
부트캠프에서 알려주지 않는 것들 (리액트) 1편
애프터캠프
커스텀 훅, TDD, 컨텍스트 API, 리팩토링, 복잡한 상태 관리 등 React 개발의 복잡한 부분을 마스터하세요.
중급이상
React, React Context, TDD



Redux 기초 개념
Redux 관련 핵심 라이브러리
Redux Toolkit 사용 방법
미니 프로젝트를 통한 Redux 기반 웹애플리케이션 개발
깔끔한 강의자료, 꼼꼼한 설명으로
쉽게 배우는 리덕스 강의입니다. 👨🏫

리덕스는 오픈소스 자바스크립트 상태관리 라이브러리입니다.
상태관리 라이브러리 중에서 압도적으로 가장 많이 사용되고 있으며,
리액트에 연동해서 애플리케이션의 상태들을 효과적으로 관리할 수 있어요.
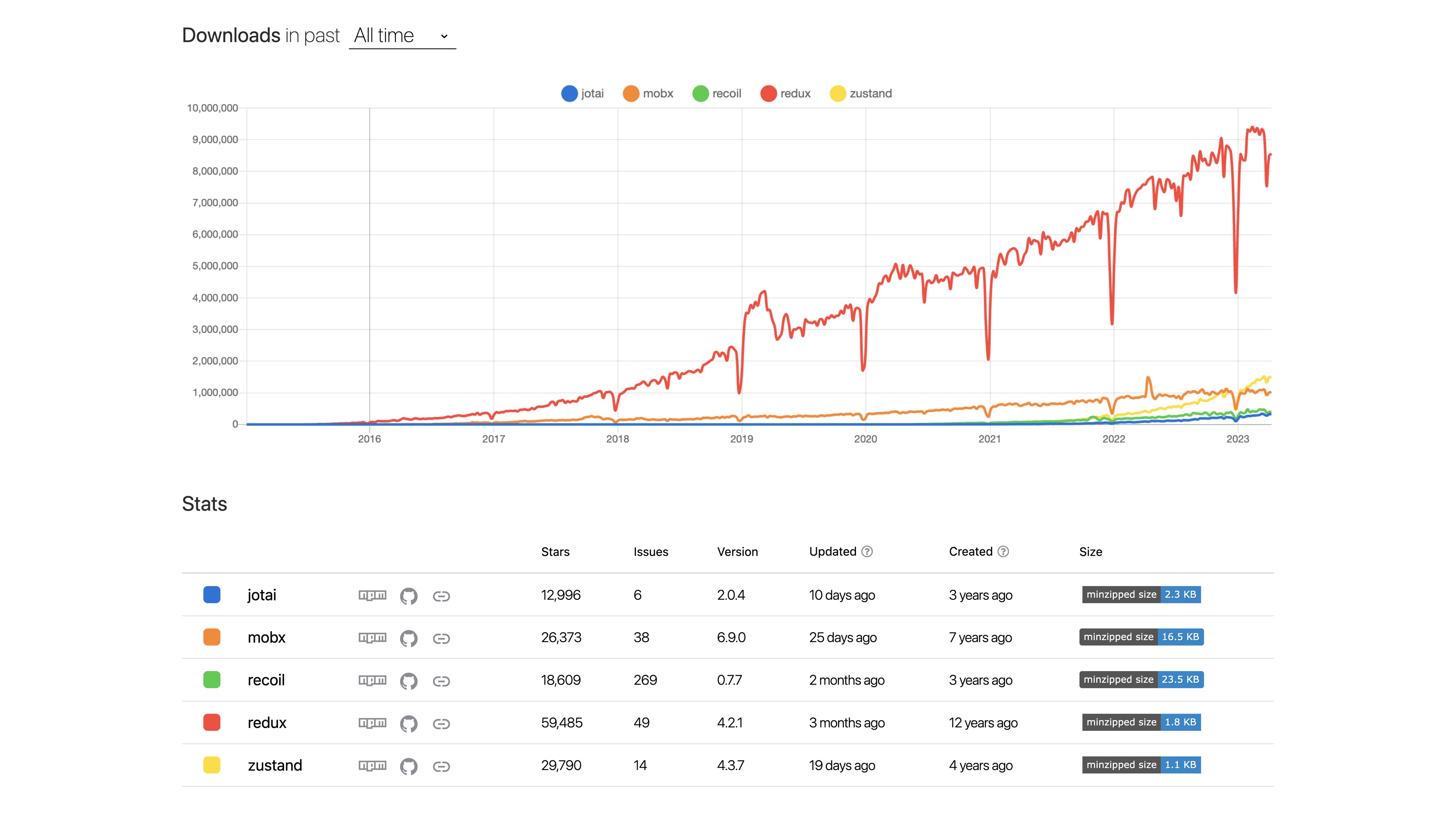
최근에는 MobX, Recoil, Zustand, Jotai 등 다양한 상태관리 라이브러리들이 있지만, Redux는 세상에 나온 지 10년이 훨씬 넘은 상태관리 라이브러리의 조상님 같은 존재입니다. 즉, 상태관리의 핵심적인 컨셉과 구조에 대해서 기반을 다졌다고 볼 수 있는 것이죠!

