

[웹 개발 풀스택 코스] HTML&CSS 기초
본 강의는 풀스택 웹 개발자 양성을 위한 [웹 개발 풀스택 코스] 강의 시리즈의 HTML&CSS에 대한 강의입니다. 이 강의를 통해 웹 개발의 뼈대인 HTML과 웹을 아름답게 만드는 CSS에 대해서 이해하게 됩니다.

입문자를 위해 준비한
[웹 개발, 프론트엔드] 강의입니다.
이런 걸 배울 수 있어요
HTML 기본 태그
글로벌 속성과 로컬 속성
시맨틱 태그
글꼴, 목록, 색상, 표 스타일링
레이아웃 디자인
반응형 웹
잘 읽히는 웹, 빠른 웹 구현을 위한 기초!
HTML & CSS를 제대로 배워보세요 ✨
✅ 이 강의는 [풀스택 웹 개발자 로드맵] 시리즈 강의입니다.
- 본 강의는 풀스택 웹 개발자 양성을 위한 [웹 개발 풀스택 코스] 강의 시리즈 중 HTML&CSS에 대해 다루는 기초 강의입니다.
- 웹 개발 풀스택 코스는 HTML&CSS → 바닐라 자바스크립트 → 부트스트랩 → Vue.js → 데이터베이스 → Node.js → 포트폴리오까지 풀스택 웹 개발을 위한 전 과정을 포함하고 있습니다.
- 웹 개발 풀스택 코스를 모두 수강하면 여러분은 웹 개발에 대한 기초 뿐만 아니라 실무에 바로 적용할 수 있는 기술을 익히게 됩니다.
What is HTML/CSS?

웹을 이루는 근간 기술인 HTML과 CSS는 모든 것을 연결하기 위해 탄생한 언어입니다.
HTML은 Hyper Text Markup Language의 약자입니다. Hyper, Text, Markup, Language 이렇게 네 개의 단어로 이루어져 있습니다. 이 단어 가운데 가장 중요한 단어는 Hyper입니다. HTML을 이해하는 데 가장 중요한 힌트를 하이퍼링크(Hyperlink)에서 얻을 수 있기 때문입니다.
종이 시대의 문자가 아닌 웹 브라우저 또는 워드 같은 문서 작성 도구에서 여러분은 하이퍼링크라는 기능을 통해 동영상, 음악, 사진, 파일, 글 등의 특정 위치를 연결할 수 있습니다. 하이퍼링크는 문서 안에서 모든 형식의 자료를 연결하고 가리킬 수 있는 참조 고리입니다. 초기 웹에 <a> 태그와 같은 하이퍼링크의 기능을 하는 태그가 있었다는 것은 정말 놀라운 일이 아닐 수 없습니다. 웹을 이루는 근간 기술인 HTML은 결국 모든 것을 연결하기 위해 탄생했다고 보면 됩니다.
Hyper는 '초월'이라는 의미를 가지고 있고 Text는 '문자'를 의미합니다. 즉 Hyper Text는 문자와 문자, 문장과 문장, 문서와 문서가 서로 유기적으로 연결이 되어 소통할 수 있는 일반 문자를 초월한 문자인 셈입니다.
HTML은 이러한 Hyper Text를 마크업(Markup) 할 수 있는 언어(Language)입니다. 여기서 마크업이란 문서 내용 이외에도 문서의 서식, 구조 등을 표현하기 위한 정보입니다. HTML은 이러한 마크업 정보를 표현할 수 있는 언어로 웹의 뼈대에 해당합니다.
한편 CSS(Cascading Style Sheets)는 HTML이라는 뼈대에 예쁜 옷을 입히는 디자인을 담당하는 언어입니다. CSS를 통해 웹의 레이아웃, 색상, 폰트, 크기 등에 대한 디자인을 적용할 수 있게 됩니다.
HTML&CSS, 왜 배워야 할까요?

HTML/CSS를 배우지 않고는 웹 개발자가 될 수 없습니다.
