중상급 퍼블리싱을 위한 CSS3의 모든 것
[중상급 퍼블리싱을 위한 CSS3의 모든 것] 강의에서 부족한 퍼블리싱 이론을 확실하게 갖추실 수 있습니다. 이론은 어느 정도 알지만 뭔가 만들려고 할 때 자신 있게 퍼블리싱이 안될 때가 자주 있습니다. 중상급 퍼블리싱 레벨의 실력을 위해 깊이 있게 이론을 학습하고 확실한 퍼블리싱 실력을 갖추기 위한 필수적인 코스입니다. [중상급 퍼블리싱을 위한 CSS3의 모든 것] 강의는 초급부터 중상급 실력을 목표하는 분들을 대상으로 CSS3 모든 이론과 이론을 응용하는 스킬과 노하우를 배울 수 있습니다.

초급자를 위해 준비한
[웹 퍼블리싱, 웹 개발] 강의입니다.
이런 걸 배울 수 있어요
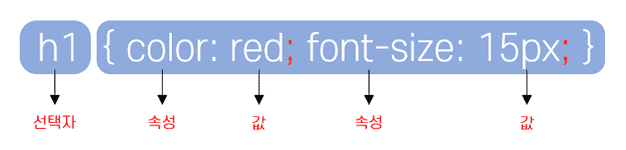
CSS 선택자(selector)의 모든 것
CSS 플로트(float)와 포지션(position) 모든 것
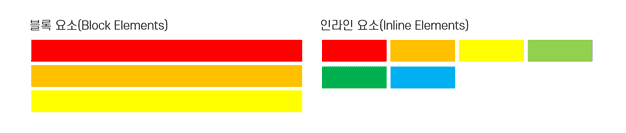
display 속성의 모든 것
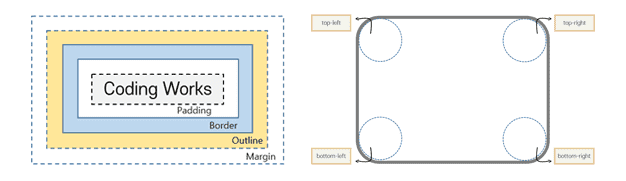
박스모델(Box-Model)과 테이블(Table) 스타일의 모든 것
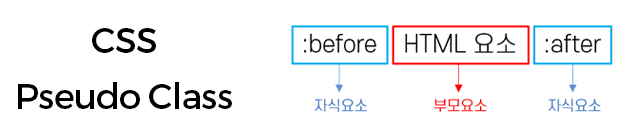
CSS 가상클래스(Pseudo Class)의 모든 것
활용도 높은 CSS3 속성을 활용한 실전 스킬(Skill)과 팁(Tip)
퍼블리셔를 위한 폼(form) 요소와 속성의 모든 것
수준을 높이는 퍼블리싱 이론 다지기!
[중상급 퍼블리싱을 위한 CSS3의 모든 것] 강의에서
부족한 퍼블리싱 이론을 확실하게 갖추실 수 있습니다.
중상급 퍼블리싱 실력을 갖추기 위한 필수적인 코스!!
애매한 이론 실력을 중상급 실력으로 확실하게!
탄탄한 이론 실력이 퍼블리싱 결과물의 차이를 만듭니다.
CSS 선택자, CSS 플로트와 포지션, display 속성, 박스모델과 테이블 스타일, CSS 가상클래스, 활용도 높은 CSS3 속성을 활용한 실전 스킬과 팁 등 중상급 퍼블리싱을 위한 CSS3의 모든 것이 강의에 있습니다.
CSS3의 모든 것! 학습 내용
섹션 1. 비주얼 스튜디오 코드(Visual Studio Code) 사용법 및 필수 익스텐션
비주얼 스튜디오 코드 필수적인 사용법과 익스텐션(Extension) 사용법을 상세히 배우게 됩니다. 또한, 텍스트 에디터 사용에 필수적인 에밋(Emmet) 사용법도 상세하게 학습하게 됩니다.
