권한 관리와 같은 추가적인 보안 기능을 학습합니다.

섹션 (10) 장고 주도의 웹 프론트엔드 기술과 웹 컴포넌트
"""장고를 중심으로 프론트엔드 기술을 효과적으로 사용하는 방법을 익히고, 컴포넌트 기반 개발을 통해 보다 효율적이고 유지보수성이 높은 웹 애플리케이션을 구현할 수 있는 역량을 갖춥니다."""
효율적이고 재사용성 높은 장고 템플릿 기반의 컴포넌트를 개발하는 방법을 익힙니다. 장고 템플릿을 기반으로 한 프론트엔드 개발 기법을 통해 JavaScript에 의존하지 않고도 인터랙티브한 웹 페이지를 구현할 수 있으며, 유지 보수성과 재사용성을 극대화할 수 있습니다.
이 섹션에서 다루는 주요 내용은 다음과 같습니다.
JS 없는 HTMX 웹 프론트엔드 개발 : JavaScript 없이도 HTMX를 활용하여 인터랙티브한 웹페이지를 구성하는 방법을 배웁니다.
장고 템플릿를 활용한 컴포넌트 개발 : 장고 템플릿 기반으로 재사용 가능한 컴포넌트를 개발하는 방법을 배우며, 프로ㅑ젝트 내에서의 일관성과 유지보수성을 높이는 방안을 학습합니다.
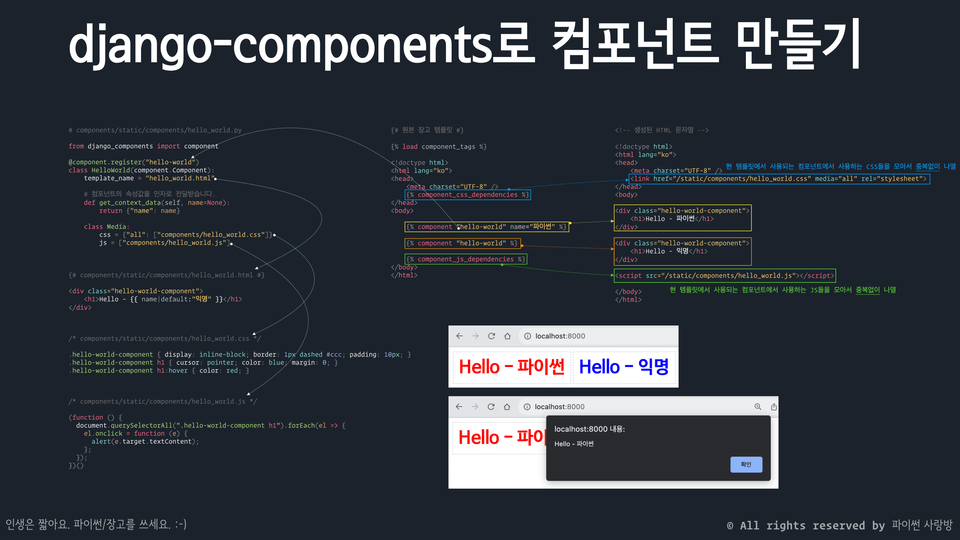
django-components 라이브러리를 활용한 컴포넌트 개발 : django-components 라이브러리를 이용하여 더 나은 모듈화와 재사용성을 지원하는 컴포넌트를 구현해봅니다.

섹션 (11) (포토로그 프로젝트) 장고 중심의 웹 서비스 개발하기
"""장고의 여러 라이브러리를 결합해 실제 웹 서비스를 구축하는 경험을 쌓고, 실무에 적용할 수 있는 다양한 기능을 직접 구현해보며, 장고 중심의 풀스택 웹 개발 능력을 갖추게 될 것입니다."""
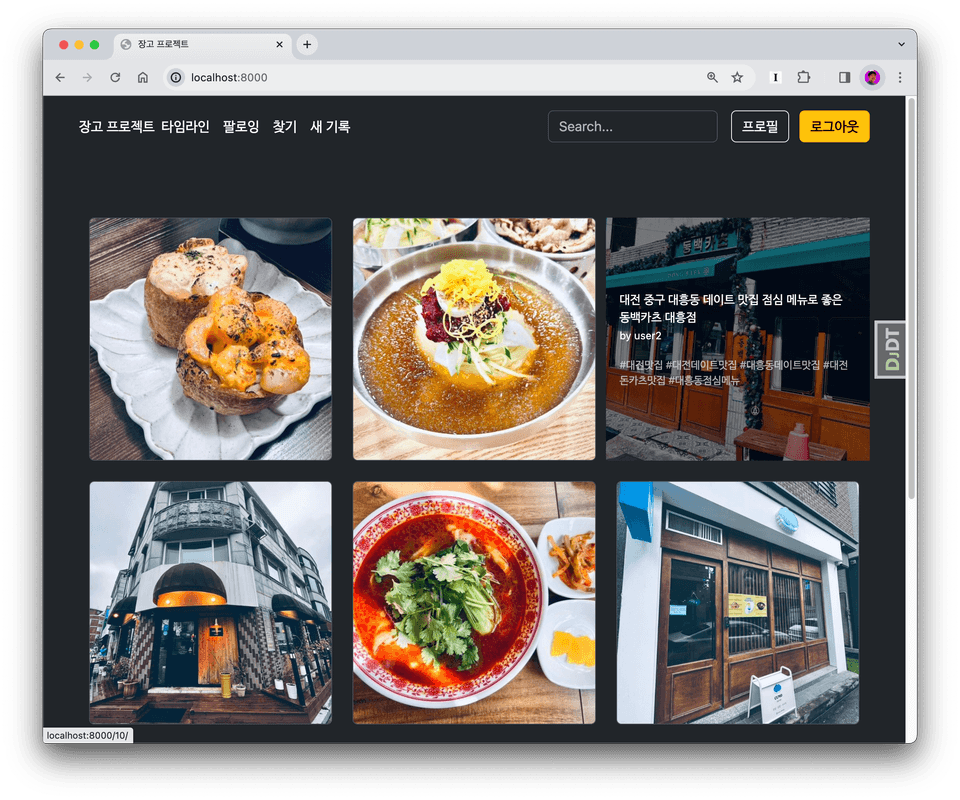
장고를 중심으로 포토로그 웹서비스를 개발하며, 장고가 단순한 API가 아닌 풀스택 웹프레임워크로서 제공하는 강력한 기능들을 활용해봅니다. 프로젝트 생성과 초기 설정부터 시작하여, 장고와 다양한 라이브러리의 시너지를 끌어내면서, 실제 서비스를 바닥부터 차근차근 완성해나갑니다.
