
웹 애니메이션을 위한 GSAP 가이드 Part.03
범쌤
웹 애니메이션의 꽃, 스크롤 애니메이션! GSAP을 보다 강력하게 사용할 수 있는 ScrollTrigger에 대해 학습합니다.
초급
scrolltrigger, gsap, 인터랙티브 웹


GSAP을 통해 인터랙티브 웹 개발에 한 단계 다가갈 수 있으며, 애니메이션을 보는 관점이 달라질 겁니다.

GSAP 사용방법
애니메이션의 이해
웹에 대한 이해
HTML 구조
GSAP Plugin
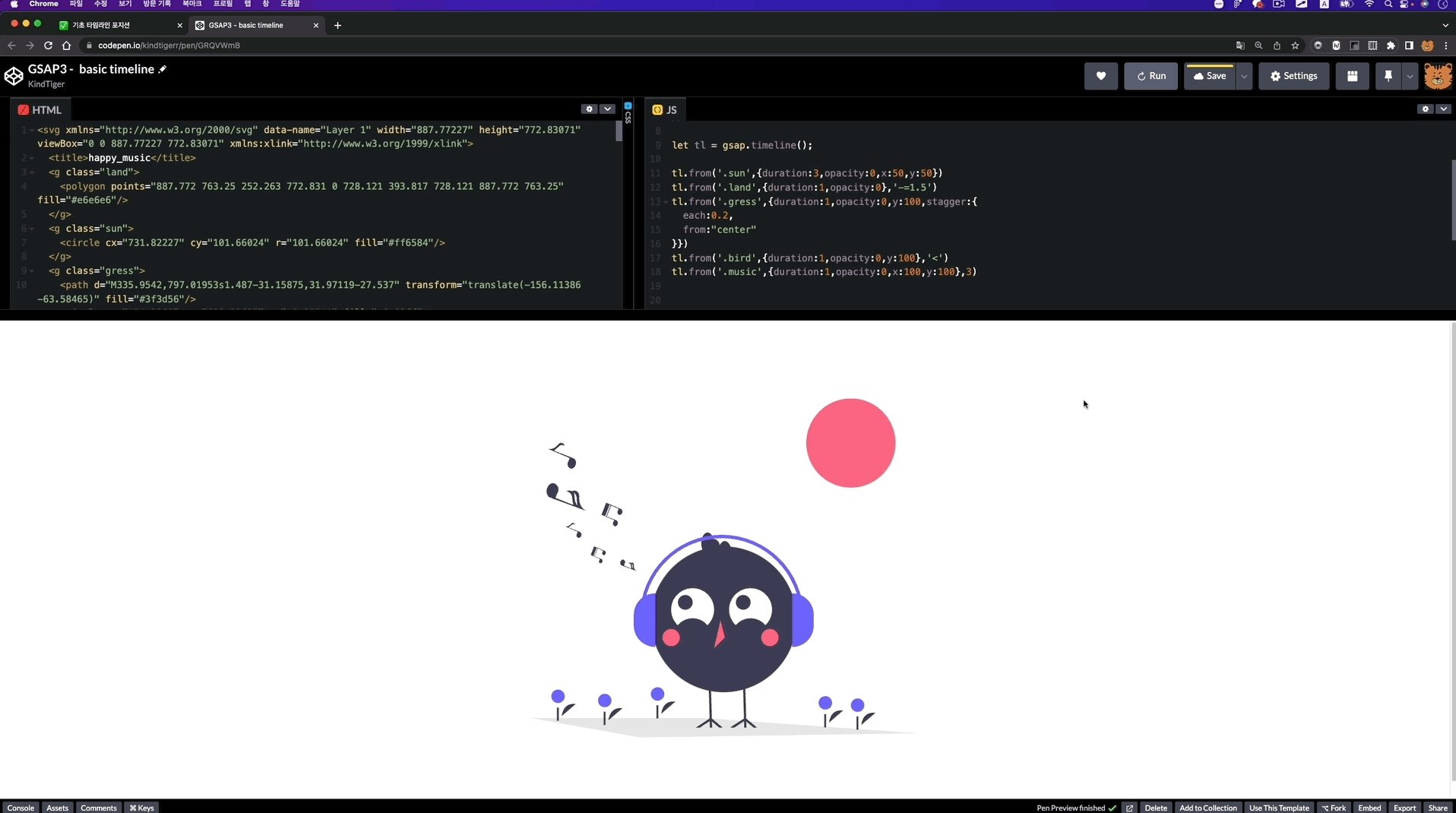
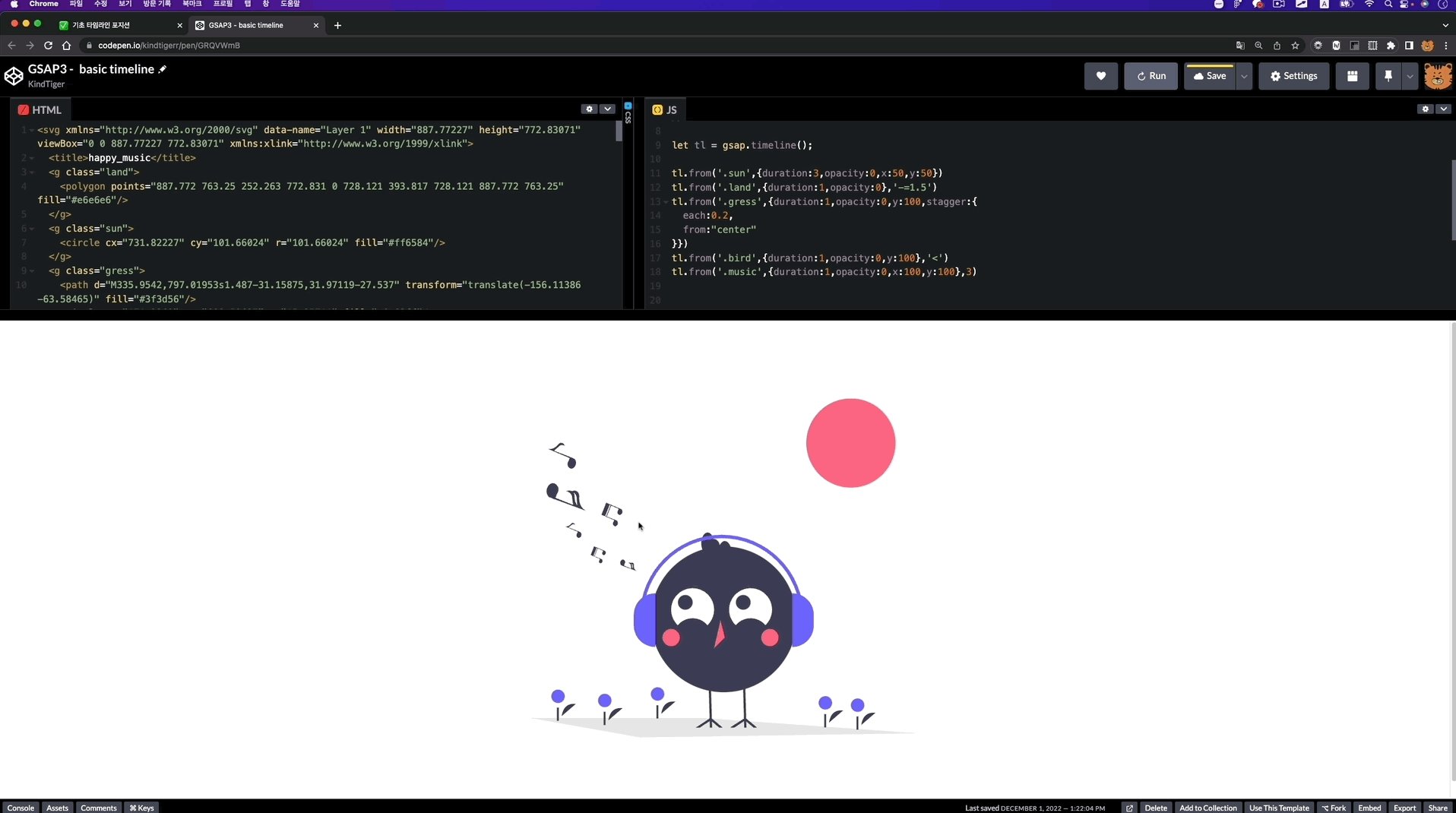
코어를 잡는 GSAP!