잘 읽히는 웹과 그렇지 못한 웹에 대해서 생각해 본 적 있으신가요? 우리는 매일 책, TV, 매거진, 블로그 등 수많은 글을 읽으면서 살아갑니다. 그런데 어떤 글은 잘 읽히고 어떤 글을 잘 읽히지 않습니다. 웹 개발자가 작성한 코드도 마찬가지입니다. 사람의 눈에는 보이지 않지만, 검색 엔진과 스크린 리더 같은 소프트웨어를 통해 읽힙니다. 검색 엔진과 스크린 리더기는 웹 페이지를 통해 눈에 보이지 않는 웹을 이루는 코드를 해석하고 우리가 개발한 웹 페이지를 해석합니다. 소프트웨어가 잘 읽고 이해할 수 있는 코드를 작성하려면 어떻게 해야 할까요? 그리고 그것은 왜 중요할까요?
잘 읽히는 글을 작성하는 방법은 "간단 명료하게" 쓰는 것입니다. 개발자가 작성한 코드 역시 마찬가지입니다. 마크업을 작성할 때 불필요한 태그는 제거하고 페이지를 구성하기 위해 필요한 태그만으로 구조를 간단하게 해야 합니다.
오늘날 웹은 잘 익혀야 될 뿐만 아니라 빨라야 합니다. 구글 연구에 따르면 웹 페이지를 로드하는데 5초 이상 걸리면 방문자가 페이지를 이탈할 가능성이 90% 증가한다고 합니다. 브라우저 렌더링 과정을 이해하고, 페이지 내에서 사용하는 리소스를 최적화해서 잘 읽힐 뿐만 아니라 빠른 웹을 제공해야 합니다. 때문에 좋은 웹을 개발하기 위해서는 웹을 이루는 근본 언어인 HTML과 CSS에 대한 기초를 탄탄하게 쌓아야 합니다.
이 강의의 특징!
 쉽고 자세하게
쉽고 자세하게 실무 응용 중심
실무 응용 중심 예제 코드까지!
예제 코드까지!- 웹 개발 라이프 사이클을 이해할 수 있게 알려드립니다.
- HTML이 무엇인지 이해합니다.
- HTML을 구성하는 각 태그에 대한 정확인 사용법을 알게 됩니다.
- 모바일 사용자, 시각 장애인을 배려한 태그 작성 방법을 알게 됩니다.
- CSS의 기초 구문을 모두 익히게 됩니다.
- 레이아웃을 만들기 위한 CSS를 배우고, 반응형 웹을 구현할 수 있게 됩니다.
- 모든 예제 코드는 깃허브를 통해 제공됩니다.
무엇을 배우나요?
 VSCode
VSCode HTML/CSS
HTML/CSS Node.js
Node.js- 개발 IDE 툴로는 비주얼스튜디오코드(Visual Studio Code)를 사용합니다. 비주얼스튜디오코드를 이용한 개발 방법 및 유용한 확장 프로그램을 알게 됩니다.
- Node.js(노드JS)를 설치하고, Node.js가 무엇인지 알 수 있습니다.
- 웹에 대한 이해와 웹 개발을 위한 기획에서 개발 및 테스트까지의 전과정을 알 수 있습니다.
- HTML 기본 태그를 모두 배웁니다.
- HTML 태그에 대한 글로벌 속성과 로컬 속성을 배웁니다.
- 시맨틱 태그를 알게 되고, 의미에 맞는 태그를 사용할 수 있게 됩니다.
- CSS를 통해 색상, 글꼴, 목록, 표 등에 대한 스타일링 방법을 알게 됩니다.
- 레이아웃을 만들기 위한 CSS를 익혀서 반응형 웹을 구현할 수 있게 됩니다.
