[리뉴얼] 타입스크립트 올인원 : Part2. 실전 분석편
타입스크립트 기본 문법을 배운 상태에서, 유명한 라이브러리들의 복잡한 타입을 분석하는 방법을 알아봅시다.

중급자를 위해 준비한
[프로그래밍 언어, 웹 개발] 강의입니다.
이런 걸 배울 수 있어요
타입스크립트
타입스크립트 모듈 시스템
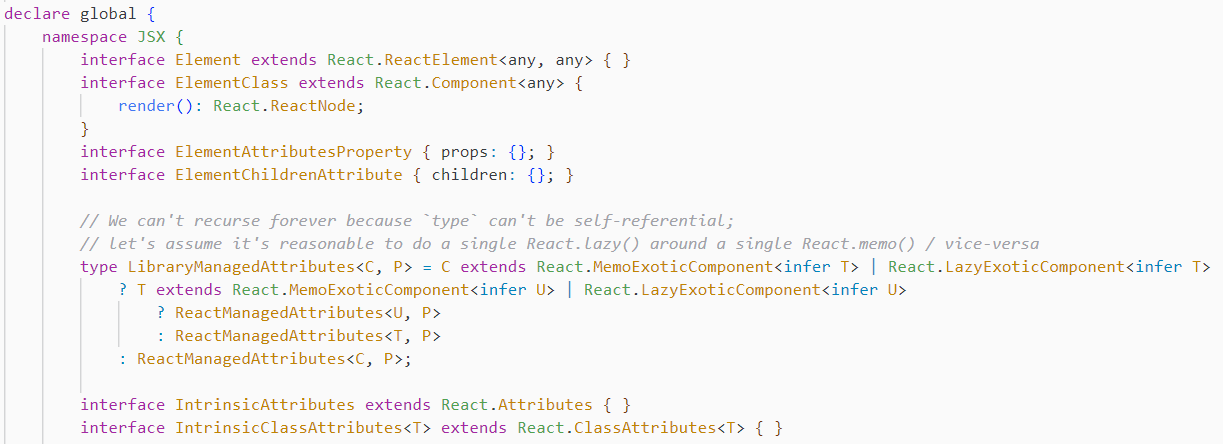
React 라이브러리 타입 분석
Node 라이브러리 타입 분석
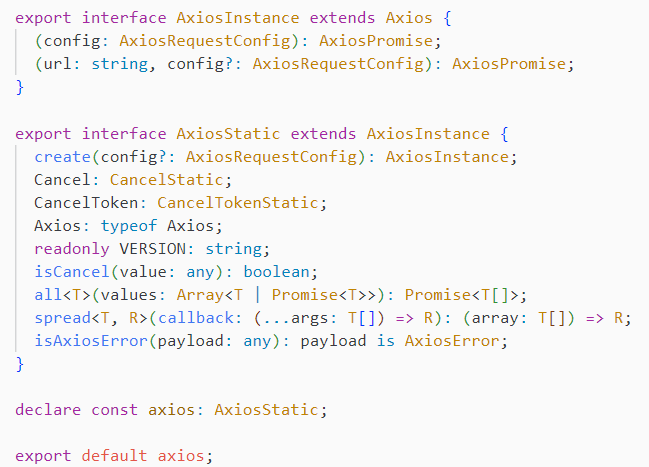
jQuery, Axios 타입 분석
타입스크립트 기본 문법을 배운 여러분,
이제는 실전 라이브러리의 타입을 분석해요! 👨💻
실전에서 쓸 줄 알아야
진짜 아는 거죠! ✏️
타입스크립트의 기초적인 부분은 타입 스크립트 올인원 : Part1. 기본 문법편에서 이미 다 배우고 오셨죠? 이제는 실전입니다.
타입스크립트를 공부할 때 가장 막막한 것은 막상 문법은 다 배웠는데 실전에서 응용하지 못한다는 것입니다. 인터페이스, 타입 애일리어스, 제네릭, 맵드 타입스, 인덱스드 시그니처 등을 배워도 언제 어떤 문법을 사용해야 하는지 모른다면 소용이 없죠.
기존에 웹게임을 만들며 배우는 타입스크립트 강좌를 낸 적이 있으나 수강생분들이 여전히 남의 타입을 분석하고, 직접 타입을 만드는데 어려움을 겪는다는 사실을 깨달았습니다. 따라서 강의를 완전히 개편하여 배운 타입스크립트 문법이 실전에서 어떻게 쓰이는지 알아보고, 타입을 어떤 식으로 작성해나가면 되는지 직접 실습해보는 강좌를 만들게 되었습니다.
이런 분들에게 추천합니다 🤸♀️

