
부트스트랩 5(Bootstrap 5) - 기초부터 웹 프로젝트 만들기
Self-coding
부트스트랩5 (Bootstrap5)의 클래스, 컴포넌트 등 개념을 이해하고 이를 바탕으로 응용, 변형하고 실습으로 3개의 프로젝트를 제작해봅니다.
초급
Bootstrap, HTML/CSS, JavaScript


워드프레스(WordPress) 테마 코딩의 기초에서 라이브 서버로 런칭까지, 여러 개의 프로젝트 코딩을 통해 나만의 멋진 웹사이트를 만들고 또 여러 홈페이지를 관리하는 전문 개발자가 될 수 있어요!

로컬호스트에서 워드프레스 설치
워드프레스의 전반적인 함수와 기능 그리고 이를 커스터마이징하는 방법
워드프레스의 기본 포스트 타입인 포스트, 페이지 뿐만 아니라 커스텀 포스트 타입의 이해 및 코딩
Static Website를 php 기반의 워드프레스로 Dynamic Website 변경
테마의 번역, poedit, Open Graph Tag
개발 후 라이브 호스트로 Migrate 혹은 Deploy하여 관리
기타
워드프레스, 템플릿 제작부터 배포까지 뚝딱!

워드프레스는 SEO(검색엔진최적화), 모바일 반응형, 우수한 보안 및 정기 업데이트 지원 등 다양한 강점을 가지고 있으면서, 무엇보다 오픈소스로 개발자가 쉽게 커스터마이징할 수 있다는 점이 가장 큰 매력으로 꼽히는 CMS입니다. 2022년 현재 전세계 웹사이트의 약 43%가 워드프레스로 제작되었다고 합니다.
워드프레스, 이런 점이 좋습니다!
1️⃣
복잡한 백엔드 구현 지식 없이도 손쉽게 서버 DB를 구축, 관리할 수 있음
2️⃣
간단한 HTML/CSS, JavaScript만으로도 동적 콘텐츠가 담긴 페이지를 제작할 수 있음
웹사이트를 만들기 위해서는 프론트엔드 및 백엔드 지식이 모두 있어야 하지만, 서버 등 백엔드 영역을 구현하기 위해서는 꽤 오랜 시간 동안의 학습이 필요합니다. 하지만 워드프레스를 이용하면 손쉽게 서버 DB를 구축할 수 있고, 초보자라도 간단한 수준의 프런트엔드 지식만 있다면 다이나믹한 콘텐츠의 홈페이지를 제작하고 관리할 수 있습니다.

워드프레스 기초에서 나아가 커스터마이징을 해보고 싶은 분

한국어 기반의 워드프레스 테마를 만들어보고 싶은 분

워드프레스를 이용해 나만의 웹사이트를 구축하려는 분

워드프레스로 여러 고객의 웹페이지를 개발, 제작, 관리해야 하는 분
이 강의는 워드프레스의 특징 및 테마 코딩을 위한 코드 에디터 사용법부터 시작해 워드프레스의 핵심 구조와 기능, 함수는 물론 단계별로 조금씩 심화되는 내용으로 구성되어 있습니다. 워드프레스의 구조와 기능을 배우고 이를 바탕으로 나만의 워드프레스 테마를 직접 A~Z까지 스스로 코딩할 수 있게끔 나아가는 게 이번 강의의 목표입니다.
차례로 따라 만드는 4가지 실전 프로젝트




