
초급자를 위해 준비한
[웹 개발, 백엔드] 강의입니다.
이런 걸 배울 수 있어요
GraphQL의 개념과 사용법
Apollo를 이용해 GraphQL 백엔드 서버를 구축하기
Apollo를 이용해 GraphQL x 리액트 기반 프론트엔드 만들기
⏱ 여러분의 시간은 소중합니다.

🎢 GraphQL이 뭔가요?
서비스를 구성하는 소프트웨어들간에는 수없이 많은 데이터가 오고가며 소통이 이뤄집니다. GraphQL은 그동안 널리 사용되던 REST API와는 다른 방식의 정보교환이에요. 서비스의 특성에 따라, 보다 효율적이고 간편하고도 강력한 방식으로 프론트엔드와 백엔드, 서버와 모바일 앱 등 요소들간의 소통을 구현할 수 있게 됩니다.
🚀 Apollo는 뭔가요?
GraphQL로 서비스를 만들기 위해서는, 그 형식에 따라 프론트엔드에서 데이터를 요청하고, 백엔드에서 이를 받아 수신하여 작업을 처리할 수 있도록 해주는 소프트웨어가 필요합니다. Apollo는 각각 백엔드 서버, 그리고 React 등의 프론트 웹이나 모바일 앱에서 GraphQL을 사용한 정보교환을 간편하게 구현할 수 있도록 해주죠.
📚 이들을 배우면 뭐가 좋죠?
GraphQL을 이해하고 Apollo를 다룰 줄 알게 되면, 서버와 데이터를 주고받는 웹 또는 모바일 앱 서비스를 보다 빠르고 간편하게 만들 수 있게 됩니다. REST API와 GraphQL 각각의 강점을 파악하고 이들을 적재적소에 활용해서 서비스의 능률과 성능을 최대한 끌어올릴 수도 있죠.
⚡ 이건 어떤 강좌인가요?
얄팍한 GraphQL & Apollo 강좌는 총 90분이라는 짧은 시간동안, GraphQL과 Apollo의 기초지만 핵심인 내용들을 빠르게 다룹니다. 영상을 눈으로 한 번 훑는 것만으로도, GraphQL과 Apollo를 바로 이해하고 활용해서 서비스를 만들어볼 수 있도록 기획했어요. 실습을 진행하며 코드들을 필요한 곳에 붙여놓을 수 있도록 강의용 페이지에 모든 코드 조각들이 실려 있습니다. 강사의 타이핑을 기다릴 필요 없이, 시원시원하게 진행되는 화면으로 빠르게 지식을 습득할 수 있습니다.
여러분의 시간은 소중하니까요. 😁
코드는 바로바로 복붙해서 사용하세요!
특정 개념이 필요한 부분은 페이지에 삽입된 쉬운 얄코영상으로 보충합니다.
📑 어떤 것들을 배우나요?
1. GraphQL이 뭐고 왜 쓰나요?
GraphQL이 왜 탄생했는지, 어떤 특성을 갖는지를 REST API와의 비교를 통해 알아보고, 직접 정보를 주고받아봄으로써 그 사용법과 유용성을 알아봅니다.
2. GraphQL 서버 만들어보기
Apollo Server를 사용해서 Node.js 기반의 백엔드 서버를 구현해봅니다.