섹션 2. CSS 선택자(selector)의 모든 것
기본 필수 선택자, 선택자를 태그와 함께 사용, 클래스 중첩, 인접 형제 선택자, 속성 선택자, 미디어쿼리에서 선택자의 일치, 선택자 우선순위 등 CSS의 시작이면서 CSS 초급과 중급을 가르는 기준이 되는 선택자의 모든 것에 대해서 학습합니다.

섹션 3. CSS 플로트(float)와 포지션(position) 모든 것
Flex와 Grid 사용 능력과 별개로 플로트와 포지션 속성은 모든 퍼블리싱 작업에서 기본이 됩니다. CSS 플로트(float)와 포지션(position) 모든 것에서 퍼블리싱의 근본이 되는 플로트와 포지션 속성에 대한 완벽한 이해도를 가질 수 있습니다.

섹션 4. display 속성의 모든 것
CSS 이론은 모두 중요하지만 한 가지만 고르라면 단언컨데 display 속성에 대한 이해도 입니다. 레이아웃 설계와 같은 거시적인 퍼블리싱 작업에서 부터 버튼 제작, 세밀한 요소(Element)의 배치 등 모든 퍼블리싱 작업에 영향을 주는 display 속성의 모든 것을 학습합니다.

섹션 5. 박스모델(Box-Model)과 테이블(Table) 스타일의 모든 것
요소(Element)의 크기와 여백, 간격 등 개별 요소의 박스모델(Box-Model)에 대한 모든 것을 학습합니다. 또한, 예쁜 표 디자인을 위한 테이블(Table) 스타일을 학습합니다.

섹션 6. CSS 가상클래스(Pseudo Class)의 모든 것
중상급 퍼블리싱 실력으로 가기 위해 필수적인 이론은 CSS 가상클래스에 대한 이해도와 활용 능력입니다. 퍼블리싱 실무에서 사용하는 CSS 가상클래스(Pseudo Class)의 모든 것을 학습니다.

섹션 7. 활용도 높은 CSS3 속성을 활용한 실전 스킬(Skill)과 팁(Tip)
이론으로 한정할 수 없는 수많은 퍼블리싱 스킬과 노하우가 있습니다. 이론을 잘 알고 있는 것과 이걸 이렇게 이런 때 활용하는 능력은 별개입니다. 탄탄한 이론을 바탕으로 실무에서 반드시 필요한 퍼블리싱 스킬과 노하우를 학습니다.

💬 강의 관련 예상 질문 & 필독 사항
Q) 코딩웍스 강의 중 [HTML+CSS+JS 포트폴리오 실전 퍼블리싱] 시즌1, 2와 어떻게 다른가요?
[HTML+CSS+JS 포트폴리오 실전 퍼블리싱] 시즌1, 시즌2 강의는 실전 퍼블리싱 예제 제작을 중심으로 구성된 강의입니다. 물론 이론 설명도 있지만 예제 제작을 중심으로 진행하는 수업이라 이론 설명에 대한 부분이 많지는 않습니다. 하지만 [중상급 퍼블리싱을 위한 CSS3의 모든 것] 강의는 실전 퍼블리싱을 잘하기 위한 CSS 이론을 집중적으로 학습합니다. 그래서 실전 퍼블리싱 예제 제작은 비중이 적습니다. 전적으로 중상급 퍼블리싱 이론을 알려드리는 중상급 CSS 이론 강의입니다.
Q) 완강 후 기대할 수 있는 퍼블리싱 실력은 얼마나 향상 될까요?
뻔한 답변이지만 케이스 바이 케이스입니다. 하지만 [중상급 퍼블리싱을 위한 CSS3의 모든 것] 수업 내용은 실무에서 일하는 중상급 퍼블리셔가 알고 있고 현실적으로 실무에서 적용하고 있는 스킬을 거의 모두 배우시게 됩니다. HTML 입력하는 시간을 줄이고 더 많은 이론 내용을 수업하는 강좌입니다. 물론 강의에 많은 내용의 이론 내용이 있지만 이것들을 반복하고 응용해서 자신의 것으로 만들어 내는 것은 수강생의 몫이라고 생각됩니다.
Q) 수강 전에 선행되는 웹 코딩 능력은 어느 정도인가요?
