오픈 소스 자바스크립트 React 프로그래밍 입문 Part.1
리액트(React)는 페이스북에서 만든 오픈 소스 자바스크립트 라이브러리입니다. 자바스크립트를 사용하여 컴포넌트 기반으로 UI를 만들 수 있습니다. SPA(Single Page Application)을 만드는데 최적화된 현재 가장 인기있는 프런트엔드 개발 라이브러리인 리액트를 사용하여 웹 개발을 하는데 필요한 모든 구성 요소를 학습합니다. Part1에서는 리액트(React)를 사용한 웹 개발에 대한 기본 개념을 학습합니다.

초급자를 위해 준비한
[웹 개발, 프론트엔드] 강의입니다.
이런 걸 배울 수 있어요
리액트를 사용한 웹 개발에 대한 기본 개념
리액트의 컴포넌트를 만드는 여러가지 방법
닷넷코어를 사용하여 백엔드 API를 만드는 방법
하나의 완성된 데이터베이스 처리 웹앱 만들기
페이스북에서 만든 오픈 소스 자바스크립트
React 프로그래밍 입문 (1)

📢 알려드립니다
- 본 강의는 지식공유자의 질의응답을 제공하지 않는 강의입니다. 수강에 참고해 주시기 바랍니다.
- 해당 강의는 2020년 9월에 만들어진 강의로 최신 React와 차이가 있을 수 있습니다.
- 녹음 환경의 문제로 약간의 화이트 노이즈가 발생하고 있습니다.
리액트로 하는 웹개발, 함께 시작해볼까요? 💁♀️
리액트(React)는 페이스북에서 만든 오픈 소스 자바스크립트 라이브러리입니다. 리액트를 통해 자바스크립트를 사용하여 컴포넌트 기반으로 UI를 만들 수 있으며, SPA(Single Page Application)을 만드는데 최적화되어 있습니다.
