SCSS(SASS)+GRID+FLEX 실전 포트폴리오 퍼블리싱
SCSS 기초부터 활용까지 체계적으로 배우실 수 있습니다. 퍼블리셔 취업을 위해 SCSS(SASS) 활용 능력이 경쟁력을 높여주는 만큼 능력을 증명하는 SCSS(SASS)+GRID+FLEX를 활용한 실전 포트폴리오 퍼블리싱 결과물도 얻으실 수 있습니다. SCSS(SASS) 핵심이론 & 실전 예제 중심으로 구성된 수업이며 취업과 실무를 위해 SCSS(SASS)+GRID+FLEX 퍼블리싱 스킬과 노하우를 배울 수 있습니다.

초급자를 위해 준비한
[웹 개발, 웹 퍼블리싱] 강의입니다.
이런 걸 배울 수 있어요
SCSS(SASS)의 핵심 이론과 이론을 활용한 활용 예제
SCSS(SASS)+GRID+FLEX를 활용한 실전 포트폴리오 퍼블리싱
개인 포트폴리오 홈페이지 포트폴리오 섹션 설계
GRID와 FLEX를 활용한 반응형 레이아웃 제작
SCSS 완벽한 핵심 이론(Essential Theory)
남다른 퍼블리싱 스킬 업을 위한
SCSS 실전 포트폴리오 퍼블리싱 프로젝트 💪

퍼블리셔 취업 경쟁력을 높여주는
SCSS(SASS) 활용 능력 향상을 위한
체계적인 학습과 실전 예제

같은 내용이지만 이해하기 쉽게!
실무에 필요한 것만 알차게!
코딩웍스 강의가 이런 차이를 만듭니다.
SCSS(SASS) 기초부터 활용까지 체계적으로 배우실 수 있습니다. 퍼블리셔 취업을 위해 SCSS(SASS) 활용 능력이 경쟁력을 높여주는 만큼 능력을 증명하는 SCSS(SASS)+GRID+FLEX를 활용한 실전 포트폴리오 퍼블리싱 결과물도 얻으실 수 있습니다.
경력 퍼블리셔에게도 우대사항인 SCSS(SASS) 활용 능력
할 줄 알면 바로 경쟁력이 됩니다!!
📖 학습 내용
섹션 1. 비주얼 스튜디오 코드에서 Live Sass Compiler 세팅 및 사용법
SCSS(SASS)를 사용하기 위해 비주얼 스튜디오 코드에서 Live Sass Compiler 세팅 및 사용법을 상세히 배우게 됩니다. 더불어 세팅에서 주의해야 할 부분을 상세히 안내해서 앞으로 이어질 핵심이론, 핵심이론 활용 예제, 실전 포트폴리오 퍼블리싱 학습에 기초가 될 수 있도록 준비되어 있습니다.
섹션 2. SCSS 핵심 이론(Essential Theory)
SCSS(SASS)의 핵심적인 문법을 체계적으로 상세하게 배우게 됩니다. 문법을 단순히 이론만 수업하는 것이 아니라 이론이 적용된 HTML과 SCSS를 직접 실습하면서 CSS로 어떻게 컴파일 되는지 확인하면서 SCSS의 이론적 지식을 튼튼히 하게 됩니다.
섹션 3. SCSS 핵심이론 활용 예제(Examples of using)
핵심 이론에서 다룬 이론적인 내용을 실제 예제를 통해서 어디에 어떻게 적용되는지 적용사례를 실습하면서 이론을 적용할 때 주의할 점과 팁(TIP)을 소개합니다. 또한, SCSS 핵심이론 뿐만 아니라 CSS에서 반드시 알아야 하는 속성들도 학습하게 됩니다.
섹션 4. SCSS+GRID+FLEX 실전 포트폴리오 퍼블리싱
SCSS 핵심이론과 핵심이론 활용 수업으로 습득된 지식과 실력을 진짜 실전 퍼블리싱 결과물을 작업하면서 이론을 더 단단히 하고 실전 작업에서 응용력을 키우게 됩니다. 특히, SCSS+GRID+FLEX 실전 포트폴리오 퍼블리싱 작업물은 퍼블리셔 취업을 위해 개인 포트폴리오 홈페이지에 'SCSS(SASS) 퍼블리싱 포트폴리오' 라는 결과물로 보여주시면 취업 경쟁력이 한층 올라갈거라고 생각됩니다.
섹션 5. 완성본 및 수강생 학습 자료 다운로드
핵심이론, 핵심이론 활용, 실전 포트폴리오 퍼블리시 영상에서 제작하는 모든 완성본 파일을 다운로드 받으실 수 있습니다. 수업 영상을 시작하시기 전에 압축 파일을 다운로드 받으셔서 해당 폴더를 상위 폴더로 잡으시고 영상을 따라오시면 됩니다. 그리고 수강생에게 참고가 될 자료가 있으면 필요시에 업데이트하게 됩니다.
- [완성본] SCSS 핵심 이론(Essential Theory)
- [완성본] SCSS 핵심이론 활용 예제(Examples of using)
- [완성본] SCSS+GRID+FLEX 실전 포트폴리오 퍼블리싱
- [참고자료] 퍼블리싱을 위한 특수기호 영어표현(PDF)
- [참고자료] 퍼블리싱을 위한 특수기호 영어표현(PDF)
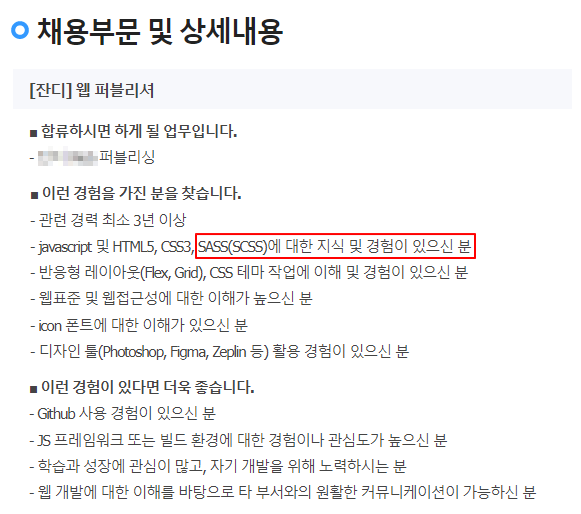
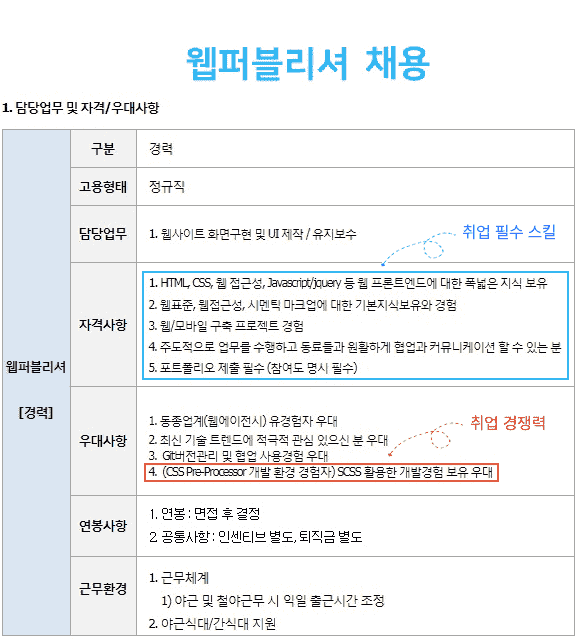
⚡ 왜? SCSS(SASS)에 대한 활용 능력이 필요한가?