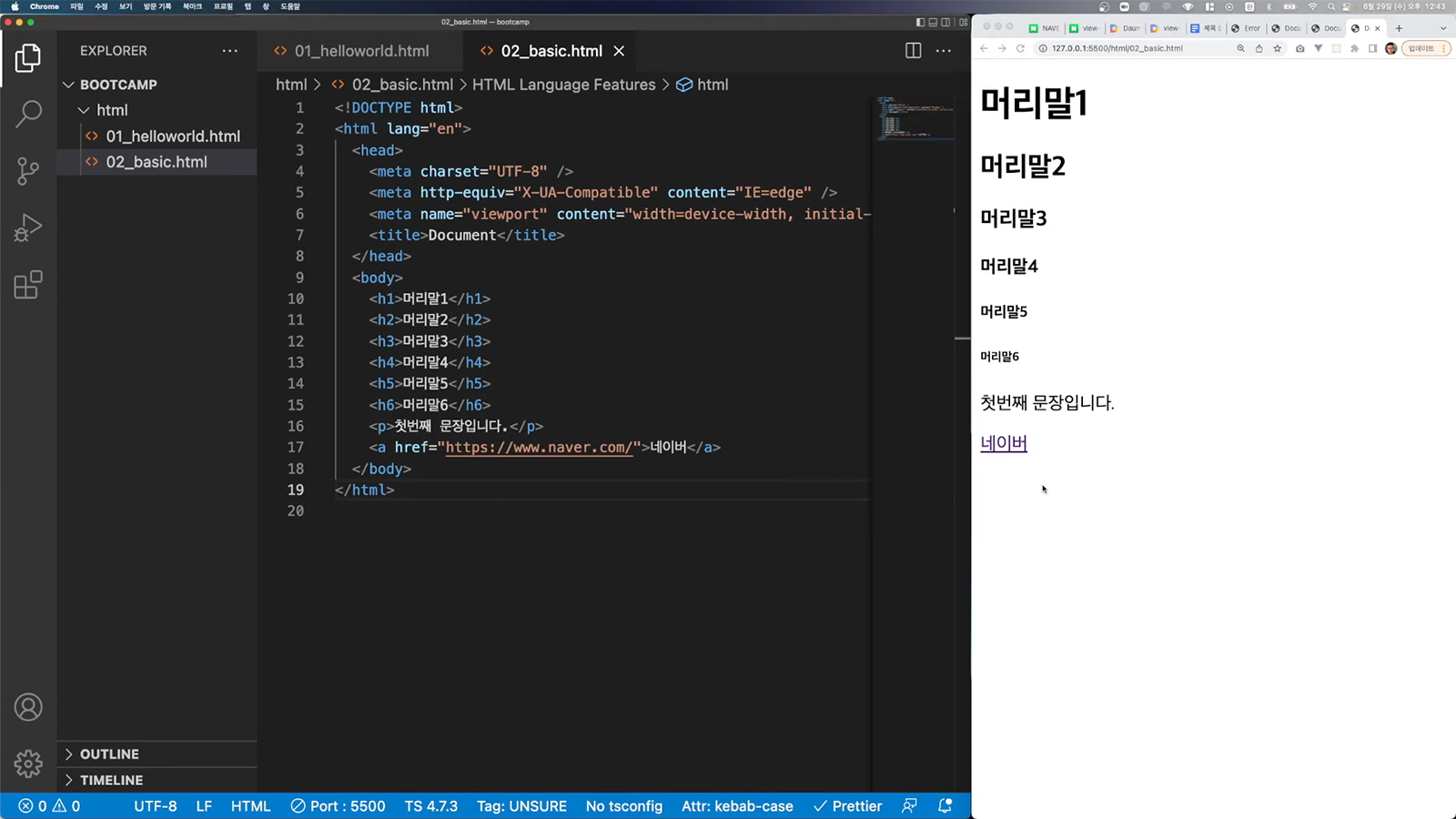
 HTML 기본 구조 및 기본 요소
HTML 기본 구조 및 기본 요소
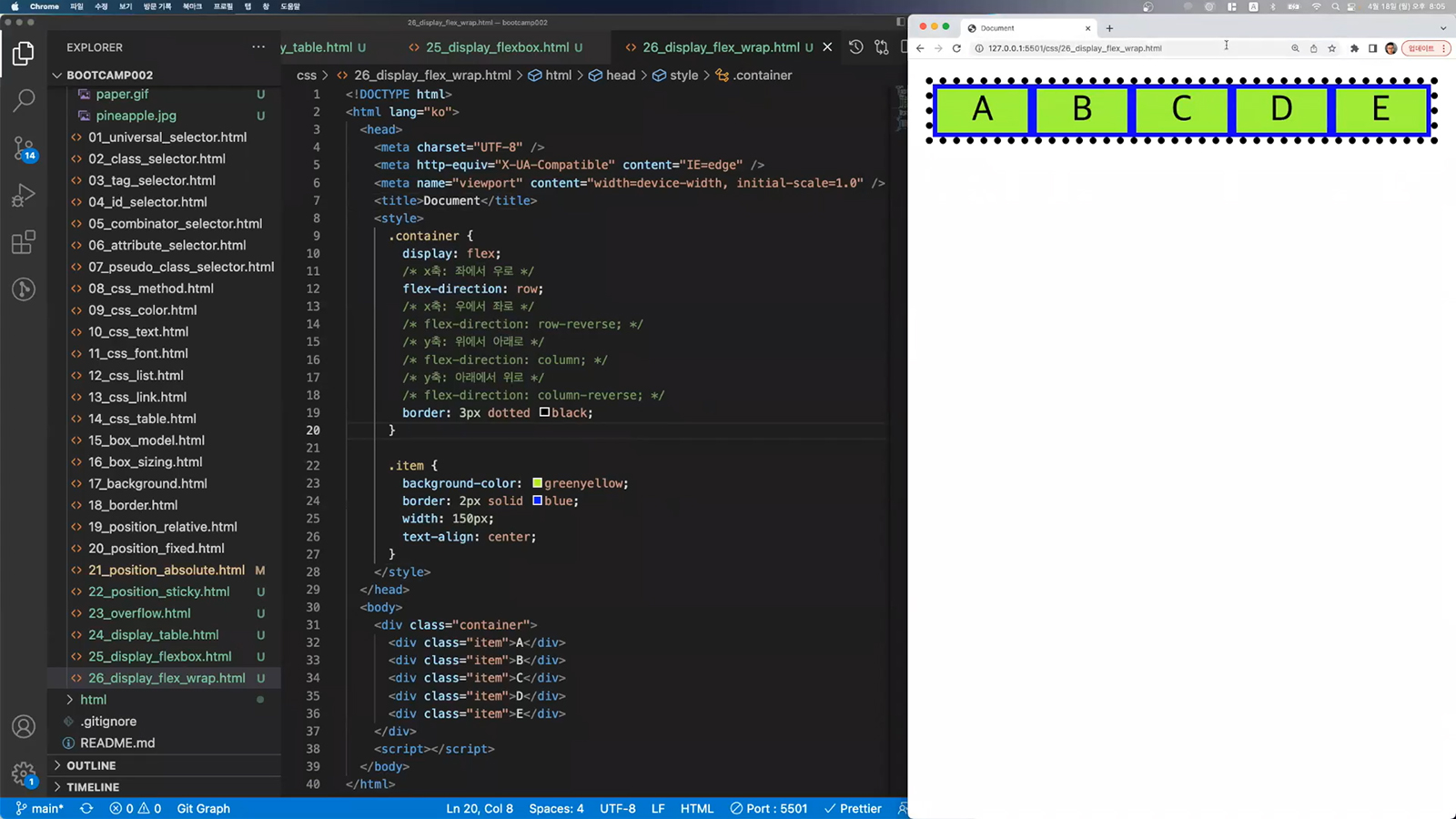
 레이아웃을 만들기 위한 CSS
레이아웃을 만들기 위한 CSS
이 강의를 만든 사람은
누구일까요?
개발자의 품격
소프트웨어 기술을 통해 세상에 선한 영향력을 주고 싶은 24년차 소프트웨어 개발자.
지식을 나누는 것을 좋아하고, 항상 새로운 기술을 익히는 것을 즐겨요.
국내외 60개가 넘는 글로벌 기업 ERP 시스템을 구축하는 컨설턴트 및 개발자로 활동하였고, 직접 개발한 소프트웨어를 국내는 물론 해외 유수의 기업에 판매를 한 경험 또한 가지고 있어요. IT 스타트업 대표이사이기도 해요.

개발자뿐만 아니라 UX 컨설턴트로, 때로는 비즈니스 컨설턴트로 일하면서 애플리케이션과 서비스 개발 시 기획에서 개발까지 전 과정에 대한 수많은 경험을 쌓았습니다. 이제는 20년이 넘는 실무 경험을 바탕으로 후배들에게 정말 필요한 기술, 정말 제대로 된 지식을 전달하는 사명감을 갖고 지식을 나누는 일을 하고 있어요.
더 알아볼까요?
- 유튜브 ‘개발자의품격’ 채널을 통해 200여개의 유용한 강의 영상을 제공하고 있어요.
