
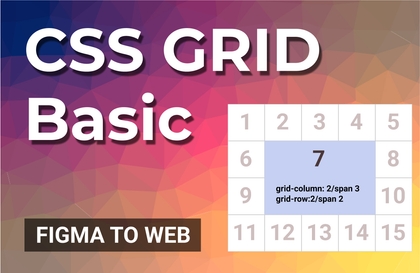
CSS GRID 마스터: FIGMA 디자인 웹구현 실전
이지웹
CSS Grid는 복잡한 레이아웃도 간단하고 직관적으로 구현할 수 있는 강력한 도구입니다. 이번 강의에서는 CSS Grid의 핵심 개념부터 실전 활용법까지 단계별로 쉽게 배울 수 있도록 구성했습니다. 이제 복잡한 float과 flexbox에 얽매이지 말고, 효율적인 레이아웃 설계의 정석을 배워보세요! 지금 바로 시작하세요!
초급
HTML/CSS, jQuery, Figma


이 강의는 Figma 디자인을 웹 페이지로 구현하는 과정에 대해 단계별로 설명합니다. 이미지 저장부터 HTML, CSS 작성, Javascript 작성까지 전반적인 웹 퍼블리싱 실무를 다룹니다. 초보자도 쉽게 따라 할 수 있도록 체계적으로 진행됩니다. 실습 위주의 학습을 통해 웹 디자인을 효율적으로 코드로 변환하는 방법을 배울 수 있습니다.

Figma에서 웹용 이미지 저장 및 최적화 방법
HTML 구조 설계 및 효율적인 마크업 작성법
CSS 기본 스타일링 및 Reset 적용
Flexbox 레이아웃 활용법
버튼, 아이콘, 애니메이션 효과 적용
웹 표준 및 접근성을 고려한 퍼블리싱
학습 대상은
누구일까요?
Figma를 활용한 웹 퍼블리싱을 배우고 싶은 분
웹 디자인을 웹사이트로 변환하는 방법을 익히고 싶은 디자이너
실무에서 퍼블리싱 역량을 키우려는 웹 개발자
HTML/CSS 기본기를 다진 후 실전 프로젝트를 원하는 학습자
포트폴리오 사이트를 제작하려는 학생 및 취업 준비생
2,408
명
수강생
39
개
수강평
3
개
답변
4.9
점
강의 평점
8
개
강의
■ [현재] 그린컴퓨터아트학원 웹퍼블리싱, 프론트엔드 강의
■ [현재] 웹 퍼블리싱 유튜브 채널 'Rock's Easyweb' 운영
■ 더조은 컴퓨터아카데미 웹 퍼블리싱 강사
■ 한빛 컴퓨터아카데미 웹 퍼블리싱 강사
■ 프론트엔드 퍼블리셔, 프론트엔드 퍼블리싱 전문강사
■ UI/UX 웹 디자인 포트폴리오 강의
[ 도서 ]
2021.07.19 출간 / 웹디자인 & 웹퍼블리싱을 위한 피그마 완벽 활용서 / 비제이퍼블릭
2022.08.25 출간 / 코딩을 처음이라 with 웹 퍼블리싱 / 영진출판사
2023.10 출간 /2024 SD에듀 유선배 웹디자인기능사 실기 과외노트 / 시대고시기획
2024.11 재판 /2025 SD에듀 유선배 웹디자인기능사 실기 과외노트 / 시대고시기획
[ 수상경력 ]
2022.08 그린컴퓨터 아트 학원 종로지점 - 우수강사 2021.06 그린컴퓨터 아트 학원 종로지점 - 우수강사 2018.06 그린 컴퓨터아카데미 신촌 지점 - 우수강사 2017.05 그린 컴퓨터아카데미 신촌 지점 - 우수강사 2016.05 그린 컴퓨터아카데미 신촌 지점 - 우수강사 2015.10 그린 컴퓨터아카데미 신촌 지점 - 우수강사
전체
23개 ∙ (7시간 16분)
해당 강의에서 제공:
전체
1개
지식공유자님의 다른 강의를 만나보세요!
같은 분야의 다른 강의를 만나보세요!
₩66,000