HTML+CSS+JS 포트폴리오 실전 퍼블리싱(시즌2)
HTML+CSS+JS 실전 포트폴리오(시즌2)는 중급 퍼블리싱으로 다양한 실전 예제 학습을 통해 퍼블리싱 중급 실력을 위한 퍼블리싱 기본기를 익히시게 됩니다. 특히, 다양한 실전 예제와 전체 반응형 웹사이트 제작을 통해 중급 퍼블리싱에 자신감이 생기고 수업한 작업물을 통해 취업을 위한 개인 포트폴리오로 귀중한 자료가 툅니다. 38시간 가까운 충분한 학습량과 실전 예제를 통한 중급 퍼블리시 노하우를 익히게 되는 퍼블리싱 수업입니다.

초급자를 위해 준비한
[프론트엔드, 웹 퍼블리싱] 강의입니다.
이런 걸 배울 수 있어요
HTML+CSS+JS 실전 예제로 퍼블리싱 중급 스킬 향상
웹사이트 퍼블리싱 중급 실력과 노하우 향상
블럭요소와 인라인요소에 대한 정확한 개념과 활용
position과 transform에 대한 정확한 개념과 실전 활용
텍스트에디터 Visual Studio Code와 필수 Extension 사용법
퍼블리싱을 위한 jQuery & JavaScript 기본기
퍼블리셔에게 필수적인 제이쿼리 자바스크립트 활용 예제
다양한 반응형 웹사이트 제작을 통한 중급 실력 향상
전체 반응형 웹사이트 제작 과정을 통해 포트폴리오 제작

중급으로 올라서는 실전 웹 퍼블리싱!
HTML+CSS+JS 실전 포트폴리오 시즌 2.
드디어 기다리시던(?) 코딩웍스 퍼블리싱 강의,
HTML+CSS+JS 실전 포트폴리오 시즌2가 오픈되었습니다.

시즌2는 시즌1의 실전 퍼블리싱 예제와 겹치지 않는, 완전히 새로운 실전 예제를 중심으로 제작되었습니다. 취업을 위한 퍼블리싱 포트폴리오 결과물을 만들어보는 만큼, 퍼블리싱 실력을 중급 이상으로 Skill-Up하고 싶은 분들에게 알맞은 강의입니다.
HTML+CSS+JS
실전 포트폴리오 시즌2
HTML+CSS+JS 실전 포트폴리오 시즌2는 중급 퍼블리싱을 위한 퍼블리싱 필수이론 및 HTML+CSS 퍼블리싱 실전 예제와 jQuery(제이쿼리), Javascript(자바스크립트) 실전 예제 및 2가지 전체 반응형 웹사이트 제작 과정을 포함한 27가지 이상의 다양한 실전 예제 제작 과정으로 구성되어 있습니다. 총 38시간 정도의 강의 시간만큼이나 충실한 내용과 체계적인 이해를 돕는 설명으로 제작된 퍼블리싱 포트폴리오 실전 제작 영상을 시청하고 학습할 수 있게 됩니다.
학습 내용
- 시즌2 - CSS 버튼 & 네비게이션
- 시즌2 - CSS 키프레임 애니메이션
- 시즌2 - CSS 호버이펙트
- 시즌2 - CSS 섹션 UI 디자인
- 시즌2 - 웹사이트 프로토타입(Web Site Prototype) 제작
- 시즌2 - 자바스크립트 & 제이쿼리(JavaScript, jQuery) 실전 예제
- 시즌2 - 실전 반응형 웹사이트 - 넷플릭스 공식사이트
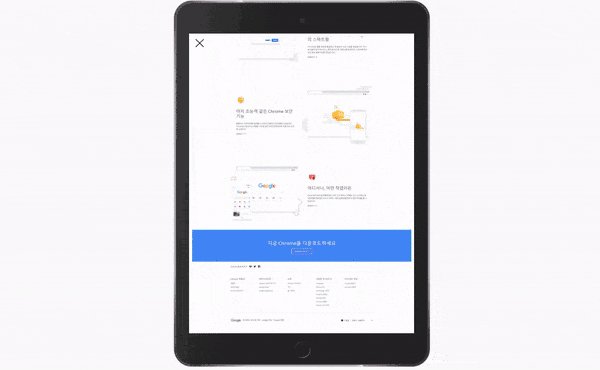
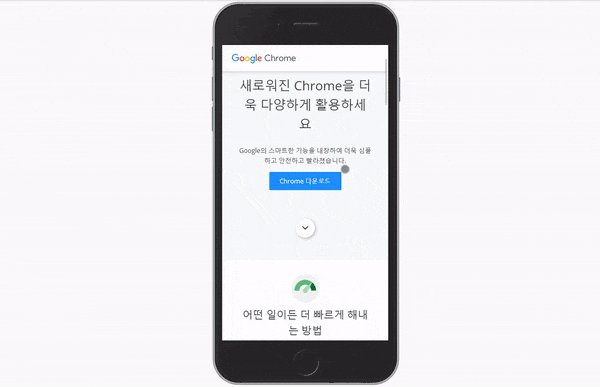
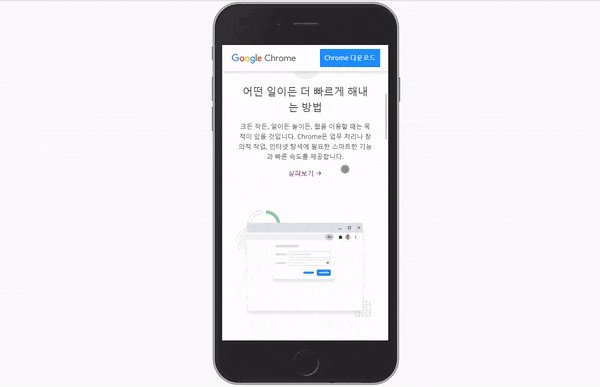
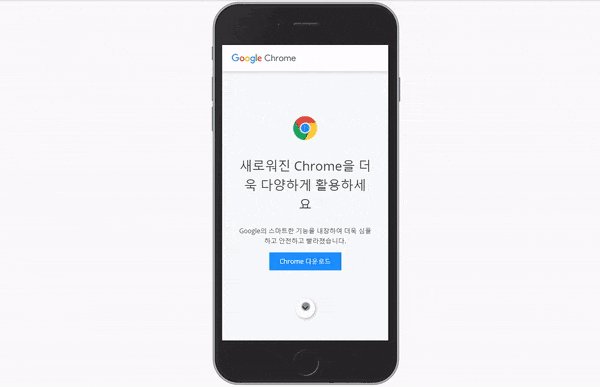
- 시즌2 - 실전 반응형 웹사이트 - 크롬 브라우저 다운로드
강의 관련 예상 질문 & 필독 사항 ⚡
Q. HTML+CSS+JS 실전 포트폴리오 시즌1을 듣지 않고 바로 시즌2를 수강해도 되나요?
시즌1을 반드시 들으실 필요는 없습니다. 다만 시즌1에서는 퍼블리싱 기초에 대한 설명들을 자세히 설명하고 있는 반면 시즌2에서는 그런 부분들은 최소화한 대신 좀 더 깊이 있는 내용을 다루고 있습니다. 시즌1의 예제를 먼저 살펴보신 다음 스스로 충분히 제작 가능한 수준이라면 바로 시즌2로 오셔도 됩니다. 하지만 시즌1을 통해서 설명하는 내용과 그리고 제작되는 예제는 시즌2와 중복되지 않기 때문에 시즌1 완강 후 시즌2를 수강하시는 것을 추천드립니다.
HTML+CSS+JQUERY 포트폴리오 실전 퍼블리싱(시즌1)
다양한 실전 예제로 배우는 퍼블리싱 기본기
Q. HTML+CSS+JS 실전 포트폴리오 시즌2에 제작된 완성본 HTML을 제공하나요?
네. 수강생 참고 자료 다운로드 섹션에서 영상에서 제작된 모든 실전 예제의 완성본이 포함된 압축 파일을 받으실 수 있습니다. (HTML, CSS, JS, 이미지, 참고 사이트, 소스텍스트, 와이어프레임 PDF 등)
※ 강의 영상 시작 전 다운로드 받으시신 압축 파일을 푸시고 index.html, style.css 파일을 삭제하고 시작하시면 됩니다. 소스 및 images 폴더를 제외하고 HTML 기본 구조부터 만들어가시면 됩니다. 혹시라도 완성본을 참고해야 할 경우, 언제든 압축 파일을 다시 풀어서 보시면 됩니다.
Q. 수강 전에 선행되는 웹 코딩 능력은 어느 정도인가요?
먼저 HTML+CSS에 대한 기본적인 이해가 필요합니다. 예를 들어 float, position 속성에 대한 이해가 부족하신 분은 따라오기 좀 버거우실 거예요. 시즌1에서는 이런 부분도 강의에서 반복적으로 설명하지만, 시즌2는 기본적인 퍼블리싱 능력을 갖춘 분들을 염두에 두고 제작된 강의입니다. 참고해주세요!
또한, 제이쿼리 자바스크립트 선행 능력은 크게 요구되지 않습니다. 단, 제이쿼리의 필수적인 핵심 이론에 대한 이해가 필요합니다. (클래스 제어, 요소 탐색 등) 강의 전체적으로 제이쿼리 기반으로 상호작용을 만들고 있고, 자바스크립트는 예제를 경험하는 측면에서 사용하기 때문에 자바스크립트 능력에 대한 부담은 갖지 않으셔도 됩니다.
Q. 강의에서 어떤 텍스트에디터를 사용하나요?
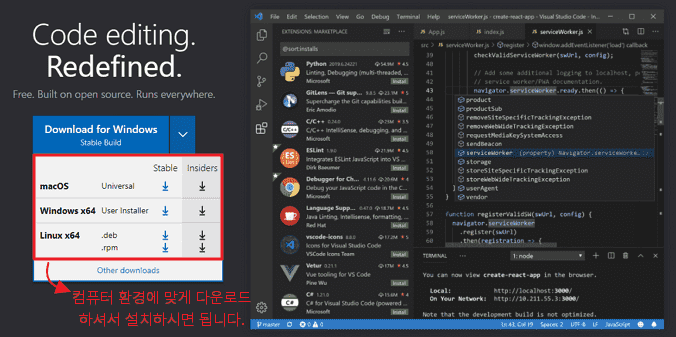
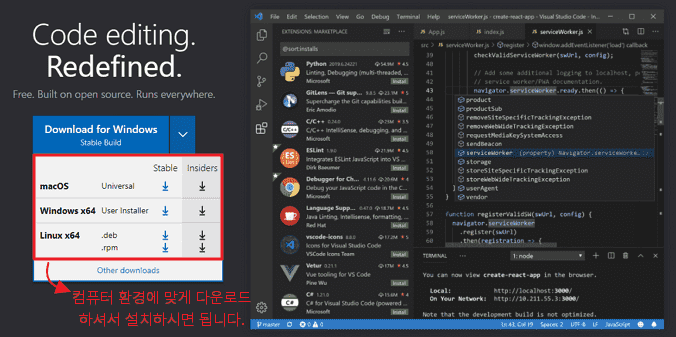
비주얼 스튜디오 코드(Visual Studio Code)로 제작된 강의입니다. 비주얼 스튜디오 코드는 사용제한이 없은 Free 프로그램입니다. 텍스트 에디터는 비주얼 스튜디오 코드(Visual Studio Code)를 사용하지 않으셔도 수강생 본인이 편하게 잘 사용하고 있는 텍스트 에디터가 있다면 그것을 사용하셔도 무방합니다.
 비주얼 스튜디오 코드 다운로드 (클릭)
비주얼 스튜디오 코드 다운로드 (클릭)※ 아래 비주얼 스튜디오 코드(Visual Studio Code) 관련 영상을 꼭! 보시고 예제 제작을 시작하시기를 권해드립니다. 비주얼 스튜디오 코드 익스텐션 설치 PDF 파일에 있는 익스텐션은 가급적 모두 설치하세요.

