아바타 커뮤니티앱 만들기 (React Native)
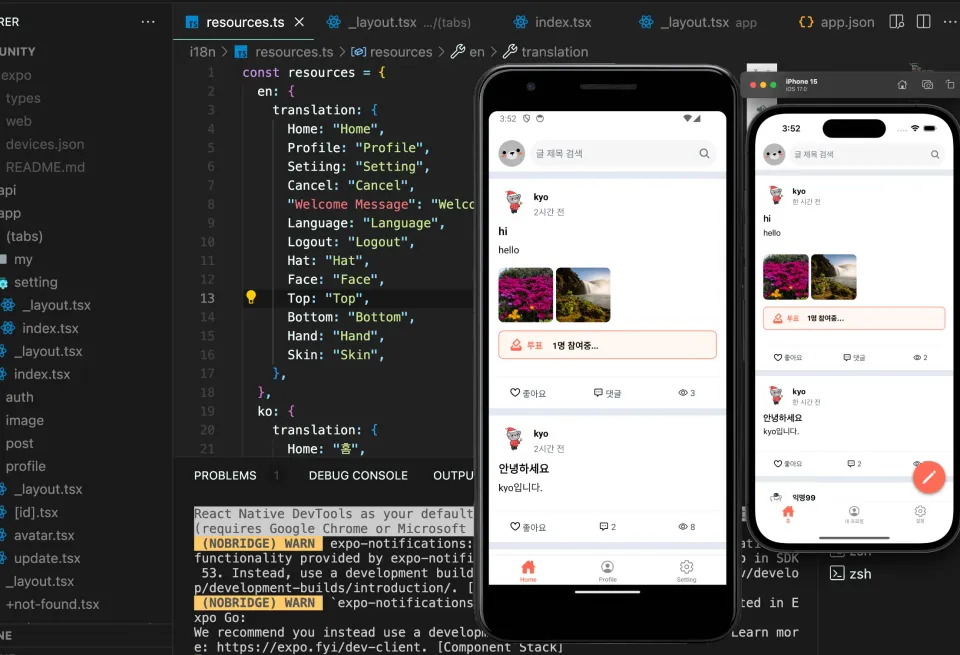
리액트 네이티브로 아바타 기반 커뮤니티앱을 개발합니다. 글작성 뿐만아니라 댓글/대댓글, 좋아요, 투표, 아바타 생성 등 완성도 있는 커뮤니티앱을 만드는 과정을 배우게 됩니다.

초급자를 위해 준비한
[모바일 앱 개발, 프론트엔드] 강의입니다.
이런 걸 배울 수 있어요
React Native & Expo, TypeScript
React Query (Tanstack Query)
React Hook Form
PushNotification, EAS, Dayjs, i18n
이런 분들께
추천드려요!
학습 대상은
누구일까요?
자바스크립트/리액트 기초를 학습해 보신 분
단순 게시판이 아닌, 완성도 있는 커뮤니티앱을 만들고 싶은분
선수 지식,
필요할까요?
JavaScript 기초 지식이 필요해요. ES6 문법은 알고 있어야해요.
React 기본 Hooks(useState, useEffect)는 알고 있어야해요.
안녕하세요
Kyo입니다.
1,265
명
수강생
51
개
수강평
269
개
답변
5.0
점
강의 평점
2
개
강의
커뮤니티 서비스 프론트엔드 개발자로 시작하여 현재는 모빌리티 서비스 풀스택 개발자로 일하고 있습니다.
인프런에서는 완성도 높은 프로덕트를 만들기 위한 강의를 하고 있습니다.
✉ inkyo.dev@gmail.com
커리큘럼
전체
77개 ∙ (8시간 18분)
해당 강의에서 제공:
수업자료
미션
[1-0] 강의 및 앱 소개
03:42
[1-1] 프로젝트 생성하기
02:28
[1-3] iOS 실기기로 실행하기
00:53
[2-0] 프로젝트 초기화
03:48
[2-3] 벡터 아이콘 사용하기
03:43
강의 게시일:
마지막 업데이트일:
수강평
아직 충분한 평가를 받지 못한 강의입니다.
모두에게 도움이 되는 수강평의 주인공이 되어주세요!