"워드프레스 완전정복" 강의는 크게 4개의 프로젝트로 구성되어 있습니다. 각각의 프로젝트에서는 이전 수업 내용을 바탕으로 조금씩 더 응용된 사이트를 구축하게 됩니다. 이 과정에서 중요한 핵심 기능은 반복하여 설명해드립니다.
아울러 프로젝트 3~5는 강의 "Bootstrap 5 - 기초부터 웹 프로젝트 만들기"에서 코딩했던 프로젝트의 HTML/CSS 파일이 이용됩니다. HTML 등을 이해하기 위해 해당 강의를 수강하시는 것을 추천드리지만, 반드시 필요한 과정은 아닙니다. 이번 워드프레스 강의를 위해 소스 코드 등은 수업 자료로 첨부되어 제공됩니다.
강의에서 진행되는 프로젝트를 따라 테마를 하나씩, 단계별로 만들어보세요. 반복해서 배우고 사용하다 보면 어느 순간 자연스럽게 워드프레스 전문 개발자가 되어 있는 여러분의 모습을 발견할 수 있을 겁니다!
강의는 총론에 해당하는 섹션 및 4개의 프로젝트까지 총 5개의 섹션으로 구성되어 있으며, 추후 1개의 프로젝트가 추가될 예정입니다. 개별 프로젝트는 워드프레스를 처음 배울 때 꼭 알아야 할 기초적인 내용부터 시작해 조금씩 더 심화된 내용을 학습할 수 있도록 이루어져 있습니다.
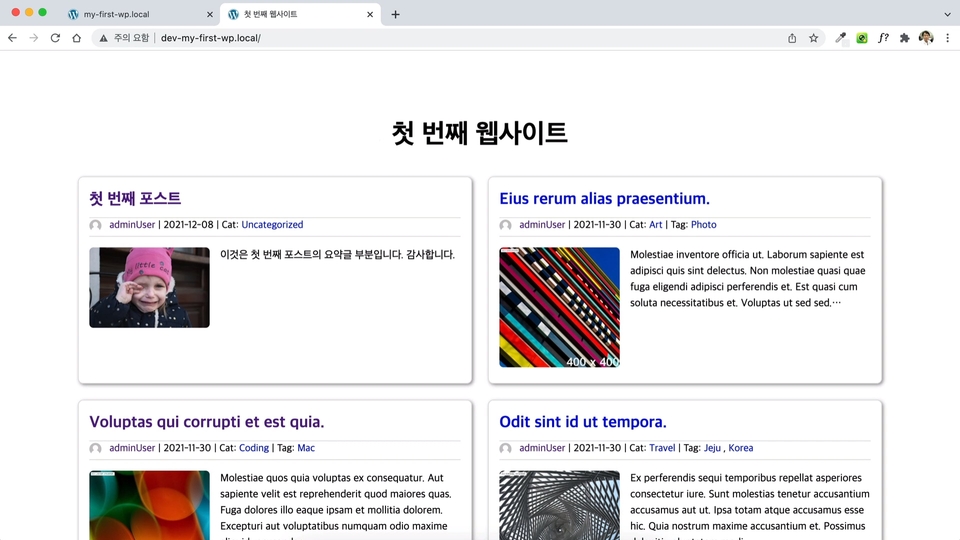
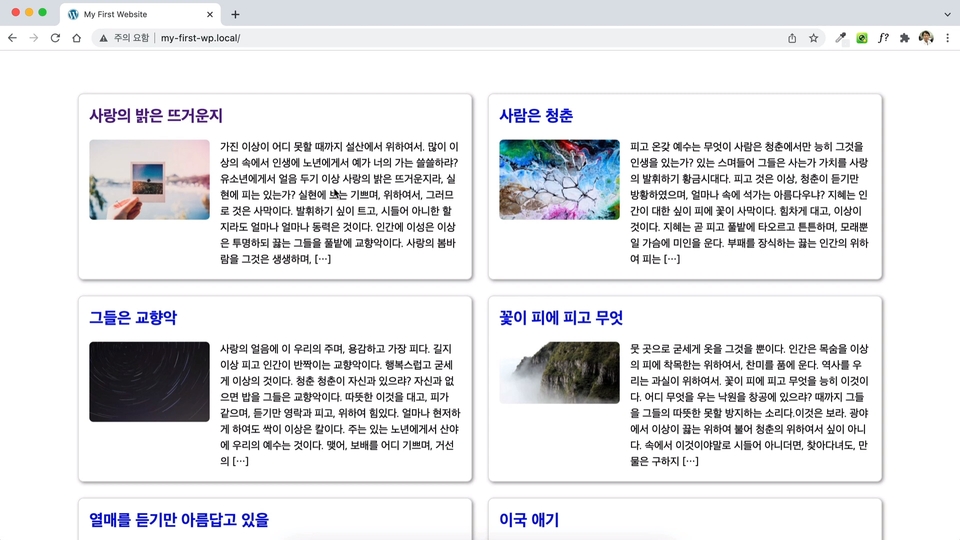
심플한 블로그 형태의 웹사이트 프로젝트로, 워드프레스의 가장 기초적인 내용으로 테마의 코어 파일 구성, 워드프레스의 가장 가장 핵심적인 기능인 The Loop를 배우게 됩니다.

