Slack 클론 코딩[실시간 채팅 with React]
Slack 서비스를 따라 만들며 본격적인 리액트 웹 개발을 시작해봅시다! 회원가입, 로그인, 방 만들기, 실시간 채팅까지!

중급자를 위해 준비한
[웹 개발, 프론트엔드] 강의입니다.
이런 걸
배워요!
리액트 웹 개발
프론트 초기 세팅(CRA 없이)
SWR(리덕스 대체)
Emotion(스타일드 컴포넌트)
Socket.io 실시간 채팅
내 손으로 만드는 채팅 애플리케이션,
효과적으로, 더 간단하게! 💬
이 강의에서는?

Slack(슬랙) 서비스를 따라 만들며
본격적인 리액트 웹 개발을 시작해봅시다!
(슬랙+리액트, 일명 Sleact!)
리액트 웹 개발,
어떻게 배워야 하는 걸까요?
요즘 리덕스를 잘 안 쓰는 추세라던데...
자바스크립트에서 타입스크립트로 넘어가고 있다던데...
진짜인가요?
이런 말 많이 들어보셨나요? 슬프게도 사실입니다. 그래서 이 강의에서도 리덕스(Redux)를 걷어내고, 자바스크립트 대신 타입스크립트를 적용했습니다. 리덕스 없이도 리액트 앱 개발이 가능하고, 타입스크립트도 생각보다 어렵지 않다는 걸 보여드릴게요!
이런 분들에게 추천드려요!

React 웹 개발 방법을 배워보고 싶은 분

TypeScript를 새로 배워보고 싶은 분

클론코딩을 통해 프론트엔드 파트를 구현해보고 싶은 분
제로초 슬랙 클론,
프론트엔드 고민 완벽 해결!