먼저 HTML+CSS에 대한 기본적인 이해가 필요합니다. 초급 단계의 수강생은 가능하지만 입문 단계의 수강생께는 조금 버거우실 수 있습니다. 입문 단계의 수강생은 코딩웍스 유튜브 채널에 있는 HTML+CSS 기초를 어느 정도 학습하고 강의로 오시면 강의를 잘 소화하실 수 있을거라 생각합니다.
Q) 영상에 HTML, CSS 코딩하는 전체 과정이 포함되어 있나요?
이번 강좌는 학습할 이론 사항이 많습니다. 그래서 타이핑 시간을 줄이고 학습량을 늘리기 위해 HTML 코드를 타이핑하는 시간이 영상에는 따로 없습니다. 영상 시작에 HTML 구조가 보여지고 해당 HTML을 입력하시고 준비하시면 CSS 코딩은 하나 하나 입력하면서 설명됩니다. 그래서 비주얼 비주얼 스튜디오 코드(Visual Studio Code) 사용법과 에밋(Emmet) 사용법을 충분히 익히시고 학습을 하시는게 좋습니다.
Q) 블라켓(Brackets) 텍스트 에디터는 사용할 수 없나요?
이전 버전에서 Adobe에서 떨어지면서 익스텐션 설치도 안되고 문제가 많아서 블라켓(Brackets)를 더 이상 사용할 수 없는 상황이었습니다. 하지만 블라켓(Brackets) 텍스트 에디터 새로운 버전이 나오면서 모든 것이 정상적으로 작동되는 블라켓(Brackets)가 되었습니다.
비주얼 스튜디오 코디와 함께 블라켓(Brackets)도 이제 다시 사용할 수 있습니다.
기존 버전은 설치 제거해주시고 공식사이트에서 새로운 버전(Version 2)을 다운로드 받아서 설치해주세요.
블라켓(Brackets) 공식사이트 : https://brackets.io/

Q) 강의에서 어떤 텍스트에디터를 사용하나요?
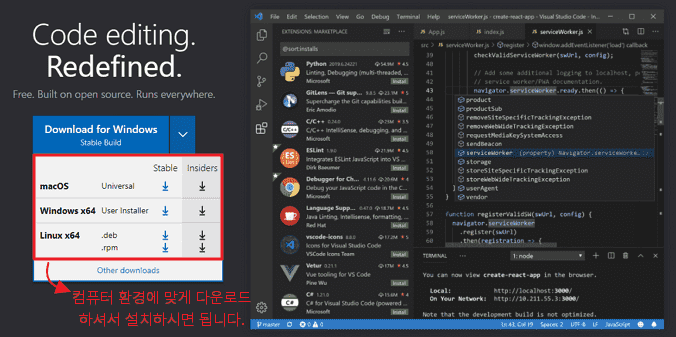
비주얼 스튜디오 코드(Visual Studio Code)로 제작된 강의입니다. 비주얼 스튜디오 코드는 사용제한이 없은 Free 프로그램입니다. 모든 강의 영상은 비주얼스튜디오코드 기준으로 설명하고 있습니다.
 비주얼 스튜디오 코드(Visual Studio Code) 다운로드 (클릭)
비주얼 스튜디오 코드(Visual Studio Code) 다운로드 (클릭)Q) 학습 순서는 처음부터 순서대로 학습하는건가요?
학습하시면서 다음 섹션으로 넘어가면 이전 섹션의 내용을 다시 언급하고 반복합니다. 그렇기 때문에 학습 순서는 섹션의 순서에 맞춰 학습하시기를 권장드립니다.
단, 섹션 7. 활용도 높은 CSS3 속성을 활용한 실전 스킬(Skill)과 팁(Tip)은 필요한 강의를 수강생께서 순서에 관계없이 보셔도 좋습니다.
Q) 공부하다가 모르는 게 있으면 질문은 어디에 하나요?
질문이 있으시면 [질문&답변] 게시판에 글을 남기시면 바로는 아니어도 확인되면 답변을 드립니다. 그리고 질문은 최대한 구체적으로 해주세요. 질문이 구체적이지 않았을 때 충분한 답변이 좀처럼 쉽지 않습니다. 그래서 질문하실 때는 궁금하신 내용과 함께 작성 중이신 HTML, CSS 코딩 화면, 브라우저 캡처 화면 첨부해 주시면 답변드리기가 훨씬 수월합니다.
