
Vue 3 시작하기
장기효(캡틴판교)
Vue.js 최신 버전 Vue 3를 시작하는 분들을 위한 강좌입니다. Vue.js의 동작원리부터 실무 개발을 할 때 알아둬야 하는 기본 개념들을 배워보세요.
초급
Vue.js, Vue 3, JavaScript


Vue.js를 처음 배우는 분들을 위한 강의입니다. 공식 문서를 알기 쉽게 소화할 수 있도록 간단한 예제들과 그림들로 설명이 잘 되어있습니다.

Vue3 기본 개념 (반응성, 데이터 바인딩, 컴포넌트 등)
Composition API 개발 방법
vue-notion 패키지를 통한 Notion 데이터 가져오기
이 강의는 Vue.js 공식문서를 기반으로 알기 쉽게 만들어진 강의입니다.
✅ 오로지 필요한 내용만 깔끔하고 빠르게 알려드리도록 할거에요!
✅ 불필요하게 질질 끄는 시간 (코드 쓰는 시간, 틀린 코드 다시 쓰는 시간)이 없어요!
✅ 간단하게 요약되어있어서 대부분 강의가 10분 미만! 하지만 세세하게 알려드릴 수 있도록 압축되어있습니다!
✅ 화면은 그대로인채 말만하는 시간? 거의 없습니다! 집중하셔야해요!
이 강의는 Section 2부터 강의마다 과제가 있습니다.
Section 4까지는 연습이며, Section 5부터 꾸준히 과제를 잘 수행하신다면 이런 사이트를 만들 수 있어요.

자잘한 설명보다 어떤 것들을 배우는지 궁금하시죠?
아래에서 바로 알아볼게요!
시작하기에 앞서 컴퓨터에 설치하고 설정할 것들을 다룹니다.

개발에 필요한 Chrome과 Vue.js Devtools, VSCode, Node.js를 설치합니다.

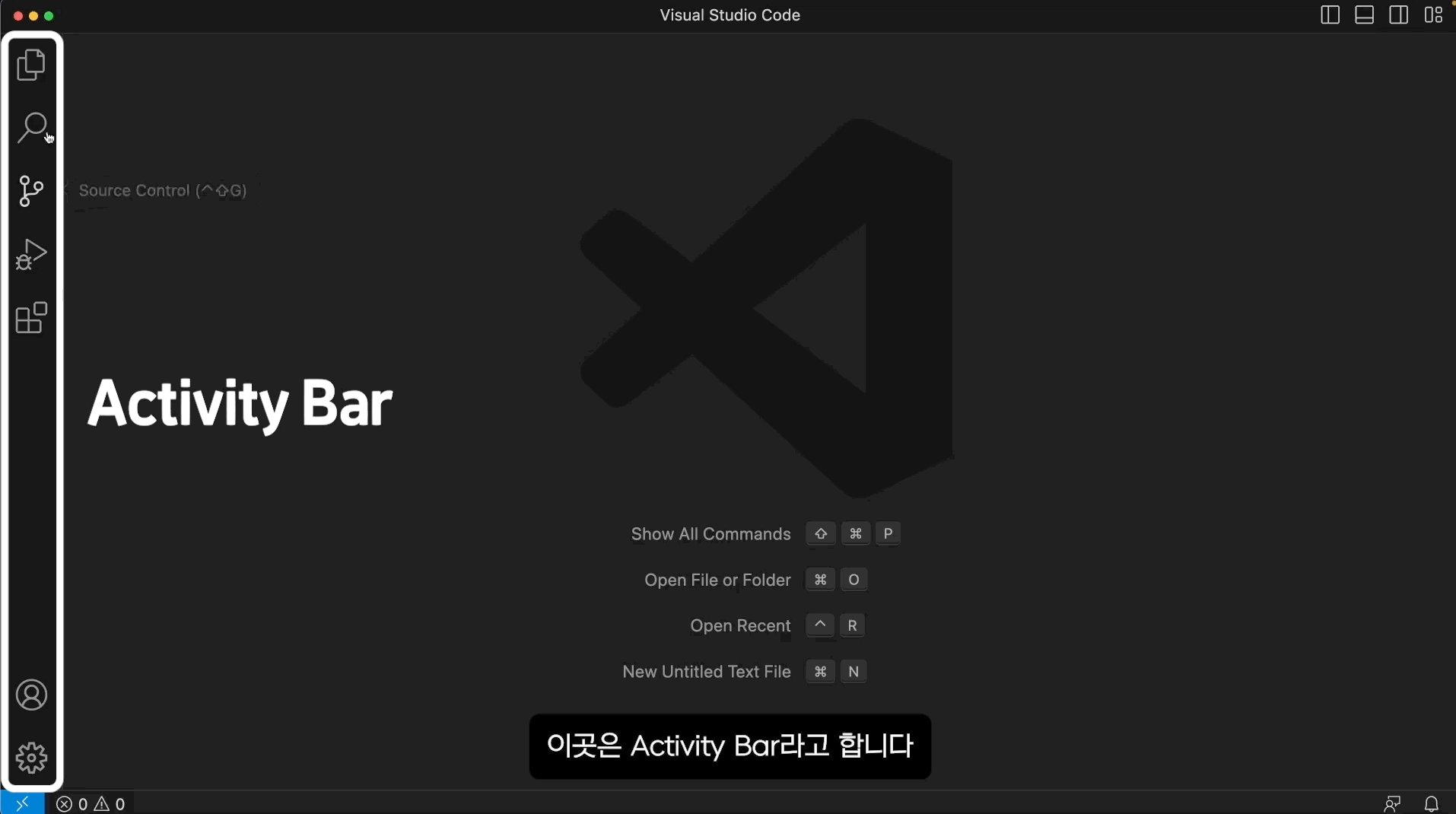
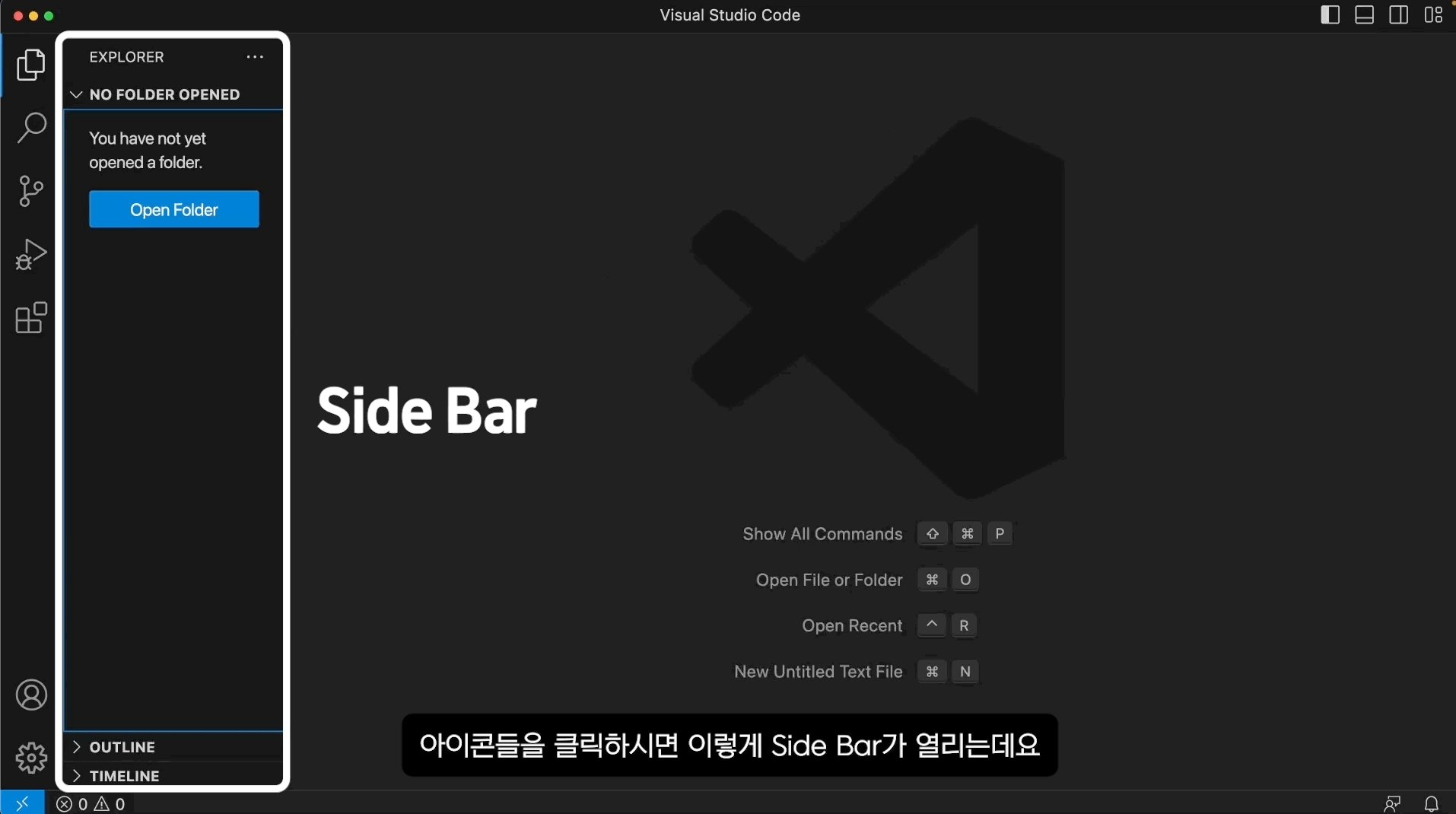
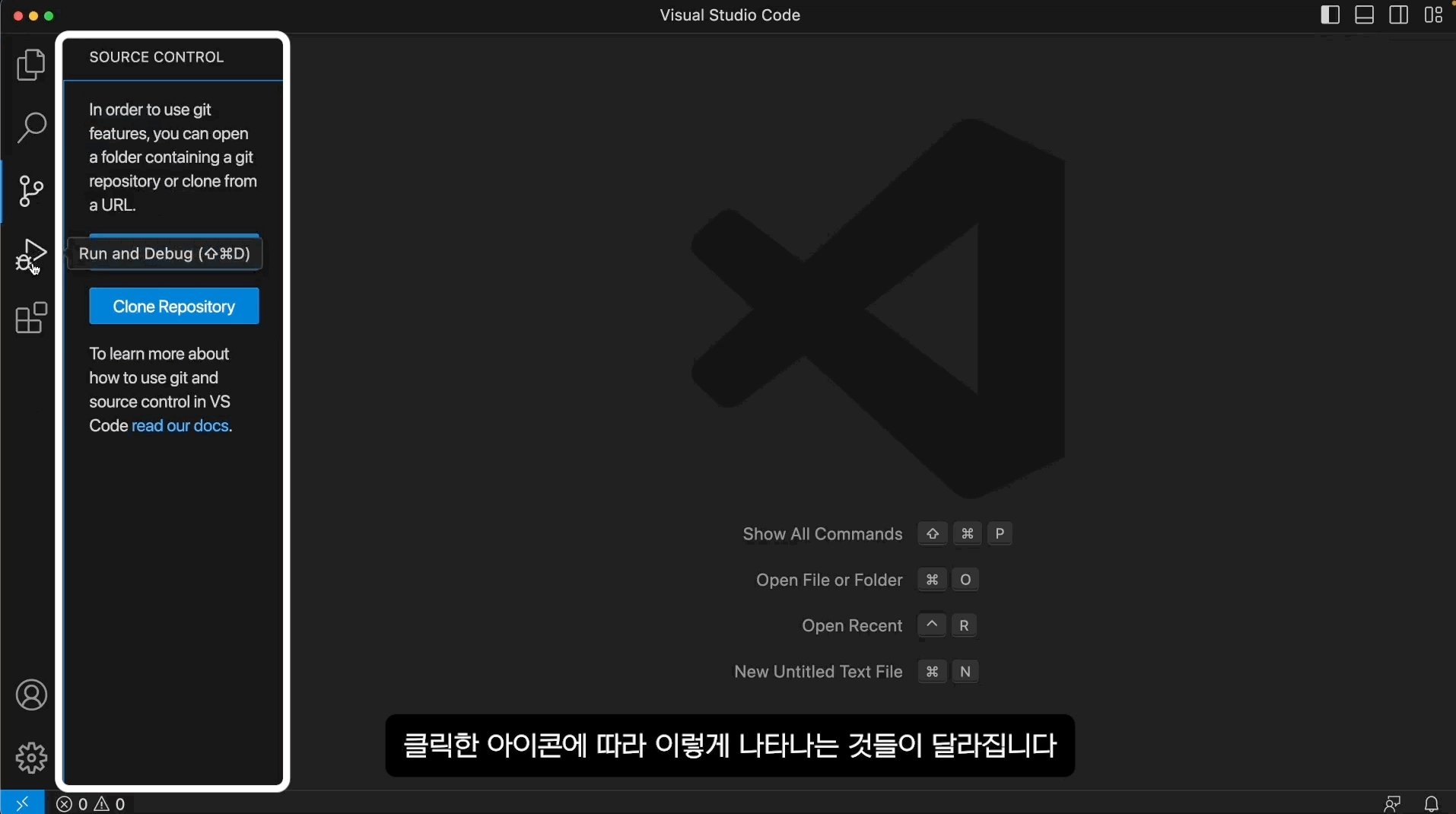
Visual Studio Code를 모르시는 분들 위해서 간단한 사용방법을 설명합니다.

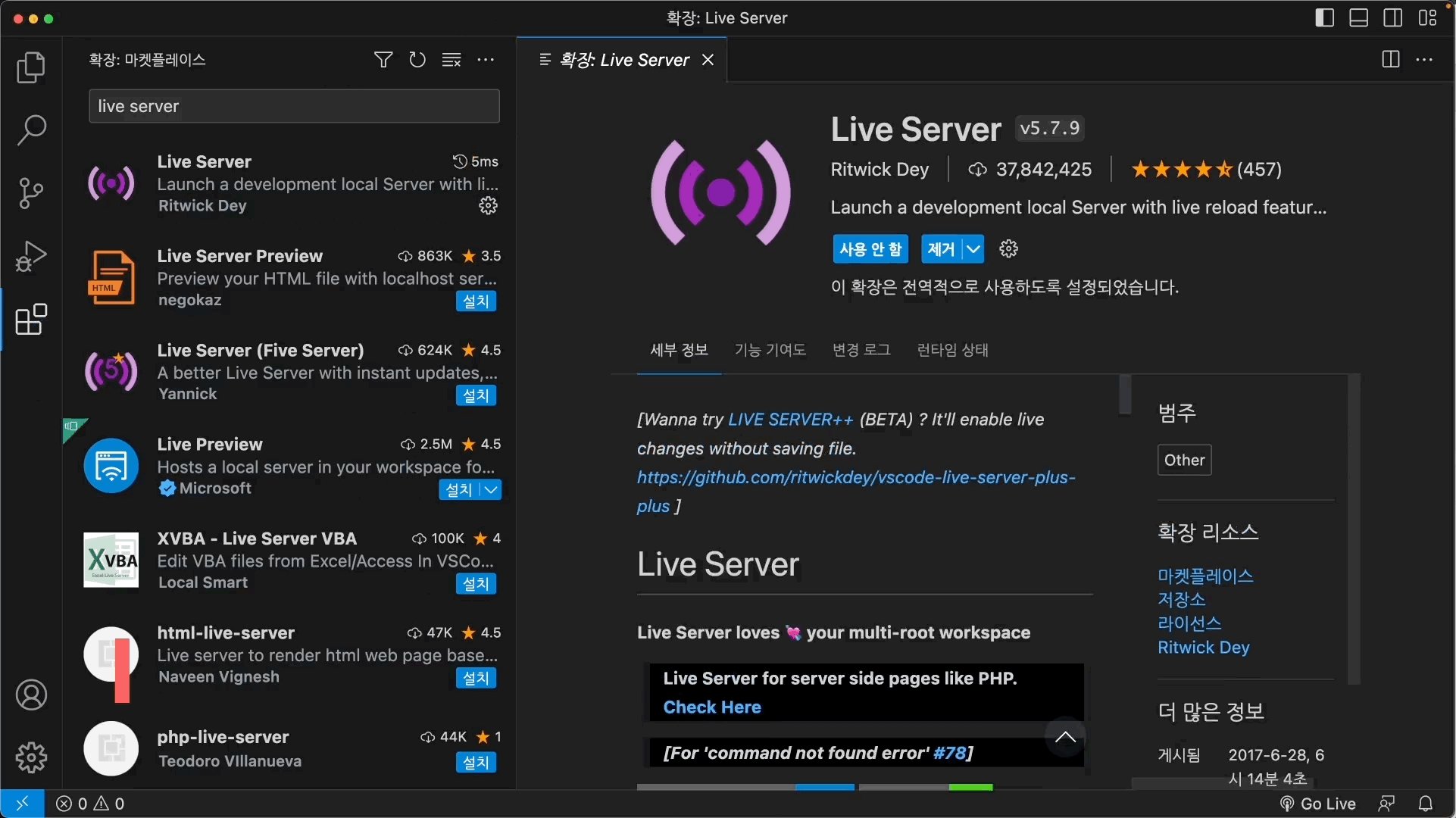
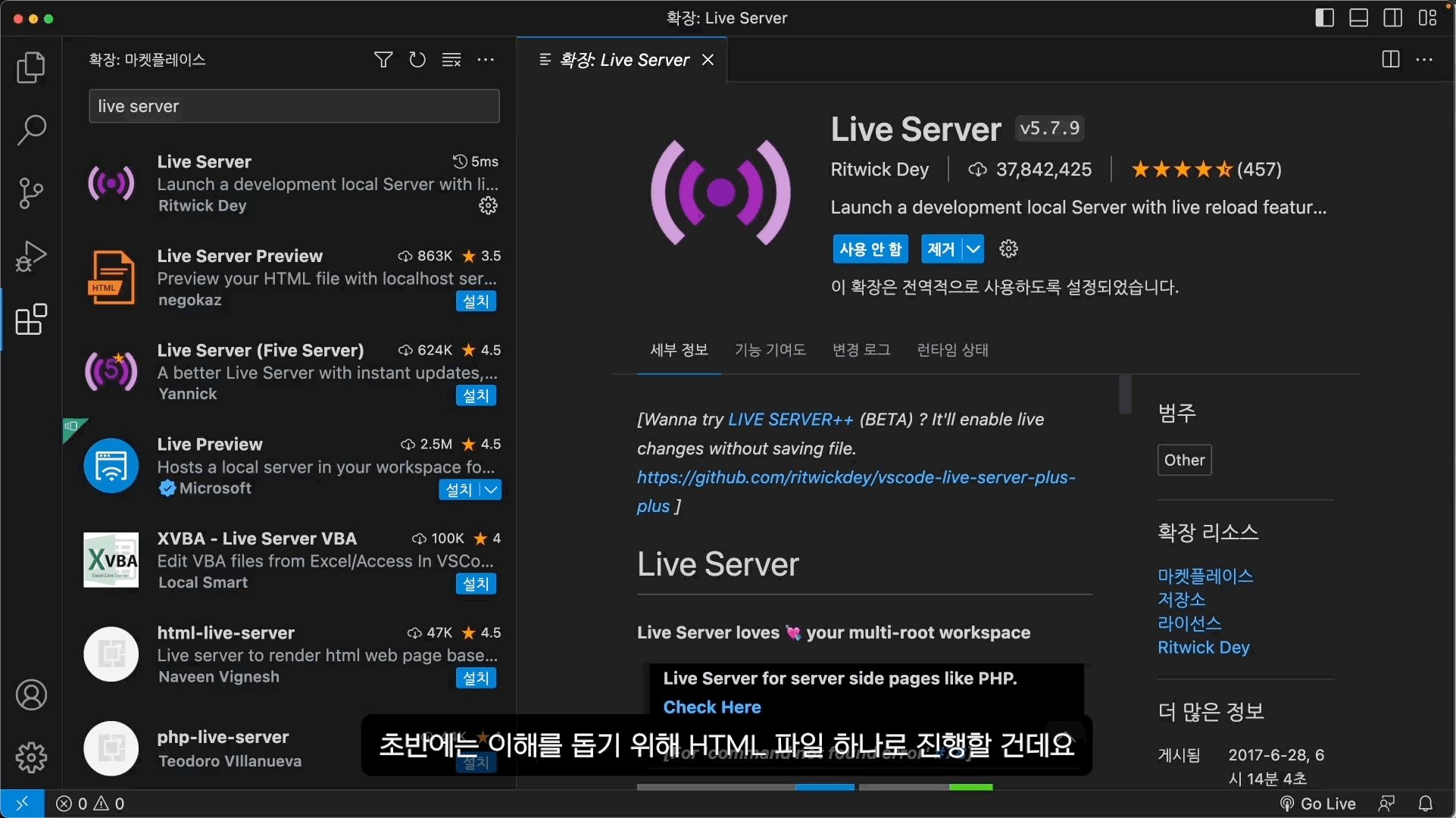
VSCode를 사용하면서 같이 쓰면 좋을 확장프로그램들을 설치합니다.

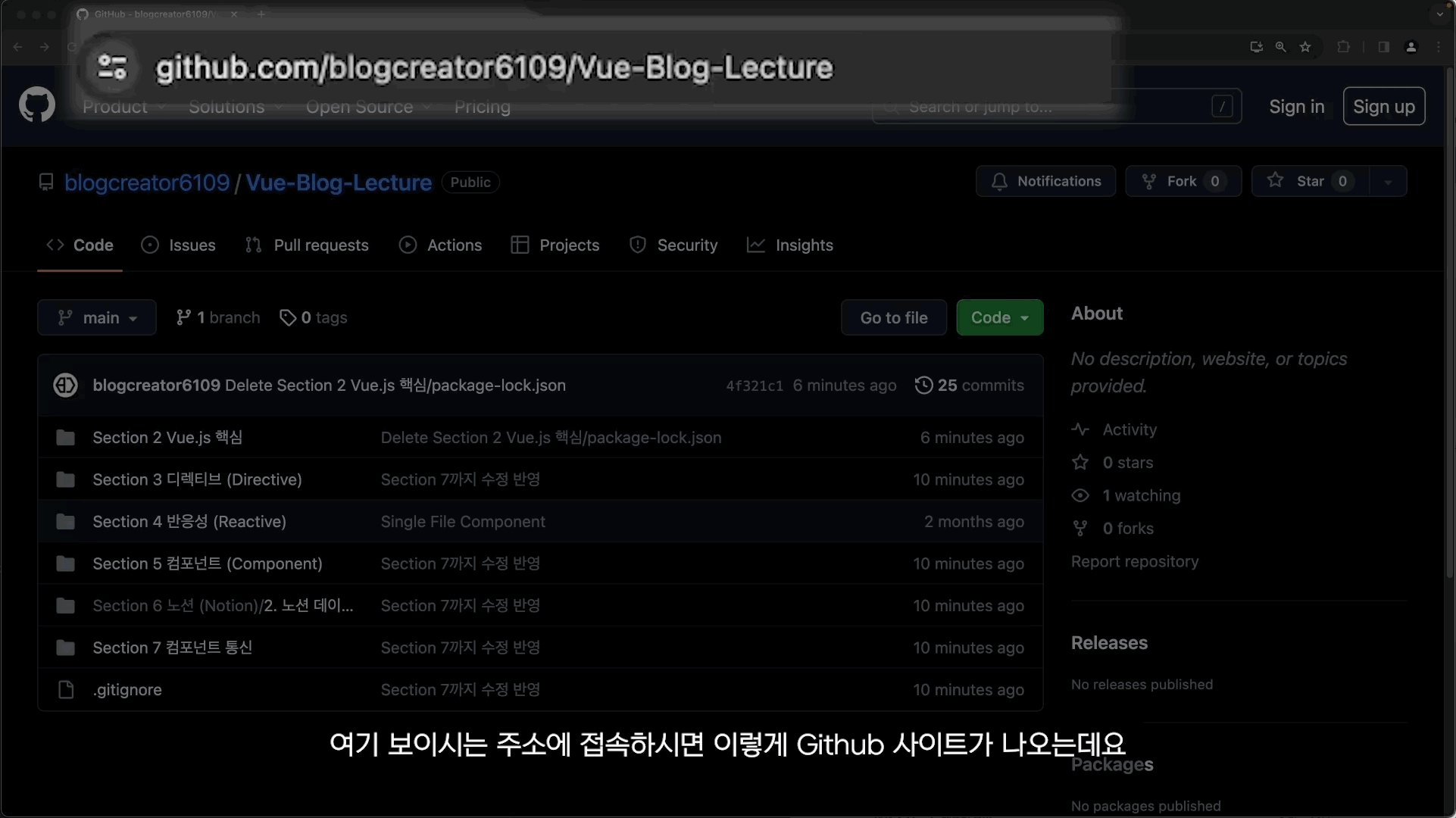
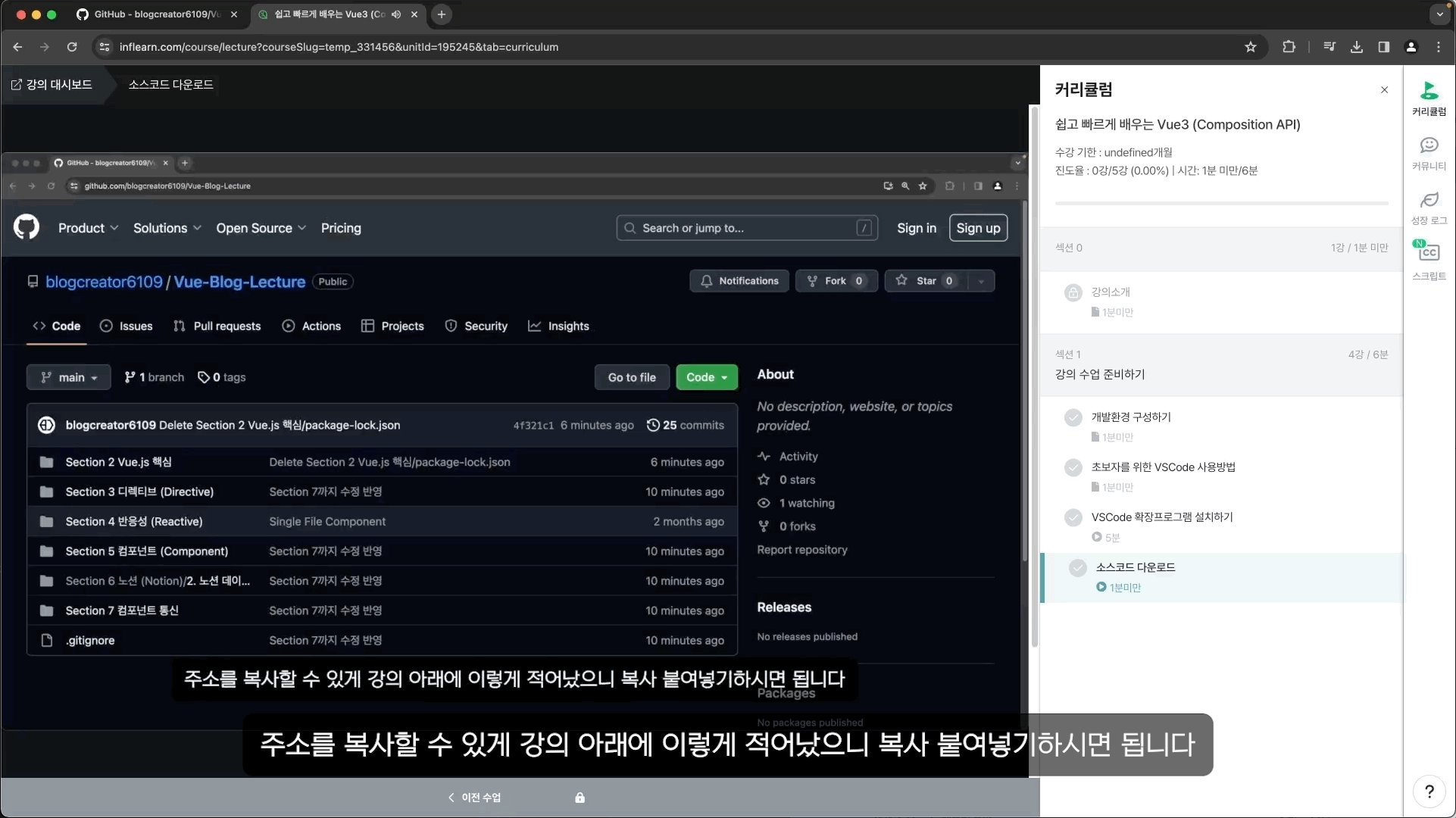
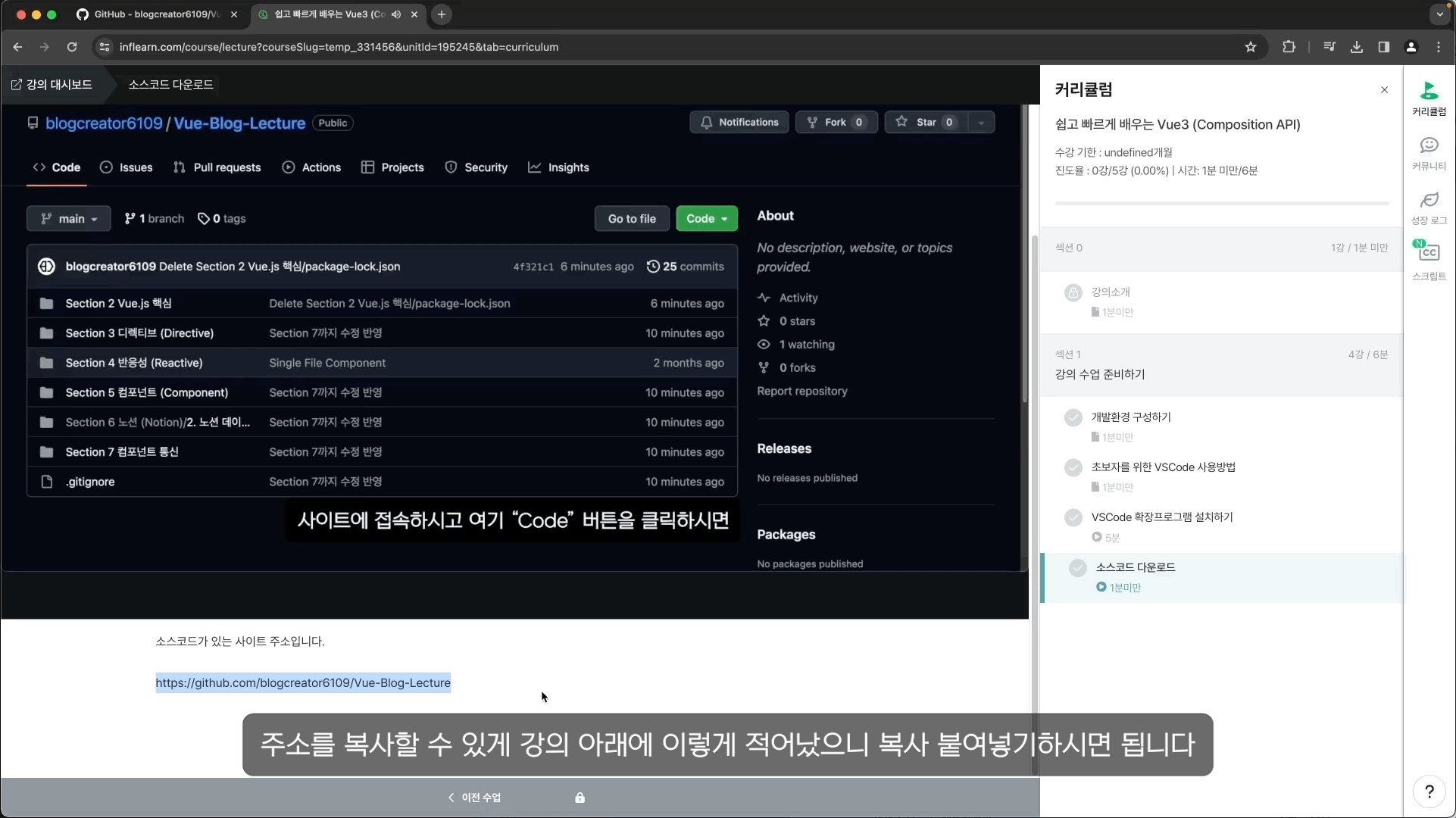
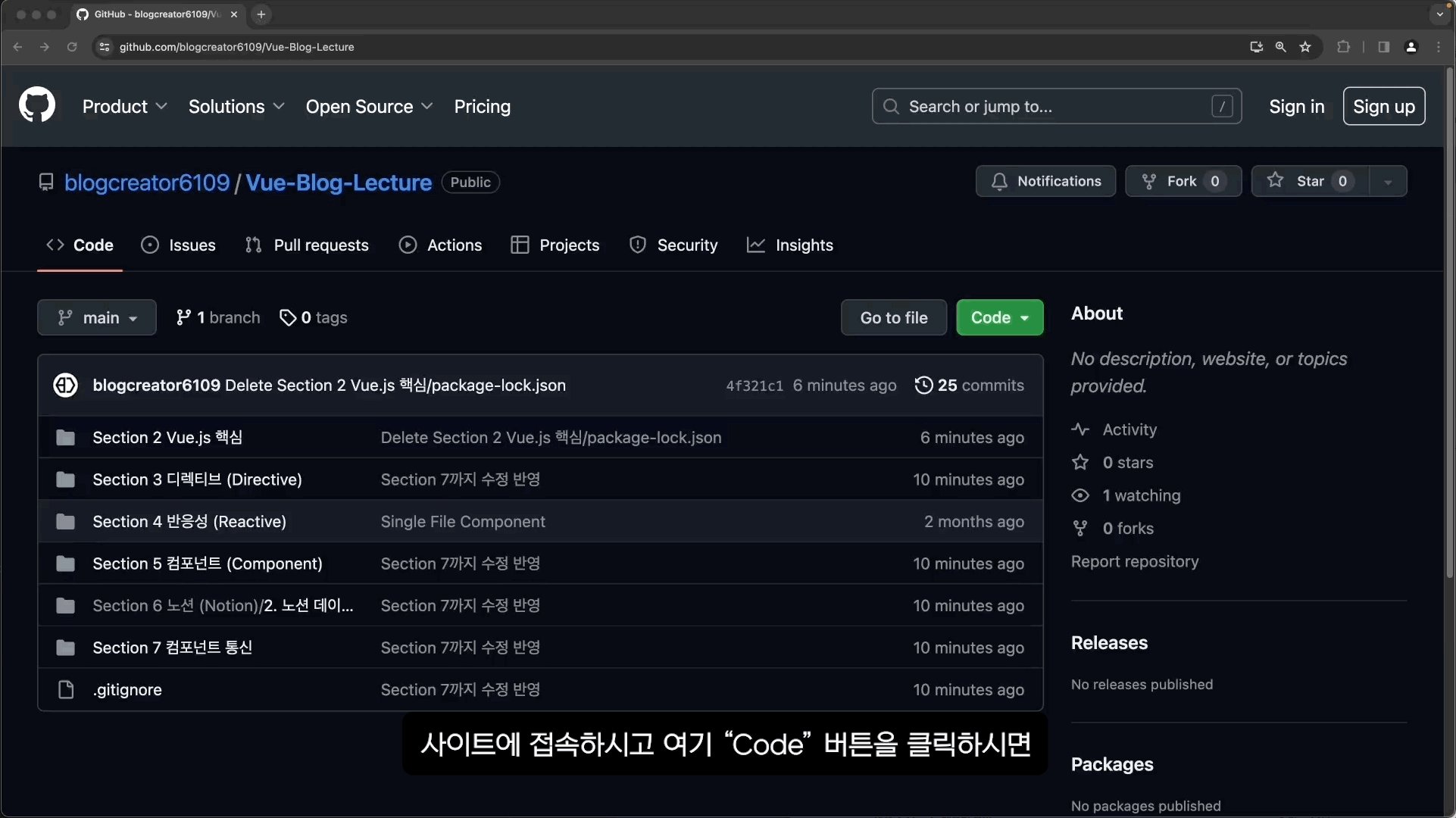
예제 코드들이 들어있는 파일들을 다운로드하는 방법에 대해서 다룹니다
Vue.js 문법을 본격적으로 다루기 시작합니다.
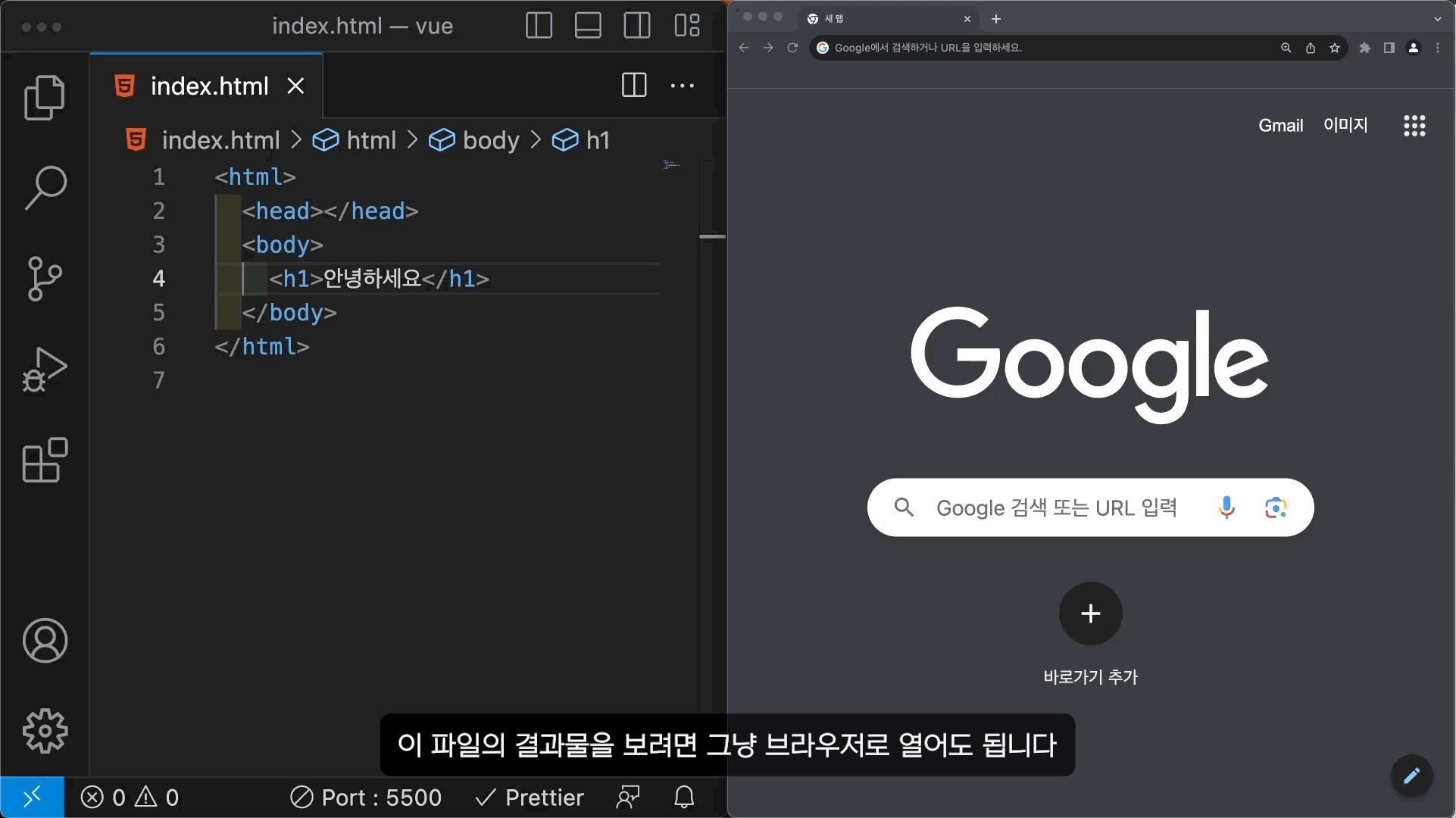
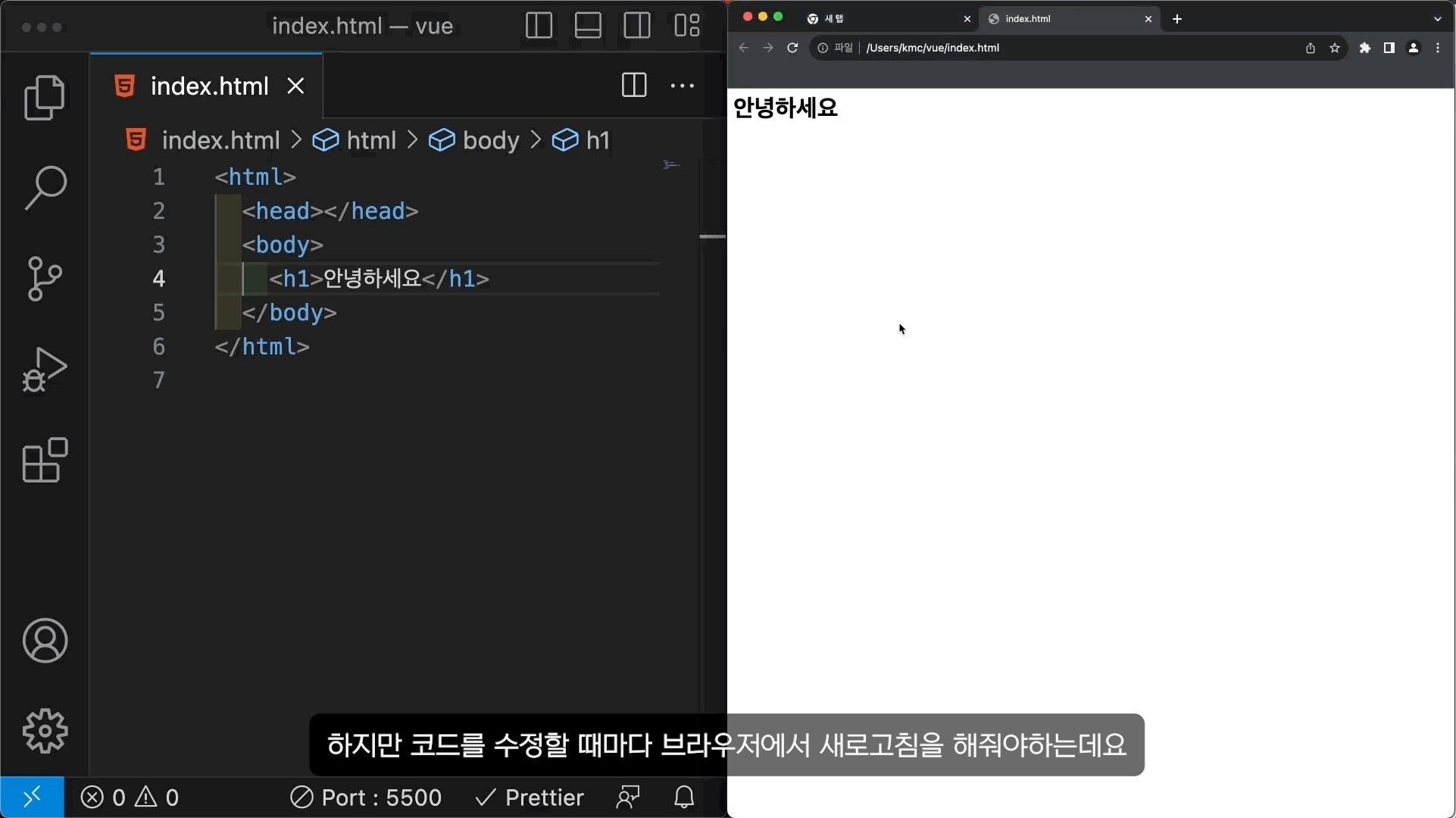
이해를 돕기 위해 HTML 파일 하나만으로 진행합니다.

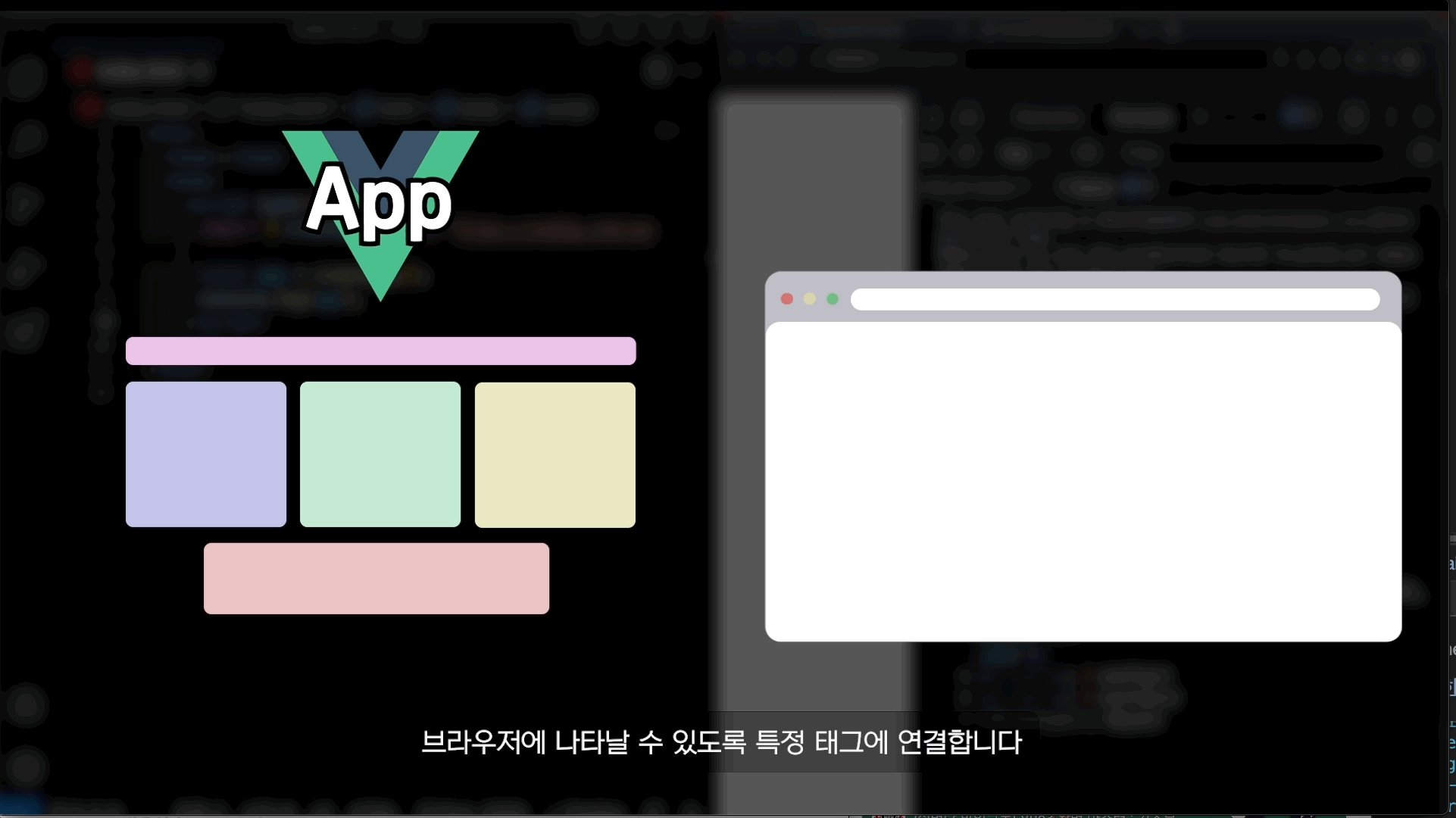
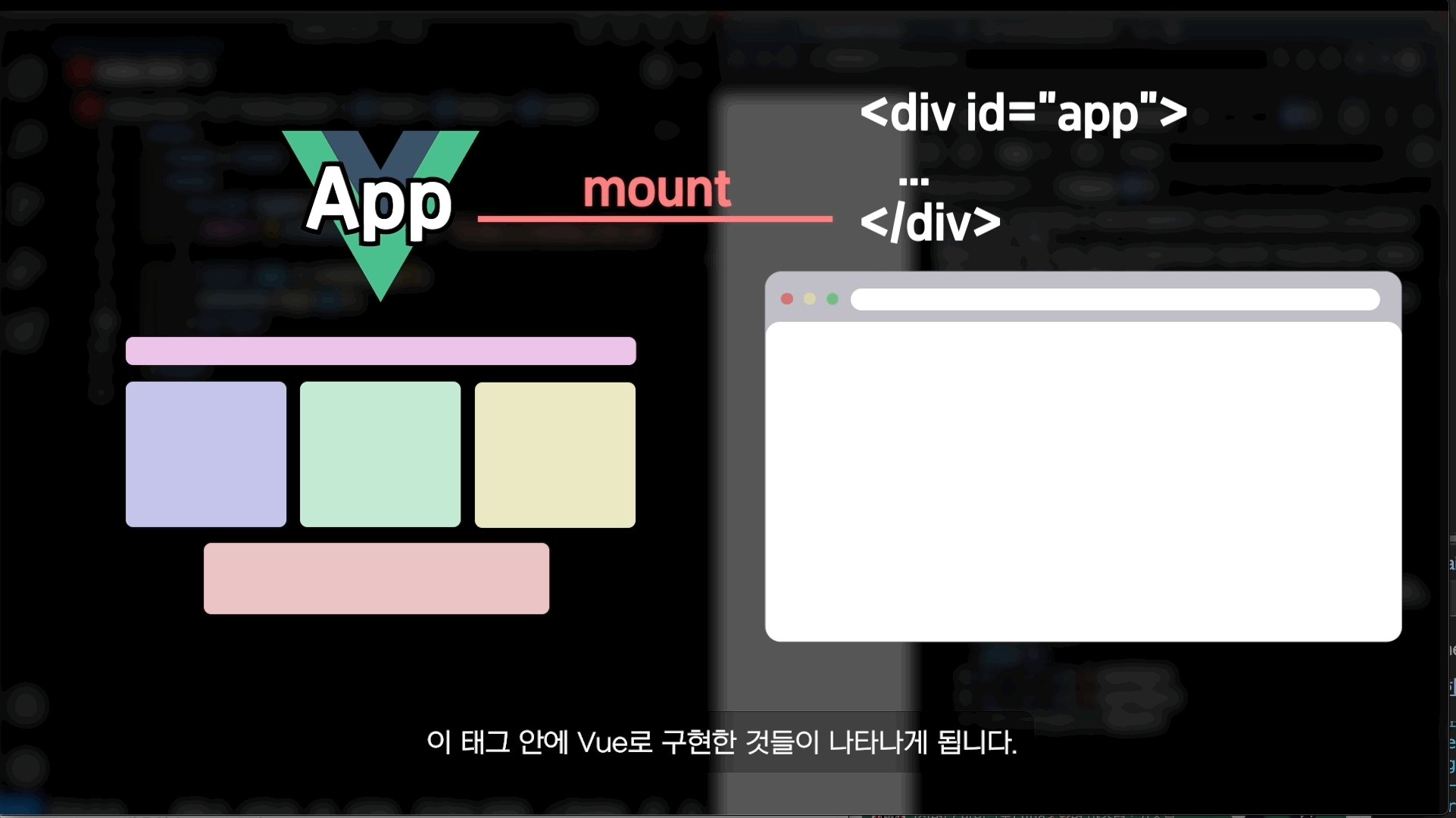
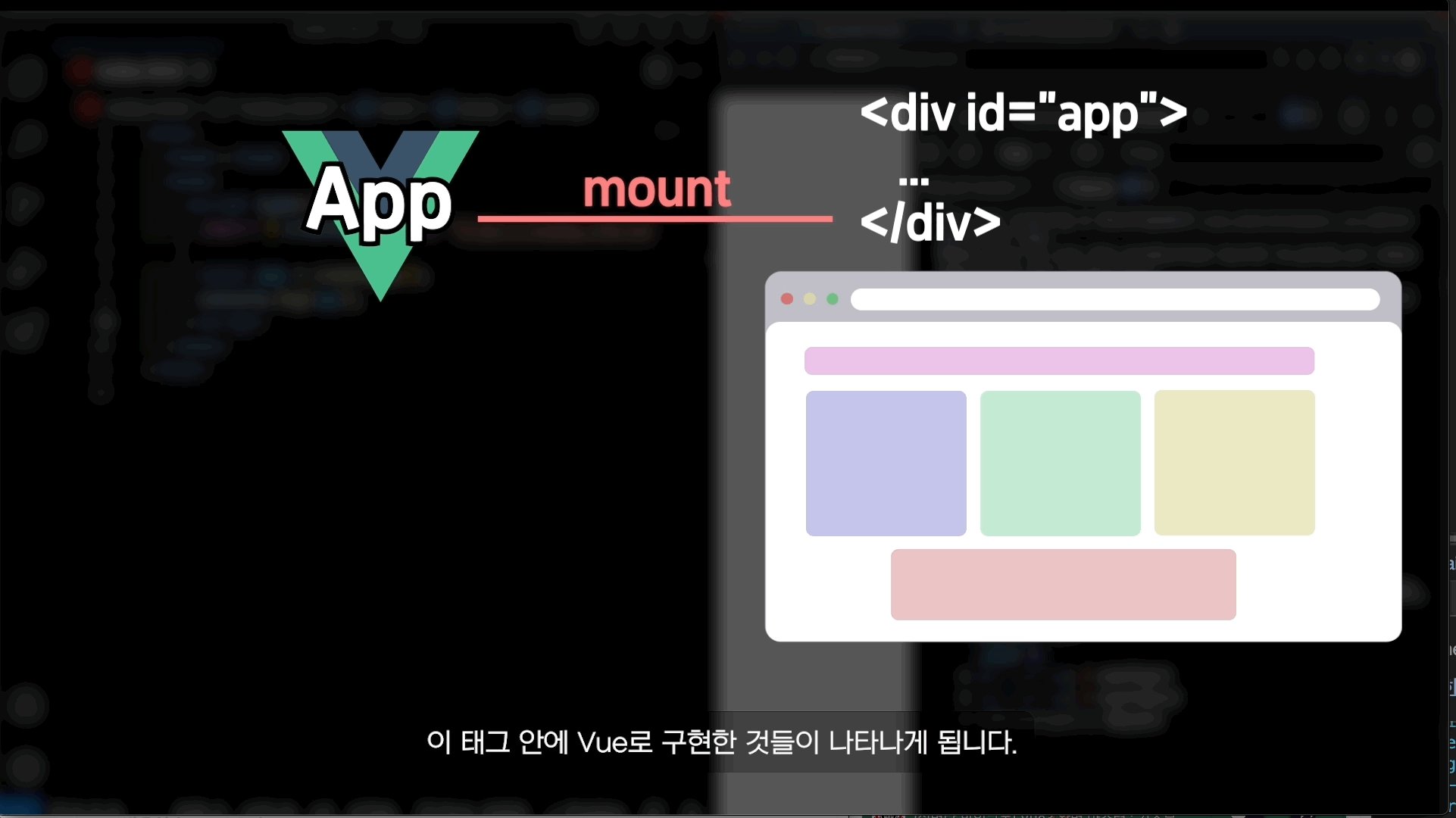
Vue를 시작하기 위해 createApp 함수를 불러오고 app을 만드는 법을 배웁니다.

Vue.js에서 핵심 개념이라 할 수 있는 컴포넌트(Component)에 대해서 다룹니다.

컴포넌트 안에서 HTML을 좀 더 효율적으로 그리기 위한 데이터 바인딩(Data Binding)을 배웁니다.

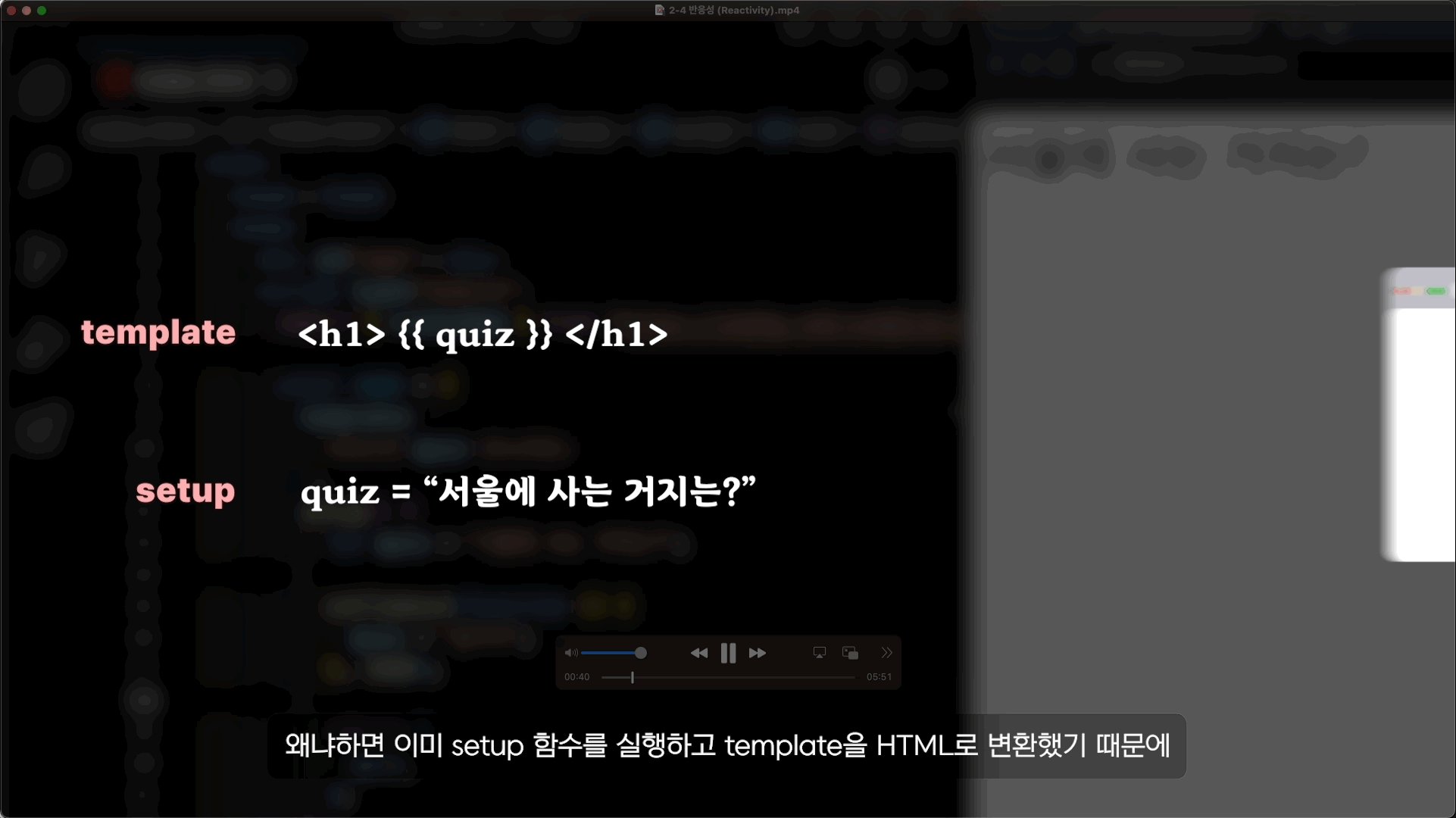
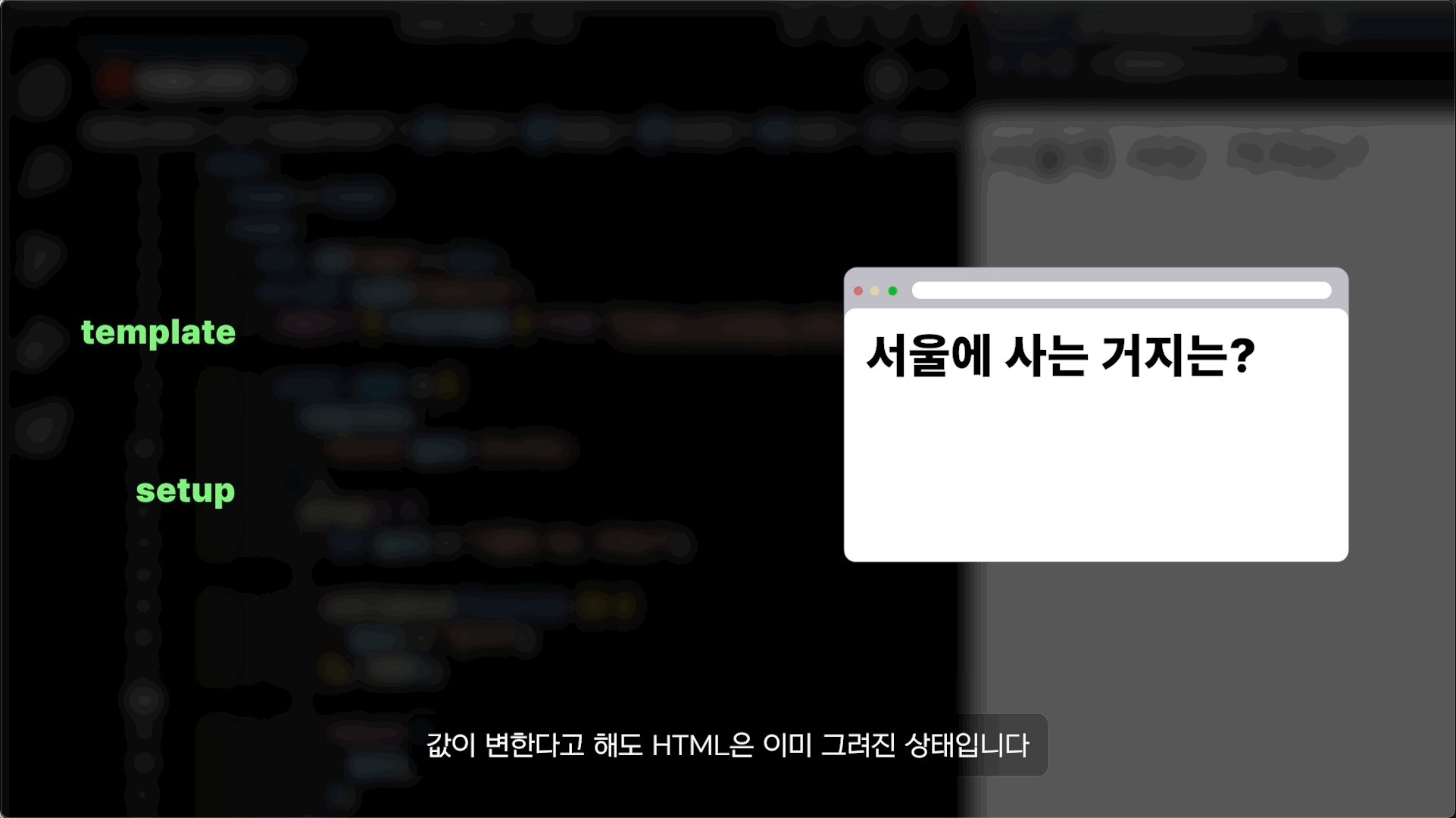
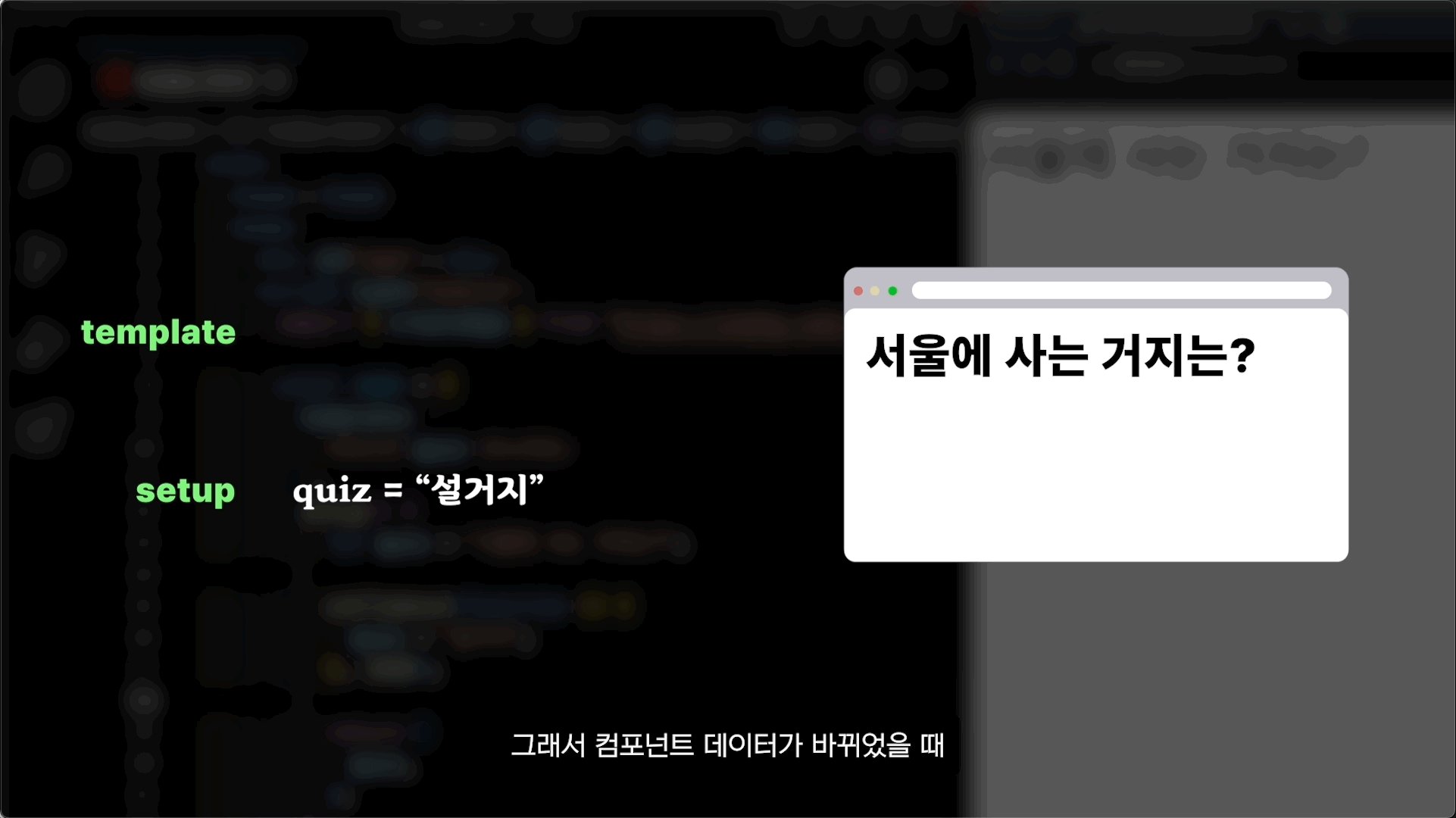
상호작용을 통해 좀 더 동적인 웹을 만들기 위해 필요한 반응성(Reactivity)의 개념을 다룹니다.
컴포넌트에서 HTML 요소를 다양하게 작업할 수 있는 디렉티브에 대해 다룹니다.

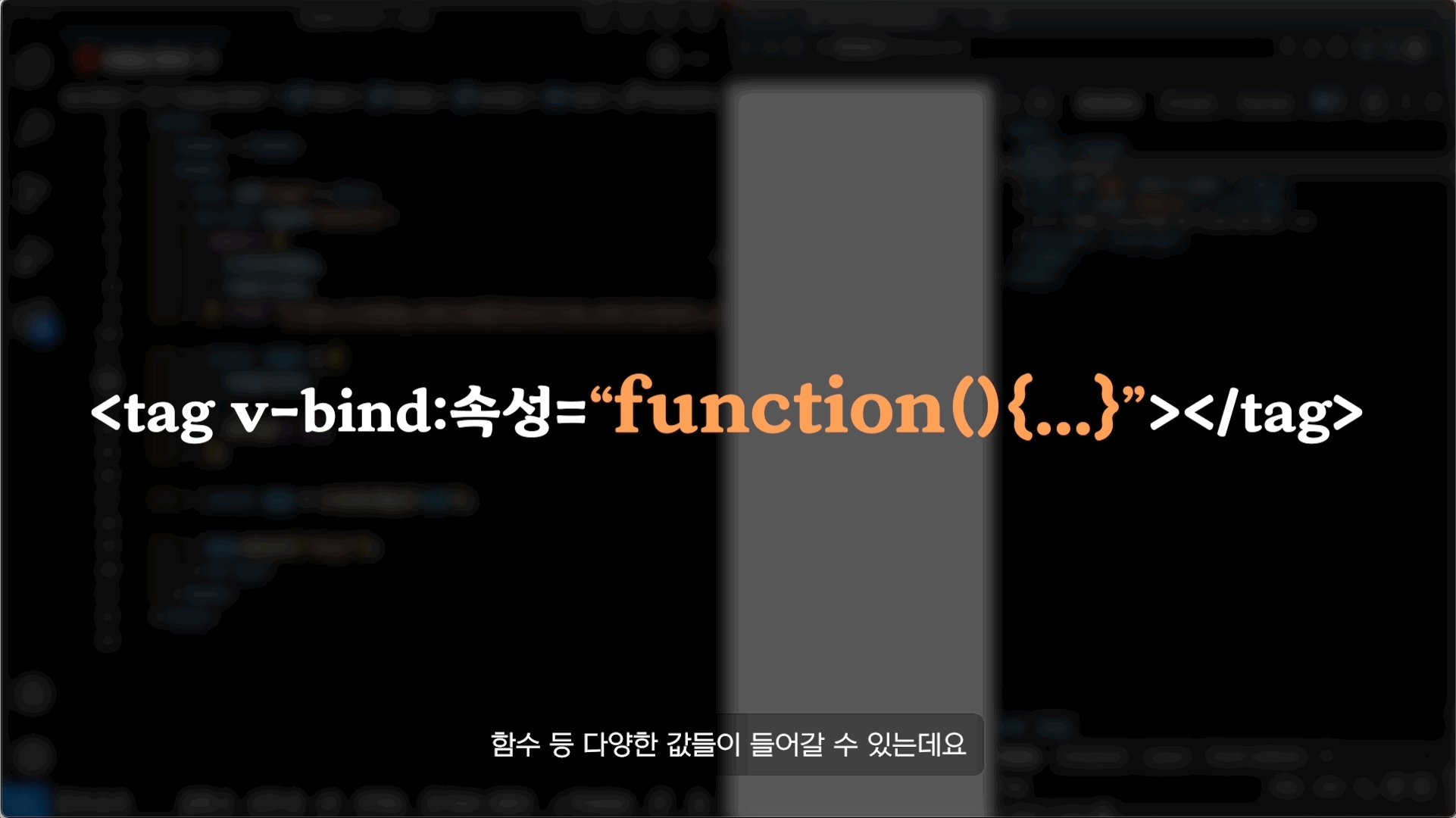
속성에 데이터바인딩할 수 있는 v-bind에 대해 알아볼겁니다!

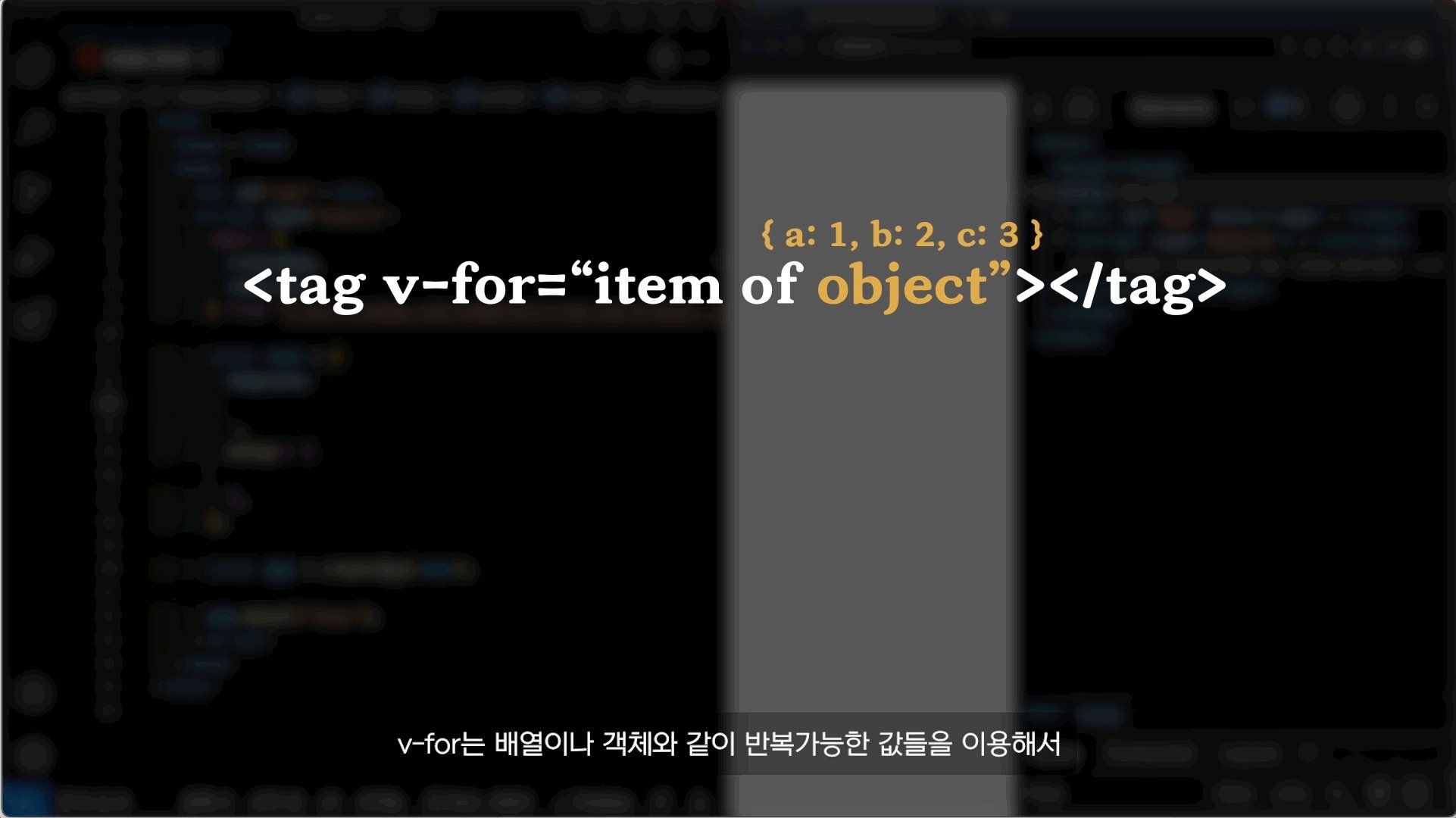
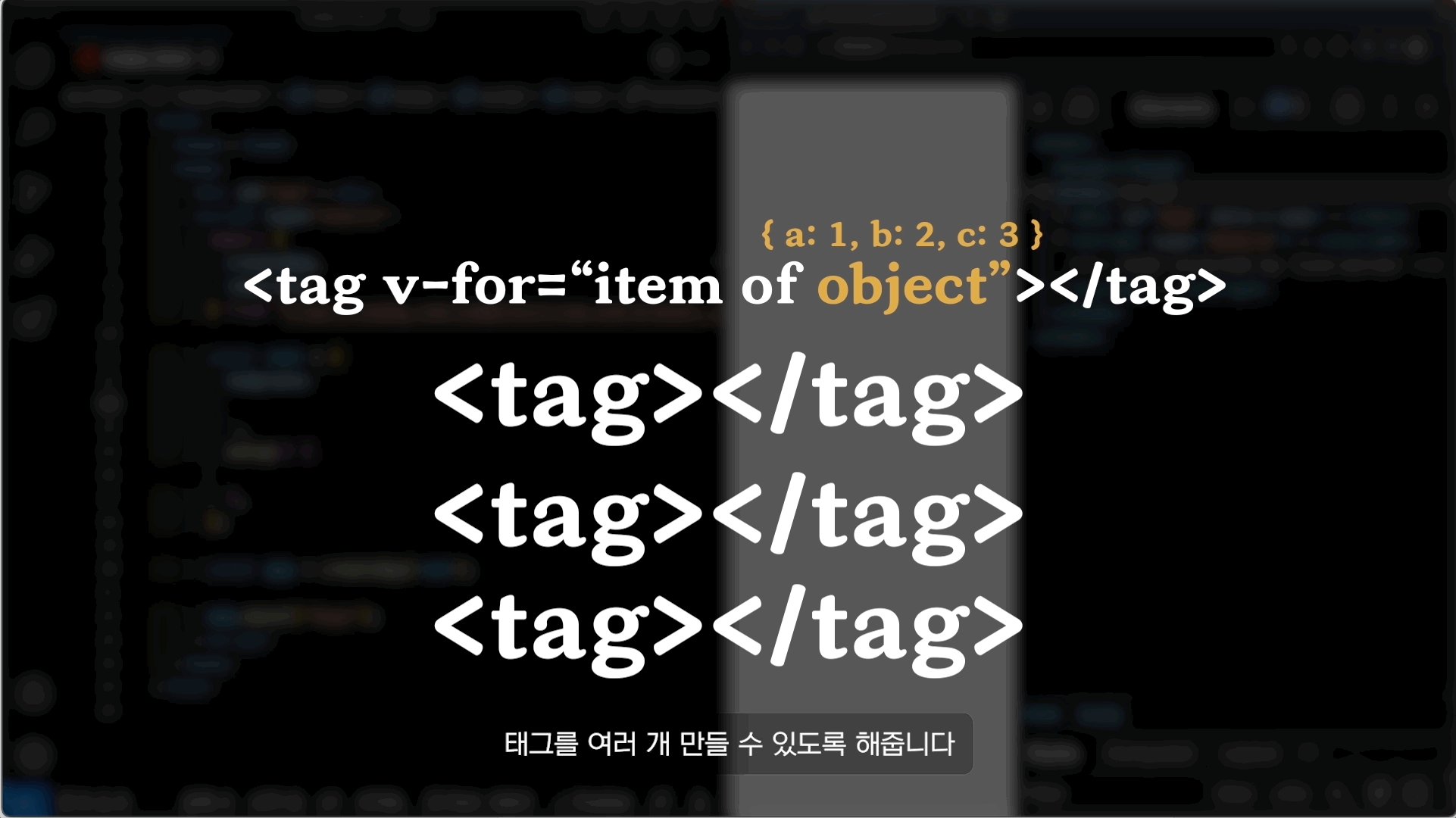
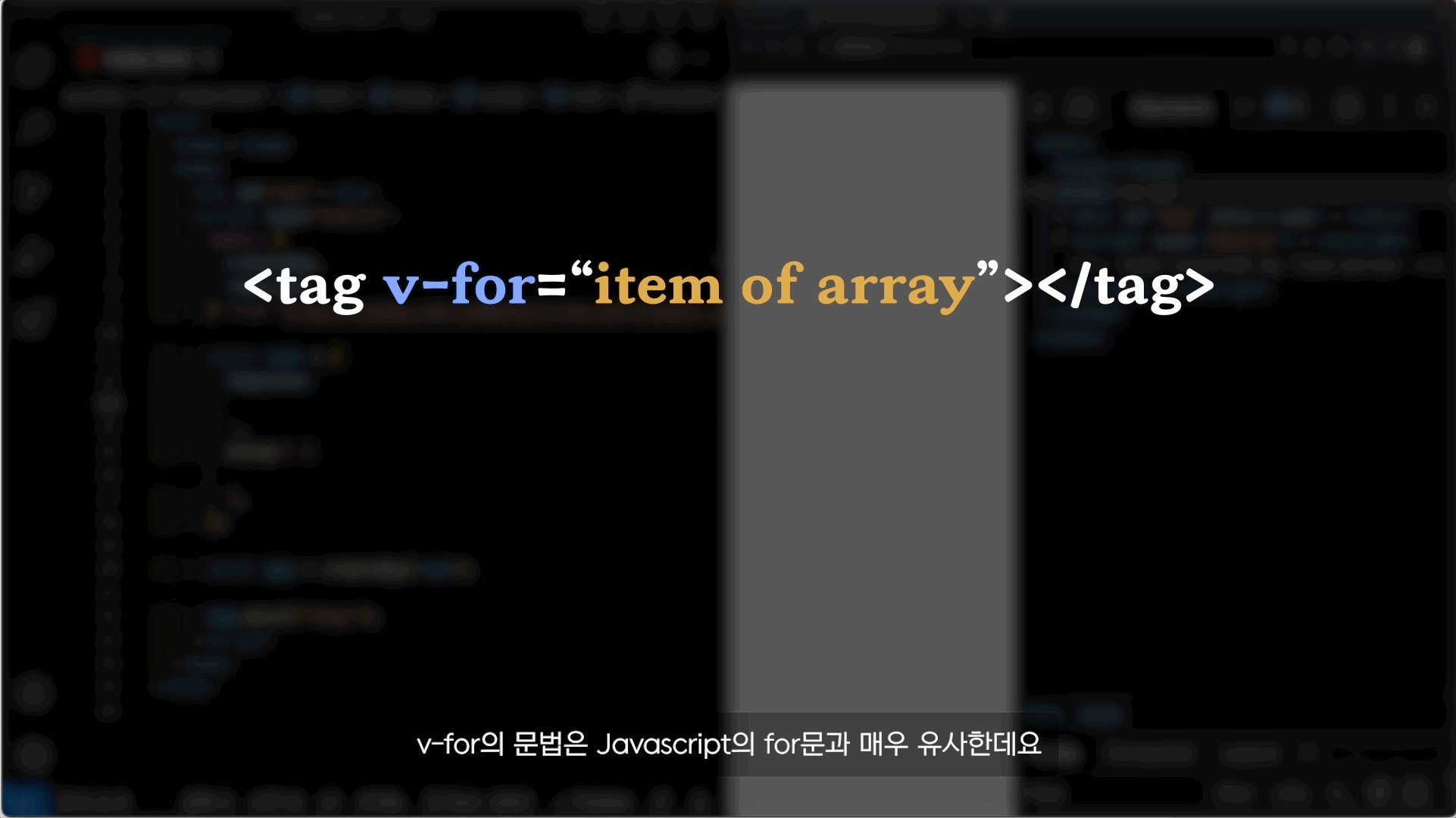
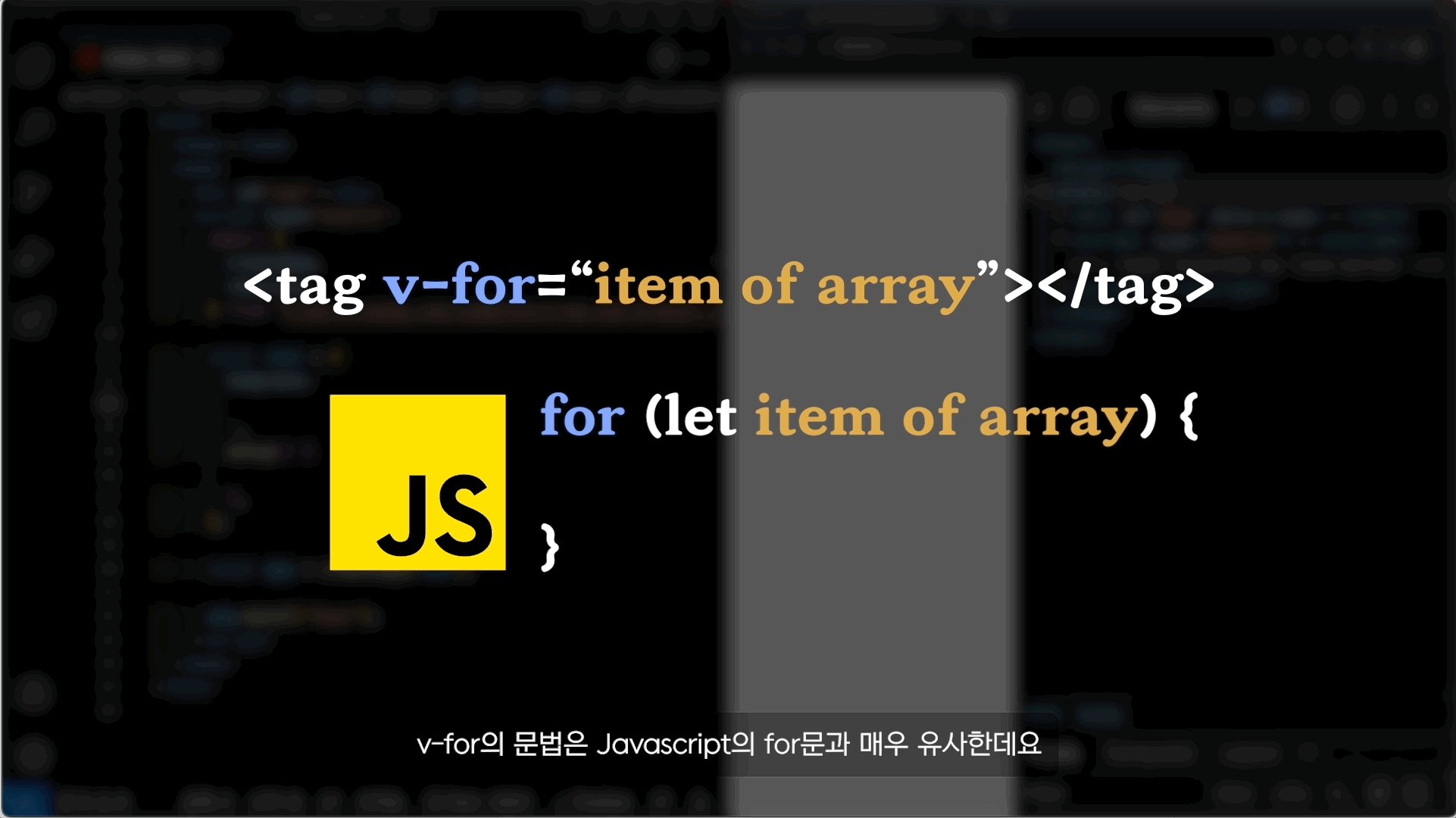
v-for를 통해서 반복적으로 태그를 만드는 방법에 대해서 다루어보겠습니다.

v-if나 v-show를 통해서 조건에 따라 태그를 나타나거나 사라지게 할 수 있습니다.

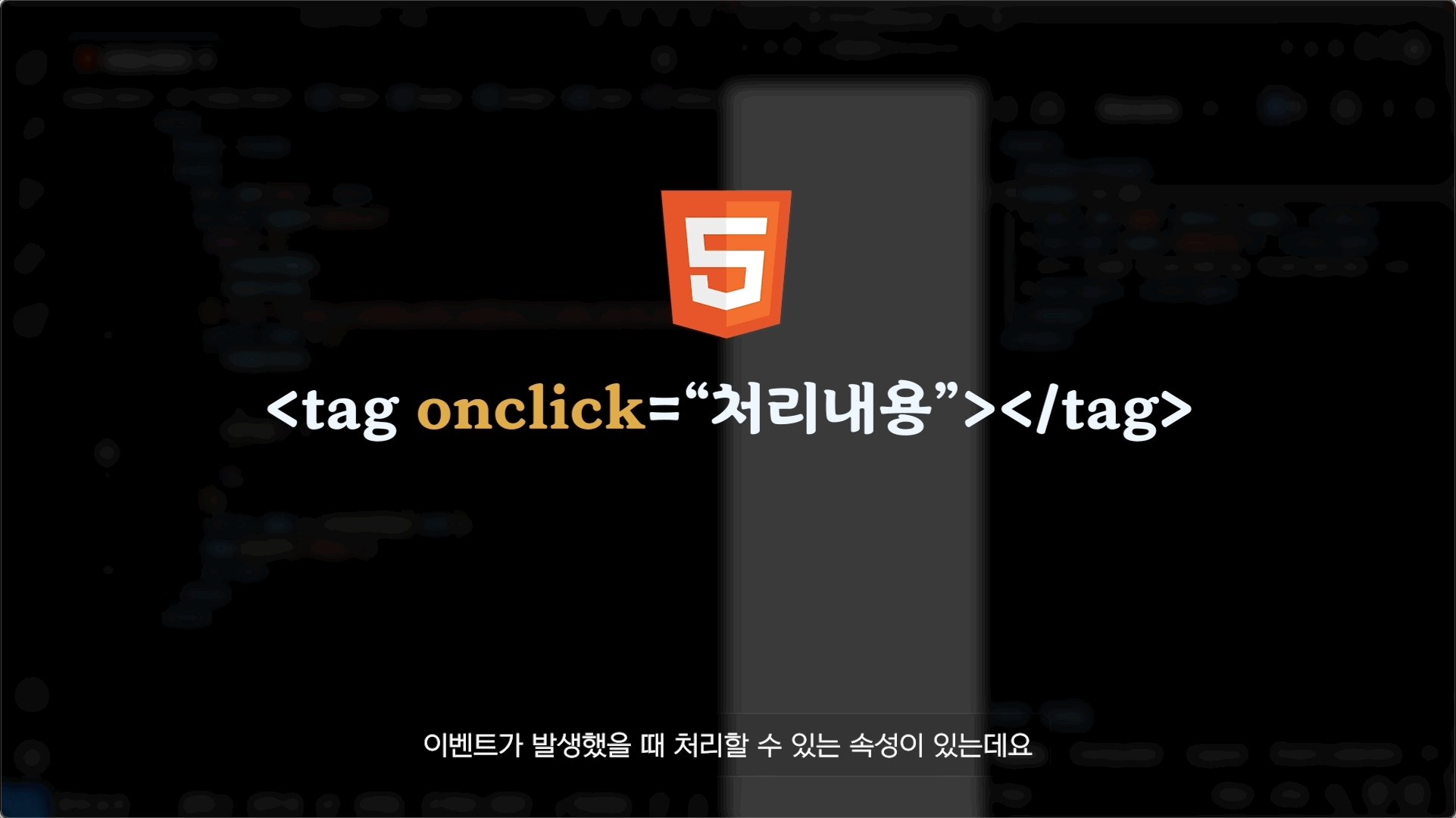
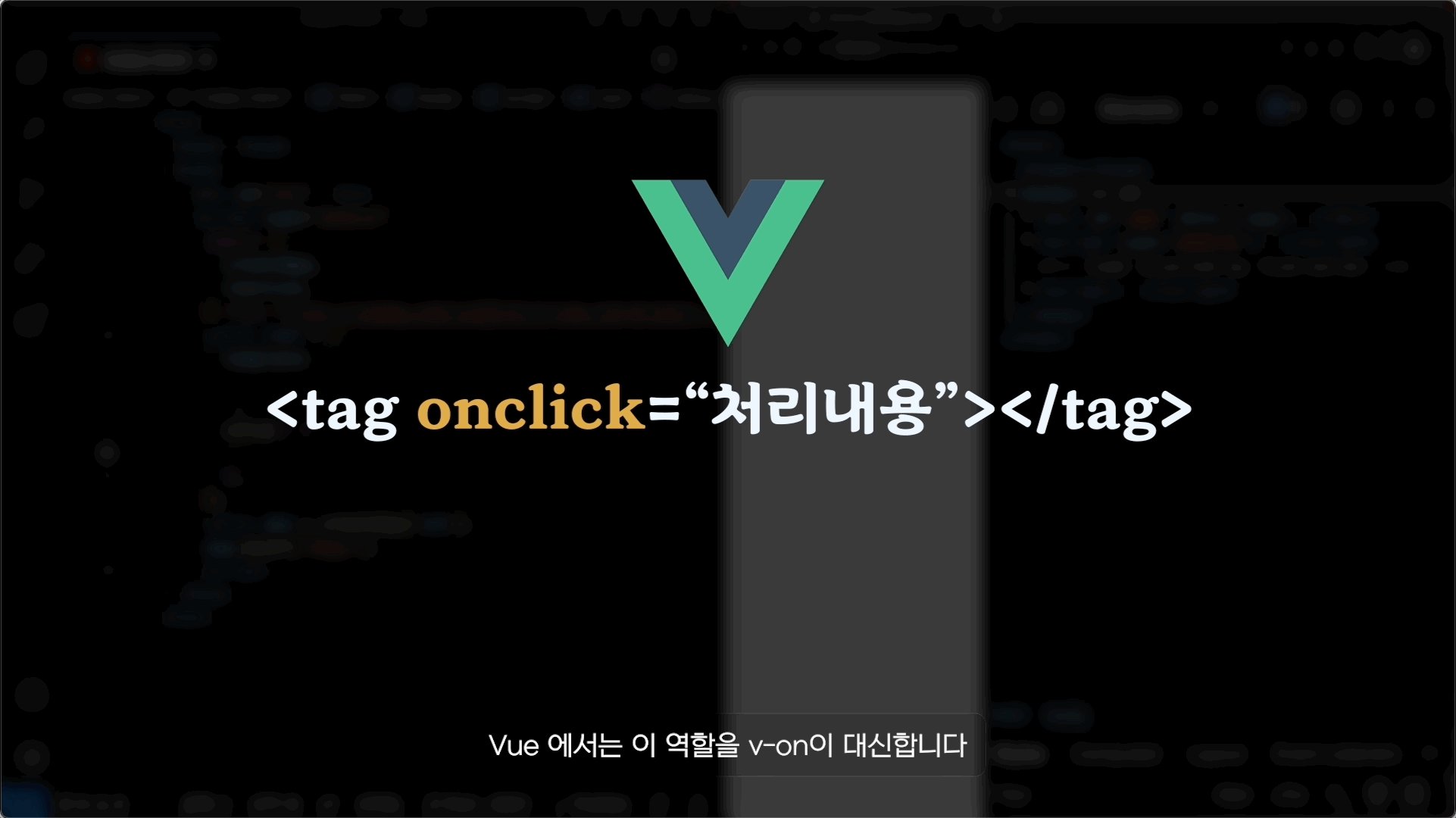
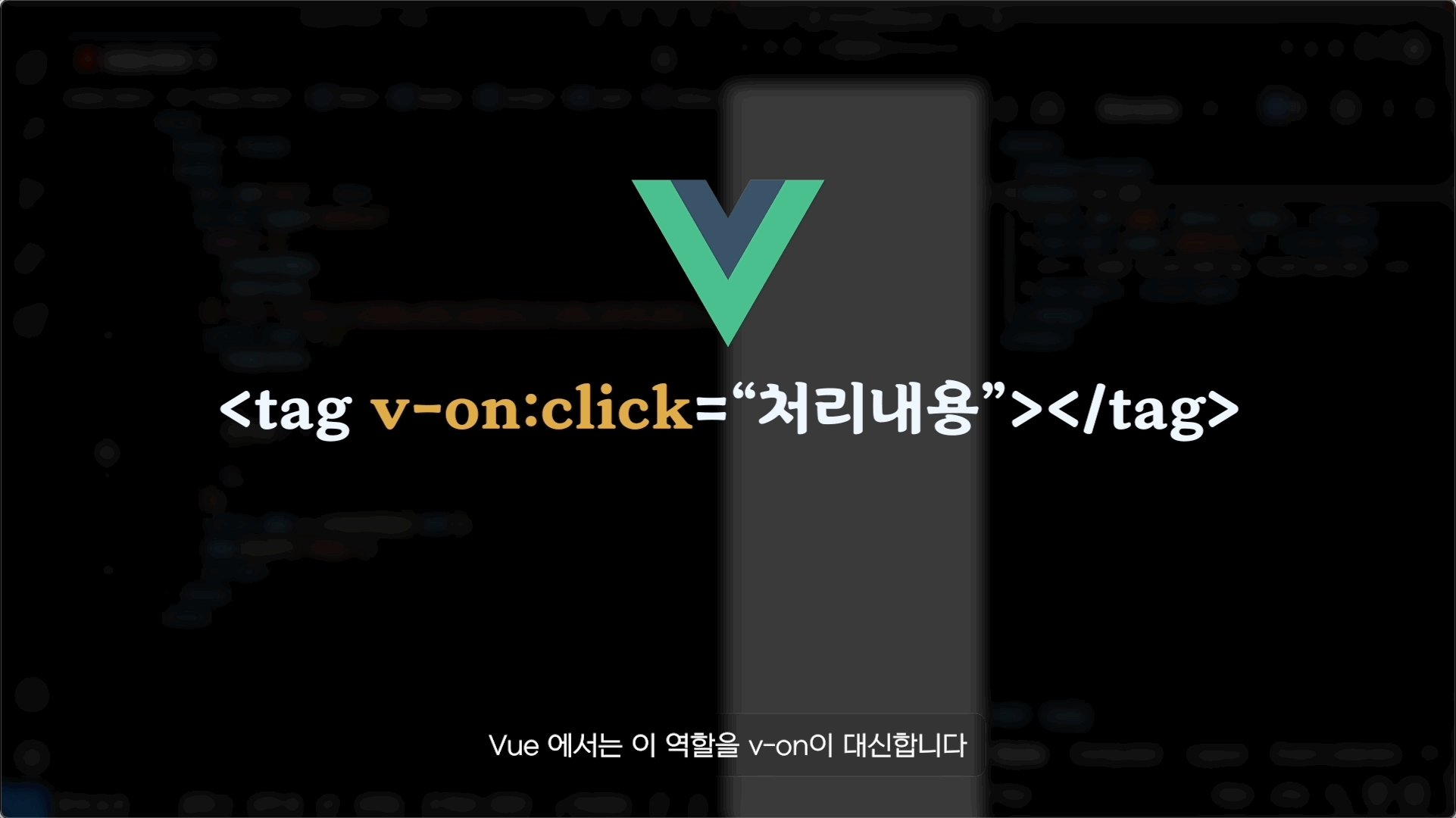
태그에서 이벤트 처리를 할 수 있게 도와주는 v-on에 대해서 다룹니다.

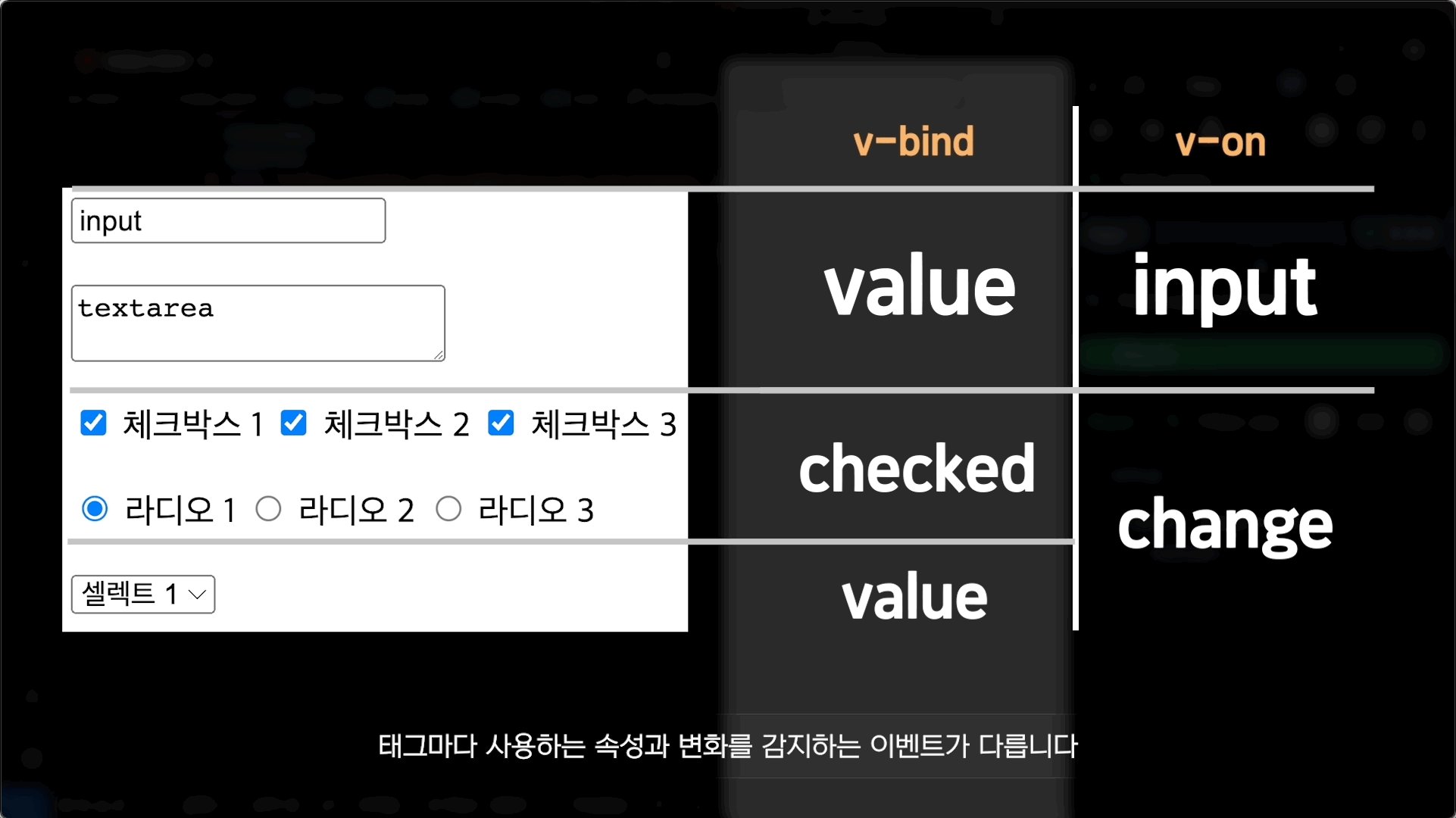
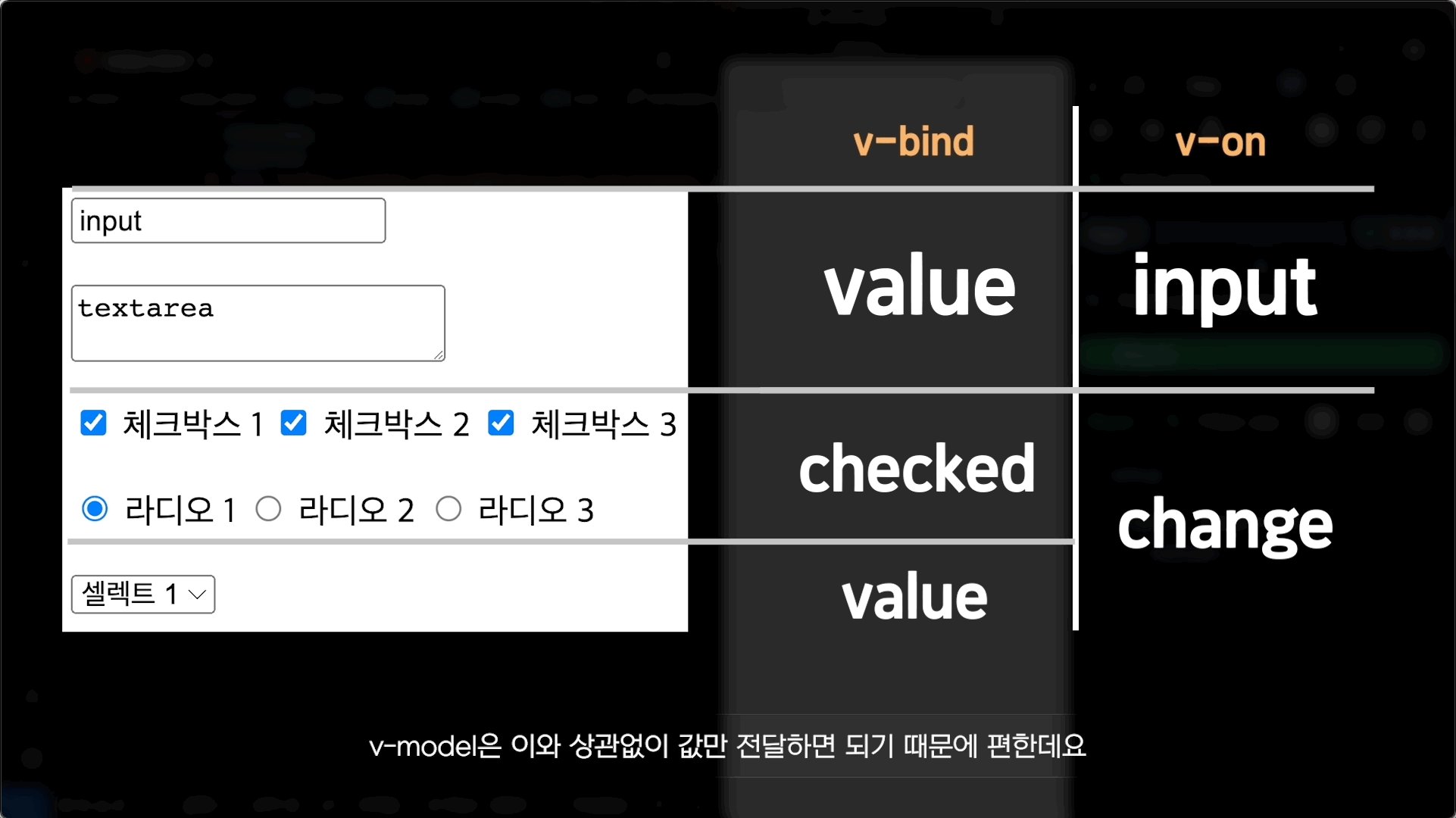
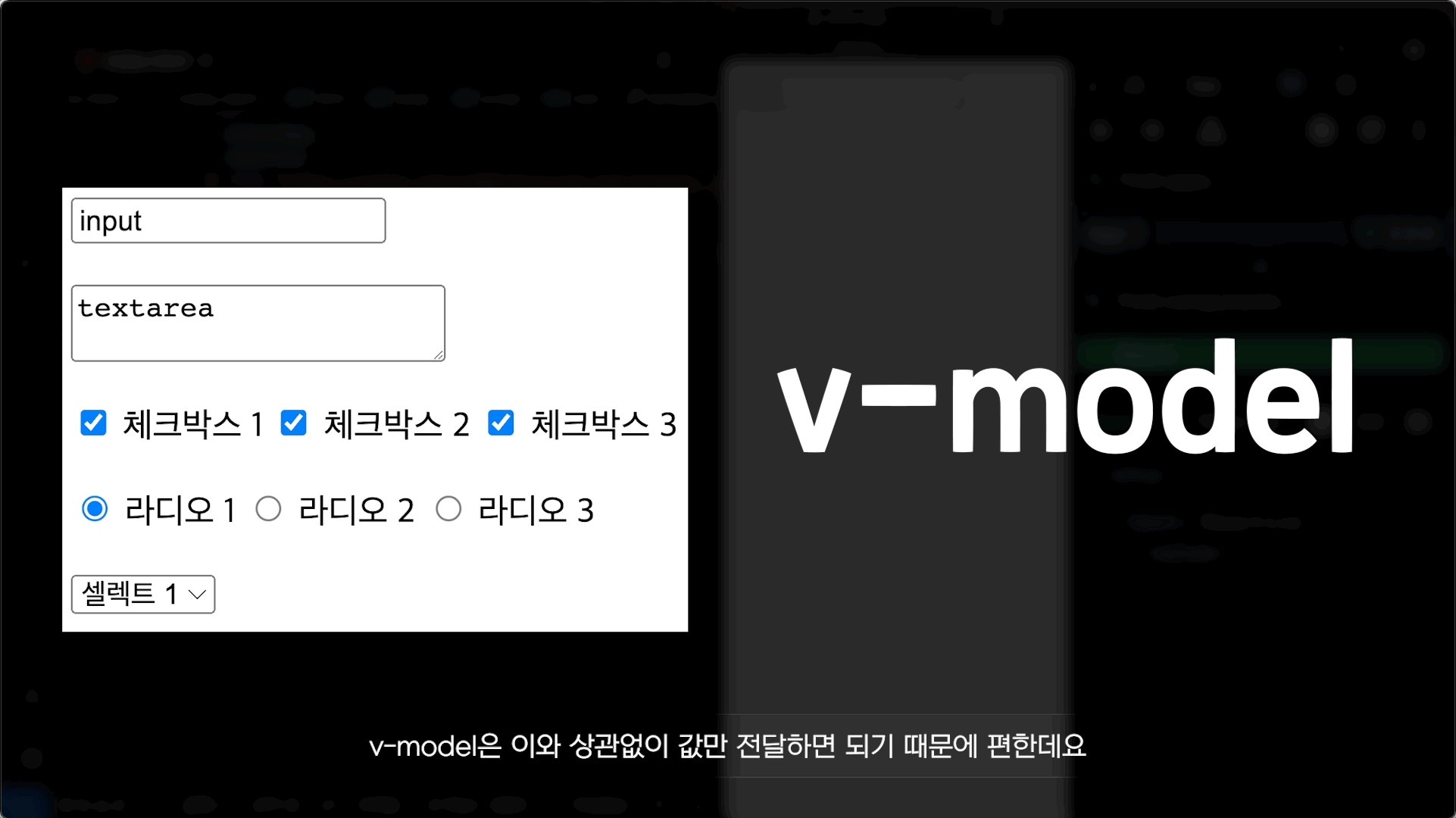
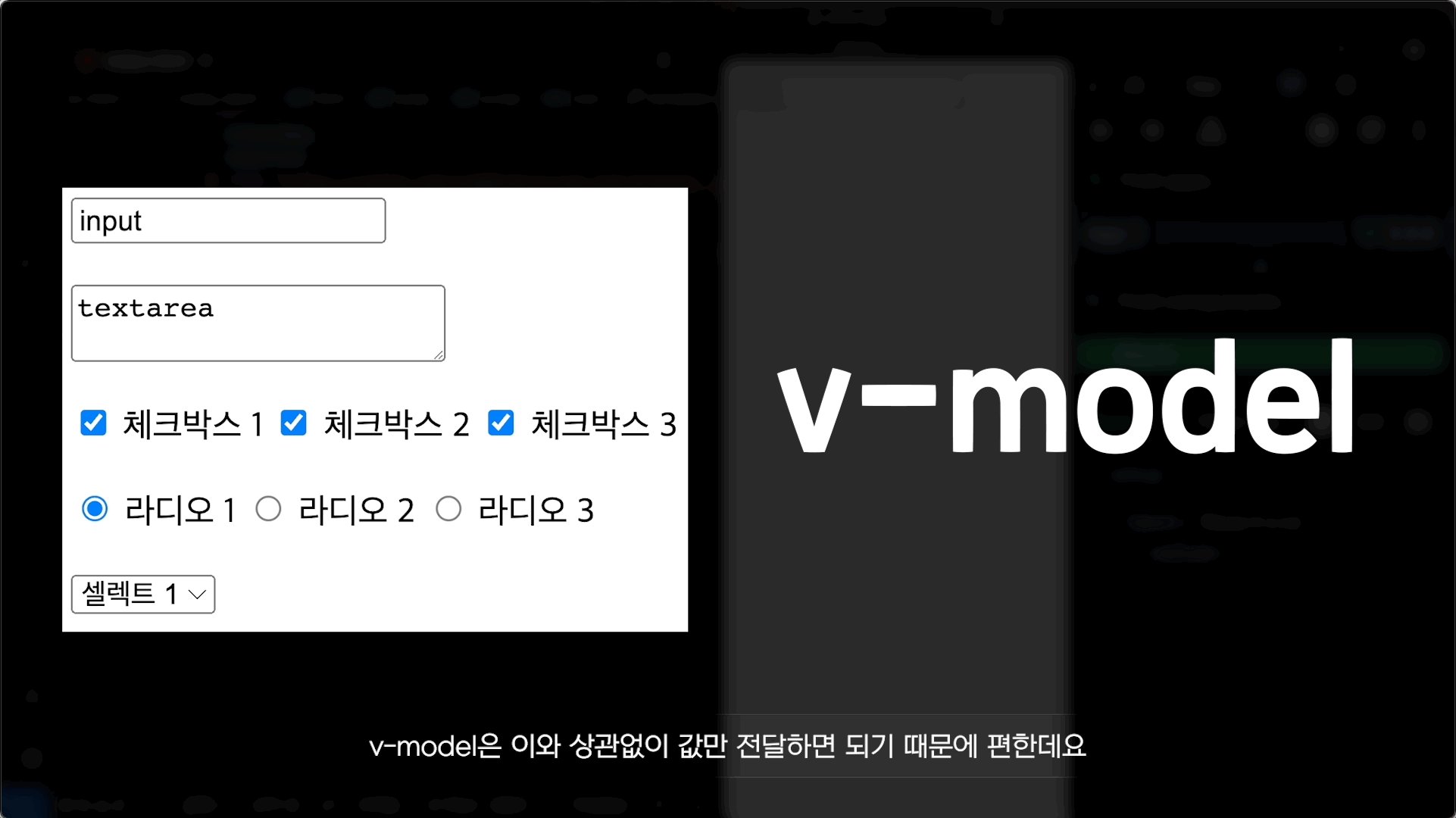
사용자가 상호작용을 통해 변화시킬 수 있는 입력폼에서 데이터바인딩 할 수 있는 v-model에 대해 다룹니다.
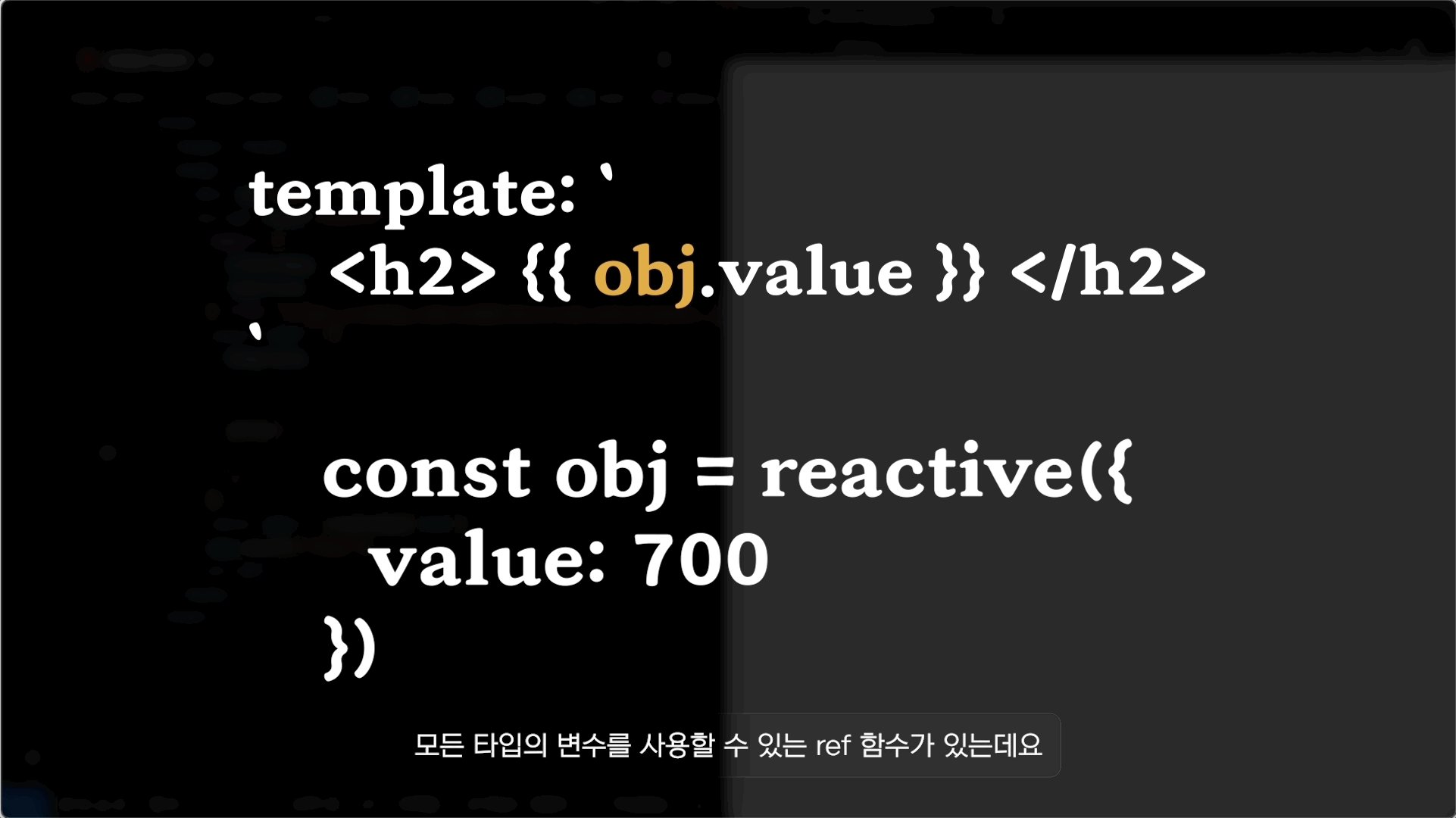
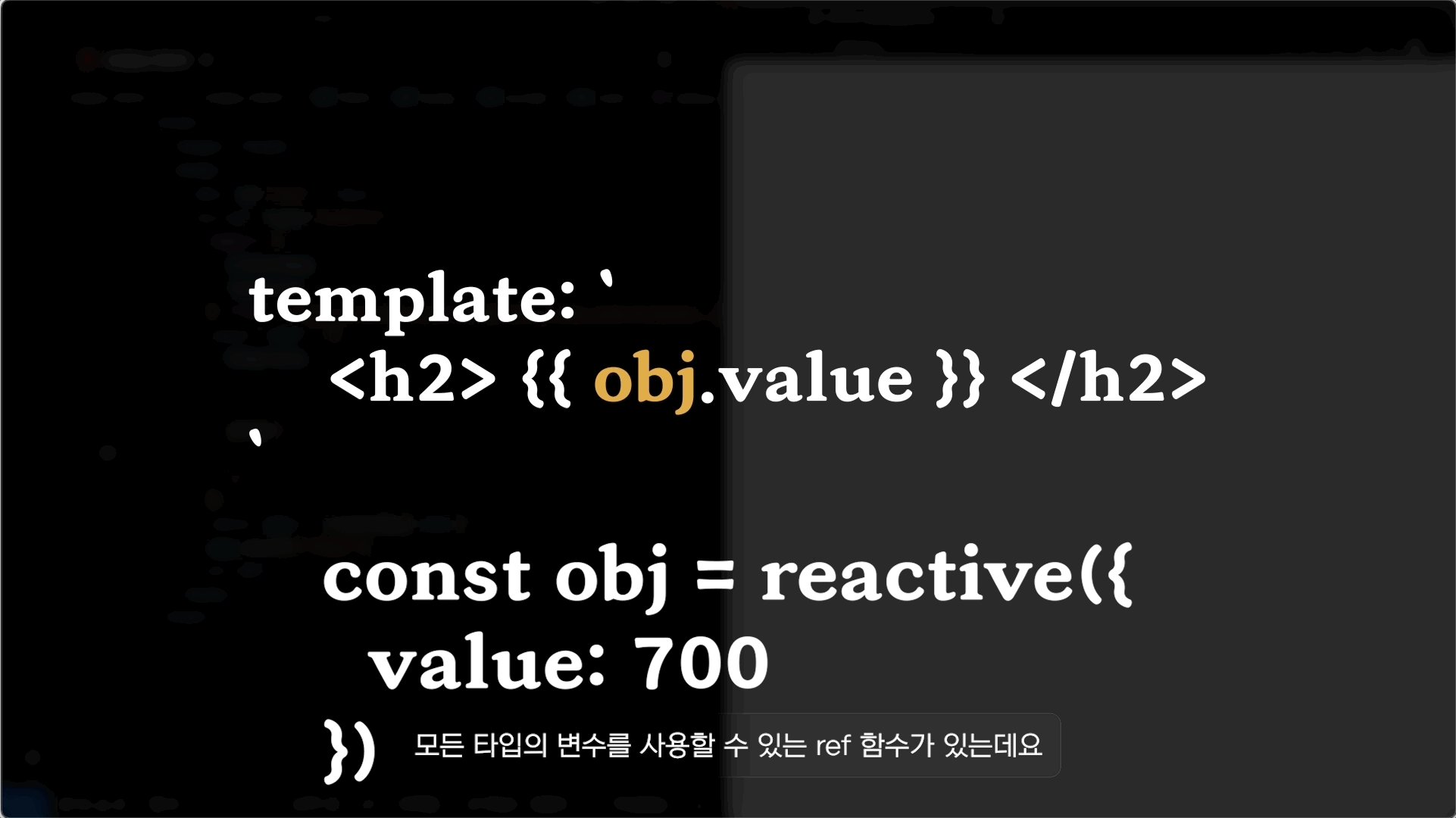
반응성을 이용할 수 있는 ref와 reactive, 그리고 이를 이용해서 추가적인 작업을 할 수 있는 computed와 watcher를 다룹니다.

반응형 객체인 reactive와 ref 를 비교해서 어떻게 다른지 다룹니다.

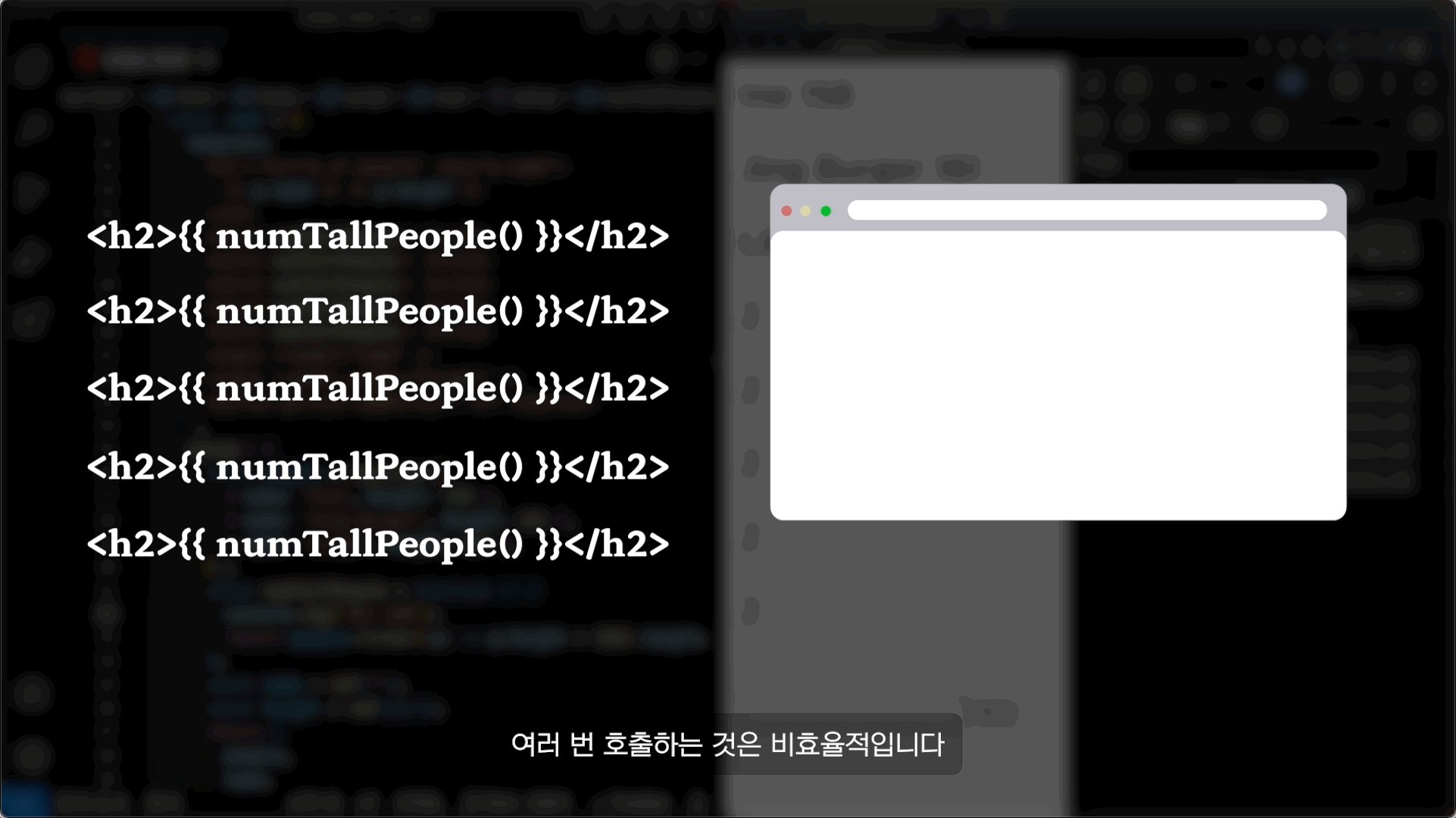
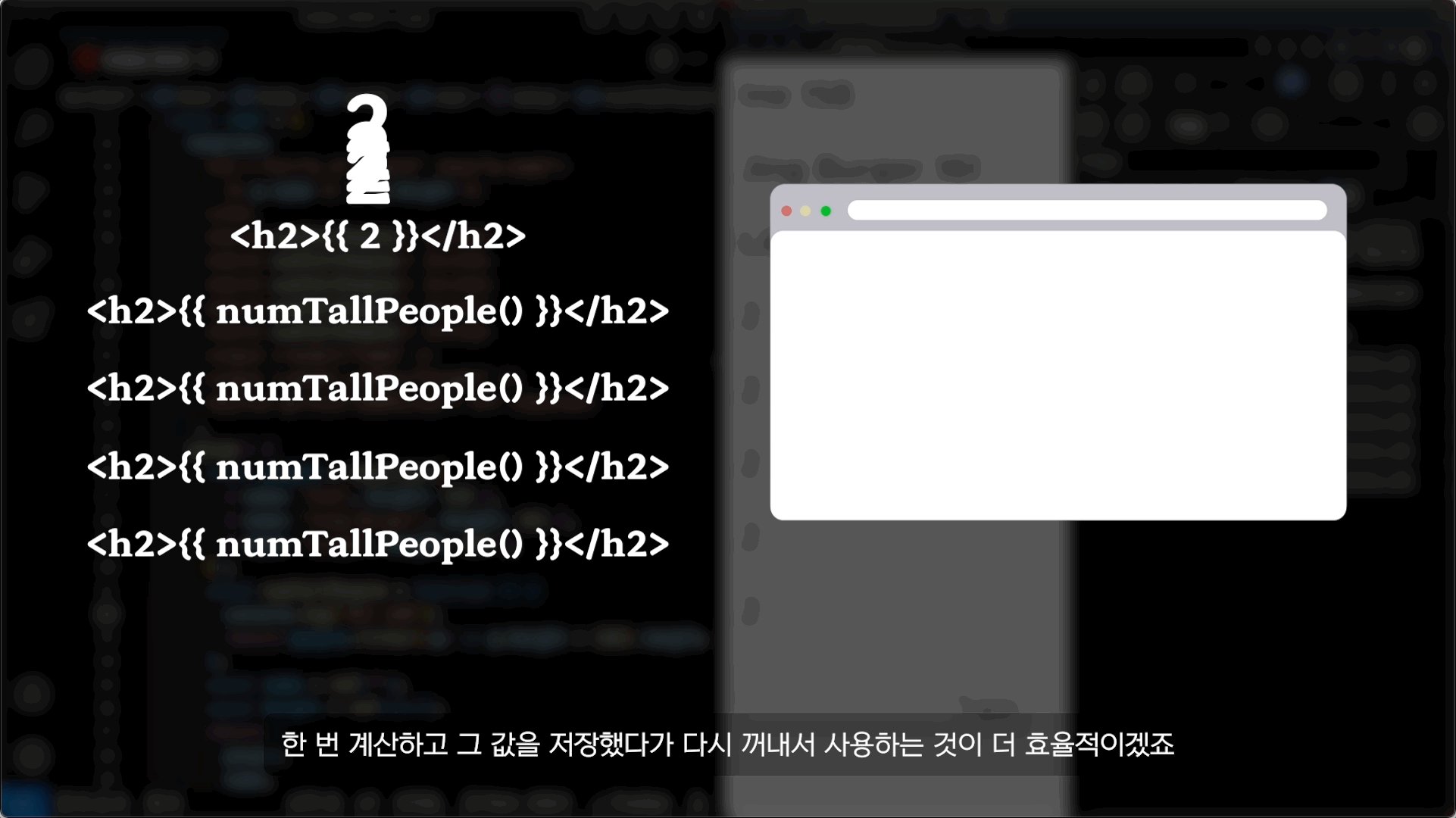
반응형 객체를 이용해서 또다른 값을 만드는 computed에 대해서 다룹니다.

반응형 객체의 변화에 따라 추가적인 작업을 할 수 있는 Watcher에 대해서 다룹니다.
컴포넌트 파일(.vue)을 만들어서 컴포넌트를 좀 더 심화적으로 다루어봅니다.

컴포넌트를 좀 더 활용할 수 있는 vue 파일, Single File Component!!

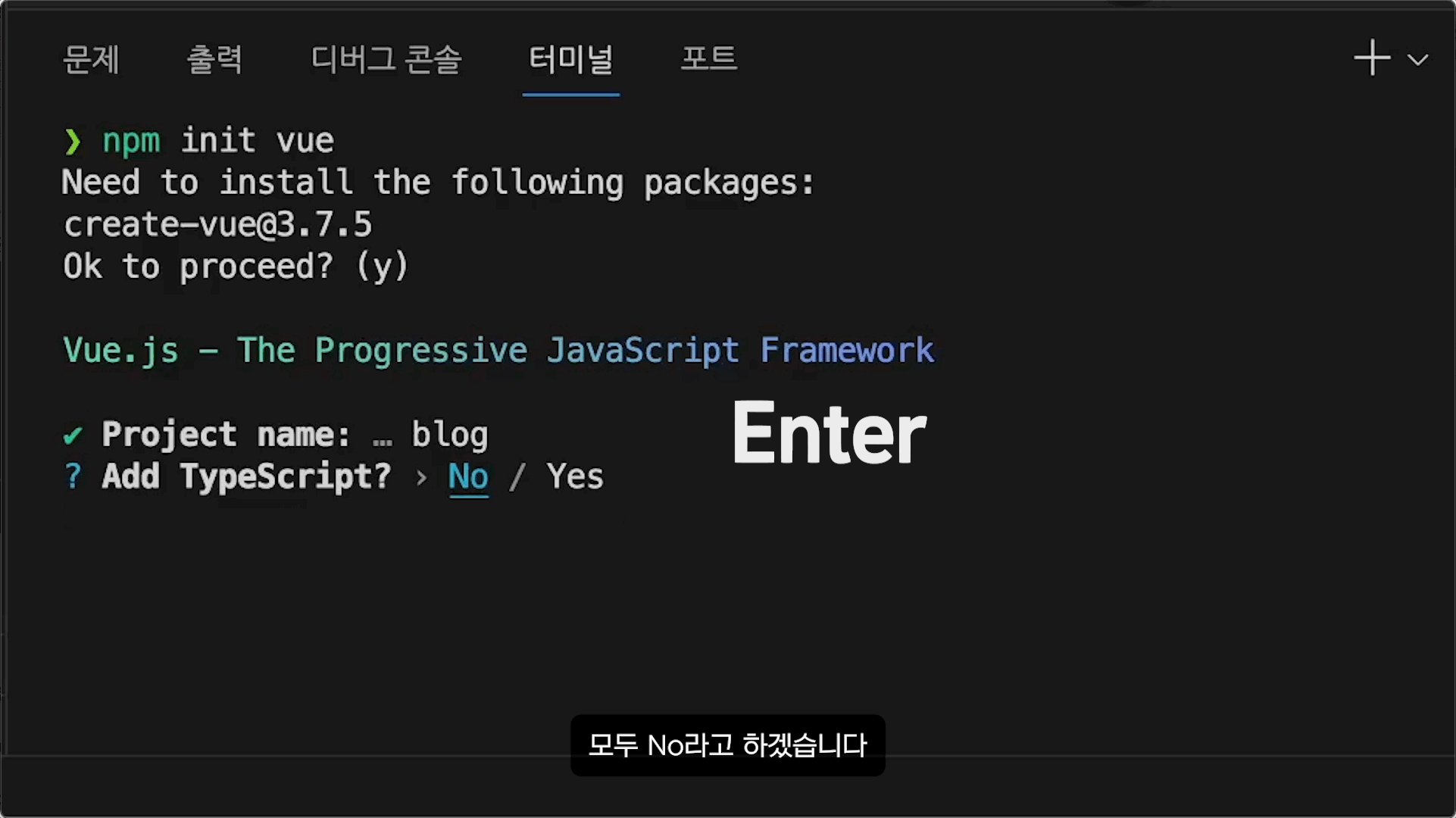
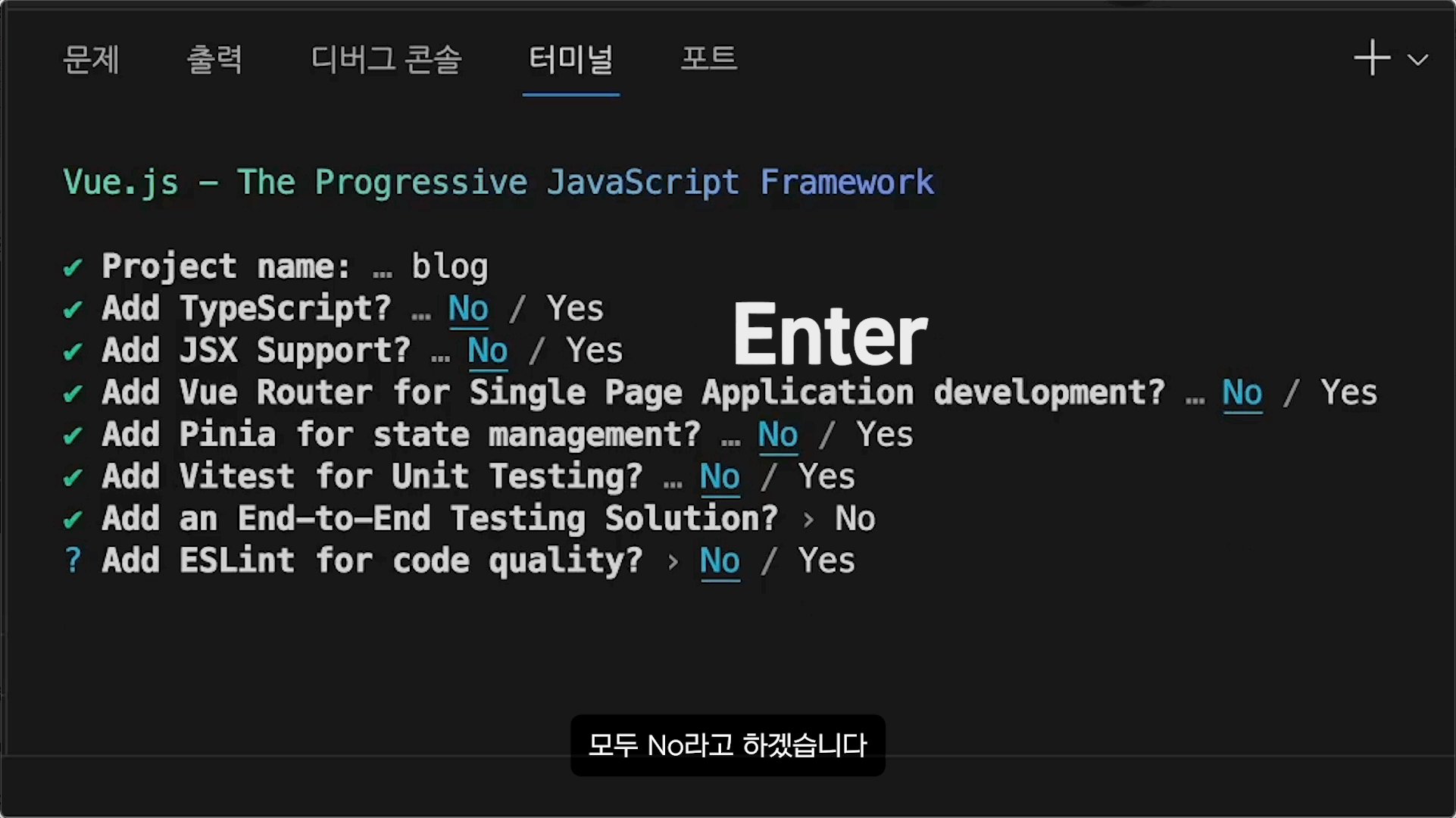
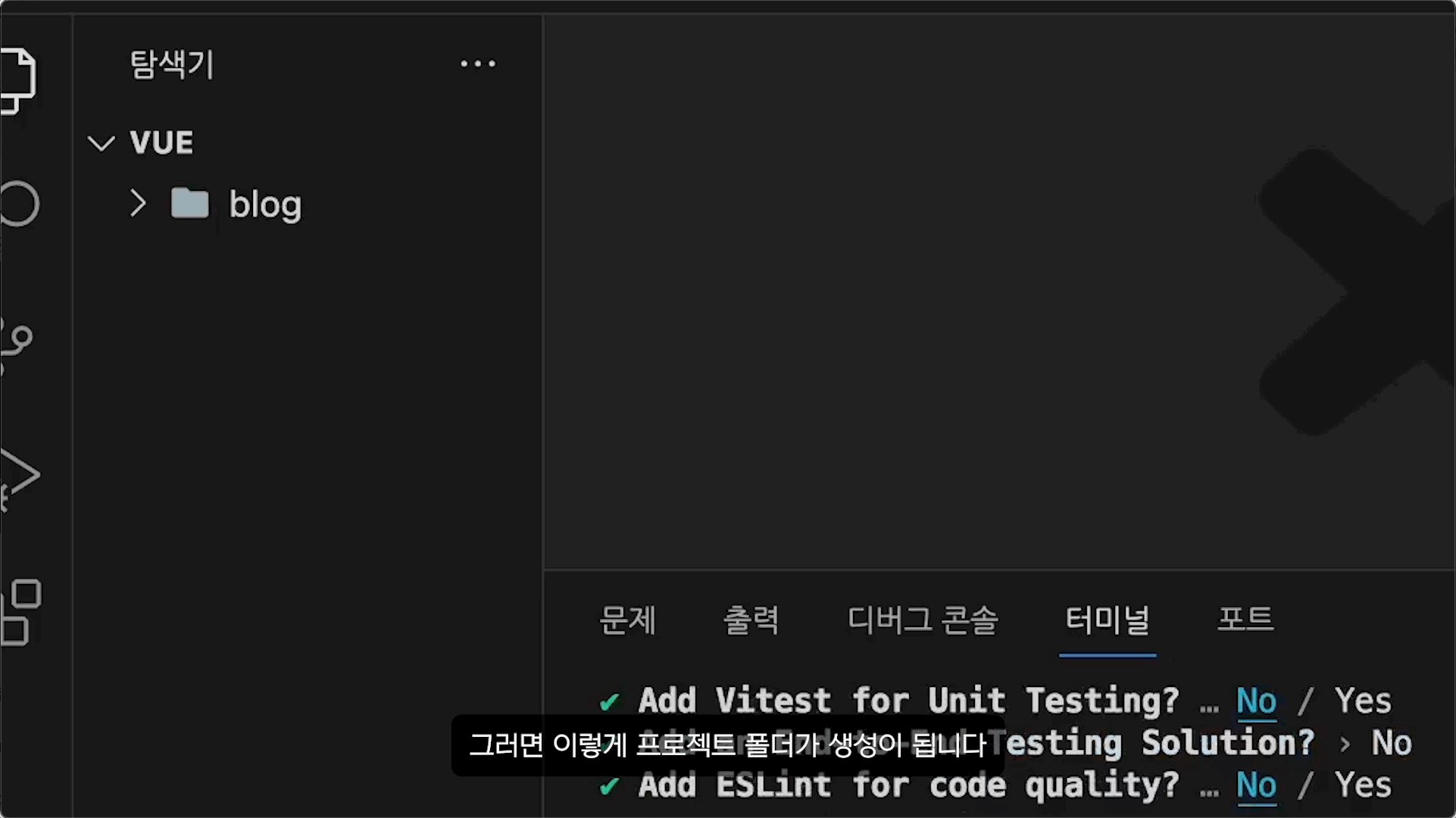
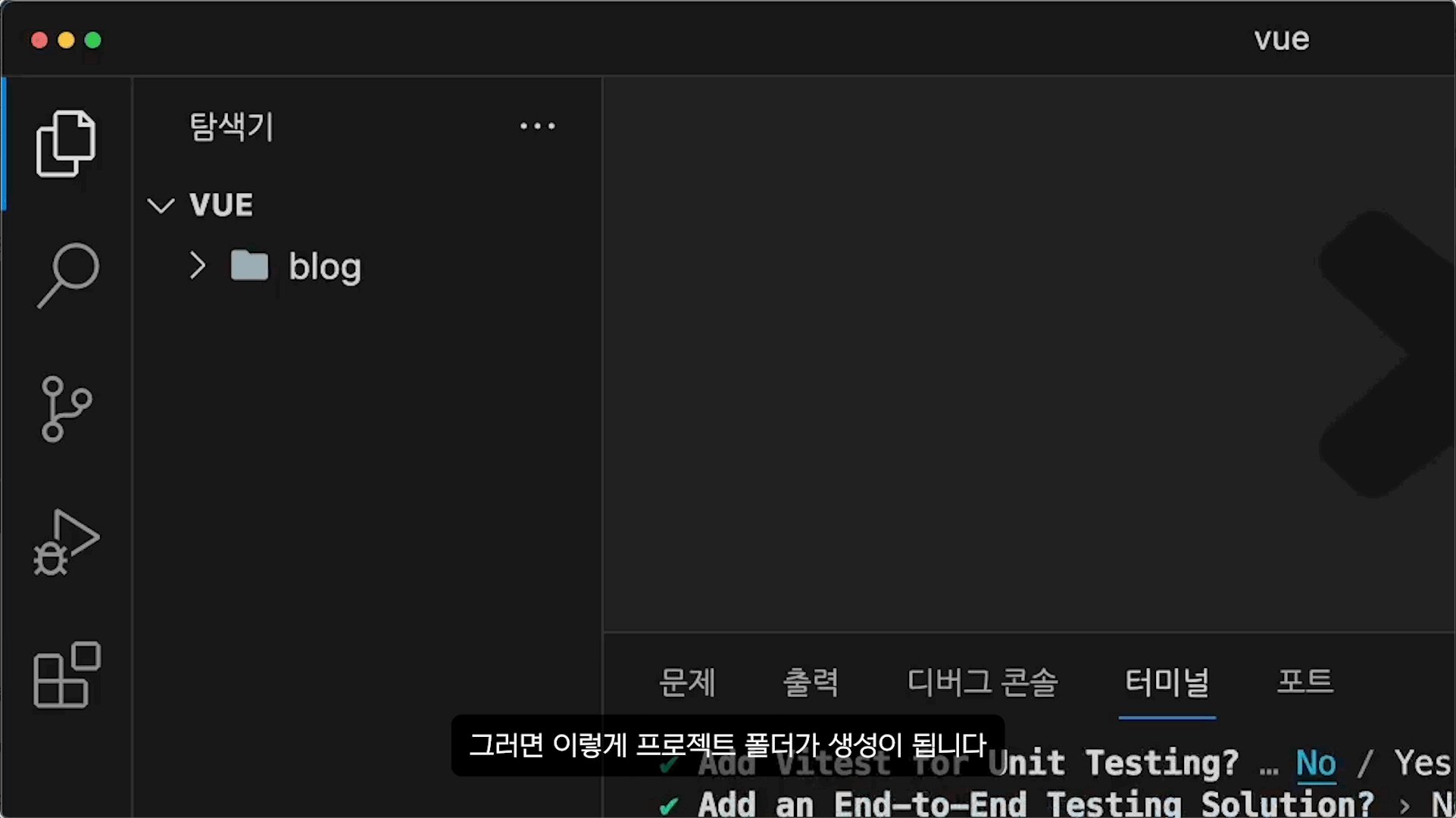
npm을 통해 Vue 개발을 하기에 최적인 프로젝트를 만드는 방법에 대해서 배웁니다.

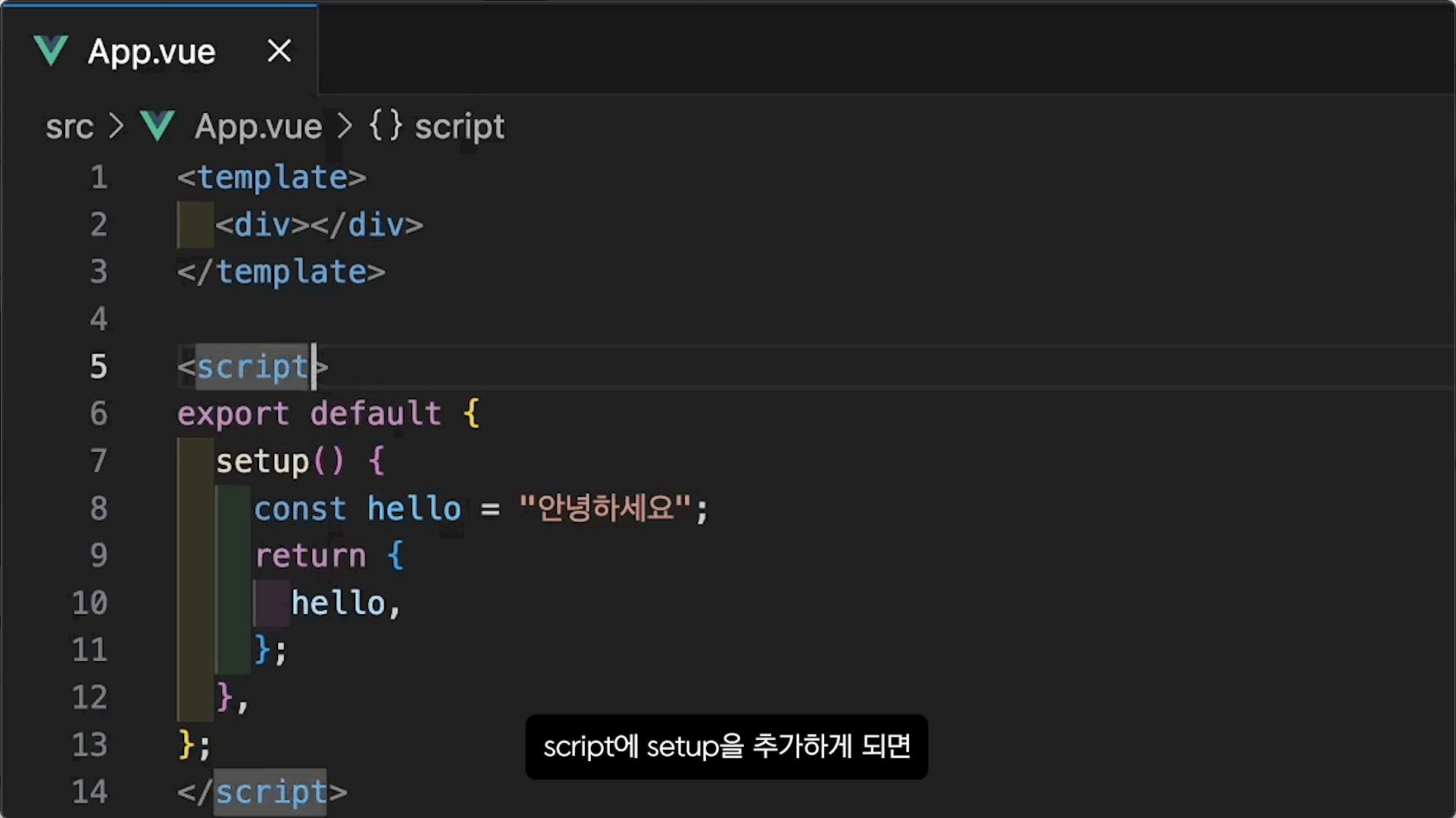
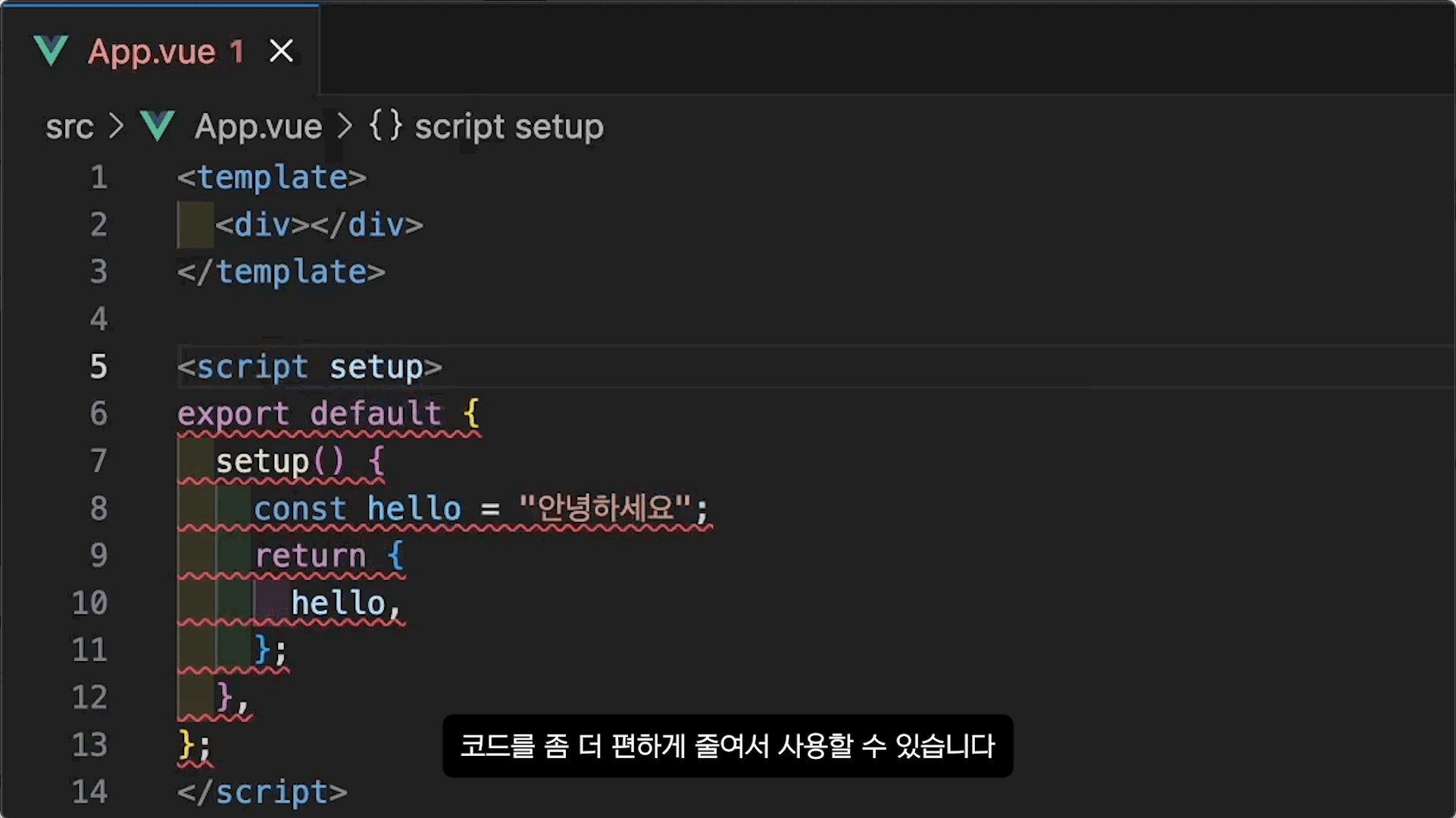
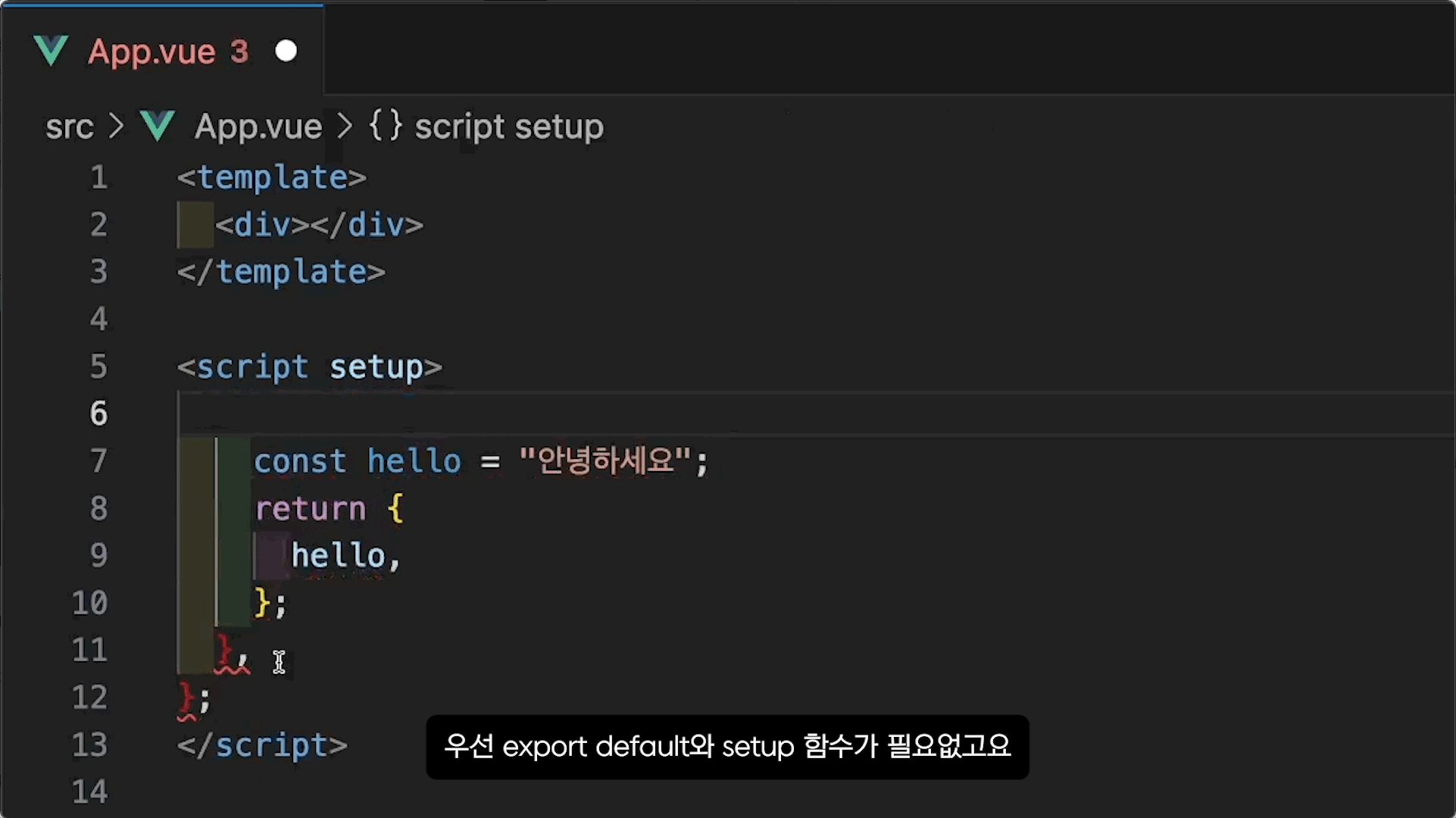
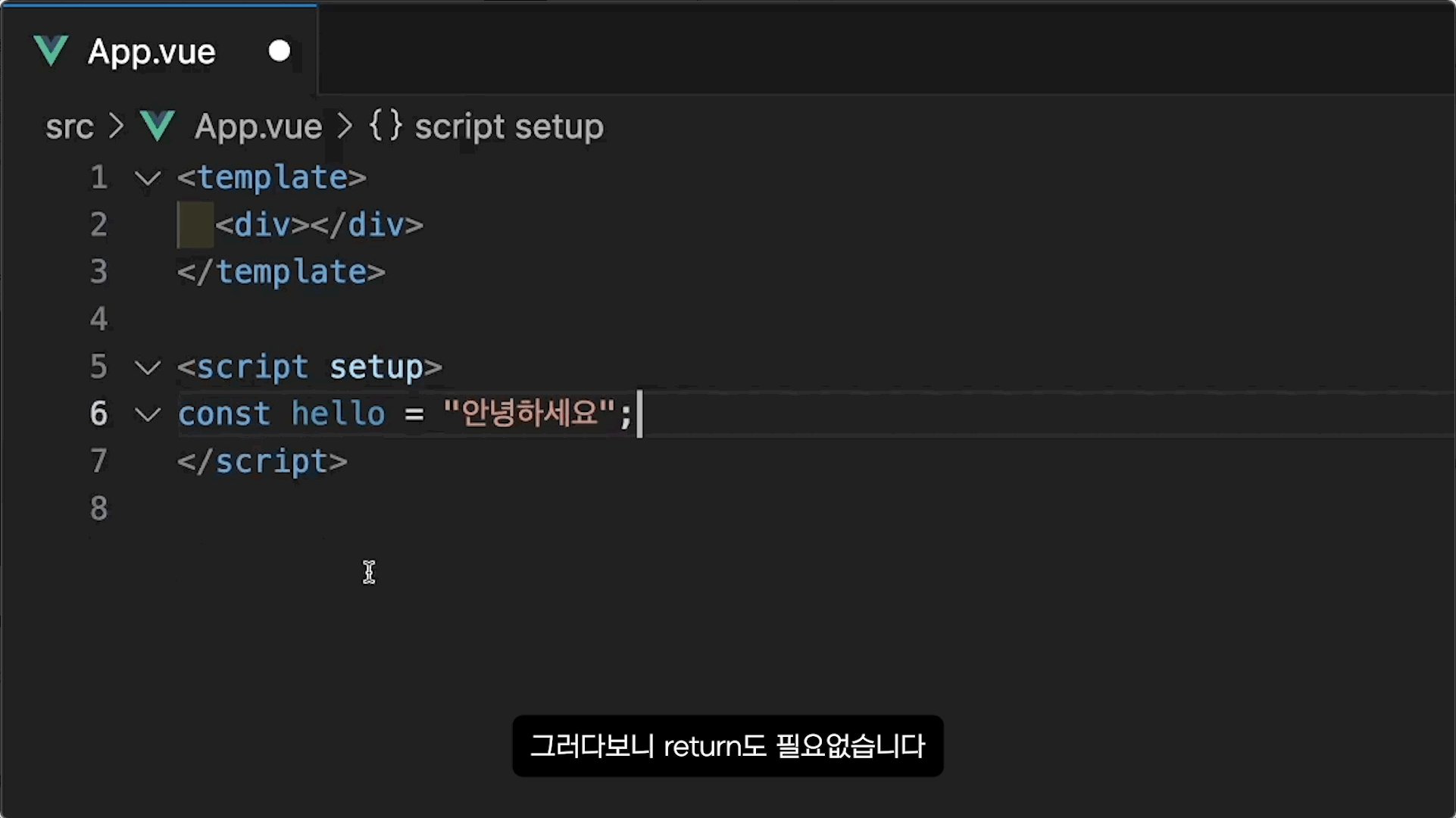
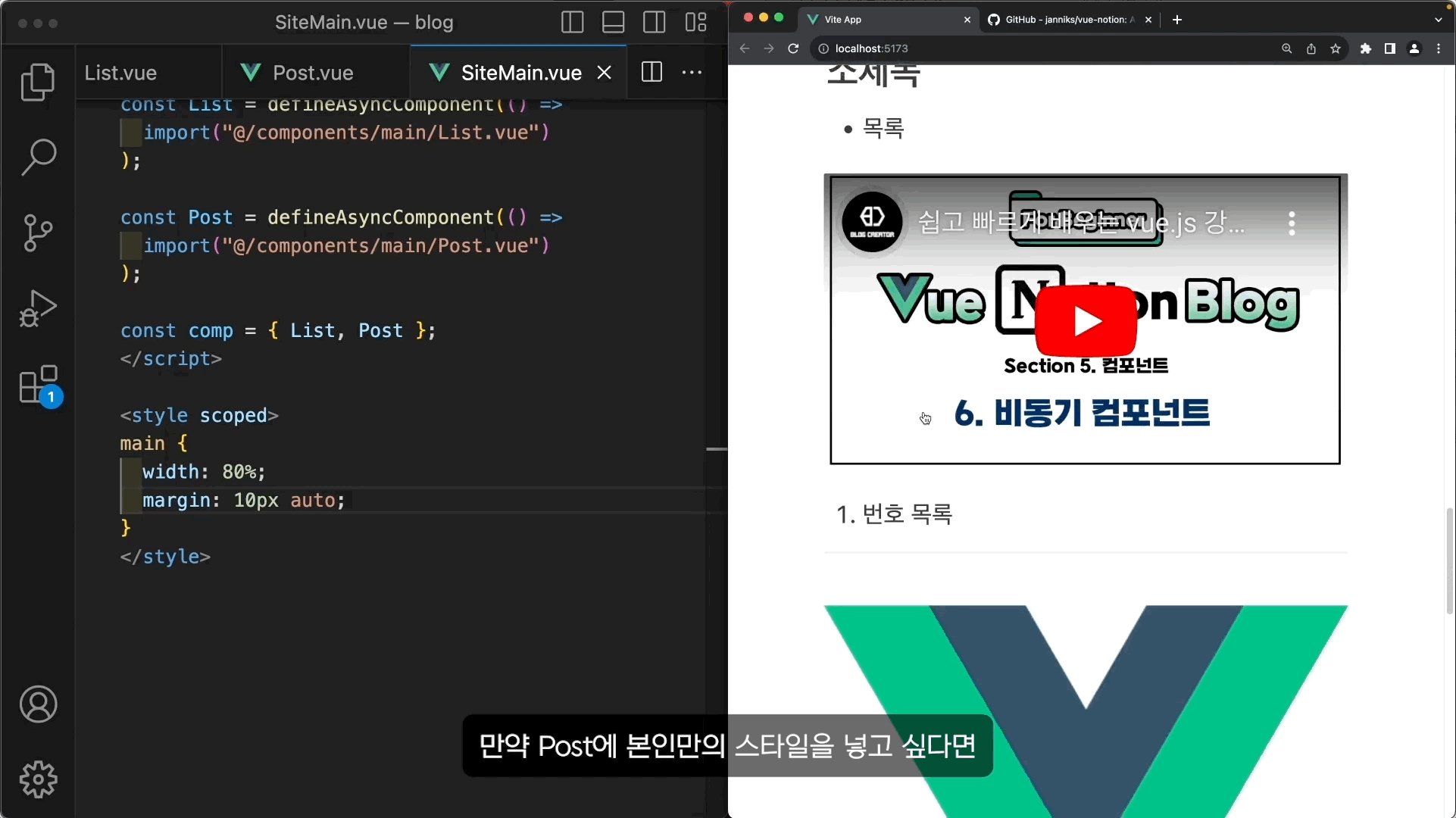
script를 좀 더 효율적이게 활용할 수 있는 script setup
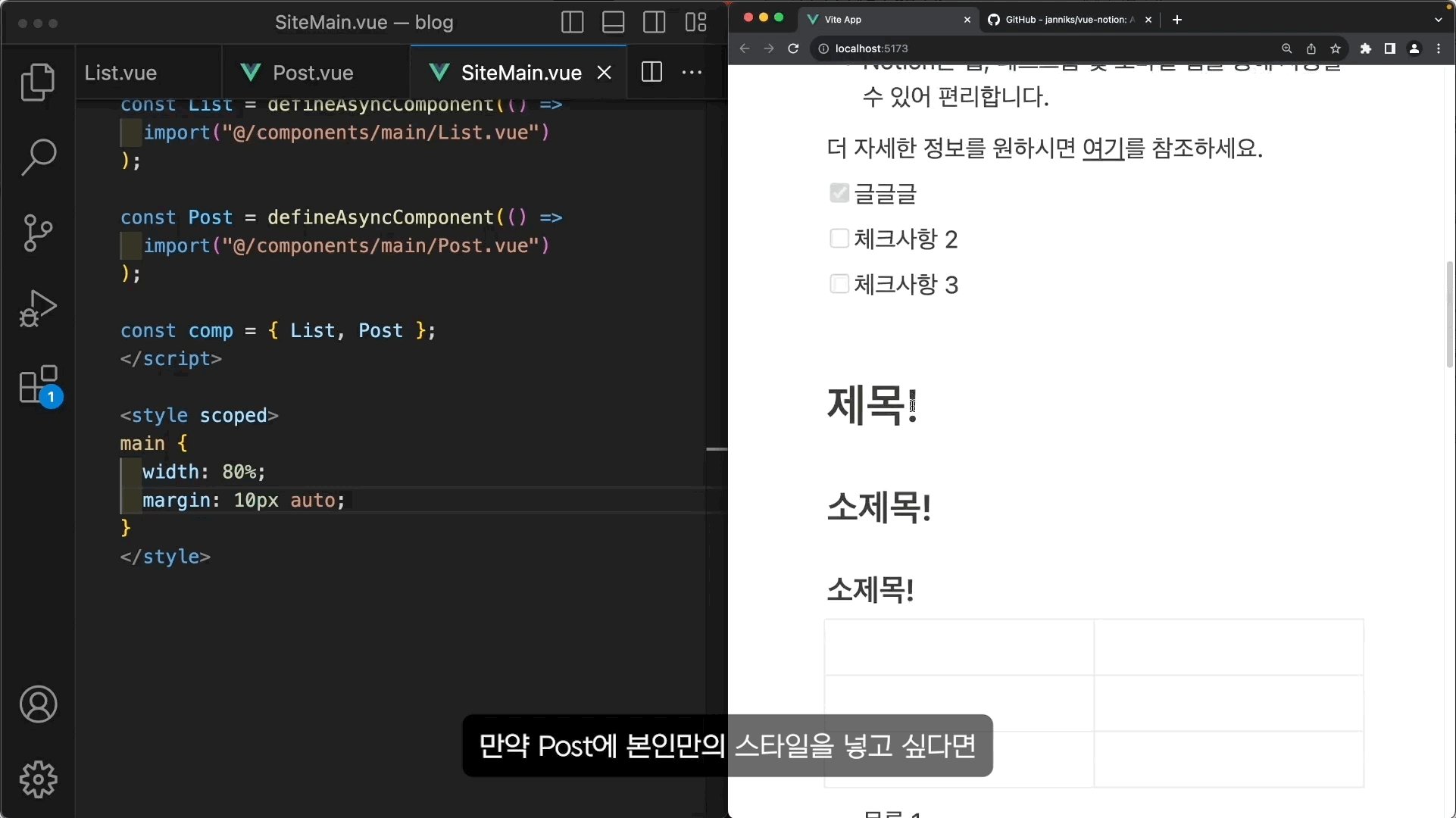
style을 컴포넌트 안에서만 적용하는 style scoped

컴포넌트가 생성되고 사라지는 과정에서 특정 작업을 수행할 수 있는 Life Cycle Hook에 대해 배웁니다.

template에서 ref를 사용해 DOM을 조작해보아요!

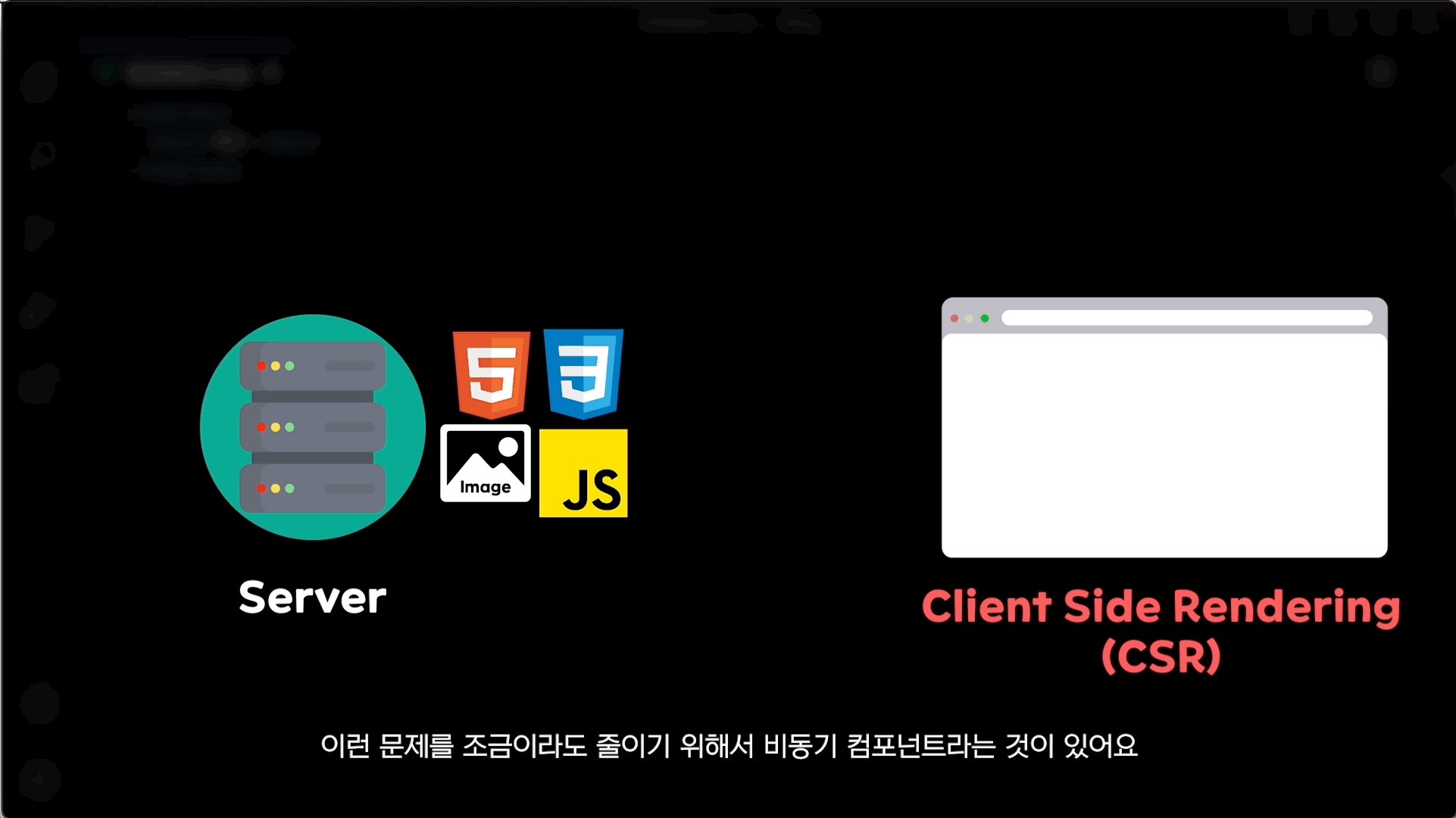
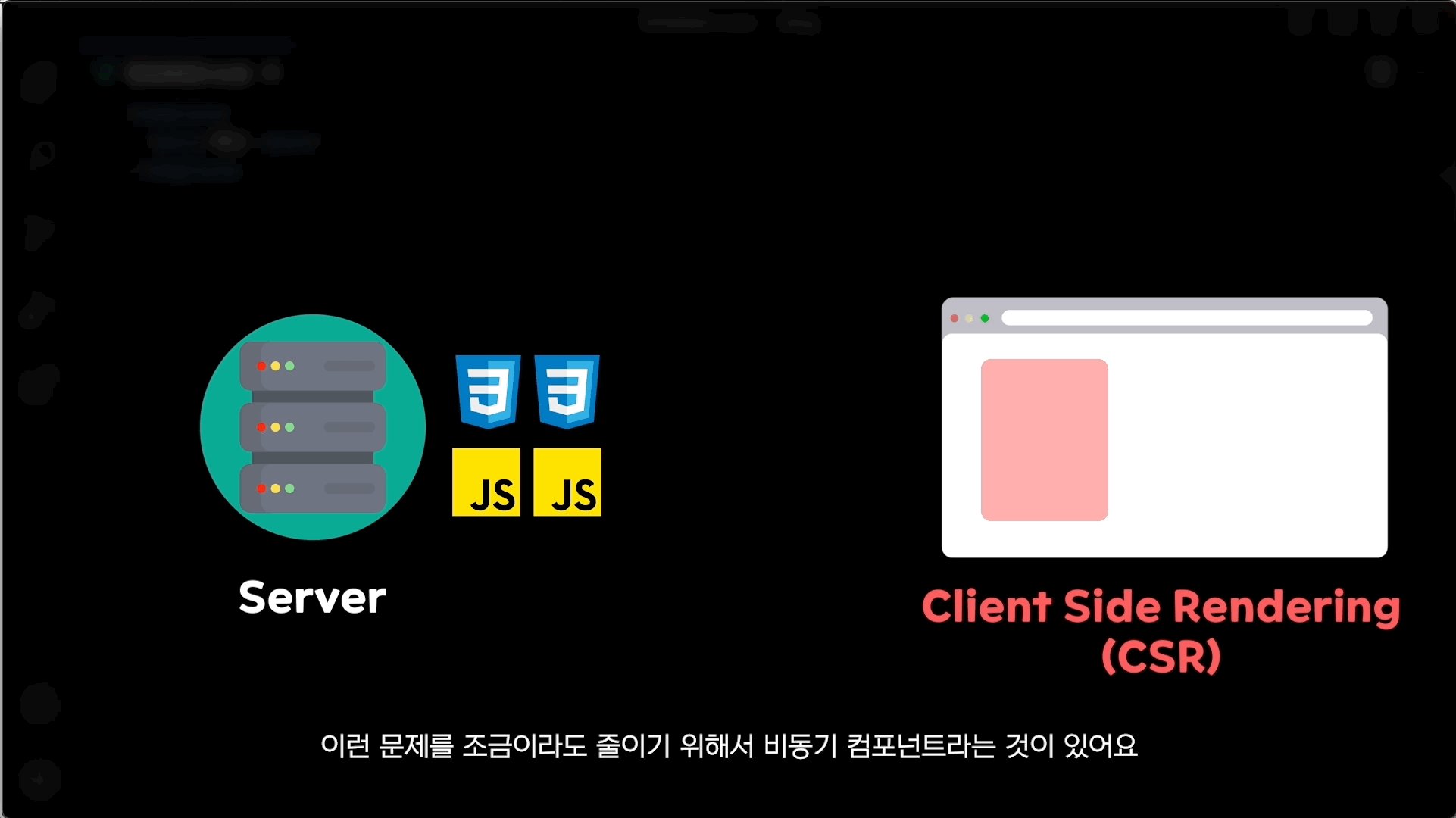
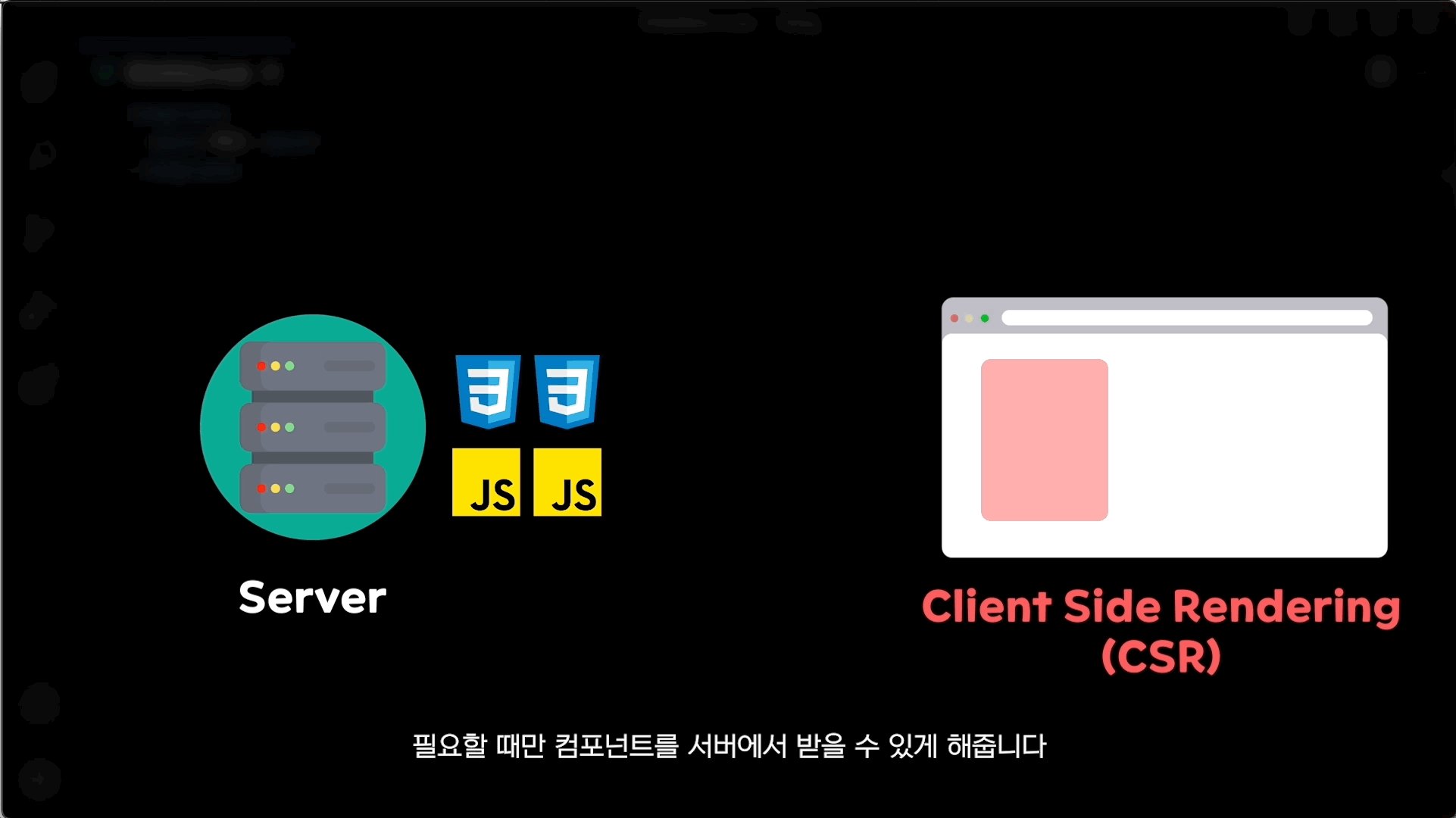
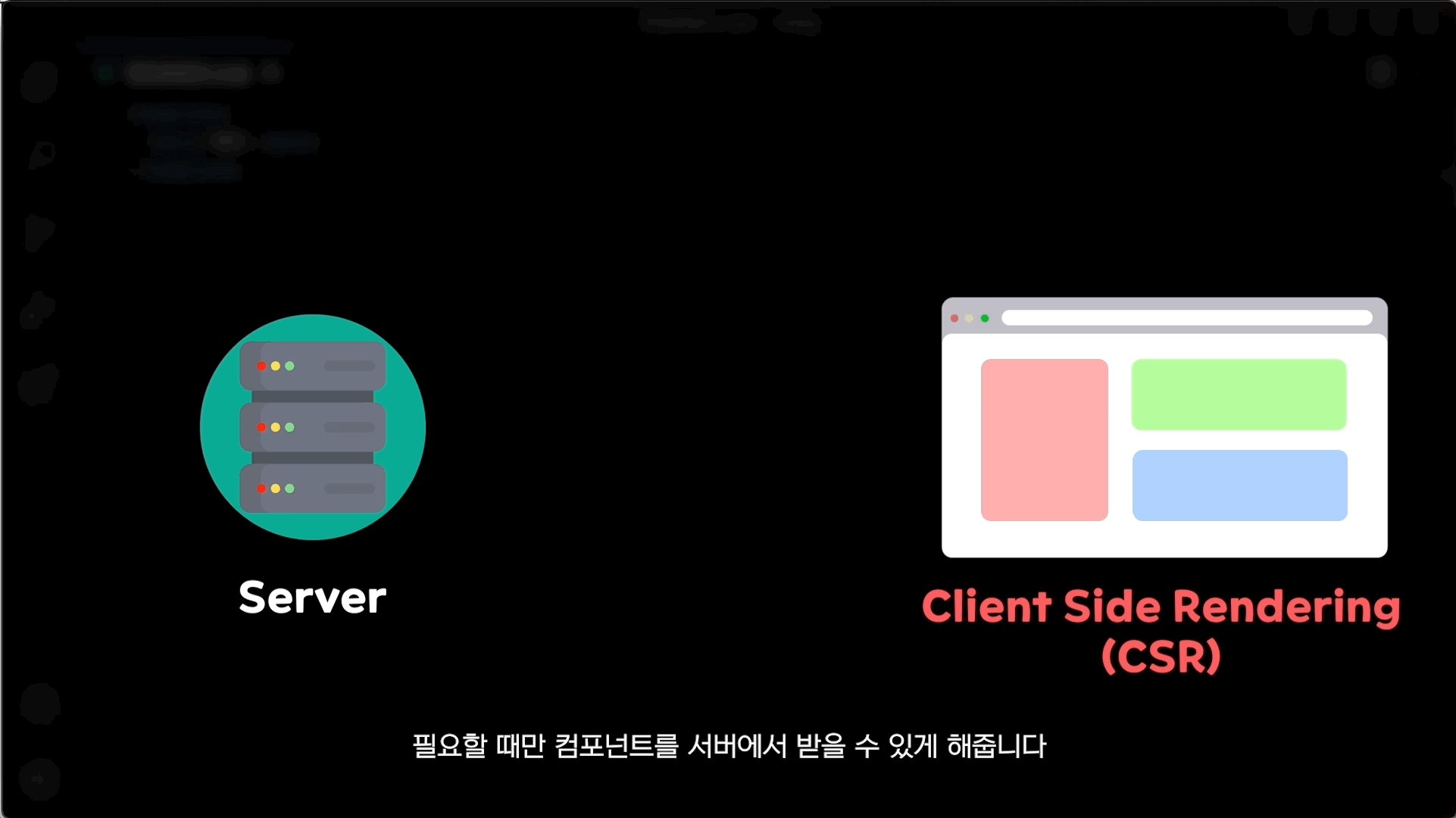
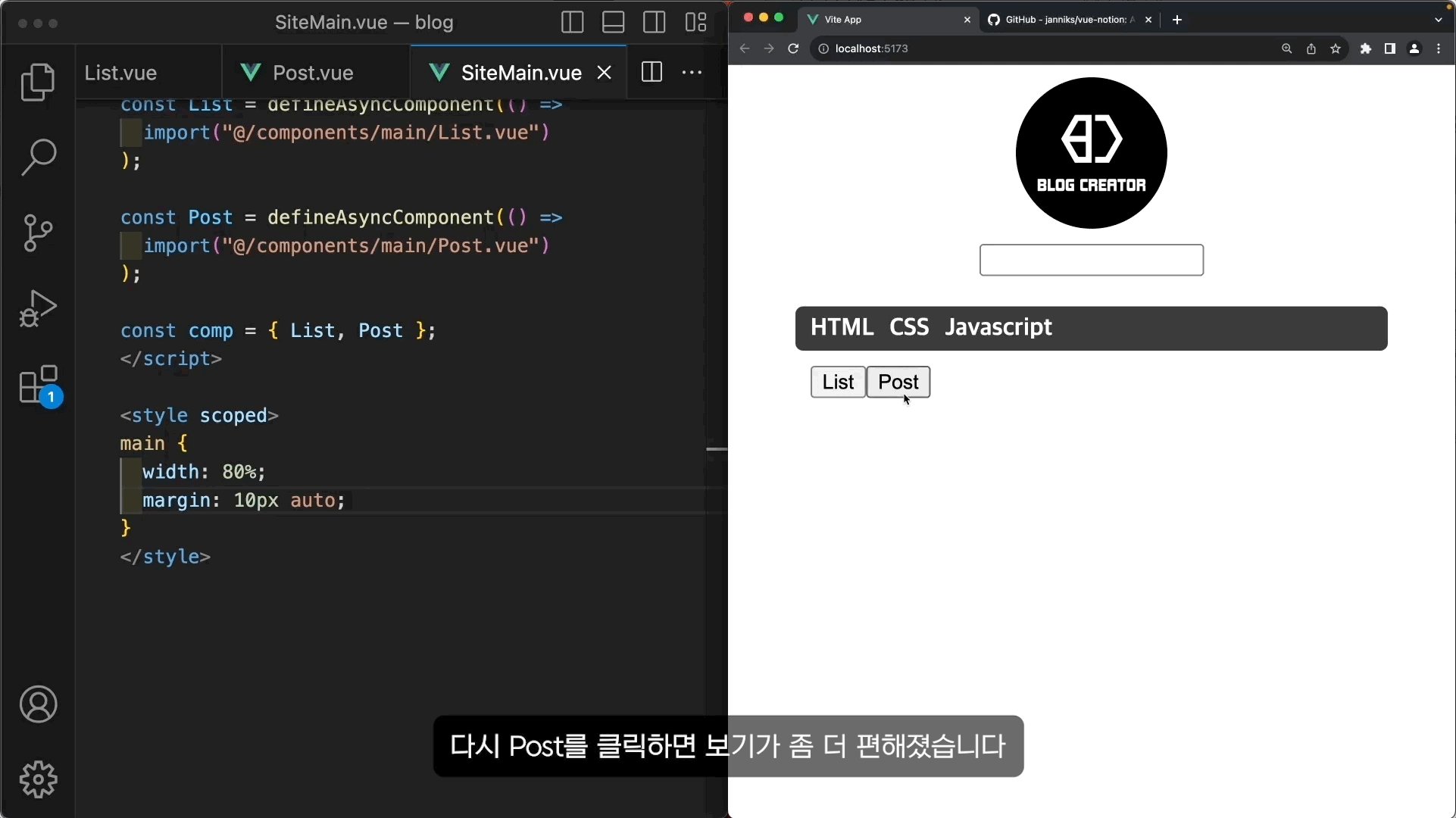
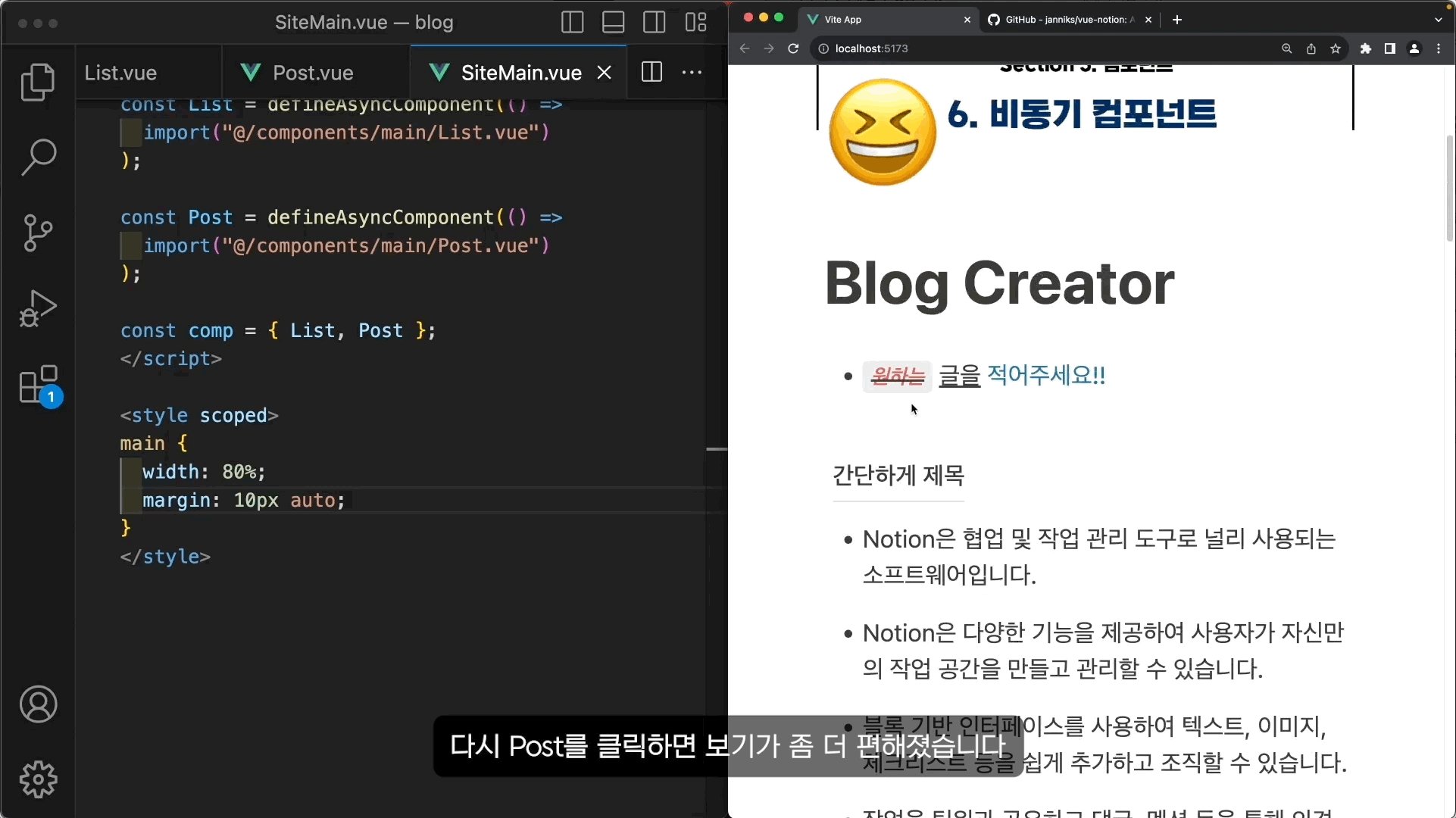
비동기적으로 서버에서 필요한 컴포넌트를 부르는 비동기 컴포넌트와
동적으로 컴포넌트를 그릴 수 있는 동적 컴포넌트에 대해 배웁니다.
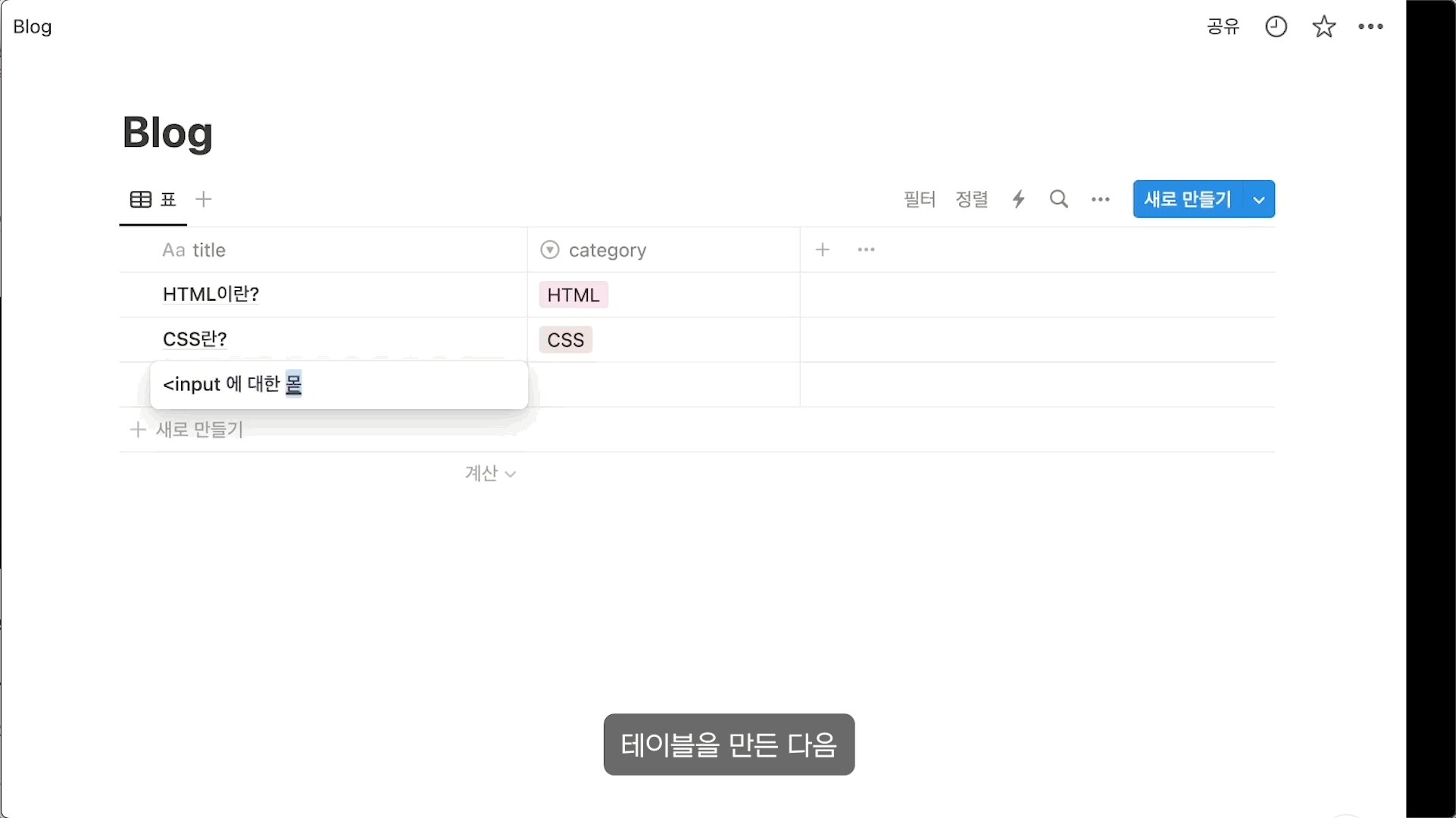
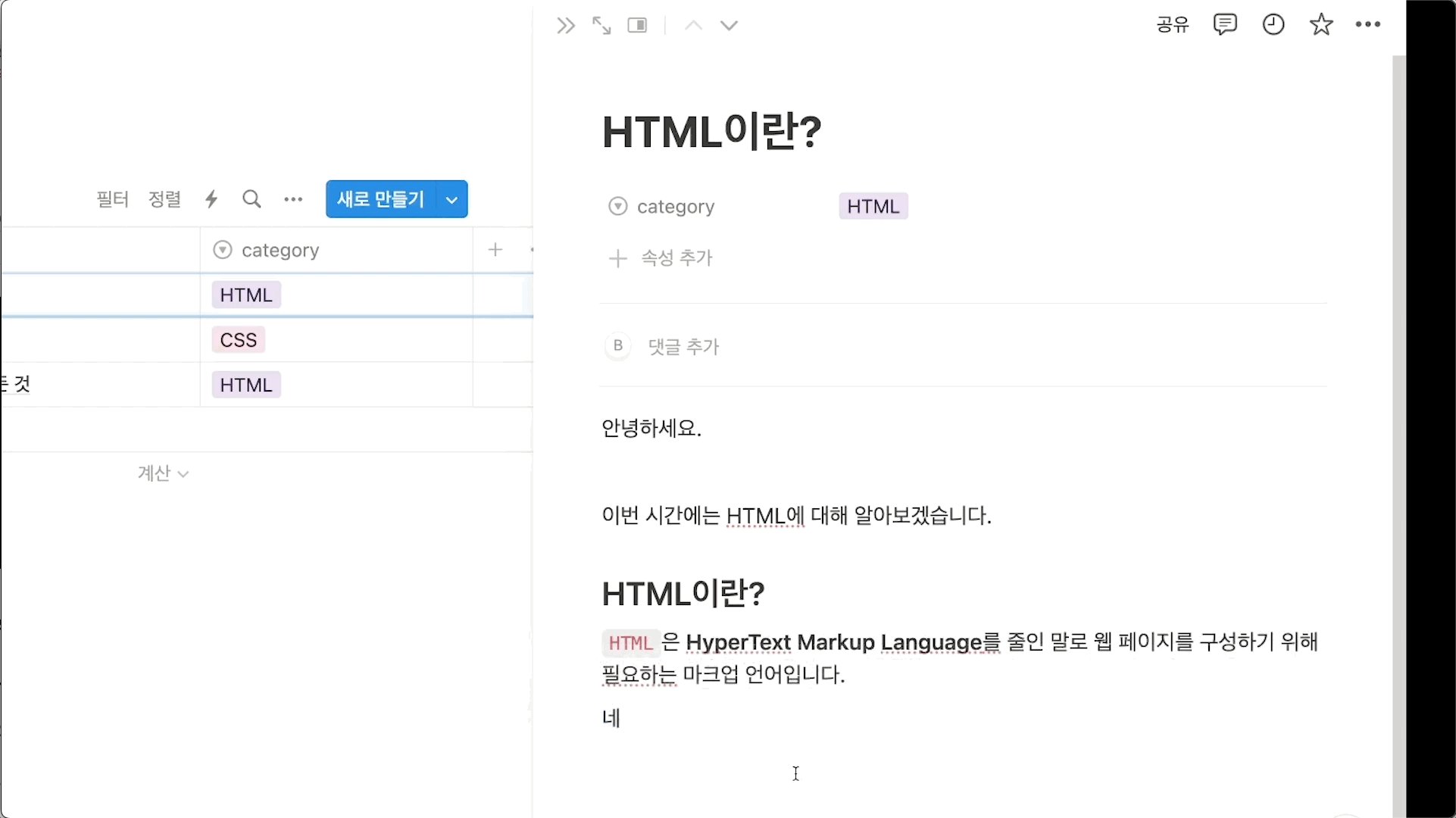
블로그처럼 노션(Notion)을 에디터로 활용하는 방법에 대해 배웁니다.

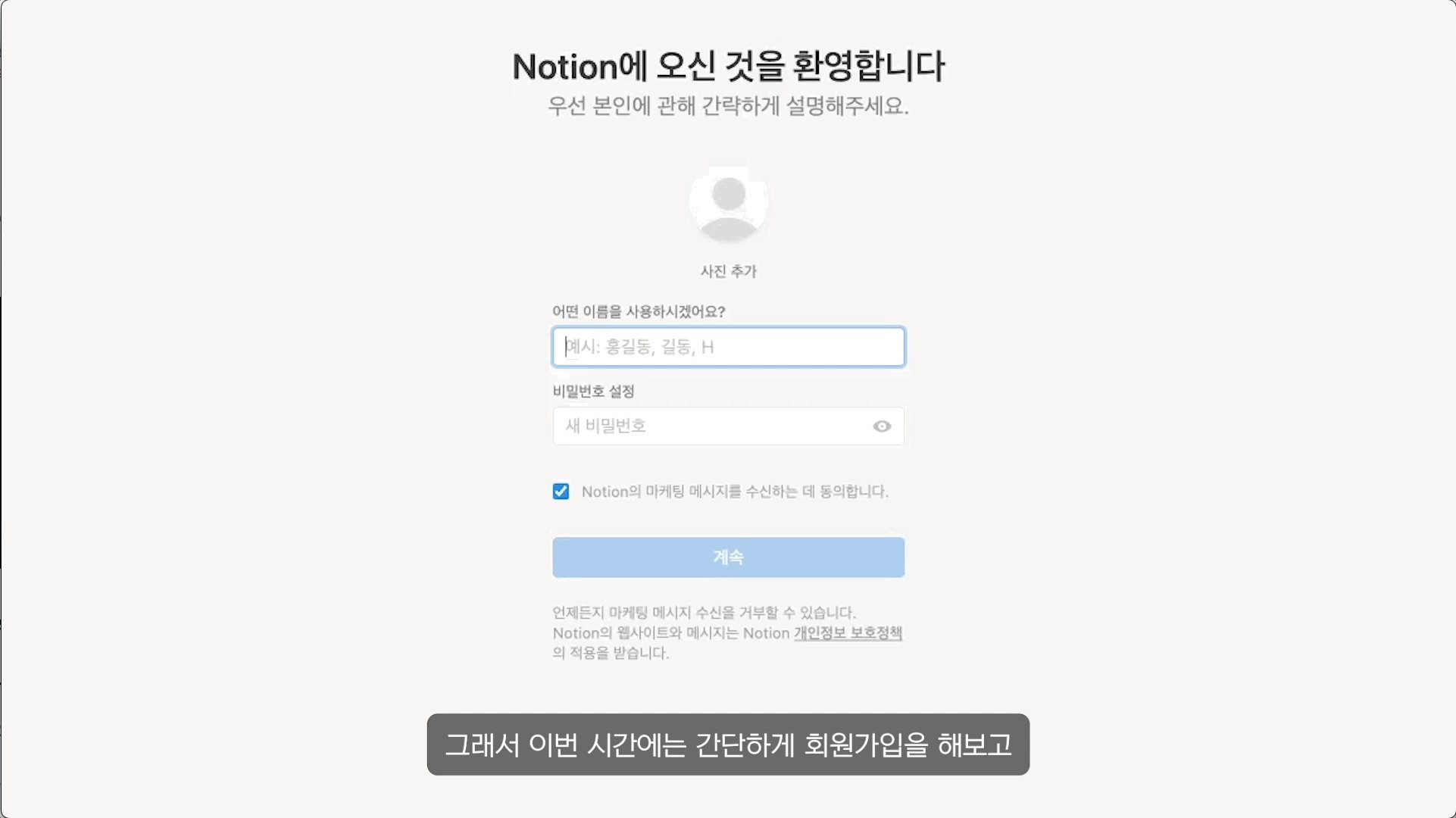
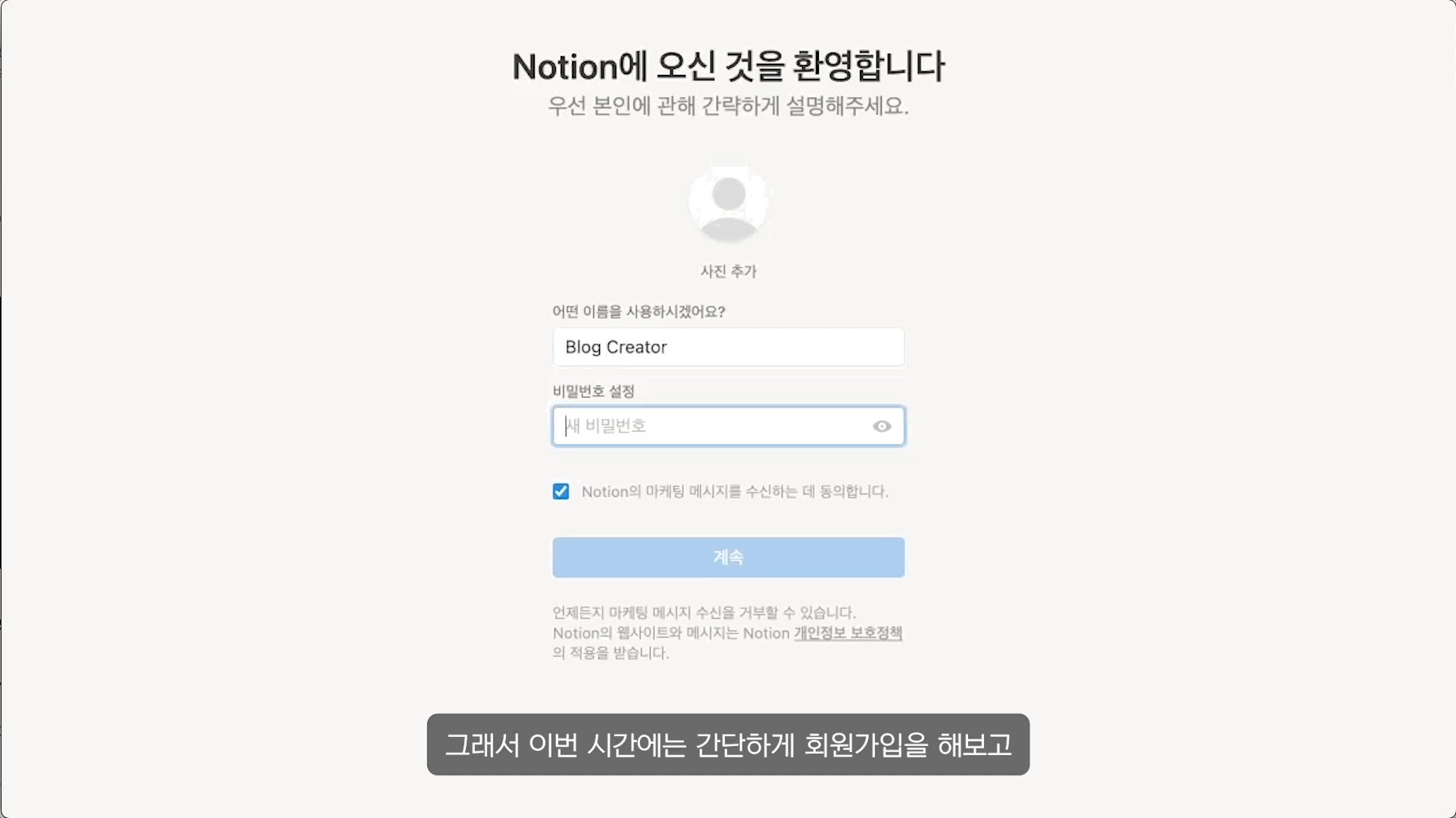
Notion을 모르시는 분들을 위해 회원가입부터 간단한 사용법까지 다룹니다!

vue-notion 패키지를 통해 Notion 데이터를 가져오는 방법에 대해서 배웁니다.
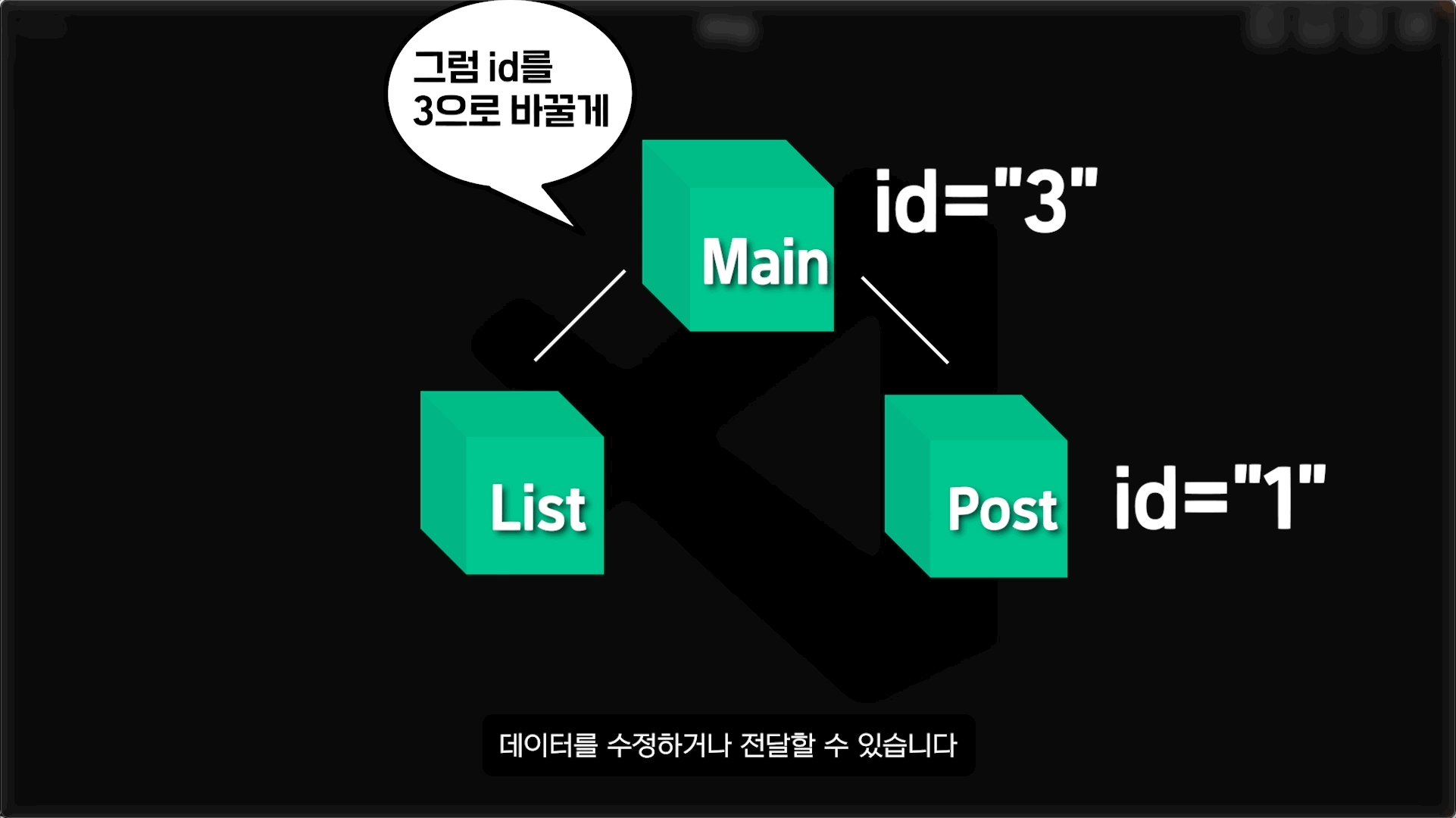
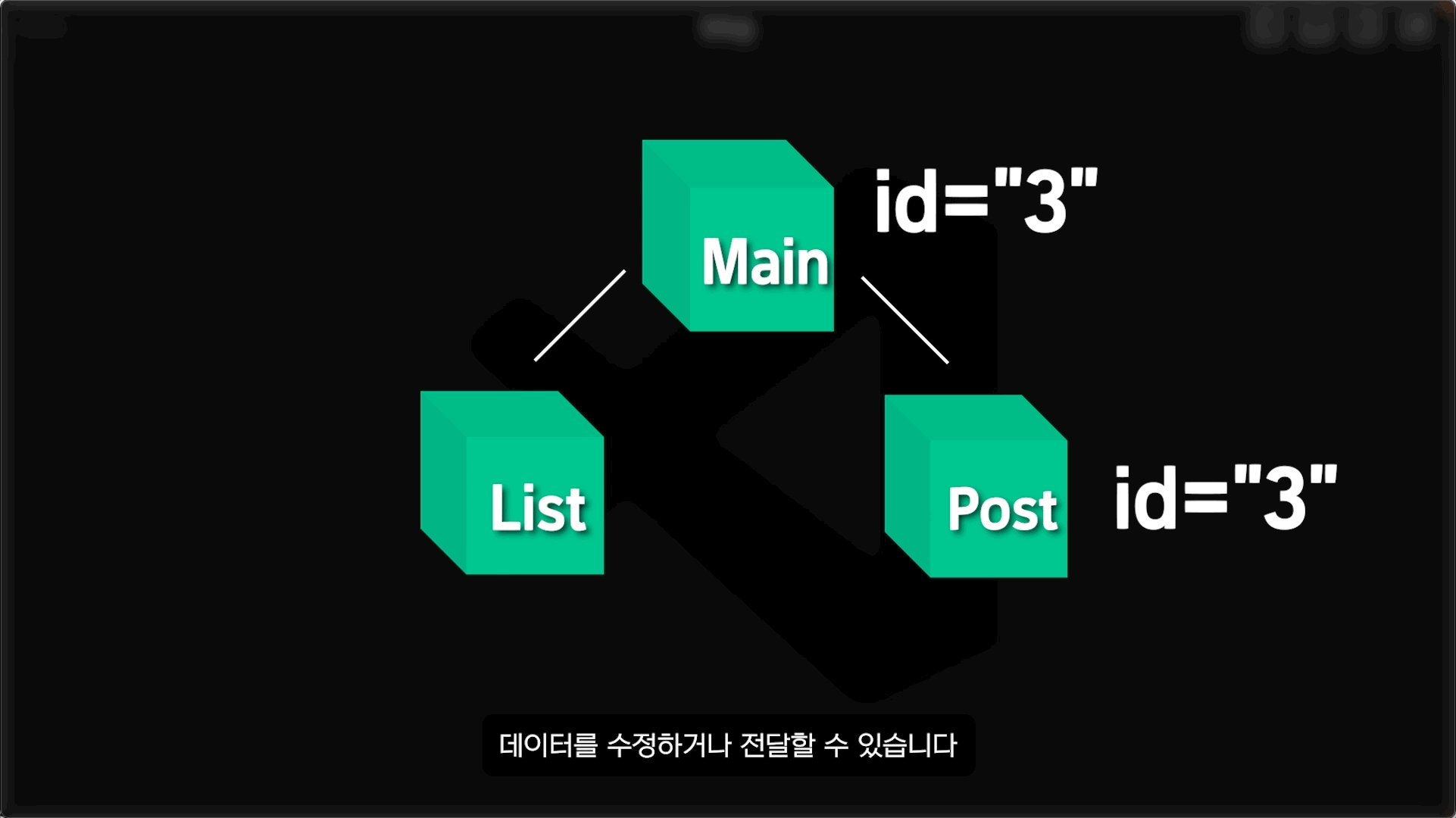
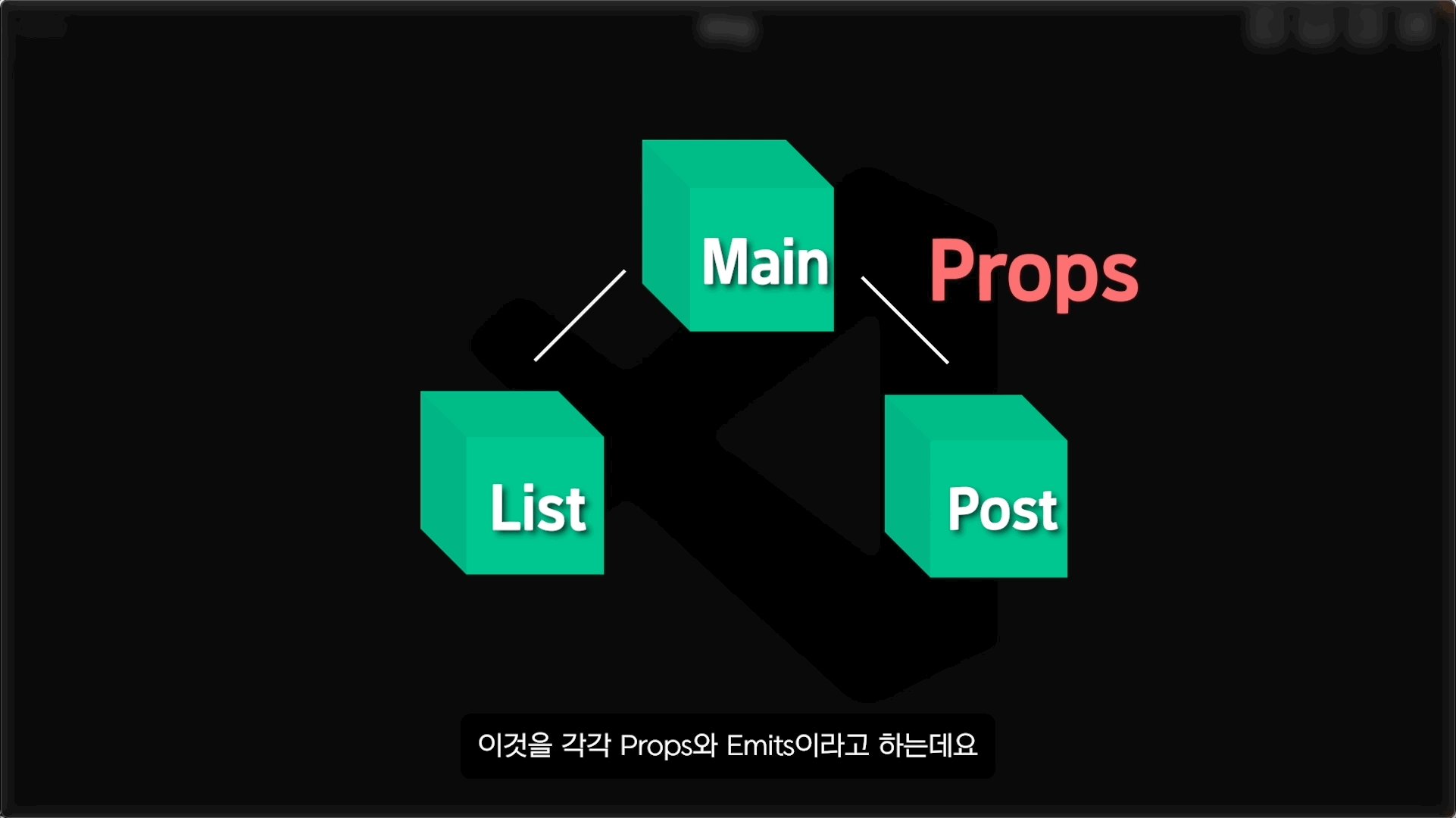
컴포넌트 간에 데이터를 주고받는 다양한 방법에 대해서 다룹니다

상위 컴포넌트에서 하위 컴포넌트로 데이터를 전달하는 Props에 대해서 알아봅니다.

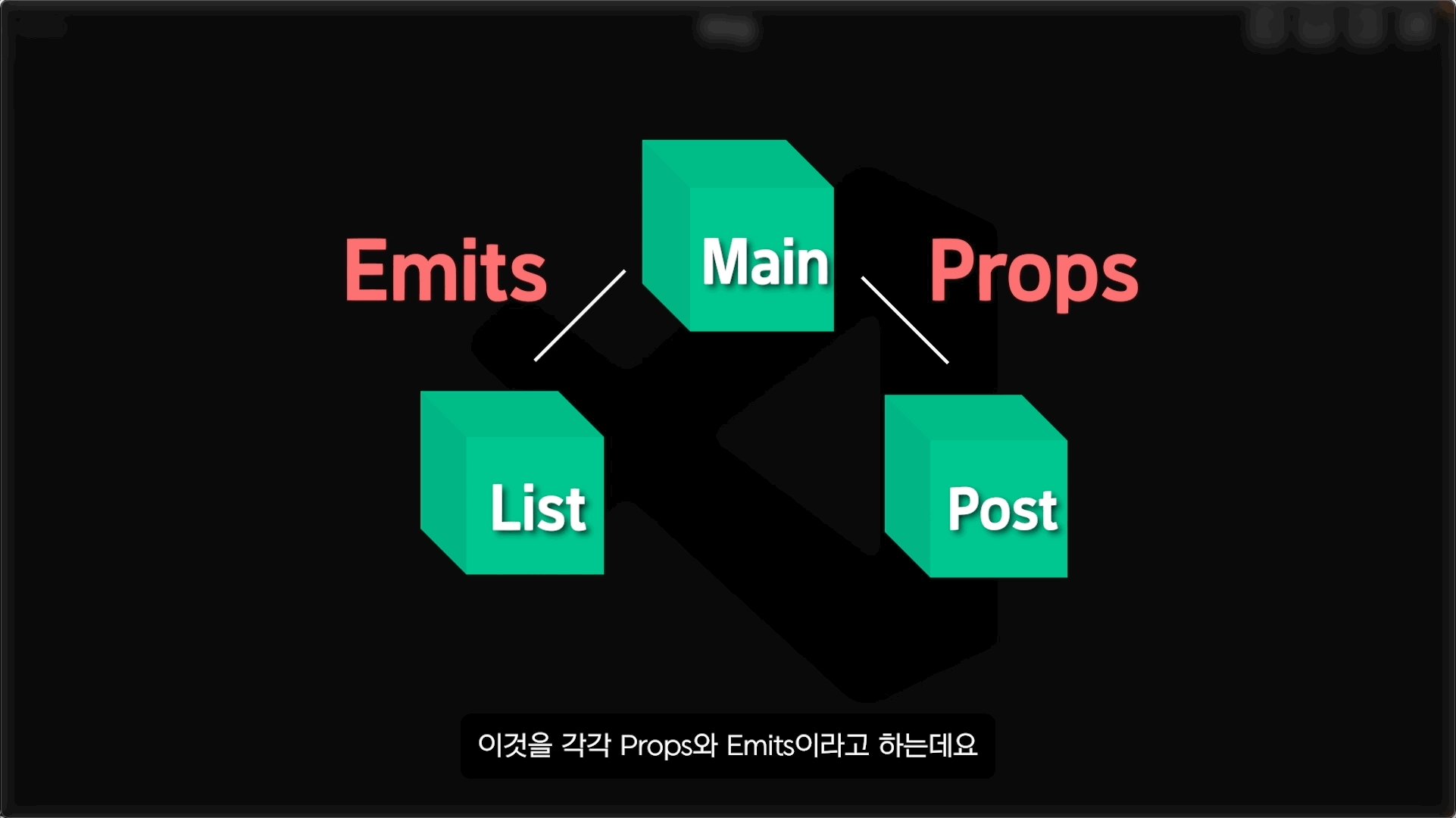
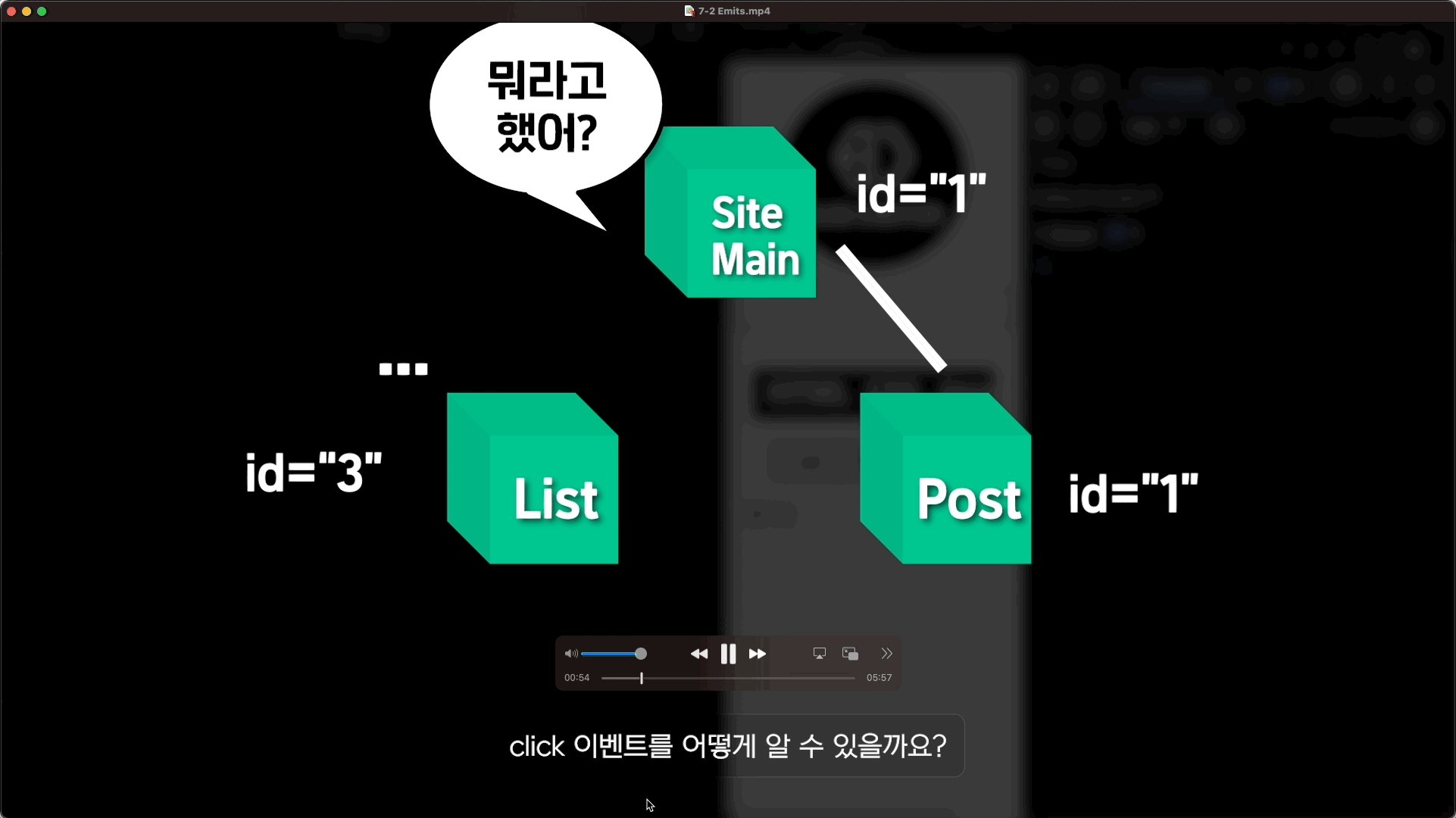
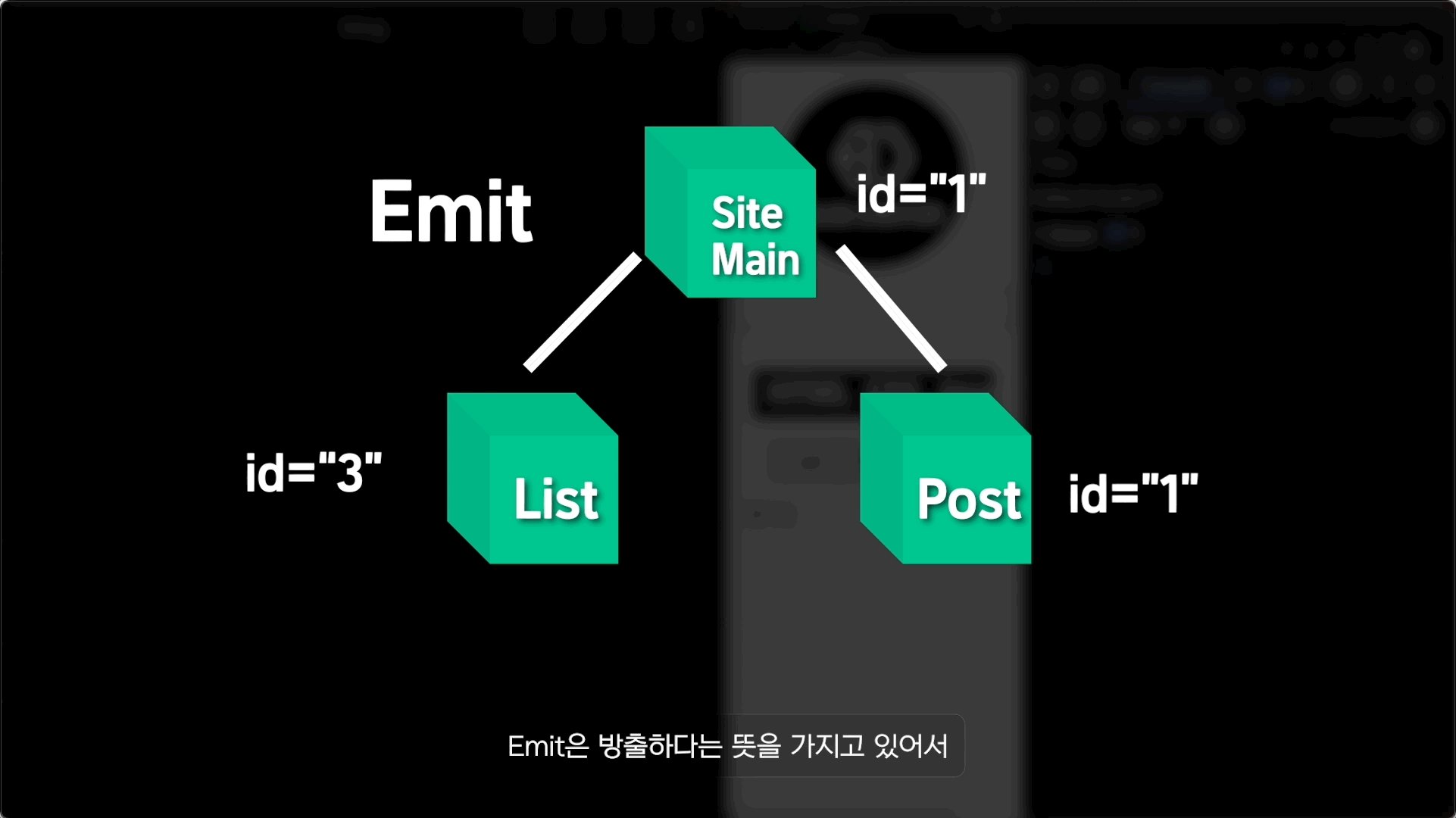
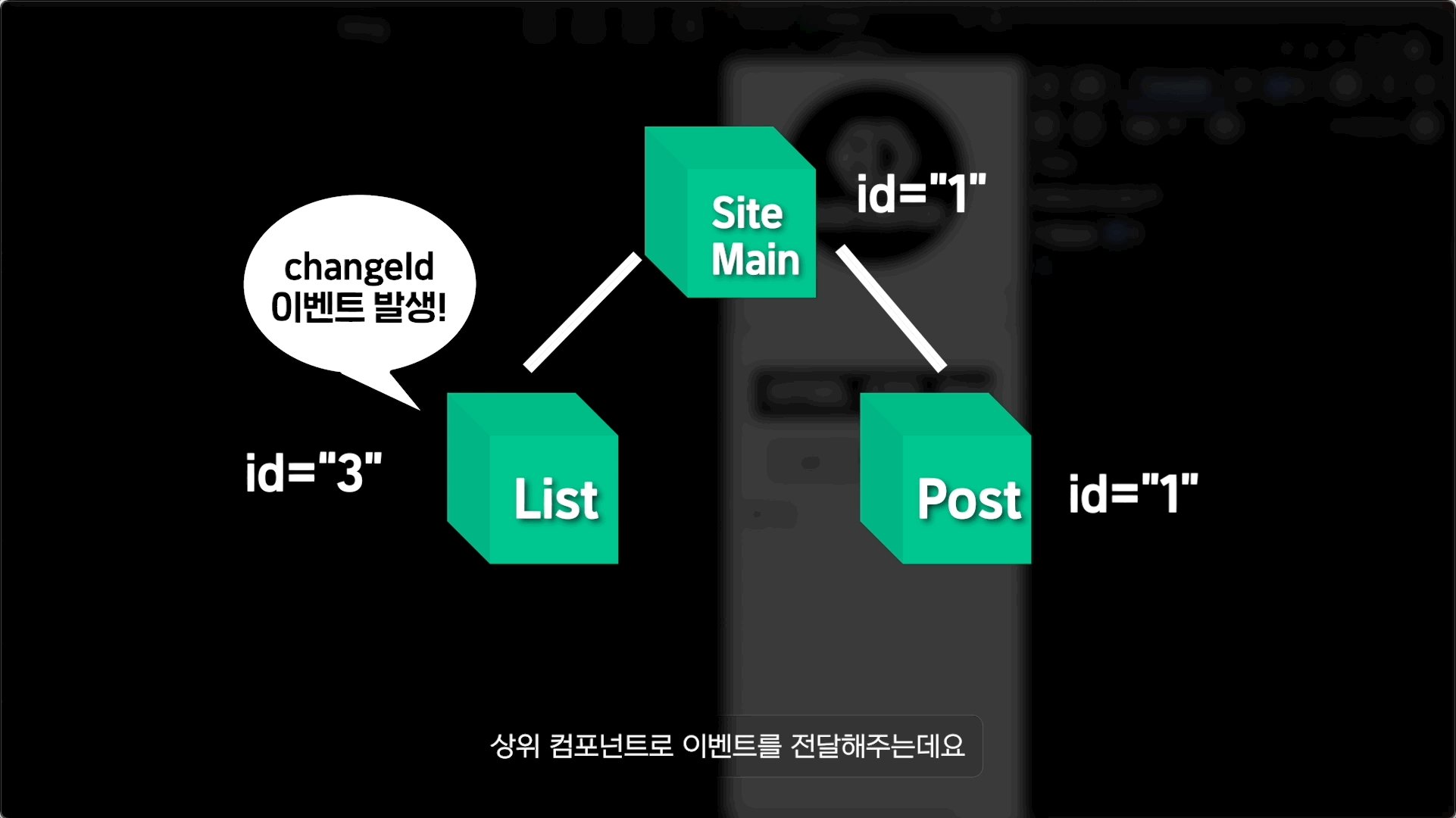
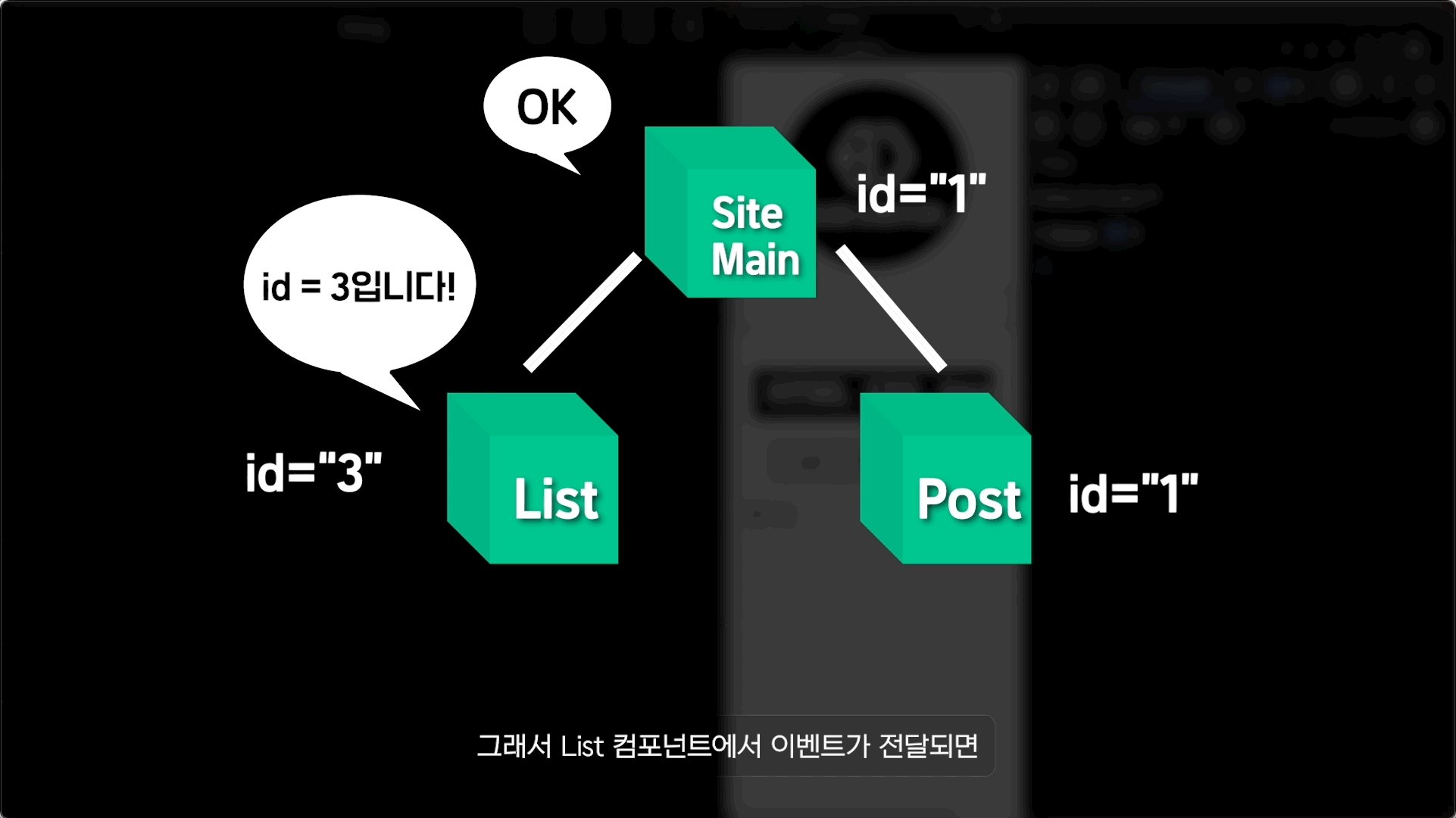
하위 컴포넌트에서 상위 컴포넌트로 이벤트를 전달하는 Emits에 대해서 알아봅니다.

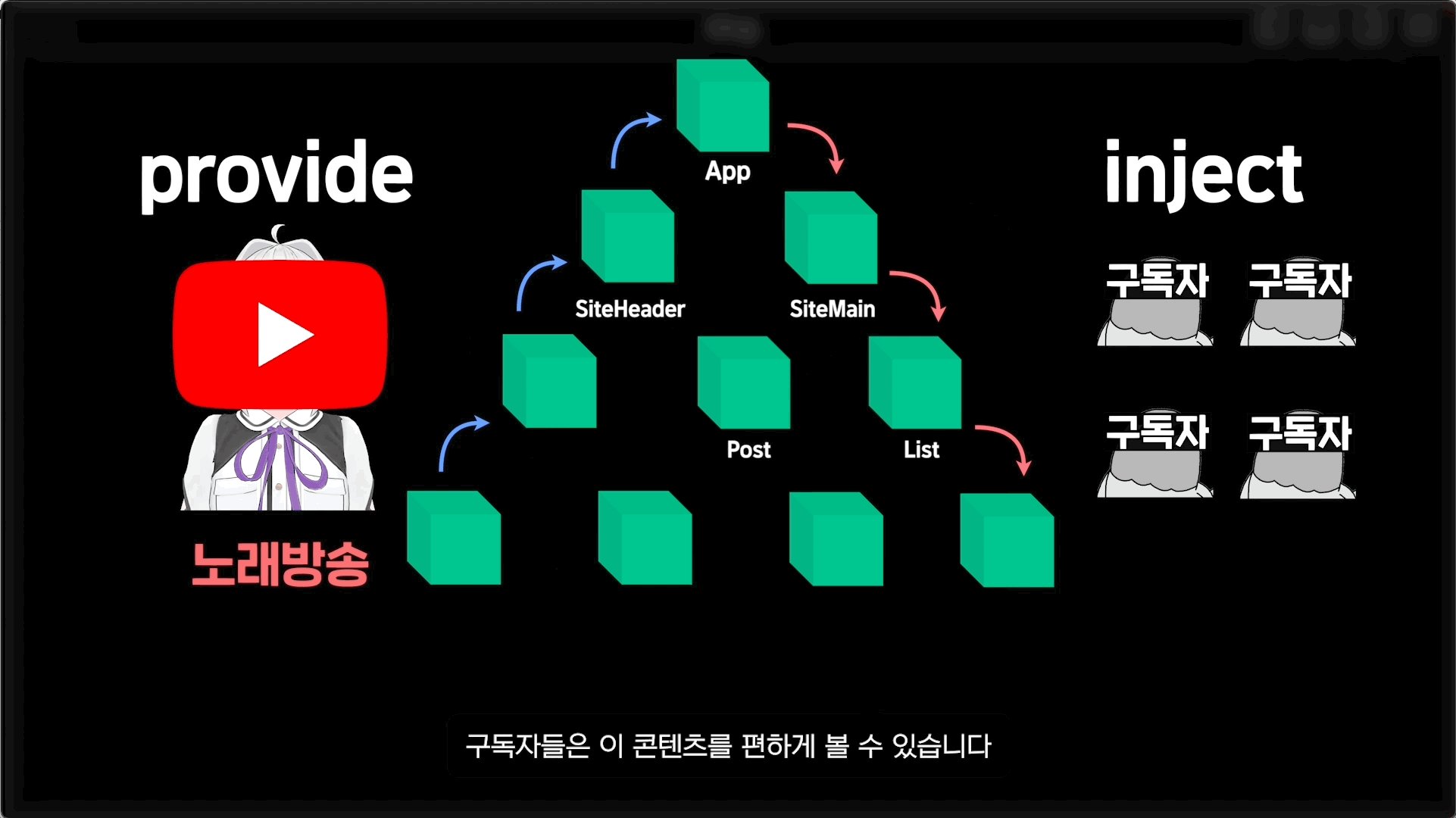
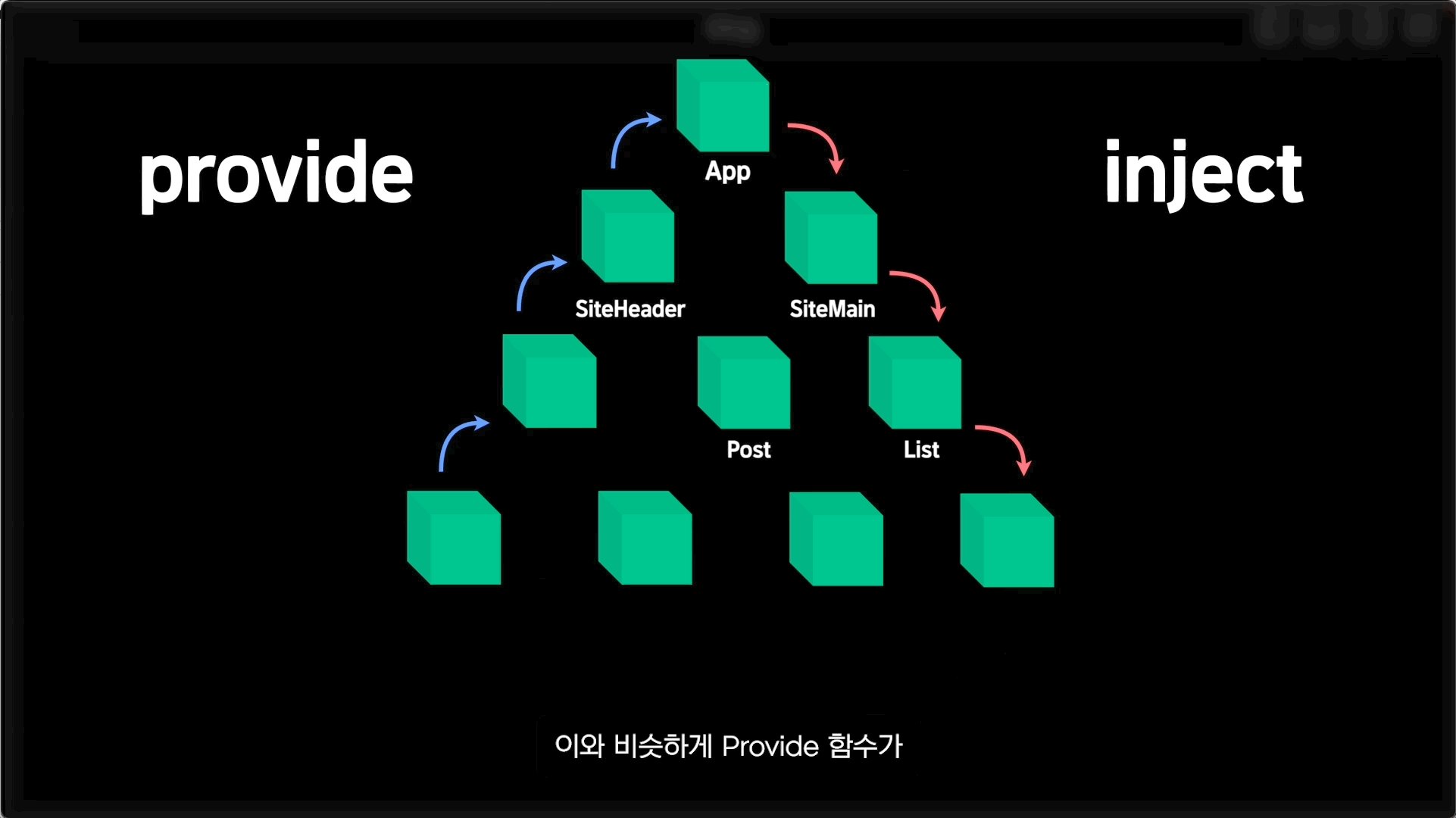
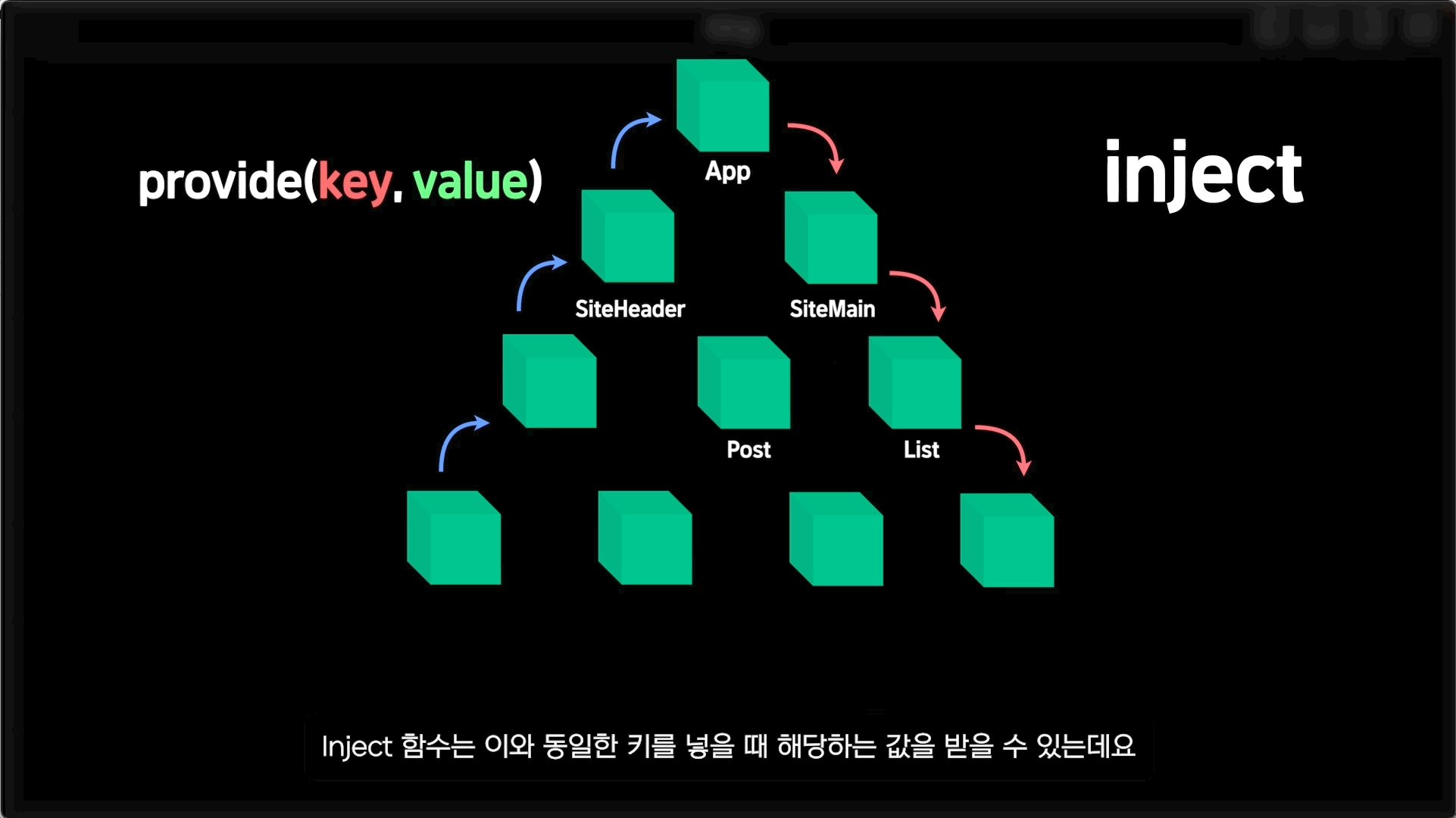
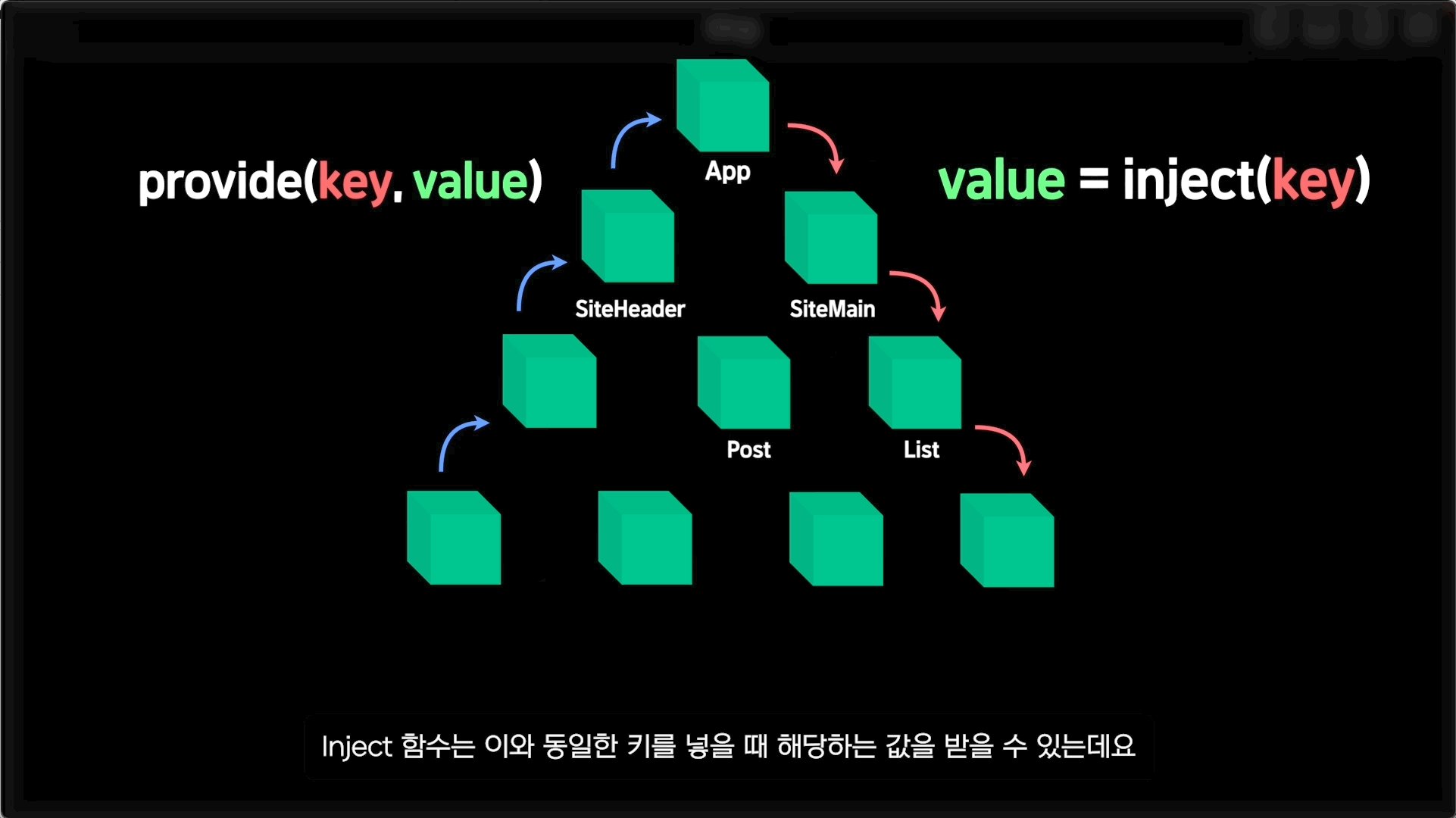
상위 컴포넌트에서 깊은 하위 컴포넌트로 데이터를 전달할 수 있는 Provide와 Inject에 대해서 다룹니다.

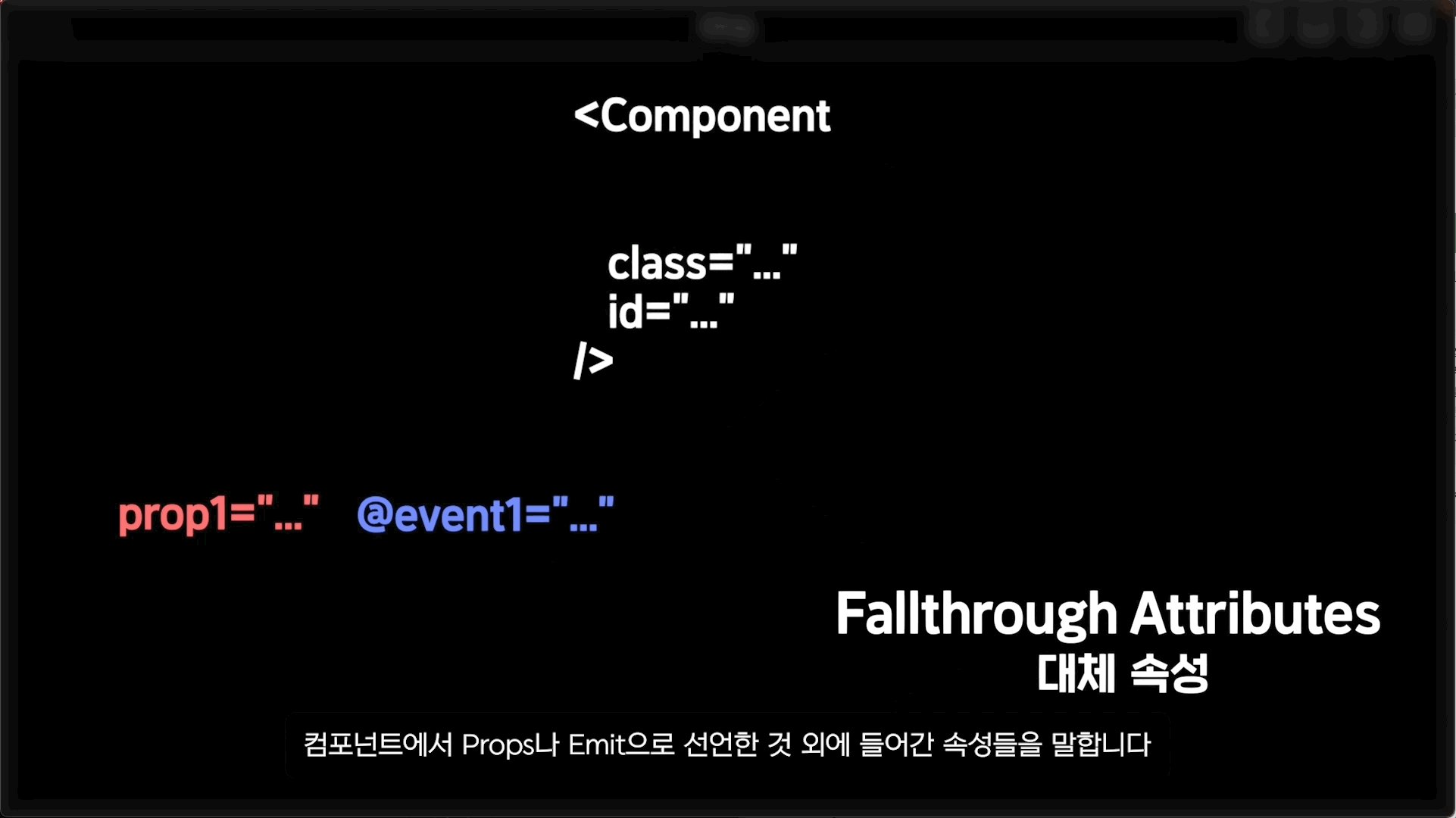
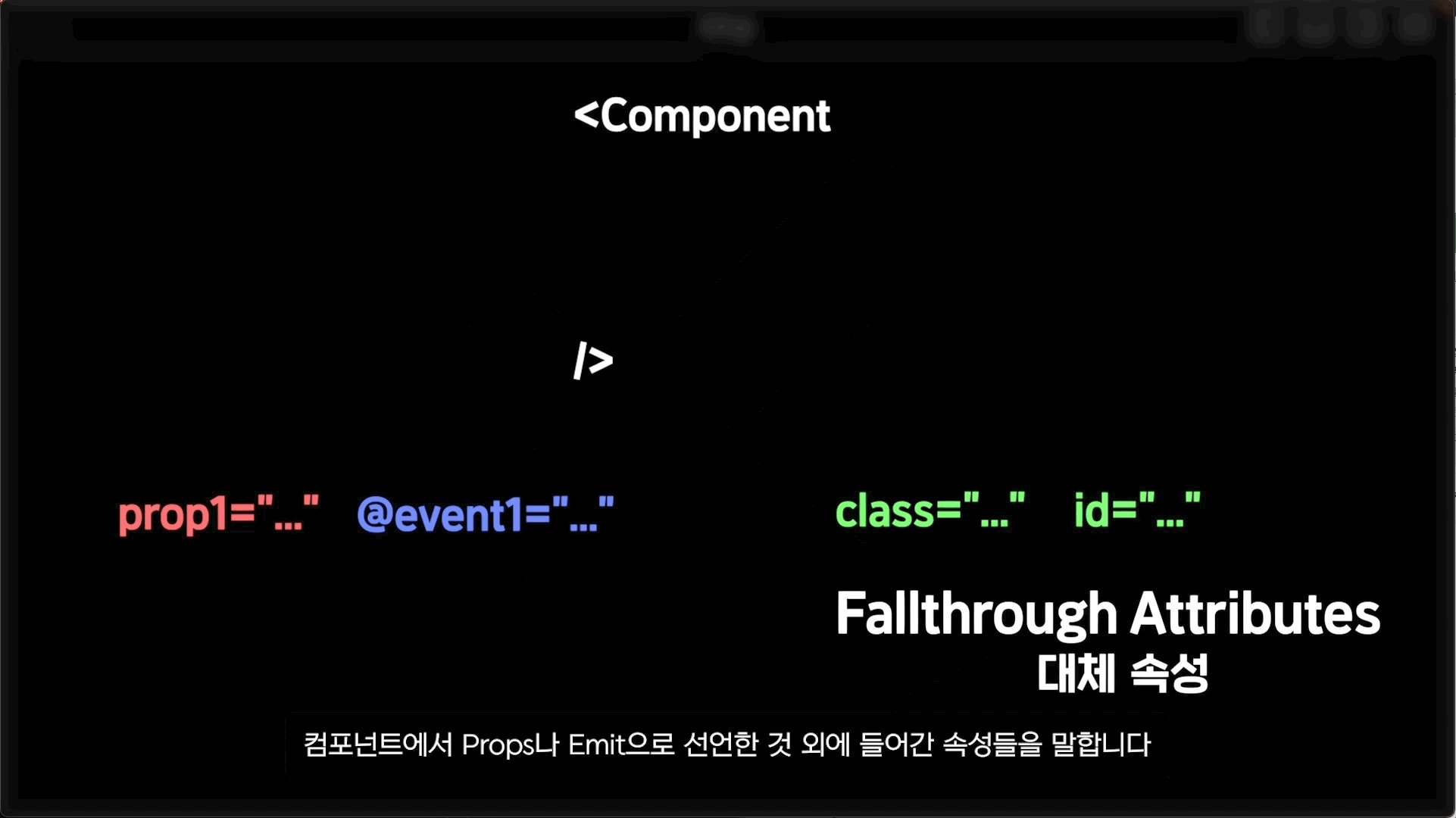
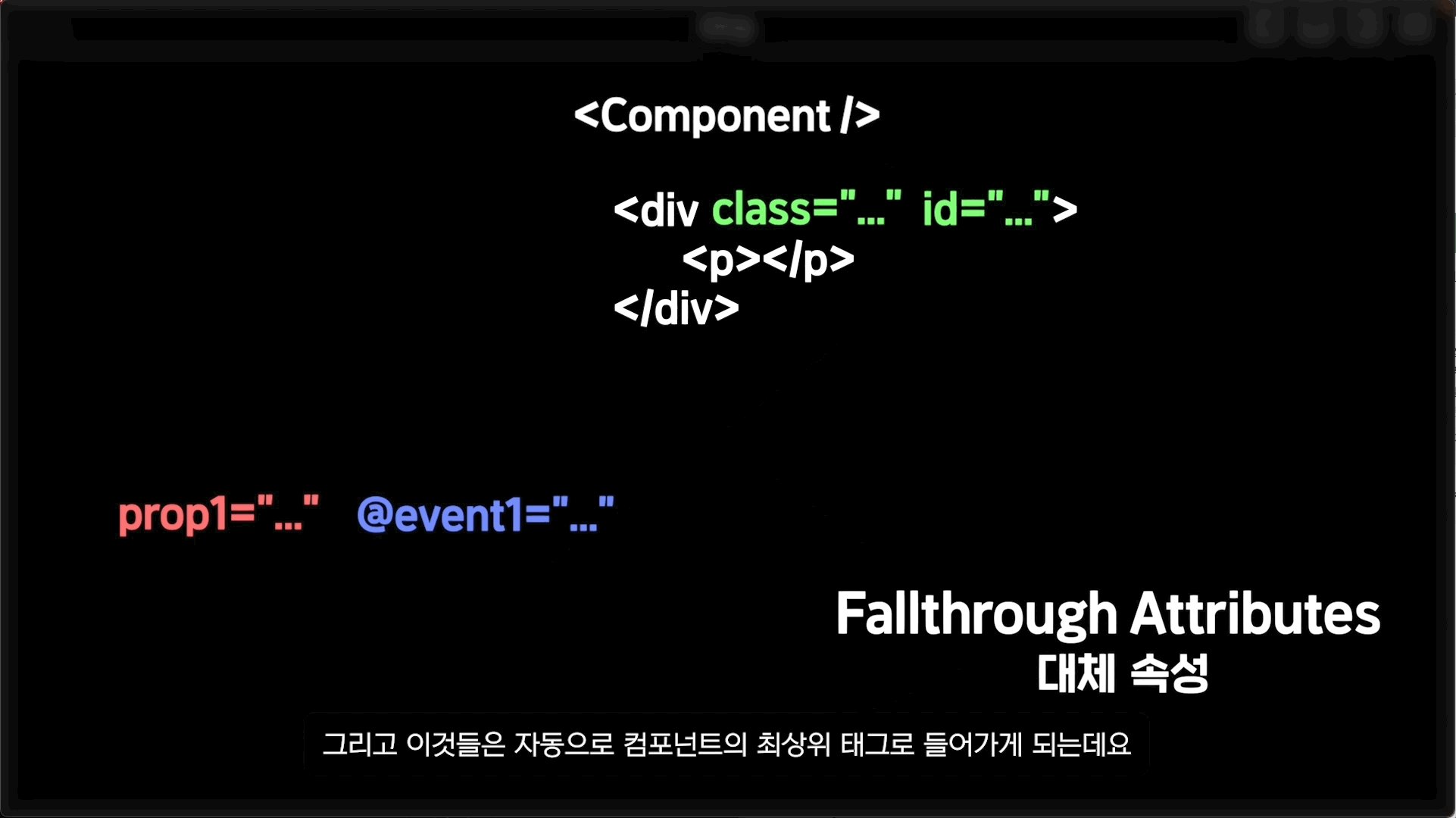
컴포넌트에 넣은 속성을 어떻게 다룰 수 있는 지 attrs를 통해 알아봅니다.

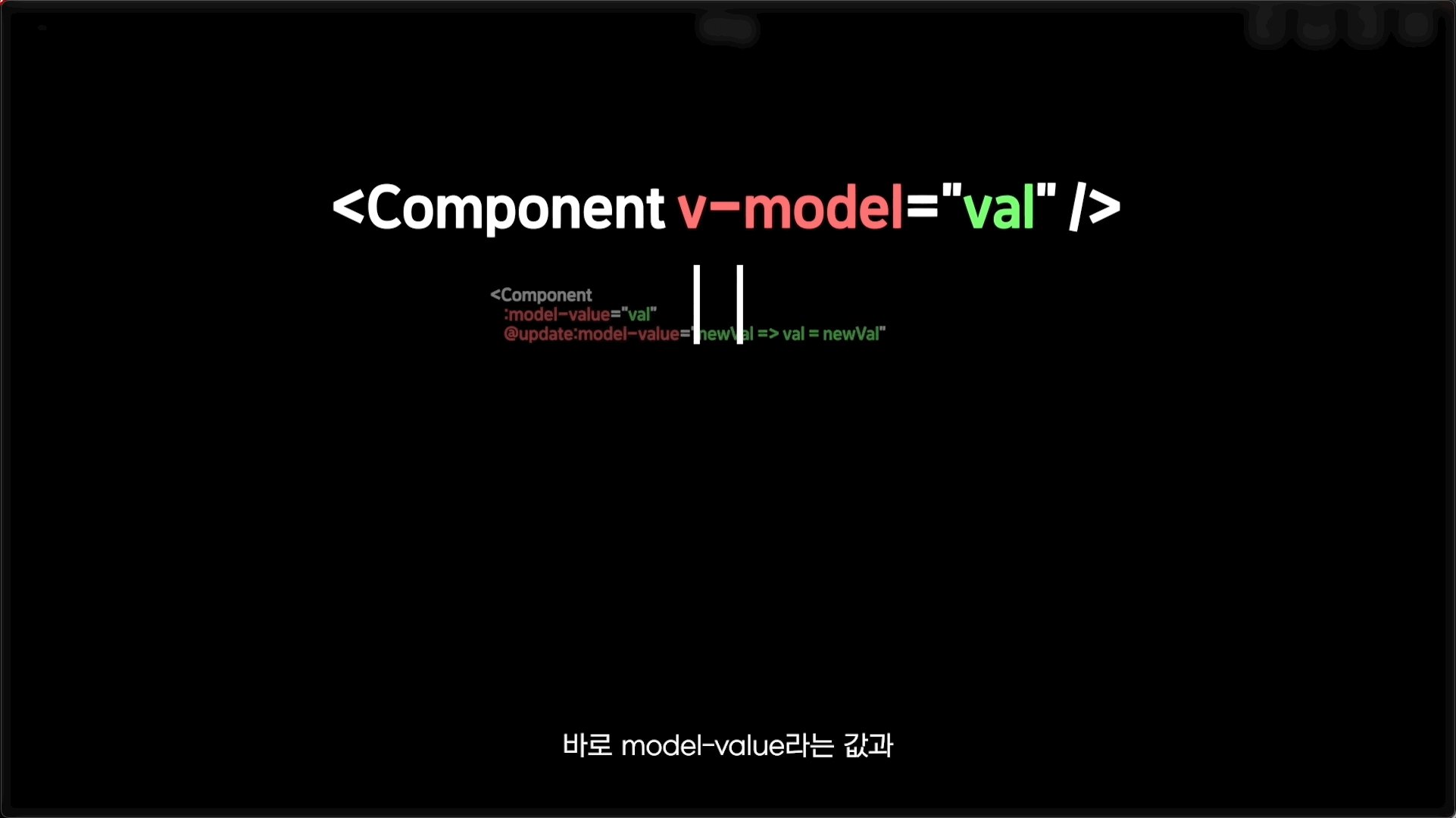
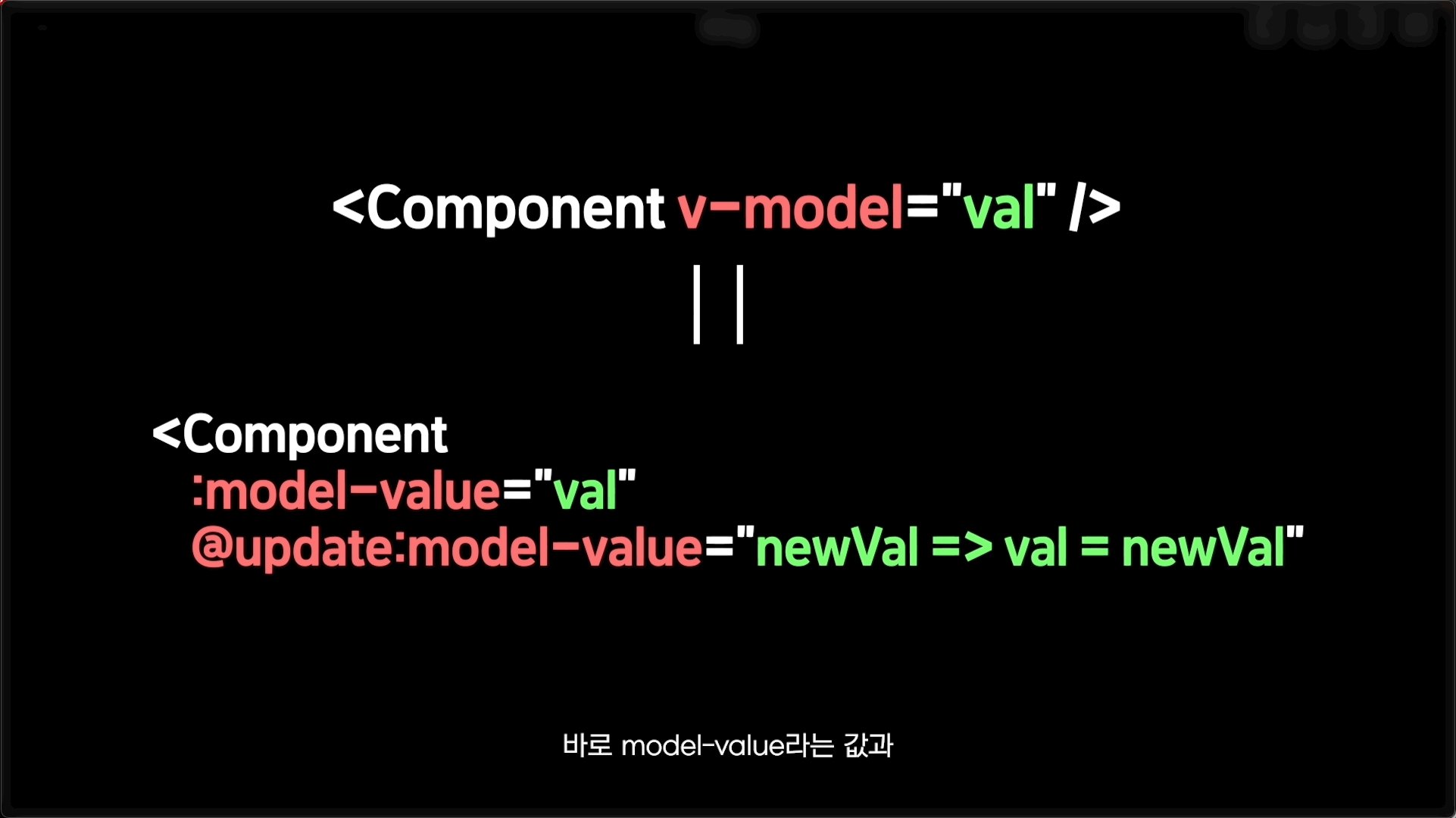
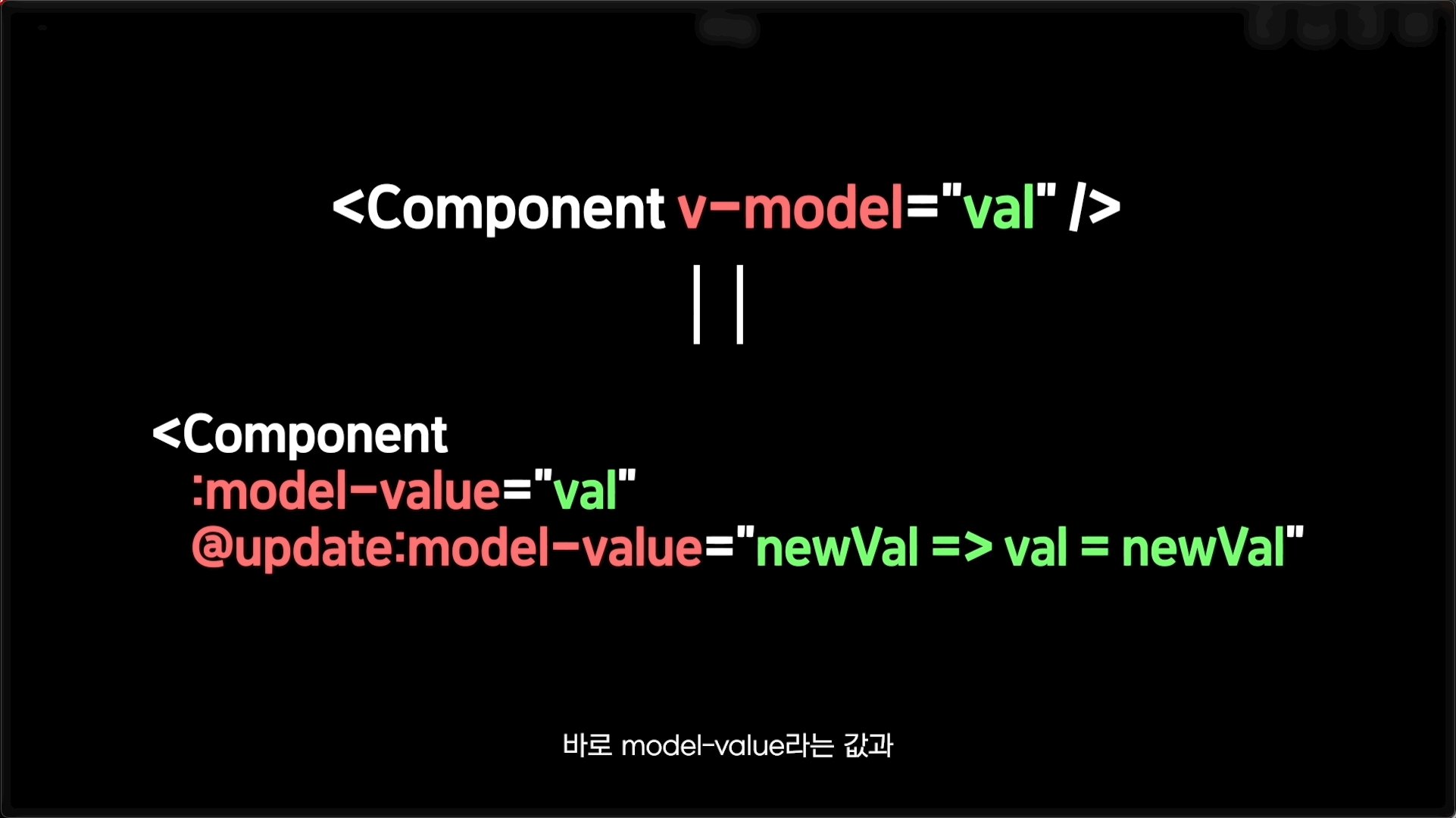
컴포넌트에 v-model을 써야할 때 어떻게 해야하는 지 알아봅니다.

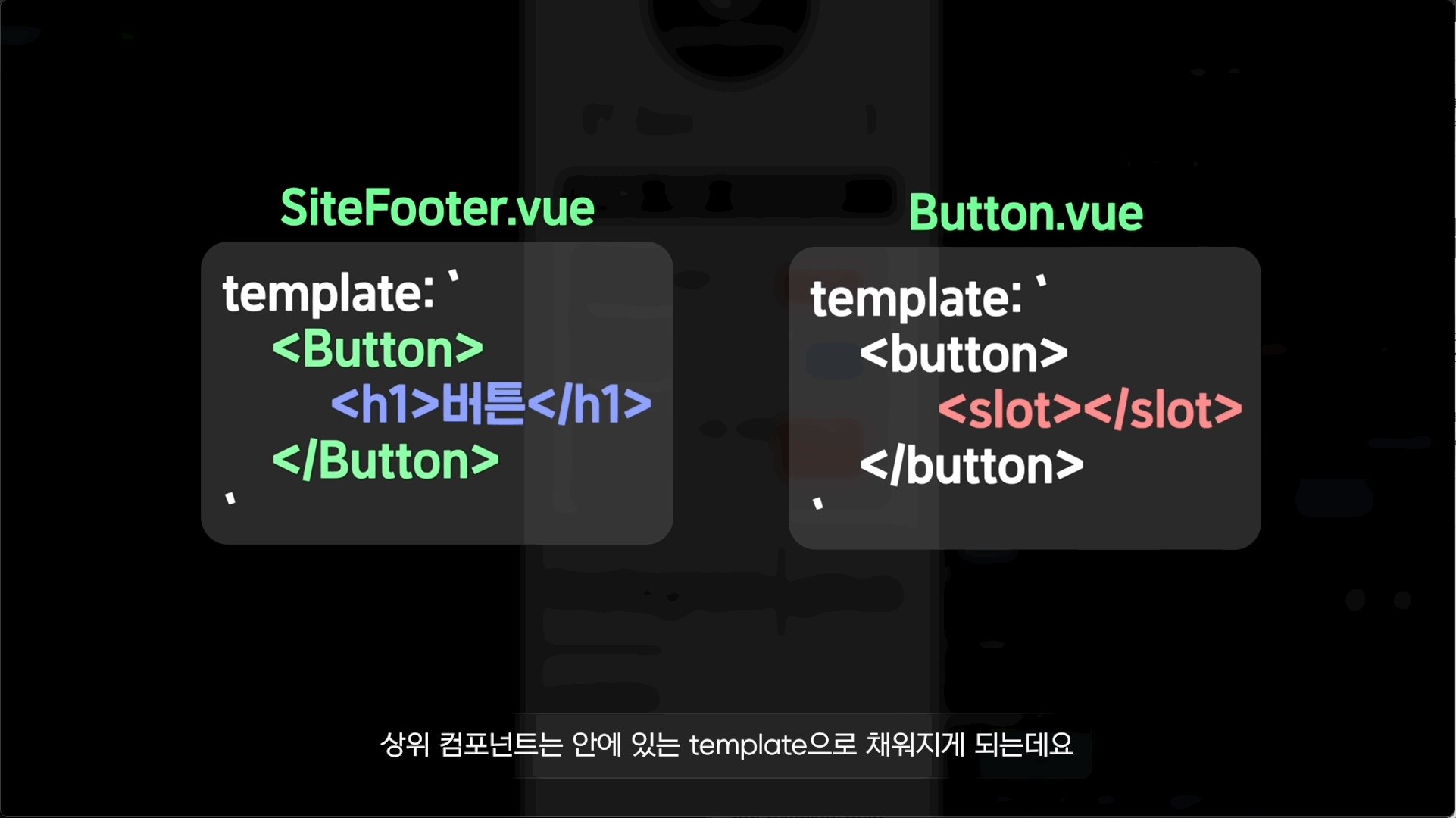
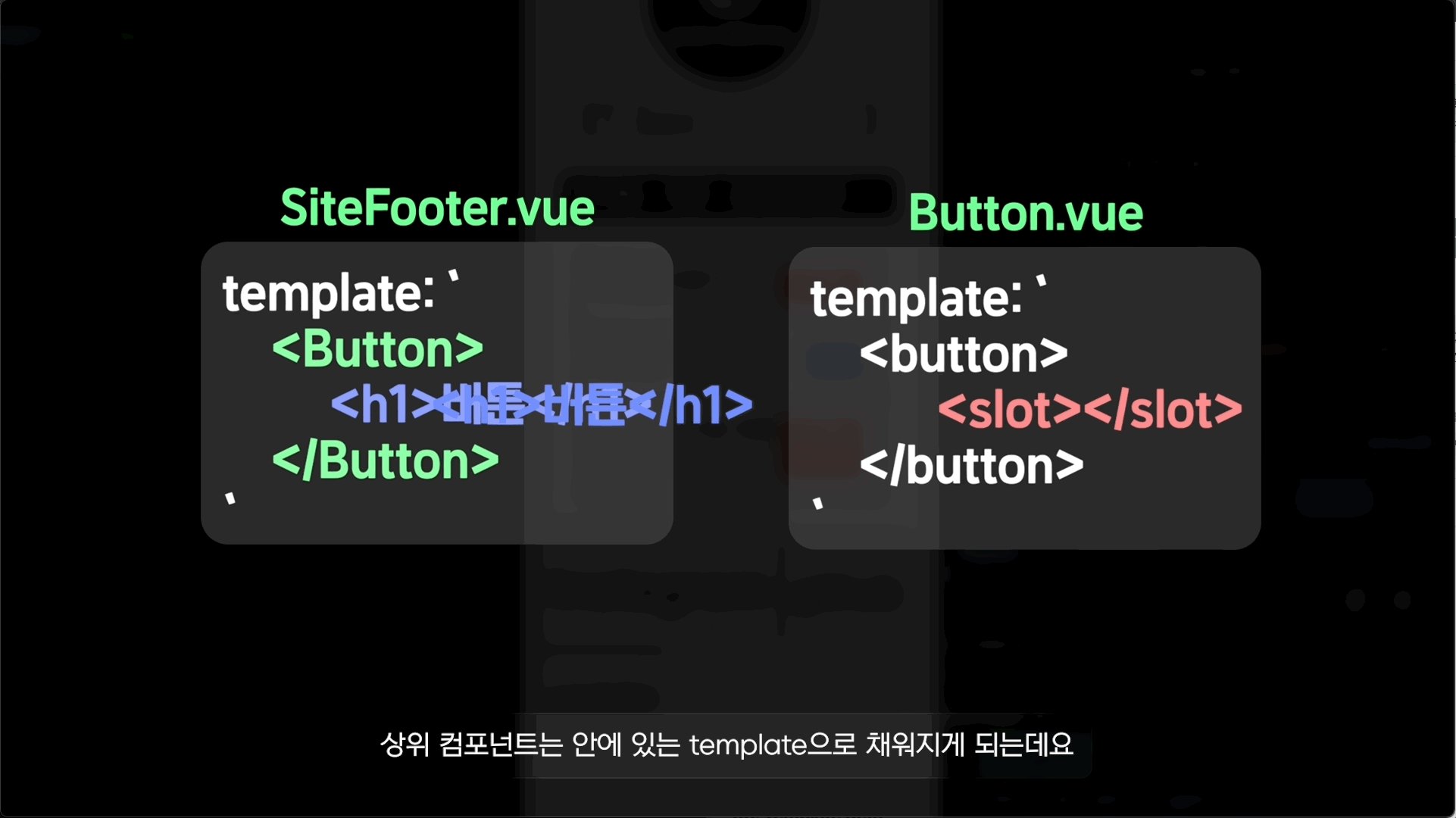
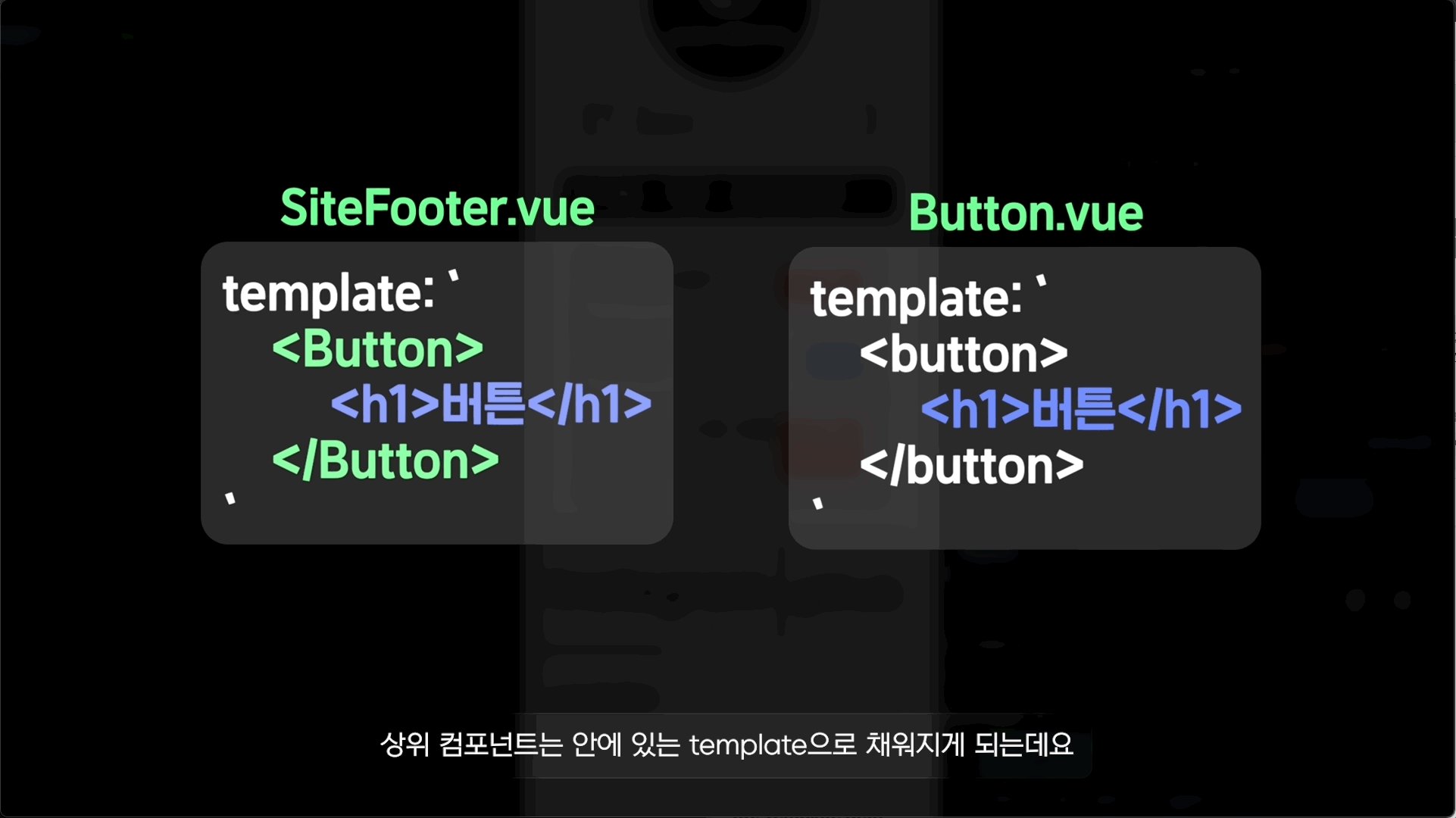
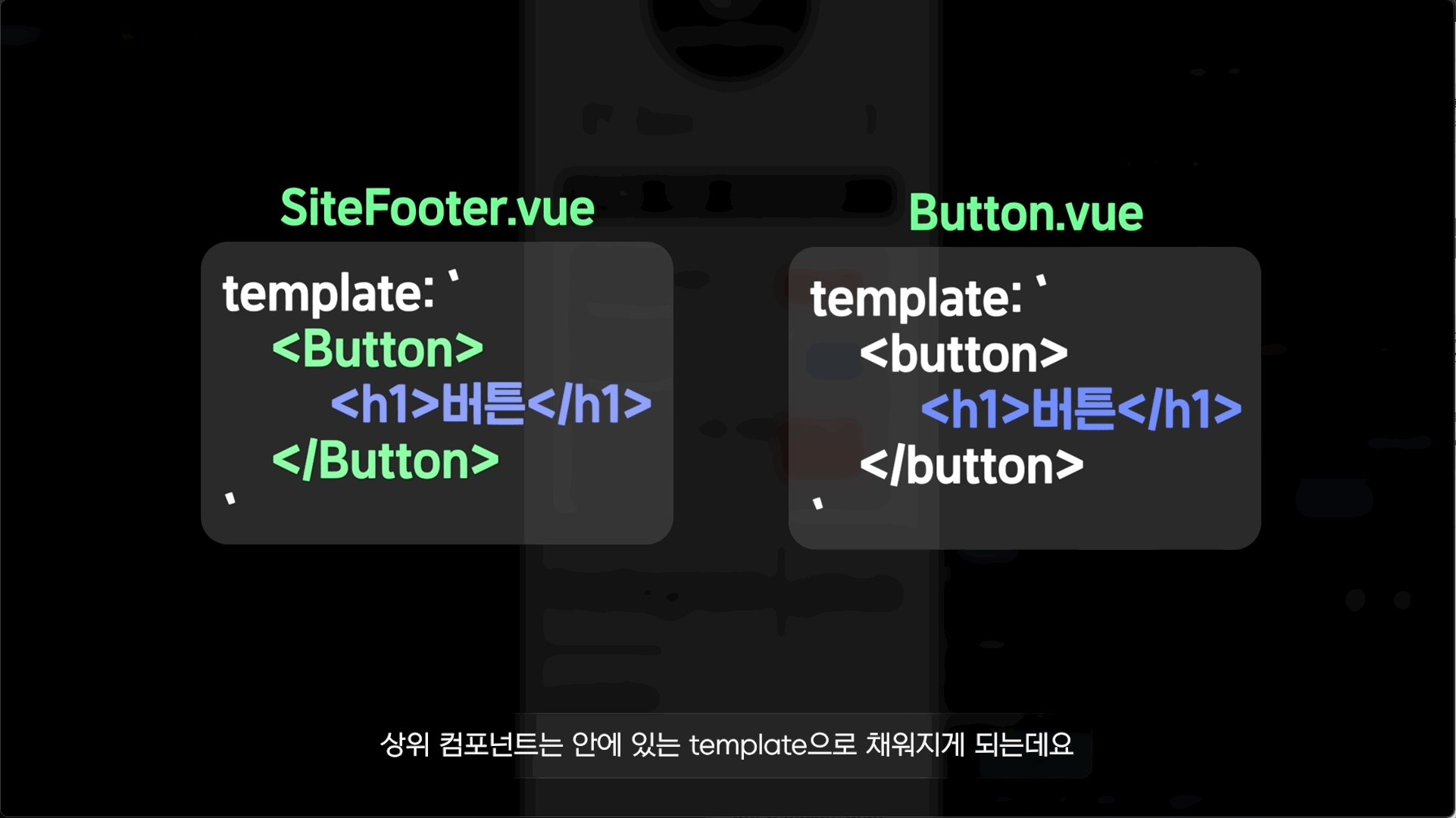
컴포넌트의 template을 상위 컴포넌트에서 다룰 수 있는 slot에 대해 다룹니다.
이렇게 봐도 잘 모르시겠다면 무료강의를 몇 개 보시길 바랍니다!
어떤 느낌인지 확❗️아실거에요

학습 대상은
누구일까요?
Vue.js 문서를 읽기가 어렵거나 귀찮은 사람
Vue.js 처음 입문하는 사람
프론트엔드 입문자
선수 지식,
필요할까요?
HTML 기본 (input 태그에 value 속성을 쓰는거 아시나요?)
CSS 기본 (border, margin, padding 등 아는 정도)
Javascript 기본 (console.log나 화살표 함수를 아는 정도)
단순한 블로그 사이트를 뛰어넘어 재미있고 독창적이고 신기한 블로그를 만드는 것에 관심이 많습니다.
그리고 이 과정에서 겪은 경험을 모두에게 쉽게 공유하는 것을 목표로 강의, 블로그, 유튜브, SNS 등으로 나아가는 프론트엔드 블로거입니다.
블로그 : https://blogcreator.blog
전체
32개 ∙ (3시간 20분)
1. 강의소개
03:19
2. 개발환경 구성하기
05:38
3. VSCode 사용방법
04:20
5. 소스코드 다운로드
00:58
6. Vue.js 시작하기
04:14
7. 컴포넌트 (Component)
08:41
9. 반응성 (Reactivity)
05:50
전체
9개
4.9
9개의 수강평
수강평 3
∙
평균 평점 4.7
5
- 편집: ★★★★★ 5.0 예술적임. 말할 필요가 없는 뛰어난 수준 - 설명: ★★★★☆ 4.5 뛰어남. 개념 설명의 질 면에서 부족하거나 급하게 넘어가는 부분이 없지는 않지만, 개념 자체를 짚고넘어가는 걸 빼먹지는 않으며, 부족한 부분은 편집으로 커버하고 있음. - 자기주도성: ★★★★☆ 4.5 뛰어남. 매 강의 끝마다 과제를 내고, 바로 다음 강의에서 정답을 보여주는 걸로 복습까지 할 수 있음. 블로그를 만든다는 하나의 목적에 맞게 잘 구성되어 있음. - 강의 대상 선정: ★★★★_ 4.0 어딘가 미묘하게 아쉬움. 대상을 초급자로 생각하고 있는 거 같은데 그런 것 치고는 미묘하게 개념 설명이 부족한 부분이 간혹 있음. 이미 유사한 개념들을 알고 있다면 스무스하게 넘어갈 수 있음. - 추천 수강자: JavaScript를 현업에서 사용한 경험이 있으나 Vue.js는 써본적이 없는 사람, 다른 UI 프레임워크를 써봤는데 Vue.js를 배우고 싶은 사람, 직접 따라하며 잘 이해가 되지 않는 개념은 검색하거나 강의자에게 질문해가며 익혀갈 자신이 있는 초보 학습자, 실무에 빨리 써야 하는데 공식 문서는 너무 길어서 하나하나 읽기에는 곤란한 인프런 비즈니스 회원사의 직원
수강평 1
∙
평균 평점 5.0
수강평 1
∙
평균 평점 5.0
수강평 2
∙
평균 평점 5.0
수강평 1
∙
평균 평점 5.0
같은 분야의 다른 강의를 만나보세요!
₩22,000