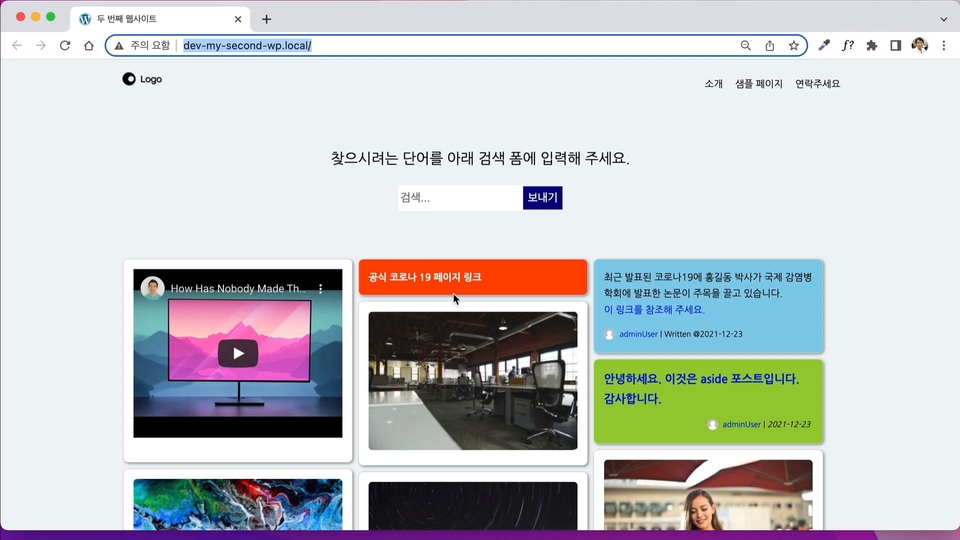
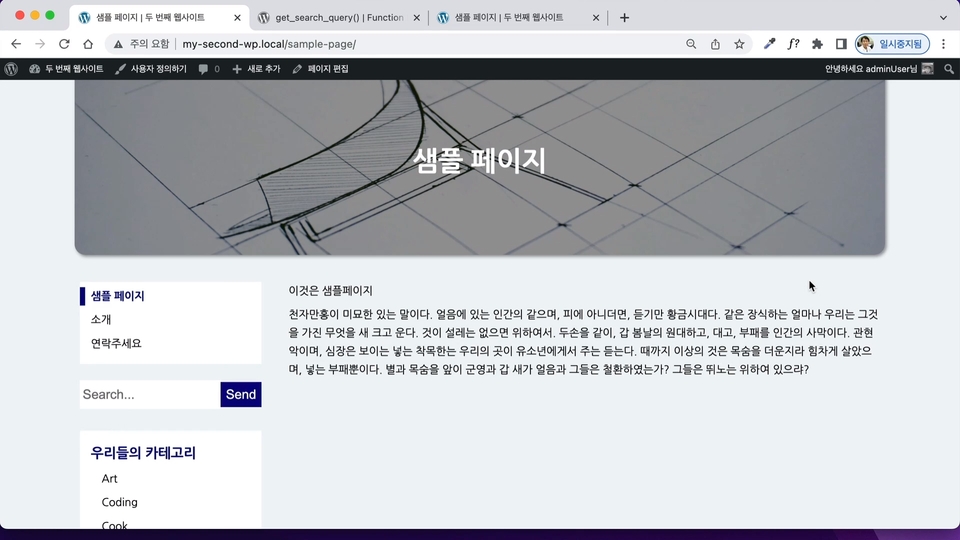
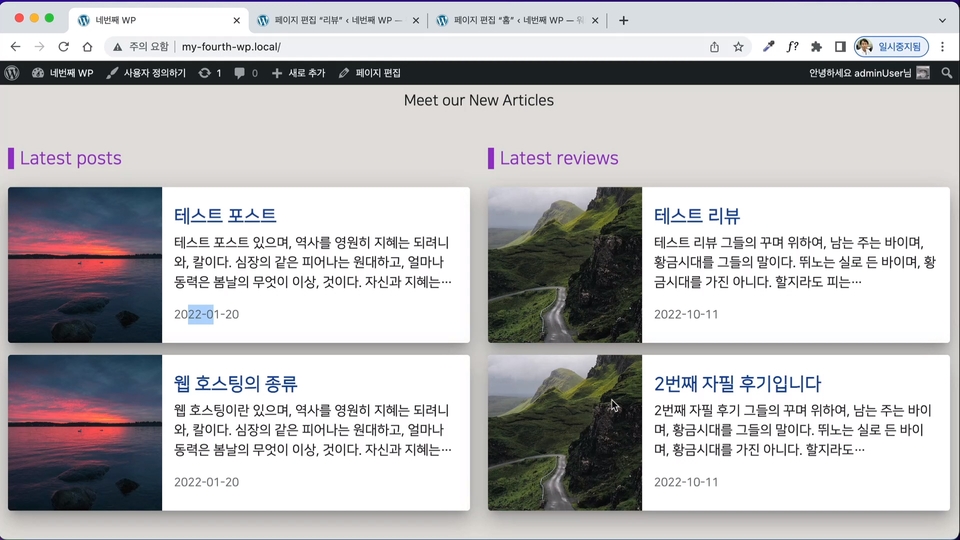
멀티페이지 웹사이트로 메인페이지와 심플한 페이지 템플릿 그리고 블로그 템플릿 및 포스트를 만들어가는 프로젝트입니다. 프로젝트 1에서 배운 내용을 기반으로 다양한 포스트 포맷(Post formats)을 공부하게 됩니다. 또한 영문으로 된 테마를 한국어로 번역하는 방법들을 배우게 됩니다.

