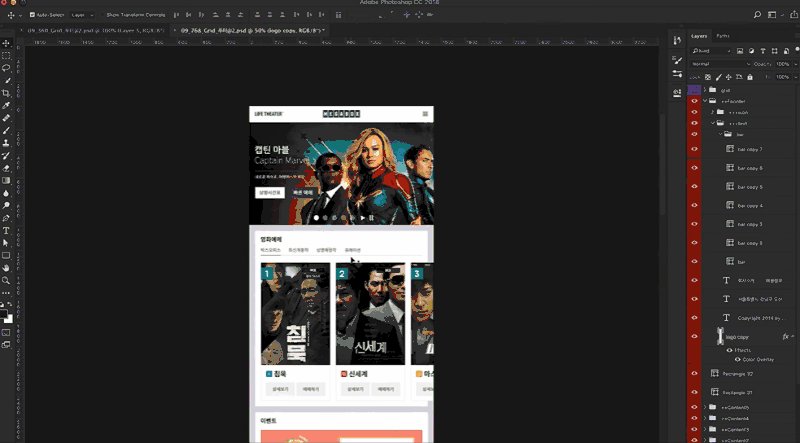
Creating a movie ticket reservation site: Coding
webs
무료
초급 / Responsive Web
4.9
(11)
If you have followed the web standards and responsive site creation lectures well, it is now time for practical training! We will learn about creating a movie ticket reservation site divided into design and coding parts.
초급
Responsive Web









![[Web Publishing Practice] Creating a Responsive Site강의 썸네일](https://cdn.inflearn.com/public/courses/328215/cover/336533da-bae5-46bd-888f-0f5f0fea43cd/328215-eng.png?w=420)
![[Web Publishing Practice] Creating a Web Standard Site강의 썸네일](https://cdn.inflearn.com/public/courses/328172/cover/2c352d60-87dd-4e15-9880-9dccde4539ee/328172-eng.png?w=420)



![[Fantasy Pig's Feet] From design to coding강의 썸네일](https://cdn.inflearn.com/public/courses/332845/cover/5d0ef569-50e5-4300-96ed-3205d526795b/332845.png?w=420)




![Responsive Web Development with Bootstrap [Practical] Bootcamp강의 썸네일](https://cdn.inflearn.com/public/courses/333141/cover/2e0b10d5-7e3c-4dd9-ace8-b3374cb55007/333141.jpg?w=420)



![Responsive Web Development Using Bootstrap [Basic Concepts] Bootcamp강의 썸네일](https://cdn.inflearn.com/public/courses/333092/cover/5a3043a4-fc2d-4b25-9096-306c8f707b5b/333092.jpg?w=420)