인터랙티브 웹, 훨씬 쉽고 편리하게 🌠
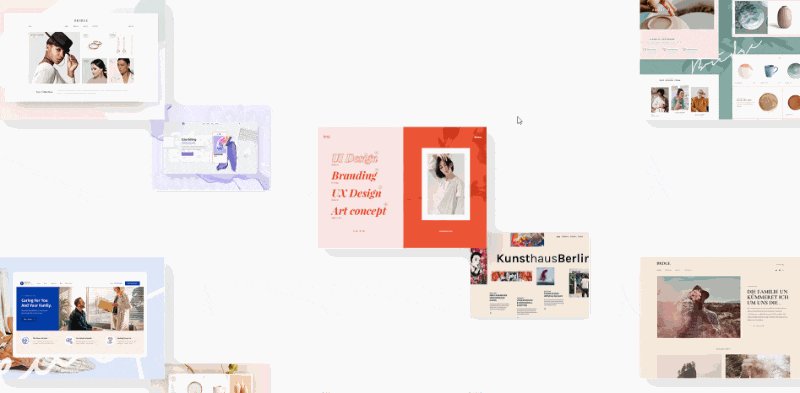
 GSAP을 사용해 만든 Bridge 클론 코딩 페이지입니다. (링크)
GSAP을 사용해 만든 Bridge 클론 코딩 페이지입니다. (링크)
인터랙티브 웹에 관심이 있나요? 자바스크립트를 이용해 멋진 웹 애니메이션을 구현해보고 싶나요? 디자인과 개발, 두 가지 재미 모두 놓칠 수 없나요? GSAP은 바로 그런 분들을 위한 획기적인 플랫폼입니다.
GreenSock에서 만든 GSAP은 프론트엔드 개발자, UI 디자이너 등이 자바스크립트로 쉽고 편리하게 애니메이션을 만들 수 있는 애니메이션 플랫폼입니다.
✅ 인터랙티브 웹에 관심이 있다면 OK!
✅ HTML, CSS & JavaScript를 쓸 줄 아는 누구나!

그런데... GSAP의 너무나도 강력한 매력에도 불구하고, 막상 GSAP을 쓰려고 마음먹기는 쉽지 않습니다.
바로 제대로 된 한글 문서나 학습 자료를 찾기가 어렵기 때문인데요.
하지만 동시에 GSAP은 사용자의 편의를 위해 다양한 기능들을 제공하고 있습니다.
때문에 핵심 기능만 제대로 익힌다면 누구나 쉽게 활용할 수 있게 됩니다.
이 강의를 통해 많은 분들이 GSAP과 인터랙티브 웹 개발의 매력에 푹 빠질 수 있기를 바랍니다!

기본을 튼튼하게
핵심 기능을 이해하기 쉽도록
파트별로 하나하나 나눠 설명합니다.
(Tween, Timeline, Keyframe...)

실습도 자신있게
강의를 마친 후 실습해볼 수 있는
환경과 과제를 제공합니다.
(노션 환경 문서 및 Timeline 자료)

초보자도 걱정없이
HTML/CSS + JS 기초만 알아도
충분히 학습할 수 있습니다.
(CSS, JS를 깊게 알면 더욱 좋습니다!)
💡 GSAP을 학습하고 나면? 애니메이션을 보는 관점이 바뀝니다!
예전에는 “와~ 예쁘다” 정도로만 보고 느꼈던 웹 애니메이션의 원리가 보입니다. 강의를 듣고 나면 똑같은 애니메이션을 보더라도 “어떤 메서드에 어떤 속성을 사용했고, 각자의 딜레이 시간은 몇 초정도겠구나”까지도 충분히 생각하고, 직접 구현할 수 있게 됩니다.

GSAP은 GreenSock에서 만든 애니메이션 플랫폼으로, JavaScript로 제어할 수 있는 모든 요소에 애니메이션을 적용할 수 있습니다. (CSS 속성, SVG, React, Canvas, Normal Object 등...) 또한 수많은 브라우저의 크로스브라우징을 지원하며, jQuery에 비해 최대 20배 빠른 성능을 제공합니다.

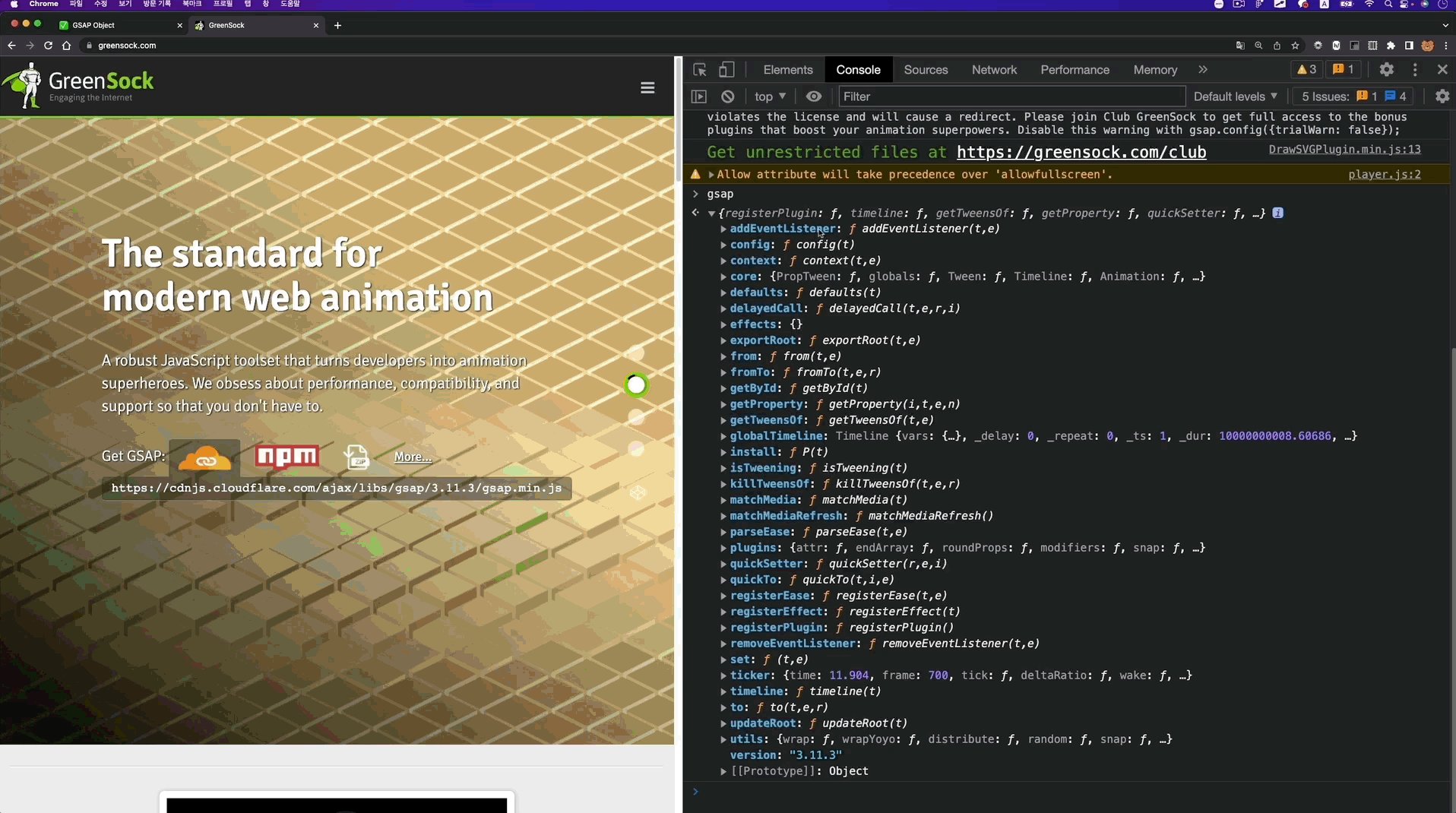
GSAP 객체가 가지고 있는 Property와 Method를 GreenSock 공식 문서를 직접 확인하면서 학습합니다.

