


입문자를 위해 준비한
[프론트엔드, 웹 개발] 강의입니다.
이런 걸 배울 수 있어요
HTML
CSS
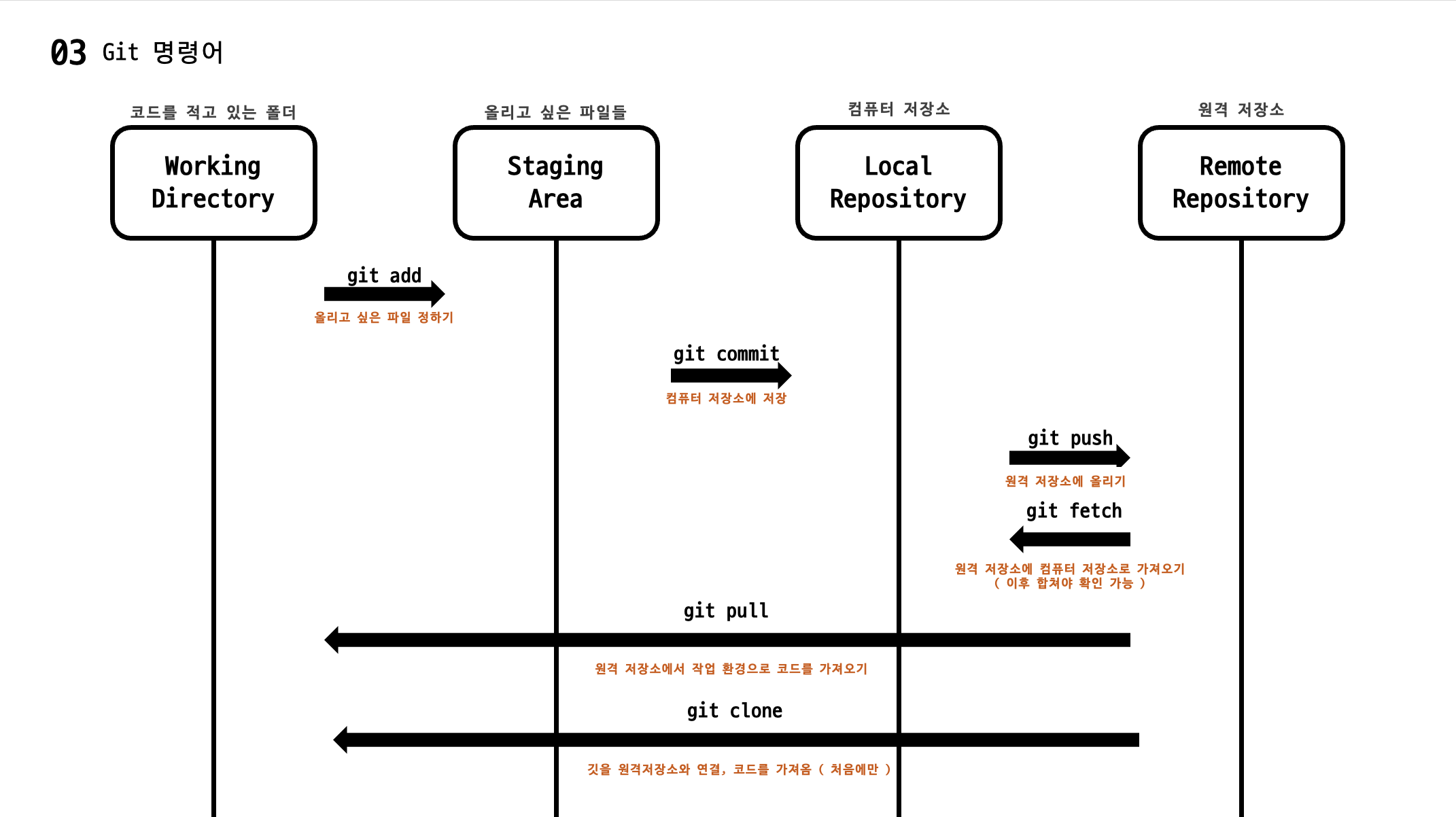
Git
Javascript
React
Axios
React-Router-Dom
프론트엔드 개발자에게 필요한 기초 이론
프론트엔드의 꽃, 리액트
개념과 재미를 모두 찾고 싶은 분들을 위해!
이런 고민 갖고 계신 분들이라면? 🙋🏻
![]()
새로 공부하고 싶은 개발 분야가 생기면 자꾸 강의부터 찾게 돼요.
![]()
개발 관련 지식이 없어서 공부를 잘 할 수 있을지 의문이에요.
![]()
기본적인 내용을 배워봤지만 막상 이후에 실력이 잘 늘지 않아요.
여러분들이 다시는 강의를 찾지 않았으면 하는 마음에 준비했습니다!
이런 분들이 들으시면 좋아요! 🙆🏻
개발은 하고 싶지만
방법을 모르는 당신
강의를 하는 저 또한 독학으로 개발을 시작했습니다.
여러분의 고충을 전부 이해하고 있기에
개념은 물론 공부 방법까지 충분히 알려드리겠습니다!
자꾸 여러 강의만
찾게 되는 당신
개발을 하는 방법을 모르기 때문입니다!
여러분의 그런 고충을 해결하기 위해 이 강의를 제작했습니다.
원리와 함께 공부하는 방법을 전달해드릴게요!
취미를 위한 경험부터
업무의 연장까지 OK
기초 개념이 없거나 전공이 아니더라도 상관 없어요!
개념뿐만 아니라 큰 흐름, 개발의 재미까지
두 마리 토끼를 모두 잡을 수 있도록 도와드릴게요!
어떤 걸 배우나요? ✨
하나, 직접 만든 PPT로 개념을 쉽게 설명해드려요.
처음부터 모든 걸 검색하면서 공부하게 되면, 한번도 그런 식으로 공부하지 않았던 사람들은 와닿지 않을 수 있어요. 그렇기 때문에 쉬운 이해를 위한 PPT를 준비했습니다!


둘, 그렇다고 개념만 배운다? 🙅🏻
개발은 직접 해봐야 실력이 늘게 됩니다!
직접 개발을 해보고, 그 이후에 해설 강의를 보며 어떤 식으로 개발할 수 있는지 보는 눈을 키워요!

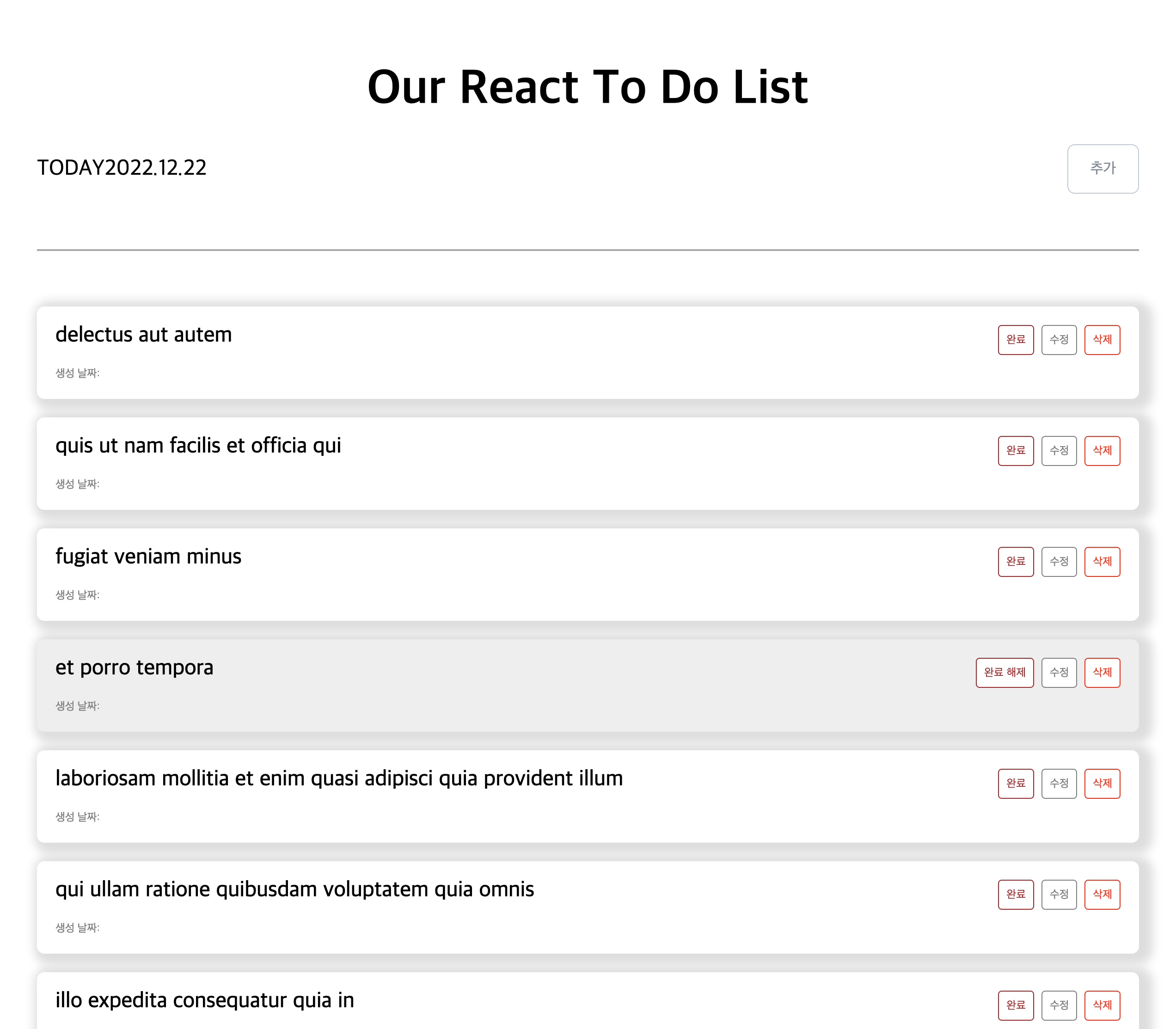
셋, 리액트(React)로 재미있는 투두리스트까지 만들어봐요! 🗒
자바스크립트 개념을 배웠지만, 적용을 해보지 않았기 때문에 연습하는 시간을 가져볼 거예요!
리액트의 기능을 이용해 만들어봅시다. react-router-dom과 axios를 배워 서버를 연결해 보고, 페이지도 만들어보게 됩니다.

.png)
앗, 모든 걸 알려드리진 않아요! 😱
강의에서 모든 내용을 알려주게 되면, 여러분들은 강의만 듣고 검색하는 방법은 얻지 못할 거예요.
그렇기 때문에 모든 내용을 알려드리지는 않고, 실습 과제를 통해서 직접 몸에 익히는 시간을 가지고 있죠.
하지만 걱정하지 마세요! 해설 수업 또한 준비되어 있고, 여러분들이 만든 코드들을 리뷰해드릴 거에요! 여기에 디스코드를 이용해서 수업을 같이 듣는 사람들과의 꾸준한 소통을 통해 같이 실력을 키워나가면 좋겠네요 :)

예상 질문 Q&A 💬
개발은 너무 어려워 보여요. 재미없이 이어질 것 같아요.
처음에는 공부해야 할 양이 많아서 재밌는 경험을 해보기도 전에 포기하는 경우가 많다는 걸 알고 있어요.
따라서 저희는 당장 필요없는 정보를 제외하고 경험 위주로 가르쳐드립니다.
이후 다 경험해보고 나서 관련 정보들을 배우면서 부족한 개념들을 채워드릴게요.
비전공자 혹은 개발에 대해 아무것도 몰라도 상관이 없나요?
네! 전혀 상관이 없습니다. 모르시는 분들을 위해 개념부터 정리해드립니다!
개념과 함께 응용과정을 거치며 흐름을 파악할 수 있음은 물론, 부록의 내용을 통해 관련 지식을 다질 수 있는 컨텐츠를 구성했습니다!
디스코드 채널은 뭘 하는 곳인가요?
1. 본인이 작성한 코드를 피드백 받고, 더 좋은 방향을 제시해드려요.
2 비슷한 수준의 다른 사람들과 함께 질문을 하면서 더 빠른 성장이 가능해요.
3. 저희가 지속적으로 뉴스피드를 제공해드립니다. 이것만 읽으셔도 실력이 쑥쑥 오를걸요?
디스코드는 함께 성장하기 위한 장소입니다.
안녕하세요, MayB입니다.
저희의 모토는 여러분을 “스스로 성장하는 개발자”로 만들어 드리는 것입니다.
다양한 프로젝트 및 실무 경험을 통해 쌓아둔 노하우를 전달드리며, 독학으로 빠른 기간 내에 성장한 저희의 경험을 전달해드립니다.
저희와 함께라면 처음 개발하는 분도, 개발 공부가 어렵고 지쳐있는 분도 모두 쉽고 재밌게 개발 실력을 키울 수 있습니다.
이런 분들께
추천드려요!
학습 대상은
누구일까요?
웹개발을 처음 접하시는 분
기초부터 배우고 싶으신 분
개발에 재미를 느끼고 싶으신 분
개발의 공부 방법을 알고 싶으신 분
혼자 성장하는 개발자가 되고 싶으신 분
커리큘럼
전체
66개 ∙ (13시간 44분)
태그에 대한 간단한 설명들
07:55
vscode 설치 및 플러긴 추천
01:13
간단하게 html 체험
09:19
markdown 설명
18:38
css는 무엇인가?
06:17
개념 및 문법
05:12
class, id 개념 소개
02:57
properties 설명
08:44
property value 단위 설명
13:14
선택자 설명
05:07
display
08:41
layout
16:43
position
13:27
과제
06:26