
초급자를 위해 준비한
[프론트엔드, 웹 개발] 강의입니다.
이런 걸 배울 수 있어요
Redux 기초 개념
Redux 관련 핵심 라이브러리
Redux Toolkit 사용 방법
미니 프로젝트를 통한 Redux 기반 웹애플리케이션 개발
깔끔한 강의자료, 꼼꼼한 설명으로
쉽게 배우는 리덕스 강의입니다. 👨🏫
리덕스의 세계로
초대합니다 💫

리덕스는 오픈소스 자바스크립트 상태관리 라이브러리입니다.
상태관리 라이브러리 중에서 압도적으로 가장 많이 사용되고 있으며,
리액트에 연동해서 애플리케이션의 상태들을 효과적으로 관리할 수 있어요.
왜 Redux를
배워야 할까요? 🤔
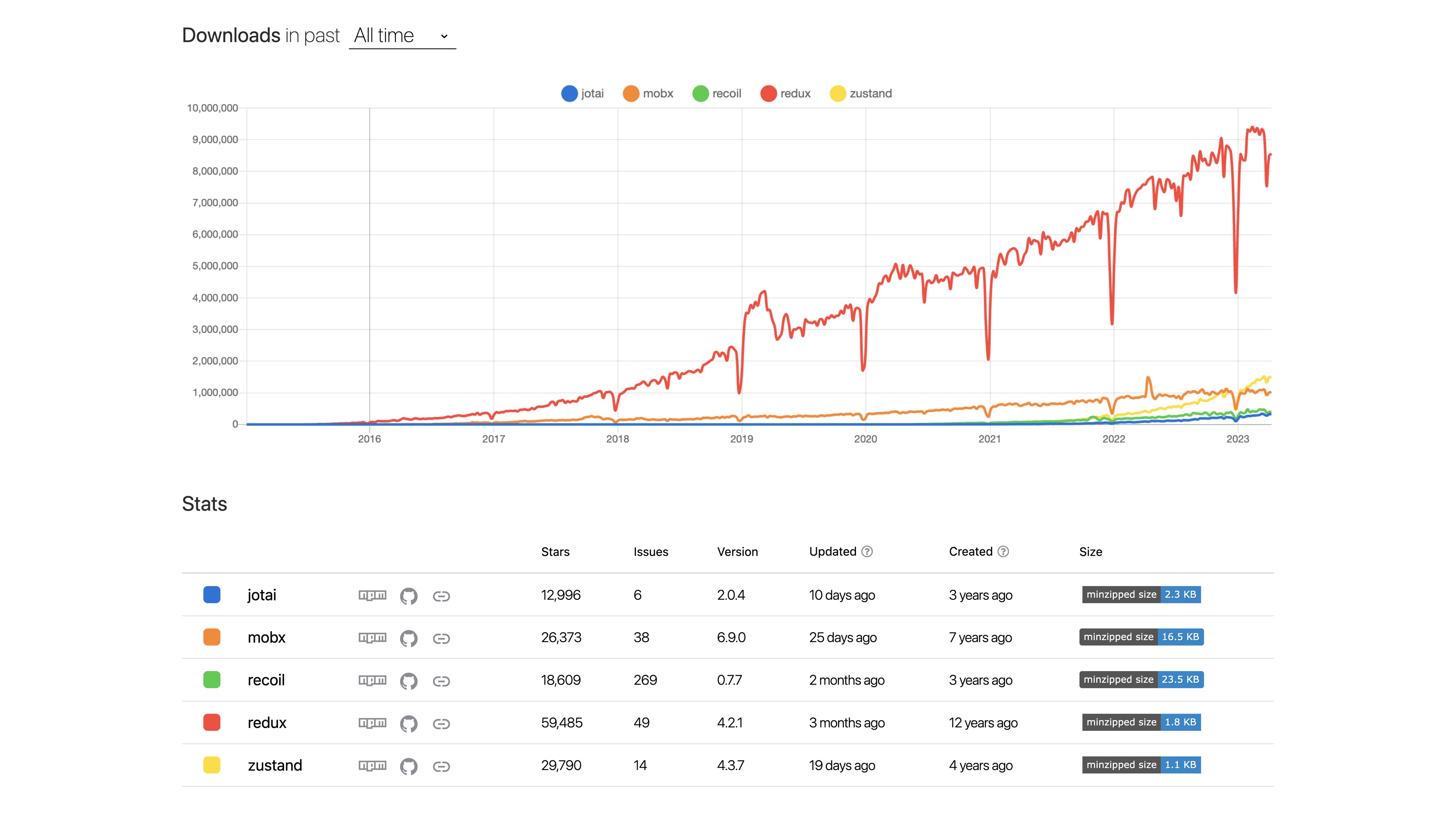
최근에는 MobX, Recoil, Zustand, Jotai 등 다양한 상태관리 라이브러리들이 있지만, Redux는 세상에 나온 지 10년이 훨씬 넘은 상태관리 라이브러리의 조상님 같은 존재입니다. 즉, 상태관리의 핵심적인 컨셉과 구조에 대해서 기반을 다졌다고 볼 수 있는 것이죠!

위 차트는 대표적인 상태 관리 라이브러리들의 npm trend를 나타낸 것인데, 여기서 빨간색으로 표시된 것이 바로 Redux입니다. 다른 상태관리 라이브러리들이 밑에서 치고 올라오고 있지만, 여전히 Redux가 압도적으로 많이 사용되는 것을 볼 수 있습니다.
그래서 상대적으로 사용하기 쉬운 Recoil이나 Zustand를 사용하기 전에, 꼭 Redux를 통해 상태관리의 기초를 다지는 것이 중요합니다!
강의의 특징을
알려드려요 🔎
- Redux 구성 요소들을 하나씩 직접 만들어 보며 기초 개념을 익힙니다.
- Redux와 관련된 핵심 라이브러리 사용법을 익힙니다.
- Redux Toolkit 사용법을 익힙니다.
- 미니 프로젝트를 통해 실제 Redux 기반 웹 애플리케이션을 개발합니다.
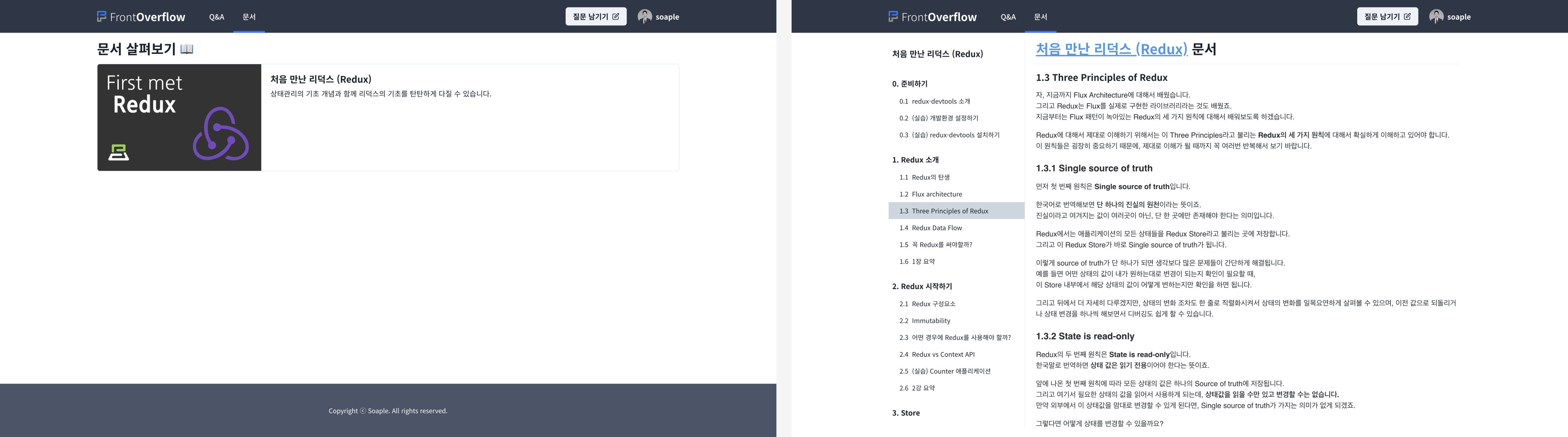
문서를 통해
학습 내용을 정리 📖
강의 내용을 언제든지 다시 복습할 수 있도록 문서 형태로 제공합니다.
궁금한 부분을 다시 찾아보면서 리덕스를 완벽하게 익혀보세요!
강의를 들은 후 수강생의 변화 🙋♂️

Redux의 기초를
잘 다질 수 있어요!

핵심 라이브러리들을
사용할 수 있어요!

Redux Toolkit을
사용할 수 있어요!

실전 프로젝트 경험을
쌓을 수 있어요!
학습 내용 엿보기 📚
섹션 0 [준비하기]
- redux-devtools에 대해 학습합니다.
- 실습을 위한 개발환경 설정 및 redux-devtools를 설치합니다.
섹션 1, 2 [Redux 소개, 시작하기]
- Redux의 탄생 과정과 원칙들에 대해 학습합니다.
- Redux의 구성 요소들과 불변성에 대해 학습합니다.
섹션 3 [Store]
- Store와 Dispatcher의 개념에 대해 학습합니다.
- Store와 관련된 함수들에 대해 학습합니다.
섹션 4 [Action과 Action Creator]
- Action과 Action Creator의 개념에 대해 학습합니다.
섹션 5 [Reducer]
- Reducer의 개념과 규칙에 대해 학습합니다.
- Immutable Update의 개념을 학습합니다.
- rootReducer를 만드는 방법에 대해 학습합니다.
섹션 6 [Redux와 UI]
- Redux와 UI의 관계에 대해 학습합니다.
- Redux와 UI를 연동하는 방법에 대해 학습합니다.
섹션 7 [Container]
- Container의 개념에 대해 학습합니다.
- react-redux 패키지와 주요 API에 대해 학습합니다.
섹션 8 [Ducks Pattern]
- Duck의 개념과 Ducks 패턴에 대해 학습합니다.
섹션 9 [redux-actions]
- Flux Standard Action에 대해 학습합니다.
- redux-actions에 대해 학습합니다.
섹션 10 [Redux와 Async Logic]
- Async Logic과 Side Effect에 대해 학습합니다.
- Redux에서의 Async Logic에 대해 학습합니다.
섹션 11 [redux-thunk]
- Thunk의 개념과 사용하는 이유에 대해 학습합니다.
- redux-thunk에 대해 학습합니다.
- Thunk 함수 작성 방법과 패턴에 대해 학습합니다.
섹션 12 [redux-saga]
- Saga의 개념과 사용하는 이유에 대해 학습합니다.
- Generator Function에 대해 학습합니다.
- redux-saga에 대해 학습합니다.
- Thunk와 Saga의 차이점에 대해 학습합니다.
섹션 13 [redux-persist]
- Persist의 개념에 대해 학습합니다.
- redux-persist에 대해 학습합니다.
- Storage와 데이터 저장 및 복원 과정에 대해 학습합니다.
섹션 14 [Redux Toolkit (RTK)]
- Redux Toolkit에 대해 학습합니다.
- Slice의 개념과 사용 방법에 대해 학습합니다.
- immer 사용 패턴에 대해 학습합니다.
섹션 15 [Redux Hooks]
- useSelector() 훅에 대해 학습합니다.
- useDispatch() 훅에 대해 학습합니다.
- useStore() 훅에 대해 학습합니다.
섹션 16 [미니 프로젝트]
- 지금까지 배운 내용들을 종합하여 Redux 기반의 TODO 애플리케이션을 함께 만들어 봅니다.
예상 질문 Q&A 💬
Q. 자바스크립트를 잘 몰라도 들을 수 있는 강의인가요?
자바스크립트 기초 문법에 대한 내용이 따로 포함되어 있지 않기 때문에, 먼저 학습하고 들으시는 것이 좋습니다.
Q. 리액트에 대해 잘 몰라도 들을 수 있는 강의인가요?
리액트 개발도 포함되기 때문에, 리액트 기초 내용을 먼저 학습하고 들으시는 것이 좋습니다.
아래 제 무료 리액트 강의를 먼저 듣고 오시면 제일 좋습니다!
Q. 리덕스를 배우면 뭐가 좋은가요?
리덕스를 통해 애플리케이션 전체에 걸쳐서 상태들을 효과적으로 관리할 수 있습니다.
학습 관련자료 💡
강의 내용 정리 문서
🔗 처음 만난 리덕스(Redux) 문서
2강 ~ 15강. 실습 소스코드
🔗 https://github.com/soaple/first-met-redux-practice
16강. 미니 프로젝트 소스코드
🔗 https://github.com/soaple/first-met-redux-todo
이런 분들께
추천드려요!
학습 대상은
누구일까요?
상태관리에 대한 기초를 쌓고 싶으신 분
Redux를 처음 접하시는 분
Redux를 이용한 상태관리에 관심있는 분
선수 지식,
필요할까요?
JavaScript 기초
리액트 기초
20,178
명
수강생
457
개
수강평
258
개
답변
4.8
점
강의 평점
4
개
강의
이인제(소플)
개발을 사랑하는 개발자이자 1인 스타트업의 창업자입니다.
오래 전부터 소프트웨어 교육에 관심을 가지고 꾸준히 활동하고 있습니다 😀
소플이 만든 프론트엔드 지식 포털
슬라이드 모음
홈페이지
강의 콘텐츠
저서
커리큘럼
전체
118개 ∙ (5시간 50분)
redux-devtools 소개
00:50
(실습) 개발환경 설정하기
03:48
Redux의 탄생
04:21
Flux Architecture
03:31
Redux Data Flow
00:43
꼭 Redux를 써야할까?
02:01
1강 요약
01:38
Redux 구성요소
03:28
Immutability
02:33
Redux vs Context API
04:26
(실습) Counter 애플리케이션
04:33
2강 요약
01:57