위에서 보시는 웹 퍼블리셔 채용공고 예시는 규모가 있는 회사에서 얼마전 유명 구인사이트에 게시한 채용공고를 옮긴 것입니다. 자격사항 부분은 취업을 위해 웹 퍼블리셔로서 기본적으로 갖추어야 할 필수적인 부분입니다. 그런데 우대사항에 보시면 SCSS 활용한 개발경험 보유 우대.. 라는 말이 있습니다. 말 그대로 SCSS 활용한 개발경험이 있으면 경쟁력이 있다는 이야기입니다.
경력직 모집이라고 신입 지원자가 지원 못 하는 건 아닙니다. 지원했다고 뭐라하는 X라이 회사는 없습니다. 판단은 지원한 회사에서 하는 겁니다. “어~ 가성비 좋은 신입이네” 라고 생각할 수도 있습니다. 물론 SCSS 우대사항을 기재하지 않는 회사도 지원자의 개인 포트폴리오 홈페이지에 스킬 파트에 'SCSS(SASS) 가능' 이라고 적혀 있는 것도 경쟁력이 될 수 있습니다. 그런데 'SCSS(SASS) 가능' 뿐만 아니라 진짜 SCSS(SASS) 학습해서 실력이 있고 그 실력을 증명하는 SCSS(SASS) 퍼블리싱 결과물을 여러분이 보여줄 수 있으면 취업과 이직을 위해 꽤 좋은 경쟁력이 될 것이라고 확신합니다.
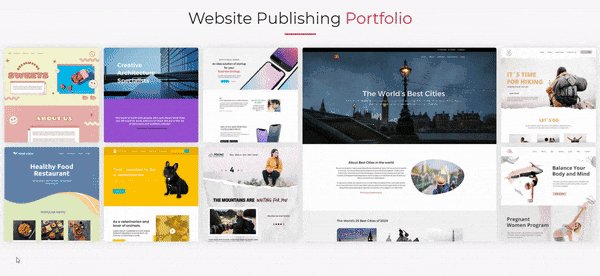
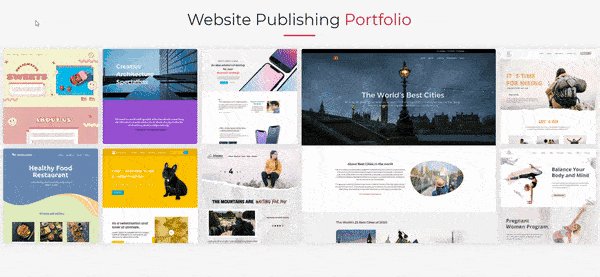
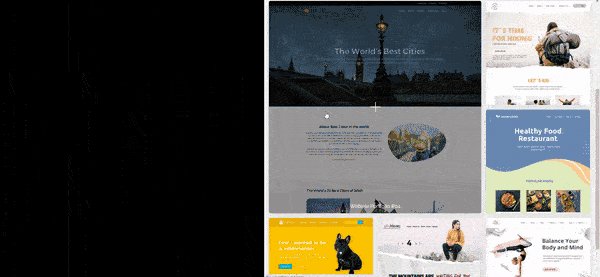
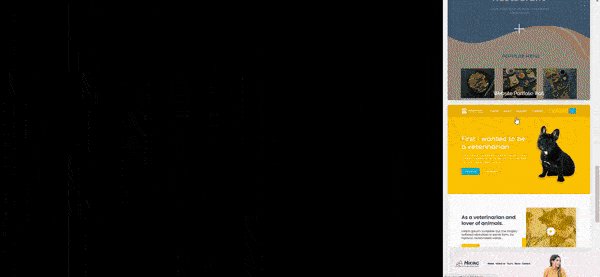
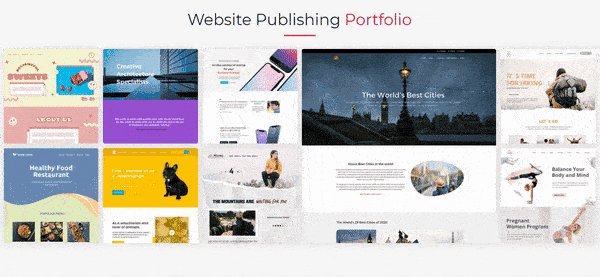
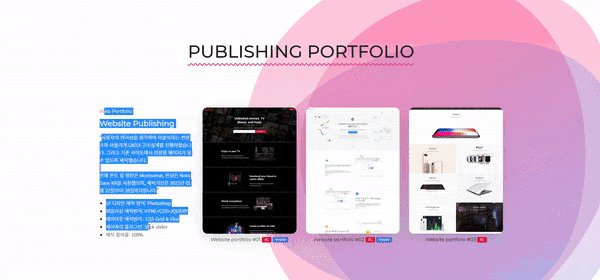
📖 SCSS(SASS)+GRID+FLEX 포트폴리오 퍼블리싱 결과물 미리보기

▲ 가상클래스로 활용한 살아있는 애니메이션 하트

▲ GRID로 피그마(Figma) 로고 만들기

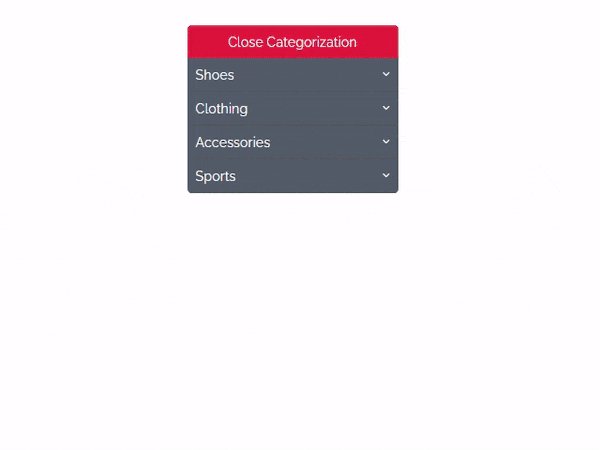
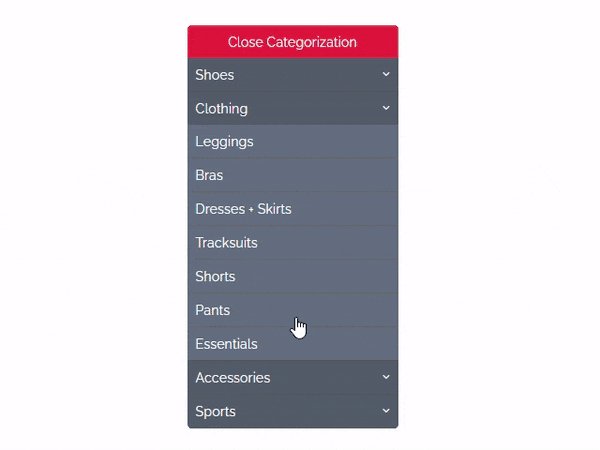
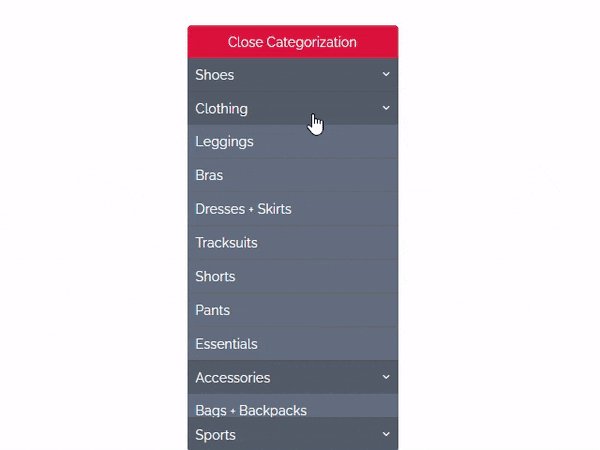
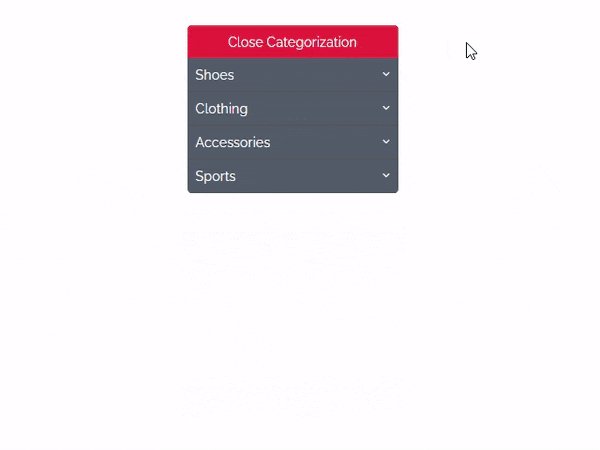
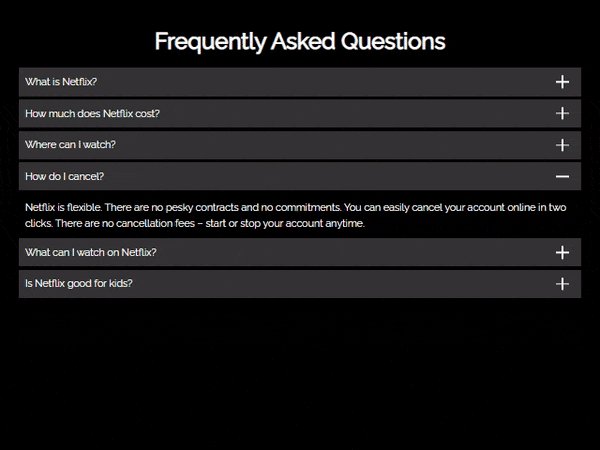
▲ 어코디언 드롭다운 네비게이션(Only SCSS, No JavaScript)