Q. 예제 제작에 사용된 이미지는 저작권이 있는 이미지인가요?
예제 제작에 사용된 이미지는 저작권이 없는 이미지를 사용했습니다. 픽사베이, 프리픽에서 검색해서 예제에 필요한 이미지로 사용했습니다. 수강생 분들께서는 강의 영상 예제 제작 1회차에는 첨부된 이미지로 하시되 개인 포트폴리오 홈페이지에 올리실 경우 픽사베이, 프리픽에서 이미지를 꼭 변경해서 올리시길 바랍니다.
Q. 예제 학습 순서는 처음부터 순서대로 학습하는건가요?
예제 학습는 순서를 꼭 지키실 필요는 없습니다. 원하시는 섹션에 원하시는 예제를 학습하시면 됩니다. 섹션의 순서가 난이도 낮음에서 높음으로 올라가는 것은 아닙니다. 예제의 종류가 다를 뿐입니다. 단, 웹사이트 프로토타입(Web Site Prototype) 제작 과정과 실전 반응형 웹사이트은 학습량이 많기 때문에 시작하시면 이어서 끝까지 학습하시는 것을 권해드립니다.
시즌2 [필수이론] 영상과 시즌1 [필수이론] 영상을 먼저 학습하고 실전 예제 제작으로 꼭 넘어오실 필요는 없습니다. 실전 예제 제작하다가 예제 제작에서 나온 내용이 필수이론 영상에 있으면 학습차원에서 한번 더 보시면 좋습니다. 실전 예제 제작에 사용되는 이론을 모두 필수이론에 담을 수는 없기 때문에 실전 예제와 필수이론을 병행해서 보시기 바랍니다.
[TMI] 퍼블리싱 공부하고 실전 예제 제작할 때 알아야 되는 이론이 굉장히 많습니다. 마음 같아선 이론적인 부분을 모두 정리하고 영상을 만들고 싶지만 현실적으로 어려운 부분이 있으니.. 시즌1, 시즌2 이론 영상과 코딩웍스 유튜브 채널에 있는 이론 영상 그리고 여러분들의 구글링을 통해서 부족한 부분은 채워 나가시기 바랍니다.
Q. 실전 예제 완성본과 이론 예제 완성본은 어디에서 다운 받나요?
완성본을 어디에서 다운받냐고 질문게시판에 문의하시는 분들이 가끔 있으십니다. 수업 영상에서 제작된 모든 완성본 파일(html, css, js, 이미지 파일 등)은 아래 보이는 마지막 섹션에 모든 완성본을 다운로드 받으실 수 있습니다.

🙋🏻♂️ 시즌2 강의 관련 예상되는 질문과 필독사항
Q) 예제 제작하면서 나오는 중급 CSS 이론 설명 영상이 있나요?
A) 지금 과정은 초급 퍼블리싱 예제 제작을 하는 과정은 아닙니다. 중급 퍼블리싱 예제를 제작하는 과정입니다. 그래서 CSS 초중급 이론은 어느 정도 알고 있으셔야 합니다. 그렇다고 꼭 잘 아실 필요는 없습니다. CSS 초중급 이론은 예제를 제작하면서 지속적으로 반복합니다. 그리고 코딩웍스 유튜브 퍼블리싱 채널에 [중급이론] CSS 중급이론 이라는 재생 목록에 예제 제작에 필요한 필수 중급 이론 영상이 자세히 있으니, 지금 과정을 들으시면서 중급 이론을 병행하시면 좋습니다.
Q) 이 과정 수강하면 실무에서 퍼블리셔로 일할 수 있을까요?
A) 이 과정에 있는 퍼블리싱 내용을 모두 이해하고 잘 활용할 수 있다면 가능합니다. 하지만 퍼블리싱이라는게 충분한 경험이 있어야 실무에서 일할 수 있습니다. 지금 과정과 같은 것들을 몇개 더 공부하시고 전체 웹사이트 제작 과정을 몇개 공부하시면 될 거라 생각됩니다. 물론 개인 포트폴리오 홈페이지 제작도 하셔야 됩니다. 퍼블리싱이 진입장벽이 생각보다 높은 편입니다. 영상 한번 보신다고 그 안에 내용과 노하우가 모두 학생에게 전해지는건 아니기 때문에 위에 설명한 학습방법을 통해서 내 것으로 만드는 과정을 하시기 바랍니다.
HTML+CSS+JS 포트폴리오 실전 퍼블리싱(시즌1)과 HTML+CSS+JS 포트폴리오 실전 퍼블리싱(시즌2)를 충분히 이해하시면서 완강하셨다면 다음 학습 로드맵이 자연스럽게 생기실거에요.
Q. 공부하다가 모르는게 있으면 질문은 어디에 하나요?
A. 질문이 있으시면 [질문&답변] 게시판에 글을 남기시면 바로는 아니어도 확인되면 답변을 드립니다. 그리고 질문은 최대한 구체적으로 해주세요. 질문이 구체적이지 않았을 때 충분한 답변이 좀처럼 쉽지 않습니다. 그래서 질문하실 때는 궁금하신 내용과 함께 작성 중이신 HTML, CSS, JQUERY 코딩 화면 캡처해서 첨부해 주시면 답변드리기가 훨씬 수월합니다.
Q. 반응형 웹사이트 제작 강의가 있던데 어떤 것을 먼저 들어야 하나요?
A. 반응형 웹사이트 전체를 제작하는 과정을 듣기 전에 지금 과정과 시즌2에서 충분히 이론과 실전 예제 제작에 대한 실력을 높이시고 반응형 웹사이트 전체 제작 과정으로 오시는 것을 추천드립니다. 반응형 웹사이트 전체 제작 과정이라 지금 과정처럼 부분 부분 상세하게 다루기가 어렵기 때문에 실전 퍼블리싱 과정에서 충분히 훈련되고 웹사이트 전체 제작과정으로 오시면 이해도가 훨씬 높을거라 생각됩니다.
Q. 강사님 수업 중에 퍼블리셔 취업 진짜 실전 가이드를 먼저 보면 좋을까요?
A. 퍼블리싱 스킬를 더 익히는 것도 중요하지만 먼저 퍼블리셔로서 기본기를 갖추는 것이 우선되어야 합니다. 퍼블리셔 취업 실전가이드 전자책(PDF)에서는 퍼블리싱 기본기란 바람직한 코딩습관과 원칙, 경력자 처럼 퍼블리싱 하기 등 퍼블리셔로서 반드시 알아야 하는 내용을 꼼꼼히 정리했습니다. 퍼블리셔 취업 실전가이드 전자책(PDF)을 먼저 보시고 퍼블리싱 기본기에 대한 이해도를 충분히 갖고 학습하시기를 권해드립니다. 아래 이미지를 클릭하시면 수업 소개 내용을 보실 수 있습니다.
시즌2 퍼블리싱 실전 예제 미리보기 ⚡️
[01] CSS 버튼 & 네비게이션
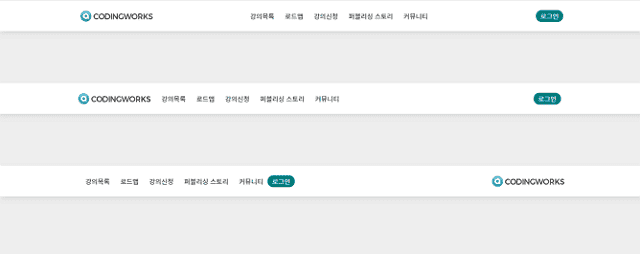
 3타입 상단 네비게이션
3타입 상단 네비게이션 드롭다운 네비게이션 (CSS 방식, 3타입)
드롭다운 네비게이션 (CSS 방식, 3타입) 드롭다운 네비게이션 (jQuery 방식, 3타입)
드롭다운 네비게이션 (jQuery 방식, 3타입)[02] CSS 키프레임 애니메이션




[03] CSS 호버 이펙트




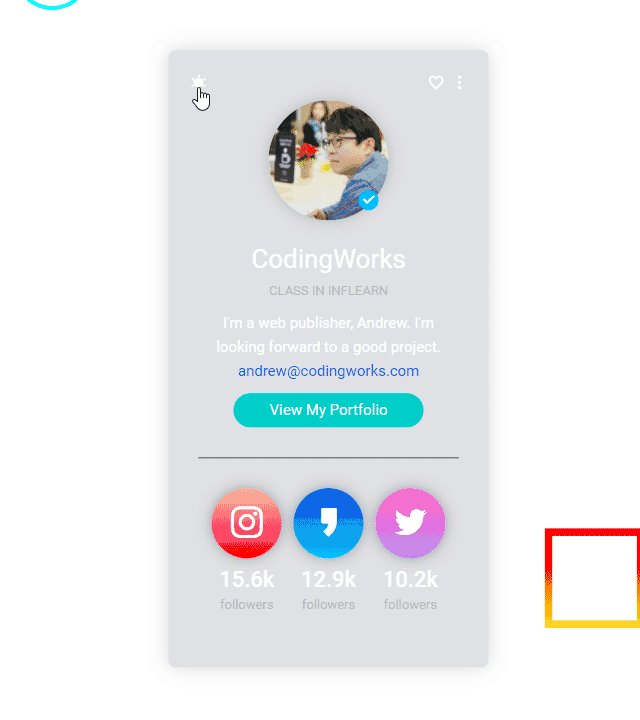
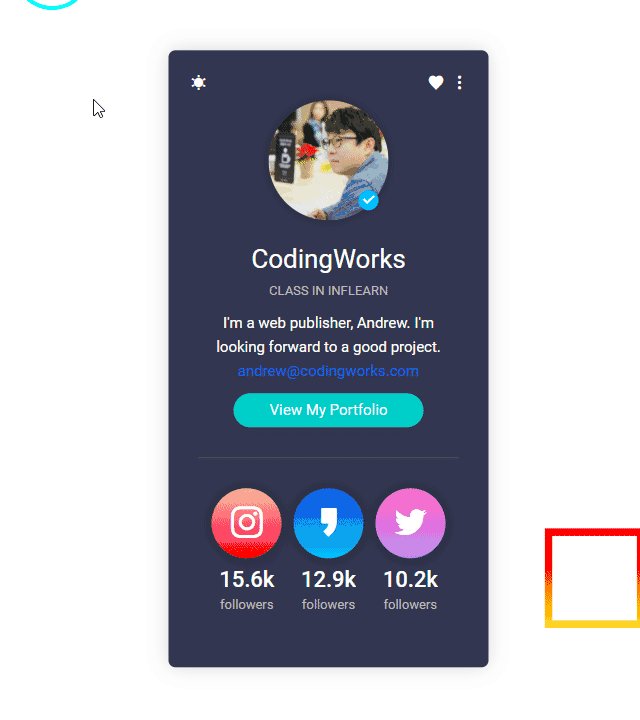
[04] CSS 섹션 UI 디자인