JS에서 타입스크립트로
전환하고 싶은 분

남이 만든 타입을
분석하는 게 어려운 분

내가 직접 타입을
작성하려고 하면 막막한 분
학습할 내용 ✍

1. 제이쿼리 타입 분석

2. Axios 타입 분석

3. React 타입 분석

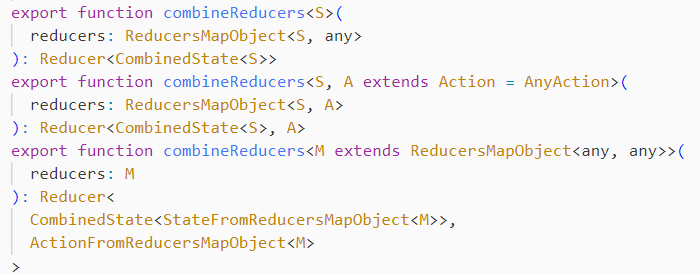
4. Redux 타입 분석

5. Node, Express 타입 분석

6. 라이브러리 타이핑하기
해당 라이브러리가 타입스크립트를 지원하는지 파악하는 능력, 라이브러리에서 가장 중요한 타입과 어떤 모듈 시스템을 사용하는지 파악하는 능력, 라이브러리 타입을 분석하는 능력을 키워드립니다.
다음과 같은 라이브러리를 분석하실 수 있도록 해드립니다! 라이브러리의 타입을 분석하는 방법은 정해져 있기에 강좌에서 나온 대로 타입 지원 여부, 핵심 파일, 모듈 종류, 타입 분석 순으로 진행하시면 어떠한 라이브러리든 어렵지 않습니다.





여기서 다루는 툴 🙌

크롬 브라우저와 Visual Studio Code(또는 웹스톰)을 사용합니다.
질문에 빠르게
대답해 드려요 🗒
제 강좌의 장점은 Q&A입니다. 질문하시면 하루 안에 답변드려요.
강좌 관련 내용을 자유롭게 질문하시면서 능동적으로 공부해 보세요.
내용을 이해하기에 더 도움이 될 거예요!
Who is ZeroCho?
Q&A 💬
Q. 타입스크립트 몇 버전을 사용하나요?
4.7버전으로 촬영되었습니다. 더 높은 버전을 사용하셔도 됩니다.
Q. 소스 코드와 강의 교안은 어디에 있나요?
제로초의 깃허브에서 확인하실 수 있습니다.
Q. 기본 문법편을 꼭 들어야 하나요?
반드시 들을 필요는 없지만 기본 문법편의 목차에 해당하는 내용은 알고 계셔야 합니다.
Q. 기본 문법 편과는 다른 점이 무엇인가요?
기본 문법편에서 설명한 문법은 안다는 전제 하에 React, Redux, React-redux, Express, Node, jQuery, Axios 라이브러리의 타입을 분석하고 직접 작성해보는 연습을 합니다. 이를 위해 기본문법편의 내용을 알고 계셔야 합니다.
이 강의는?
이런 분들께
추천드려요!
학습 대상은
누구일까요?
유명한 라이브러리들 타입 분석법을 알고 싶으신 분
직접 라이브러리 타이핑을 해보고 싶으신 분
선수 지식,
필요할까요?
타입스크립트 기본 문법
안녕하세요
제로초(조현영)입니다.
62,543
명
수강생
1,455
개
수강평
9,548
개
답변
4.8
점
강의 평점
21
개
강의
제 강의의 장점은 Q&A입니다(인프런 답변왕 2회 수상). 24시간 이내에 최대한 답변드립니다! 같이 고민한다는 느낌으로 답변 드릴게요!
https://www.zerocho.com/lecture
제로초 강의 전체 로드맵
– Node.js교과서, 코딩자율학습 제로초의 자바스크립트, Let's Get IT 자바스크립트, 타입스크립트 교과서 저자
– ZeroCho.com 운영자
– 현) 유튜브에서 ZeroCho TV로 개발 관련 방송중
– 현) 스모어톡 CTO
– 전) 오늘의픽업 CTO(카카오모빌리티에 엑싯 후 카카오모빌리티 최연소 개발파트장)
커리큘럼
전체
35개 ∙ (6시간 36분)
타입 지원 여부 파악하기
11:48
@types/jquery 설치하기
06:13
네임스페이스(namespace)
08:02
메서드와 this 타이핑
13:12
jQuery 타입 직접 만들어보기
11:49
Q&A
07:09
ts-node 사용하기
06:46
Axios 타입 직접 만들기
19:31