
GSAP의 ScrollTrigger를 활용한 포트폴리오 제작
J.영
₩66,000
초급 / HTML/CSS, scrolltrigger, gsap, 포트폴리오, 반응형 웹
5.0
(37)
GSAP의 ScrollTrigger를 활용하여 스크롤에 반응하는 인터랙티브 반응형 웹 포트폴리오를 만들어봐요!
초급
HTML/CSS, scrolltrigger, gsap


강의를 홍보 링크로 공유하면, 판매 수익의 최대 25%를 받을 수 있어요!
마우스 오버시 2depth가 보여지는 GNB jQuery
스크롤시 디자인이 변경되는 FixHeader jQuery
텍스트 애니메이션 jQuery (Splitting.js)활용과 응용
스크롤 이벤트 애니메이션 jQuery (scrolla.js)활용과 응용
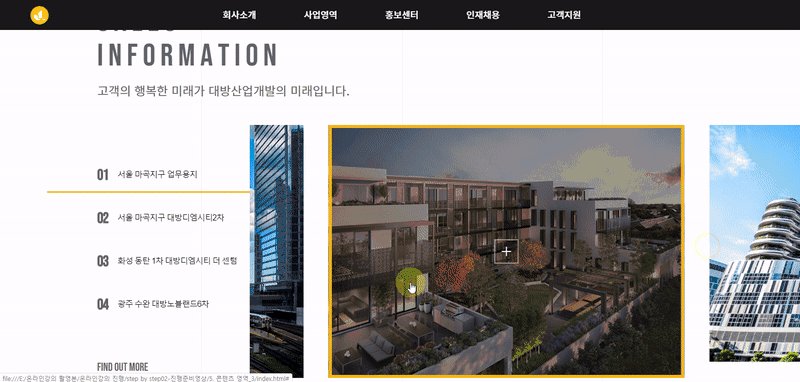
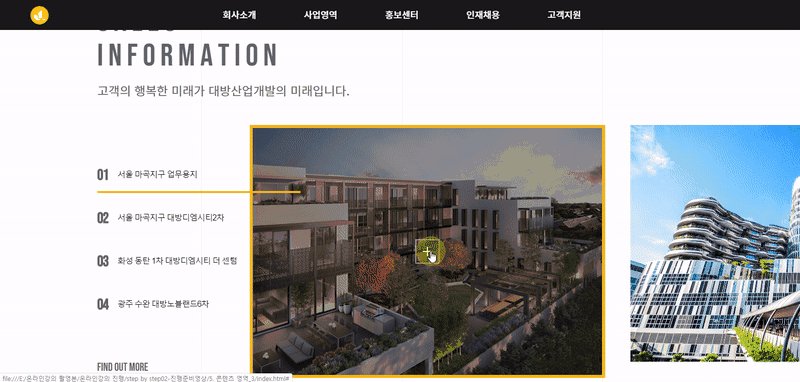
애니메이션이 들어간 이미지슬라이드 jQuery (slick.js)활용과 응용


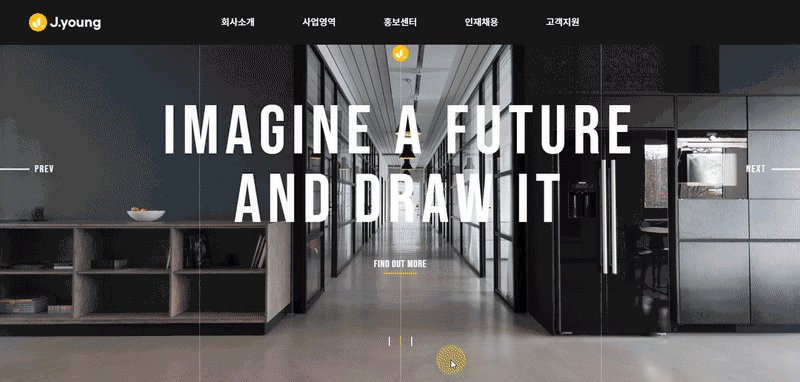