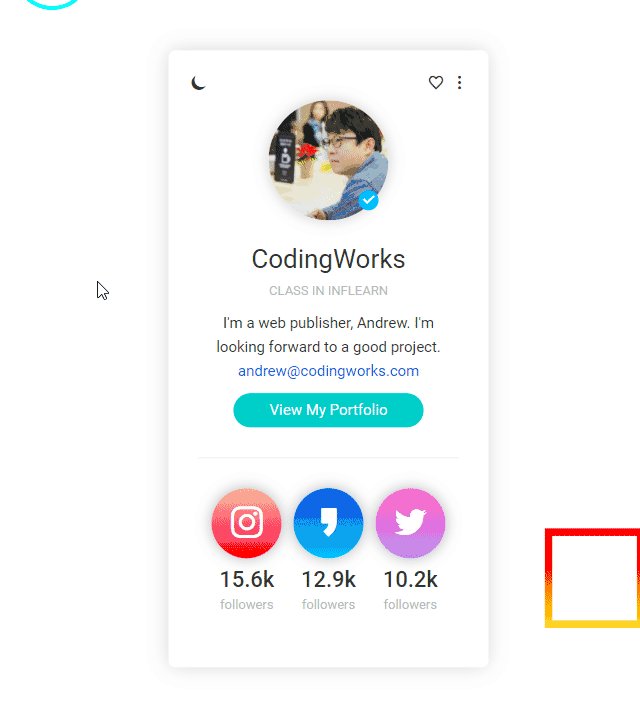
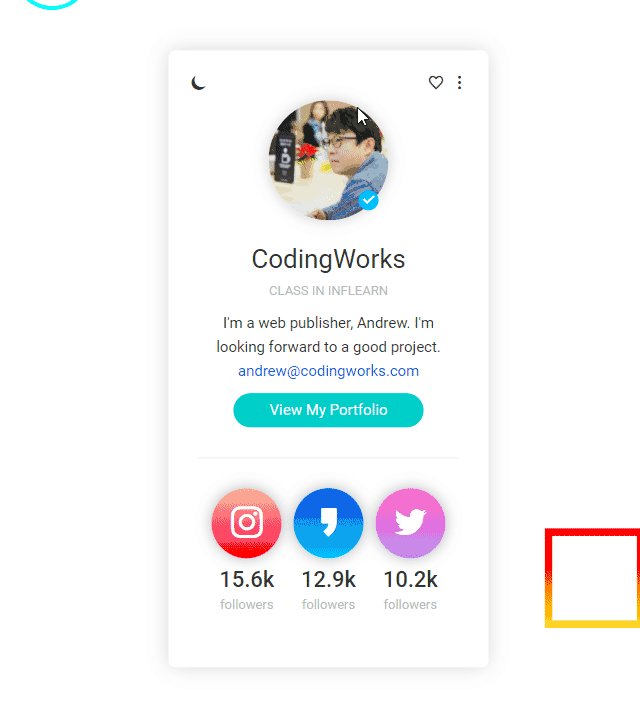
 개인 프로필 카드 (다크모드)
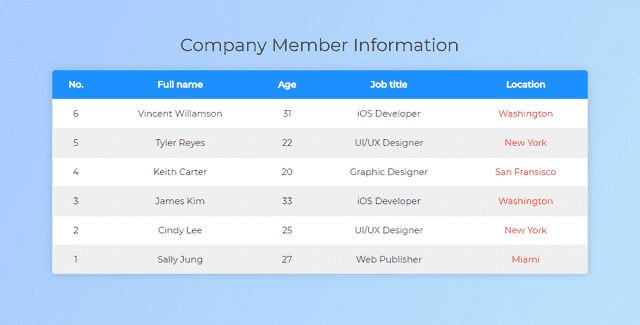
개인 프로필 카드 (다크모드) 예쁜 표(table) 디자인
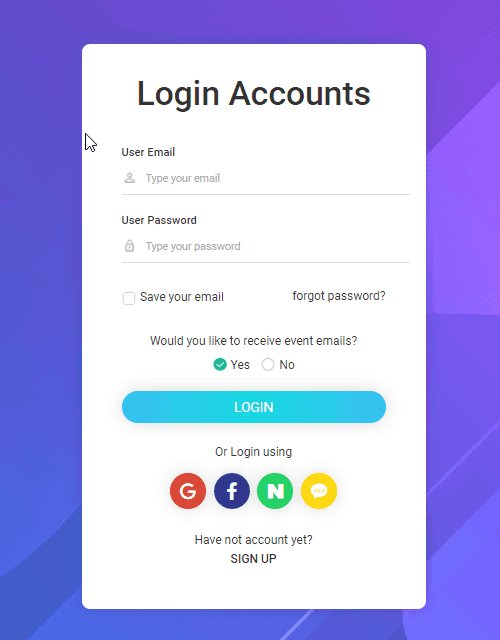
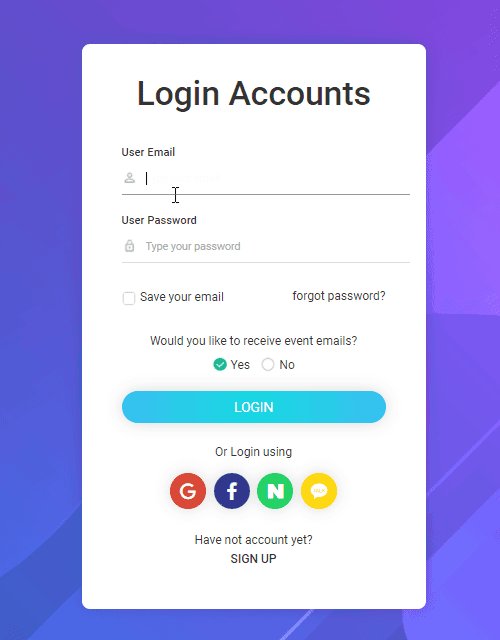
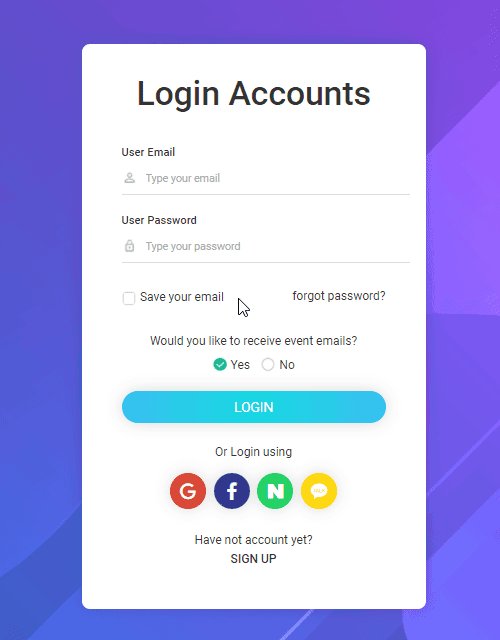
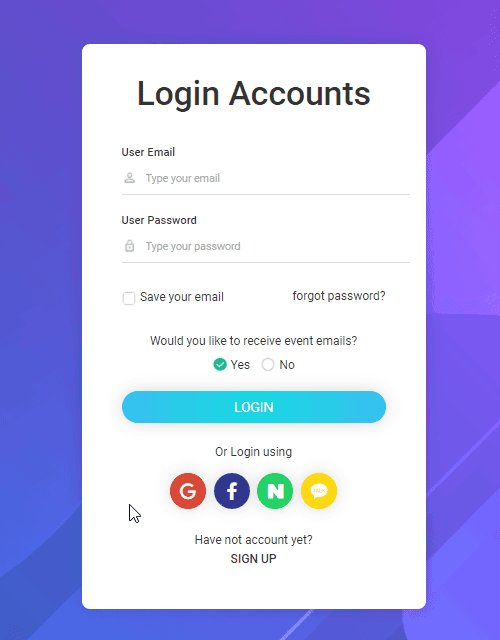
예쁜 표(table) 디자인 커스텀 체크박스 로그인 폼
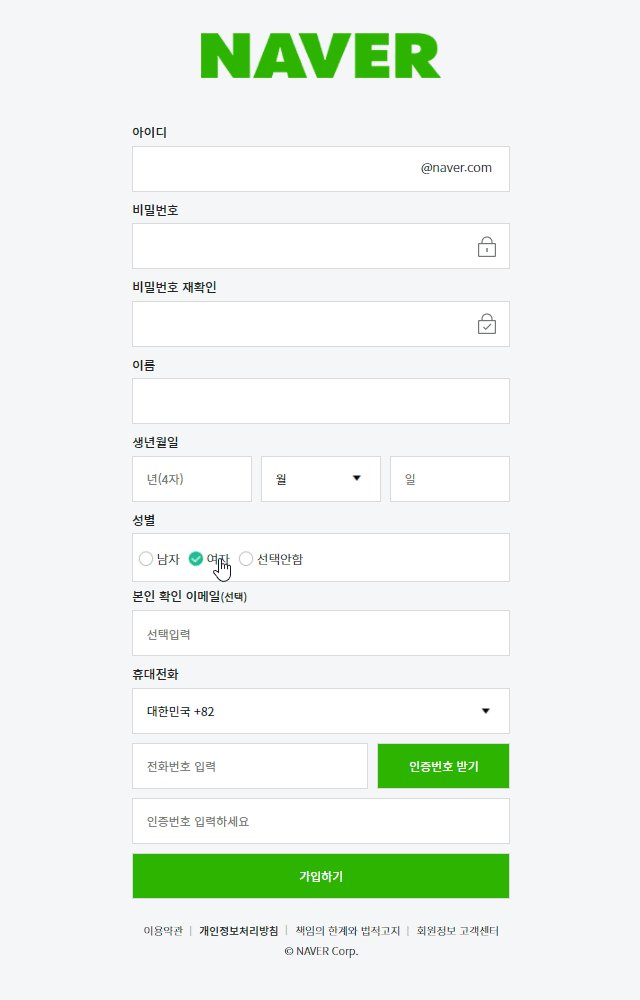
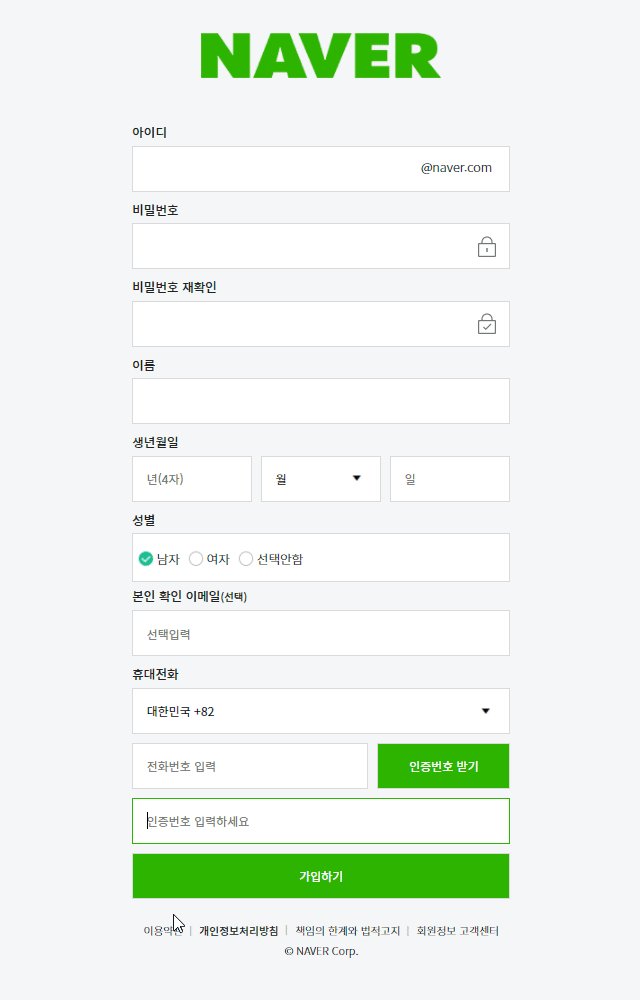
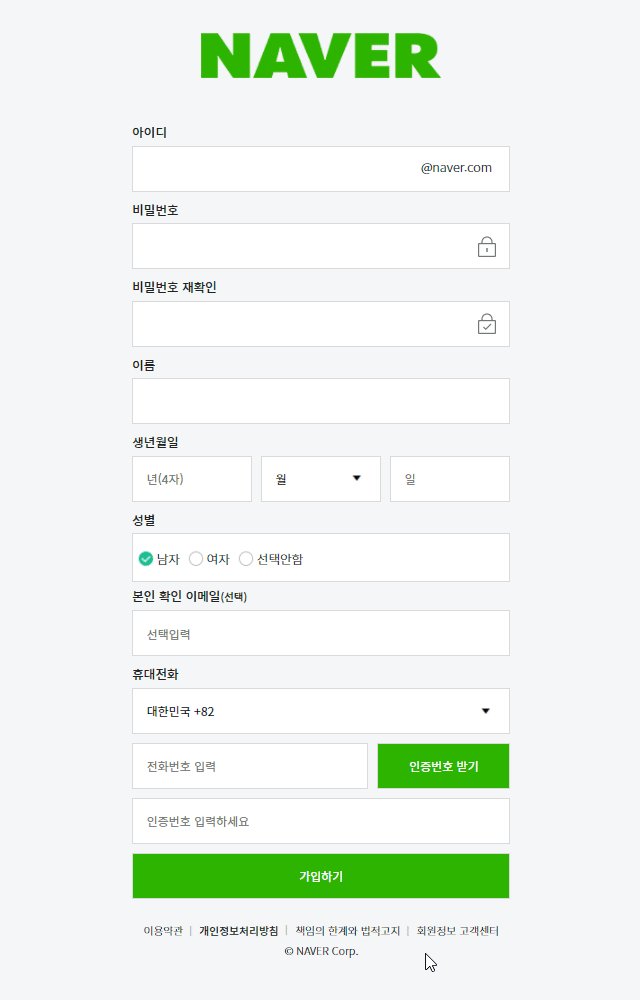
커스텀 체크박스 로그인 폼[05] CSS 웹사이트 프로토타입
(Web Site Prototype)
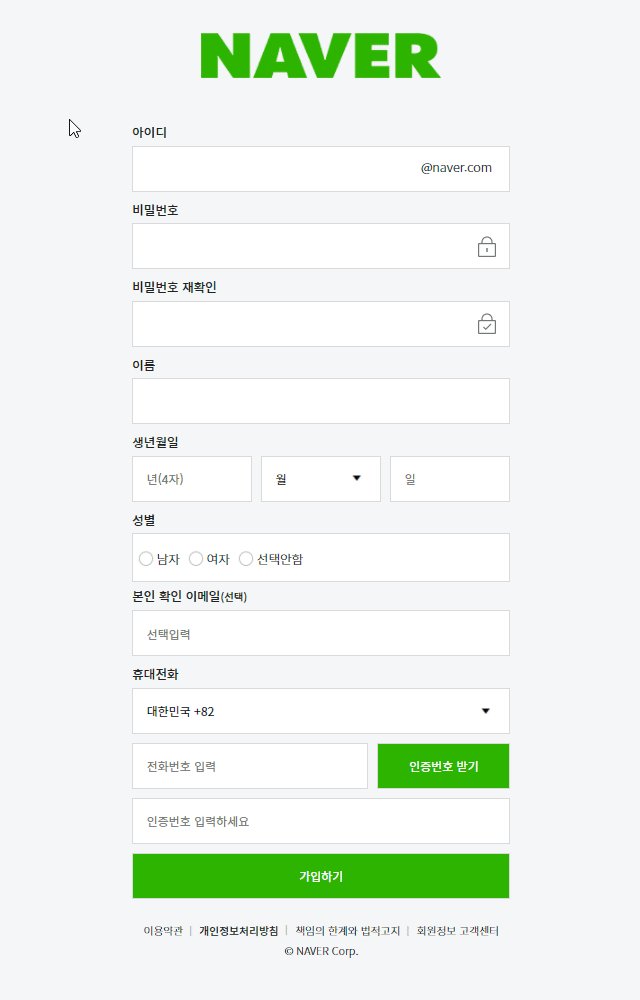
 Website Prototype - 네이버 반응형 회원가입 폼
Website Prototype - 네이버 반응형 회원가입 폼
with jQuery