위 차트는 대표적인 상태 관리 라이브러리들의 npm trend를 나타낸 것인데, 여기서 빨간색으로 표시된 것이 바로 Redux입니다. 다른 상태관리 라이브러리들이 밑에서 치고 올라오고 있지만, 여전히 Redux가 압도적으로 많이 사용되는 것을 볼 수 있습니다.
그래서 상대적으로 사용하기 쉬운 Recoil이나 Zustand를 사용하기 전에, 꼭 Redux를 통해 상태관리의 기초를 다지는 것이 중요합니다!
강의 내용을 언제든지 다시 복습할 수 있도록 문서 형태로 제공합니다.
궁금한 부분을 다시 찾아보면서 리덕스를 완벽하게 익혀보세요!

Redux의 기초를
잘 다질 수 있어요!

핵심 라이브러리들을
사용할 수 있어요!

Redux Toolkit을
사용할 수 있어요!

실전 프로젝트 경험을
쌓을 수 있어요!
섹션 0 [준비하기]
섹션 1, 2 [Redux 소개, 시작하기]
섹션 3 [Store]
섹션 4 [Action과 Action Creator]
섹션 5 [Reducer]
섹션 6 [Redux와 UI]
섹션 7 [Container]
섹션 8 [Ducks Pattern]
섹션 9 [redux-actions]
섹션 10 [Redux와 Async Logic]
섹션 11 [redux-thunk]
섹션 12 [redux-saga]
섹션 13 [redux-persist]
섹션 14 [Redux Toolkit (RTK)]
섹션 15 [Redux Hooks]
섹션 16 [미니 프로젝트]
Q. 자바스크립트를 잘 몰라도 들을 수 있는 강의인가요?
자바스크립트 기초 문법에 대한 내용이 따로 포함되어 있지 않기 때문에, 먼저 학습하고 들으시는 것이 좋습니다.
Q. 리액트에 대해 잘 몰라도 들을 수 있는 강의인가요?
리액트 개발도 포함되기 때문에, 리액트 기초 내용을 먼저 학습하고 들으시는 것이 좋습니다.
아래 제 무료 리액트 강의를 먼저 듣고 오시면 제일 좋습니다!
Q. 리덕스를 배우면 뭐가 좋은가요?
리덕스를 통해 애플리케이션 전체에 걸쳐서 상태들을 효과적으로 관리할 수 있습니다.
강의 내용 정리 문서
🔗 처음 만난 리덕스(Redux) 문서
2강 ~ 15강. 실습 소스코드
🔗 https://github.com/soaple/first-met-redux-practice
16강. 미니 프로젝트 소스코드
🔗 https://github.com/soaple/first-met-redux-todo
학습 대상은
누구일까요?
상태관리에 대한 기초를 쌓고 싶으신 분
Redux를 처음 접하시는 분
Redux를 이용한 상태관리에 관심있는 분
선수 지식,
필요할까요?
JavaScript 기초
리액트 기초
안녕하세요, 소플입니다.
2025년 3월부로 인프런에서의 지식공유자 활동을 마무리하고 새로운 출발을 합니다.
앞으로는 아래 사이트에서 제 강의와 컨텐츠들을 만나보실 수 있습니다.
소플이 만든 프론트엔드 지식 포털 - FrontOverflow
전체
118개 ∙ (5시간 50분)
4. Redux의 탄생
04:21
5. Flux Architecture
03:31
7. Redux Data Flow
00:43
8. 꼭 Redux를 써야할까?
02:01
9. 1강 요약
01:38
10. Redux 구성요소
03:28
11. Immutability
02:33
15. 2강 요약
01:57
전체
18개