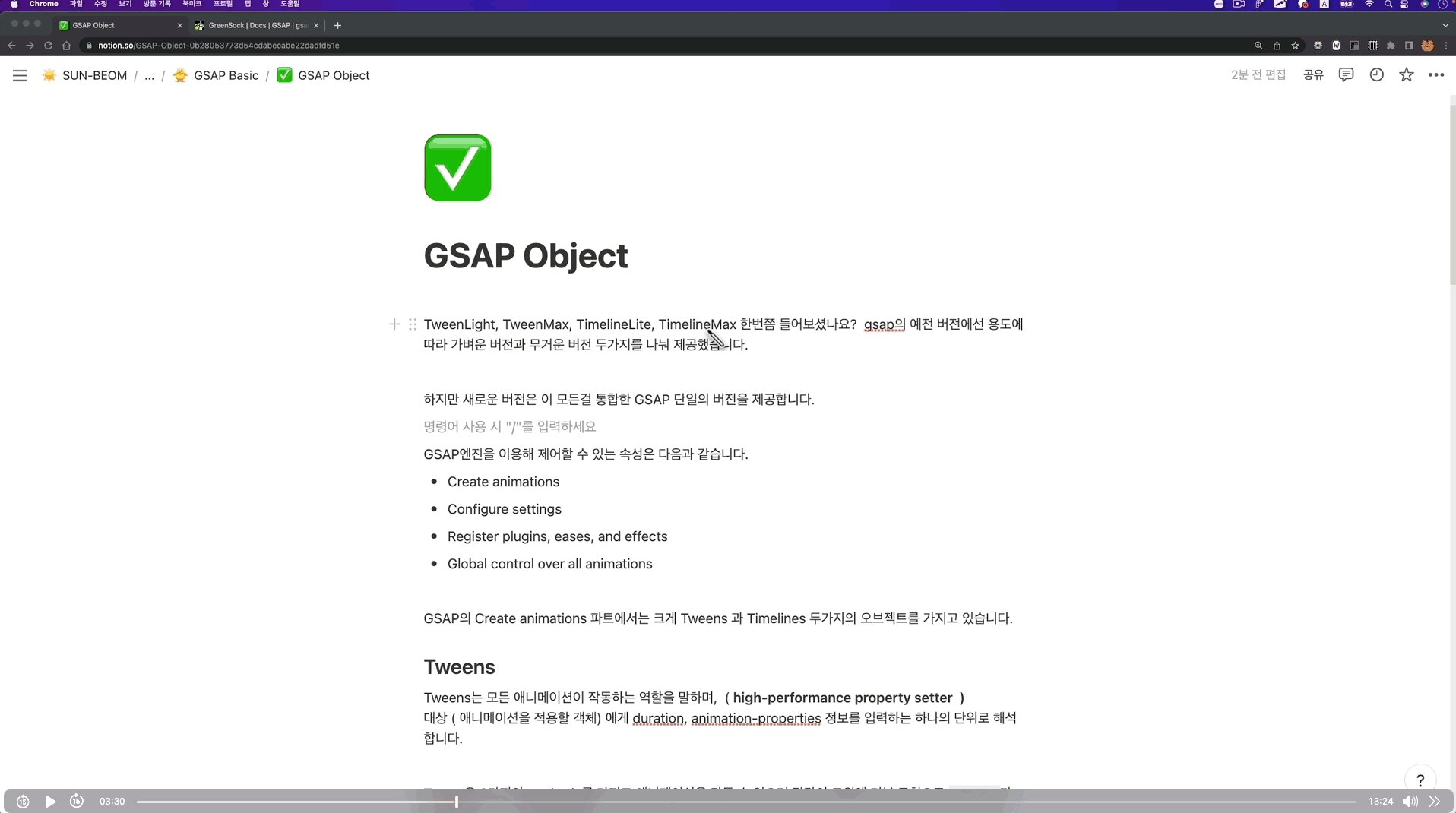
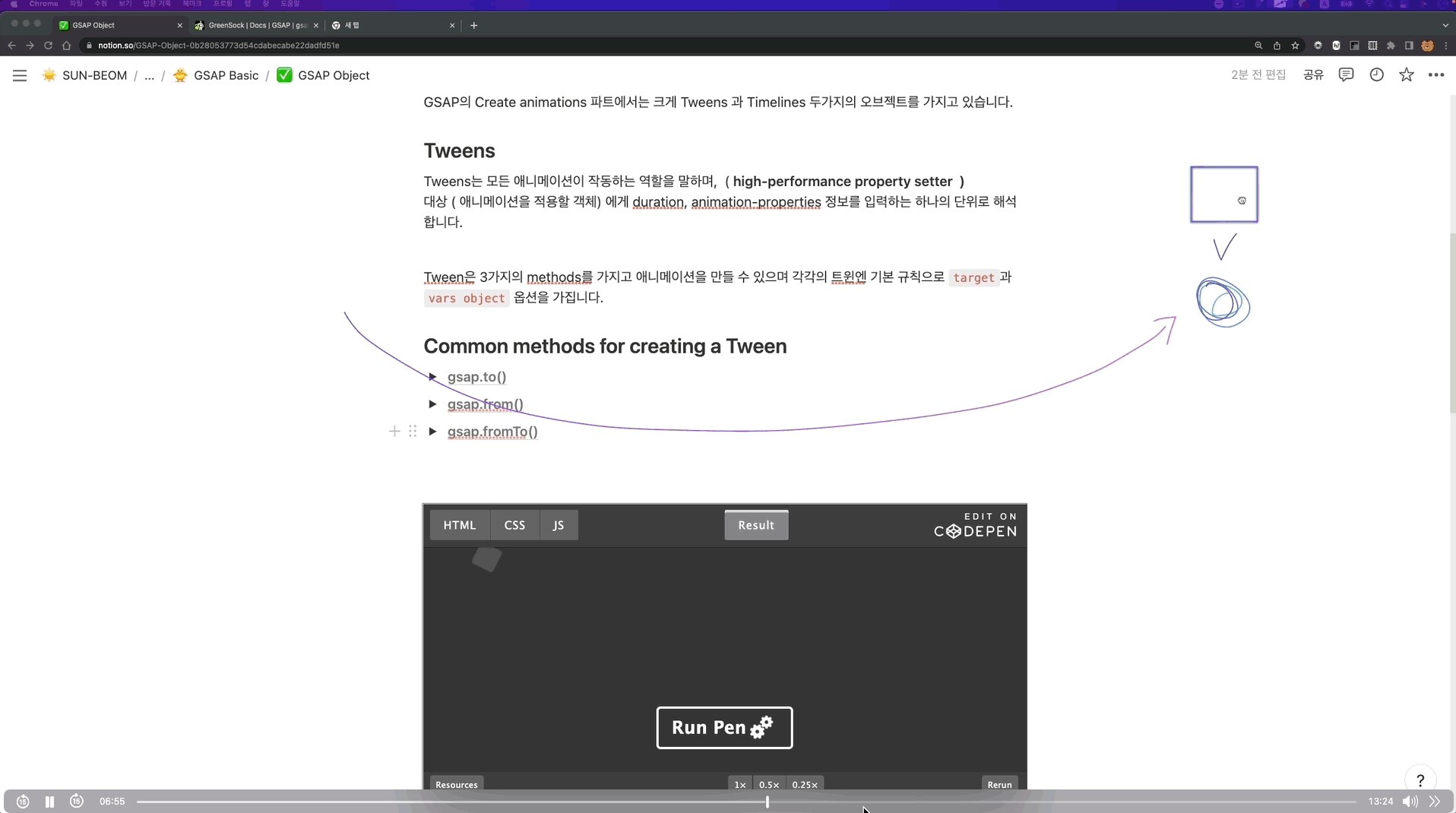
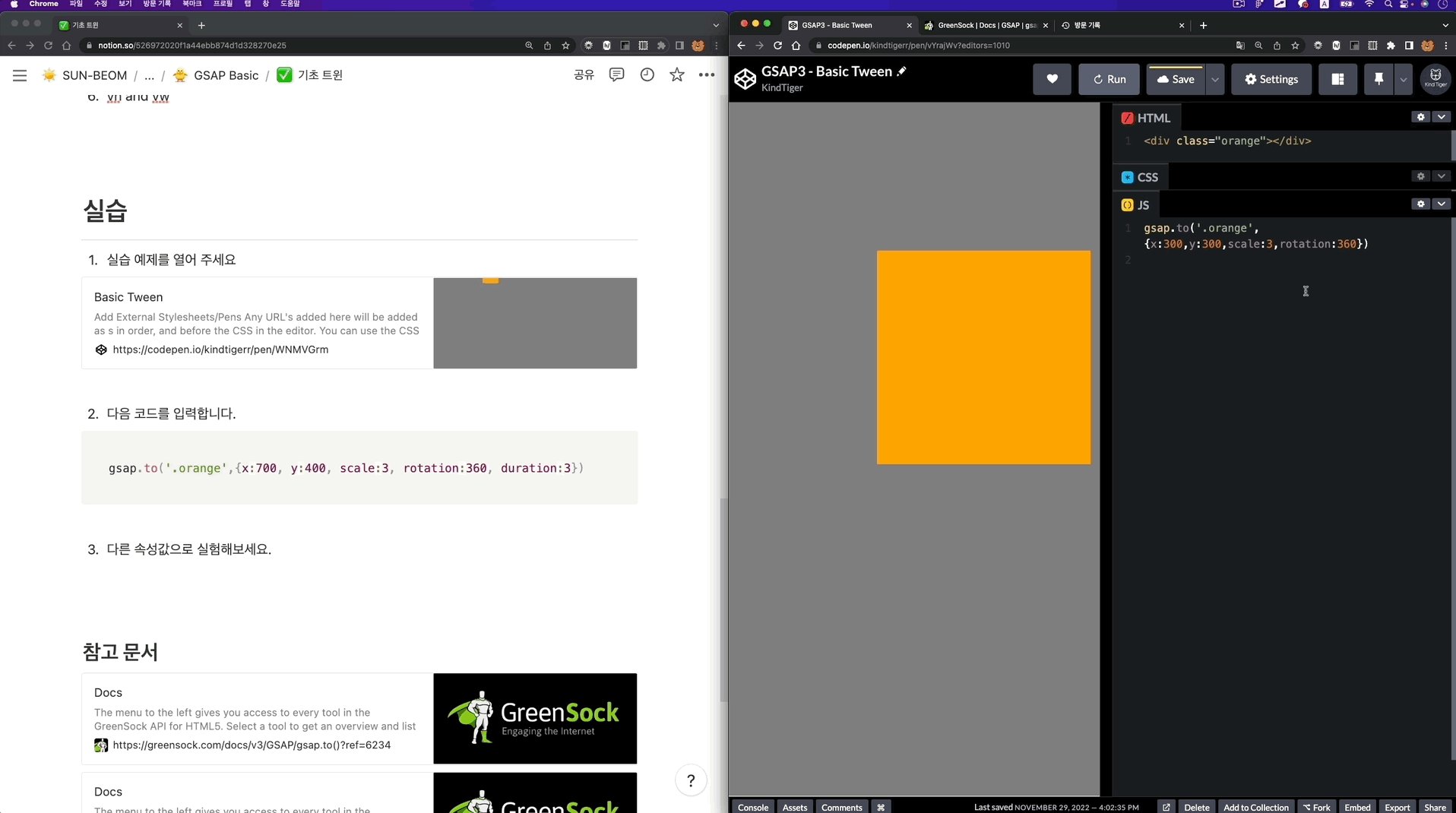
