

빠르게 훑는 HTML + CSS 기초
다양한 응용 예제로 HTML과 CSS의 기초 지식을 익힐 수 있는 강의입니다. 이 강의를 수강한 후 HTML과 CSS에 자신감을 가져보세요!

초급자를 위해 준비한
[웹 개발, 웹 퍼블리싱] 강의입니다.
이런 걸
배워요!
HTML, CSS 기초
HTML, CSS 응용법
웹 퍼블리셔가 많이 사용하는
HTML, CSS의 핵심기술을 배워보세요!
웹 퍼블리셔가
되고 싶으신가요?
HTML과 CSS에 대해 공부하고 싶으신가요? 그런 분들께 저의 지식을 공유해드리고 함께 나아가기 위해 강의를 제작했습니다. 웹 퍼블리셔가 되기 위해 알고 있어야 하는 HTML과 CSS의 기초를 다지는 이 강의를 듣고 스스로의 능력을 향상시켜 보세요!
이런 분들께 추천드려요.
✅ HTML과 CSS의 기초를 다지고 싶으신 분
✅ 웹 퍼블리셔로 취업하고 싶으신 분
✅ 다양한 예제로 배운 내용을 응용해보고 싶으신 분
✅ 수동적인 강의가 아닌 능동적인 강의를 듣고 싶으신 분
이론은 이제 그만!