- '바닐라 자바스크립트', 'Vue.js 프로젝트 투입 일주일 전', 'Node.js 프로젝트 투입 일주일 전', '개발자가 되기 위해 꼭 알아야 하는 IT 용어', ‘디자인 씽킹을 넘어 프로그래밍 씽킹으로’, 'The Essentials of Smart Contract Development for Solidity Developers', '저는 아직 아이들에게 코딩을 가르치지 않습니다' 책의 저자입니다.
- 오라일리의 '러닝 타입스크립트'을 번역한 역자입니다.
[웹 개발 풀스택 코스] 시리즈 모아보기
이런 분들께
추천드려요!
학습 대상은
누구일까요?
웹 개발자가 되고 싶은 사람
코딩을 처음 시작하는 사람
HTML을 배우고 싶은 사람
CSS을 배우고 싶은 사람
선수 지식,
필요할까요?
선수 지식 없이 누구나 들을 수 있습니다.
안녕하세요
개발자의 품격입니다.
10,469
명
수강생
221
개
수강평
152
개
답변
4.9
점
강의 평점
8
개
강의
소프트웨어 기술을 통해 세상에 선한 영향력을 주고 싶은 24년차 소프트웨어 개발자.
지식을 나누는 것을 좋아하고 항상 새로운 기술을 익히는 것을 즐겨요.
국내외 60개가 넘는 글로벌 기업 ERP 시스템을 구축하는 컨설턴트 및 개발자로 활동하였고, 직접 개발한 소프트웨어를 국내는 물론 해외 유수의 기업에 판매를 한 경험 또한 가지고 있어요. IT스타트업 대표이사 이기도 해요.
개발자 뿐만 아니라, UX 컨설턴트로, 때로는 비즈니스 컨설턴트로 일하면서 애플리케이션과 서비스 개발 시 기획에서 개발까지 전과정에 대한 수많은 경험을 쌓았고, 이제는 20년이 넘는 실무 경험을 바탕으로 후배들에게 정말 필요한 기술, 정말 제대로 된 지식을 전달하는 사명감을 갖고 지식 나눔에 일을 하고 있어요.
- 유튜브 ‘개발자의품격’ 채널을 통해 200여개의 유용한 강의 영상을 제공하고 있어요.
- '바닐라 자바스크립트', 'Vue.js 프로젝트 투입 일주일 전', 'Node.js 프로젝트 투입 일주일 전', '개발자가 되기 위해 꼭 알아야 하는 IT 용어', ‘디자인 씽킹을 넘어 프로그래밍 씽킹으로’, 'The Essentials of Smart Contract Development for Solidity Developers', '저는 아직 아이들에게 코딩을 가르치지 않습니다' 책의 저자입니다.
- 오라일리의 '러닝 타입스크립트'을 번역한 역자입니다.
- (현)주식회사 더그레잇 대표이사
- (현)주식회사 썬슈어 CTO
- (현)주식회사 리턴밸류 CTO
- (현)팬임팩트코리아 유한회사 기술전문위원
이메일 - seungwon.go@gmail.com
커리큘럼
전체
33개 ∙ (14시간 46분)
해당 강의에서 제공:
웹에 대한 이해와 웹개발 라이프사이클
21:06
개발 환경 구성
15:04
HTML 기본 구조 및 기본 요소
55:37
글로벌 속성과 로컬 속성
42:19
style 속성
11:54
의미에 맞는 태그 사용하기
33:27
목록 태그
10:58
표 태그
19:36
form 요소
59:32
input 요소의 주요 속성
21:22
그 외 form 요소
24:35
form 태그
21:44
iframe
21:49
비디오와 오디오
20:24
map 태그
22:50
시맨틱 태그
15:20
CSS란
15:02
CSS 선택자
01:11:00
CSS 적용 방법
19:36
색상 적용 방법
22:50
텍스트 스타일링
24:55
글꼴 스타일링
41:14
목록 스타일링
12:56
링크와 커서 스타일링
22:27
표 스타일링
08:01
CSS 박스모델과 요소의 크기
26:08
Background 스타일링
13:34
Border 스타일링
13:56
HTML 요소의 위치 정의
32:09
Overflow
13:58
레이아웃을 만들기 위한 CSS
51:10
반응형 웹
53:31
[특강] 브라우저 렌더링 최적화
26:10