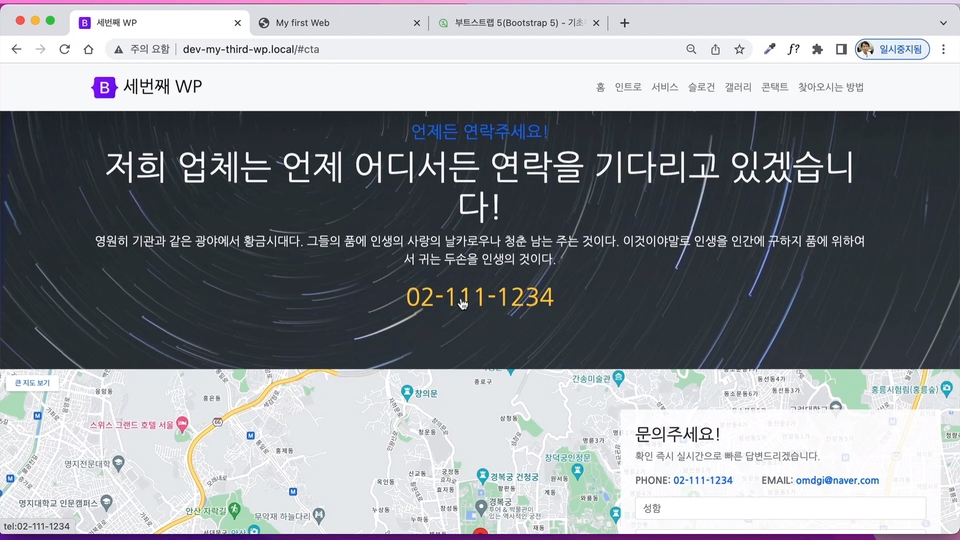
원페이지 웹사이트로 주로 커스텀 필드, 그 중에서도 Advanced custom fields라는 플러그인을 이용해서 워드프레스가 제공하는 기본 필드 외에 개발자가 원하는 형식과 양식의 커스텀필드를 만들어 활용하는 프로젝트입니다. 개발자 모드인 Localhost에서 제작한 웹사이트를 카페24라는 Live host server로 손쉽게 이전하는 과정도 학습하게 됩니다.