- 애니메이션 변형




[06] 자바스크립트(JavaScript) &
제이쿼리(jQuery)

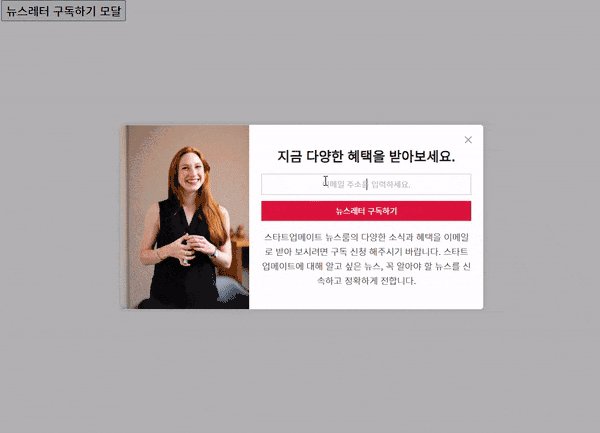
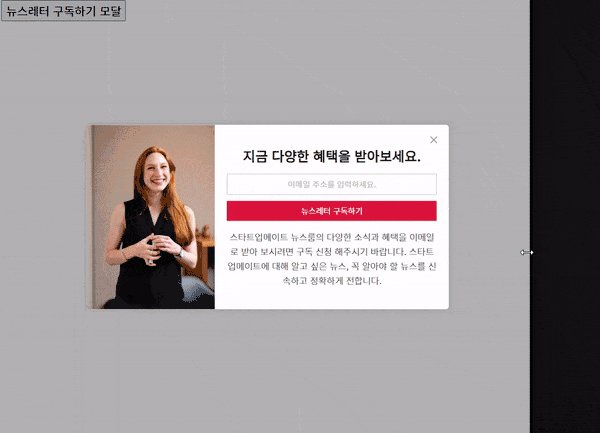
제이쿼리 반응형 애니메이션 모달(Modal)