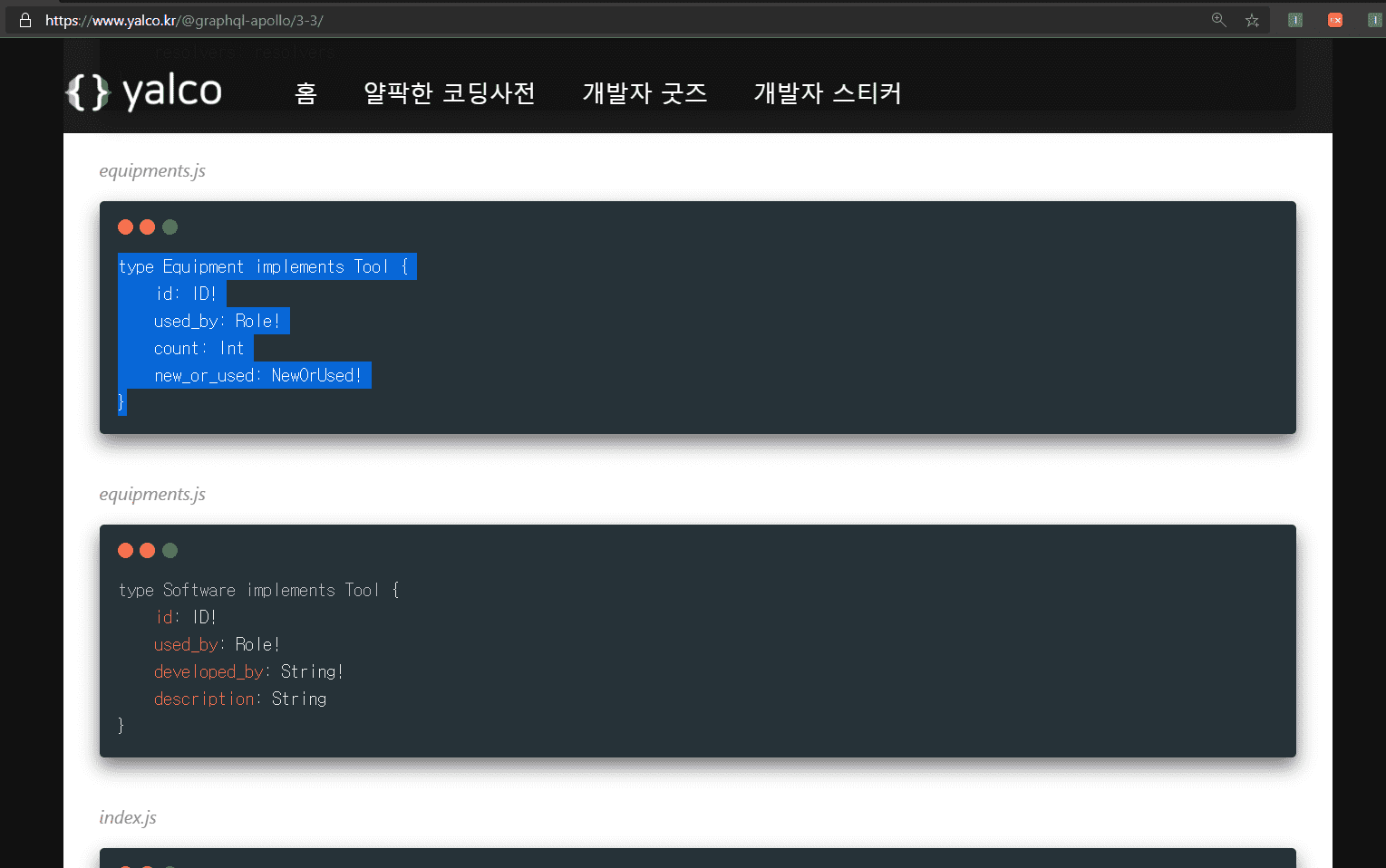
3. GraphQL 서버 깊이 파보기
GraphQL의 보다 많은 기능들, 그리고 이를 Apollo Server로 구현하는 방법을 알아봅니다.
4. GraphQL 클라이언트 만들어보기
Apollo Client를 사용하여 React 기반의 웹사이트에서 GraphQL로 서버와 데이터를 주고받는 서비스를 구현해봅니다.
이런 분들께
추천드려요!
학습 대상은
누구일까요?
GraphQL을 알고 싶으신 분들
자바스크립트를 기반으로 GraphQL를 사용하는 서비스를 제작하고 싶으신 분들
효율적으로 데이터를 활용하는 서비스를 제작하고 싶으신 분들
선수 지식,
필요할까요?
HTML, CSS, JavaScript
프론트엔드와 백엔드에 대한 기본 개념
(권장) React 사용법
안녕하세요
얄팍한 코딩사전입니다.
26,598
명
수강생
1,114
개
수강평
80
개
답변
4.9
점
강의 평점
14
개
강의
유튜브 채널 얄팍한 코딩사전을 방송하는 유튜버이자, IT서적들을 집필하는 작가입니다. 풀스택 개발자로 일해 온 경험을 살려, 어려운 프로그래밍 개념들을 초보자들이 이해하기 쉽도록 비유와 쉬운 예제, 때로는 애니메이션으로 설명하는 컨텐츠들을 만들고 있습니다.
🎬 YouTube 얄팍한 코딩사전 채널 (클릭!)
📕 얄코의 책들 보러가기 (클릭!)
커리큘럼
전체
14개 ∙ (1시간 30분)
강의소개 & 준비물
02:26
REST API란?
10:00
GraphQL로 정보 주고받아보기
06:40
Apollo는 뭐고 왜 쓰나요?
03:33
Apollo 서버 구축하기
06:13
Query 구현하기
09:06
Mutation 구현하기
06:10
서버 구성요소 모듈화
06:20
GraphQL의 기본 타입들
07:08
유니언과 인터페이스
06:22
인자와 인풋 타입
07:15