❤ 코딩웍스 수강생에게 온 퍼블리셔 합격 소식

▲ 국비지원 퍼블리싱 과정 저한테 4개월 반 정도 배운 학생인데, 취업했다고 카톡이 왔습니다.

▲ 코딩웍스 개인 포트폴리오 제작 오프라인 강의 수강생 면접 취업 결과 카톡을 받았습니다.(2023.4.24)
❤ 코딩웍스 수강생께서 퍼블리셔 취업 후 보내 주신 이메일
선생님 안녕하세요 :)
선생님 인프런 강의 듣던 학생 김O정입니다.
이번 여름 개인포트폴리오 관련해서 조언 얻고자 이메일 보냈던 학생입니다.
기억나실련지요?ㅎㅎ
다름이 아니라,
선생님께 조언 얻었던 포트폴리오로 퍼블리셔 취업 성공했다는 소식을 전하고자 메일 보내요!
심지어!!
사람인에 올려둔 포트폴리오를 보고 회사쪽에서 먼저 연락이 왔고, 줌으로 면접을 보고 합격했습니다!
회사쪽에선 희망연봉을 맞춰줬고 디자인, 개발 업무를 하지 않는 정말 퍼블리셔! 업무만 할 수 있는 회사에 들어오게 되었습니다.
경력직 퍼블리셔를 구하는 회사였는데, 신입인 저에게 연락이 와서 왜 저에게 연락을 주셨냐고 물어보니
다른 사람들 포트폴리오도 엄청 많이 봤는데, 제 포트폴리오에서 본 "기능정의서"가 눈에 띄어서 연락을 주셨다고합니다
이게 다 선생님의 강의 덕분이라고 생각합니다.
선생님 강의를 듣지않았다면 저 역시 그냥 평범한 포트폴리오가 되었을텐데 선생님께서 말씀해주신 꿀팁들로 취업에 성공 할 수 있었습니다!
비록 실제로 뵌적은 없지만,
포트폴리오를 만드는 내내 선생님 강의 보면서 엄청 의지하고 믿고 열심히 만들었습니다!
학원에서 긴 시간 수업을 들으면서 쌓았던 실력보다 선생님 강의를 듣고 포트폴리오를 만든 3달동안 실력이 엄청 상승했다는게 느껴집니다
간절히 원했고,
선생님이 말씀해주신대로 믿고 했더니 정말 좋은 결과가 나왔습니다.
정말 감사드립니다!
코로나 조심하시구요
또 좋은 강의로 만나고싶습니다 :)
선생님 안녕하세요~ 인프런 수강생 OOO이에요~ 메일 주소는 다른 수강생 답변보고 알았습니다..ㅎㅎ
감사 인사 전해드리려구요 ㅎㅎ
지금까지 선생님 강의 수강하고 2주 정도 이력서 내보면서 고생 좀 했는데요..
회사 한 곳 면접 합격하여 출근하기로 했습니다.. 정말 감사드립니다..ㅠㅠ
사실 제가 나이가 32살이라 걱정이 많았습니다 이력서를 많이 넣었는데 연락도 잘 안오고..
근데 이 회사 인사담당자가 본인은 학원 출신은 안좋아한다고 하더라구요 ㅎㅎ
제가 입사하기로 한 회사는 작지만 개발자도 있고 웹디자이너도 있습니다.
3개월동안 교육시키고 실무에 투입하는 식이더라구요.
거리도 좀 있고 연봉도 낮긴하지만.. 열심히 배워서 연봉을 올려보려구요~ ㅎㅎ
그 동안 정말 감사했습니다. 질문 답변도 잘해주시고 이렇게 온라인으로 강의를 들어서 취업이 되니까 너무 신기하네요..
앞으로도 선생님 강의 들으면서 실력 더 키우면서 공부하겠습니다. 화이팅~!
🙋🏻♂️ 질문하시기 전에 꼭! 읽어주세요~!!