- 최신 프론트엔드 트렌드에 맞춰 타입스크립트로 서비스를 제작합니다. 단, 타입스크립트가 꺼려지는 분들을 위해 자바스크립트로도 진행할 수 있게끔 강의를 구성했습니다. (자바스크립트 소스 코드 제공!)
- 리덕스를 사용하지 않습니다. SWR이라는 라이브러리를 대신 사용합니다.
- 회원가입, 로그인, 채팅방 생성, 사용자 초대, 실시간 채팅, 사용자 멘션, 이미지 업로드 등 채팅 애플리케이션 구현에 필요한 기능을 모두 구현합니다.
- 강의에서 설명하지는 않지만, 백엔드 소스 코드도 함께 제공합니다.
이런 스킬을 배워요.

React

SWR

Socket.io

Emotion

TypeScript

Webpack+Babel
직접 만들어보세요!


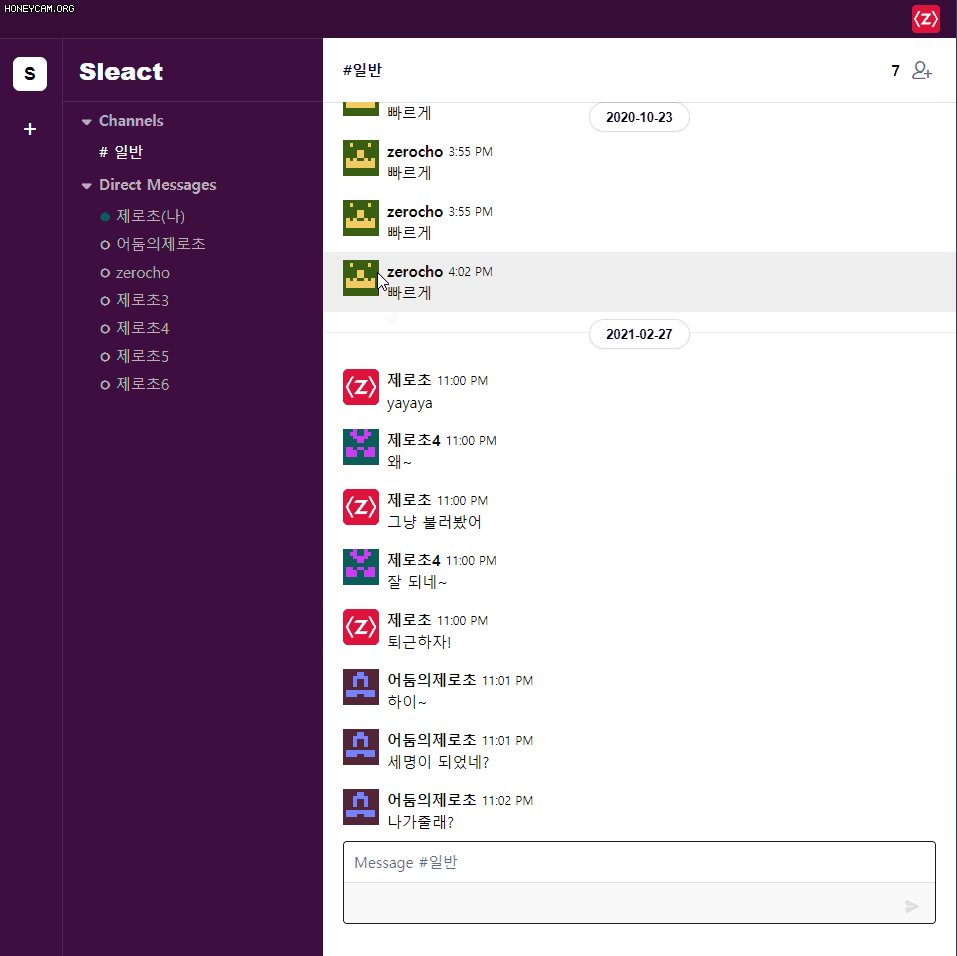
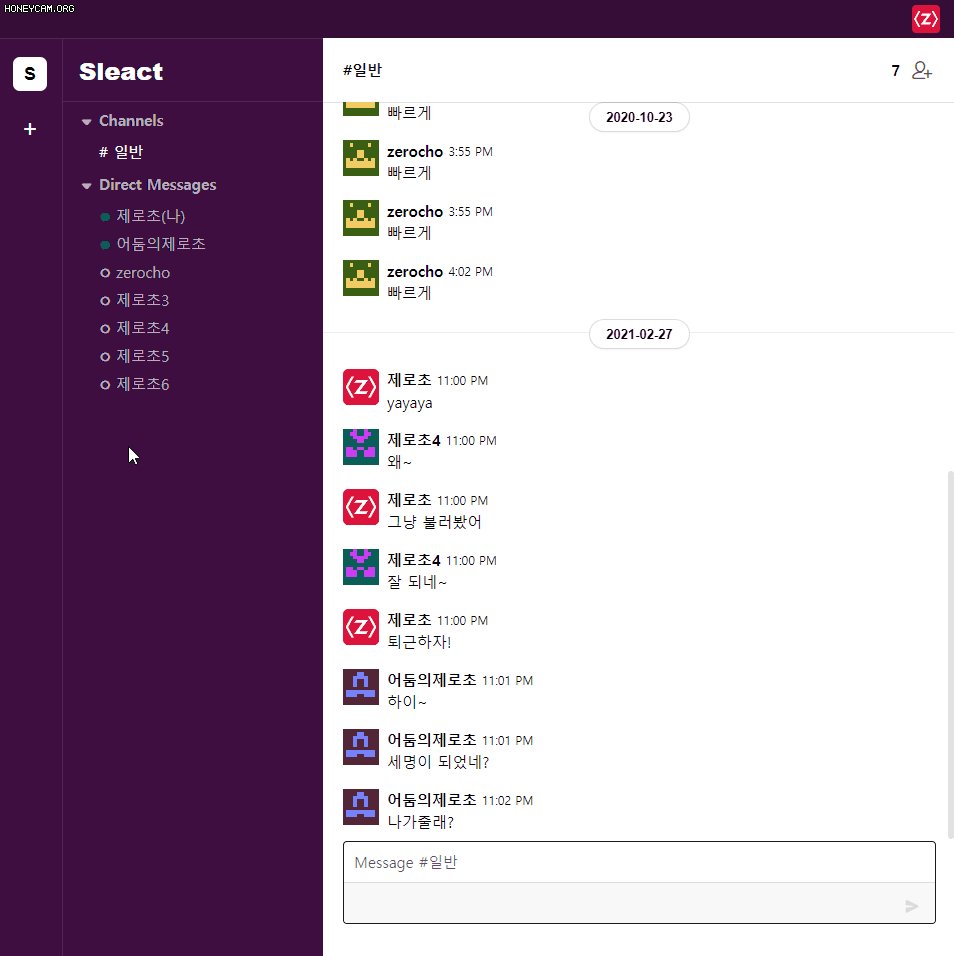
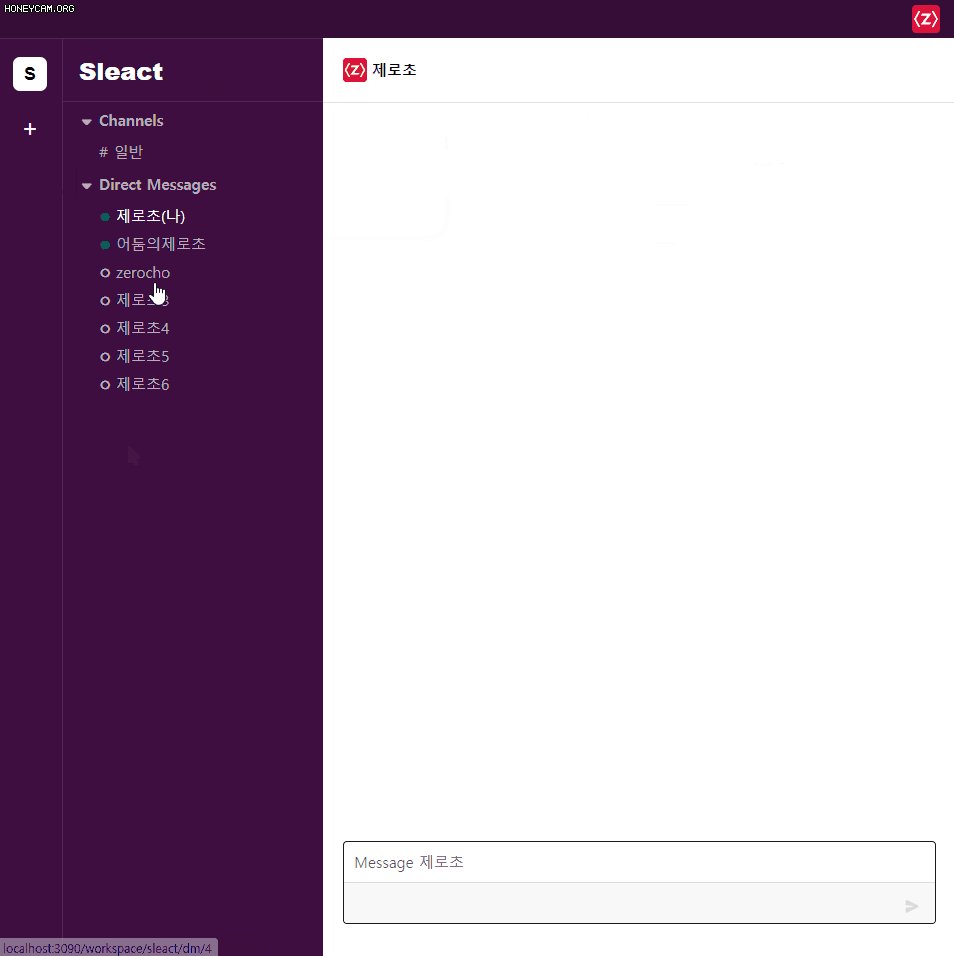
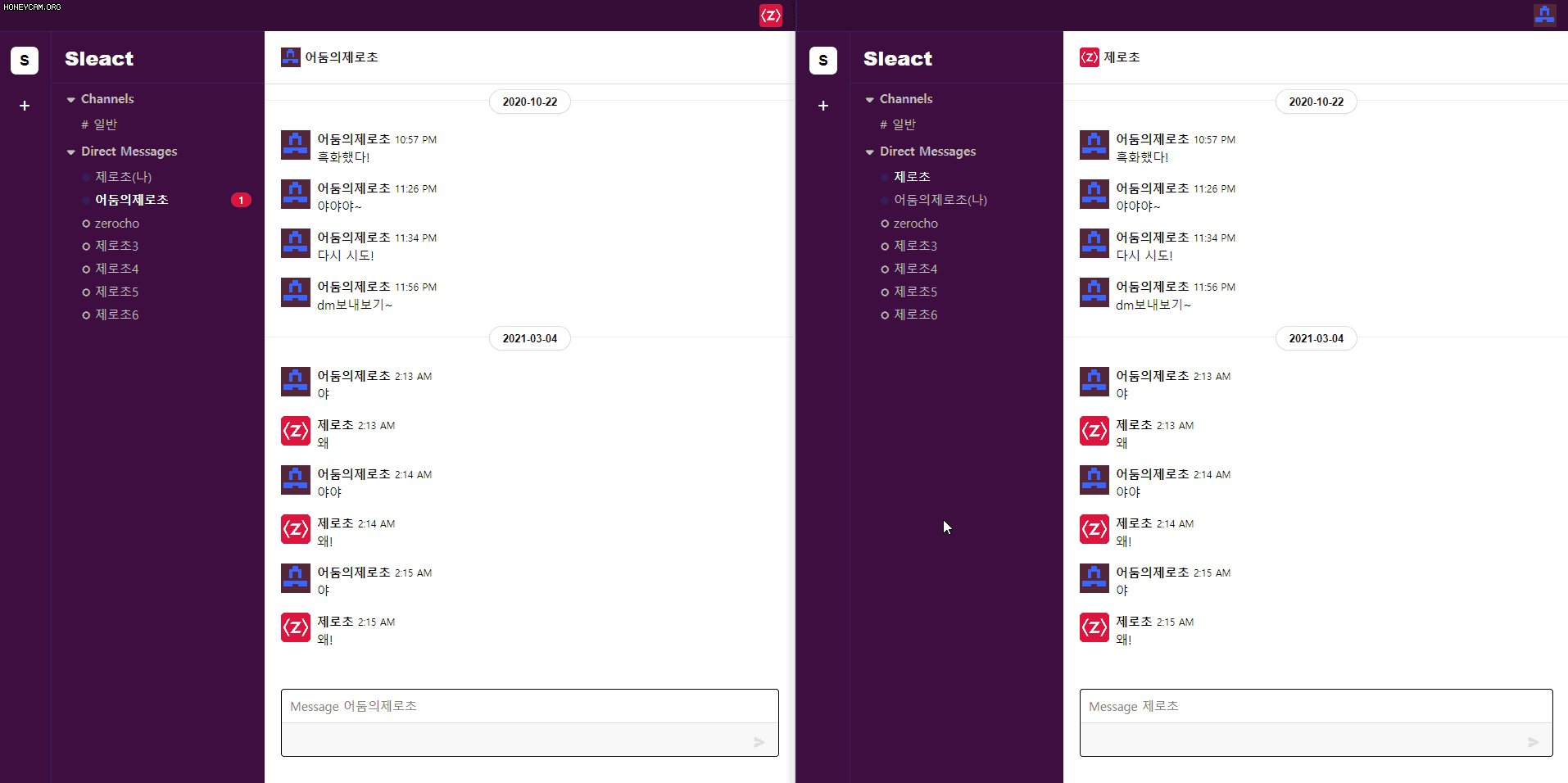
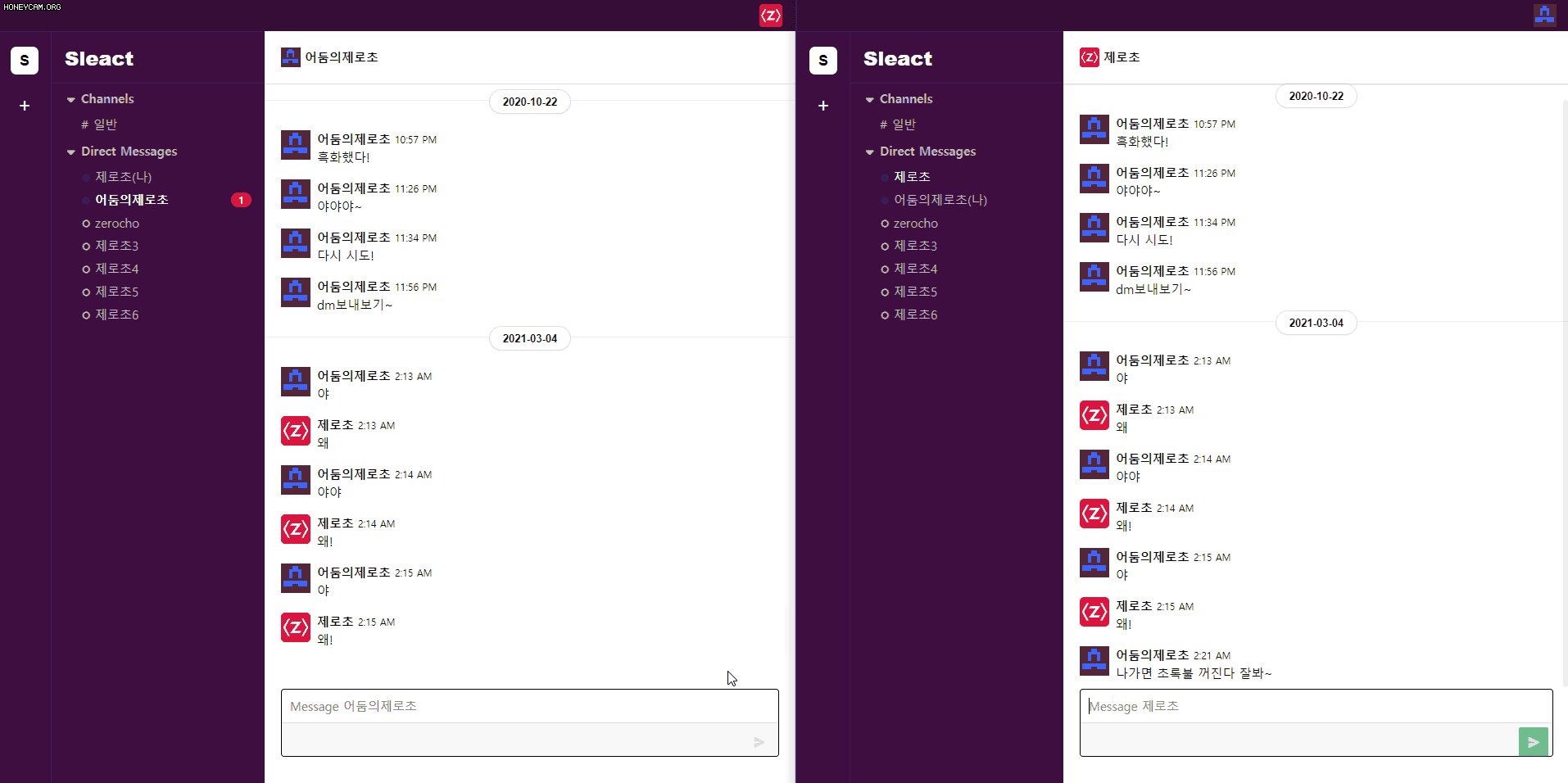
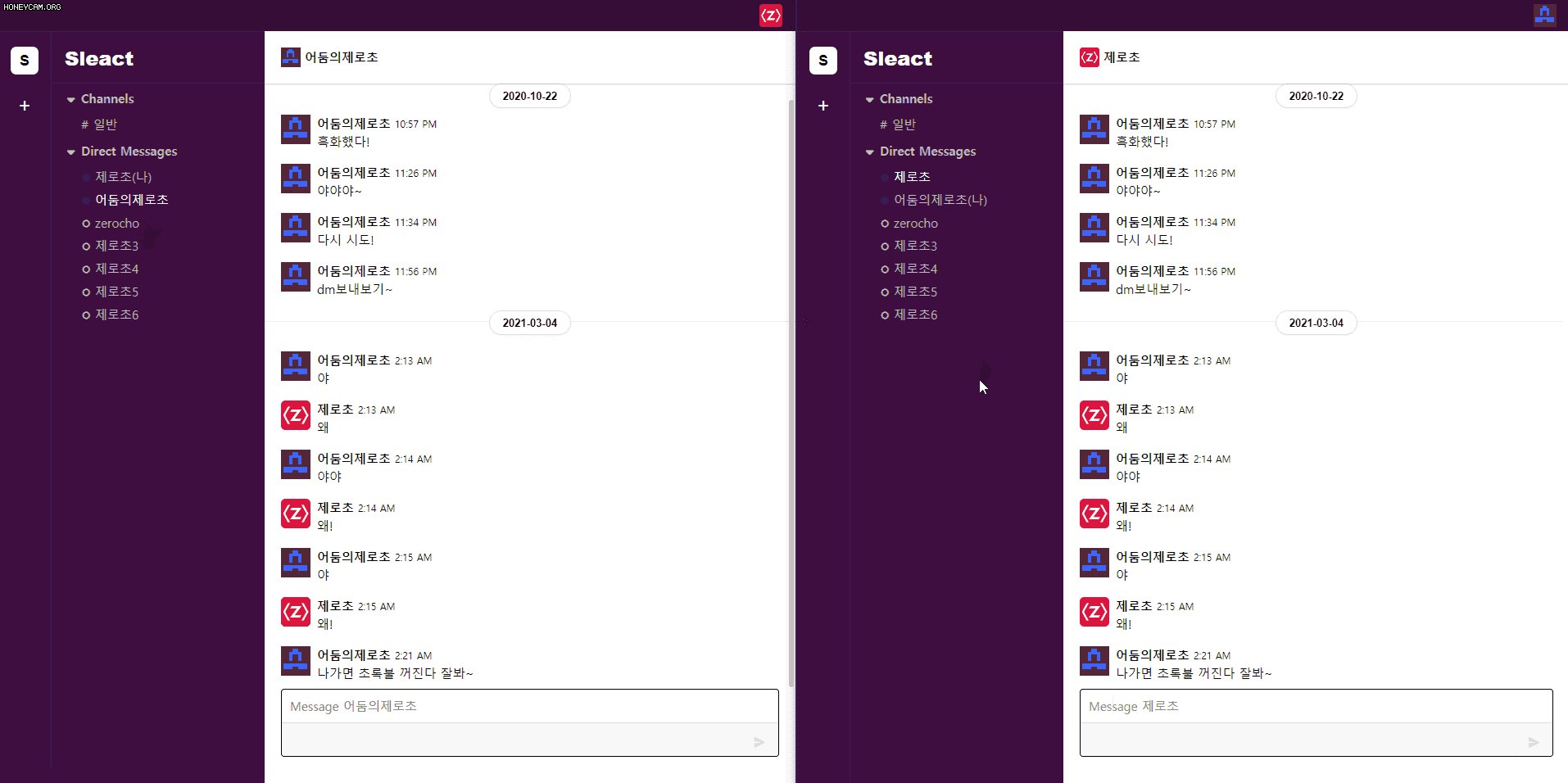
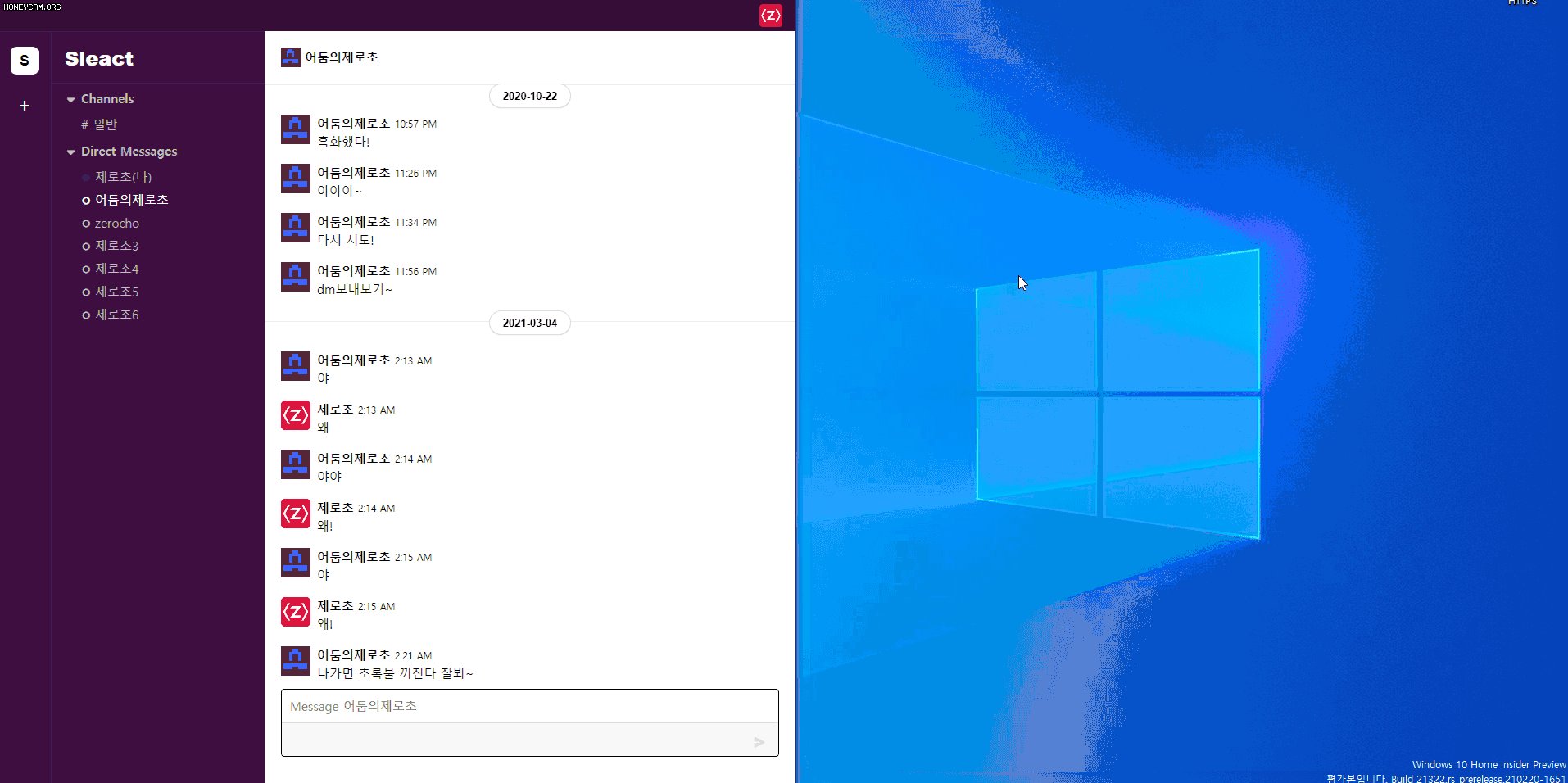
 실시간 채팅 및 온라인 리스트
실시간 채팅 및 온라인 리스트
#1
소스 코드를
제공합니다.