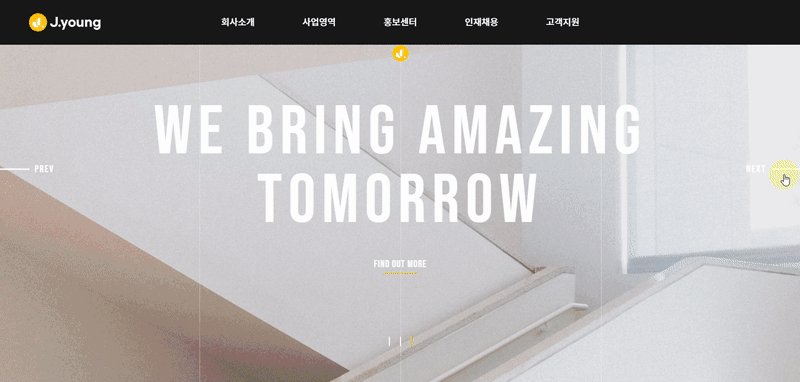
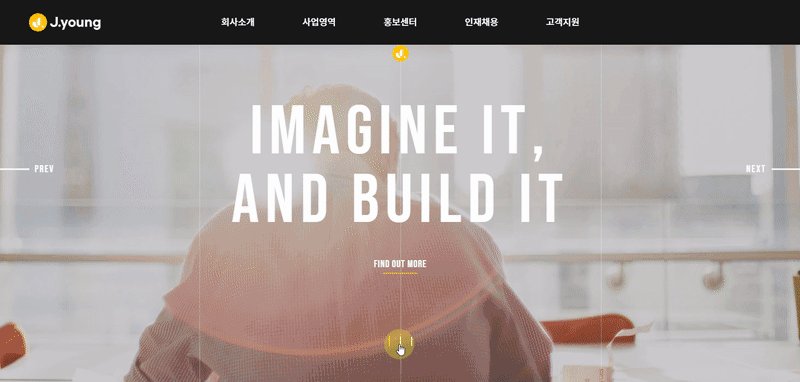
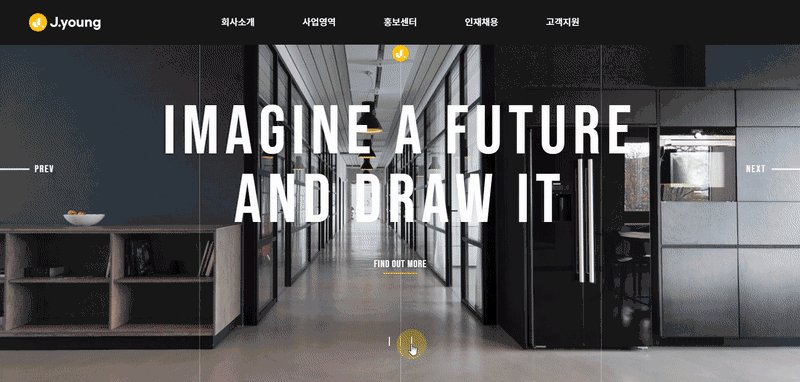
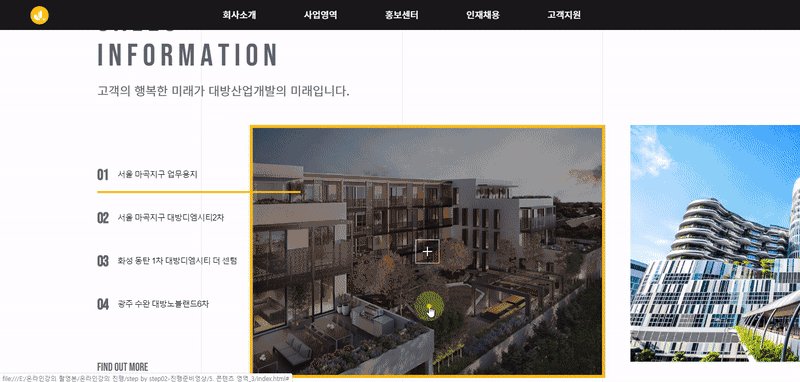
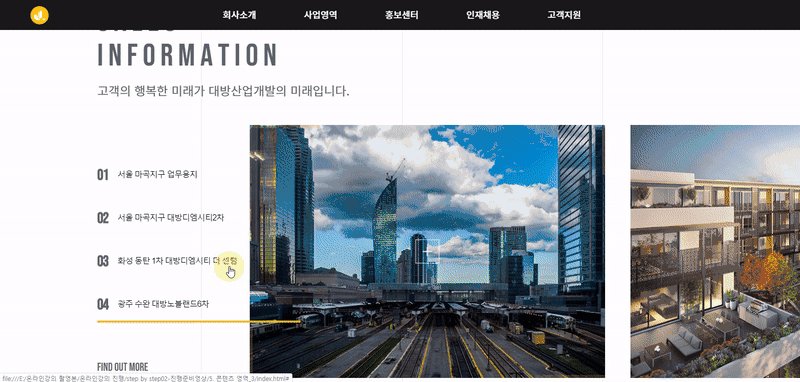
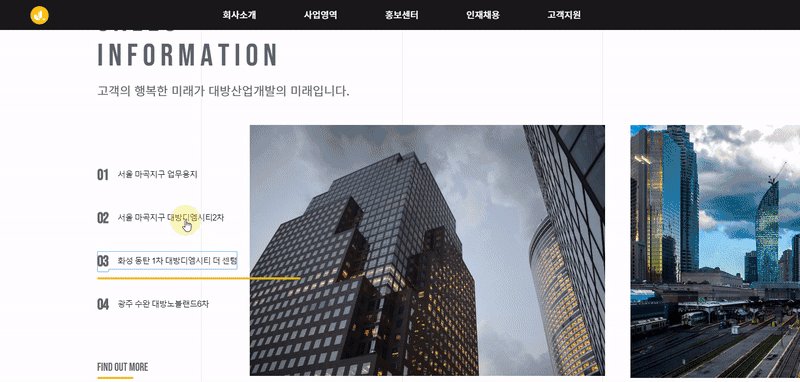
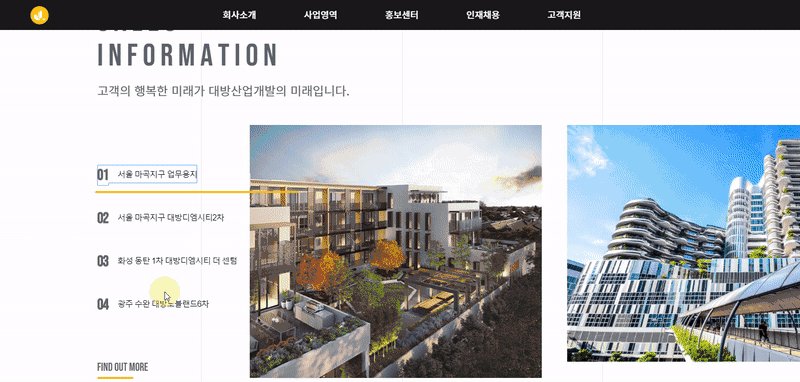
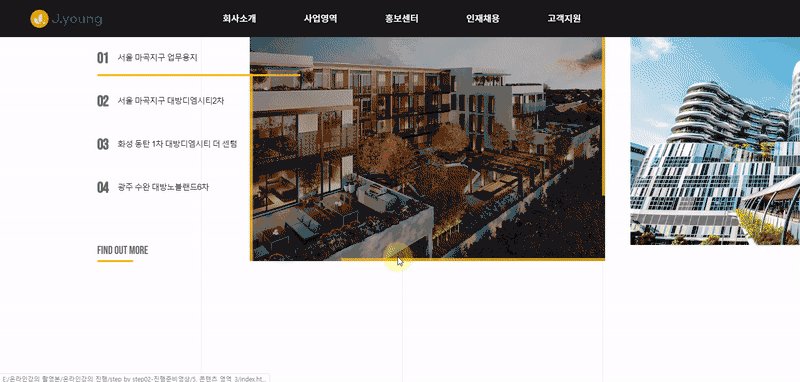
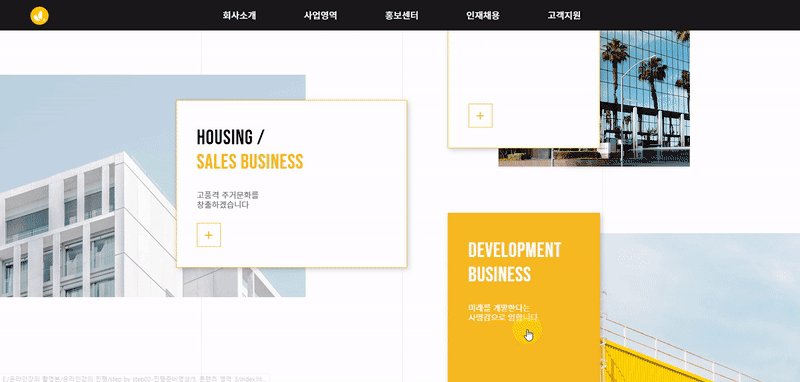
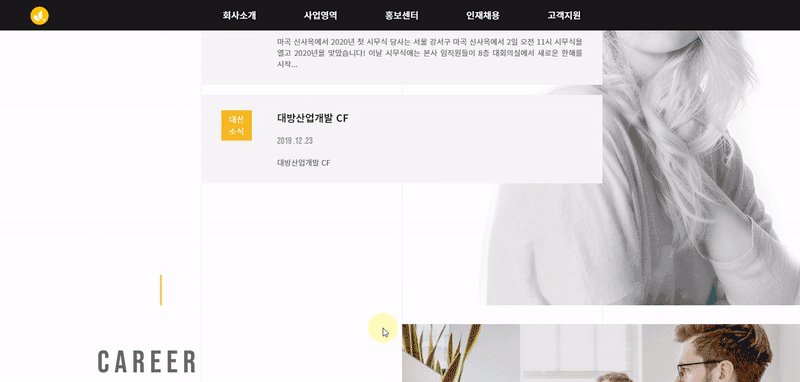
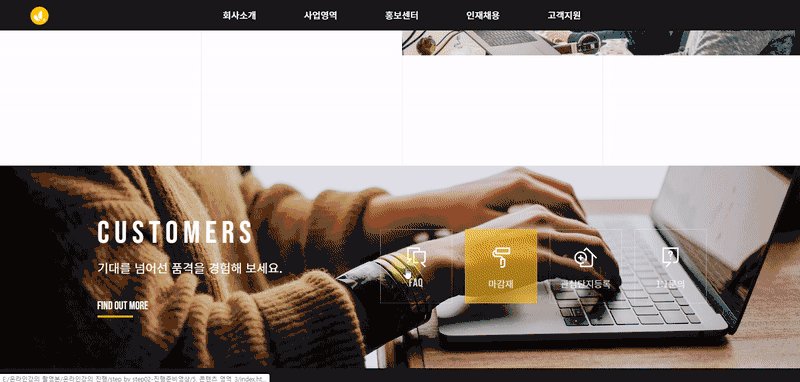
본 강의는 웹사이트제작 Step By Step! 3단계로 대방산업(https://www.db-dvp.co.kr/) 메인페이지를 그대로 제작해 보는 과정입니다. 사이트에서 담고있는 화려한 인터렉티브 웹을 그대로 제작 구현해 보는 강좌입니다.

Step By Step!
지금 바로 시작하세요.

강의는 HTML과 CSS에 대한 기본 지식을 갖춘 분들을 대상으로 실제 웹페이지를 그대로 구현하며 진행됩니다. 어려운 javaScript와 jQuery를 몰라도, HTML과 CSS를 기반으로 라이브러리와 플러그인을활용하여 단시간에 멋있고 화려한 웹페이지를 제작할 수 있도록 여러분을 도와드립니다. 실무에서 꼭 필요로하는 인터렉티브 요소들로 구성된 웹페이지 강의를 들으면 실무확장성, 스킬업 보장, 포트폴리오 완성 세가지를 한꺼번에 얻을수 있답니다.


- 마우스 오버시 2depth가 보여지는 GNB jQuery
- GNB 메뉴바에 마우스호버시 부드럽게 슬라이딩되는 하위메뉴바 제작
- 가상 선택자를(before,after) 이용한 다양한 마우스 오버 효과
- 스크롤시 디자인이 변경되며 상단에 픽스되는 header jQuery

- Splitting .js를 사용하여 제작한 텍스트 애니메이션
- Slick .js를 사용하여 슬라이드 이미지 제작
- 슬라이드 'prev','next' 버튼 제작
- 슬라이드 인디케이터 제작
- 게이지바 애니메이션
-이미지 분할 애니메이션


- Scrolla.js로 두개씩 보이지는 슬라이드 애니메이션
- CSS로 dot버튼 제작
- 스크롤 버튼 클릭시 부드럽게 원하는 위치로 이동하는 jQuery
- 가상 선택자를(before,after) 이용한 다양한 마우스 오버 효과 (밑줄효과, 테두리효과, 이미지스케일 효과)

- 스크롤 애니메이션 jQuery (scrolla.js)
- 유튜브영상 가져오기
- 그라디언트컬러 적용
- Motion애니메이션 적용
강의가 끝나고 나면
얻는 것 :D

웹페이지 제작을 위해서는, HTML과 CSS를 기반으로 한, 정확한 레이아웃 작성이 가장 중요합니다. HTML과 CSS에 대한 기초는 있으나, Layout Design에 대해 전혀 감이 오지 않으신 분들도 기초부터 꼼꼼하게 알려드리는 본 강의를 성실하게 따라오시면, 어느새 레이아웃 제작의 탄탄한 기본기가 다져져 있는 것을 느끼실 수 있을 거예요!
업무 생산성을 높이려면 라이브러리와 플러그인을 이용해서, 단시간에 인터렉티브한 웹사이트를 구현할 수 있어야 합니다. 본 강의에서는 웹페이지 레이아웃 제작부터 반응형 페이지 제작까지 확실히 공부할 수 있으며, 실무에서 필요로 하는 스크립트, 플러그인, 애니메이션 등을 이용해서 웹페이지를 만듭니다. 강의를 들으며 꾸준히 실습하다 보면, 어느새 업무 역량이 UP! UP!
업무 역량을 드러내고 새로운 기회를 잡기 위한 효과적인 준비물 중 하나는 바로 고퀄리티의 포트폴리오입니다. 강의를 들으며 실습하다보면 나만의 포트폴리오가 쌓일거예요. 본 강의 뿐만 아니라, 이후 이어지는 웹사이트 제작 실습 강의를 들으며 꾸준히 웹페이지를 구현하다 보면, 취업에서 나의 가장 큰 무기가 되어 줄 포트폴리오를 완성할 수 있을 것입니다.
4. 오픈채팅방운영
보다 원활한 학습을 위해, J.young이 운영하는 잘난웹디 오픈채팅방에 가입하시면,
피그마, UI.UX, 코딩, 포트폴리오제작 관련 핵꿀팁과 무료웨비나 링크 등을 공유해드립니다.
오픈채팅방명 : 잘난웹디
코드 : jyoung
html, css, html/css, website, 웹사이트, 코딩 ,coding ,jquery, 제이쿼리, 레이아웃, 인터렉티브웹, interactive web, web design, 웹디자인, 포트폴리오, 퍼블리싱
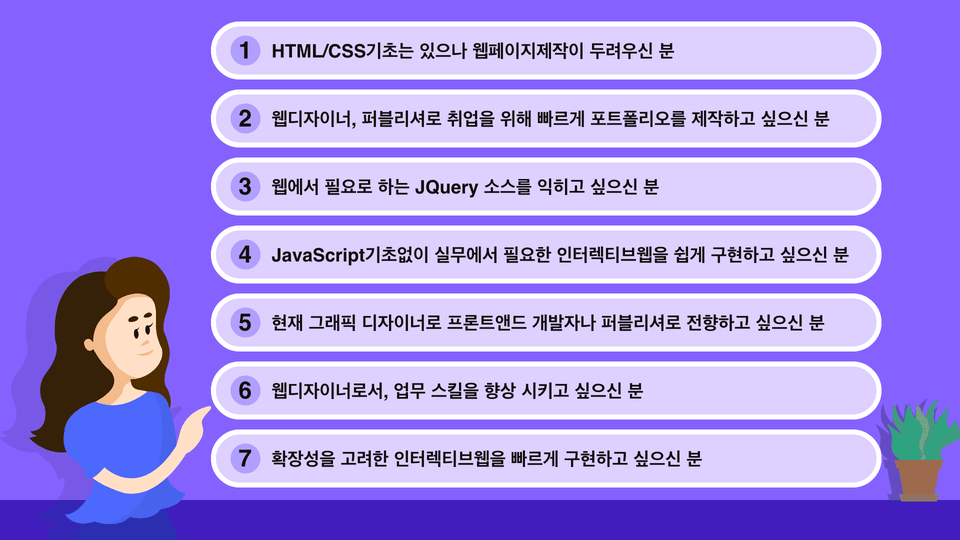
학습 대상은
누구일까요?
1.HTML/CSS기초는 있으나 웹페이지 제작이 두려우신분.
2.웹디자이너, 퍼블리셔로 취업을 위해 빠르게 포트폴리오를 제작하고 싶으신 분
3.웹에서 필요로 하는 JQuery 소스를 익히고 싶으신 분
4.JavaScript기초없이 실무에서 필요로한 인터렉티브웹을 손쉽게 구현하고 싶으신 분
5.현재 그래픽 디자이너로 프론트엔드 개발자나 퍼블리셔로 전향하고 싶으신 분
6.웹디자이너로서, 업무 스킬을 향상 시키고 싶으신 분
7.확장성을 고려한 인터렉티브웹을 빠르게 구현하고 싶으신 분
선수 지식,
필요할까요?
HTML /CSS
7,859
명
수강생
297
개
수강평
224
개
답변
4.9
점
강의 평점
14
개
강의
안녕하세요? J.young 임자영입니다.
20여년간의 웹디자인 & 앱개발회사를 운영하며, 대학과 전문학교 및 직업훈련기관에서 UI.UX디자인,웹디자인, 웹퍼블리셔, 프론트엔드개발 강의를 하고 있습니다.
디자인이나 코딩에 대한 기초가 전혀 없는 학생들을 대상으로, 전문가(UI.UX디자이너/ 퍼블리셔/코딩하는 디자이너) 양성을 위해!!
- 기초부터 실무까지!
- 실무에서 원하는!
- 실무에서 바로 써 먹을 수 있는 포트폴리오 제작! 강의로 전문가로써 당당히 실무에 진출할 수 있도록 지도하고 있습니다.
그런 만큼... 많은 제자들이 실무자로써의 그 역량을 발휘하고 있습니다.
-UI/UX디자이너, 퍼블리셔, 프론트엔드개발자가 되고 싶어도 어디서 부터
어떻게 시작할지 막막하신 분들..
- 이직을 위한 정규 코스 학원을 다니고 싶어도 직장 생활로 인해 엄두도 못 내시는 분들..
- 코딩에 '코'자도 모르시는 분! 학원이나 유튜브 등으로 HTML/CSS기초는 배웠지만 -
도통...웹 퍼블리싱 개발 구현이란 남의 이야기이신 분들....
J.young이 도와드리겠습니다.!!
또한!! 학습하시다 궁금하신 점 있으시면 댓글 남겨주시면
도움이 드릴 수 있는 답을 드리도록 최선을 다하겠습니다.
* 오픈채팅방운영
보다 원활한 학습을 위해, J.young이 운영하는 잘난웹디 오픈채팅방에 가입하시면,
피그마, UI.UX, 코딩, 포트폴리오제작 관련 핵꿀팁과 무료웨비나 링크 등을 공유해드립니다.
오픈채팅방명 : 잘난웹디
코드 : jyoung
실무경력
- 2017~현) 웹개발 Director
- 2015년~2017년(주)엘리에셀 총괄 이사
- 2003년~2015년 (주)어뮤징웨어 총괄 이사
- 2003년: 서우씨앤디 디자인실장
- 현) UIUX & 웹포트폴리오 강의 진행 중(실무 진출 90프로 이상)
감사합니다^^
운영중인유튜브
잘난웹디
https://www.youtube.com/channel/UCISuuIbv_SnkE6d4oDgrBWQ
전체
29개 ∙ (4시간 50분)
해당 강의에서 제공:
전체
13개
5.0
13개의 수강평
수강평 4
∙
평균 평점 4.8
5
J.영 강사님 강의는 모두 수강해서 완강했어요^^ 이번 대방산업 웹사이트는 화려한 인터렉티브 웹을 그대로 구현할 수 있어서 다른 강좌보다 재미있게 잘 따라했어요. 무엇보다 여기서 배운 다양한 제이쿼리 애니메이션으로 제 포트폴리오 사이트를 레벨업 해야겠다는 의지가 활활 불타오르네요!! 다음에는 모바일앱 제작 위주로의 강의도 개설해주시면 많은 도움이 될것 같아요. 코로나19로 온라인으로 힘들게 독학하는 수많은 사람들에게 J.영님의 좋은 강의 많이 부탁드려요. 감사합니다.
수강평 1
∙
평균 평점 5.0
5
프론트엔드 개발을 혼자서 배워보고 있는 중1인데 무료 강의들은 괜찮은 강의들이 몇개없어서 금방 보고 끝나서 유료강의를 찾았는데 대방산업개발사이트가 단지 멋져보인다는 이유로 시작했는데 자세하게 알려주시고 무료강의에서는 잘 배울수없었던 부분까지 짚어주셔서 재밌게 배웠습니다 :) 너무 재밌는 강의였고 열심히 하시면 중학교 학생분들도 충분히 완강 하실수 있으실것같아요! J.영님이 학교과제 부탁에도 친절히 응해주시고 질문답변도 꾸준히 해주셔서 너무 좋았습니다 !
임현우님 ~~ 제가 박수 갈채를 보냅니다^^ 부모님께서 매우 든든하실듯요.... 대방산업이면...성인들도 어려울 수 있는데 아주 재밌게 완강해냈다니 정말 정말 대단합니다~~ 한마디로 짱!!!입니다. 제가 고맙구요~~~ 공부하다 궁금한점 있으면 언제든....글 남겨놓으시고.. 응원 또 응원합니다^^ 오늘도 즐건 오후되고..주말도 행복하게 보내세요^^ J.young드림^^
수강평 4
∙
평균 평점 5.0
₩48,400