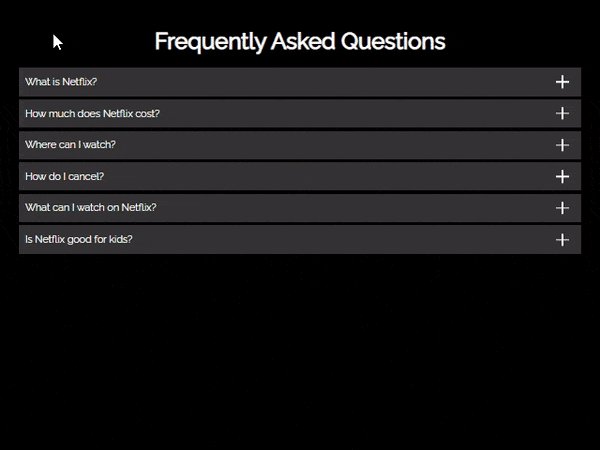
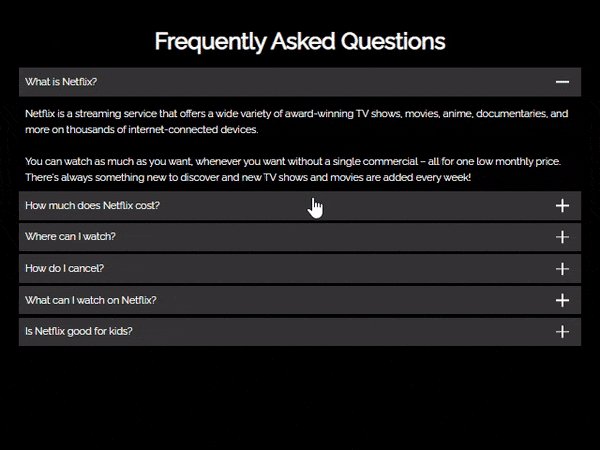
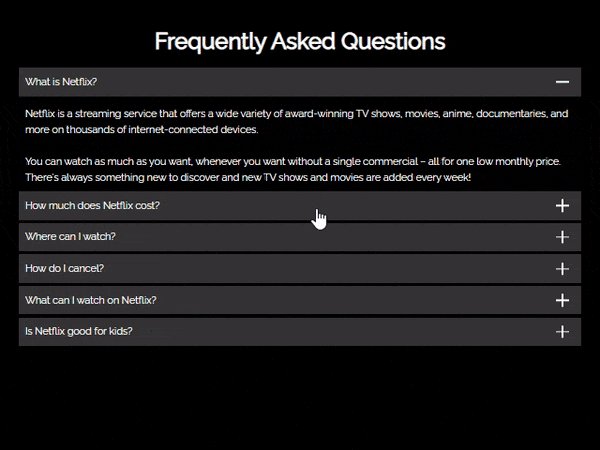
▲ 어코디언 드롭다운 콘텐츠(with SCSS+JQUERY)

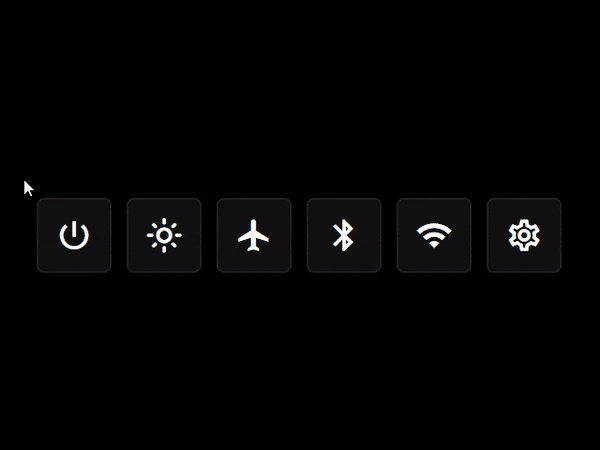
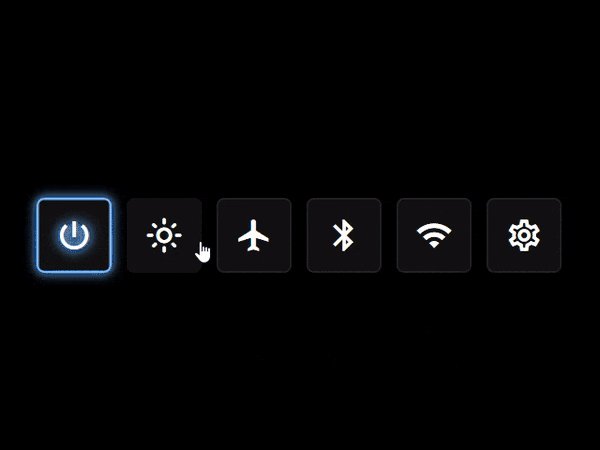
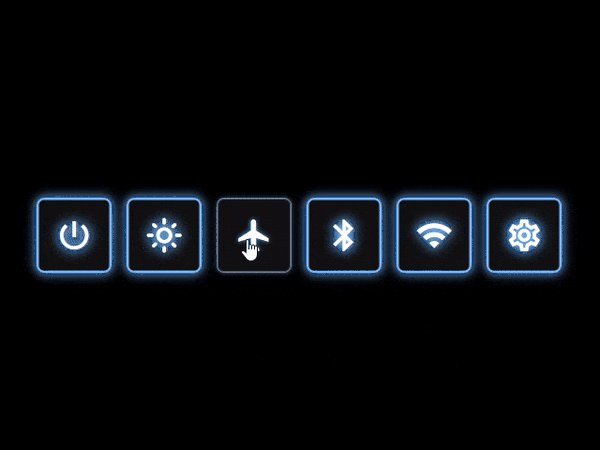
▲ 빛나는 CSS 체크박스 버튼(Variable, Color Function)