이 섹션에서 다루는 주요 내용은 다음과 같습니다.
장고와 django-crispy-forms, htmx와의 궁극의 시너지
이미지 다중 업로드 구현 : 여러 이미지를 한 번에 업로드할 수 있는 기능을 추가하여, 사용자 친화적인 이미지 업로드 환경을 구현해봅니다.
Pillow 라이브러리를 사용한 이미지 최적화 : 파이썬에서는 Pillow 라이브러리를 활용하여 다양한 이미지 처리를 가볍게 할 수 있습니다. 설치도 쉽구요. Pillow 라이브러리를 활용해 이미지를 리사이즈하고 JPEG로 변환하여, 이미지 용량을 최대 98%까지 줄이는 최적화 방법을 다룹니다.
django-taggit 라이브러리로 태그 지원 : 태그 기능을 추가해 콘텐츠를 효과적으로 분류하고 검색할 수 있도록 합니다.
다양한 컴포넌트 개발 : modal-form, image-overlay, carousel과 같은 컴포넌트를 개발하여 인터랙티브한 사용자 경험을 제공합니다.
HTMX와 모달을 적극 활용한 댓글 구현 : htmx와 모달을 적극적으로 활용하여 댓글 기능을 효율적으로 개발하고 사용자 인터페이스를 개선합니다.
유저 팔로잉 구현 : 사용자간 팔로우 기능을 구현하여, 기본적인 소셜 기능을 갖춘 포토로그 서비스를 완성합니다.

섹션 (12) 리눅스 가상 머신에 장고 서비스 배포하기
"""장고 서비스를 리눅스 환경에 안전하게 배포하는 기술을 익히고, AWS Lightsail 인프라에서 실제 서비스 운영 환경을 구축하고 관리하는 역량을 갖추게 될 것입니다."""
대부분의 웹서비스는 리눅스 환경에서 운영되기 때문에, 리눅스 기반 배포 및 서버 관리 기술은 웹 개발자에게 필수적인 역량입니다. 이 섹션을 통해 장고 서비스를 실제 운영 환경에 안정적으로 배포하기 위한 설정과 아키텍터 구성을 익히게 됩니다.
AWS Lightsail을 중심으로 설명하지만, 이 과정을 통해 익힌 설정과 배포 방식은 다른 리눅스 서버 환경에도 거의 동일하게 적용할 수 있습니다.
이 섹션에서 다루는 주요 내용은 다음과 같습니다.
로컬 네트워크 설정 : 외부 서버에 배포하지 않고도 개발 단계에서 휴대폰 등의 디바이스에서 개발 서버에 접속할 수 있는 방법을 다룹니다. 이를 통해 로컬 네트워크 환경에서 테스트하는 기술을 익히고, 개발 중에도 다양한 기기에서 쉽게 확인할 수 있습니다.
서비스 아키텍처 : 웹서비스 배포의 기본적인 아키텍처를 소개하며, 서버 구성과 역할 분담을 이해합니다.
우분투 리눅스 가상 머신에 장고 서비스 배포
파이썬 최신버전 3.12 설치하고 배포 환경을 설정하는 방법을 학습합니다.
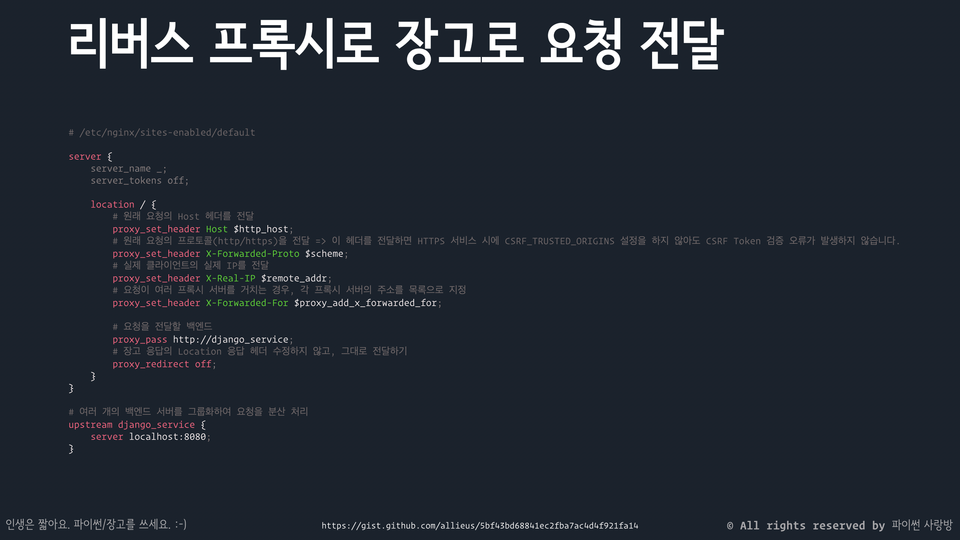
nginx를 통한 리버스 프록시 및 정적 파일 서빙 : nginx를 통해 웹 요청에 따라 웹 트래픽을 효과적으로 나눠 처리하는 방법을 익힙니다.
에러 로그와 관리자 이메일 발송 : 서비스 에러를 관리자가 빠르게 인지할 수 있도록, 관리자 이메일 설정 방법을 익힙니다.
에러 로깅 서비스 Sentry : 에러 트래킹 서비스 Sentry와 연동하여, 실시간 모니터링을 통해 서비스 관리성을 높입니다.
Amazon Lightsail 가상머신과 데이터베이스를 활용한 배포 : AWS 기반의 안정적인 배포 환경을 구축해봅니다.

섹션 (13) django-rest-framework를 활용한 생산성 높은 웹 API 만들기
"""django-rest-framework의 기능을 종합적으로 이해하고, 효율적이고 생산성 높은 웹 API를 구축하는 실무 역량을 갖춥니다."""
장고에서 웹 API 개발에 널리 사용되어지는 라이브러리는 django-rest-framework (이하 DRF) 입니다. DRF를 활용하여 생산성 높은 웹 API를 개발하는 방법을 학습합니다. 장고가 웹페이지 개발에 최적화된 다양한 기능을 제공하는 것처럼, DRF는 웹 API 개발에 필요한 기능을 체계적으로 지원하여 반복을 줄이고, 웹 API 구축을 효과적으로 도와줍니다.
이 섹션에서 다루는 주요 내용은 다음과 같습니다.
APIView : API 요청 처리의 핵심인 APIView의 기본적인 구조와 동작 방식을 이해합니다.
믹스인 (Mixin) : 클래스 상속 문법을 활용한 기능으로, 이를 통해 여러 DRF APIView들을 조합하여 설정에 가까운 코드로 다양한 시나리오를 지원할 수 있습니다. 코드 재사용성을 높이고, 공통 기능을 간편하게 추가하는 방법을 배웁니다.
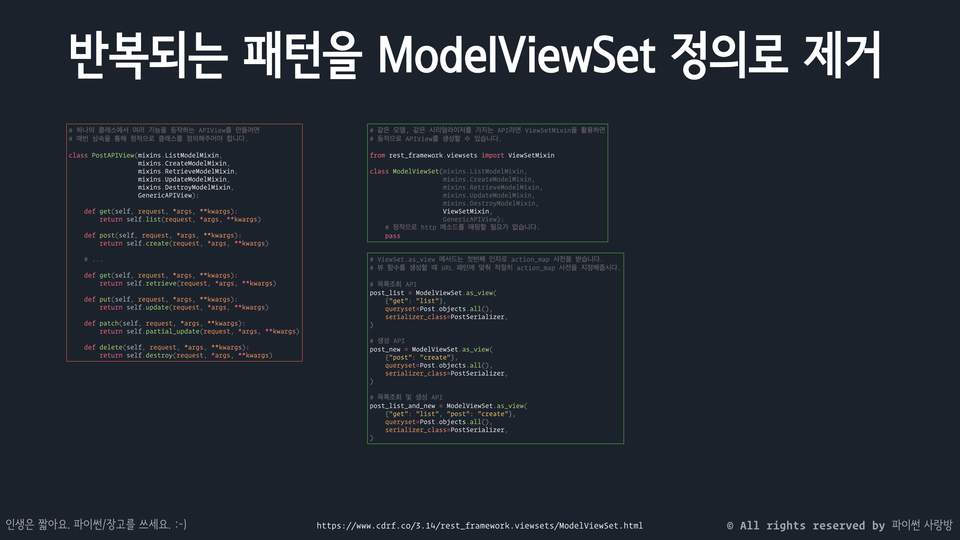
ModelViewSet : CRUD (생성/조회/수정/삭제) API 구현의 종합선물세트로서, 필요한 CRUD 기능을 자유자재로 조합하여 사용할 수 있습니다. 상속 과정을 살펴보고, 이를 통해 다양한 상속 조합으로 여러 기능을 쉽게 구현할 수 있는 방법을 학습합니다.
렌더러 (Renderer) : API 서버는 JSON 포맷 뿐만 아니라, 이미지, 엑셀파일, PDF 등의 응답도 필요합니다. 같은 내용의 문서라도 상황에 따라 엑셀, 워드, 워드, 아래아한글 포맷의 문서가 필요하듯이 말이죠. DRF Renderer를 통해 재사용성 높게 다양한 포맷의 API 응답을 하는 방법을 배웁니다.
시리얼라이저 (Serializer) : 장고 Form의 역할을 시리얼라이저에서 담당하구요. 데이터 검증과 변환을 효율적으로 처리하는 방법을 익힙니다.
인증 및 권한 : API 보안을 강좌하는 인증 및 권한을 학습하여, 사용자 접근 제어를 구현합니다.
pytest 테스트 : pytest를 활용한 API 테스트 방법을 다루어, API가 의도대로 동작하는 지 검증하는 방법을 익힙니다.
페이징 (Pagination) : 데이터베이스 테이블 상의 데이터를 한 번에 조회하진 않습니다. 페이지 크기를 지정하여 페이지 단위로 조회를 하게 되는 데요. DRF에서 지원하는 3가지 페이징 방법을 살펴봅니다.

섹션 (14) 웹 API를 위한 세션 인증
"""웹 API에 적합한 세션 인증 방식을 이해하고, 효율적으로 인증을 구현할 수 있는 실무 역량을 갖추게 될 것입니다."""
많은 분들이 웹 API에서는 당연히 JWT 인증을 사용해야 한다고 생각하시지만, JWT 인증은 득보다 실이 많아, 실제 운영 환경에서는 세션 인증이 더 안정적이고 적합한 선택입니다. 장고가 기본으로 제공하는 세션 인증을 통해, API 요청에서 보안성과 효율성을 높이는 방법을 배웁니다.
세션 인증을 활용하면, 굳이 리액트 SPA (Single Page Application) 개발에서도 로그인 등의 기능을 구현하실 필요가 없습니다. 장고에서 이미 구현된 기능을 활용하시고, 비즈니스 구현에 집중하세요.
이 섹션에서 다루는 주요 내용은 다음과 같습니다.
세션 인증과 JWT 인증 비교 : 세션 인증과 JWT 인증의 장단점을 비교하여, 웹 API에 적합한 인증 방식을 이해합니다.
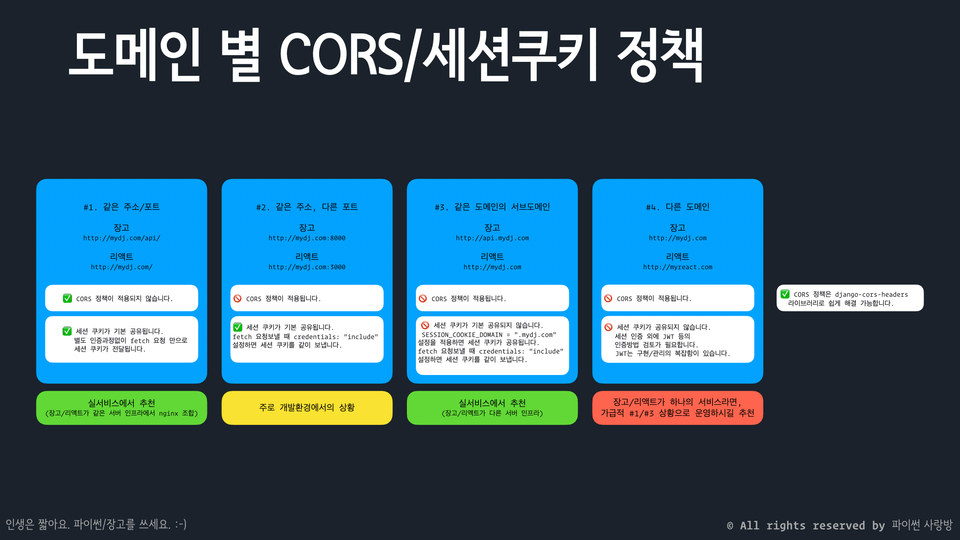
웹 API 요청에서 세션 인증을 활용할 수 있는 설계 : 세션 인증을 활용하여, 리액트 SPA (Single Page Application)으로부터의 웹 API 요청을 안전하게 처리할 수 있는 설계 방안을 학습합니다.
장고/Next.js 통합과 세션 쿠키 활용한 인증 : 장고와 Next.js 를 통합하여 JWT없이도 세션 인증을 활용하는 방법을 살펴봅니다.

섹션 (15) 리액트를 익히고, 리액트로 장고 템플릿 컴포넌트 만들기 (리액트 v18 기준)
"""리액트의 핵심 개념을 익히고, 이를 활용하여 장고 템플릿에서도 사용할 수 잇는 장고 템플릿 컴포넌트를 구현하는 방법을 학습합니다."""
리액트는 단순히 UI 라이브러리일 뿐, 리액트를 쓴다고 해서 프론트엔드를 반드시 Single Page Application 으로 구축해야하는 것은 절대 아닙니다.
리액트는 강력한 프론트엔드 기술이지만 개발비용이 높습니다. 그리고 서비스의 기능 중에 80% 이상 리액트가 굳이 필요없는 기능도 많을 것입니다. 모든 기능 개발에 리액트를 사용하기보다, 핵심 기능에만 뾰족하게 리액트 기술을 적용하고 (심지어 핵심 기능도 리액트가 필요없을 수도 있어요.), 그 핵심 기능을 뽀죡하게 다듬을 시간을 만들기 위해, 장고 위주의 프론트엔드 기술을 적극 활용하면 그 시간을 충분히 만들어낼 수 있고, 대개의 기능을 구현할 수 있습니다. 가장 큰 비용은 시간입니다.
이러한 관점에서, 백엔드 개발자가 리액트 기술을 이해하고, 리액트가 필요한 기능에 한해 리액트를 적절히 활용할 수 있도록 본 섹션을 설계했습니다.
CRA 및 Parcel 번들러를 활용한 리액트 프로젝트 생성
순수 함수와 JSX : 리액트 컴포넌트의 핵심인 순수 함수 개념과 JSX를 활용한 선언적 UI 작성 방법을 학습합니다.
상탯값, 속성값, 이벤트 처리 : 리액트에서 상탯값과 속성값을 사용해 상태를 관리하고, 사용자 상호작용을 이벤트로 처리하는 방법을 익힙니다.
컴포넌트 CSS 작성 방법 : Module과 Sass를 활용해 컴포넌트에 스타일을 추가하는 방법을 익힙니다.
immer를 활용한 손쉬운 불변값 객체 다루기 : 리액트에서는 불변 객체 처리가 필수인데요. JS 기본 기능 만으로는 불변 객체 처리가 번거롭습니다. immer를 통한 손쉽게 불변값 처리 방법을 익힙니다.
Fold 패턴과 리듀서, 그리고 전역 상태 관리 : 리액트 컴포넌트가 페이지 내에서 차지하는 비중이 커질 수록, 전역 상탯값 관리가 필수적입니다. 전역 상탯값 관리를 효율적으로 처리할 수 있는 한 가지 방법으로서 리듀서 (Reducer)를 익혀봅니다.
Axios를 활용한 웹 API 요청 : 웹 기본에서도 fetch API를 통해 HTTP 요청을 보낼 수 있지만, 각종 편의 기능이 강화된 Axios 라이브러리를 활용하여 웹 API 요청을 하는 방법을 살펴봅니다.
라우터로 SPA 만들기 : Single Page Application에서는 필연적으로 요청 URL에 맞춰 여러 화면을 보여줘야 합니다. 리액트 라우터 라이브러리를 활용하여, 요청 URL에 맞춰 다른 리액트 컴포넌트를 보여주는 방법을 익혀봅니다.
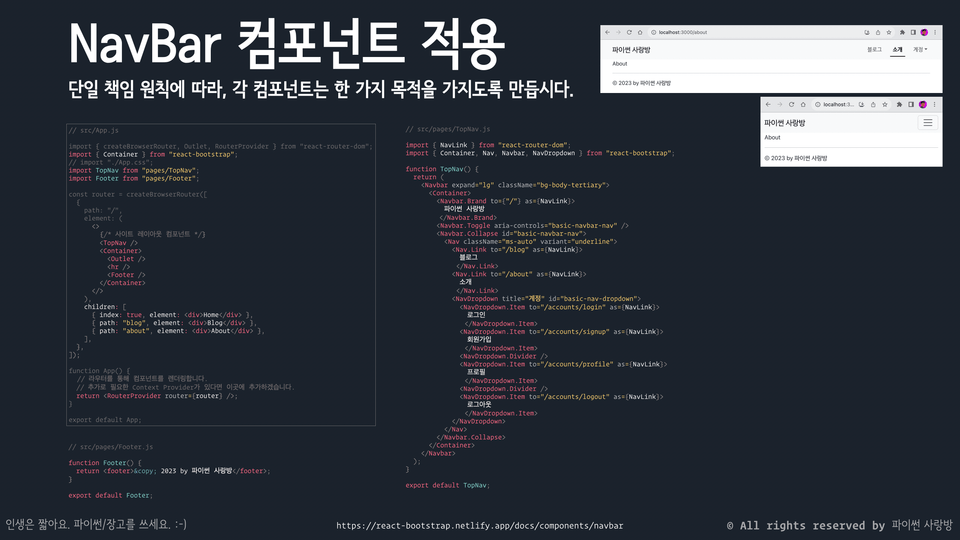
리액트로 장고 템플릿 컴포넌트 만들기 : 리액트는 UI 라이브러리일 뿐이니, 웹페이지 내 어디에서든 사용되어질 수 있습니다. 장고 템플릿에서 사용할 수 있는 리액트 컴포넌트를 제작하는 방법을 익혀봅니다.

섹션 (16) 장고/리액트 하이브리드 서비스 만들기
"""앞서 개발한 장고 프로젝트와 리액트 애플리케이션을 통합하여, 각각의 장점을 살리면서 유연하고 효율적인 웹 애플리케이션을 구현해봅니다."""
리액트에서 폼을 설계하고 필드의 상탯값을 관리하며, 에러 메시지를 처리하는 개발은 많은 공수가 필요한 작업입니다. 복잡한 폼이 필요한 경우에는 리액트 단에서 처리를 할 수도 있지만, 대부분의 경우 장고의 Form 기능을 활용하면 개발 공수를 크게 줄일 수 있습니다.
이 섹션에서는 상황에 따라 장고 폼을 활용하여 리액트에서는 간단히 주소만 지정해 모달 폼을 구현하는 방법을 배워, 장고와 리액트의 조화를 극대화하는 방법을 익힙니다.
각 섹션에서 다루는 주요 내용은 다음과 같습니다.
API와 함께 할일 목록 CRA 애플리케이션 : 장고의 API와 리액트 애플리케이션을 결합하여 할일 목록 관리 기능을 구현합니다. 이를 통해 백엔드와 프론트엔드가 유기적으로 연결되는 구조를 이해할 수 있습니다.
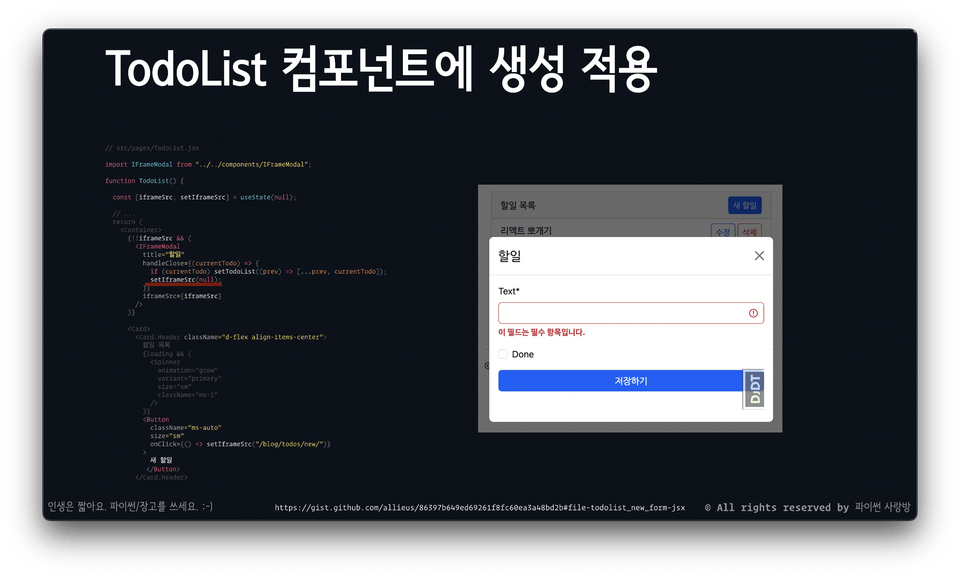
장고/리액트 하이브리드 방식으로 할일 모달폼 구현하기
리액트와 장고 폼을 통합하여 모달 폼을 구현합니다. 특히 리액트에서 장고 폼 페이지 주소 만을 지정하여 폼을 완성하는 방식으로, 장고 폼의 생산성을 극대화하면서도 리액트의 인터랙티브한 UI를 활용할 수 있게 됩니다.

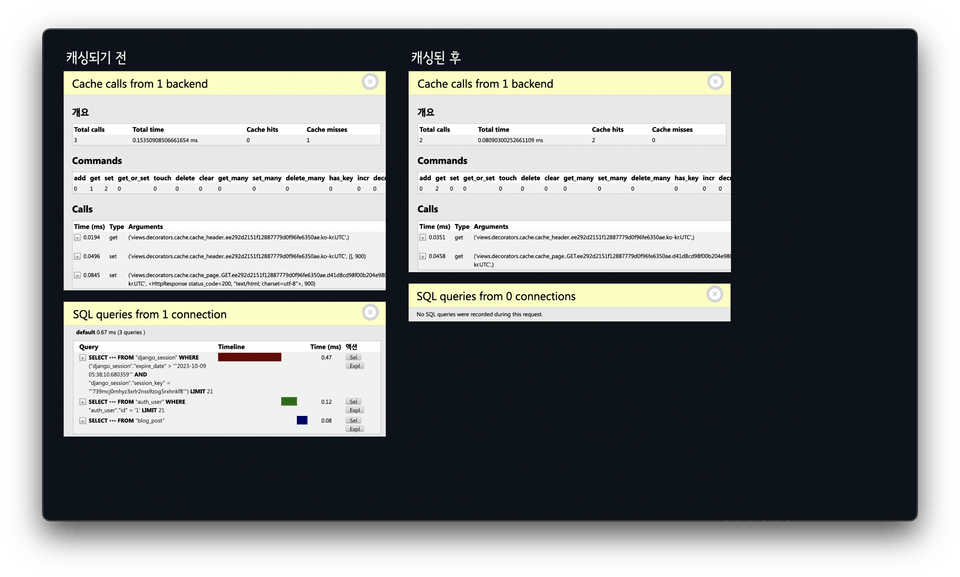
섹션 (17) 캐시 API
"""장고의 다양한 캐싱 전략을 이해하고, 서비스 성능 최적화를 위한 실질적인 캐시 사용법을 익힙니다."""
장고의 캐시 API를 활용하여 데이터베이스의 부하를 줄이고, 서비스의 응답 속도를 높이는 방법을 학습합니다. 캐시는 데이터 요청을 효율적으로 처리하여 응답시간을 단축하고 시스템 자원을 절약하는 데 큰 도움을 줍니다.
하지만 캐시는 "양날의 검"과 같아 잘못된 설정이 관리가 오히려 데이터의 최신성을 떨어뜨리고, 예기치 않은 문제를 초래할 수도 있습니다. 캐시를 효과적으로 활용하면서도, 캐시의 잠재적 위험을 이해해보는 시간이 되실 것입니다.
이 섹션에서 다루는 주요 내용은 아래와 같습니다.
캐싱 Low 레벨 API 활용 : 장고의 저수준 캐시 API를 사용하여, 캐싱의 기본 동작을 이해합니다.
다양한 캐싱 백엔드 (메모리, memcached, redis) : 다양한 캐시 백엔드를 비교하여, 각 백엔드의 장단점을 파악합니다.
캐싱 키를 구성하는 로직 분석 : 캐싱 키를 구성하는 로직을 분석하여, 캐시의 적중률을 최적화하는 방법을 익힙니다.
django-debug-toolbar를 통한 캐시 확인 : 내부 캐싱 동작을 django-debug-toolbar를 통해 확인하고, 문제를 디버깅하는 방법을 익힙니다.
같은 값, 다른 순서의 Query Parameters를 정렬하여, 캐시 Hit율 높이는 방법 : 같은 값을 가지지만 순서가 다른 Query Parameters에 대해서는 서로 다른 위치에 캐시가 저장하게 되는 데요. Query Parameter를 정렬하여 캐시 적중률을 높이는 방법을 익힙니다.
레디스와 django-redis 캐시 백엔드를 활용한 캐시 일괄 삭제 방법 : 레디스와 django-redis 라이브러리를 활용하여, 대규모 데이터나 특정 조건에 맞는 캐시를 효율적으로 일괄 삭제하는 방법을 배웁니다.
템플릿 캐시를 삭제하는 방법 : 템플릿 캐시를 수동으로 삭제하는 방법을 학습하여, 캐시 갱신이 필요한 상황에 신속하게 대응할 수 있도록 합니다.

섹션 (18) 리눅스 가상 머신에 장고/리액트 서비스 배포하기
"""장고와 리액트를 결합한 풀스택 애플리케이션을 리눅스 환경에 안정적으로 배포하는 기술을 익히고, 실제 서비스 운영에 필요한 보안 및 도메인 설정을 포함한 전반적인 배포 역량을 갖춥니다."""
AWS Lightsail 인프라를 활용하여 장고 웹 서비스와 리액트 SPA 프론트엔드를 함께 배포하는 방법을 학습합니다.
이 섹션에서 다루는 주요 내용은 다음과 같습니다.
개발용/배포용 환경변수 분리하기 : 환경에 따라 필요한 설정을 구분하여, 배포 시에 적합한 환경 변수를 관리하는 방법을 학습합니다.
배포 스크립트를 통한 손쉽고 간편한 서버 배포 : 서버 배포 작업을 자동화하는 배포 스크립트를 작성하여, 손쉽고 간편하게 서버에 배포하는 방법을 익힙니다.
nginx에서 CRA 배포파일 설정 방법 : Create React APP (CRA)으로 빌드된 리액트 파일을 nginx에서 서빙토록 설정하여, 리액트 애플리케이션을 안정적으로 배포하는 방법을 배웁니다.
학습용 서브 도메인 지원 : 서비스 운영에는 도메인이 필수인데요. 도메인이 없으셔도 학습용으로 사용하실 수 있는 도메인을 지원해드립니다.
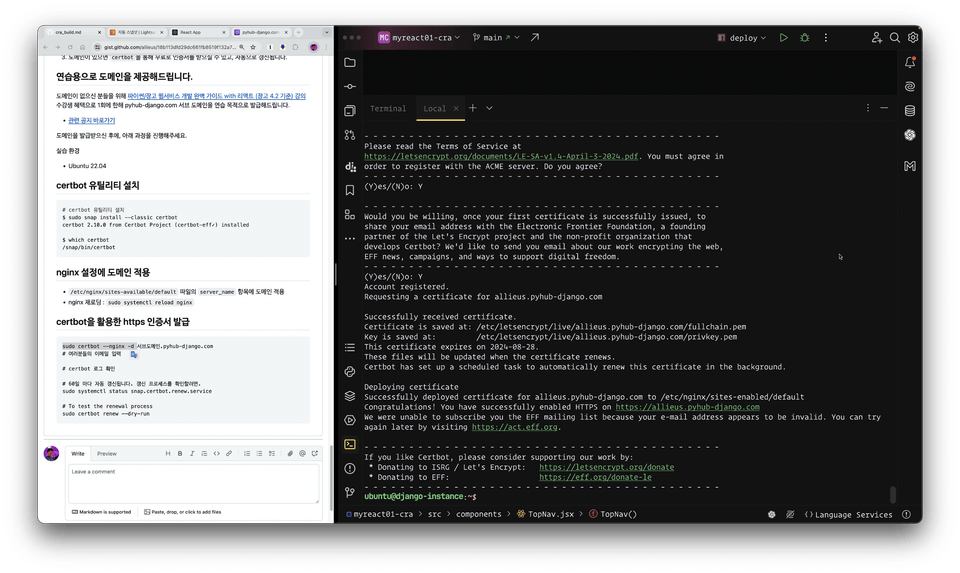
HTTPS 인증서와 도메인 연동 : HTTPS 인증서를 적용하여 보안을 강화하고, 도메인과 연동하여 프로덕션 수준의 배포 환경을 완성합니다.

궁금한 점이 있나요?
Q. 비전공자도 들을 수 있는 강의인가요?
함수/클래스/장식자/제너레이터 등의 파이썬 문법을 이해하고 계시고, 수십줄의 파이썬 코드를 작성해보셨다면 충분히 따라가실 수 있는 강의입니다. 물론 한 번 듣고 실습하고 이해가 되지 않으실 것입니다. 처음 접하는 분야를 한 번에 이해하는 그런 사람은 없습니다. 너무 상심마세요. 낯선 분야를 학습하니는 것이니까 당연합니다. 정확한 방향성을 가진 노력은 배신하지 않습니다. 학습하시며 파이썬/장고 관련하여 궁금한 점들이 생기시면 언제든 질문 남겨주세요. 저도 같이 고민해보겠습니다. 같이 성장해요. ;-)
Q. 파이썬은 입문자용 언어가 아닌가요?
파이썬은 다른 언어에 비해 가독성이 높고, 짧은 코드로 많은 작업을 효율적으로 수행할 수 있습니다. 국내에서 파이썬이 인기를 얻게 된 것은 그리 길지 않지만, 해외에서는 십수년 전부터 이미 메이저 언어였으며, 웹을 포함한 다양한 분야에서 활발하게 사용되고 있습니다.
그리고 파이썬은 느리지 않습니다. 영어를 제대로 모르고 사용하면 콩글리쉬가 되듯이, 파이썬을 제대로 이해하지 못하고 사용된 파이썬 코드를 효율적이지 않습니다. 파이썬을 잘 이해하고 사용하면 빠르게 동작하는 코드를 빠르게 개발하실 수 있습니다. C 언어로 개발한 코드가 모든 경우에 빠르게 동작한다고 할 수 있을까요? 느리게 동작하도록 개발하면 느리게 동작하게 됩니다. 그리고 파이썬이 CPU 연산에서는 느리지만, 빠른 CPU 연산이 필요한 부분은 C/C++/Rust 등으로 개발한 파이썬 라이브러리가 해결해줍니다. numpy와 같은 라이브러리 말이죠. 그러니 파이썬을 활용해 데이터분석과 머신러닝을 하는 것이겠죠. :-) 실제로 카카오의 수많은 머신러닝 API들은 파이썬으로 개발되고 있습니다. (참고: [유튜브 - PyCon Korea] 추천 시스템을 위한 어플리케이션 서버 개발 후기 @kakao)
게다가 파이썬 3.11, 3.12, 3.13 버전이 올라가면서, 파이썬은 눈에 띄게 빨라지고 있습니다.
Q. 장고는 학습 비용이 높고 느리고 제약이 많지 않나요?
장고는 2005년에 공개된 이후에 약 20년의 시간 동안 충분히 성숙한 프레임워크입니다. (스프링은 2003년에 공개되었죠.) 장고는 백엔드 풀스택 프레임워크로서 백엔드 개발에 필요한 거의 모든 기능들이 장고 안에서 개발되고 개발되고 있습니다.
장고는 장고 하나에서 제공해주는 기능이 많은 것 뿐입니다. 기능이 많음이 느리다는 의미는 절대 아닙니다. 각 기능들은 하나의 관리 주체에서 유기적으로 관리하며, 최고의 시너지를 가집니다. FastAPI는 강력하지만 기능이 제한적이며 FastAPI 하나 만으로 웹서비스의 모든 기능을 구현할 수 없습니다. 관리 주체가 다른 수많은 라이브러리 설치가 필요합니다. 이것저것 설치하다보면, 장고 이상으로 덩치가 커지는 경우가 비일비재합니다.
장고의 설계철학 중에 그 첫번째가 "느슨한 결합" 입니다. 장고는 편의성을 위해 풀스택으로 다양한 기능을 제공해주지만, 각 기능들은 독립성을 가집니다. 필요한 기능만 뽑아서 사용하실 수 있고, 다양한 파이썬 라이브러리와 조합하실 수 있습니다.
토스는 1000여명의 토스 팀원들을 대상으로 서비스를 만드는 "토스 인터널"이라는 조직이 있습니다. 이 조직에서는 장고와 리액트로 서비스를 개발하고 있습니다. (토스의 관련 채용공고: Server Developer (Internal Product)) 토스 인터널 팀은 왜 장고와 리액트를 선택했을까요?
파이썬/장고는 시간과 비용이 제한적인 팀에서 더욱 시간을 아끼고 최고의 생산성을 통해, 여러분들이 비즈니스에 집중할 수 있도록 도움을 드릴 것입니다.
수강 전 참고 사항
실습 환경
운영 체제 및 버전(OS)
강의에서는 윈도우와 맥 환경의 개발환경 세팅에 대해서 다룹니다.
파이썬과 노드가 설치 가능한 환경이라면 모두 가능합니다.
사용 도구: 파이참 프로페셔널 (6개월 쿠폰 제공), 도커
PostgreSQL과 MySQL 데이터베이스의 빠른 생성을 위해 도커를 사용합니다. 도커 설치에 대해서는 다루지 않으며, 도커 컨테이너 생성에 필요한 명령 및 docker-compose.yml 파일을 제공합니다. 도커 설치가 불가능한 컴퓨터에서는 SQLite 데이터베이스를 사용 (추천)하시거나, PostgreSQL/MySQL 설치파일을 다운받아서 설치하셔도 됩니다.
배포는 AWS (아마존 웹 서비스) Lightsail 가상머신에 배포합니다.
AWS 가입을 위해서는 해외결제가 가능한 신용카드가 필요합니다.
배포 실습하시고 나서, 리소스를 즉시 삭제하시면 AWS 비용은 몇 백원 정도로 예상됩니다.
AWS 가입이 어려우신 분은 로컬에 VirtualBox나 Parallels를 통해 우분투 리눅스 가상머신을 생성해서 실습을 진행하실 수도 있겠지만, 강의 중 일부 내용이 동작하지 않을 수도 있습니다. 동작하지 않거나 막히시는 부분은 질문 남겨주시면 가이드해드리겠습니다.
학습 자료
각 강의 영상마다 PDF 수업자료를 제공합니다.
실습코드가 긴 경우, 강의 영상 아래 수업노트에 소스코드를 복사할 수 있는 링크를 제공합니다.
각 실습의 커밋 링크를 강의 영상 아래 수업노트에 제공합니다.
유의사항
본 강의 컨텐츠는 지식 공유자에게 저작권이 있습니다. 학습 목적으로 블로그에 학습하신 내용을 일부 공유하시는 것은 괜찮으나 (출처를 꼭 밝혀주세요.), 전문을 공유하시거나 상업적인 목적으로 활용하시는 것은 불가합니다.
이런 분들께
추천드려요!
학습 대상은
누구일까요?
파이썬 웹서비스 개발을 기초부터 탄탄하게 시작하고 싶으신 분
장고 웹 개발의 진수를 느끼고 싶으신 분
백엔드/프론트엔드/배포까지 한 강의에서 모두 경험해보고 싶으신 분
선수 지식,
필요할까요?
파이썬 기본 문법에 대한 이해 (함수, 클래스, 장식자, 타입힌팅, 제너레이터)
자바스크립트 기본 문법에 대한 이해 (함수, Prototype, this 등)
도커로 컨테이너 구동하기
안녕하세요
이진석입니다.
2,666
명
수강생
117
개
수강평
922
개
답변
4.8
점
강의 평점
5
개
강의
파이썬과 장고에 진심인 소프트웨어 개발자
파이썬/장고 질답 및 교육서비스, 파이썬 사랑방 주인장
파이썬 사랑방 with Django/React 커뮤니티 (구. Ask Django) 운영자
(전) Microsoft Azure MVP 어워드 수상 (2016년~2022년)
대외 활동
오프라인 교육 : SK텔링크, LS그룹, 삼성 디스플레이, 부산대학교 정보화본부, 서울대학교 벤처경영학연합전공, 패스트캠퍼스 웹서비스 개발 캠프 3기 등
기술 자문 : 유클리드소프트, 부산대학교, 한국산업기술평가관리원, 한국방송통신전파진흥원 등
여러분의 파이썬/장고/리액트 페이스메이커가 되겠습니다. 😉
커리큘럼
전체
295개 ∙ (35시간 56분)
해당 강의에서 제공:
00-01 윈도우 개발환경 설치
12:35
00-02 맥 개발환경 설치
17:15
00-03 장고 프로젝트 생성
22:12
00-06 파이참 장고 개발환경 설정
10:28
01-03 검색 지원
05:33
01-04 데이터베이스 연동
13:44
01-05 장고에서 데이터베이스 연동
12:01
01-06 CSS 프레임워크 적용
06:16
02-01 장고 기본 앱 살펴보기
03:01
03-01 데이터 로딩해서 변환하기
15:39
03-03 검색 지원
04:22
04-05 클래스 기반 뷰 시작하기
09:35
04-15 CBV에 뷰 장식자 입히기
03:23
05-01 장고 쉘
03:38
05-05 장고 모델 기본 필드
16:25
08-04 요청 객체
09:03
08-05 응답 객체
06:19
13-18 페이징 지원
14:51
15-02 순수 함수
03:06
15-04 상탯값
11:39
17-01 캐시 API #1
11:34
17-02 캐시 API #2
07:06