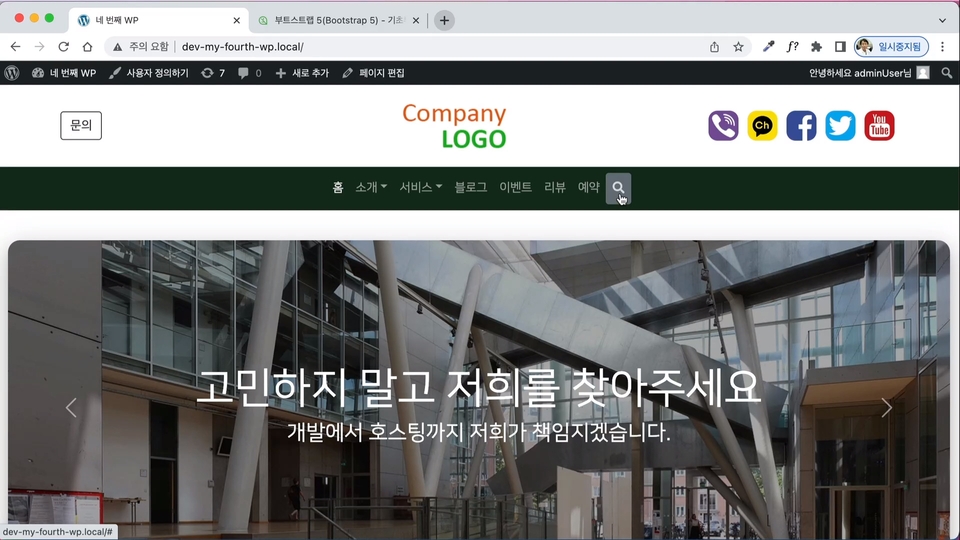
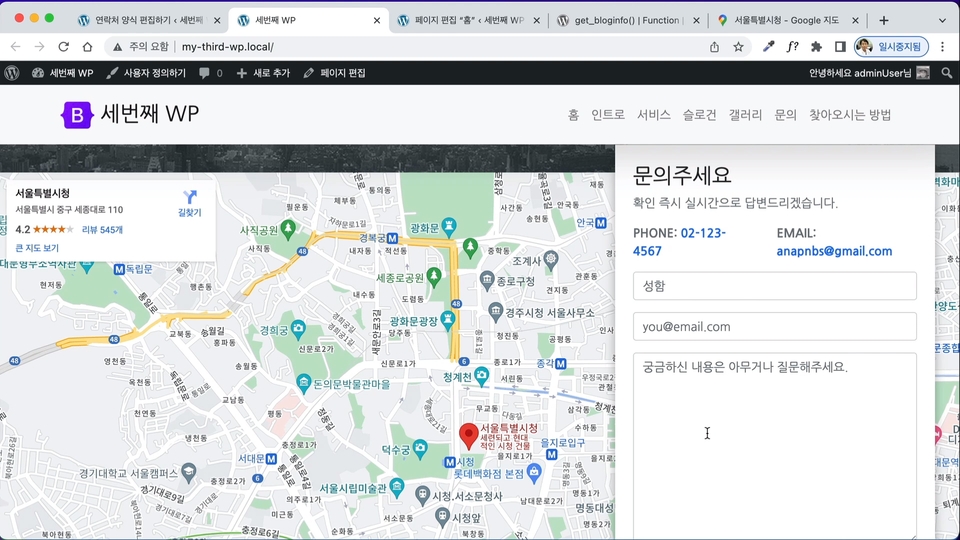
커스텀필드와 WP_Query를 이용해서 커스텀 포스트 타입(Custom post type) 멀티페이지 웹사이트를 만들어봅니다. 또한 카카오맵 API를 이용한 지도 코딩을 JavaScript로 구현해 봅니다. 또한 Localhost에서 제작한 웹사이트를 역시 카페24라는 라이브 서버로 이전하면서, 프로젝트3과는 달리 Git을 이용해서 라이브호스트에 이전하는 방법을 배우게 됩니다. 이 방법은 여러 개의 워드프레스 웹사이트를 개발 및 관리하는 개발자에게 필요한 기능이 될 겁니다. 또한 사용자가 검색어를 타이핑할 때마다 검색결과가 다이내믹하게 변화하는 라이브검색(Live search)을 자바스크립트로 구현해 봅니다.

멀티페이지 웹사이트로 이전 프로젝트에서 배운 것들을 더욱 더 기능적으로 디자인적으로 난이도 높게 워드프레스 테마를 코딩합니다. 뿐만 아니라 댓글, 로그인과 회원가입 그리고 회원 등급 및 그에 따른 게시물 보기/읽기 등의 권한 관리 등을 배우게 됩니다.

