![[웹 개발 풀스택 코스] Vue.js 프로젝트 투입 일주일 전 - 기초에서 실무까지Course Thumbnail](https://cdn.inflearn.com/public/courses/330078/cover/d413a6e5-4692-4d3f-ae26-64c5e8d592e5/vuejs-1 (1).jpg?w=420)
[웹 개발 풀스택 코스] Vue.js 프로젝트 투입 일주일 전 - 기초에서 실무까지
개발자의 품격
본 강의는 풀스택 웹 개발자 양성을 위한 [웹 개발 풀스택 코스] 강의 시리즈의 프론트엔드 부분에 대한 강의입니다. 이 강의는 강사의 저서 <Vue.js 프로젝트 투입 일주일 전>의 내용을 바탕으로 만들어진 강의입니다.
Basic
Vue.js
본 강의는 풀스택 웹 개발자 양성을 위한 [웹 개발 풀스택 코스] 강의 시리즈의 부트스트랩 기초에 대한 강의입니다. 부트스트랩에 대한 기초를 배우고 고품질의 반응형 웹을 빠르게 구축할 수 있는 방법을 알게 됩니다.

부트스트랩 디자인
반응형 웹
그리드 시스템
부트스트랩으로 멋진 웹을 뚝딱!
반응형 웹사이트 빠르게 빌드하기 ✨
✅ 이 강의는 [풀스택 웹 개발자 로드맵] 시리즈 강의입니다.

반응형 웹을 하나의 코드로 빠르게 만들 수 있게 도와주는 HTML/CSS/JS 프레임워크입니다.
부트스트랩은 반응형 웹을 빠르게 만들 수 있게 도와주는 HTML, CSS, JS 프레임워크입니다. 하나의 코드로 스마트폰, 태블릿, 데스크탑과 같은 다양한 크기의 기기에 최적화된 웹을 만들 수 있으며, 미리 만들어진 컴포넌트를 기반으로 쉽게 웹을 구현할 수 있도록 합니다.


빠른 개발, 일관성, 호환성... 효율적으로 웹 페이지를 만들고 싶다면!
부트스트랩은 반응형 및 모바일 First 웹사이트를 빠르게 구축하는 데 도움이 되는 프론트엔드 프레임워크입니다. 기본 제공되는 CSS 스타일, 컴포넌트 및 자바스크립트 플러그인을 사용하여 웹사이트를 개발하기 위한 시간과 노력을 절약할 수 있습니다.
부트스트랩은 반응형 그리드 시스템을 제공하여 다양한 화면 크기에 최적화된 웹사이트를 쉽게 만들 수 있습니다. 이를 통해 모바일, 태블릿 및 데스크탑에서 웹사이트가 사용자에게 올바르게 제공되는 것을 보장할 수 있습니다.
부트스트랩은 개발자 커뮤니티와 잘 정리된 문서를 갖추고 있어서 도움이 필요한 경우 쉽게 찾을 수 있습니다. 또한 다양한 플러그인, 테마 및 예제가 제공되어 웹사이트를 더욱 풍부하게 만들 수 있습니다.
부트스트랩은 일관된 스타일 가이드를 제공하기 때문에 코드를 효과적으로 유지 관리할 수 있습니다.








소프트웨어 기술을 통해 세상에 선한 영향력을 주고 싶은 24년차 소프트웨어 개발자.
지식을 나누는 것을 좋아하고, 항상 새로운 기술을 익히는 것을 즐겨요.
국내외 60개가 넘는 글로벌 기업 ERP 시스템을 구축하는 컨설턴트 및 개발자로 활동하였고, 직접 개발한 소프트웨어를 국내는 물론 해외 유수의 기업에 판매를 한 경험 또한 가지고 있어요. IT 스타트업 대표이사이기도 해요.