5.0
18개의 수강평
수강평 1
∙
평균 평점 5.0
5
그동안 리덕스 공부하려고 이것저것 찾아보고 코드도 짜보고 했는데 그래도 이해되지 않은 채로 쓰는 듯한 찜찜함이 있었어요..😂 리덕스만 제대로 다룬 강의가 별로 없어서 답답했는데 신규 강의 뜬 거 보고 바로 구매해서 이제 완강했네요 ㅎㅎ 전보다 개념이 좀 잡힌 거 같고 ‘아 그래서 그때 그런 코드를 작성했구나’라는 생각이 듭니다~ 좋은 강의 감사드립니다!!
rockrock82님 상세한 수강평 남겨주셔서 감사합니다. 제 강의를 통해 리덕스를 사용하시는데 도움이 되셨기를 바랍니다!
수강평 1
∙
평균 평점 5.0
5
소플 강의는 저에게 최고의 힘이 되는 강의입니다.
greenspace님 수강평 남겨주셔서 감사합니다. 제 강의를 좋게 평가해주셔서 너무 뿌듯하네요ㅎㅎ 끝까지 꼭 완강하시기 바라고 학습 중에 궁금한 점이 있으면 언제든지 질문해주시기 바랍니다!😀
수강평 2
∙
평균 평점 5.0
5
설명을 재밌고 쉽게 해주셔서 이해도 잘되고 재밌게봤네요 ㅎㅎ
79blog님 수강평 남겨주셔서 감사합니다. 제 강의를 통해 리덕스 기초를 잘 다지셨기를 바랍니다! 😀
수강평 3
∙
평균 평점 5.0
5
redux의 동작 원리, redux와 관련된 여러 기술이 등장한 이유, 개념들과 사용법에 대한 쉽고 상세한 설명, 해당 기술의 최근 사용 여부까지,, 중간에 들게 되는 의문에 대한 답도 강의를 따라가며 자연스럽게 알 수 있었습니다. 하지만 redux는 기본적으로 상태관리를 위해 다소 번거로운 과정을 거쳐야 하는구나 라는 불편함을 느꼈고, 여러 기술들이 서로 헷갈리기도 했습니다. 강의의 문제가 아니라 기술 자체가 그렇게 느껴졌네요... 그래도 강사님이 하나하나 이해하기 쉽게 알려주셨고, 완강을 할 수 있었습니다. 강사님이 마지막에 말씀하신 것처럼, React 공부는 즐거웠는데 Redux를 배우며 꽤 좌절했었던 것 같습니다. 하지만 이런 말도 덧붙여 주셨습니다. 개발자에게 중요한 것은 끈기와 성실함이다. 포기하지 않고 꾸준히, 반복적으로 공부한다면 훌륭한 개발자가 되어 있을 것이다. 처음 개발에 입문했을 때 무엇이든 정말 어렵게 느꼈고, 이해가 되지 않는 부분이 너무 많았었습니다. 예전이나 지금이나 배우고 배워서 알게 된 점이 많아져도 배울 것은 여전히 끝없이 많다고 느껴지고는 합니다. 그래도 물론 처음엔 무엇이든 대부분 어렵게 느껴지지만, 시간이 흐르며 쌓인 지식과 경험들이 다시금 새로운 기술을 접했을 때 굉장히 큰 도움이 된다는 것 또한 다시 느꼈습니다. Redux를 잘 공부해서 상태 관리에 대해 더 깊이 이해하고, 앞으로 다른 상태관리 라이브러리들을 공부할 때에도 분명 도움이 될 수 있을 것이라 기대하고 있습니다. 좋은 강의는 물론 질문도 빠르고 친절하게 답변해주셔서 감사드립니다. 다음 강의를 내주신다면 또 꼭 듣고 싶습니다.