커리큘럼마다 속해있는 다양한 예제를 만들어보며 HTML 태그와 CSS 스타일링을 더 재밌게 공부할 수 있습니다. 어렵지 않습니다! 초급자의 눈높이에 맞춰 제작된 강의로 어렵지 않게 학습할 수 있습니다. 강의를 들은 후 여러 디자인을 코딩할 수 있는 능력을 길러보세요!
학습 내용 📚
- div 태그 개념 설명
- div 태그로 알아보는 position
- div 태그로 알아보는 flex box
- span, p 태그 개념 설명
- span, p 태그로 알아보는 font style
- a 태그 개념 설명
- a 태그로 알아보는 hover 효과
- ul 태그 개념 설명
- table 태그 개념 설명
- input 태그 개념 설명
✅ 예제 1 - 영화 리뷰창 만들기
div, span, p 태그를 이용하여 영화 리뷰창을 만들어봅시다.

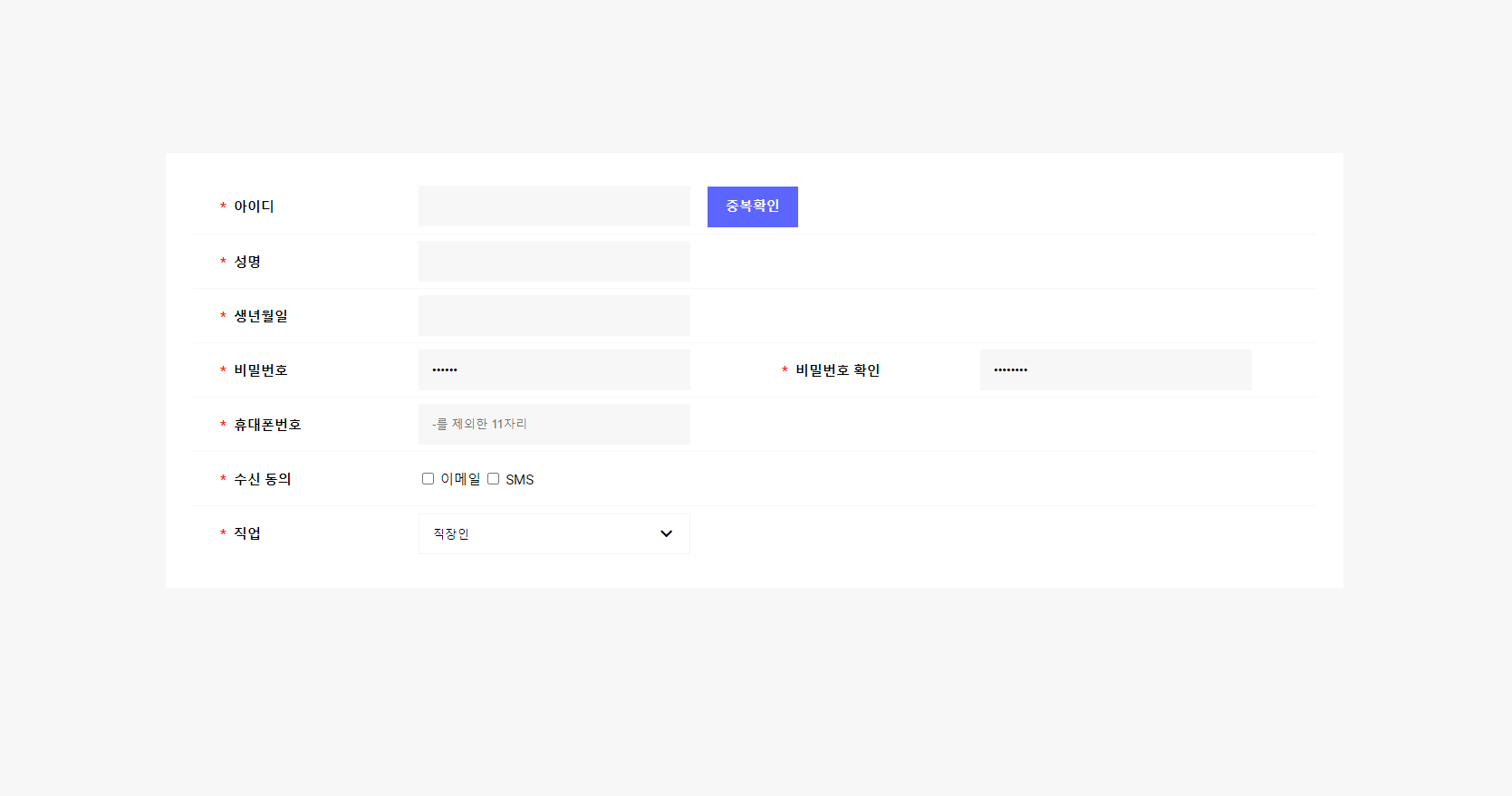
✅ 예제 2 - 회원가입 폼 만들기
table, input 태그를 이용하여 회원가입 폼을 만들어봅시다.

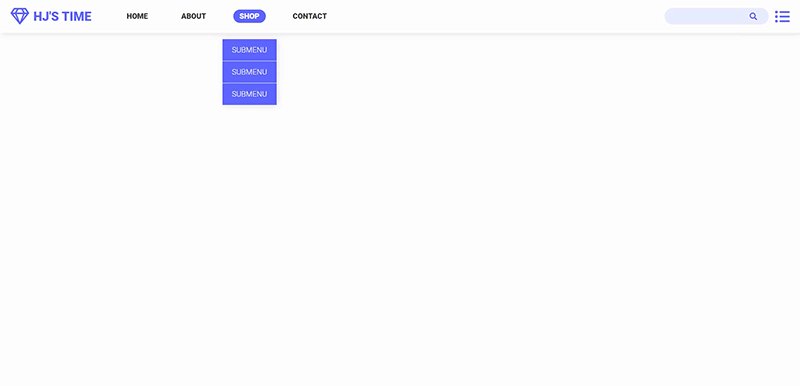
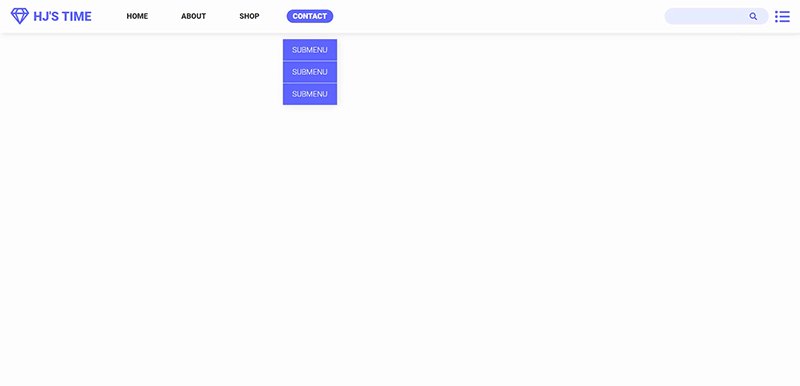
✅ 예제 3 - 서브 메뉴가 있는 메뉴바 만들기
a, ul 태그 등을 이용하여 메뉴바를 만들어봅시다.