개발자뿐만 아니라 UX 컨설턴트로, 때로는 비즈니스 컨설턴트로 일하면서 애플리케이션과 서비스 개발 시 기획에서 개발까지 전 과정에 대한 수많은 경험을 쌓았습니다. 이제는 20년이 넘는 실무 경험을 바탕으로 후배들에게 정말 필요한 기술, 정말 제대로 된 지식을 전달하는 사명감을 갖고 지식을 나누는 일을 하고 있어요.
학습 대상은
누구일까요?
부트스트랩을 사용해서 반응형 웹을 만들고 싶은 사람
디자인 시스템을 경험해 보고 싶은 사람
선수 지식,
필요할까요?
HTML
CSS
자바스크립트
11,103
명
수강생
259
개
수강평
152
개
답변
4.9
점
강의 평점
8
개
강의
소프트웨어 기술을 통해 세상에 선한 영향력을 주고 싶은 24년차 소프트웨어 개발자.
지식을 나누는 것을 좋아하고 항상 새로운 기술을 익히는 것을 즐겨요.
국내외 60개가 넘는 글로벌 기업 ERP 시스템을 구축하는 컨설턴트 및 개발자로 활동하였고, 직접 개발한 소프트웨어를 국내는 물론 해외 유수의 기업에 판매를 한 경험 또한 가지고 있어요. IT스타트업 대표이사 이기도 해요.
개발자 뿐만 아니라, UX 컨설턴트로, 때로는 비즈니스 컨설턴트로 일하면서 애플리케이션과 서비스 개발 시 기획에서 개발까지 전과정에 대한 수많은 경험을 쌓았고, 이제는 20년이 넘는 실무 경험을 바탕으로 후배들에게 정말 필요한 기술, 정말 제대로 된 지식을 전달하는 사명감을 갖고 지식 나눔에 일을 하고 있어요.
이메일 - seungwon.go@gmail.com
전체
13개 ∙ (4시간 52분)
1. 부트스트랩이란
19:51
2. Layout
54:52
3. Content
10:57
4. Forms
22:02
5. Components
01:07:47
6. Helpers
06:46
7. Utilities
23:58
8. Extend
03:06
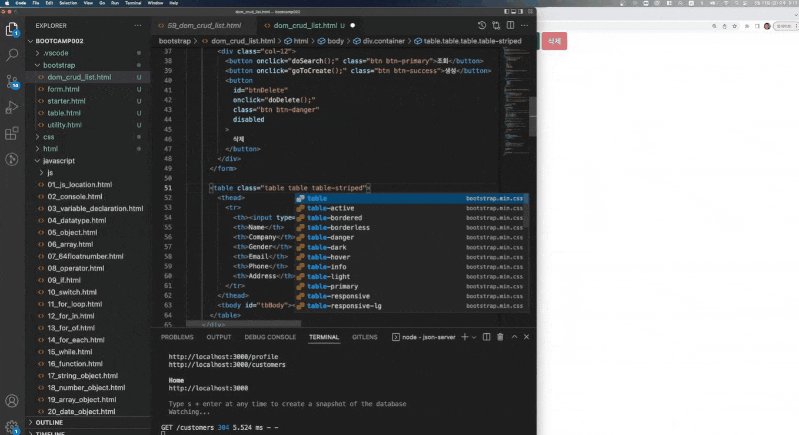
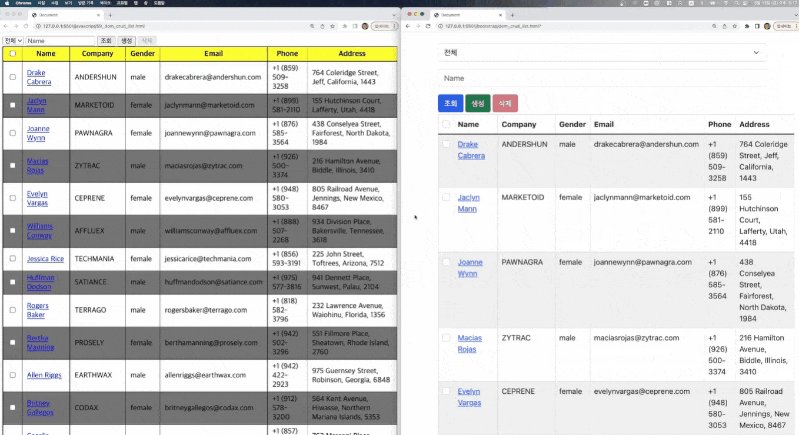
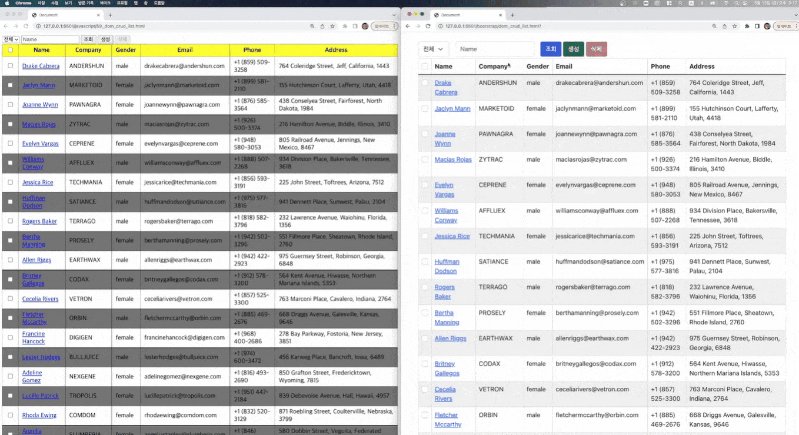
9. 리스트 조회 화면
13:50
10. 생성 화면
41:17
11. 수정 화면
12:07
12. 삭제 화면
04:55
13. 멀티 생성 화면
10:39
전체
34개
5.0
34개의 수강평
무료