dldldksl님 상세한 수강평 남겨주셔서 감사합니다. Redux 강의는 중간중간 입문자들을 좌절시킬만한 지점들이 존재하는데, 이렇게 끝까지 완강하신 것만 해도 굉장히 큰 관문을 하나 통과하신 것이라고 생각합니다. Redux를 잘 익힌 이후에 다른 상태 관리 라이브러리들을 사용하게 되면, 아주 쉽고 간편하게 사용하실 수 있을겁니다. 만약 이해가 잘 되지 않았던 부분이 있다면 다시 반복적으로 학습하시길 바라고, 이론으로만 학습하는것이 아닌 실제로 나만의 애플리케이션을 꼭 개발해보시는 것을 추천합니다. 개인적으로 프로젝트를 하면서 생기는 궁금증은 언제든지 FrontOverflow에 남겨주시면 조금 늦더라도 꼭 답변을 드리도록 하겠습니다. https://www.frontoverflow.com/ 그리고 코드 리뷰가 필요하다면 GitHub에 코드를 올리고 제 이메일 주소로 부담없이 연락을 주셔도 됩니다. 아무쪼록 제 강의를 통해 리덕스 기초를 잘 다지셨기를 바랍니다!😀
수강평 2
∙
평균 평점 5.0
5
소플님의 처음 만난 리액트부터 처음 만난 리덕스까지 모두 들었습니다. 사실 리액트까지 학습 후 블로그를 찾아보면서 요즘은 간단하게 나온 상태관리 라이브러리가 많다고 해서 리덕스까지 듣지 않을 뻔 하였는데 강의소개에 나와있는 [꼭 Redux를 통해 상태관리의 기초를 다지는 것이 중요합니다!] 이 문구 덕분에 리덕스까지 학습하게 되었습니다. 지금 생각하면 참 다행인 부분이죠. 섹션 1부터 마지막 미니 프로젝트까지 진행하는 동안 리덕스의 제일 시초(?)적인 모습부터 그 부분의 단점을 보완하기 위해서 덕스, thunk, slice, saga 등으로 나아가는 것을 배울 수 있습니다. 단순해진 부분부터 배웠다면 그냥 주입식 학습이 되었을 텐데 차례대로 발전해 나가는 모습을 배울 수 있어서 단기간에 리덕스랑 친숙해지기 좋은 강좌라고 생각합니다. 다만, 난이도가 "초급"으로 되어 있는 만큼 입문 단계라고 생각하면 조금 벅찰 것 같습니다. 저는 리액트는 처음이지만 백엔드로는 경력이 있어 눈치껏(?) 배울 수 있었기 때문입니다. 일단 이해 안되더라도 편하게 칼럼 듣듯이 쭉 듣고, 대신 프로젝트는 꼭 직접 해봤습니다. 그리고 다시 문서를 확인하고 하는 방식으로 학습하였습니다. 다만 초반에는 이해안되도 그냥 그렇구나~ 하고 들어보면 다음 섹션에서 그 부분을 보완하는게 나와서 자연스럽게 한 번 더 이해할 수 있는 시간을 주는 것도 좋은 부분입니다. 리액트는 굉장히 발전이 빠른 라이브러리인 것 같습니다. 앞으로도 소플님의 많은 강의가 나오길 바랍니다!
미숫가루님 이렇게 자세한 수강평을 남겨주셔서 감사합니다. 말씀해주신대로 '처음 만난 리덕스' 강의는 리덕스의 오래전 사용방식부터 현재의 사용방식까지 하나씩 직접 실습을 해보면서 배우는 형태로 구성되어 있습니다. 이 부분은 요즘 입문자 분들이 곧바로 Redux Toolkit을 사용하게 되면서, 내부의 구성과 작동 원리를 잘 이해하지 못하고 사용하는 경우가 있어서 이렇게 구성하게 되었습니다. 이 과정이 리덕스를 이해하는데 도움이 되셨다니 제가 의도한 대로 된 것 같아서 뿌듯하네요ㅎㅎ 그리고 아무래도 강의 주제가 Redux이다보니 초급 강좌이지만 어렵게 느껴지는 부분들이 있을 수 있다고 생각합니다. 이런 부분들은 저도 여러가지 피드백을 통해서 어떤 부분이 어렵게 느껴지는지 이해하고, 향후에는 조금 더 쉽게 설명할 수 있도록 개선해보도록 하겠습니다. 앞으로도 리액트, 리덕스 등 프론트엔드와 관련해서 학습하시면서 궁금한 점은 언제든지 질문해주시고, 빠르게 성장하시길 응원하겠습니다!
같은 분야의 다른 강의를 만나보세요!
강의가 포함된 로드맵으로 학습해 보세요!
공개하지 않는 강의로 수강이 제한됩니다.