학습하시면서 궁금하신 사항이 있으시면 질문해주세요. 질문 주실 때는 안되는 내용과 코드 그리고 브라우저 결과 화면 캡쳐를 올려주셔야 합니다. 코드의 경우 HTML, CSS, JS 코드 모두 올려주셔야 정확한 답변을 드릴 수 있습니다.
질문글에 코드 없이 글로만 문제를 설명하시면 정말 간단한게 아니라면 정확한 답변을 드리기 어렵습니다. 그럼 제가 'HTML, CSS, JS 코드와 브라우저 캡쳐를 올려주세요~' 라고 다시 답변을 달 수 밖에 없고 결국 해결책을 얻는데 번거롭고 시간이 더 걸립니다.
▲ 해당 강의 커뮤니티의 자주묻는 질무 보기를 먼저 확인해주세요~
⚡ 효과적인 학습을 위해 꼭! 코딩웍스 퍼블리싱 유튜브를 참고해주세요.
코딩웍스 퍼블리싱 유튜브 채널에서 이론 영상 강의와 병행하시기 바랍니다. 물론 모든 이론 영상이 유튜브 채널에 있는건 아니지만 중요한 이론 영상은 거의 다 있습니다. 영상이 많으니까 영상을 찾는 방법은 아래 예시처럼 검색하시는게 좋습니다.
코딩웍스 퍼블리싱 유튜브 채널 : https://www.youtube.com/codingworks
📖 커리큘럼
섹션 0. 강의소개
- [강의소개] 중상급 퍼블리싱을 위한 CSS3의 모든 것
섹션 1. 비주얼 스튜디오 코드(Visual Studio Code) 사용법
- 비주얼 스튜디오 코드(Visual Studio Code) 사용법 및 환경설정
- 비주얼 스튜디오 코드(Visual Studio Code)에서 에밋(Emmet) 사용법
- 비주얼 스튜디오 코드(Visual Studio Code) 필수 Extension 설치 및 사용법
- 비주얼 스튜디오 코드에서 CSS 수정할 때 위로 올라가는 Full Reload 방지
섹션 2. CSS 선택자(selector)의 모든 것
- 기본 필수 선택자, 선택자를 태그와 함께 사용, 클래스 중첩해서 사용하기
- 선택자 적용 우선순위가 중요한 이유(반응형 웹 미디어쿼리 구문)
- 인접 형제 선택자(input, checked 가상클래스)
- 속성 선택자(attribute selectors) 01(기본 형식과 주의할 점)
- 속성 선택자(attribute selectors) 02(문자열 체크 활용하기)
섹션 3. CSS 플로트(float)와 포지션(position) 모든 것
- 플로트(float) 속성(가로 배치하기, float 속성 상속)
- 플로트(float) 속성(부모요소의 높이 값 찾기, calc 함수로 사칙연산)
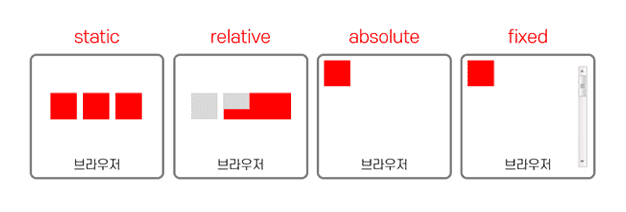
- 포지션(position) 속성(static, relative, absolute, fixed, sticky)
- 포지션(position) 속성(부모요소 자식요소 관계 맺기)
- 포지션(position) 속성(absolute, fixed, sticky 차이점)
- 포지션(position) 속성부모요소 내부와 외부에서 위치하기)
- 포지션(position) 속성(z-index와 포지션 속성 우선순위)
섹션 4. display 속성의 모든 것
- display 속성(inline, inline-block, block 특징)
- display 속성(display 속성을 활용해 HTML 구조 쉽게 만들기)
- display 속성(display 속성 이해도가 없을 경우 생기는 비 웹 표준 코딩)
- display 속성(요소를 보이지 않게 하는 3가지 방법과 차이점)
- display 속성(display 속성을 완벽한 이해를 위한 필수 추가 사항)
- display 속성(list-item, table, FLEX와 GRID, SCSS(SASS) 활용 능력의 중요성)
섹션 5. 박스모델(Box-Model)과 테이블(Table) 스타일의 모든 것
- 박스모델(Box Model) 속성(width, height, auto, inherit)
- 박스모델(Box Model) 속성(box-sizing)
- 박스모델(Box Model) 속성(margin, padding, 마진 겹침, 네거티브 마진)
- 박스모델(Box Model) 속성(border, border-radius)
- 테이블(Table) 스타일 속성(표 디자인을 위한 모든 속성)
섹션 6. CSS 가상클래스(Pseudo Class)의 모든 것
- hover 가상클래스(a태그 상태 가상클래스, 버튼 디자인의 모든 것)
- hover 가상클래스(hover로 만드는 버튼 디자인, 드롭다운 네비게이션 & 컨텐츠)
- 순서를 체크하는 가상클래스(nth-child, first-child, last-child)
- 순서를 체크하는 가상클래스(nth-child, nth-of-type, 기타 순서 체크 가상클래스)
- 실전 예제(hover 가상클래스, 순서 체크 가상클래스, position, display 속성)
- before after 가상클래스(기본 활용, 목록 Bullet과 Badge, 아이콘 폰트 Unicode)
- before after 가상클래스(기본 활용, 목록 Bullet과 Badge, 아이콘 폰트 Unicode)
- before after 가상클래스(도형과 버튼 만들기, 포지션 활용)
- before after 가상클래스(도형과 버튼 만들기, 포지션 활용)
- before after 가상클래스(배경 이미지 위에 오버레이 사용하기)
- before after 가상클래스(사용자 정의 속성과 attr 함수 - Notice Badge)
- before after 가상클래스(사용자 정의 속성과 attr 함수 - Swap Hover Button)
- before after 가상클래스(자동 Numbering하는 counter 함수)
- 실전 예제(before after 활용한 애니메이션 생생 리뷰 헤더 UI 디자인)
- 폼 요소에 쓰는 가상클래스(폼 요소에 대한 기본적인 이해도)
- 폼 요소에 쓰는 가상클래스(필수 폼 가상클래스, 로그인 폼 CSS 디자인) 01
- 폼 요소에 쓰는 가상클래스(필수 폼 가상클래스, 로그인 폼 CSS 디자인) 02
- 폼 요소에 쓰는 가상클래스(필수 폼 가상클래스, 로그인 폼 CSS 디자인) 03
- 폼 요소 input에 폰트 아이콘 사용하기(i 태그, before Unicode)
- 폼 요소에 쓰는 가상클래스(유효성 검사, 읽기 전용 가상클래스)
- 알아 두면 매우 쓸 만한 가상클래스(특정 선택자 제외하는 not)
- 알아 두면 매우 쓸 만한 가상클래스(선택자 중복을 줄이는 is)
섹션 7. 활용도 높은 CSS3 속성을 활용한 실전 스킬(Skill)과 팁(Tip)
- CSS 중앙 정렬의 모든 것(position, flex, grid, vertical-align, transform, place-items)
- img 태그의 모든 것(임시 이미지 넣는 2가지 방법, 이미지 마진 없애기)
- CSS 배경 이미지 활용의 모든 것, 이미지+그라디언트 동시 사용하기
- 변수(variables) 사용해서 반복적인 코드를 줄이고 재활용하기
- 다양한 시각효과를 주는 filter 속성과 필터 속성값 자동생성기
- 컬럼(세로)으로 분할하는 column-count 속성(이론, 반응형 레이아웃)
- 컬럼(세로)으로 분할하는 column-count 속성(실전 예제 - 반응형 웹 레이아웃)
- 마우스 이벤트 비활성화 pointer-events(실전 예제 - Card UI Hover Effect)
- 첫 글자를 꾸미는 가상클래스 :first-letter
- 넘치는 텍스트 줄임 만드는 text-overflow, white-space 속성
- 텍스트 쓰기 방향 가로 세로 설정하기(writing-mode, transform-origin)
- 요소의 비율을 설정하는 aspect-ratio
섹션 8. 필수 CSS 핵심이론과 활용(코딩웍스 유튜브 링크) 및 다운로드
- 꼭! 학습해야 할 코딩웍스 유튜브 강의 영상 목록 소개
- [다운로드] 퍼블리싱 완성본(프로필카드, 생생후기, 로그인폼, 로그인폼 :is 가상클래스)
- [다운로드] 퍼블리싱 완성본(활용도 높은 CSS3 속성을 활용한 실전 스킬과 팁)
- [다운로드] CSS3의 모든 것! 이론 영상 설명 텍스트(PDF)
✒️ 지식공유자 소개
코딩웍스(Coding Works)
■ [현재] 프리랜서 프론트엔드 퍼블리셔
■ [현재] HTML+CSS+JQUERY 퍼블리싱 유튜브 채널 '코딩웍스' 운영
■ 그린 컴퓨터 아카데미 웹 퍼블리싱 강사
■ 더조은 컴퓨터 아카데미 웹 퍼블리싱 강사
■ 이젠 컴퓨터 아카데미 웹 퍼블리싱 강사
■ 프론트엔드 퍼블리셔, 프론트엔드 퍼블리싱 전문강사
■ UI/UX 웹 디자인 포트폴리오 강의
■ 웹디자인 기능사 실기 자격증반 강의
■ 이지앤에듀프론트엔드 UI/UX 디자인 및 퍼블리싱
🌏코딩웍스 퍼블리싱 유튜브 채널 - https://www.youtube.com/codingworks
🌏코딩웍스 퍼블리싱 블로그 - https://www.inflearn.com/users/@codingworks/blogs
면접과 취업을 부르는 퍼블리셔 개인 포트폴리오 홈페이지 제작, scss, sass, flex, grid, html, css, html/css, website, 웹 퍼블리셔, 퍼블리셔 취업, 웹사이트, 코딩, coding, jquery, javascript, 제이쿼리, 자바스크립트, 레이아웃, 인터렉티브웹, interactive web, web design, 웹디자인, 포트폴리오, 퍼블리싱, 반응형 웹, 웹디자인기능사 실기시험, bootstrap, 부트스트랩, css frameworks, 프레임워크
이런 분들께
추천드려요!
학습 대상은
누구일까요?
이론은 어느 정도 알지만 탄탄한 중상급 이론이 필요한 분
퍼블리싱 기본기와 스킬업을 체계적으로 하실 분
선수 지식,
필요할까요?
퍼블리싱 이론을 체계적으로 처음부터 일관성 있게 학습하고 싶은 분
입문 초급을 넘어 중상급 퍼블리싱 이론 실력을 갖추고 싶은 분
안녕하세요
코딩웍스(Coding Works)입니다.
12,115
명
수강생
700
개
수강평
2,081
개
답변
4.9
점
강의 평점
23
개
강의
■ [현재] 국비 퍼블리싱 & 프론트엔드 강사
■ [현재] 프리랜서 프론트엔드 퍼블리셔
■ [현재] HTML+CSS+JQUERY 퍼블리싱 유튜브 채널 '코딩웍스' 운영
■ 그린 컴퓨터 아카데미 웹 퍼블리싱 강사
■ 더조은 컴퓨터 아카데미 웹 퍼블리싱 강사
■ 이젠 컴퓨터 아카데미 웹 퍼블리싱 강사
■ 프론트엔드 퍼블리셔, 프론트엔드 퍼블리싱 전문강사
■ UI/UX 웹 디자인 포트폴리오 강의
■ 웹디자인 기능사 실기 자격증반 강의
■ 이지앤에듀프론트엔드 UI/UX 디자인 및 퍼블리싱
🌏코딩웍스 인프런 강의목록 - https://www.inflearn.com/users/@codingworks
🌏인프런 코딩웍스 강의 학습 순서(학습 로드맵) - https://www.inflearn.com/blogs/2351
🌏코딩웍스 인프런 퍼블리싱 블로그 - https://www.inflearn.com/users/@codingworks/blogs
🌏코딩웍스 퍼블리싱 유튜브 채널 - https://www.youtube.com/codingworks
🟣인프런 인포커스 코딩웍스 인터뷰 보기 : https://www.inflearn.com/pages/infocus-8-20230704
커리큘럼
전체
67개 ∙ (21시간 40분)
해당 강의에서 제공: