웹게임을 만들며 배우는 인터렉티브웹! JAVASCRIPT
깡코딩
₩88,000
초급 / 인터랙티브 웹, JavaScript, HTML/CSS
4.8
(22)
웹게임도 만들고, 프론트엔드 웹 개발 스킬도 배우는 1석 3조 수업! 독자적인 아이디어로 JavaScript, CSS, HTML을 활용해 게임을 만들 수 있는 방법을 수업으로 만들었습니다!
초급
인터랙티브 웹, JavaScript, HTML/CSS

단순히 특정 사이트를 따라 만드는 강의가 아니라 지식공유자가 공유하는 스크롤 인터렉션 노하우, 핵심요소를 기초부터 탄탄히 배워 애플 등 국내 기업에서 많이 사용하는 UI 스크롤 인터렉션의 다양한 기법들과 모션 등을 배우고 만들어 봅니다.
스크롤에 반응하는 인터렉션의 원리를 다양한 예제를 통해 알려드립니다
애플에서 사용하는 인터렉션을 만드는 방법
실무에서 자주 사용하고 실무에 적용 가능한 인터렉션 기법
모션그래픽의 기본 (실무기준)
패럴럭스 기법
부담갖지 마세요. 강의가 끝나고 나면 여러분은 스크롤을 활용한 인터렉션 만들기의 달인이 되어 있을테니까요
수업 업데이트 안내
안녕하세요 깡코딩입니다. 수업이 업데이트 되었습니다.
1. 이해를 돕기 위해 현재 제작되어 있는 핵심 설명 위주의 수업 외에 자바스크립트를 작성하며 설명하는 수업이 추가됐습니다.
2. JQUERY로 제작된 코드를 바닐라JS로 변경하는 수업이 추가됐습니다.
3. 섹션12 보너스 수업이 추가됐습니다.
4. 섹션12 보너스 예제가 추가됐습니다.^__^*
재미나게 만드는 UI 스크롤 인터랙션!
전체강의 미리보기 영상
최근 작업 프로젝트
안녕하세요 깡코딩 유튜브 채널에 있는 스크롤 관련 UI, 모션들중 일부분의 기본 원리가 이 수업에 포함되어 있습니다. 깡코딩 채널에도 다양한 인터렉션들이 있으니 확인해보세요 :D
PS. 초보자 기준으로 수업을 제작하였습니다! 입문자 분들은 수업이 조금 어려울 수 있습니다. :)
Section 2-1
스크롤 백분율 구하기입니다.
화면 왼쪽 텍스트를 다 읽을 쯤이면 게이지가 모두 차오른 걸 알 수 있습니다.

▲ 스크롤에 따라 차오르는 게이지 바
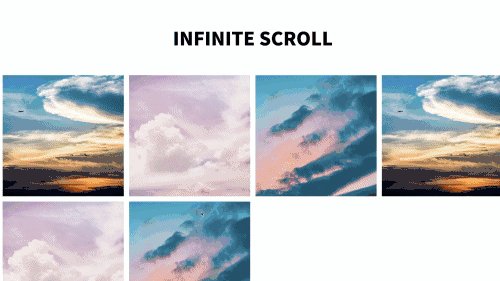
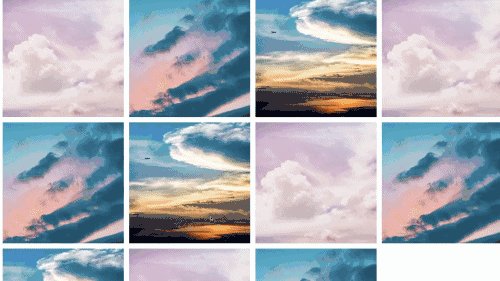
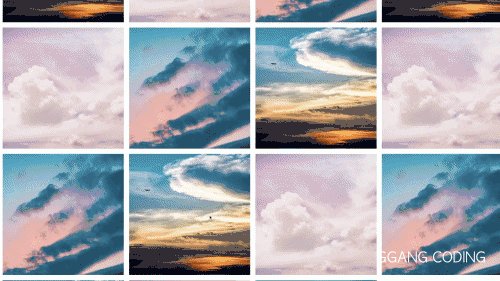
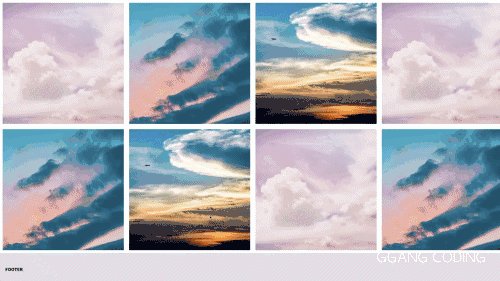
Section 2-2
섹션 2에서는 네이버나 구글 등에서 사용하는 무한스크롤 원리에 대해서 배워보도록 하겠습니다.

▲ 무한 스크롤
Section 3
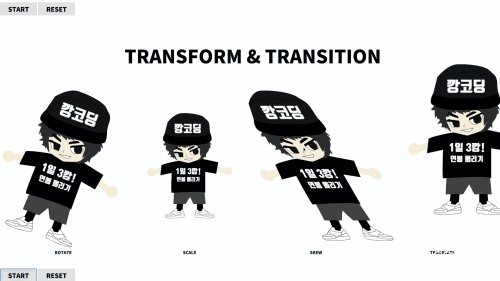
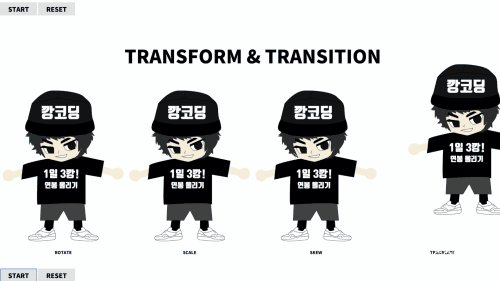
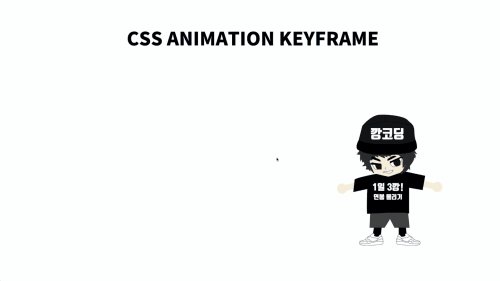
섹션 3에서는 초보자 분들을 위한 기본적인 트랜지션, 트랜스폼, 벤더 프리픽스를 알아보고
CSS Animation과 트랜지션 가속도 처리에 대해서도 알아봅니다.

▲ Transform, Transition & CSS Animation
Section 4
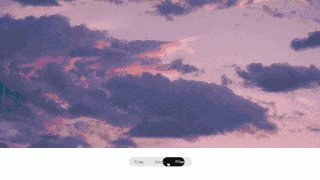
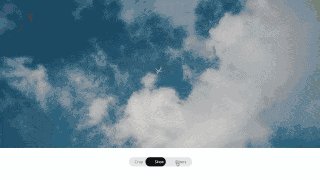
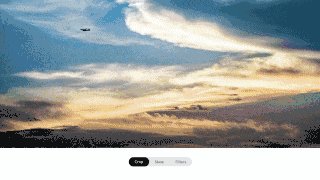
섹션 4에서는 앞서 배운 기본적인 스크롤 원리와 CSS Animation을 활용해 다음과 같이 간단한 패럴럭스 효과를 만들고 스크롤 특정 지점에서 변경되는 애니메이션 효과를 알아봅니다.


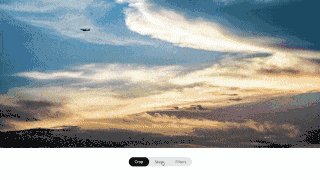
▲ Parallax Scrolling Animation
Section 5
섹션 5에서는 위아래로 스크롤할 때 화면 크기만큼 위아래로 따라 이동하는 인터렉션을 배워보고,
앞서 배운 CSS Animation과 패럴럭스 효과를 응용한 다중 패럴럭스 효과도 구현해봅니다.
(화면 크기만큼 위아래로 이동하는 인터렉션은 edge브라우저에서 smooth scrolling 기능을 킬 경우 정상 작동하지 않습니다. 이 기능은 브라우저에서 제공하는 옵션이고 smooth scrolling 기능을 끌 경우 정상 작동 합니다. 수업에서는 Edge브라우저를 체크해 Edge에서는 해당 기능이 작동하지 않도록 하는 방법을 배워봅니다.)

▲ Multi Parallax Scrolling
Section 6
섹션 6에서는 다섯 가지 css모션 효과와 javascript와 css 애니메이션으로 만드는 날짜 카운트 효과를 만들어 보고 해당 섹션 위치에 도착하면 만들었던 모션을 플레이하는 방법을 배워봅니다.

▲ 다양한 모션 효과
Section 7
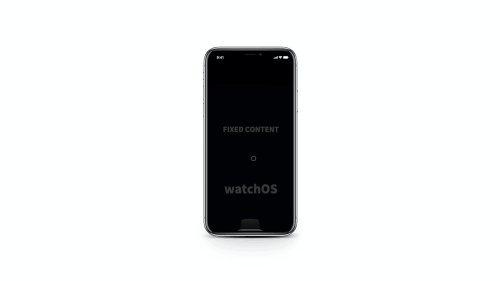
섹션 7에서는 섹션을 고정시키고 처리하는 인터렉션을 배워봅니다. 다음과 같이 인트로 텍스트가 사라지고, 검은색 배경문이 열리면서 뒷배경 이미지가 줌아웃 되며 등장하고 마지막으로 엔딩 텍스트가 나타나는 스토리가 있는 인터렉션을 배워봅니다.


▲ 스토리가 있는 인터랙션 만들기
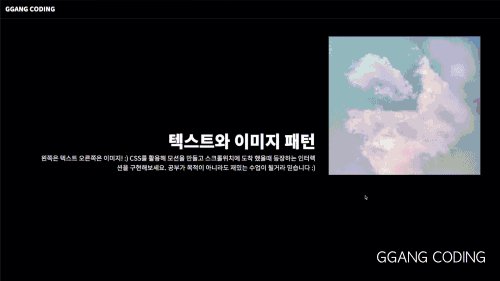
Section 8
섹션 8에서는 상품 이미지를 오른쪽에 고정시키고 이미지와 텍스트 내용을 매치시켜 만드는 인터렉션을 배웁니다.


▲ 상품 이미지에 맞는 텍스트 인터랙션 만들기
Section 9
섹션 9에서 배우게 될 예제는 컨텐츠를 고정시키고 여러 장의 이미지를 캔버스에 드로우하며 만드는 비디오 인터렉션입니다. 다음과 같이 제품 설명을 처리하는 부분도 알아봅니다.


▲ 여러 장의 이미지를 캔버스에 드로우해 만드는 인터랙션
Section 10-1
섹션10이 추가되었습니다 섹션10 UI는그동안 배웠던 기본기를 토대로 만들어졌고 지식 공유자와 함께 만드는 수업( 입니다 (3D효과는 IE브라우저 미지원. 모바일 기기와 크롬 파이어폭스 사파리 오페라에서 지원합니다)

▲ 스크롤을 할때 섹션 위치에 반응하는 네비게이션 활성화, 섹션의 제목과 매치되어 변경되는 타이틀 텍스트, 섹션마다 변경되는 텍스트 컬러 앞서 배운 강의를 응용해 다음 3가지 기능을 가지고 있는 UI를 구현해봅니다.
Section 10-2
css를 활용해 3D모델을 만들고 스크롤을 할때 변형 되도록 구현해봅니다마치 한편의 CF같지 않나요??

▲ css를 활용해 3D 모델 만들어보기
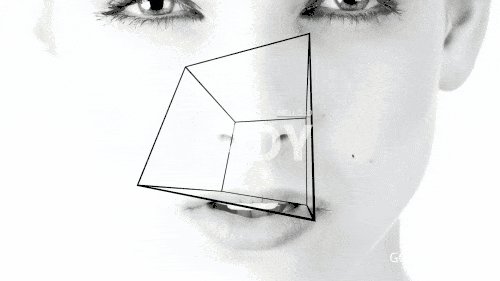
Section 10-3
간단하게 따라해보는 응용편 앞서 배운 3d모델에 이미지를 적용해 3d사물을 만들어 보고 스크롤을 할때 조금더 입체감 있게 움직이도록 구현해봅니다.

▲ 비디오나 대량의 이미지를 사용하지 않아도 기본적인 3d효과를 구현
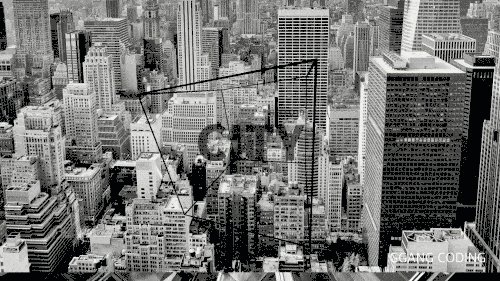
Section 10-4
앞서 배운 3d모델에 각각의 섹션 이미지를 적용해 섹션에 맞는 이미지로 변경되도록 처리합니다
다음 효과를 응용하면 섹션별로 바뀌는 3d사물을 구현할 수 있겠죠??

▲ 섹션 이미지와 3D모델 이미지 매치
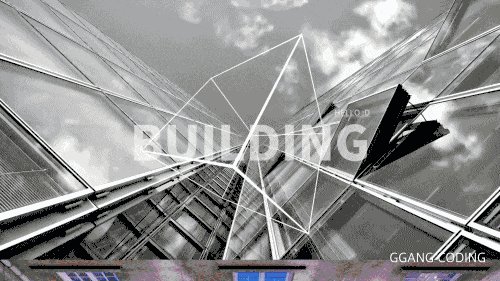
값 하나를 수정해 4차원공간 느낌의 효과와 이런 라인효과도 만들 수 있어요!


▲ 값 하나 수정해서 이런것도 가능하다니?? :D
PS. 섹션10 강의에 나오는 인터렉션은 클론이 아닌 지식공유자의 아이디어로 만들어진 인터렉션입니다.
Section 10-5 도전 과제
본 수업은 앞서만든 섹션10예제를 커스텀하는 도전 과제 수업입니다.
미션1. 섹션에 진입시 한번 실행 되어야 할 함수와 계속 실행되어야할 함수를 분리시켜 보세요
도움이 필요할때 수업 영상을 참고하세요 :D
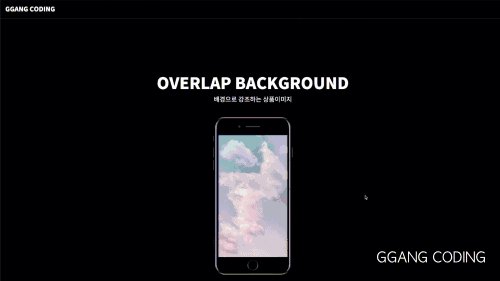
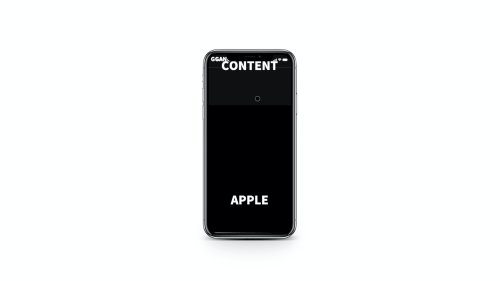
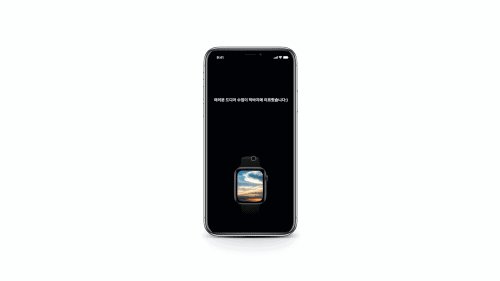
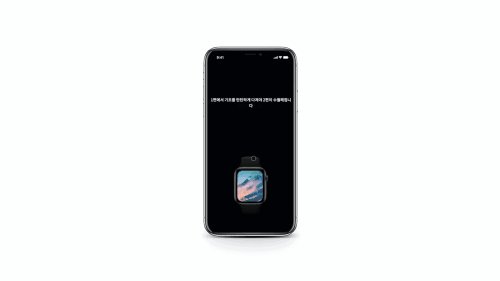
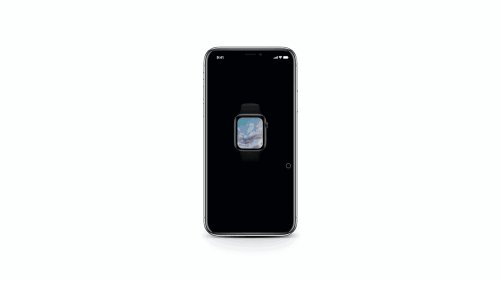
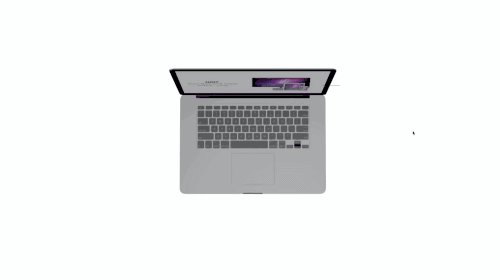
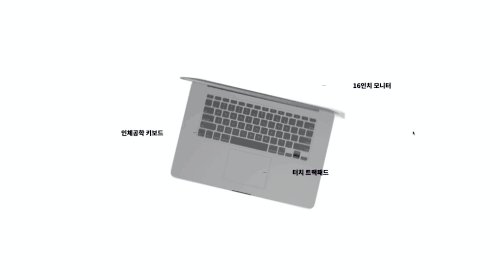
Section 10-6 도전 과제
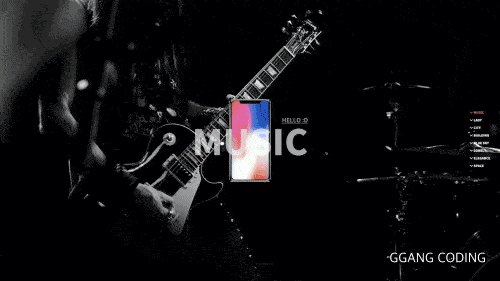
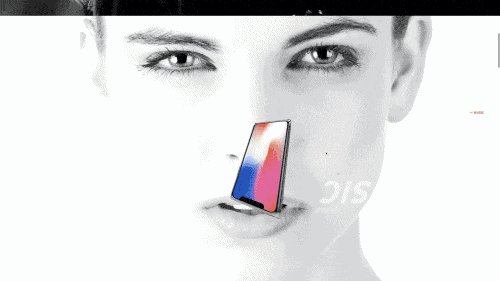
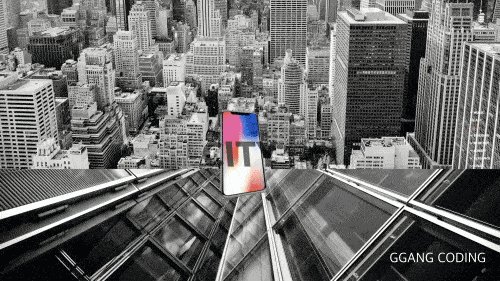
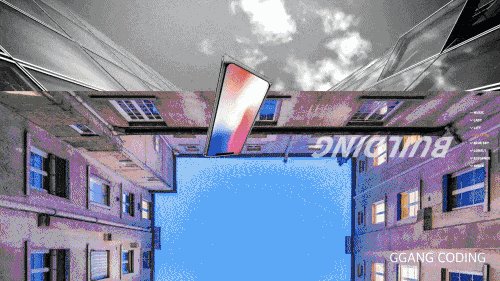
본 수업은 앞서만든 섹션10예제를 커스텀하는 도전 과제 수업입니다.

▲ 상품을 디테일하게 소개하는 UI를 구현해봅니다
미션1. 첫번째 섹션에 검은색 딤드를 추가하고 스크롤을 할때 배경색이 천천히 등장하도록 만들어보세요
미션2. 2~4번째 섹션에 도착할때 휴대폰이 회전 하도록 만들어보세요
스스로 도전해 만들어보고 도움이 필요 할 경우 수업 영상을 참고하세요!
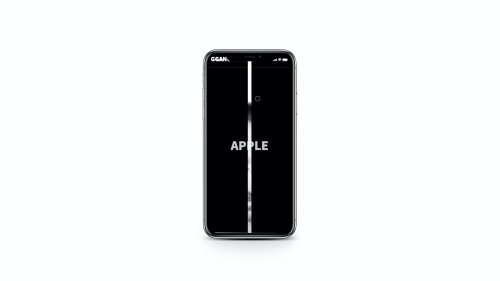
Section 11
섹션11은 SVG 와 영상으로 만드는 인터렉션입니다
앞서 배운 스크롤 수식을 활용해서 스크롤을 할 때 SVG 라인을 그리고 영상이 등장하는 인터렉션을 아주 쉽게 만들어봅니다

▲ SVG와 영상활용 인터렉션
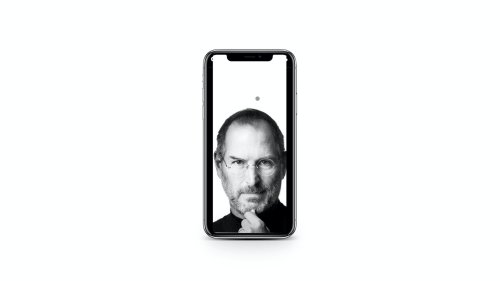
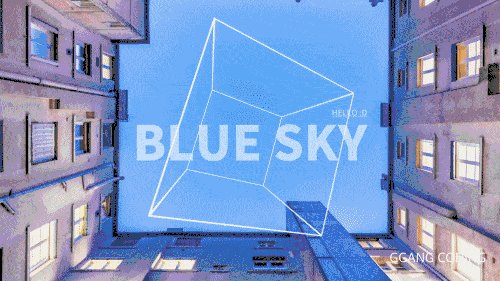
Section 12 - Bonus 수업 추가
섹션12는 텍스트가 나타나고 사라지는 인터렉션입니다
해당 인터렉션은 최신 브라우저에서만 지원됩니다.

▲ 앞서 배운 keyframes을 활용한 인터렉션
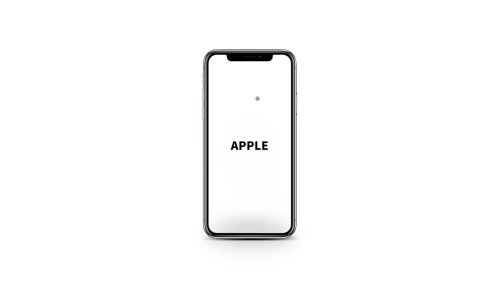
Section 12 - Bonus 예제 추가
섹션12에서 간단하게 배운 키프레임을 활용하여 추가한 보너스 예제입니다.이 예제를 통해 다양하게 응용할 수 있는 방법을 찾았으면 좋겠고 css만 조금 변경 됐기에 수업은 없습니다. 만약 어려운 부분이 있다면 질문에 남겨주세요!
해당 인터렉션은 최신 브라우저에서만 지원됩니다.

▲ Bonus example 01

▲ Bonus example 02

▲ Bonus example 03

▲ Bonus example 04

▲ Bonus example 05

▲ Bonus example 06
깡코딩 오픈소스 BONUS UI
PS. 실무에서 활용 가능한 보너스UI는
강의가 없고 예제 코드만 있습니다!

▲ 캔버스 원 그리기 - 인터렉티브한 사이트 또는
간단한 도넛차트를 만들때 사용하면 좋습니다.

▲ 이미지 파노라마 - requestAnimationFrame으로 구현된 파노라마입니다.
재귀호출과 파노라마 무한루프 원리에 대해 공부해 보세요.

▲ 이미지 탭 - 기본중에 기본 페이드효과와
슬라이드 되는 버튼 효과에 대해 공부해 보세요.

▲ 모달 덜컹 싫어요:(
모달을 열며 스크롤바를 숨길때 생기는 덜컹거림 해결!
어떻게 구현할까요?? 아주 쉬운 코드로 공부해 보세요
대단한건 아니지만 예전에 취준생 분들, 신입 분들, 자바스크립트가 약한 분들을 위해 오픈 소스를 만들어 커뮤니티에 공유 했던 오픈 코드입니다 :D (신나는 마음으로 만들었었네요)
위 코드 역시 인프런 수강생님들께 도움이 됐으면 하는 바램으로 강의 예제 파일에 보너스 UI로 첨부하였습니다 :D 예제 파일에 보시면 bonus_ui폴더에 있으니 잘 활용해 주시길 바라겠습니다 :)
보너스UI는 강의는 없지만 스스로 로그도 찍어보고 코드도 변경해보면서 공부해보고 사용해 보시길 바라겠습니다. 나중에 시간이 되면 유튜브를 통해 무료 강의로 올릴 예정이니 코드 분석이 어려운 분들은 나중에 유튜브를 참고해 주세요 :D
1. 코드를 작성하며 설명하는 수업이 있고 코드를 읽어가며 설명하는 수업이 있습니다.
• 두개의 수업중 중복되는 부분도 있지만 복습 개념으로 활용하면 더 큰 도움이 될 거라 생각합니다.
2. jquery로 작성한 부분을 바닐라 js로 변경하는 수업을 진행합니다.
• 제이쿼리와 바닐라JS 코드를 학습해 두마리 토끼를 잡아보세요.
3. 실무에서 사용하는 인터렉션을 만드는 노하우를 그대로 알려드립니다.
• 여러분의 연봉을 급상승시켜주는 인터렉션을 만드는 방법을 아주~ 디테일하게 설명해드립니다.
4. 자바스크립트를 잘 몰라도 배울 수 있도록 설명합니다.
• 자바스크립트 부분은 최대한 자세하게 설명해드립니다. 먼저 변수 선언 부분과 함수에 대해 소개하고, 프로그램 실행 순서대로 읽어가며 하나하나 설명하기 때문에 강의에 나오는 패턴만 달달 외워도 스킬을 습득할 수 있도록 만들었습니다.
5. 응용되어 만들어진 예제 중심의 학습
• 반복되는 패턴을 응용해 다양한 예제와 함께 만들어, 한번 보고 끝나는 강의가 아닌 머릿속에 남는 강의를 만들려고 노력했습니다. 보다 쉽게 이해하고 활용할 수 있기를 기대합니다. :)
6. 최대한 쉽게 설명해드립니다.
• 제가 프로그래밍을 처음 시작했을 때 이해가 되지 않아 너무 어려웠습니다. 그래서 초보자 분들의 고충을 알기에... 최대한 쉽게 이해할 수 있도록 코드를 작성했으며 쉬운 단어를 선택해 설명해드립니다.
7. 지루하지 않도록 제작하였습니다.
• 중간에 약간씩 틈이 생기면 지루하기 마련인데요. 타이트한 편집으로 쉴 틈 없이 설명합니다. 한번에 딱 5분~15분만 집중해보세요!
8. 코드의 양을 최대한 줄이려고 노력했습니다 :)
• 코드가 너무 길어지면 배우기도 힘들고 습득하는데도 시간이 오래 걸리죠? 최대한 짧고 간결하게 만들려고 노력했습니다. 여러분의 시간은 소중하니까요!
9. 핵심만 설명드립니다.
• 여러분의 시간은 소중하니까요! “디테일하게 알면 더 좋지만... 당장 몰라도 되는” 것들은 과감하게 제외하였습니다.
10. 잡담을 최소화합니다.
• 여러분의 시간은 소중하니까요! 잡담이라든지 불필요한 설명은 과감히 버렸습니다.
11. 예제코드 줌인 아웃 편집.
• 예제코드 줌인 편집으로 모바일 기기 화면에서도 코드를 알아보기 편리하도록 만들었습니다. 등교길, 출근길에도 잠깐의 시간을 투자해 보세요 :D

Q. 수업 내용 중 어려운 부분은 알려주시나요?
당연히 알려드립니다 :D 질문과 답변에 글을 남기면 저에게 1~5시간 사이 메일이 오는데요 확인 후 바로바로 답변을 드리고 있습니다. 어렵거나 궁금한 점은 꼭 알고 넘어가세요!
Q. 비전공자도 들을 수 있나요?
A. 비전공자라도 HTML의 기본, 기본적인 CSS width, color, position 등의 속성만 알고 있다면 충분히 활용할수 있도록 강의를 만들었습니다.
Q. 실무에서 제이쿼리는 사용하지 않나요?
A.우리나라에 개발되어 있는 웹들은 대부분 제이쿼리를 사용해 개발되어 있고 현업에서 유지보수나 제이쿼리를 사용하는 프로젝트도 많습니다. 또한 Frond-End 프레임워크임 React, Vue JS에서도 제이쿼리를 사용해 돔을 조작하기도 합니다. 바닐라JS에 익숙하다면 제이쿼리는 너무 쉽게 때문에 함께 알고 있으면 현업에서 많은 도움이 될겁니다. :)
첫번째!
수업 예제코드를 미리 준비해두고 강의 영상과 비교하며 학습해보세요 강의에서 설명하는 변수,수식을 이해하기 어렵다면 퍼즈 버튼을 누르고 CONSOLE.LOG로 확인하고 넘어가세요!
두번째!
섹션 2부터 차분히 시청하며 스크롤 인터렉션 원리에 대해 꼭 이해하기! 강의를 중간부터 보시는 분들이 계신 듯한데 스크롤 인터렉션 강의1편의 수업 내용은 섹션 2부터 11까지 계속 응용되어 반복되고, 반복 학습을 통해 자연스레 원리에 대해 이해하도록 제작하였습니다.
세번째!
코드를 테스트하는 부분은 완성되어 있는 예제 코드를 직접 수정해 보고 수식과 관련된 변수들은 로그를 찍어보며 개인적인 시간 투자를 통해 꼭 복습해 보는 것을 추천드립니다! (만약 로그를 찍는 방법을 모른다면?? 과감하게 문의주세요!)
네번째! 알아두면 좋은 점!
강의에서 코드를 상세하게 설명하는 데 초점을 맞추는 이유는 프로그램을 제작할 때 프로그램 실행 순서와 프로그램 전체 구조를 파악하는 게 가장 중요하기 때문입니다.
전체 구조를 파악하고 실행 순서를 이해하게 되면 프로그램을 커스텀하거나 오류가 생길때 어느 부분을 먼저 수정하고 개선해야 할지 정확하게 머릿속에 그려지게 됩니다! 프로그램의 전체 구조를 머릿속에 그리는 습관을 기르신다면 나도 모르는 사이에 프로그램 구조를 만드는데 있어서 노하우가 생기기 시작할 겁니다:)
학습 대상은
누구일까요?
UI/UX에 관심이 많은분들
모션그래픽에 관심이 많은분들
애플웹사이트나 외국에서 만든 감탄사 소리가 절로나는 웹사이트를 만들고 싶은 분들
창의적이고 개성이 강한 홈페이지에 관심이 많은 분들
특별한 포트폴리오를 만들고 싶은 취준생 분들
퍼블리싱은 잘하지만 자바스크립트에 약한 분들
디자이너지만 인터렉션에 관심이 많은 분들
인터렉션 스킬을 추가해 연봉 올리고 싶은 분들!
선수 지식,
필요할까요?
HTML, CSS, 자바스크립트 기본 지식 (선수 지식이 없더라도 강의에 나오는것만 달달 외워 도전해 보는것도 나쁘지 않습니다)
1,318
명
수강생
71
개
수강평
163
개
답변
4.7
점
강의 평점
3
개
강의
안녕하세요. 백엔드 개발자로 시작해 프론트엔드 개발자로 전향해서 UI 개발에 푹 빠져있는 깡코딩입니다. :)
10여 년 동안 다수의 기업 홈페이지와 쇼핑몰 SI 소상공인 홈페이지를 제작하며 알게 된 UI/UX 제작 기법 노하우 등을 공유하기 위해 이 강의를 시작하게 되었습니다. 국내 여러 대기업 프로젝트를 경험했고 소상공인에게 초점을 맞춘 홈페이지 제작 사업도 하였습니다.
저는 가끔 국내 코딩관련 커뮤니티에서 취미로 만든 애플 인터렉션과 창작 인터렉션을 공유하며 재밌는 기술을 소개했었는데요
많은 분들의 관심을 주셔서 이렇게 강의까지 만들게 되었습니다.
제가 만들어갈 강의는 표준 브라우저를 고려하고 실무에서 사용 가능한 감탄사가 절로 나오는 다양하고 멋진 인터렉션과 모션그래픽을 만드는 방법들을 알려드릴 예정이고 프론트 개발자나, 웹퍼블리셔가 솔루션을 이용해 홈페이지, 쇼핑몰 등을 바닥부터 만들 수 있는 강의도 만들 예정입니다.
그럼 수업에서 뵙겠습니다 :)
전체
78개 ∙ (11시간 23분)
해당 강의에서 제공:
전체
40개
4.6
40개의 수강평
수강평 2
∙
평균 평점 5.0
5
이 수업 장점 : 1. 친절한 코드 // 직관적이고 이해할 수 있는 코드 작성으로 어떻게 코드가 이루어있는 지 알 수 있다. 2. 친절한 강의 // 혼자 열심히 봐도 모르는 부분은 강의를 통해 자신이 어느 부분을 놓쳤는 지 알 수 있다. 전체적인 흐름을 설명해주셔서 이해하기 쉽게 설명해주신다. 3. 많은 양의 인터렉션 정보들 // 이 점이 마음에 가장 든다. 이 강의만 봐도 수많은 인터렉션을 구현할 수 있다. 코드는 제이쿼리로 구성되어 있는데 이 부분이 조금 아쉽지만, 제이쿼리를 자바스크립트로 바꾸는 연습이 되는 거 같아 단점보다는 장점으로 보인다. 마지막으로 이런 좋은 수업 준비해 주셔서 감사합니다ㅎㅎ
안녕하세요 프론트점령님! 소중한 수강평 감사드립니다 :D 더 유익하고 도움이 되는 수업을 만들기 위해 노력하겠습니다^.^
수강평 1
∙
평균 평점 5.0
5
시간 가는 줄도 모르고 봤어용 정말로 예제들이 응용 반복되서 이해하는데 수월했습니당! 솔직히 코드만 다운로드해도 현업에서 요구하는 스킬 습득이라 돈 아깝지 않은 강의라고 생각하고 수강신청 했지만 설명까지 잘해주시니 너무 감사해여! 스킬 300% 올렸어여! ㅎㅎ 취업전에 강의를 봤다면 희망연봉을 더 높게 기재할 수 있었을 것 같아요 아쉽다는..ㅜㅜ 글구 저희 회사 대표님이 2편 빨리 올려달라고 하셔요..ㅋㅋ 추가강의 감둉!! 3d만들기 생각보다 재밌어용!ㅎ
안녕하세요 마이달링님! 말씀만으로 감사합니다 :) 스크롤 인터렉션을 활용해 더 멋진 웹,앱 을 만드시길 바라겠습니다!! 다시 한번 힘이 되는 수강평 남겨주셔서 감사합니다!!! :D 방금 예제 파일에 보너스 UI추가 됐습니다! 다시 다운로드 해주세요^.^ 더 유익하고 도움이 되는 강좌를 만들기 위해 최선을 다하겠습니다:)
수강평 1
∙
평균 평점 5.0
5
비전공자입니다. html,css는 쉬워서 3달정도 학원에서 배우니 기초적인 것들은 아주 쉽게 배울 수 있었습니다. 근데 자바스크립트는 벽에 부딪혀 멘붕이 여러번 왔었는데요 정말 스크립트 한줄 한줄 쉽게 설명해주시니 이해도 잘가고 스크롤 인터렉션 만드는 방법들은 기초부터 확실히 배울 수 있었습니다! 좋은 강의 잘 듣고 고급스킬 잘 배워서 갑니다! 그리고 강의 음질 아주 칭찬해요!!^^
안녕하세요 해피데이님 :D 힘이되는 수강평 남겨주셔서 감사합니다 :D 더 좋은 강의를 만들기 위해 노력하겠습니다 다시한번 감사합니다
월 ₩24,200
5개월 할부 시
₩121,000