현재 가장 인기있는 프런트엔드 개발 라이브러리인 리액트! 이 강의에서는 리액트로 웹 개발을 하는데 필요한 모든 구성 요소를 학습합니다. Part1에서는 리액트(React)를 사용한 웹 개발에 대한 기본 개념을 학습합니다..
학습 목표 ✍
- 리액트(React)를 사용한 웹 개발에 대한 기본 개념을 학습합니다.
- 리액트의 컴포넌트를 만드는 여러가지 방법을 학습합니다.
- 닷넷코어를 사용하여 백엔드 API를 만드는 방법을 학습합니다.
- 하나의 완성된 데이터베이스 처리 웹앱을 만들어봅니다.
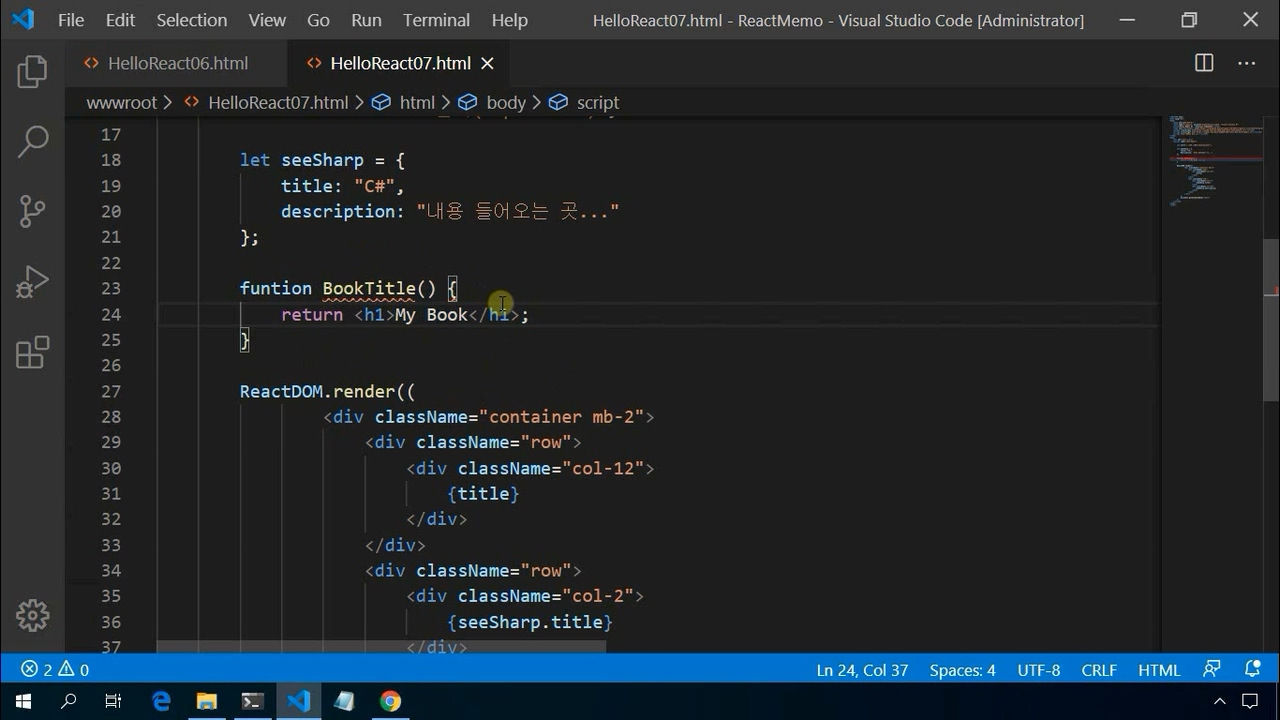
 함께 코드를 작성하면서 진행되는 실습
함께 코드를 작성하면서 진행되는 실습
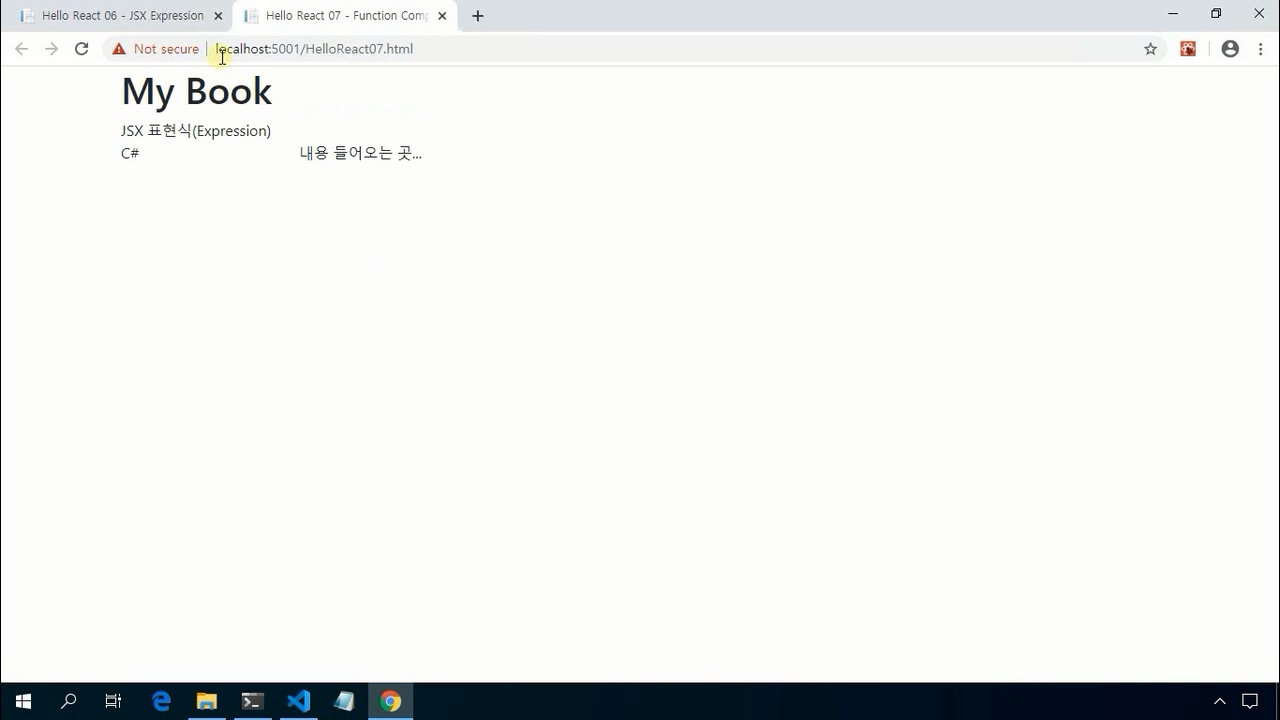
 리액트로 만들어보는 웹앱
리액트로 만들어보는 웹앱
연관 강의 ✍
오픈 소스 자바스크립트 React 프로그래밍 입문
오픈 소스 자바스크립트 React 프로그래밍 입문 Part.1 현재 강의
리액트(React)를 사용한 웹 개발에 대한 기본 개념
오픈 소스 자바스크립트 React 프로그래밍 입문 Part.2
리액트의 컴포넌트를 만드는 여러가지 방법
오픈 소스 자바스크립트 React 프로그래밍 입문 Part.3
하나의 완성된 데이터베이스 처리 웹앱 제작
이런 분들께
추천드려요!
학습 대상은
누구일까요?
리액트를 사용한 웹 개발을 배우고 싶으신 분
리액트와 닷넷코어 기반 풀스택 개발을 하고 싶은 분
선수 지식,
필요할까요?
자바스크립트