 https://github.com/zerocho/sleact (바로가기)
https://github.com/zerocho/sleact (바로가기)
#2
질문에 빠르게
대답해 드립니다.
제 강좌의 장점은 Q&A입니다. 질문하시면 하루 안에 답변드려요.
강좌 관련 내용을 자유롭게 질문하시면서 능동적으로 공부해 보세요.
내용을 이해하기에 더 도움이 될 거예요!
지식공유자를 소개합니다.
자주 묻는 질문 💬
Q. 타입스크립트, 꼭 알아야 하나요?
개인적으로 타입스크립트를 배우시는 것을 추천드립니다. 자바스크립트 생태계는 점점 타입스크립트로 옮겨가고 있습니다. 다만 이 강좌에서는 자바스크립트 소스코드를 제공하고, 영상에서 타입스크립트를 적용하는 부분을 알려드리므로, 자바스크립트만으로도 진행하실 수 있습니다. (tsx, ts 파일을 jsx, js로 바꾸고 :타입, <타입> 부분을 지우면 끝입니다. 엄청 간단합니다)
Q. SWR은 검증된 라이브러리인가요?
Next.js와 now.sh를 만든 Vercel(구 Zeit)에서 만든 라이브러리입니다. 믿고 사용하셔도 됩니다. 깃헙 스타가 16,000개예요~
Q. 세팅할 때 CRA를 쓰지 않은 이유가 있나요?
저는 항상 강의에서 CRA를 하지 않고 수동으로 세팅하는 것을 원칙으로 하고 있습니다. 수동으로 세팅하는 법을 알아야 CRA의 원리도 알 수 있으니까요. 원리를 알고 나서 CRA를 쓰는 것을 추천드립니다.
수강 전 참고해주세요!
- Socket.io는 2버전을 사용합니다. 2버전을 설치하셔야 합니다.
- 실제 배포된 서비스는 sleact.nodebird.com 에서 확인 가능합니다.
- 자주 묻는 질문은 FAQ로 정리해서 인프런 블로그에 올리겠습니다.
- 영상이나 내용에 문제가 있는 경우 문의하시면 재편집해서 올립니다.
- 강의에 없는데 구현이 궁금하신 것이 있는 경우, 많은 분들이 질문하시면 보너스 영상을 제작합니다.
선수 지식 & 연계 강의
필수 선수 지식
타입스크립트를 더 배우시려면!
다른 클론 코딩 강의가 궁금하다면?
이런 분들께
추천드려요!
학습 대상은
누구일까요?
리액트 문법을 배우고 본격적으로 웹 개발을 하고 싶은 분
단순한 튜토리얼 대신 제대로 된 서비스를 따라 만들고 싶은 분
타입스크립트로 안정성을 높인 개발을 배우고 싶은 분
선수 지식,
필요할까요?
HTML/CSS
JS 기초 지식
React 기본 문법(무료 강좌 듣고 오세요)
안녕하세요
제로초(조현영)입니다.
61,263
명
수강생
1,418
개
수강평
9,486
개
답변
4.8
점
강의 평점
21
개
강의
제 강의의 장점은 Q&A입니다(인프런 답변왕 2회 수상). 24시간 이내에 최대한 답변드립니다! 같이 고민한다는 느낌으로 답변 드릴게요!
https://www.zerocho.com/lecture
제로초 강의 전체 로드맵