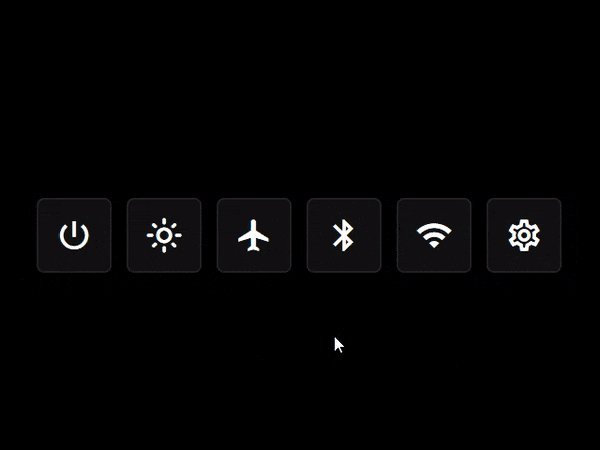
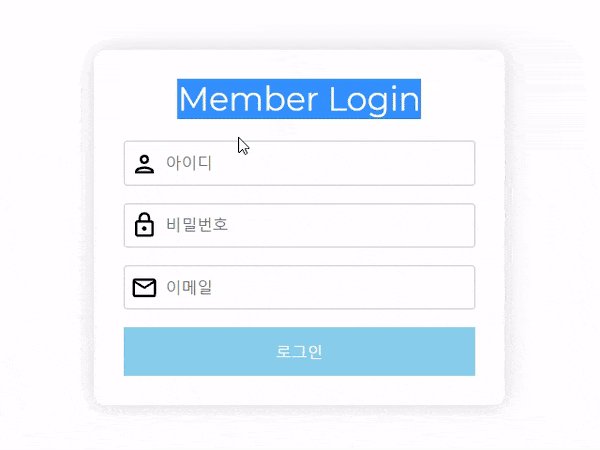
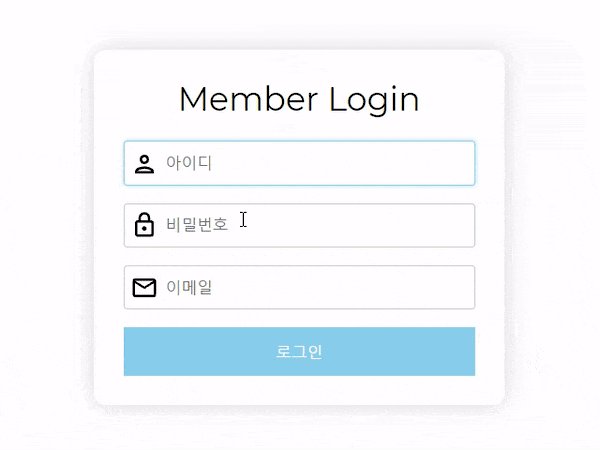
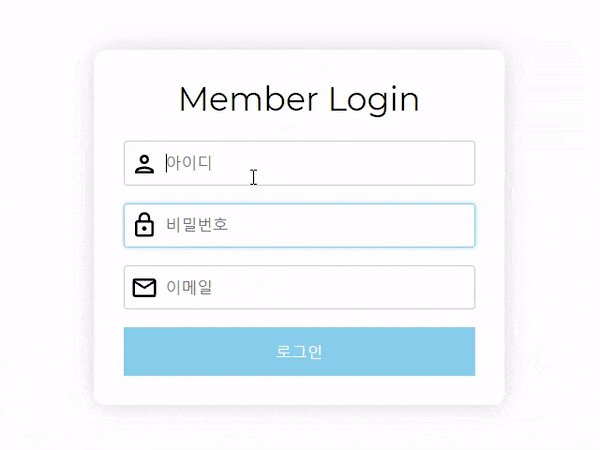
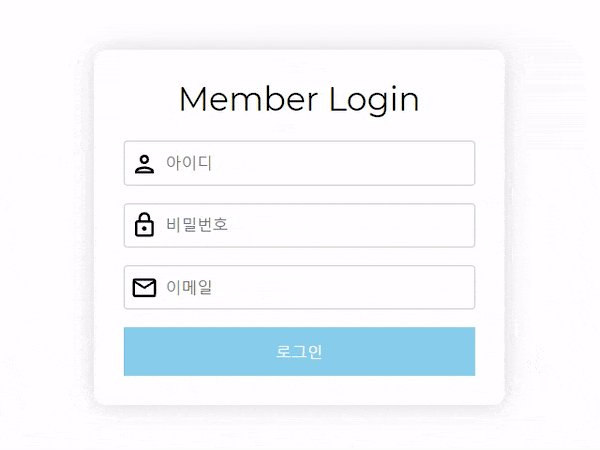
▲ 로그인 폼 디자인(속성선택자, 구글 폰트 아이콘)

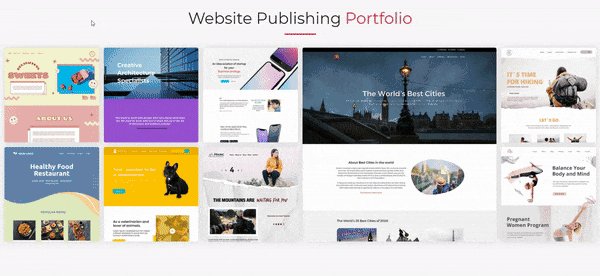
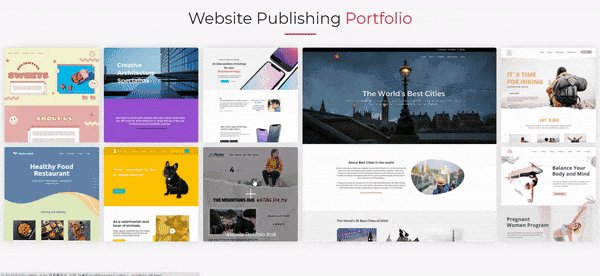
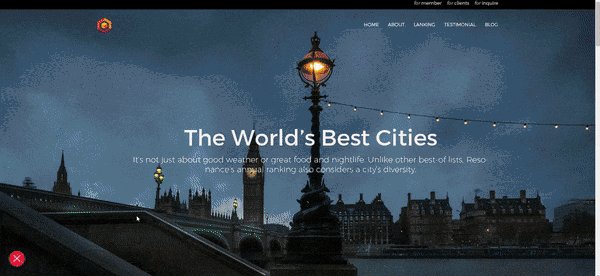
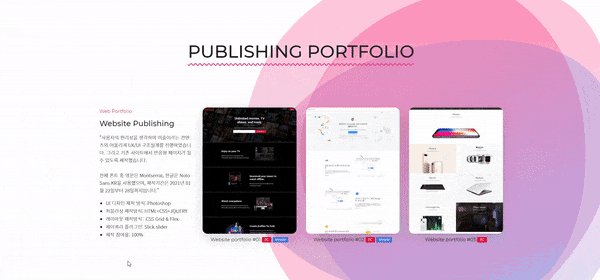
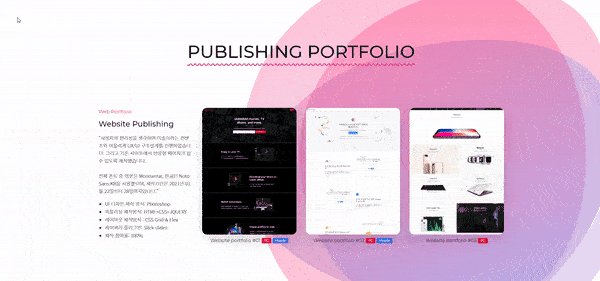
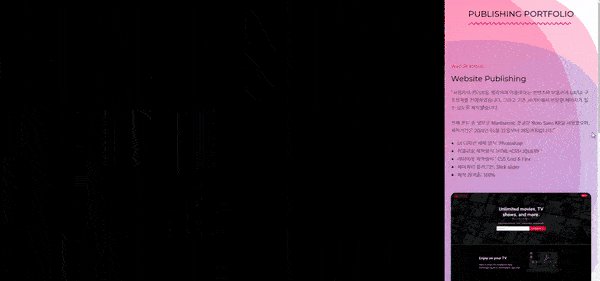
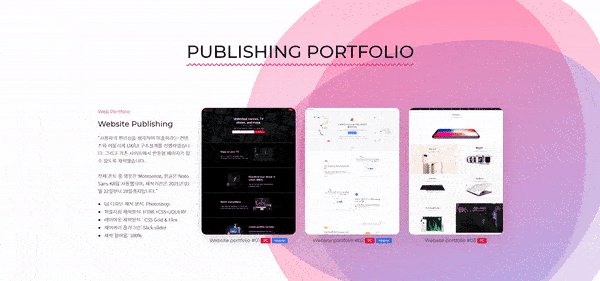
▲ GRID 반응형 포트폴리오 섹션 레이아웃(Blog Post Style) - 풀스크린 모달

