
초급자를 위해 준비한
[웹 퍼블리싱, 웹 개발] 강의입니다.
이런 걸 배울 수 있어요
웹 디자인 기능사 실기 문제 이해
웹 디자인 기능사 실기 문제풀이 및 해결
웹디자인 기능사 실기, 대비를 확실하게!
이 강의는.
웹 디자인 기능사 시험의 합격율이 생각보다 높지 않습니다.
관련 강좌도 생각보다 많지 않고 바뀐 시험문제에 적응하기 어려운 강좌도 많더군요...
그래서 웹 디자인 기능사 실기 문제풀이강좌를 만들어 보기로 했습니다.
강의 영상을 자주 만들지 않아서 진행이 다소 매끄럽지 않습니다.
이 강의에서는.

웹 디자인 기능사 문제를 확인하고 디자인을 직접 진행해 봅니다.
만들어진 디자인을 바탕으로 html과 css로 코딩을 합니다.
메뉴와 팝업, 슬라이드 같은 동작은 자바스크립트(제이쿼리)로 구현합니다.
강의의 특징.
css로 레이아웃을 잡을 때 float을 활용하는 방법과 flex를 활용하는 방법을 설명합니다.
동작을 구현할 때 jQuery버전과 순수 javascript 버전을 설명합니다. 단, 순수 자바스크립트로 강의하는 내용은 익스플로러에서 완전히 구현되지 않습니다. 시험 대비용으로는 제이쿼리를 적용한 내용을 참고 해 주시기 바랍니다.
강의 컨텐츠는.
1. 참고
2. 프로그램(VS Code) 설치
3. 웹 페이지 디자인 (포토샵)
4. HTML 마크업
5. CSS 디자인
6. CSS 디자인 (Flexbox)
7. JAVASCRIPT (jQuery) 구현
8. JAVASCRIPT (no jQuery) 구현
툴.
디자인은 포토샵 CS6를 사용합니다만 버전은 관계 없습니다.
코드는 VisualStudio code를 사용합니다.
디자인할 때 화면에 메뉴 부분의 글씨가 작아서 잘 보이지 않을 수 있습니다. 코드 작성할 때는 폰트를 비교적 크게 지정해서 보기에 괜찮을 것 같습니다.
HTML & CSS
기초를 다지고 싶다면.
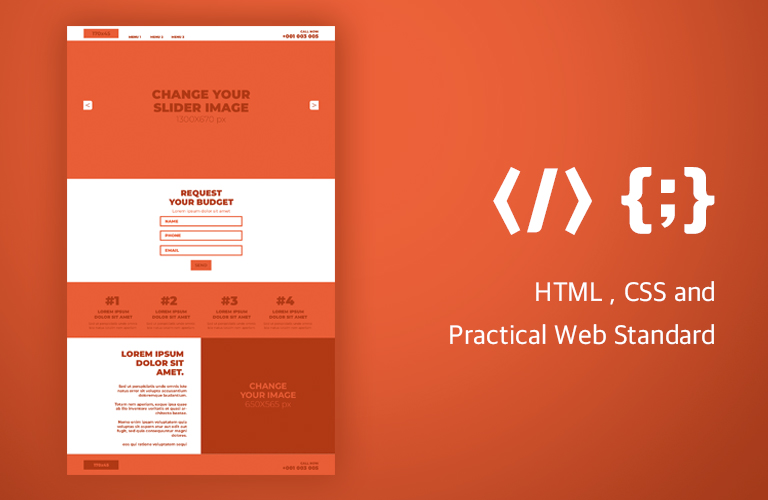
html과 css, 그리고 웹표준
제대로 다져보는 웹 표준의 기초
이런 분들께
추천드려요!
학습 대상은
누구일까요?
웹 디자인 기능사 실기시험을 준비하시는 분
html, css, javascript 를 활용한 웹 페이지를 제작해보고 싶은 분
선수 지식,
필요할까요?
html, css, javascript 기초
커리큘럼
전체
30개 ∙ (9시간 2분)
해당 강의에서 제공:
가이드라인, 레이어 정리
12:48
Header 영역
29:14
slider 영역
17:08
Contents 영역
33:31
Popup 영역
11:26
Footer 영역
14:43
이미지 슬라이스, 저장
18:42