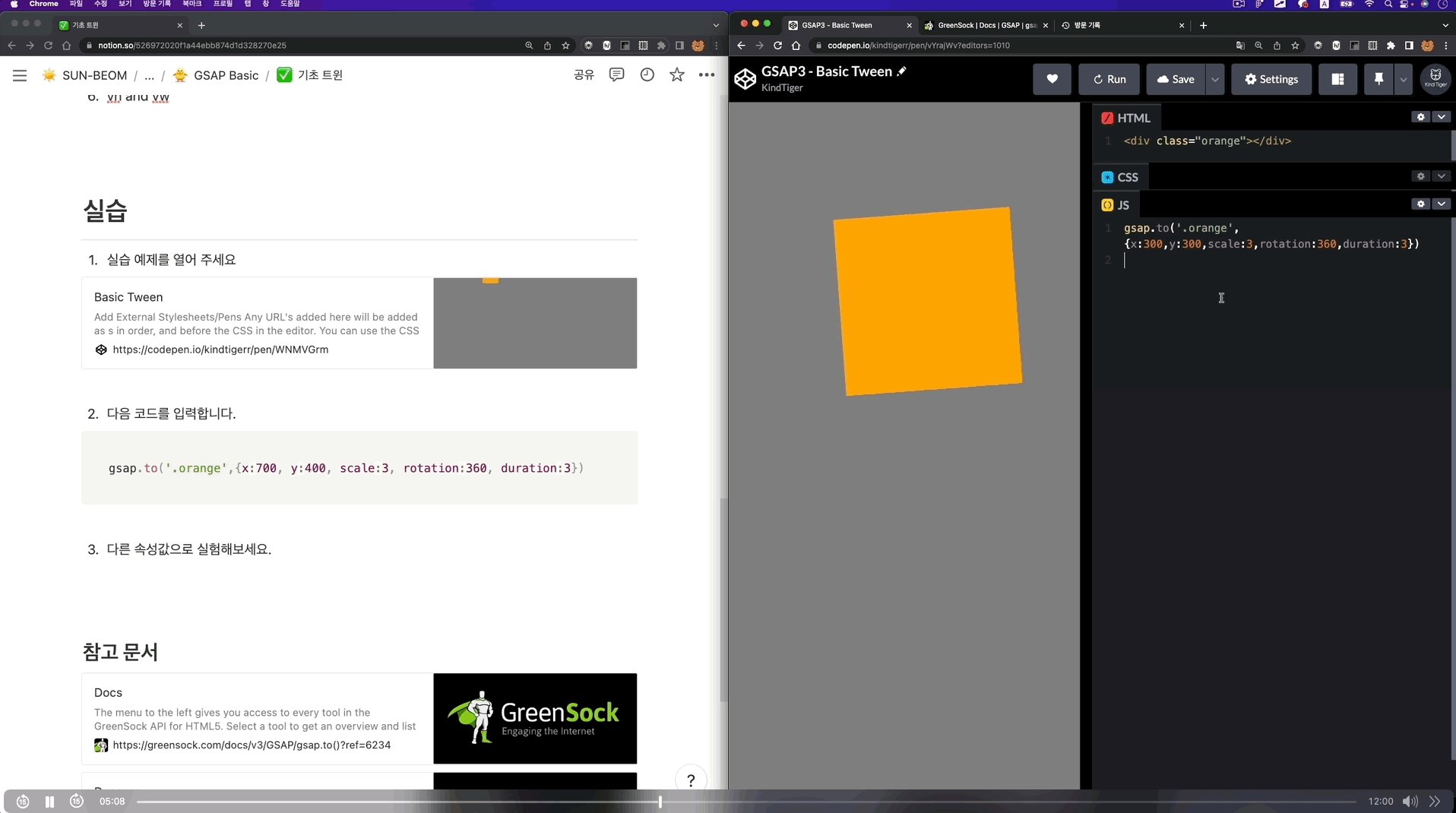
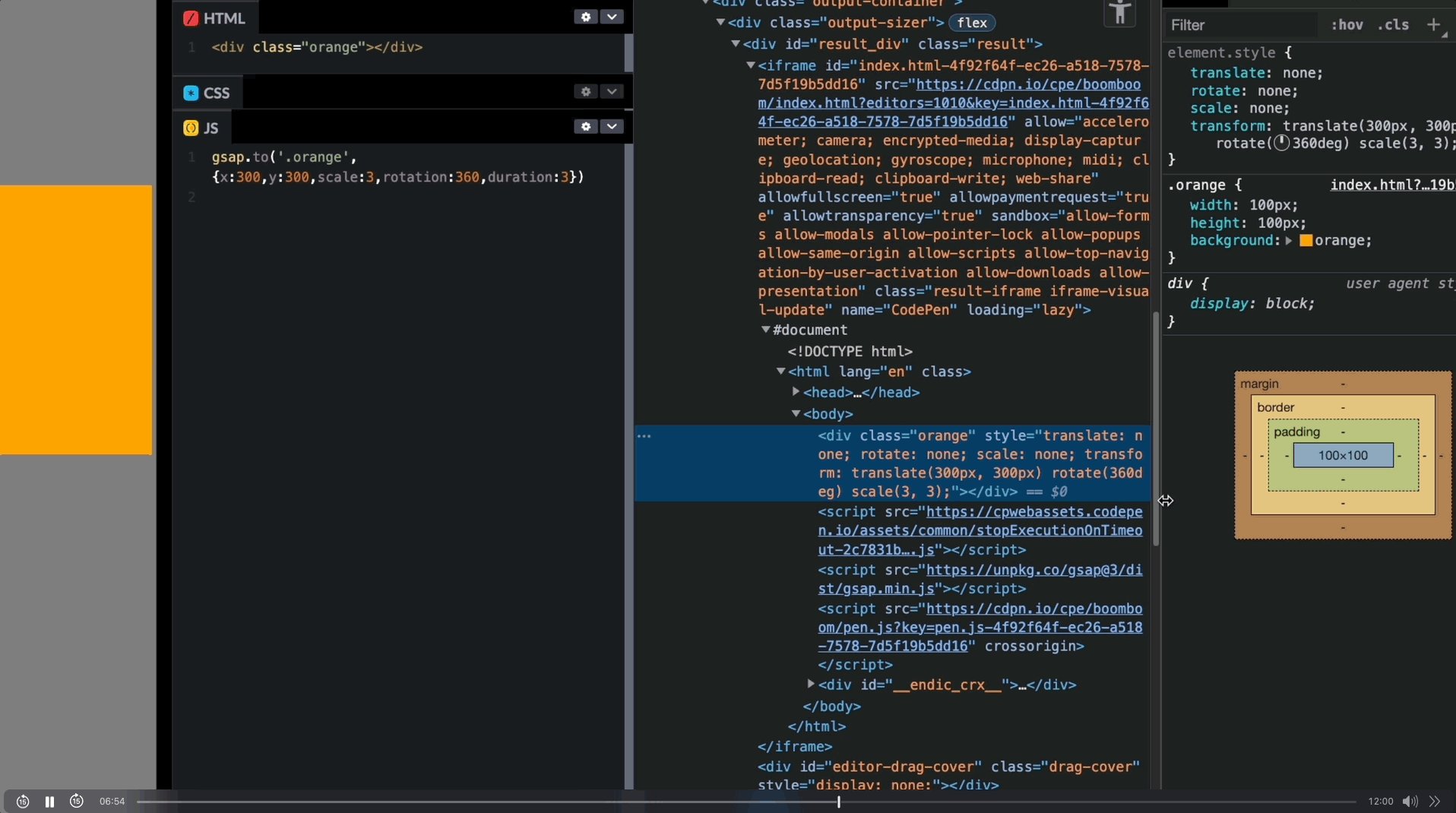
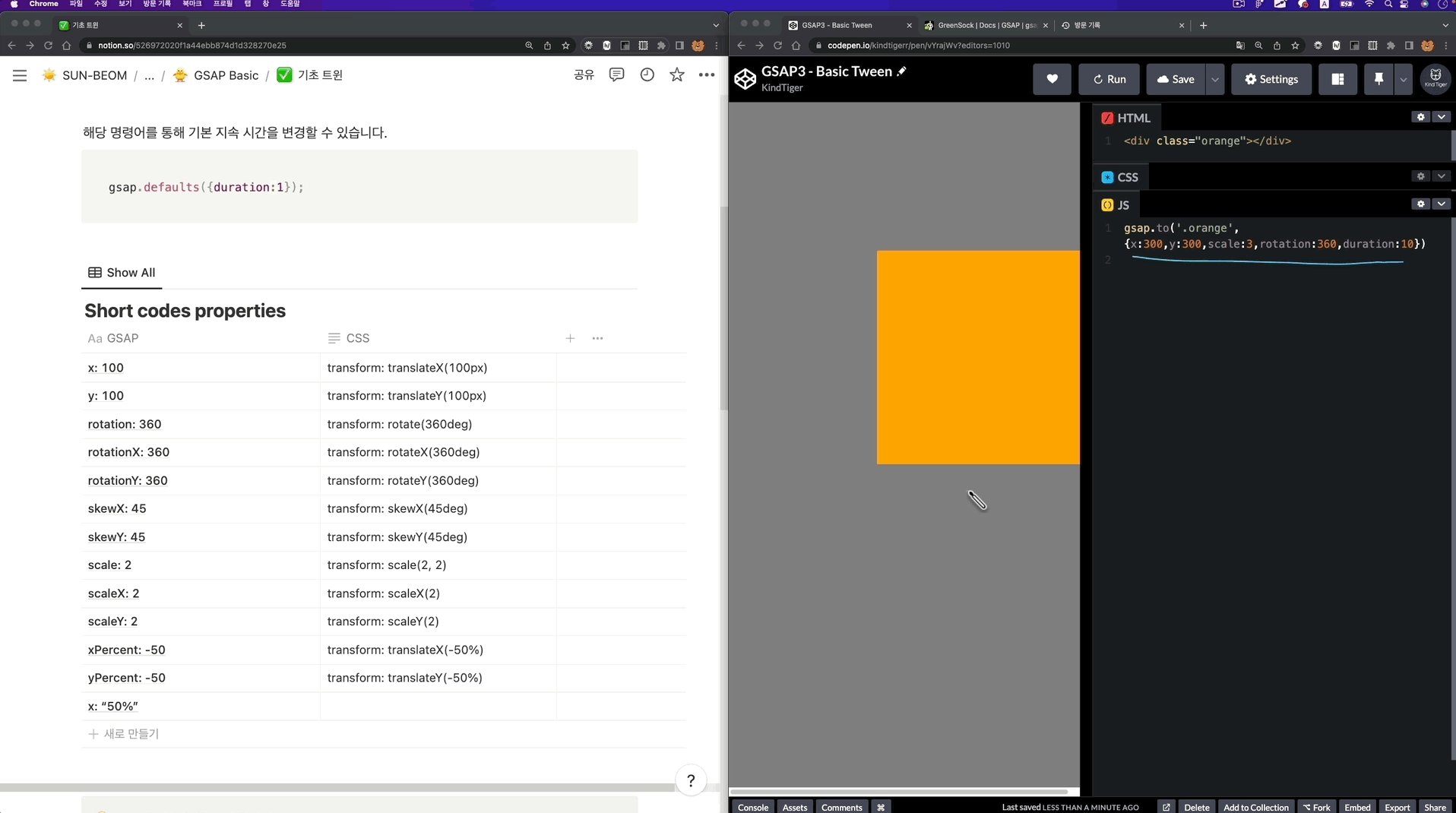
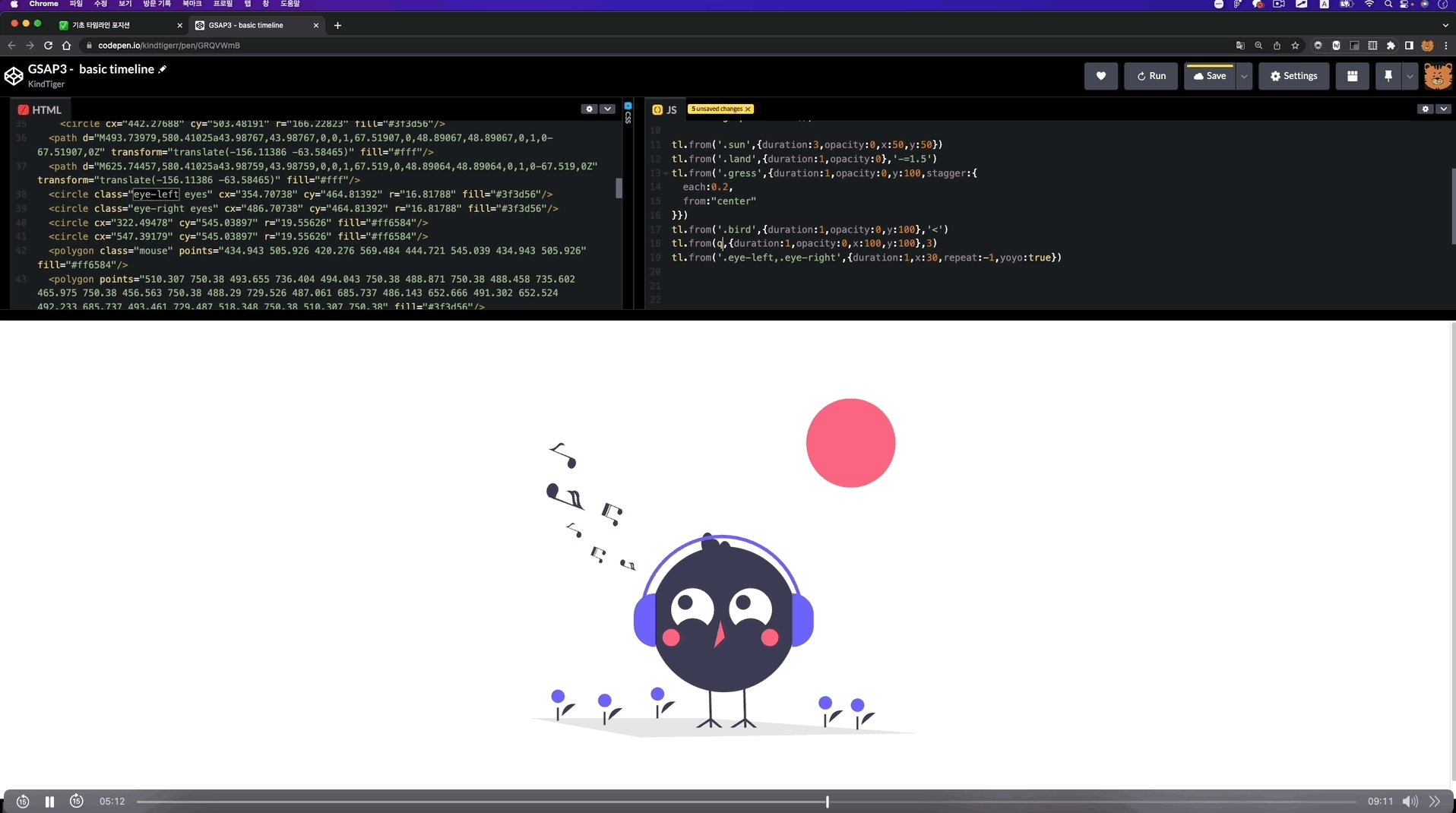
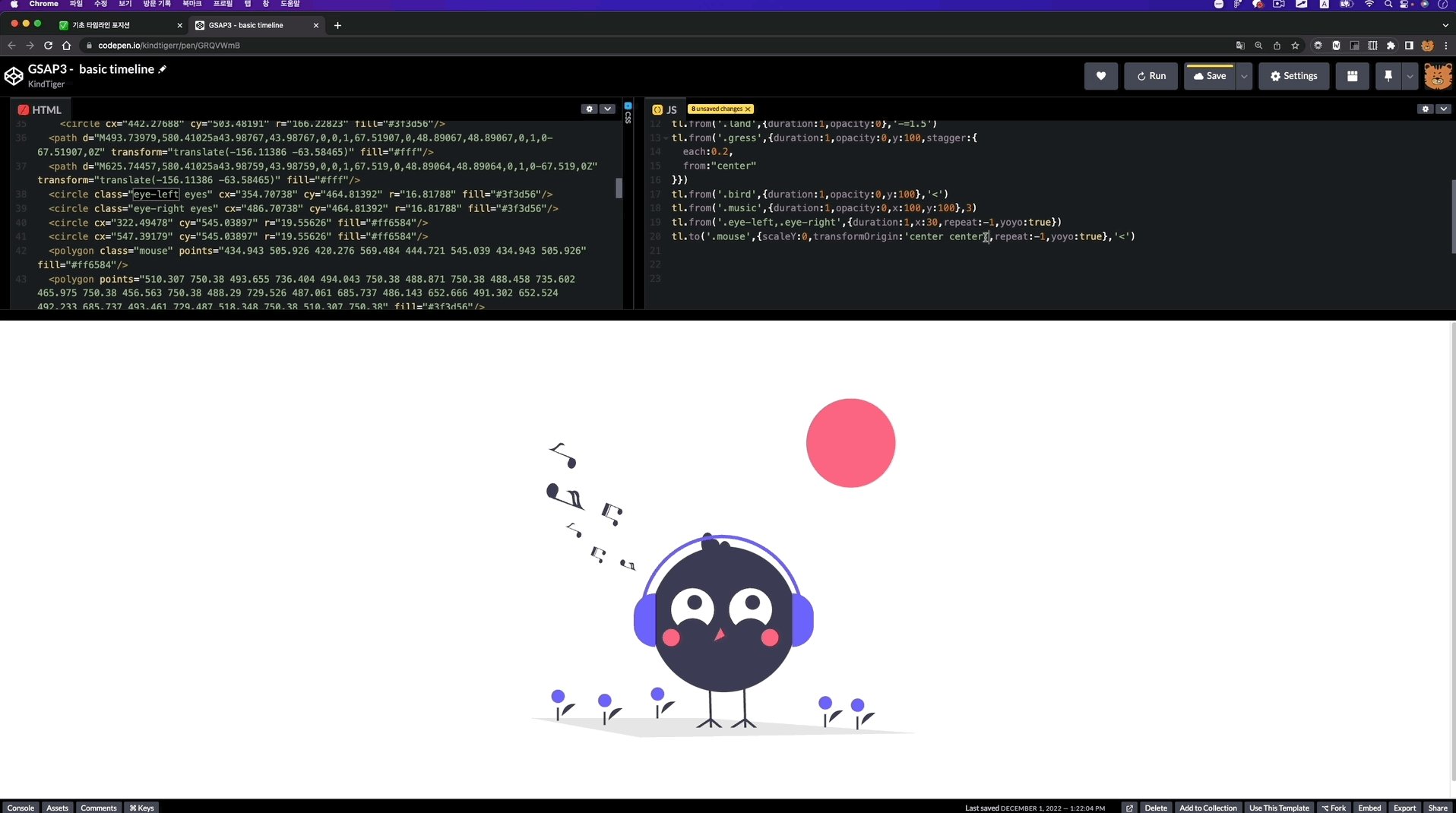
기본적인 애니메이션이 적용되는 원리를 학습하며, Tween을 이용해 간단한 애니메이션을 직접 구성해봅니다.

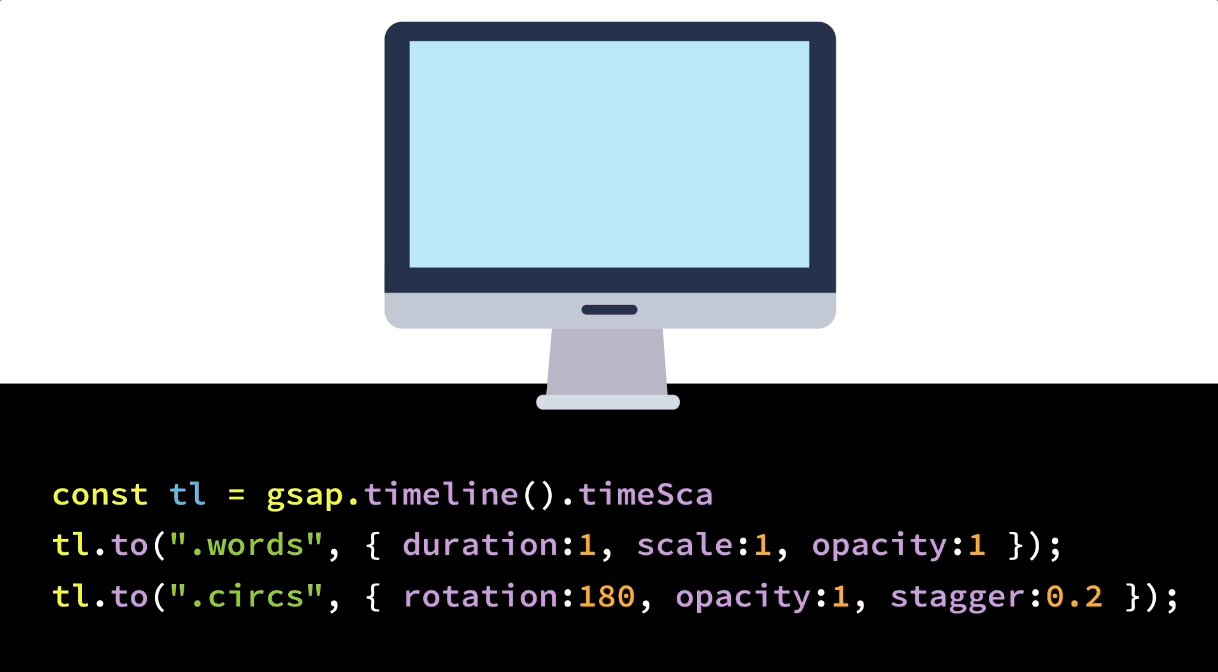
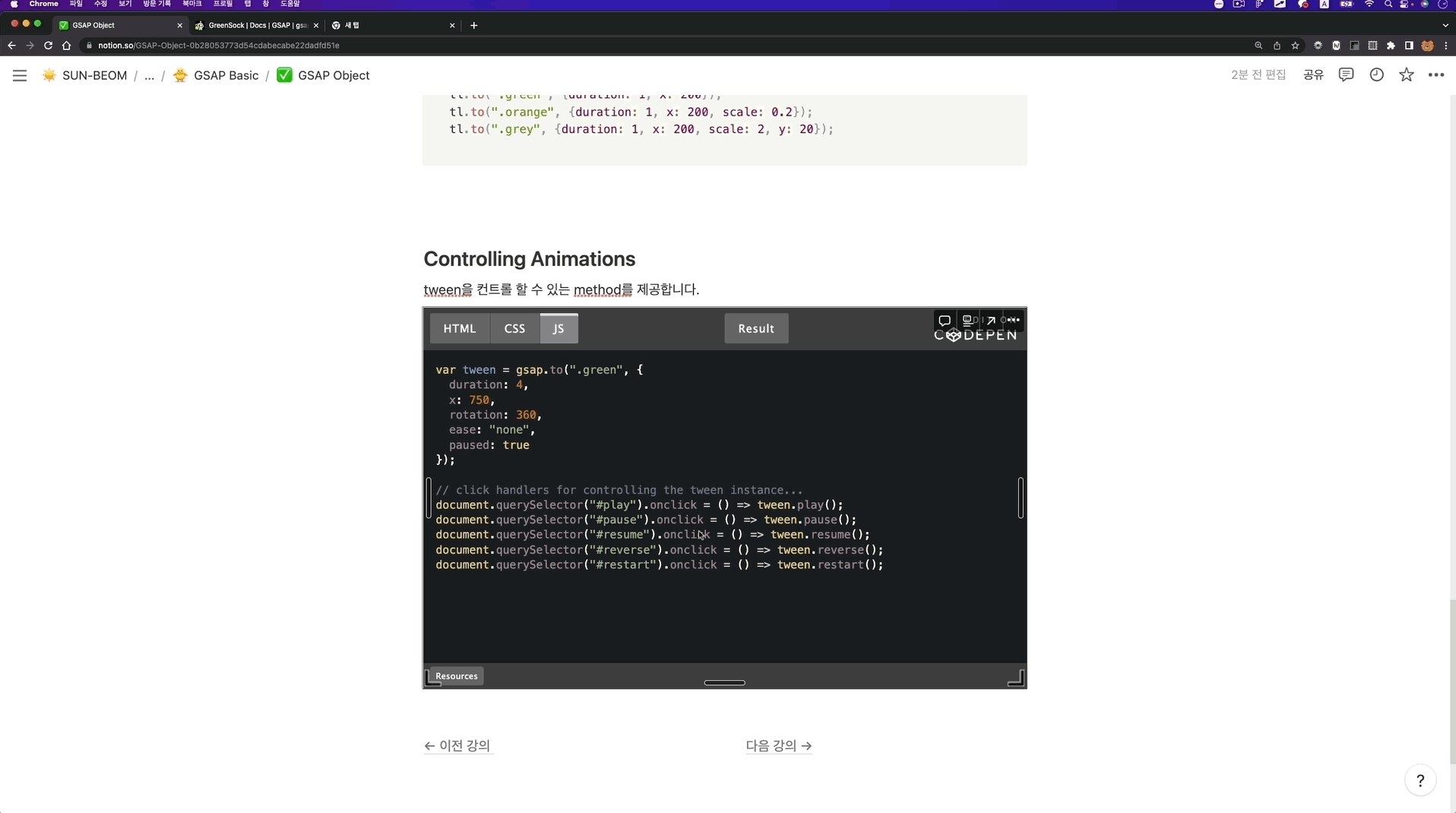
타임라인을 활용하여 애니메이션의 시간 흐름을 제어하고, 컨트롤하는 방법을 학습합니다.

애니메이션이 적용된 웹 페이지 인트로를 직접 만들어 봅니다.
💾 수강 환경 및 학습 자료 안내
Q. 왜 GSAP을 배워야 하나요?
생산성이 중요한 웹 개발자에게 있어 순수 자바스크립트만으로 애니메이션을 구현하는 일은 굉장히 불합리하고 불필요합니다. 이럴 때 잘 만들어져 있는 도구를 사용한다면 더욱 편리하겠죠? 못을 손으로 박지 않고 망치를 사용하는 것처럼 말이죠.
Q. GSAP을 배우면 뭐가 좋은가요?
애니메이션을 분석하는 능력이 생기며, 이렇게 분석한 애니메이션을 아주 쉽게 내 프로젝트에 반영해볼 수 있습니다.
Q. GSAP을 배우면 어떤 일을 할 수 있나요?
이 수업을 수강하고 곧바로 인터랙티브 웹을 만들 수는 없습니다. 다만 기초 코어를 다지는 수업이니만큼, 기본기를 탄탄히 배운다는 생각으로 수강하시면 도움이 될 것입니다 :)
Q. 강의를 듣기 전 준비해야 할 것이 있나요?
HTML, CSS, JavaScript의 선수 지식을 학습하고 오시는 게 좋습니다. 잘 모르셔도 따라할 수는 있지만, 알고 들을 경우 이해의 폭이 훨씬 넓어집니다.
Q. 수업 내용을 어느 수준까지 다루나요?
Part 1은 GSAP 기초 수업입니다. GSAP 기초 문법 및 기능에 초점을 맞춰 강의를 진행합니다.
학습 대상은
누구일까요?
웹에 애니메이션을 넣고 싶은 개발자
GSAP을 제대로 사용해보고 싶은 개발자
웹 애니메이션이 궁금한 디자이너
선수 지식,
필요할까요?
HTML
CSS
JavaScript
4,302
명
수강생
209
개
수강평
283
개
답변
4.9
점
강의 평점
5
개
강의
---안녕하세요 디자인과 개발에 재미를 가지고 강의를 만드는 범쌤입니다 🙂 -----------------------------------------------------온라인 / 오프라인 출강 문의는 seonbeom2@gmail.com 으로 연락주세요 🙇♂
전체
27개 ∙ (3시간 55분)
해당 강의에서 제공:
1. GSAP이 뭔가요?
04:03
3. 환경구성
10:02
4. GSAP Object
13:25
5. 기초 트위닝
12:00
7. 지연과 반복
04:53
8. 가속도
06:04
9. 다중 요소 제어
07:02
10. 트윈 컨트롤
06:14
11. from() 트윈의 문제점
07:43
12. GSAP 공식 문서의 활용
04:40
13. 타임라인이 중요한 이유
07:39
14. 기초 타임라인
07:50
16. 기초 타임라인 포지션
09:11
17. 타임라인의 컨트롤과 라벨링
12:32
전체
55개
5.0
55개의 수강평
수강평 2
∙
평균 평점 5.0
수강평 4
∙
평균 평점 5.0
5
종종 인터렉션 프로젝트가 있어서 구글에 검색하고 관련 블로그에 있는 코드보고 가져와서 사용해봤는데 제가 기초적인 내용을 많이 놓치고 있었네요😂 노션문서로 정리되어 있어서 확실히 시각적으로 이해하기 좋습니다👍 피드백은 강의컬리티는 너무 좋습니다 설명도 자세히 알려주시고 문제가 생길점도 미리 캐치해주십니다. 살짝 아쉬운점은 예제를 몇개 더 추가해주시면 좋을 것 같습니다 다양한 예제로 이런식으로 응용이 가능하구나 확인하고 싶거든요ㅎㅎ 강의를 만드실때 좋은강의를 만드시느라 시간이 많이 걸리겠지만 예제소스는 강의가 아니더라도 코드팬으로 링크를 주셔서 강의내용 복습겸 강사님의 여러 소스를 보고 싶습니다 물론 코드팬에 직접 키워드로 검색해도 나오긴하는데 강의만 활용해서 만든 소스를 찾기 어렵네요 정말 도움되는 강의였습니다!
수강평 26
∙
평균 평점 4.8
5
강의 올라온 지 반나절만에 완강했습니다! 저는 기존에 GSAP에 대해서 조금 공부를 했던 사람이라 기본 문법은 조금 알고 있고 간단한 프로젝트도 해봤었어요. 그래서 완강이 빨랐던 것 같습니다. 범쌤 이전에는 GSAP에 대한 온라인 강의를 모국어로 제공하는 강사가 없었기 때문에 유데미로 알음알음 대충 이해하며 들었던지라, 이번에 이해하지 못했던 개념을 많이 이해한 것 같습니다. 솔직한 저의 피드백을 남기자면 파트1 강의는 정말 기초 강의입니다! 문법과 개념 위주이기 때문에 관련한 심화 토이프로젝트는 많지 않습니다. 하지만 파트1에서 배운 문법을 토대로 무궁무진한 예제들을 만들 수 있습니다. (Pure CSS로 다양한 예제를 만들 수 있는 것처럼 GSAP를 이용하여 만들수 있을거에요.) 제가 왜 이런 이야기를 하느냐면, 혹시나 예제가 적어서 조금 아쉽다거나, 문법만 알려주니 너무 쉽다고 느껴지실 분들은 참고하시라고 말씀드리고 싶어서입니다. 저는 이미 기본 문법을 알고 있기때문에 저는 토이프로젝트의 양이 좀 더 많은 심화 강의를 기다리고 있습니다. 그럼에도 저는 이 강의를 산 이유는 제게는 이 강의가 GSAP 모국어 사전같은 느낌으로 소장하면서 문법이나 메소드 사용법을 까먹을 때마다 꺼내보려고 샀습니다. 현기증 나니까 파트4까지 하루라도 빨리 전부 올려주세요 ㅠ
수강평 20
∙
평균 평점 5.0
수강평 3
∙
평균 평점 5.0
₩44,000