

순수 함수형 프론트엔드 언어 Elm 가이드
순수 함수형 프로그래밍으로 프론트엔드 웹앱을 만드는 Elm 프로그래밍 언어 가이드 문서를 3시간만에 다 공부합니다.

초급자를 위해 준비한
[프로그래밍 언어, 프론트엔드] 강의입니다.
이런 걸 배울 수 있어요
Elm
순수 함수형 프로그래밍
프론트엔드
3시간 만에 후루룩!
Elm과 함께 함수형 프로그래밍까지 공부해요 😎
프론트엔드 특화 언어, Elm ✔️
Elm(엘름)은 순수 함수형 프로그래밍으로 웹앱을 만들 수 있는 프론트엔드 특화 언어입니다. 웹 브라우저 기반의 GUI(Graphical user interface)를 선언적으로 작성하기 위한 도메인 특화 언어로, 사용성과 견고성 등을 특히 중시합니다.

FE 프레임워크가 복잡하다면
Elm 한 번 사용해 보세요 📌
Elm은 프로그래밍 언어이자 프론트엔드 웹앱 전용 프레임워크입니다. 언어와 프레임워크를 각각 공부할 필요 없이, 단번에 웹앱을 만들 수 있게 됩니다.
리액트나 뷰 등의 주류 프론트엔드 프레임워크가 너무 복잡하다고 느끼셨다면, Elm이 그 대안이 될 수도 있겠습니다. 백엔드 개발자의 경우, 새로이 현대에 유행하는 프런트엔드 쪽 프레임워크를 배우기는 벅찹니다. 모든 것이 다 갖춰진 Elm 하나만 공부해서 빠르게 내게 필요한 웹앱을 만들어 봅시다.
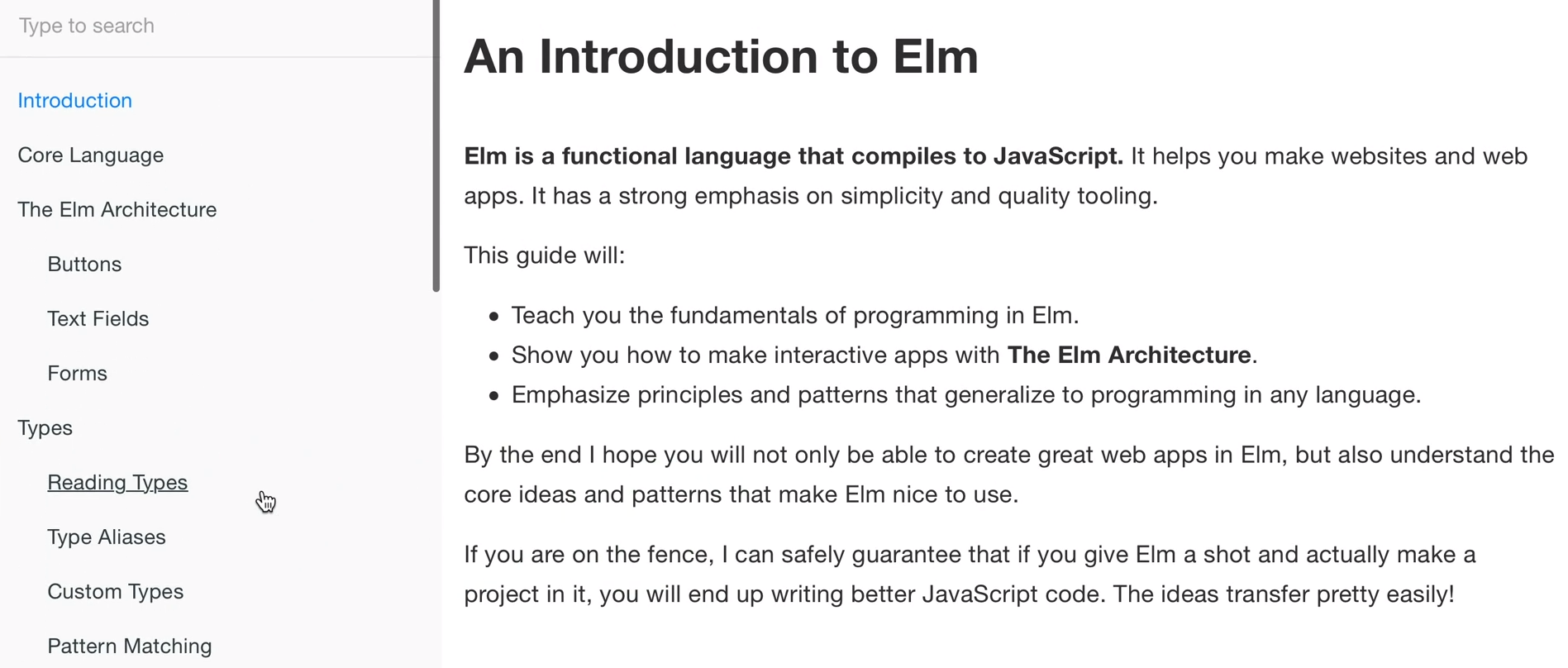
이 강의는 Elm 표준 문서를 함께 읽고 따라 하는 방식으로 학습합니다. 웹앱을 만드는 훌륭한 아키텍처인 The Elm Architecture(TEA)를 공부합니다. 공식 문서만큼 좋은 게 없지만, 혼자 영문 문서를 다 읽는 것은 쉽지 않죠. 기초 문법부터 타입, 웹앱 제작, 최적화까지 친절한 한국어 설명과 함께라면 문제 없이 끝까지 따라가실 수 있으리라 기대합니다.

이 강의의 지식공유자는요 ✒️
함수형 프로그래밍에 관심 있는 백엔드 개발자로서, 간혹 업무 내외적으로 웹앱을 만들어야 할 때 Elm을 요긴하게 활용한 경험이 있어서, 이 무료 강의를 공개하게 되었습니다.
- 라인플러스에서 광고 수익 배분 시스템의 백엔드 배포 관리 앱을 Elm으로 개발해서 운영
- 제주 개발자 모임 운영 페이지를 Elm으로 개발해서 운영

이런 분들께 추천해요 🙆♀️

함수형 프로그래밍에 관심 있는 프런트엔드 개발자

내부 관리 툴 등 웹앱을 만들어야 하는 백엔드 개발자

간단한 프런트엔드 웹앱 프레임워크를 찾고 있는 분
🤗 이 강의와 함께해요
- 순수 함수로 웹앱의 다양한 이펙트를 깔끔하게 다루는 법을 배우게 됩니다.
- 백엔드 개발자조차도 쉽게 웹앱을 만들 수 있게 됩니다.
- Elm은 함수형 프로그래밍으로만 개발할 수 있습니다. Elm으로 개발하다 보면 함수형 프로그래밍도 자연스럽게 익히게 됩니다.
- 왜 그렇게 복잡한 프레임워크를 공부하느라 힘들었나, 이렇게 쉬운 대안이 있었는데 감탄하게 됩니다.
예상 질문 Q&A 💬
Q. Elm이 뭐가 좋나요?
Elm은 프로그래밍 언어이자, 프론트엔드 웹앱 전용 프레임워크입니다. 언어 따로 프레임워크 따로 공부할 필요 없이, 단번에 웹앱을 만들 수 있게 됩니다.
Q. 강의를 듣기 전 준비해야 할 것이 있나요?
HTML/CSS 경험은 있어야 좋고, 자바스크립트가 어떻게 동작하는지 사전 경험이 있으면 수월하게 학습하실 수 있습니다. 리액트나 뷰 등의 프레임워크 경험은 있으면 도움이 되지만, 없어도 수강에 전혀 문제없습니다.
수강 전 참고 사항 📢
실습 환경
- 운영 체제 및 버전(OS): Windows, macOS, Linux, Ubuntu 등 무관, 웹브라우저 환경.
- 사용 도구: 웹 브라우저만 있으면 됩니다.
학습 자료
- Elm 공식 홈의 가이드 문서를 따라서 공부합니다.
선수 지식 및 유의사항
- HTML/CSS 기초지식이 필요합니다.
- 자바스크립트 동작 환경은 알고 있어야 하지만, 수준높은 경험이 필요하지는 않습니다.
강의 썸네일 배경사진 이미지 출처: Unsplash의Dylan Freedom
이런 분들께
추천드려요!
학습 대상은
누구일까요?
프론트엔드 개발에 특화된 언어와 프레임워크를 원하는 사람
함수형 프로그래밍을 실용적으로 쓰고 싶은 사람
선수 지식,
필요할까요?
HTML, CSS
함수형 프로그래밍에 대한 관심
안녕하세요
김대현입니다.
1,354
명
수강생
93
개
수강평
21
개
답변
4.7
점
강의 평점
5
개
강의
함수형 프로그래밍에 관심이 많은 백엔드 개발자입니다. 카카오(Daum) 개발팀장, NHN 수석, LINE+ 리드를 지내며 개발팀 리딩을 했고, 현재는 컨스택츠라는 작은 스타트업에서 다시 백엔드 개발자로 일하고 있습니다.
https://hatemogi.com/ 에 개발자 개인 홈을 운영중입니다.
커리큘럼
전체
8개 ∙ (2시간 55분)
Elm 소개 및 기초 문법
18:40
Elm 타입 Types
18:46
Elm에서 에러 다루기
15:18
Elm 명령과 구독
47:48
Elm 개발환경, 자바스크립트 연동
26:28
Elm 웹앱 만들기
09:58
Elm 최적화
11:33