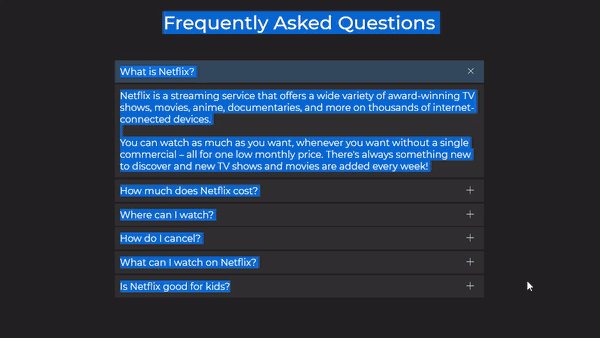
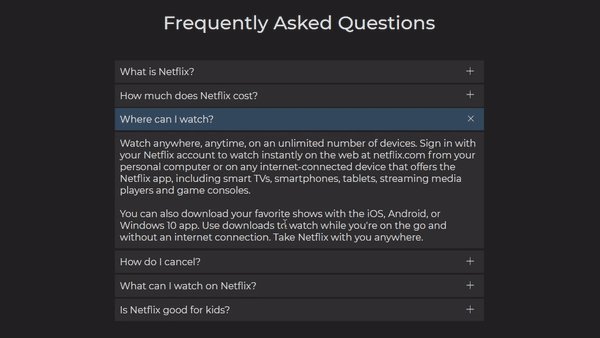
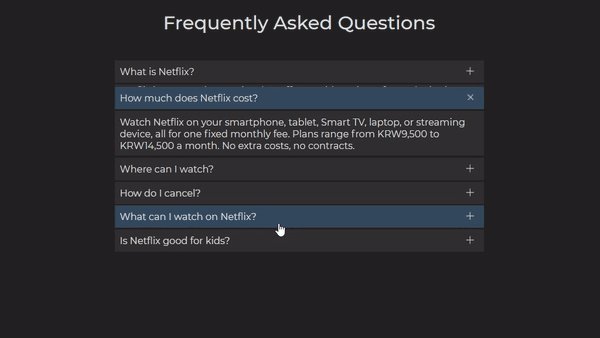
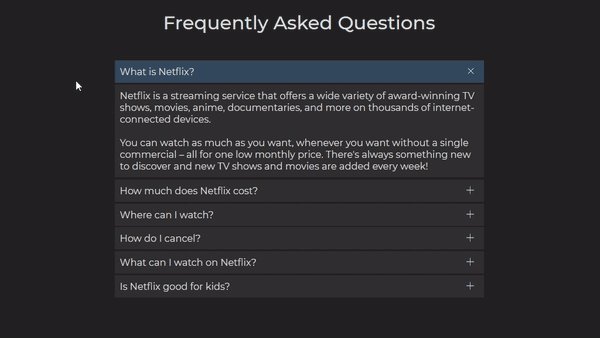
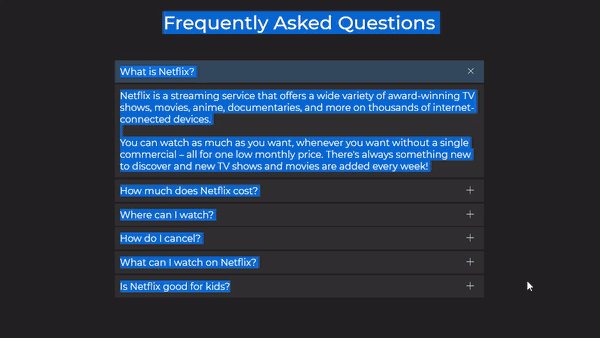
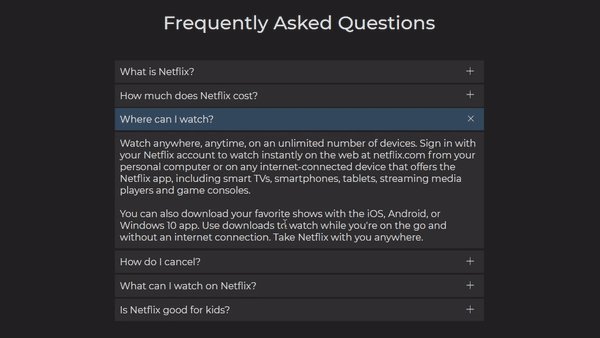
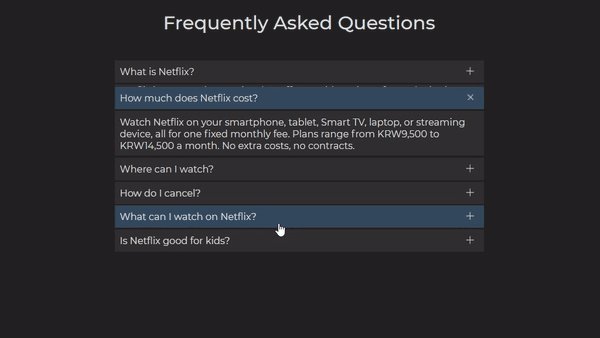
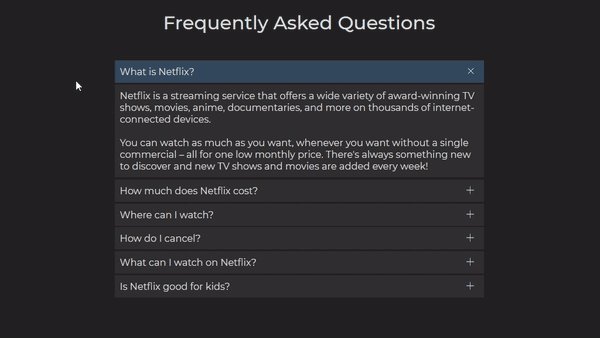
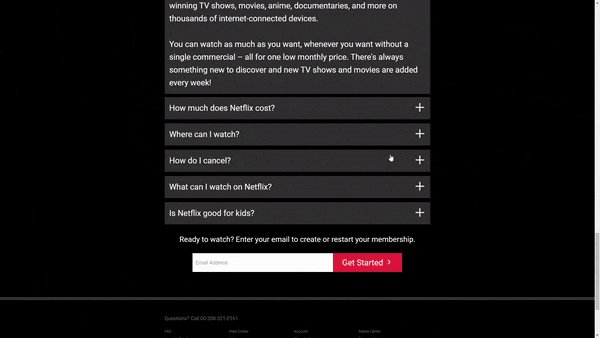
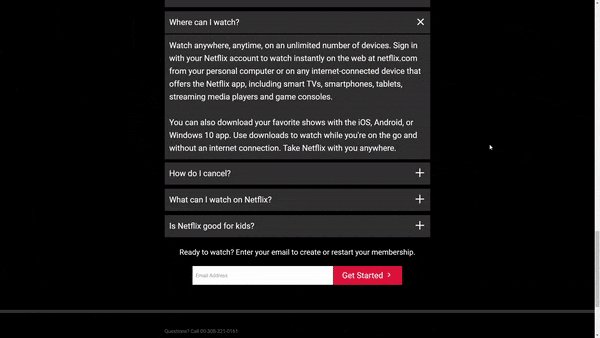
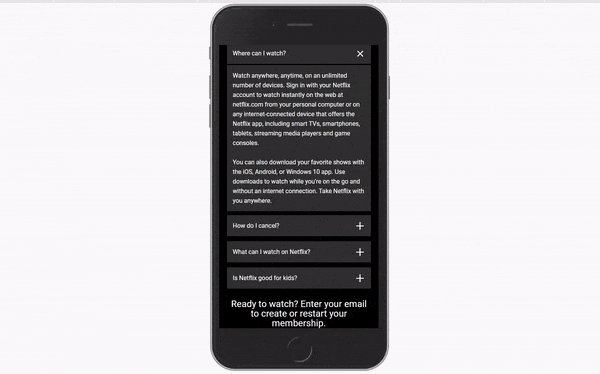
 넷플릭스 FAQ with jQuery
넷플릭스 FAQ with jQuery[07] 실전 반응형 웹사이트-
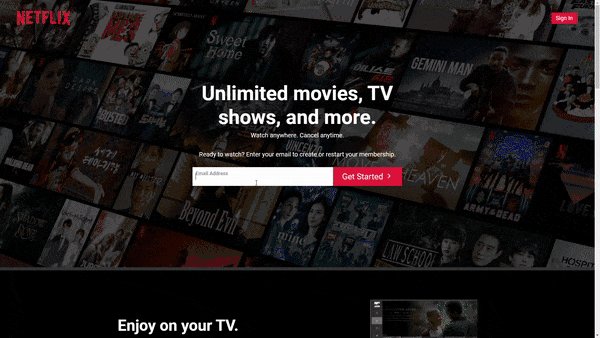
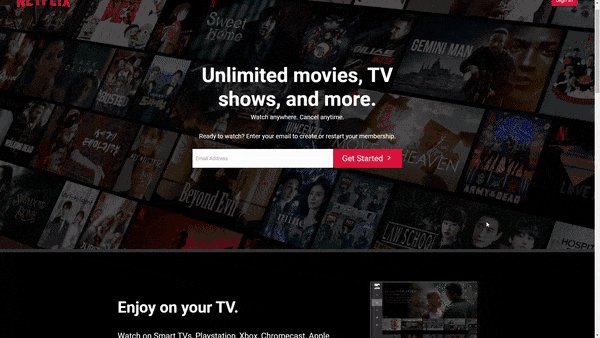
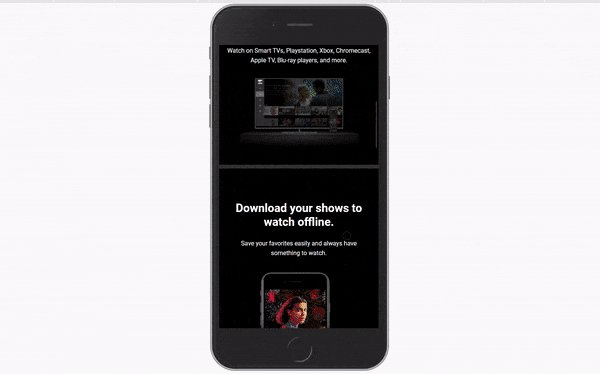
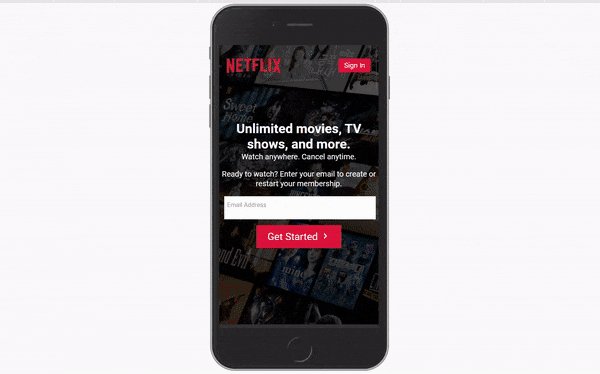
넷플릭스 공식사이트
 넷플릭스 공식사이트 PC ver.
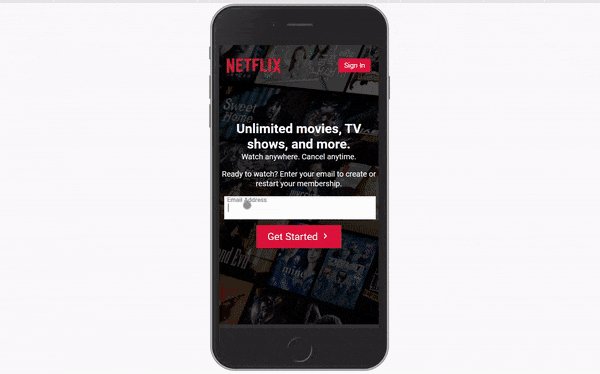
넷플릭스 공식사이트 PC ver. 넷플릭스 공식사이트 Mobile ver.
넷플릭스 공식사이트 Mobile ver.[08] 실전 반응형 웹사이트 -
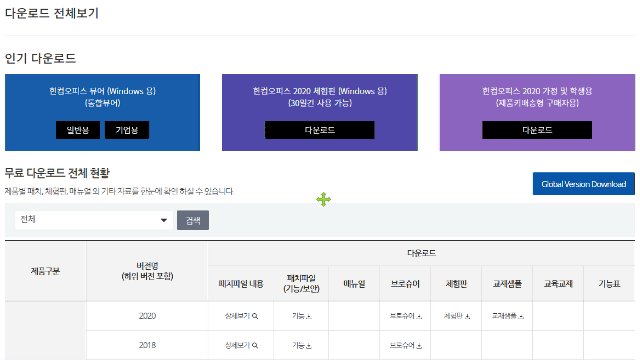
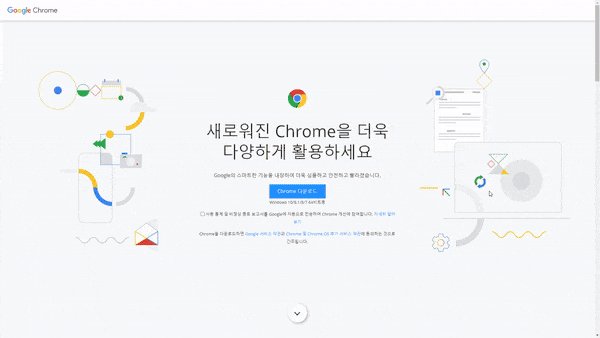
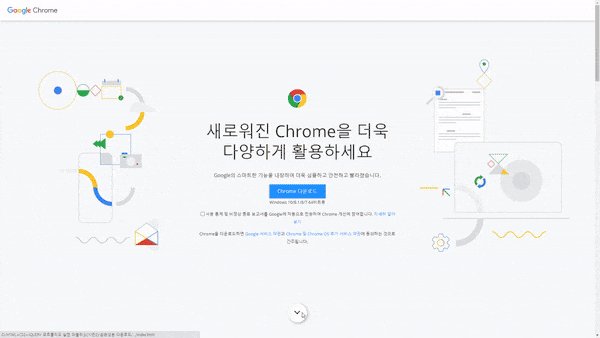
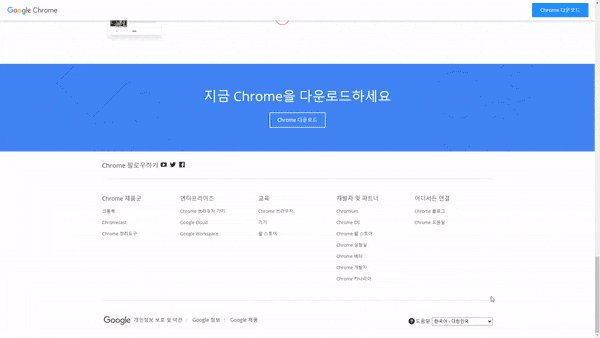
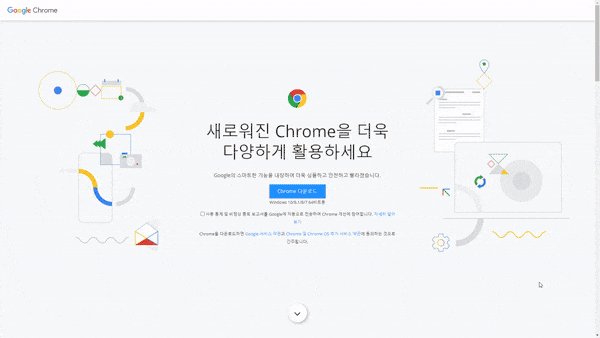
크롬 브라우저 다운로드
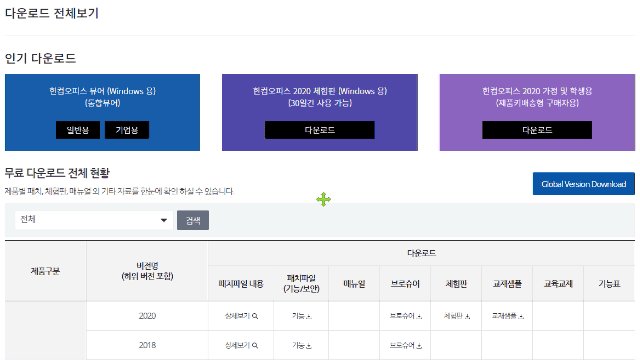
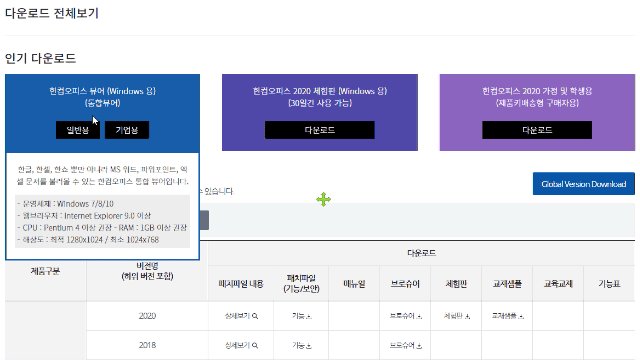
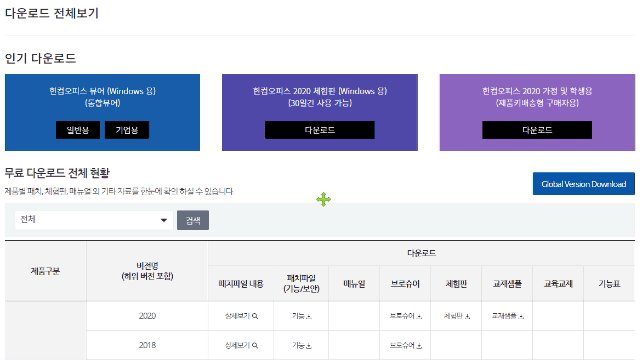
 크롬 브라우저 다운로드 공식사이트 PC ver.
크롬 브라우저 다운로드 공식사이트 PC ver. 크롬 브라우저 다운로드 공식사이트 Mobile ver.
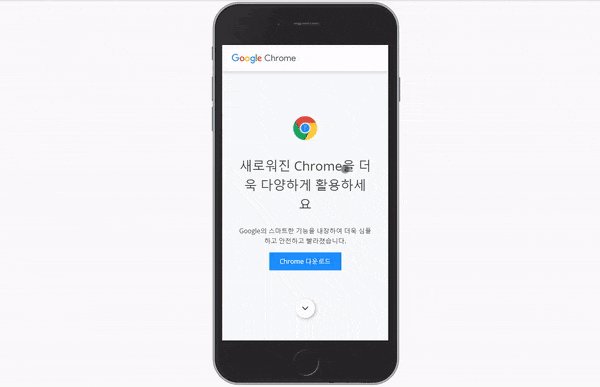
크롬 브라우저 다운로드 공식사이트 Mobile ver.Q) 블라켓(Brackets) 텍스트 에디터는 사용할 수 없나요?
이전 버전에서 Adobe에서 떨어지면서 익스텐션 설치도 안되고 문제가 많아서 블라켓(Brackets)를 더 이상 사용할 수 없는 상황이었습니다. 하지만 블라켓(Brackets) 텍스트 에디터 새로운 버전이 나오면서 모든 것이 정상적으로 작동되는 블라켓(Brackets)가 되었습니다.
비주얼 스튜디오 코디와 함께 블라켓(Brackets)도 이제 다시 사용할 수 있습니다.
기존 버전은 설치 제거해주시고 공식사이트에서 새로운 버전(Version 2)을 다운로드 받아서 설치해주세요.
블라켓(Brackets) 공식사이트 : https://brackets.io/

Q) 강의에서 어떤 텍스트에디터를 사용하나요?
비주얼 스튜디오 코드(Visual Studio Code)로 제작된 강의입니다. 비주얼 스튜디오 코드는 사용제한이 없은 Free 프로그램입니다. 모든 강의 영상은 비주얼스튜디오코드 기준으로 설명하고 있습니다.
 비주얼 스튜디오 코드(Visual Studio Code) 다운로드 (클릭)
비주얼 스튜디오 코드(Visual Studio Code) 다운로드 (클릭)[참고하시면 좋습니다!] HTML+CSS+JS 포트폴리오 실전 퍼블리싱(시즌1) 무료영상
아래 영상은 HTML+CSS+JS 포트폴리오 실전 퍼블리싱(시즌1) 강좌 무료 영상입니다.
시즌1을 수강하지 않으셔도 들으시면서 학습하실 수 있습니다. 아래 강의 영상들은 시즌2에서 필요한 내용도 많이 있으니 꼭! 보시기 권해드립니다.
- 퍼블리싱의 모든 것! HTML 인라인 요소, 블록 요소, 인라인블록 요소
- CSS로 HTML 가로 배치하기(float, overflow, clear, inline-block)
- 제이쿼리(jQuery) 시작하기(폴더구조, 링크방법)
- 제이쿼리(jQuery) 필수 핵심이론(기본 구문 만들기, 선택자)
- 제이쿼리(jQuery) 필수 핵심이론(함수)
- 제이쿼리(jQuery) 필수 핵심이론(메서드)
- 제이쿼리(jQuery) 필수 핵심이론(효과 메서드 –slideDown, slideUp, fadeIn, fadeOut)
- 제이쿼리(jQuery) 필수 핵심이론(클래스 제어 메서드 – addClass, removeClass, toggleClass)
- 제이쿼리(jQuery) 필수 핵심이론(요소탐색 메서드 – children, siblings)
- CSS 키프레임 애니메이션 활용한 실전 예제 제작 01(원형 크기 변경 로딩 애니메이션)
- CSS 키프레임 애니메이션 활용한 실전 예제 제작 02(사각형 좌표 변경 로딩 애니메이션)
- CSS 키프레임 애니메이션 활용한 실전 퍼블리싱 03(더블 보더 레디어스 애니메이션)
- 가상클래스 hover를 제대로 이해하는 기본형 드롭다운 네비게이션
- 가상클래스 before after 가상클래스 활용한 실전 퍼블리싱 01(before after 기본 사용법)
- 퍼블리셔라로서 꼭! 알아야 하는 자바스크립트, 변수(var)와 조건문(if) - 20세 성인 체크
- 웹 퍼블리셔를 위한 크롬 확장 프로그램 추천(1탄)
- 웹 퍼블리셔를 위한 크롬 확장 프로그램 추천(2탄)
- a태그 앵커 만들고 2가지 방식으로 Smooth Scrolling 하기(제이쿼리 플러그인, CSS 속성)
- 퍼블리싱 강사가 강의를 잘하는지 못하는지 구분하기(display속성의 이해도)
- 상대적인 폰트 크기 em 단위와 rem 단위 이해하기
- 부모요소의 값을 상속하는 inherit 이해하기
- CSS calc() 산술식(사칙연산)
- CSS에서 변수 var() 사용하기
- 가상클래스의 꽃(:before :after) 사용법
- 하드코딩으로 이미지맵(image map) 만들기
❤ 코딩웍스 수강생에게 온 퍼블리셔 합격 소식

▲ 국비지원 퍼블리싱 과정 저한테 4개월 반 정도 배운 학생인데, 취업했다고 카톡이 왔습니다.

▲ 코딩웍스 개인 포트폴리오 제작 오프라인 강의 수강생 면접 취업 결과 카톡을 받았습니다.(2023.4.24)
❤ 코딩웍스 수강생께서 퍼블리셔 취업 후 보내 주신 이메일
선생님 안녕하세요 :)
선생님 인프런 강의 듣던 학생 김O정입니다.
이번 여름 개인포트폴리오 관련해서 조언 얻고자 이메일 보냈던 학생입니다.
기억나실련지요?ㅎㅎ
다름이 아니라,
선생님께 조언 얻었던 포트폴리오로 퍼블리셔 취업 성공했다는 소식을 전하고자 메일 보내요!
심지어!!
사람인에 올려둔 포트폴리오를 보고 회사쪽에서 먼저 연락이 왔고, 줌으로 면접을 보고 합격했습니다!
회사쪽에선 희망연봉을 맞춰줬고 디자인, 개발 업무를 하지 않는 정말 퍼블리셔! 업무만 할 수 있는 회사에 들어오게 되었습니다.
경력직 퍼블리셔를 구하는 회사였는데, 신입인 저에게 연락이 와서 왜 저에게 연락을 주셨냐고 물어보니
다른 사람들 포트폴리오도 엄청 많이 봤는데, 제 포트폴리오에서 본 "기능정의서"가 눈에 띄어서 연락을 주셨다고합니다
이게 다 선생님의 강의 덕분이라고 생각합니다.
선생님 강의를 듣지않았다면 저 역시 그냥 평범한 포트폴리오가 되었을텐데 선생님께서 말씀해주신 꿀팁들로 취업에 성공 할 수 있었습니다!
비록 실제로 뵌적은 없지만,
포트폴리오를 만드는 내내 선생님 강의 보면서 엄청 의지하고 믿고 열심히 만들었습니다!
학원에서 긴 시간 수업을 들으면서 쌓았던 실력보다 선생님 강의를 듣고 포트폴리오를 만든 3달동안 실력이 엄청 상승했다는게 느껴집니다
간절히 원했고,
선생님이 말씀해주신대로 믿고 했더니 정말 좋은 결과가 나왔습니다.
정말 감사드립니다!
코로나 조심하시구요
또 좋은 강의로 만나고싶습니다 :)
선생님 안녕하세요~ 인프런 수강생 OOO이에요~ 메일 주소는 다른 수강생 답변보고 알았습니다..ㅎㅎ
감사 인사 전해드리려구요 ㅎㅎ
지금까지 선생님 강의 수강하고 2주 정도 이력서 내보면서 고생 좀 했는데요..
회사 한 곳 면접 합격하여 출근하기로 했습니다.. 정말 감사드립니다..ㅠㅠ
사실 제가 나이가 32살이라 걱정이 많았습니다 이력서를 많이 넣었는데 연락도 잘 안오고..
근데 이 회사 인사담당자가 본인은 학원 출신은 안좋아한다고 하더라구요 ㅎㅎ
제가 입사하기로 한 회사는 작지만 개발자도 있고 웹디자이너도 있습니다.
3개월동안 교육시키고 실무에 투입하는 식이더라구요.
거리도 좀 있고 연봉도 낮긴하지만.. 열심히 배워서 연봉을 올려보려구요~ ㅎㅎ
그 동안 정말 감사했습니다. 질문 답변도 잘해주시고 이렇게 온라인으로 강의를 들어서 취업이 되니까 너무 신기하네요..
앞으로도 선생님 강의 들으면서 실력 더 키우면서 공부하겠습니다. 화이팅~!
🙋🏻♂️ 질문하시기 전에 꼭! 읽어주세요~!!
학습하시면서 궁금하신 사항이 있으시면 질문해주세요. 질문 주실 때는 안되는 내용과 코드 그리고 브라우저 결과 화면 캡쳐를 올려주셔야 합니다. 코드의 경우 HTML, CSS, JS 코드 모두 올려주셔야 정확한 답변을 드릴 수 있습니다.
질문글에 코드 없이 글로만 문제를 설명하시면 정말 간단한게 아니라면 정확한 답변을 드리기 어렵습니다. 그럼 제가 'HTML, CSS, JS 코드와 브라우저 캡쳐를 올려주세요~' 라고 다시 답변을 달 수 밖에 없고 결국 해결책을 얻는데 번거롭고 시간이 더 걸립니다.
▲ 해당 강의 커뮤니티의 자주묻는 질무 보기를 먼저 확인해주세요~
⚡ 효과적인 학습을 위해 꼭! 코딩웍스 퍼블리싱 유튜브를 참고해주세요.
코딩웍스 퍼블리싱 유튜브 채널에서 이론 영상 강의와 병행하시기 바랍니다. 물론 모든 이론 영상이 유튜브 채널에 있는건 아니지만 중요한 이론 영상은 거의 다 있습니다. 영상이 많으니까 영상을 찾는 방법은 아래 예시처럼 검색하시는게 좋습니다.
코딩웍스 퍼블리싱 유튜브 채널 : https://www.youtube.com/codingworks
커리큘럼
섹션 0. 시즌2 - 강의소개 및 완성본 미리보기 & 제작노트
- [소개영상] 완성본 미리보기 및 제작노트
섹션 1. 비주얼 스튜디오 코드(Visual Studio Code) 사용법 및 필수 익스텐션
- 비주얼 스튜디오 코드(Visual Studio Code) 사용법 및 환경설정
- 비주얼 스튜디오 코드(Visual Studio Code)에서 에밋(Emmet) 사용법
- 비주얼 스튜디오 코드에서 CSS 수정할 때 위로 올라가는 Full Reload 방지
- 비주얼 스튜디오 코드 필수 세팅, 단축키 변경, 필수 Extension 설치(PDF)
섹션 2. [필수이론] 퍼블리싱 실전예제 제작을 위한 이론 및 팁(Tip)
- 플렉스(Flex) 속성으로 자유롭게 자식요소 정렬하기
- 비디오 백그라운드 섹션(Flex 레이아웃)
- 앵커(anchor) 만들고 부드럽게 스크롤해서 찾아가기(플러그인, CSS 속성)
- 반응형 웹 제작을 위한 미디어 쿼리(Media Query)
- 폰트 아이콘 사용법(FontAwesome 4.7)
- 폰트 아이콘 사용법(XEICON)
- 웹 폰트 사용법(구글 웹 폰트, 눈누 한글 웹 폰트)
- 서버에 업로드 전 필수적인 이미지 용량 최적화(Image Optimize)
- body 안에 또 다른 html 불러오는 iframe 활용하기
- filter 속성으로 이미지 색상을 자유자재로 변경하기
- object-fit과 object-position으로 img를 배경처럼 사용하기
- 탭 메뉴 제작을 위한 input 속성선택자, 인접선택자, 형제선택자
- 인라인 자바스크립트 활용하기(onclick 자바스크립트 이벤트)
섹션 3. 시즌2 - CSS 버튼 & 네비게이션
- CSS 버튼 & 네비게이션 - 3타입 상단 네비게이션
- CSS 버튼 & 네비게이션 - 드롭다운 네비게이션(CSS+JQUERY)
섹션 4. 시즌2 - CSS 키프레임 애니메이션
- CSS 애니메이션 - 폰트 아이콘 텍스트쉐도우 filter Animation
- CSS 애니메이션 - 아시아나 항공 로딩
- CSS 애니메이션 - 써클 로딩(1)
- CSS 애니메이션 - 써클 로딩(2)
섹션 5. 시즌2 - CSS 호버이펙트
- CSS 호버이펙트 - 아웃라인 텍스트
- CSS 호버이펙트 - 툴팁(Tooltip) 만들기(기본형)
- CSS 호버이펙트 - 툴팁(Tooltip) 만들기(응용형)
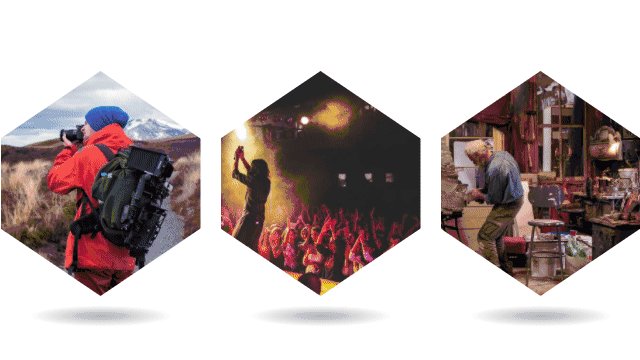
- CSS 호버이펙트 - 클립패쓰(Clip-path) 이미지 오버레이
섹션 6. 시즌2 - CSS 섹션 UI 디자인
- CSS 섹션 UI 디자인 - 폰트어썸 UI
- CSS 섹션 UI 디자인 - 예쁜 표(table) 디자인
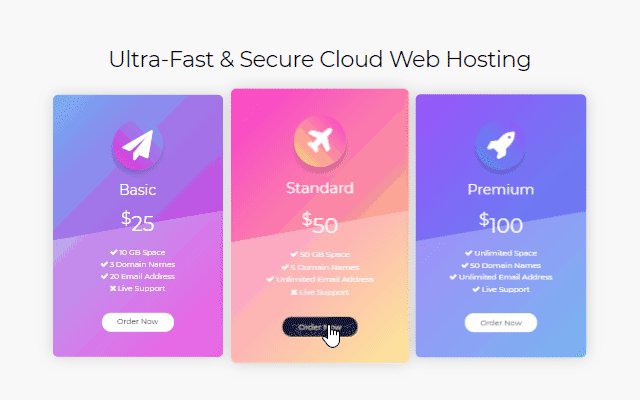
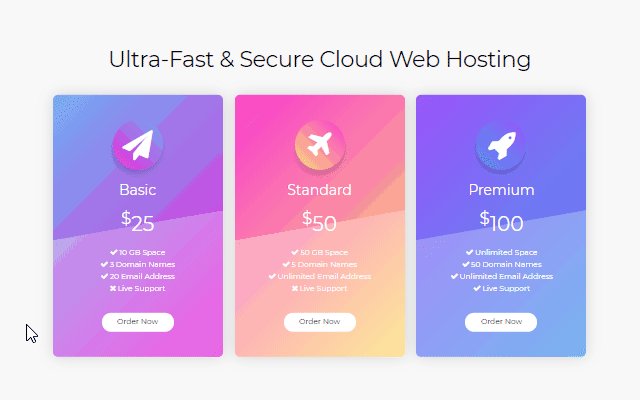
- CSS 섹션 UI 디자인 - 폰트어썸 그라디언트 서비스 가격표
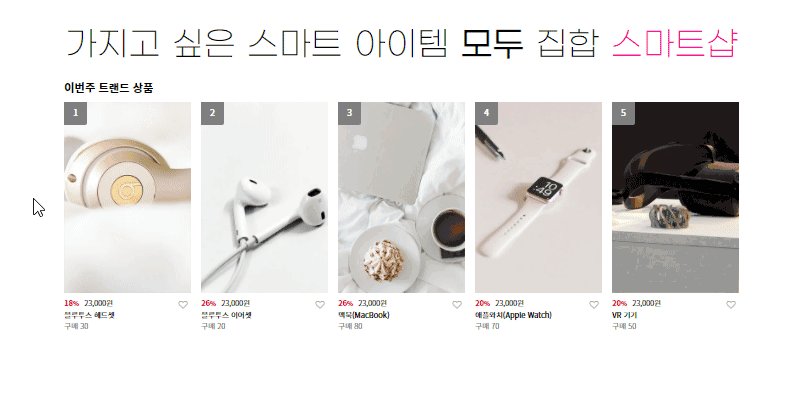
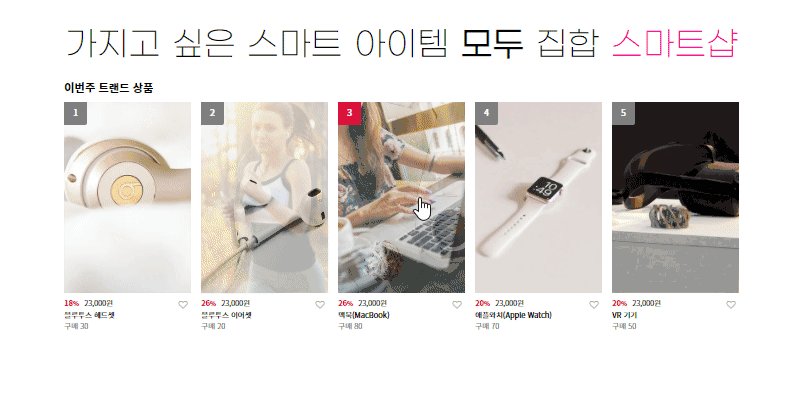
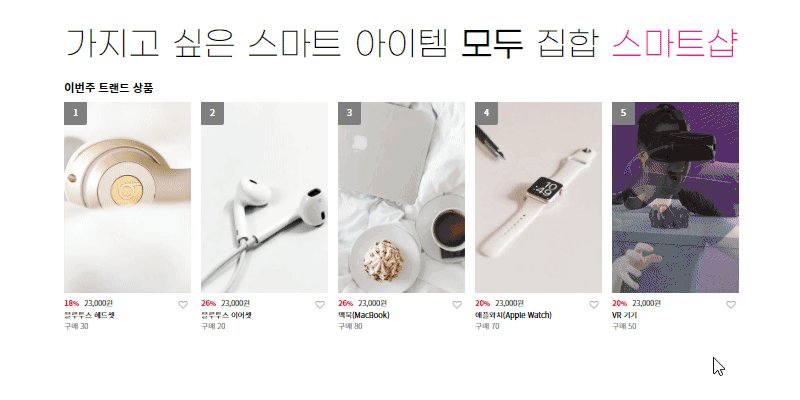
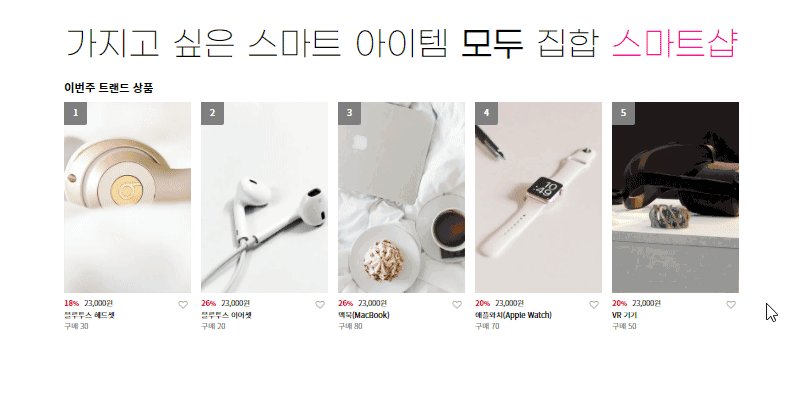
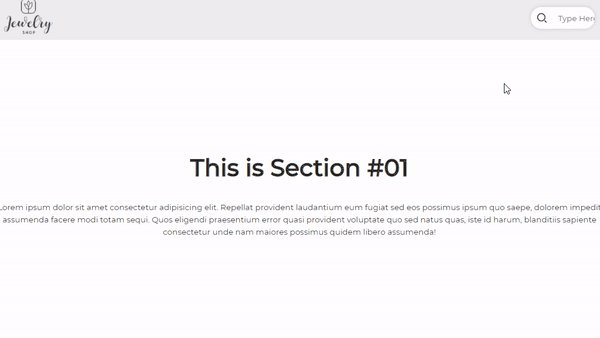
- CSS 섹션 UI 디자인 - 스마트 아이템 쇼핑몰
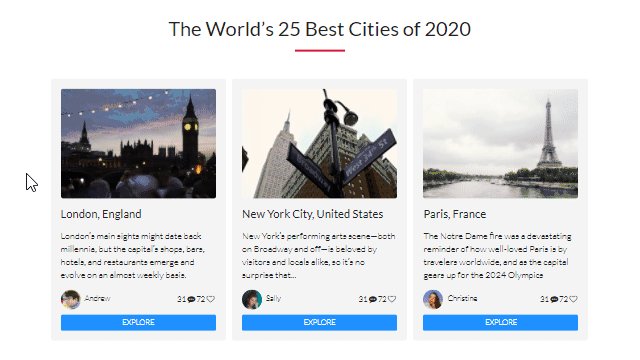
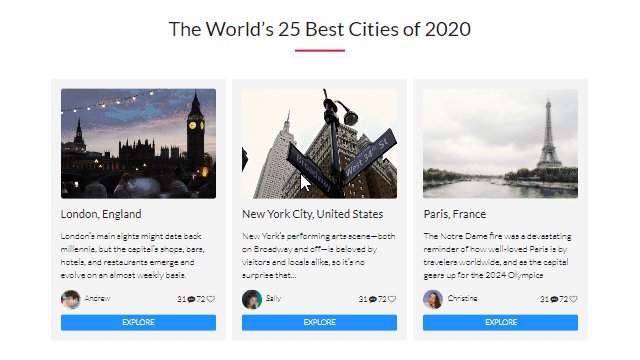
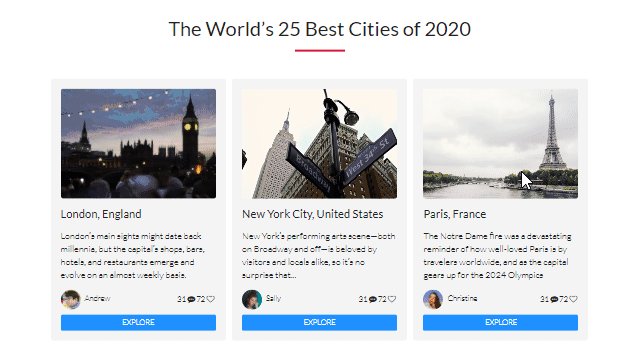
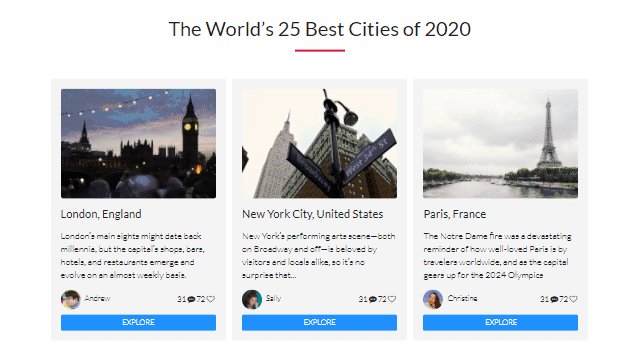
- CSS 섹션 UI 디자인 - Flex Grid 카드 UI(World Best Cities)
- CSS 섹션 UI 디자인 - 개인 프로필 카드(다크모드)
- CSS 섹션 UI 디자인 - 커스텀 체크박스 로그인 폼
섹션 7. 시즌2 - 웹사이트 프로토타입(Web Site Prototype) 제작
- WebSite Prototype - 네이버 반응형 회원가입 폼
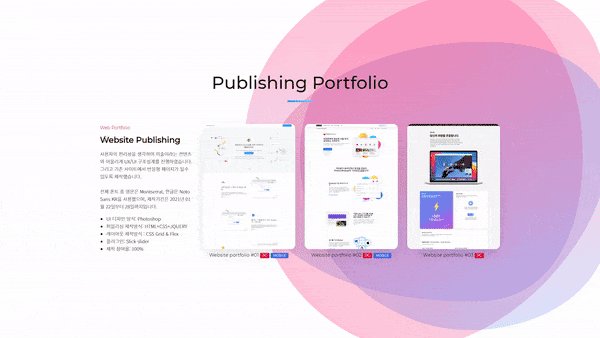
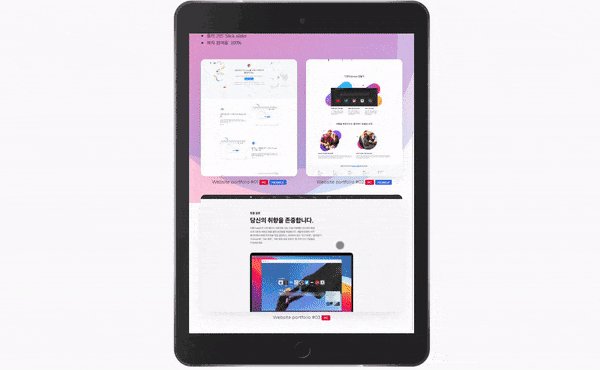
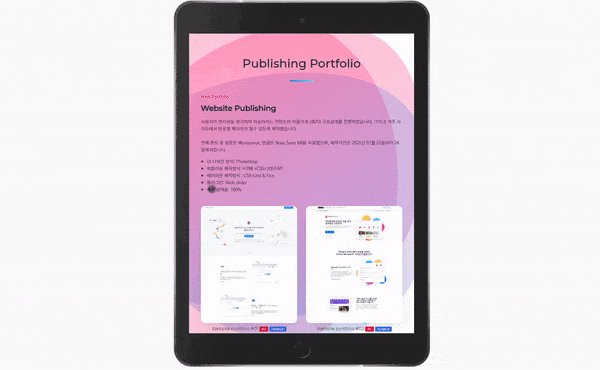
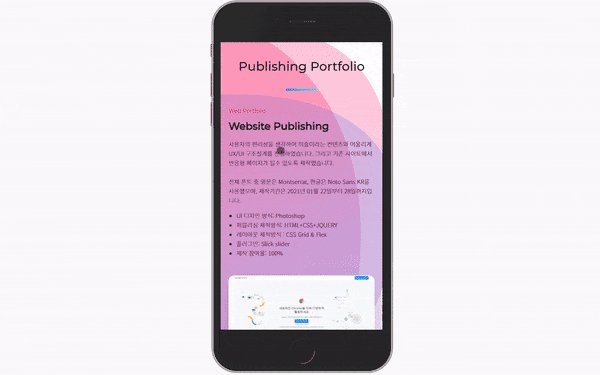
- WebSite Prototype - 풀스크린 네비게이션 반응형 포트폴리오 with jQuery
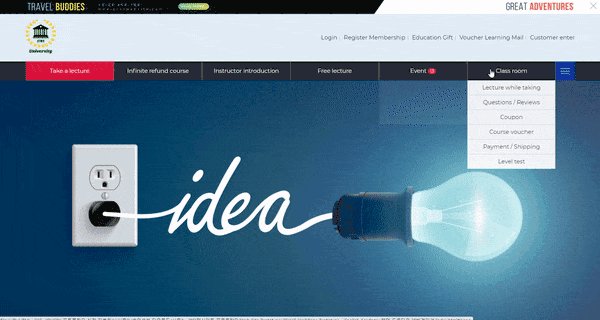
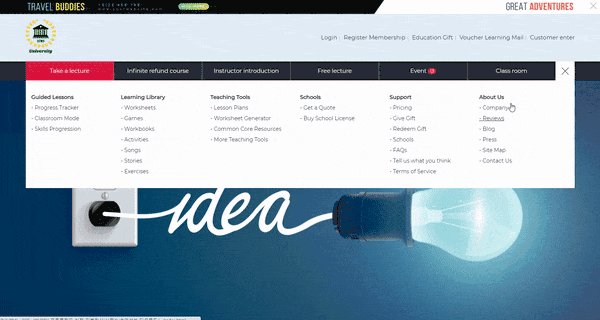
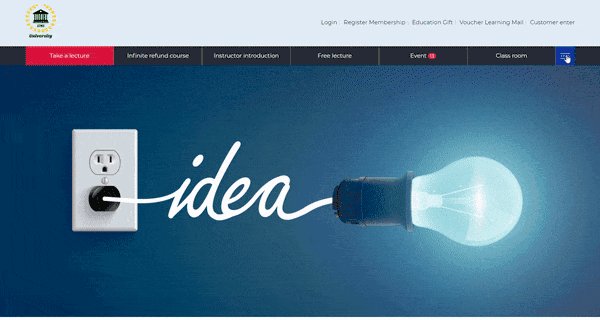
- WebSite Prototype - English Academy 헤더 드롭다운 네비게이션
- WebSite Prototype - 포트폴리오 CSS Grid 레이아웃(반응형)
섹션 8. 자바스크립트 & 제이쿼리(JavaScript, jQuery) 실전 예제
- 제이쿼리 vs 자바스크립트의 차이, 바닐라 자바스크립트란?
- 제이쿼리 반응형 애니메이션 모달
- JavaScript & jQuery - 제이쿼리 Front Back 트랜지션 화면전환
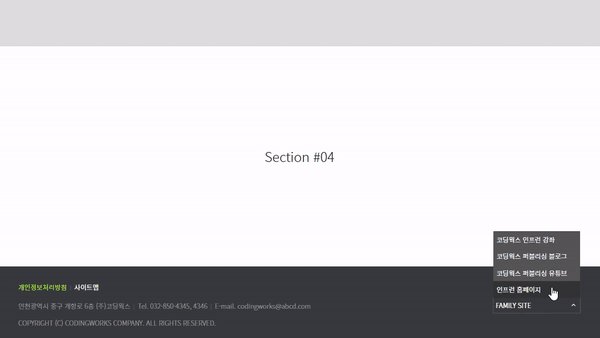
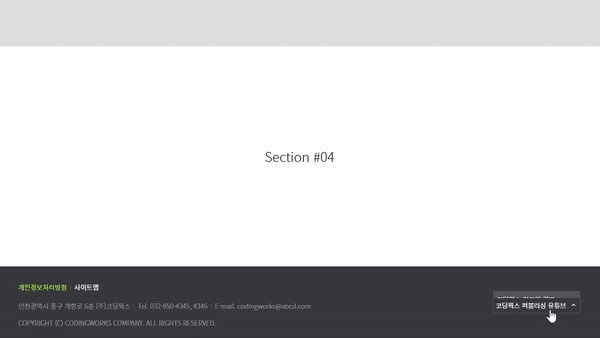
- JavaScript & jQuery - 푸터 패밀리사이트 셀렉트 커스텀 스타일
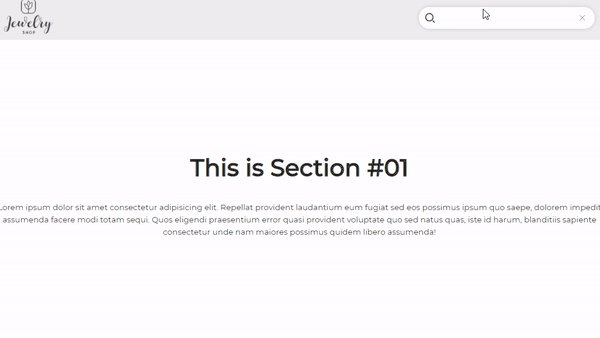
- JavaScript & jQuery - 검색창 확장하기
- JavaScript & jQuery - 넷플릭스-FAQ with jQuery
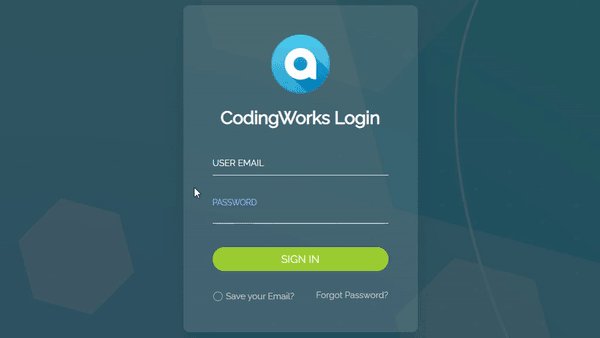
- JavaScript & jQuery - 유효성 체크 애니메이션 로그인폼
- JavaScript & jQuery - 사운드 재생 제어하기
섹션 9. 시즌2 - 실전 반응형 웹사이트 - 넷플릭스 공식사이트
- 실전 반응형 웹사이트 - 넷플릭스 공식사이트(1) - 제작노트 및 필수사항
- 실전 반응형 웹사이트 - 넷플릭스 공식사이트(2) - 기본구조만들기
- 실전 반응형 웹사이트 - 넷플릭스 공식사이트(3) - Header & Welcome
- 실전 반응형 웹사이트 - 넷플릭스 공식사이트(4) - 동일한 형식의 4개 섹션
- 실전 반응형 웹사이트 - 넷플릭스 공식사이트(5) - FAQ Section
- 실전 반응형 웹사이트 - 넷플릭스 공식사이트(6) - Footer
- 실전 반응형 웹사이트 - 넷플릭스 공식사이트(7) - Login Modal
- 실전 반응형 웹사이트 - 넷플릭스 공식사이트(8) - 모바일 변환작업
섹션 10. 시즌2 - 실전 반응형 웹사이트 - 크롬 브라우저 다운로드
- 실전 반응형 웹사이트 - 크롬 브라우저 다운로드(0) - 제작노트 및 필수사항
- 실전 반응형 웹사이트 - 크롬 브라우저 다운로드(1) - 기본구조-Header
- 실전 반응형 웹사이트 - 크롬 브라우저 다운로드(2) - Welcome Section
- 실전 반응형 웹사이트 - 크롬 브라우저 다운로드(3) - Feature Section
- 실전 반응형 웹사이트 - 크롬 브라우저 다운로드(4) - CallAction & Footer
- 실전 반응형 웹사이트 - 크롬 브라우저 다운로드(5) - Footer Copyright
- 실전 반응형 웹사이트 - 크롬 브라우저 다운로드(6) - 제이쿼리 상호작용
- 실전 반응형 웹사이트 - 크롬 브라우저 다운로드(7) - 모바일 레이아웃 변환(1)
- 실전 반응형 웹사이트 - 크롬 브라우저 다운로드(8) - 모바일 레이아웃 변환(2)
- 실전 반응형 웹사이트 - 크롬 브라우저 다운로드(9) - 모바일 레이아웃 변환(3)
섹션 11. 완성본 및 참고자료 다운로드
- [완성본 다운로드] 시즌2 - [01]CSS 버튼 & 네비게이션
- [완성본 다운로드] 시즌2 - [02]CSS 키프레임 애니메이션
- [완성본 다운로드] 시즌2 - [03]CSS 호버이펙트
- [완성본 다운로드] 시즌2 - [04]CSS 섹션 UI 디자인
- [완성본 다운로드] 시즌2 - [05]웹사이트 프로토타입(Web Site Prototype
- [완성본 다운로드] 시즌2 - [06]자바스크립트 & 제이쿼리(JavaScript, jQuery)
- [완성본 다운로드] 시즌2 - [07]실전 반응형 웹사이트 - 넷플릭스 공식사이트
- [완성본 다운로드] 시즌2 - [08]실전 반응형 웹사이트 - 크롬 브라우저 다운로드
scss, sass, flex, grid, html, css, html/css, website, 웹 퍼블리셔, 퍼블리셔 취업, 웹사이트, 코딩, coding, jquery, javascript, 제이쿼리, 자바스크립트, 레이아웃, 인터렉티브웹, interactive web, web design, 웹디자인, 포트폴리오, 퍼블리싱, 반응형 웹, 웹디자인기능사 실기시험, bootstrap, 부트스트랩, css frameworks, 프레임워크
이런 분들께
추천드려요!
학습 대상은
누구일까요?
웹 코딩을 어느 정도 알고 있는 분
중급 퍼블리싱 스킬을 높이고 싶은 퍼블리셔 & 개발자
웹 퍼블리셔로 취업 또는 이직을 희망하는 분
선수 지식,
필요할까요?
HTML, CSS, jQuery 기본
안녕하세요
코딩웍스(Coding Works)입니다.
12,115
명
수강생
700
개
수강평
2,081
개
답변
4.9
점
강의 평점
23
개
강의
■ [현재] 국비 퍼블리싱 & 프론트엔드 강사
■ [현재] 프리랜서 프론트엔드 퍼블리셔
■ [현재] HTML+CSS+JQUERY 퍼블리싱 유튜브 채널 '코딩웍스' 운영
■ 그린 컴퓨터 아카데미 웹 퍼블리싱 강사
■ 더조은 컴퓨터 아카데미 웹 퍼블리싱 강사
■ 이젠 컴퓨터 아카데미 웹 퍼블리싱 강사
■ 프론트엔드 퍼블리셔, 프론트엔드 퍼블리싱 전문강사
■ UI/UX 웹 디자인 포트폴리오 강의
■ 웹디자인 기능사 실기 자격증반 강의
■ 이지앤에듀프론트엔드 UI/UX 디자인 및 퍼블리싱
🌏코딩웍스 인프런 강의목록 - https://www.inflearn.com/users/@codingworks
🌏인프런 코딩웍스 강의 학습 순서(학습 로드맵) - https://www.inflearn.com/blogs/2351
🌏코딩웍스 인프런 퍼블리싱 블로그 - https://www.inflearn.com/users/@codingworks/blogs
🌏코딩웍스 퍼블리싱 유튜브 채널 - https://www.youtube.com/codingworks
🟣인프런 인포커스 코딩웍스 인터뷰 보기 : https://www.inflearn.com/pages/infocus-8-20230704