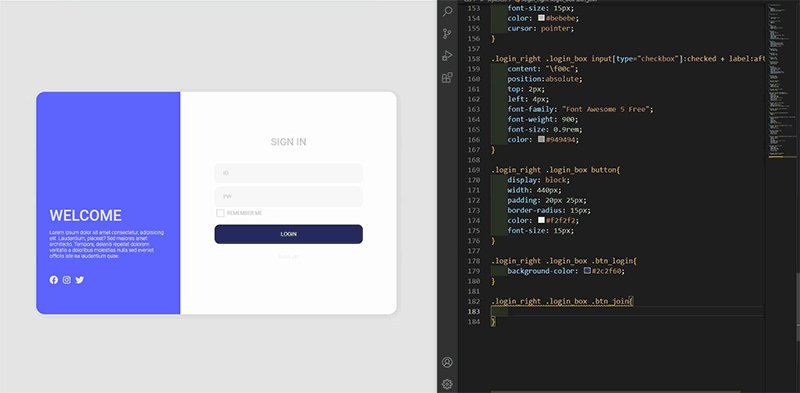
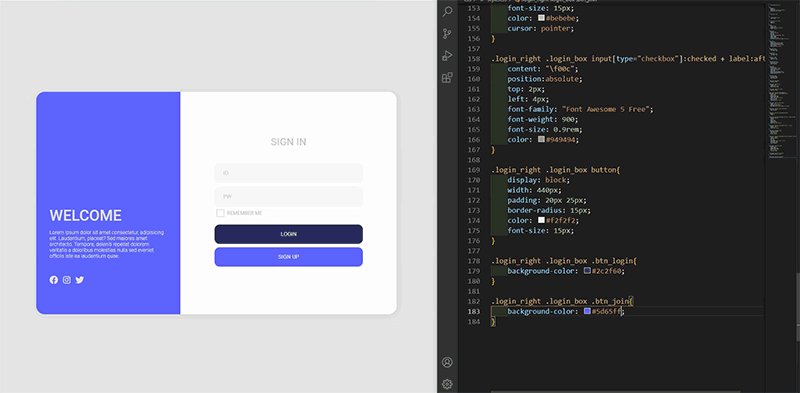
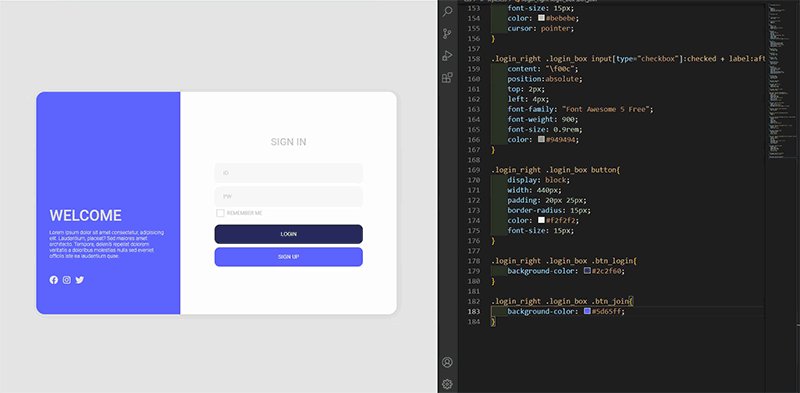
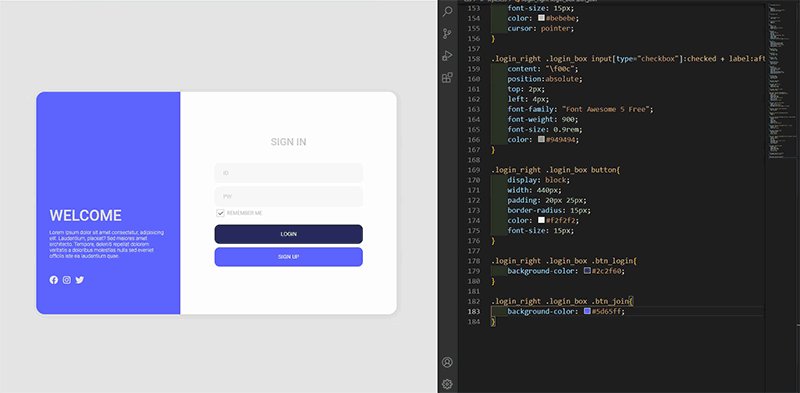
✅ 예제 4 - 로그인 화면 만들기
배운 태그들을 이용하여 실무에서 많이 만드는 로그인 화면을 만들어봅시다.

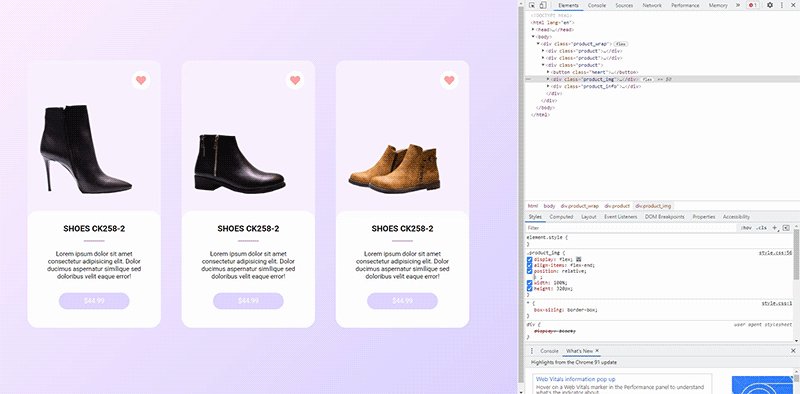
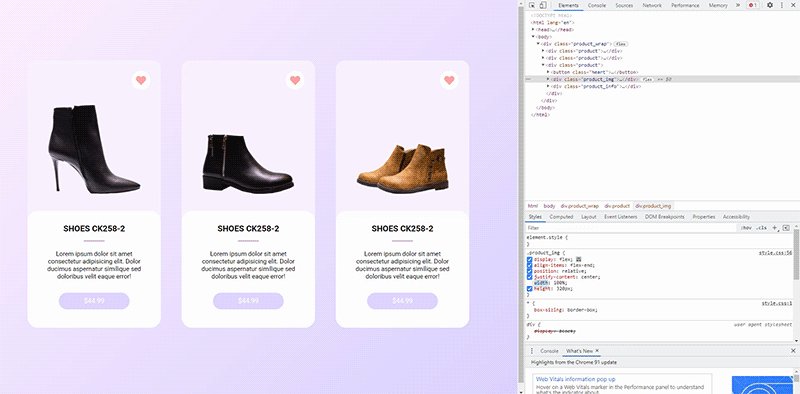
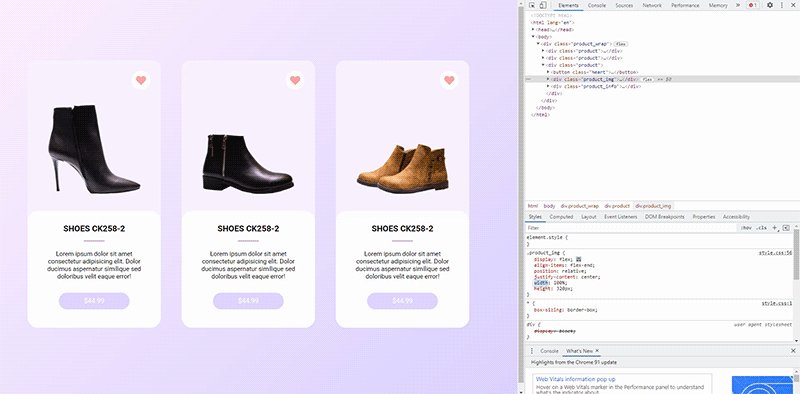
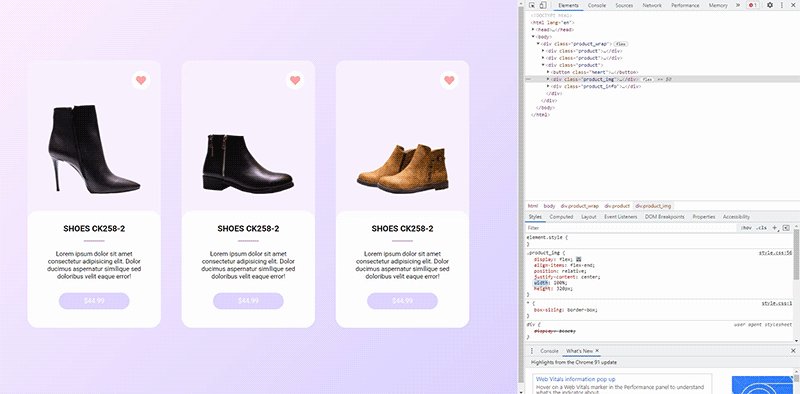
✅ 예제 5 - 상품리스트 만들기
배운 태그들을 이용하여 상품 리스트를 만들어봅시다.

안녕하세요, 김현진입니다 ✒️
안녕하세요, 웹 퍼블리셔 김현진입니다.
현재 웹 퍼블리셔로 근무하면서 여러 스킬들을 쌓고 있고 4년간 관련 전공 지식을 습득하며 저만의 스타일을 갖춰왔습니다. 또한 지금은 지식공유자로 여러분께 지식을 공유해드리는 일까지 하고 있습니다.
예상 질문 Q&A 💬
Q. 비전공자도 들을 수 있는 강의인가요?
물론입니다. 비전공자도 쉽게 배우실 수 있도록 어렵지 않게 만들었습니다!
Q. 강의를 듣기 전 준비해야 할 것이 있나요?
아무것도 준비하지 않은 상태로 오셔도 상관없습니다! 모든 것을 여러분께 떠먹여드릴 거예요.
Q. 수업 내용을 어느 수준까지 다루나요?
HTML 주요 태그들에 대한 설명과 CSS 선택자, 간단한 스타일링 등을 배우고 응용하는 법까지를 배웁니다!
이런 분들께
추천드려요!
학습 대상은
누구일까요?
웹 퍼블리셔로 취업하고 싶으신 분
HTML, CSS로 뭐든 만들어보고 싶으신 분
선수 지식,
필요할까요?
HTML, CSS 기본 개념
안녕하세요
현진타임입니다.
커리큘럼
전체
19개 ∙ (2시간 41분)
가 제공되는 강의입니다.
div 태그 개념 설명
03:38
span, p 태그 개념 설명
01:46
첫번째 예제-영화 리뷰창 만들기
22:31
a 태그 개념 설명
03:15
a 태그로 알아보는 hover 효과
09:04
ul 태그 개념 설명
03:26
두번째 예제-navbar 만들기
18:44
table 태그 개념 설명
06:34
세번째 예제-회원가입 폼 만들기
19:35
로그인 화면 만들기
21:41
서브메뉴가 있는 navbar 만들기
08:32
상품리스트 만들기
15:49