
얄코의 타입스크립트(TypeScript) - Korean ver.
얄팍한 코딩사전
타입스크립트의 문법과 사용법을 가장 쉬운 설명으로 빠르게 학습합니다.
초급
TypeScript


코알못도 따라올 수 있는 친절한 강좌! 현업 개발자는 자바스크립트 박사로 들어주는 끝판왕 강좌!

자바스크립트의 기초부터 상세 문법과 고급 사용법
최신 문법과 현대적인 자바스크립트 활용법
자바스크립트에 대한 깊이 있는 이론, 실전 지식
자바스크립트를 통한 객체지향과 함수형 프로그래밍
렉시컬 스코프, 클로져 동적 바인딩 등의 고급 개념들
프로미스와 async 등을 통한 비동기 프로그래밍
모듈, 번들링, 컴파일, 문서화 등 유용한 실전 활용법
DOM을 통해 웹 개발에 활용하기
한 번 수강하면 다른 강의가 필요 없도록
제대로 JS에 파고들어 봐요 🛠️

한 번 수강하고 나면 다른 강의를 들을 필요가 없는 강의를 만들고 싶었습니다. 초보자로서 기초 강의를 들은 후 실무에 뛰어들었을 때 뭔가 부족하다는 느낌을 받는 분들 많으시죠? 고급 강의와 콘텐츠들을 찾아다니며 갈증을 채우는 수고로움을 덜어드리고자 🍼 입문자를 위한 생기초부터 🍺 실무자를 위한 고급 개념과 활용까지 한 방에 제대로 파고드는 강의를 기획하고 오랜 준비 끝에 완성했습니다.
이 강의는 자바스크립트 언어를 집중적으로 깊이 파고드는 강의로, 웹 개발 적용은 마지막 섹션에서 핵심 부분만 다룹니다. 수강 전 커리큘럼을 확인해주세요.
![]()
기초부터 고급까지의
문법과 기능을 자세히
![]()
객체지향, 함수형 프로그래밍
좋은 코드 작성 노하우까지
![]()
렉시컬 스코프, 클로저 등
난해한 고급 개념도 쉽게
🍼
개발에 입문해서 이제 막
코딩을 배우기 시작한 분
🎨
HTML & CSS를 배우고,
자바스크립트를 배우려는 분
🪴
리액트나 뷰 등을 쓰지만
JS 기초가 아쉬운 개발자
⛏️
자바스크립트를 제대로
파고들고 싶은 현업 개발자
🟨
Node.js, 리액트 네이티브 등
JS를 쓰는 분야의 개발자
군더더기 없이 시원시원한 진행으로 여러분의 소중한 시간을 절약합니다. (수강자에 따라 속도가 빠르게 느껴질 수 있는 점 양해 부탁드립니다. 꼭 무료 공개 영상들을 살펴보시고 수강해주세요!)
 유튜버 얄코의 쉽고 명쾌한 설명
유튜버 얄코의 쉽고 명쾌한 설명
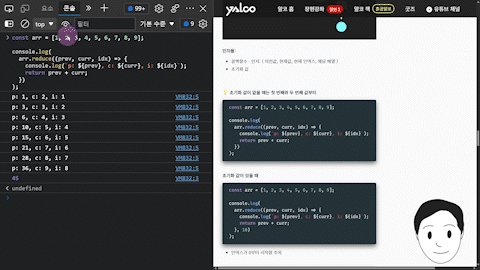
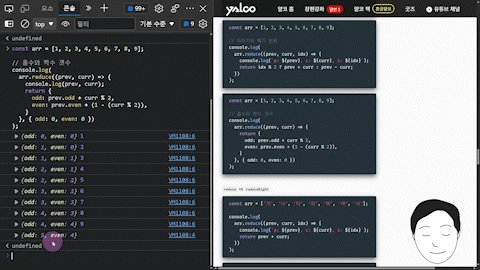
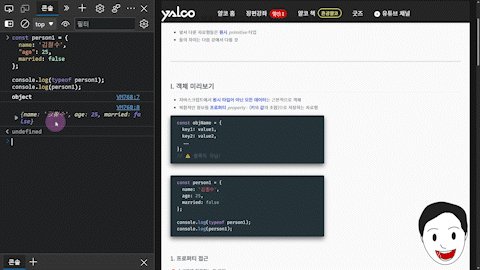
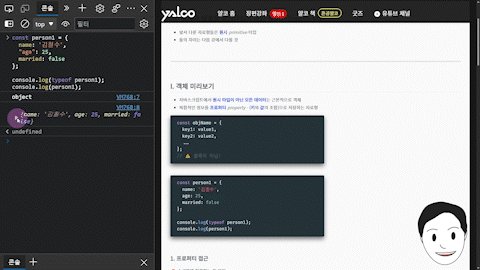
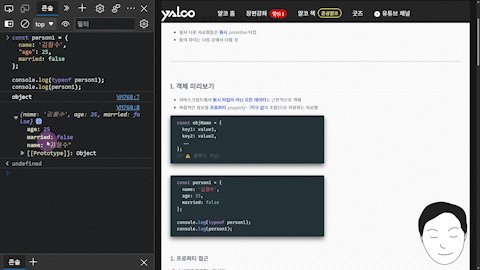
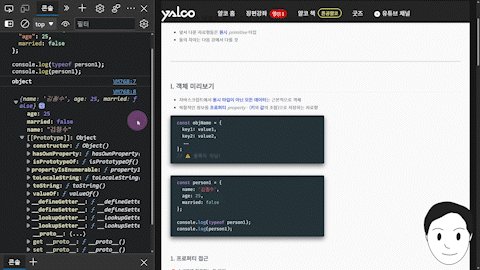
자바스크립트의 문법과 그 단순 사용법뿐만 아니라, 브라우저 콘솔을 활용하여 자바스크립트가 어떤 식으로 동작하는지, 사용되는 데이터들이 어떤 구조로 이루어져 있는지 등을 깊이 있게 파고듭니다. 상세한 학습을 위해 수많은 예제 코드들이 준비되어 있습니다.
 작정하고 만든 예제들과 디테일한 설명을 통해 제대로 파는 학습
작정하고 만든 예제들과 디테일한 설명을 통해 제대로 파는 학습
강마다 영상의 주요 포인트와 복붙 가능한 실습 명령어와 코드가 웹페이지에 정리되어 있어서, 이를 따라 하고 응용하며 수월히 실습을 진행할 수 있습니다. 에디터를 따로 사용할 필요 없이, 브라우저의 콘솔 기능을 활용하여 간편하고도 보다 효과적으로 실습이 진행됩니다.
 강의 페이지와 브라우저 콘솔을 활용한 편리하고 효율적인 실습
강의 페이지와 브라우저 콘솔을 활용한 편리하고 효율적인 실습
학생분들도 부담 없이 공부하실 수 있도록, 절반 분량을 미리 보기를 통해 무료로 공개합니다.
🏁 Section 0. 인트로
🌱 Section 1. 자바스크립트의 기본적인 사용
🎲 Section 2. 자료형과 연산자
🚥 Section 3. 제어문
🦾 Section 4. 함수
🧇 Section 5. 객체와 클래스
⚙️ Section 6. 주요 빌트인 객체
🍡 Section 7. 배열
🩻 Section 8. 객체 깊게 다루기
🧮 Section 9. 추가 자료형들
🚃 Section 10. 이터러블과 제너레이터
⛑️ Section 11. 문제들에 대비하기
📦 Section 12. 스코프와 바인딩
🧬 Section 13. 프로토타입
🛣️ Section 14. 비동기 프로그래밍
💻 Section 15. 코드파일 다루기
🌐 Section 16. 웹페이지에 활용하기
Q. 자바스크립트를 배우면 무엇을 할 수 있을까요?
A. 오늘날 자바스크립트의 활용도는 무궁무진합니다. 프론트엔드 개발자로서 웹사이트를 만들 수 있을 뿐 아니라, Node.js 기반의 서버도 구축할 수 있죠. 모바일 앱이나 데스크탑 프로그램도 만들 수 있고 머신러닝에도 활용할 수 있습니다.
Q. 프로그래밍을 처음 접하는데 수업을 들을 수 있을까요?
A. 코딩이 처음인 사람들도 따라올 수 있도록 강의를 기획하고 제작했습니다. 비전공자도 어려움 없이 알아들을 수 있도록 쉬운 용어들을 사용하고, 프로그래밍 경험이 없는 사람들을 위해 코드의 동작 원리를 상세히 설명합니다. 브라우저 콘솔을 활용하므로 복잡한 설치과정 없이도 강의를 수강할 수 있고, 강의페이지를 보조교재로 활용하여 실습을 차분히 따라올 수 있습니다. 다만 수강자에 따라 진행이 매우 빠르게 느껴질 수 있으니, 얄코 강의가 처음이시라면 무료파트를 꼭 미리 확인해보세요.
Q. 이미 자바스크립트로 실무를 하고 있는데, 강의가 얼마나 도움이 될까요?
A. 자바스크립트를 '적당히'만 알아도 개발을 할 수는 있지만, 이를 '제대로' 깊이 있게 공부해 본 경험이 없다면 이 언어의 특성과 강점을 실무로 끌어내는 데 한계가 있습니다. 자바스크립트를 작정하고 파고드는 이 강의를 수강하고 나면 자바스크립트를 '자바스크립트답게' 사용할 줄 알게 되고, 그동안 사용해 온 기능들을 분석하고 보다 효과적으로 활용하는 법도 배우게 될 것입니다. 또한 자바스크립트에 대해 아는 것과 모르는 것의 두루뭉술함에서 벗어나, 이 언어로 무엇이든 할 수 있다는 자신감을 갖게 될 것입니다.
Q. 이 강의를 들으면 웹 개발을 할 수 있게 될까요?
A. 본 강의는 자바스크립트란 언어 자체의 문법과 이론적 지식, 그리고 고급 활용법 등을 깊이 있게 파고들기 위해 만들어졌습니다. 16개 중 마지막 섹션에서 DOM을 배우고 HTML, CSS와 연계하여 웹사이트에 활용하는 실습을 하지만 이들에 대해서는 핵심적인 부분들, 그리고 자바스크립트의 관점에서 심층적으로 분석하는 내용 위주로 다룹니다. 프론트엔드 개발을 본격적으로 실습하는 웹 개발 강의는 기회가 된다면 따로 만들도록 하겠습니다.
Q. HTML과 CSS 관련 지식이 필요하거나 도움이 될까요?
A. (위의 질문과 연결됨) 웹페이지에 자바스크립트를 활용하는 부분은 마지막 섹션에서만 나오기 때문에, 그 이전 15개 섹션들에서는 HTML과 CSS에 대해 모르셔도 강의를 수강하시는 데 지장이 없습니다. 기초적인 지식을 갖고 있으시다면 섹션 16도 큰 무리 없이 수강하실 수 있습니다.
Q. 강의 속도가 빨라서 어렵지 않을까요?
A. 영상의 진행은 빠르지만, 각 강마다 강의 페이지가 링크되어 있어서 영상의 내용을 편하게 복습하고 실습할 수 있도록 해두었습니다. 페이지 곳곳의 예제들과 브라우저 콘솔을 활용해서, 여러분의 시간효율을 최대한도로 활용하는 학습을 진행하실 수 있을 거예요!

유튜브 채널 얄팍한 코딩사전을 방송하는 유튜버이자, IT서적들을 집필하는 작가입니다. 풀스택 개발자로 일해 온 경험을 살려, 어려운 프로그래밍 개념들을 초보자들이 이해하기 쉽도록 비유와 쉬운 예제, 때로는 애니메이션으로 설명하는 컨텐츠들을 만들고 있습니다.
학습 대상은
누구일까요?
코딩을 배우기 시작하는 사람
웹 개발을 시작하고 싶은 사람
리액트나 뷰를 다루지만 자바스크립트 지식의 깊이가 아쉬운 개발자
자바스크립트를 '제대로' 파고들어보고 싶은 현역 개발자
자바스크립트를 보다 잘 활용하고 싶은 사람
27,762
명
수강생
1,236
개
수강평
82
개
답변
4.9
점
강의 평점
16
개
강의
유튜브 채널 얄팍한 코딩사전을 방송하는 유튜버이자, IT서적들을 집필하는 작가입니다. 풀스택 개발자로 일해 온 경험을 살려, 어려운 프로그래밍 개념들을 초보자들이 이해하기 쉽도록 비유와 쉬운 예제, 때로는 애니메이션으로 설명하는 컨텐츠들을 만들고 있습니다.
🎬 YouTube 얄팍한 코딩사전 채널 (클릭!)
📕 얄코의 책들 보러가기 (클릭!)
전체
81개 ∙ (13시간 3분)
2. 새로 업데이트된 내용
01:00
3. 강의 소개
01:49
4. 자바스크립트는 어떤 언어인가요?
05:08
6. 수강을 위한 환경 세팅
13:53
7. 콘솔 활용하기
11:54
8. 주석과 세미콜론
07:25
10. 자료형 - 데이터의 종류
10:49
11. 자료형과 정적, 동적 타입
04:46
13. 문자열에 사용되는 연산자
13:25
15. 부동소수점과 실수계산 오차
02:35
17. 연산자 마무리
05:06
18. 객체와 배열 미리보기
12:53
19. 원시 타입 vs 참조 타입
07:58
전체
79개
4.9
79개의 수강평
수강평 2
∙
평균 평점 5.0
5
9강까지 듣고 중간평 남깁니다. 본 강의는 프로그래밍 입문자를 위한 프로그래밍 언어 강의라기보다는 다른 언어를 적어도 입문단계까지는 마친 사람을 대상으로 하는 강의로 느껴집니다. 천천히 프로그래밍의 맛을 보여준다기보다는, 자바스크립트 언어 자체에 대해서 파고드는 느낌입니다. 강의가 어렵게 느껴지시는 분들은 너무 억지로 외우려고 하지 마시고, 간단한 문제풀이나 작품개발을 하시면서 '코딩 짬'을 채우신 다음에 다시 돌아오셔도 좋을 것으로 보입니다. (물론 무료강의 파트가 이해가 가셨던 분들은 겁먹지 말고 결제하셔도 될 거라 생각합니다) 저는 자바에 대한 경험이 어느정도 있는 상태로 들었기에 이해하기 어렵지 않았고, 자바스크립트는 자바와 어떤 점이 다른지 비교해가면서 배울 수 있었으나 개발 경험이 전혀 없는 상태로 들었다면 이해가 가지 않는 내용이 대부분이었을 듯 합니다. 그리고 강사님이 코드를 보면서 '이것', '저것', '이렇게', '이 함수로 이런 결과가' 와 같은 지시대명사를 많이 사용하시는데, 수강자가 강의 흐름을 완벽하게 따라감과 동시에 강사님의 마우스커서 움직임을 집중하고 있지 않는 이상 '이것'이 무엇을 말하는 것인지를 이해하기가 어렵기 때문에 지시대명사 사용을 일부러 피하는 것이 강의 이해에 더 좋을 것이라 생각합니다. ex) toString 함수를 이렇게 실행했더니 이런 결과가 나왔네요. - X ex) toString 함수 인자로 2를 넣어 실행했더니 0b11이라는 문자열이 나왔네요 - O 수강평이 혹평하는 것처럼 들릴 수 있으나, 저는 굉장히 만족하면서 듣고 있습니다. 예시 코드와 결과값을 빠르게 확인하며 결과를 분석하는 강의 흐름 덕에 늘어지지 않게 짧은 분량에 많은 정보를 담았으며, 입문자가 이해하기 힘든 설명이 있을 순 있으나, 그것이 설명이 불친절하다는 이야기는 아닙니다. 어느정도의 프로그래밍 경험이 있는 사람이 자바스크립트라는 언어가 어떤 언어인지 알고 싶다면, 정가 5만 얼마에 이 정도로 잘 압축되고 잘 준비된 강의를 구매하는 것은 매우 좋은 판단이라 생각됩니다. *발음 이야기가 있던데, 발음이 이상한 건 한 번도 못 느꼈습니다. 얄코님 유튜브와 인프런 강의 모두 잘 보고 있습니다. 사랑해요
[2023/11/1 추가 답변입니다.] 말씀주신 내용을 반영하여, 강의를 전반적으로 재편집했습니다. 화면 전환 등이 너무 빠른 부분들에 조금 여유를 주어 체감속도를 낮추었고 영상에서 말하는 부분을 화면에서 찾기 쉽도록 마커들을 추가했습니다. 시간이 매우 오래 걸리는 작업이었던 점 양해 부탁드립니다. 지금 다시 영상들을 보시면 이전보다 훨씬 수강하시기 나을 것입니다. 소중한 피드백 주셔서 강의를 개선하도록 도움주심에 감사드립니다. 좋은 피드백 덕에 강의를 전체적으로 개선하게 되었습니다. 다시금 감사합니다!! - - - - - 상세하고 사려깊은 강의평 정말 감사드립니다!! 덕분에 미처 생각지 못했던 점들을 확인할 수 있었고 어떤 부분들을 더 구체적으로 개선해야 할 지, 입문자분들을 어떻게 더 배려할 수 있을지에 대해 더 많은 생각을 해 볼 수 있게 되었습니다. 말씀주신 부분들을 다음 강의에 최대한 반영하여 더 나은 컨텐츠를 만들어보고자 합니다. 강의가 박정식님께 도움이 되어드려 정말 다행이고 기쁩니다. 수강해주셔서 다시금 감사드립니다!
수강평 2
∙
평균 평점 5.0
5
브라우저 콘솔을 활용해서 자바스크립트를 연구, 분석하듯이 배워나가는 과정이 너무나 즐거웠습니다. 그동안 js를 적당히만 알고 리액트랑 노드를 써왔는데 이 강의를 들으면서 아 이게 이런원리였구나 하고 깨달았던게 정말 많았습니다. 얄코님다운 쉬운 설명 덕에 고급 개념들도 수월히 배울 수 있었습니다. Js를 강의 제목처럼 제대로 파고들어 공부해 보고 싶으신 분들께는 정말 재미있는 강의가 될 것 같습니다. 현업에서 js를 쓰시는 분들께 특히 강력 추천합니다.
ㅠㅠ 열심히 준비한 만큼 보람있게 해 주는 댓글 감사드립니다!! 다음 강의도 더욱 알차게 준비하도록 하겠습니다!!
수강평 2
∙
평균 평점 5.0
5
여태 강의평 한 번도 남겨본 적이 없는데 이건 정말..ㅋㅋㅋㅋㅋㅋㅋㅋㅋ 대박이네요.. ㅎ.. 비전공자인데 이 강의로 자바스크립트를 시작하게 되어 진심으로 다행입니다. 나중에 다른 언어를 공부할 때에도 도움이 많이 될 것 같네요. 메모리 주소 다뤄주시는 것 보고 감동했습니다. . 예전에 C++ 살짝 공부할 때 메모리 부분에서 힙, 스택 너무 헷갈렸는데 이제야 좀 정리가 되네요. . 너무 재밌습니다 ㅋㅋㅋㅋㅋㅋㅋ 사실 얄팍한 코딩사전 이라는 닉네임 때문에 살짝 걱정하면서도 내용이 가벼워서 빨리 끝낼 수 있겠다는 생각으로 결제 했는데 엄청난 반전이네요.ㅋㅋㅋㅋ 후회없는 선택입니다. 이건 정말 그 분야를 심도있게 이해하고 있는 사람만이 찍을 수 있는 강의라고 생각됩니다. 여태까지 제가 공부한 기본 문법은 너무나도 가벼움 그 자체였다는 걸 깨달았습니다. 다음에 준비하고 계신 강의는 무엇인가요.. 정말 기대되네요..
도움되어드려 정말 기쁩니다 ㅠㅠ 열심히 준비한 보람을 느낍니다!! 다음 강의는 역시 한국에서 널리 사용되는 자바를 준비하고 있습니다. 더더욱 좋은 컨텐츠로 완성하여 선보이겠습니다. 감사합니다!!
수강평 1
∙
평균 평점 5.0
5
처음 개강했을 때 며칠보고 회사일 핑계로 못보다가 요즘 다시 보고 있습니다! 기존에는 책으로 어렴풋이 본 내용들이라 제대로 이해가 잘 가지 않았는데, 기본부터 고급 개념들까지 정말 쉽게 잘 설명해주십니다. 어떤 프레임워크를 쓰든 js의 기본이 밑바탕이 되어야 한다라고 생각하는데, 기본을 착실히 다지는데 아주 훌륭한 강의입니다! 완강 후에도 헷갈리면 찾아보면서 반복 수강 해야할 것 같습니다 감사합니다~!
학습에 도움되어드려 기쁩니다!! 수강해주셔서 감사합니다~~