– Node.js교과서, 코딩자율학습 제로초의 자바스크립트, Let's Get IT 자바스크립트, 타입스크립트 교과서 저자
– ZeroCho.com 운영자
– 현) 유튜브에서 ZeroCho TV로 개발 관련 방송중
– 현) 스모어톡 CTO
– 전) 오늘의픽업 CTO(카카오모빌리티에 엑싯 후 카카오모빌리티 최연소 개발파트장)
커리큘럼
전체
46개 ∙ (11시간 1분)
sleact 강좌 소개 및 기본 세팅
12:43
필수시청[에러질문법]
15:53
프론트엔드 세팅하기
20:28
babel과 webpack 설정하기
17:20
ts + webpack 실행하기
09:57
웹팩 데브 서버 세팅하기
10:55
폴더 구조와 리액트 라우터
17:48
코드 스플리팅과 이모션
15:32
Q&A(CRA를 안 쓰는 이유)
09:41
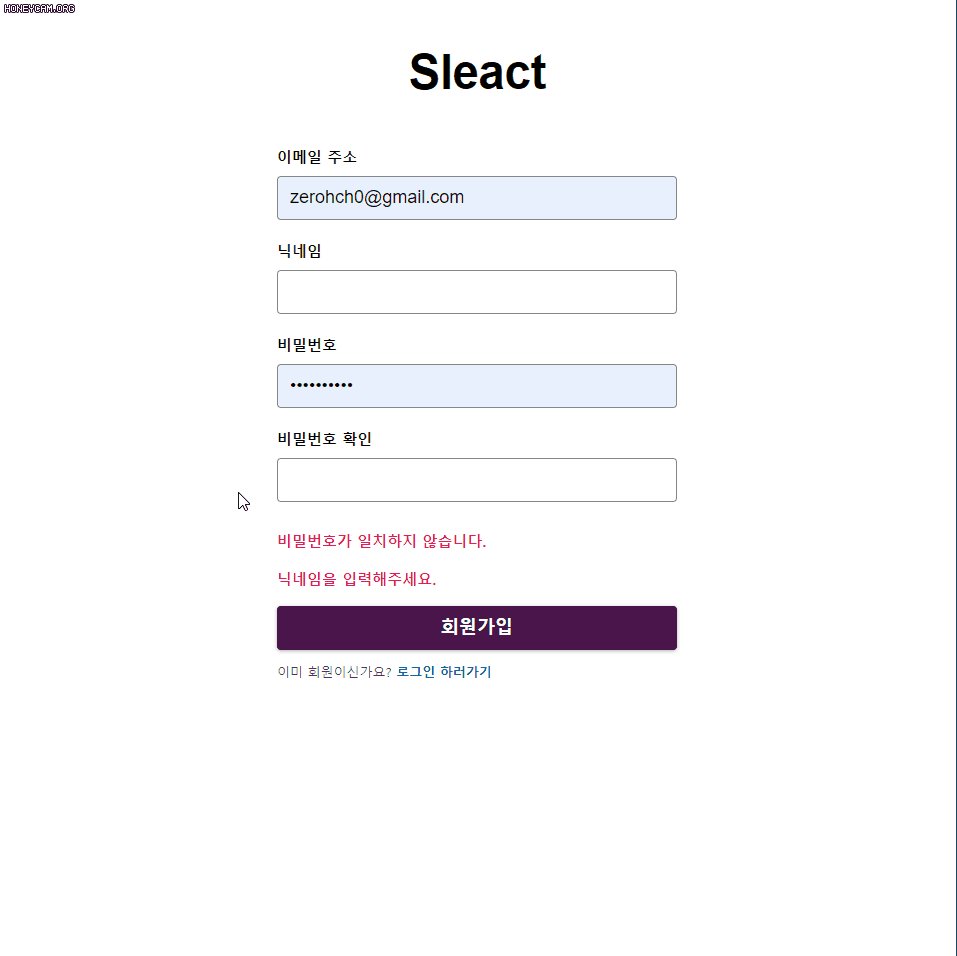
회원가입 페이지 만들기
13:58
커스텀 훅 만들기
10:14
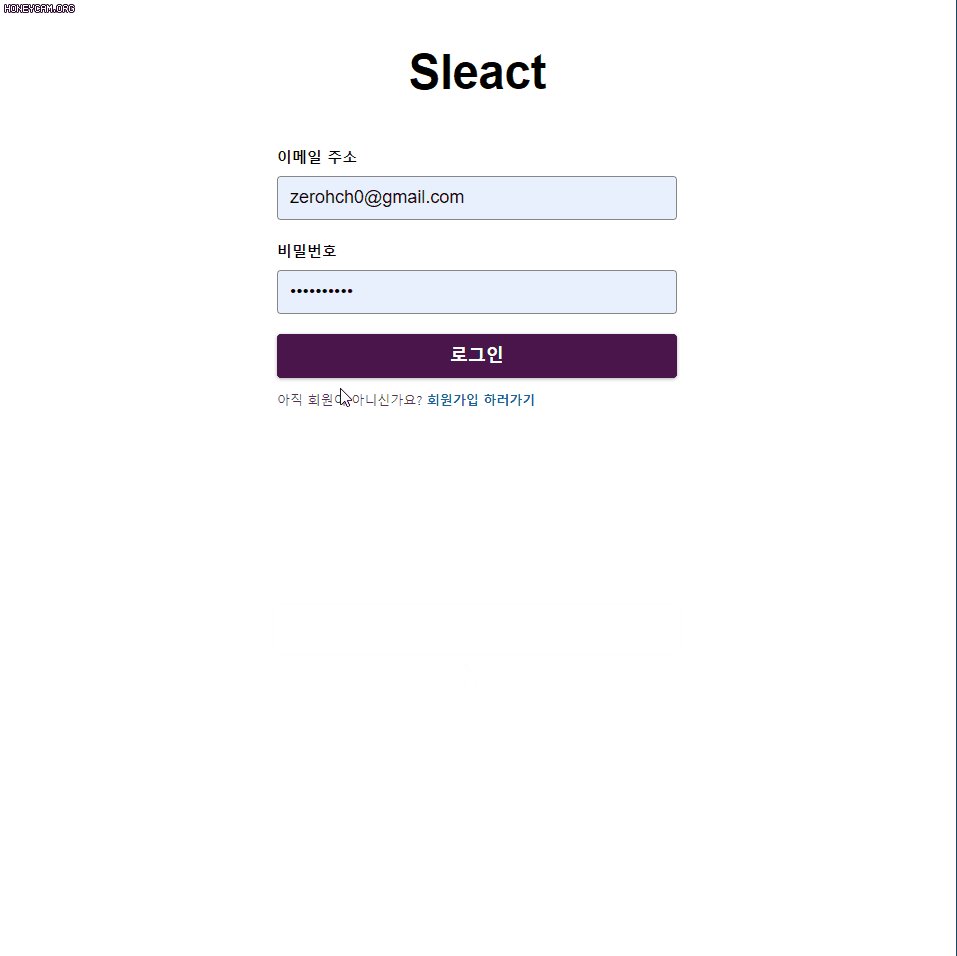
로그인 페이지 만들기
08:40
swr 사용하기(쿠키 공유하기)
18:06
swr 설정 살펴보기
07:12
워크스페이스 만들기 + 로그아웃하기
14:35
워크스페이스 만들기(gravatar)
18:18
워크스페이스 만들기(중첩 라우터)
10:15
메뉴 만들기
16:59
모달 만들기
29:50
채널 만드는 모달
13:46
라우터 주소 설계(라우트 파라미터)
14:53
사용자 초대 모달 만들기
10:54