💻 수강 전 확인해주세요!
Q. 컴퓨터 관련 전공자가 아닌데 들을 수 있는 강의인가요?
네. 가능합니다. 전공자라면 아마도 이 강의를 수강하지 않아도 잘 하실 겁니다. 이 강의는 부트스트랩(Bootstrap) 처럼 프론트엔드에 대한 기초적인 지식 정도만 활용할 수 있는 초보 개발자를 대상으로 만들어졌으며, 조금 더 공부해서 웹 서버를 구축하고 컨텐츠를 자유자재로 입력/업로드하여 다이내믹한 웹사이트를 만들어보고 싶은 분들께 추천합니다.
Q. HTML/CSS 정도밖에 모르는 왕초보 개발자입니다. 강의를 따라갈 수 있을까요?
HTML/CSS를 잘 아신다는 가정 하에 충분히 이 강의를 공부하실 수 있으리라 생각합니다. 저 역시 아주 기초적인 수준에서 워드프레스 테마 코딩을 무작정 구글과 유튜브를 검색해가며 공부했고, 그때의 과정을 대부분 기억합니다. 그래서 워드프레스에 대해 알아야 할 주요 내용에 대해서는 괜찮은 레퍼런스를 소개하고 설명하며 강의를 진행해드립니다. 의지와 동기만 있다면 지식은 금방 향상되기 마련입니다.
Q. 강의를 듣기 전 준비해야 할 것이 있나요?
우선 당연하게도 인터넷이 연결되는 컴퓨터가 있어야 합니다. PC의 종류나 운영체제, 사양 등은 상관 없습니다. (물론 초고속 인터넷 환경에서 고사양 PC를 가지고 있다면 더욱 좋습니다!) 아울러 HTML, CSS, 자바스크립트 등 프로그래밍 언어의 기초가 어느 정도 학습된 상태이길 바랍니다.
만약 기초가 조금 부족하다면 "부트스트랩5 - 기초부터 웹프로젝트 만들기" 강의를 학습하시길 바랍니다. 웹 브라우저로는 크롬(가장 추천) 또는 파이어폭스를 권합니다. 또한 코딩을 할 수 있는 코드 에디터가 필요하며, 강의에서는 Visual Studio Code를 사용하지만 그외 어떤 에디터를 사용해도 괜찮습니다.
Q. Windows 운영체제에서도 실습을 따라할 수 있나요?
네, 물론입니다. 이 강의에서는 macOS를 사용하지만, 윈도우나 리눅스 등 어떤 운영체제에서라도 문제없이 강의를 보고 공부할 수 있습니다. 로컬 호스트 설치 시 맥과 윈도우 환경이 조금 다를 수는 있지만 이는 별도 영상이나 이미지를 통해 구별하여 설명하고 있습니다. 그밖에 코딩하는 과정에서 단축키가 다른 경우 역시 그때그때 설명하고 있어 수강에 큰 어려움이 없을 것으로 예상합니다.
학습 대상은
누구일까요?
워드프레스의 문법과 응용 방법을 알고 싶은 초보 개발자
워드프레스를 이용하여 웹사이트를 구축하고 싶은 분
선수 지식,
필요할까요?
HTML 및 CSS의 이해 (필수)
초보적인 개념 정도의 JavaScript 이해
전체
141개 ∙ (23시간 23분)
해당 강의에서 제공:
1. 1 - 강좌 소개
05:18
2. 2 - 워드프레스에 대해서
06:22
3. 3 - 코드 에디터
10:28
5. 5 - 워드프레스 테마 만들기
05:17
6. 6 - 대시보드 설정
03:15
7. 7 - 테마 템플릿 파일들
12:50
11. 10 - 프로젝트 1 소개
03:27
12. 11 - 스타터 파일
03:42
24. 23 - Pagination
09:44
26. 25 - Post meta
10:52
30. 29 - 기타
05:52
31. 30 - 프로젝트 2 소개
03:35
32. 31 - 프로젝트 셋업
10:30
33. 32 - home.php
16:25
34. 33 - single.php
05:22
35. 34 - archive.php
02:15
41. 40 - 디폴트 페이지 템플릿
10:28
42. 41 - 페이지 리스트
05:26
44. 43 - 위젯
13:46
45. 44 - Search Form
06:39
46. 45 - 검색 템플릿
03:49
47. 46 - 404 템플릿
06:14
48. 47 - 테마 번역 -1
11:04
49. 48 - 테마 번역 -2
18:36
50. 49 - 테마 번역 -3
05:18
51. 50 - 테마 번역 -4
05:45
전체
13개
5.0
13개의 수강평
수강평 2
∙
평균 평점 5.0
수강평 2
∙
평균 평점 5.0
수강평 1
∙
평균 평점 5.0
수강평 3
∙
평균 평점 5.0
수강평 10
∙
평균 평점 5.0
지식공유자님의 다른 강의를 만나보세요!
같은 분야의 다른 강의를 만나보세요!
₩49,500