▲ GRID 반응형 포트폴리오 섹션 레이아웃(Blog Post Style) - 반응형 레이아웃

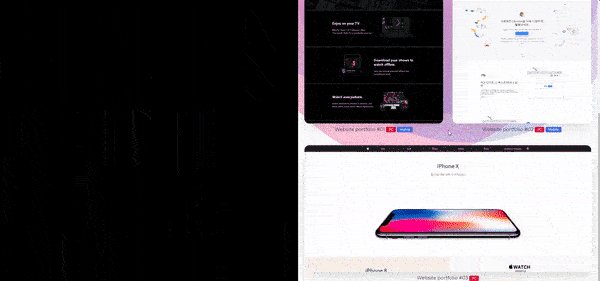
▲ GRID 반응형 포트폴리오 섹션 레이아웃(Project Info Style) - 풀스크린 모달/모바일목업

▲ GRID 반응형 포트폴리오 섹션 레이아웃(Project Info Style) - 반응형 레이아웃

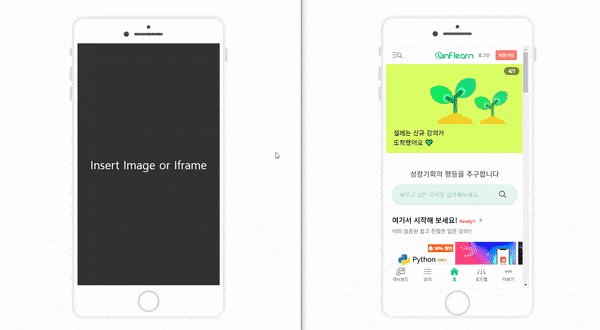
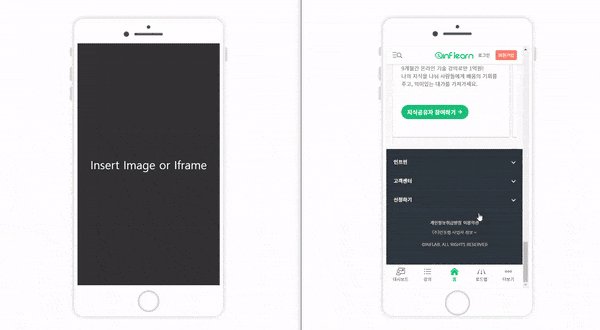
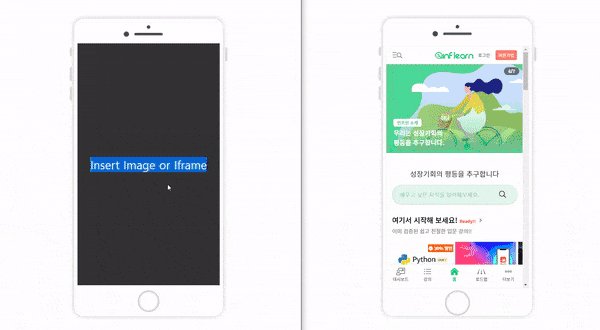
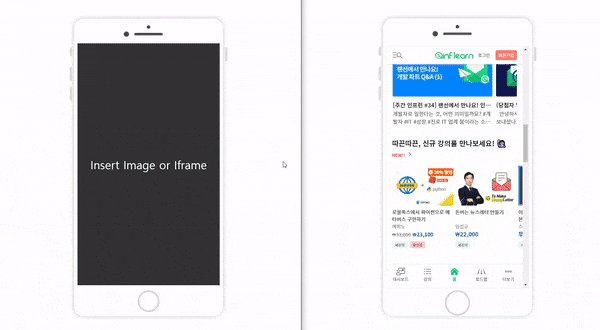
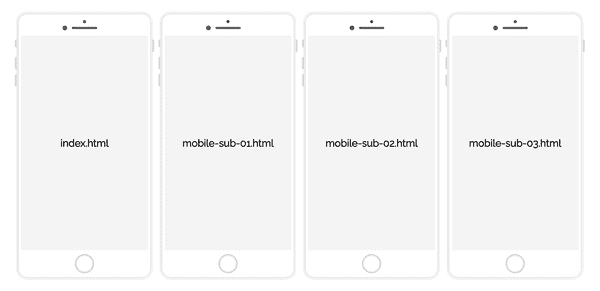
▲ 아이폰 모바일 목업(Mobile Mockup) SCSS로 만들기

▲ 모바일 목업(Mobile Mockup)을 활용해 모바일 웹 결과물 보여주기(Multi View)
💬 강의 관련 예상 질문 & 필독 사항
Q) 수강 전에 선행되는 웹 코딩 능력은 어느 정도인가요?
먼저 HTML+CSS에 대한 기본적인 이해가 필요합니다. 예를 들어 float, position 속성에 대한 이해가 부족하신 분은 따라오기 좀 버거우실 거예요. 해당 강의는 기본적인 퍼블리싱 능력을 갖춘 분들을 염두에 두고 제작된 강의입니다. 참고해주세요!
또한, 제이쿼리 자바스크립트 선행 능력은 요구되지 않습니다. SCSS(SASS) 이론과 활용에 관한 내용이 주를 이루기 때문에 부담은 갖지 않으셔도 됩니다.
Q) 강의에서 어떤 텍스트에디터를 사용하나요?
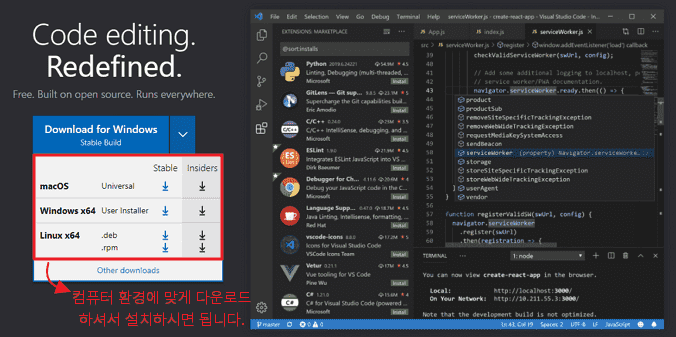
비주얼 스튜디오 코드(Visual Studio Code)로 제작된 강의입니다. 비주얼 스튜디오 코드는 사용제한이 없은 Free 프로그램입니다. 텍스트 에디터는 비주얼 스튜디오 코드(Visual Studio Code)를 사용하지 않으시면 Live Sass Compiler 사용과 환경설정이 비주얼스튜디오코드 기준으로 설명하고 있기 때문에 가급적 사용하시길 권장드립니다.
 비주얼 스튜디오 코드 다운로드 (클릭)
비주얼 스튜디오 코드 다운로드 (클릭)※ 코딩웍스 유튜브 채널에 비주얼 스튜디오 코드(Visual Studio Code) 사용법 및 익스텐션 영상이 자세히 준비되어 있으니 관련 영상을 꼭! 보시고 오세요.

- 비주얼 스튜디오 코드(Visual Studio Code) 사용법 및 환경설정
- 비주얼 스튜디오 코드(Visual Studio Code)에서 에밋(Emmet) 사용법
- 비주얼 스튜디오 코드에서 CSS 수정할 때 위로 올라가는 Full Reload 방지
- 비주얼 스튜디오 코드(Visual Studio Code) 필수 Extension 설치 및 사용법
🌏 코딩웍스 퍼블리싱 유튜브 채널 - https://www.youtube.com/codingworks
Q) 이론 예제 완성본, 실전 예제 완성본, 참고자료는 어디에서 다운 받나요?
완성본을 어디에서 다운받냐고 질문게시판에 문의하시는 분들이 가끔 있으십니다. 수업 영상에서 제작된 모든 완성본 파일(html, css, js, 이미지 파일 등)과 참고자료는 아래 보이는 섹션에 모든 완성본을 다운로드 받으실 수 있습니다.
Q) 예제 제작에 사용된 이미지는 저작권이 있는 이미지인가요?
예제 제작에 사용된 이미지는 저작권이 없는 이미지를 사용했습니다. 픽사베이, 프리픽에서 검색해서 예제에 필요한 이미지로 사용했습니다. 수강생 분들께서는 강의 영상 예제 제작 1회차에는 첨부된 이미지로 하시되 개인 포트폴리오 홈페이지에 올리실 경우 픽사베이, 프리픽에서 이미지를 꼭 변경해서 올리시길 바랍니다. 픽사베이(Pixabay) / 프리픽(FreePik)
Q) 예제 학습 순서는 처음부터 순서대로 학습하는건가요?
예제 학습 순서를 꼭 지키실 필요는 없습니다. 원하시는 섹션에 원하시는 예제를 학습하시면 됩니다. 섹션의 순서가 난이도 낮음에서 높음으로 올라가는 것은 아닙니다. 예제의 종류가 다를 뿐입니다. 단, 웹사이트 프로토타입(Web Site Prototype) 제작 과정과 실전 반응형 웹사이트은 학습량이 많기 때문에 시작하시면 이어서 끝까지 학습하시는 것을 권해드립니다.
시즌2 [필수 이론] 영상과 시즌1 [필수이론] 영상을 먼저 학습하고 실전 예제 제작으로 꼭 넘어오실 필요는 없습니다. 실전 예제 제작하다가 예제 제작에서 나온 내용이 필수이론 영상에 있으면 학습차원에서 한번 더 보시면 좋습니다. 실전 예제 제작에 사용되는 이론을 모두 필수이론에 담을 수는 없기 때문에 실전 예제와 필수이론을 병행해서 보시기 바랍니다.
[TMI] 퍼블리싱 공부하고 실전 예제 제작할 때 알아야 되는 이론이 굉장히 많습니다. 마음 같아선 이론적인 부분을 모두 정리하고 영상을 만들고 싶지만 현실적으로 어려운 부분이 있으니.. 시즌1, 시즌2 이론 영상과 코딩웍스 유튜브 채널에 있는 이론 영상 그리고 여러분들의 구글링을 통해서 부족한 부분은 채워 나가시기 바랍니다.
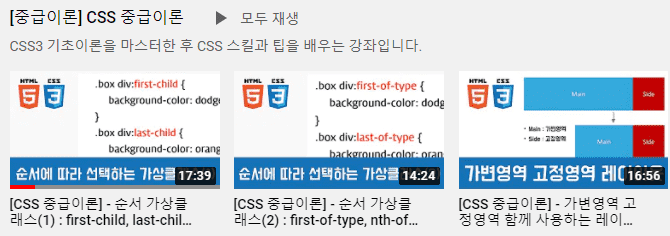
Q) 예제 제작하면서 나오는 중급 CSS 이론 설명 영상이 있나요?
지금 과정은 초급 퍼블리싱 예제 제작을 하는 과정은 아닙니다. 중급 퍼블리싱 예제를 제작하는 과정입니다. 그래서 CSS 초중급 이론은 어느 정도 알고 있으셔야 합니다. 그렇다고 꼭 잘 아실 필요는 없습니다. CSS 초중급 이론은 예제를 제작하면서 지속적으로 반복합니다. 그리고 코딩웍스 유튜브 퍼블리싱 채널에 [중급이론] CSS 중급이론 이라는 재생 목록에 예제 제작에 필요한 필수 중급 이론 영상이 자세히 있으니, 지금 과정을 들으시면서 중급 이론을 병행하시면 좋습니다.
Q) 공부하다가 모르는 게 있으면 질문은 어디에 하나요?
질문이 있으시면 [질문&답변] 게시판에 글을 남기시면 바로는 아니어도 확인되면 답변을 드립니다. 그리고 질문은 최대한 구체적으로 해주세요. 질문이 구체적이지 않았을 때 충분한 답변이 좀처럼 쉽지 않습니다. 그래서 질문하실 때는 궁금하신 내용과 함께 작성 중이신 HTML, CSS, JQUERY 코딩 화면 캡처해서 첨부해 주시면 답변드리기가 훨씬 수월합니다.
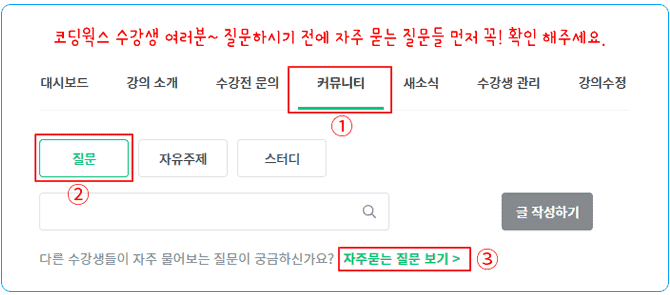
⚡ 질문하시기 전에 커뮤니티의 '자주묻는 질문 보기' 먼저 확인해주세요.

🙋🏻♂️ 질문하시기 전에 꼭! 읽어주세요~!!
학습하시면서 궁금하신 사항이 있으시면 질문해주세요. 질문 주실 때는 안되는 내용과 코드 그리고 브라우저 결과 화면 캡쳐를 올려주셔야 합니다. 코드의 경우 HTML, CSS, JS 코드 모두 올려주셔야 정확한 답변을 드릴 수 있습니다. 그리고 코드를 올려주실 때는 비주얼 스튜디오 코드 캡쳐 익스텐션, CodeSnap을 사용하시면 편리합니다. 비주얼 스튜디오 코드 캡쳐 익스텐션, CodeSnap 사용법은 아래 코딩웍스 블로그에 있는 내용을 참고하세요.
■ 코드 캡쳐 익스텐션 CodeSnap 사용법 : https://www.inflearn.com/blogs/1672
❤ 코딩웍스 수강생에게 온 퍼블리셔 합격 소식

▲ 국비지원 퍼블리싱 과정 저한테 4개월 반 정도 배운 학생인데, 취업했다고 카톡이 왔습니다.

▲ 코딩웍스 개인 포트폴리오 제작 오프라인 강의 수강생 면접 취업 결과 카톡을 받았습니다.(2023.4.24)
❤ 코딩웍스 수강생께서 퍼블리셔 취업 후 보내 주신 이메일
선생님 안녕하세요 :)
선생님 인프런 강의 듣던 학생 김O정입니다.
이번 여름 개인포트폴리오 관련해서 조언 얻고자 이메일 보냈던 학생입니다.
기억나실련지요?ㅎㅎ
다름이 아니라,
선생님께 조언 얻었던 포트폴리오로 퍼블리셔 취업 성공했다는 소식을 전하고자 메일 보내요!
심지어!!
사람인에 올려둔 포트폴리오를 보고 회사쪽에서 먼저 연락이 왔고, 줌으로 면접을 보고 합격했습니다!
회사쪽에선 희망연봉을 맞춰줬고 디자인, 개발 업무를 하지 않는 정말 퍼블리셔! 업무만 할 수 있는 회사에 들어오게 되었습니다.
경력직 퍼블리셔를 구하는 회사였는데, 신입인 저에게 연락이 와서 왜 저에게 연락을 주셨냐고 물어보니
다른 사람들 포트폴리오도 엄청 많이 봤는데, 제 포트폴리오에서 본 "기능정의서"가 눈에 띄어서 연락을 주셨다고합니다
이게 다 선생님의 강의 덕분이라고 생각합니다.
선생님 강의를 듣지않았다면 저 역시 그냥 평범한 포트폴리오가 되었을텐데 선생님께서 말씀해주신 꿀팁들로 취업에 성공 할 수 있었습니다!
비록 실제로 뵌적은 없지만,
포트폴리오를 만드는 내내 선생님 강의 보면서 엄청 의지하고 믿고 열심히 만들었습니다!
학원에서 긴 시간 수업을 들으면서 쌓았던 실력보다 선생님 강의를 듣고 포트폴리오를 만든 3달동안 실력이 엄청 상승했다는게 느껴집니다
간절히 원했고,
선생님이 말씀해주신대로 믿고 했더니 정말 좋은 결과가 나왔습니다.
정말 감사드립니다!
코로나 조심하시구요
또 좋은 강의로 만나고싶습니다 :)
선생님 안녕하세요~ 인프런 수강생 OOO이에요~ 메일 주소는 다른 수강생 답변보고 알았습니다..ㅎㅎ
감사 인사 전해드리려구요 ㅎㅎ
지금까지 선생님 강의 수강하고 2주 정도 이력서 내보면서 고생 좀 했는데요..
회사 한 곳 면접 합격하여 출근하기로 했습니다.. 정말 감사드립니다..ㅠㅠ
사실 제가 나이가 32살이라 걱정이 많았습니다 이력서를 많이 넣었는데 연락도 잘 안오고..
근데 이 회사 인사담당자가 본인은 학원 출신은 안좋아한다고 하더라구요 ㅎㅎ
제가 입사하기로 한 회사는 작지만 개발자도 있고 웹디자이너도 있습니다.
3개월동안 교육시키고 실무에 투입하는 식이더라구요.
거리도 좀 있고 연봉도 낮긴하지만.. 열심히 배워서 연봉을 올려보려구요~ ㅎㅎ
그 동안 정말 감사했습니다. 질문 답변도 잘해주시고 이렇게 온라인으로 강의를 들어서 취업이 되니까 너무 신기하네요..
앞으로도 선생님 강의 들으면서 실력 더 키우면서 공부하겠습니다. 화이팅~!
🙋🏻♂️ 질문하시기 전에 꼭! 읽어주세요~!!
학습하시면서 궁금하신 사항이 있으시면 질문해주세요. 질문 주실 때는 안되는 내용과 코드 그리고 브라우저 결과 화면 캡쳐를 올려주셔야 합니다. 코드의 경우 HTML, CSS, JS 코드 모두 올려주셔야 정확한 답변을 드릴 수 있습니다.
질문글에 코드 없이 글로만 문제를 설명하시면 정말 간단한게 아니라면 정확한 답변을 드리기 어렵습니다. 그럼 제가 'HTML, CSS, JS 코드와 브라우저 캡쳐를 올려주세요~' 라고 다시 답변을 달 수 밖에 없고 결국 해결책을 얻는데 번거롭고 시간이 더 걸립니다.
▲ 해당 강의 커뮤니티의 자주묻는 질무 보기를 먼저 확인해주세요~
⚡ 효과적인 학습을 위해 꼭! 코딩웍스 퍼블리싱 유튜브를 참고해주세요.
코딩웍스 퍼블리싱 유튜브 채널에서 이론 영상 강의와 병행하시기 바랍니다. 물론 모든 이론 영상이 유튜브 채널에 있는건 아니지만 중요한 이론 영상은 거의 다 있습니다. 영상이 많으니까 영상을 찾는 방법은 아래 예시처럼 검색하시는게 좋습니다.
코딩웍스 퍼블리싱 유튜브 채널 : https://www.youtube.com/codingworks
📖 커리큘럼
섹션 0. [소개영상] SCSS(SASS)+ GRID+FLEX 포트폴리오 실전 퍼블리싱
- [강의 소개영상] SCSS와 Flex, Grid로 실전 포트폴리오 퍼블리싱
- [실전 예제 제작노트] SCSS(SASS)+GRID+FLEX 실전 포트폴리오 퍼블리싱
섹션 1. 비주얼 스튜디오 코드에서 Live Sass Compiler 세팅 및 사용법
- SCSS(SASS)를 사용하는 이유와 SASS와 SCSS의 차이점
- 컴파일(Compile)과 CSS 전처리기(Pre-processor)란?
- 비주얼 스튜디오 코드에서 Live Sass Compiler 세팅 및 사용법(1)
- 비주얼 스튜디오 코드에서 Live Sass Compiler 세팅 및 사용법(2)
- SCSS 참고 & 팁(Tip) – 컴파일 된 CSS 코드에 빈 줄 없애기
- Live Sass Compiler 세팅에서 map파일과 Vendor Prefixes 생성하지 않기
섹션 2. SCSS 핵심 이론(Essential Theory)
- SCSS 핵심이론(01) - 선택자 중첩(Nesting)
- SCSS 핵심이론(02) - 부모 선택자 참조(&)와 주석처리
- SCSS 핵심이론(03) - 부모 선택자 참조(&) 응용
- SCSS 핵심이론(04) – 대표적인 CSS 선택자 SCSS에서 만들기
- SCSS 핵심이론(05) - 부모 선택자 참조(&) 가상클래스
- SCSS 핵심이론(06) - 부모 선택자 참조(&) 속성선택자
- SCSS 핵심이론(07) - 부모 선택자 중첩 나가기 @at-root
- SCSS 핵심이론(08) – 접두어(prefix) 사용해서 CSS 속성 자동생성
- SCSS 핵심이론(09) – 가상클래스 :is로 선택자 중복 줄이기
- SCSS 핵심이론(10-1) - 변수(Variables) 01
- SCSS 핵심이론(10-2) - 변수(Variables) 02
- SCSS 핵심이론(10-3) - 변수(Variables) 유효범위와 CSS 변수선언
- SCSS 핵심이론(11-1) - 외부파일 가져오기 @import
- SCSS 핵심이론(11-2) - @import로 분할(Partial)된 파일 불러오기
- SCSS 핵심이론(12) - 연산자(Operations), 출력창 없애기
- SCSS 핵심이론(13-1) - 그룹 선언하기 @mixin, 그룹 사용하기 @include
- SCSS 핵심이론(13-2) - @mixin과 @include 응용하기
- SCSS 핵심이론(13-3) - @mixin과 @include 활용한 버튼디자인
- SCSS 핵심이론(13-4) - @mixin의 매개변수(인수)를 @include로 사용하기
- SCSS 핵심이론(14) - 선택자 속성 가져오는 @extend
- SCSS 핵심이론(15) - @extend와 함께 사용하는 플레이스 홀더 선택자 %
- SCSS 핵심이론(16) - 다중 변수 선언, 내장 함수(map-get)
섹션 3. SCSS 핵심이론 활용 예제(Examples of using)
- 주요 CSS 선택자, 주요 가상클래스 활용하기
- @import로 reset.css와 normalize.css 연결하기
- @mixin을 중첩 활용해서 텍스트 서식 설정하기
- @mixin 배열(Array)에 매개변수 사용하고 @include로 인수 반환하기
- 자주 사용하는 이펙트를 @mixin과 @include로 재사용
- 특정 선택자 CSS 속성 가져오는 @extend를 활용해 CSS 디자인 재사용
- 플레이스 홀드(%) 선택자로 CSS 선택자를 연결선택자로 정리하기
- @mixin에 매개변수를 활용해서 다양한 Border Radius 만들기
- 부모요소 참조해서 일관성 있는 html 레이아웃 구조 만들기
섹션 4. SCSS+GRID+FLEX 실전 포트폴리오 퍼블리싱
- 가상클래스를 활용한 살아있는 애니메이션 하트
- GRID로 피그마(Figma) 로고 만들기
- 어코디언 드롭다운 네비게이션(Only SCSS, No JavaScript) 01
- 어코디언 드롭다운 네비게이션(Only SCSS, No JavaScript) 02
- 어코디언 드롭다운 콘텐츠(with SCSS+JQUERY)
- 빛나는 CSS 체크박스 구글아이콘 버튼(Variable, Color Function) 01
- 빛나는 CSS 체크박스 구글아이콘 버튼(Variable, Color Function) 02
- 로그인 폼 디자인(속성선택자, 구글 폰트 아이콘) 01
- 로그인 폼 디자인(속성선택자, 구글 폰트 아이콘) 02
- GRID 반응형 포트폴리오 섹션 레이아웃(Blog Post Style) 01
- GRID 반응형 포트폴리오 섹션 레이아웃(Blog Post Style) 02
- GRID 반응형 포트폴리오 섹션 레이아웃(Blog Post Style) 03
- GRID 반응형 포트폴리오 섹션 레이아웃(Blog Post Style) 04
- [미션 #01] Mixins과 Variables 개별 파일 만들어서 import 하기(Blog Post Style)
- GRID 반응형 포트폴리오 섹션 레이아웃(Project Info Style) 01
- GRID 반응형 포트폴리오 섹션 레이아웃(Project Info Style) 02
- GRID 반응형 포트폴리오 섹션 레이아웃(Project Info Style) 03
- GRID 반응형 포트폴리오 섹션 레이아웃(Project Info Style) 04
- GRID 반응형 포트폴리오 섹션 레이아웃(Project Info Style) 05
- [미션 #02] Mixins, Map-get, Reset 개별 파일 만들어서 import 하기(Project Info Style)
- GRID 반응형 포트폴리오 섹션 레이아웃(Project Info Style) – Full Screen
- 아이폰 모바일 목업(Mobile Mockup) SCSS로 만들기 01
- 아이폰 모바일 목업(Mobile Mockup) SCSS로 만들기 02
- 아이폰 모바일 목업(Mobile Mockup) SCSS로 만들기 03
- 모바일 목업(Mobile Mockup)을 활용해 모바일 웹 결과물 보여주기(Multi View)
섹션 5. 완성본 및 수강생 학습 자료 다운로드
- [완성본] SCSS 핵심 이론(Essential Theory)
- [완성본] SCSS 핵심이론 활용 예제(Examples of using)
- [완성본] SCSS+GRID+FLEX 실전 포트폴리오 퍼블리싱
- [참고자료] 퍼블리싱을 위한 특수기호 영어표현(PDF)
- [참고자료] 에밋(Emmet) 주요 치트 정리(PDF)
코딩웍스(Coding Works)
■ [현재] 프리랜서 프론트엔드 퍼블리셔
■ [현재] HTML+CSS+JQUERY 퍼블리싱 유튜브 채널 '코딩웍스' 운영
■ 그린 컴퓨터 아카데미 웹 퍼블리싱 강사
■ 더조은 컴퓨터 아카데미 웹 퍼블리싱 강사
■ 이젠 컴퓨터 아카데미 웹 퍼블리싱 강사
■ 프론트엔드 퍼블리셔, 프론트엔드 퍼블리싱 전문강사
■ UI/UX 웹 디자인 포트폴리오 강의
■ 웹디자인 기능사 실기 자격증반 강의
■ 이지앤에듀프론트엔드 UI/UX 디자인 및 퍼블리싱
🌏코딩웍스 퍼블리싱 유튜브 채널 - https://www.youtube.com/codingworks
🌏코딩웍스 인프런 퍼블리싱 블로그 - https://www.inflearn.com/users/@codingworks/blogs
면접과 취업을 부르는 퍼블리셔 개인 포트폴리오 홈페이지 제작, scss, sass, flex, grid, html, css, html/css, website, 웹 퍼블리셔, 퍼블리셔 취업, 웹사이트, 코딩, coding, jquery, javascript, 제이쿼리, 자바스크립트, 레이아웃, 인터렉티브웹, interactive web, web design, 웹디자인, 포트폴리오, 퍼블리싱, 반응형 웹, 웹디자인기능사 실기시험, bootstrap, 부트스트랩, css frameworks, 프레임워크
이런 분들께
추천드려요!
학습 대상은
누구일까요?
SCSS(SASS) 기초부터 활용까지 체계적으로 학습하고 싶은 분
SCSS(SASS)+GRID+FLEX 포트폴리오 퍼블리싱 결과물이 필요한 분
CSS 이론을 SCSS(SASS)를 통해 활용능력을 확장하고 싶은 분
선수 지식,
필요할까요?
HTML+CSS 기초
안녕하세요
코딩웍스(Coding Works)입니다.
12,115
명
수강생
700
개
수강평
2,081
개
답변
4.9
점
강의 평점
23
개
강의
■ [현재] 국비 퍼블리싱 & 프론트엔드 강사
■ [현재] 프리랜서 프론트엔드 퍼블리셔
■ [현재] HTML+CSS+JQUERY 퍼블리싱 유튜브 채널 '코딩웍스' 운영
■ 그린 컴퓨터 아카데미 웹 퍼블리싱 강사
■ 더조은 컴퓨터 아카데미 웹 퍼블리싱 강사
■ 이젠 컴퓨터 아카데미 웹 퍼블리싱 강사
■ 프론트엔드 퍼블리셔, 프론트엔드 퍼블리싱 전문강사
■ UI/UX 웹 디자인 포트폴리오 강의
■ 웹디자인 기능사 실기 자격증반 강의
■ 이지앤에듀프론트엔드 UI/UX 디자인 및 퍼블리싱
🌏코딩웍스 인프런 강의목록 - https://www.inflearn.com/users/@codingworks
🌏인프런 코딩웍스 강의 학습 순서(학습 로드맵) - https://www.inflearn.com/blogs/2351
🌏코딩웍스 인프런 퍼블리싱 블로그 - https://www.inflearn.com/users/@codingworks/blogs
🌏코딩웍스 퍼블리싱 유튜브 채널 - https://www.youtube.com/codingworks
🟣인프런 인포커스 코딩웍스 인터뷰 보기 : https://www.inflearn.com/pages/infocus-8-20230704
커리큘럼
전체
74개 ∙ (20시간 36분)
해당 강의에서 제공: