
UIUX 포트폴리오 Part.3 - 반응형 웹 포트폴리오
LIZ.B
₩60,500
초급 / 반응형 웹, JavaScript, jQuery, media-query, HTML/CSS
5.0
(3)
기획-디자인-구현 프로세스의 세번째 과정 - 반응형 웹 포트폴리오 템플릿 제작
초급
반응형 웹, JavaScript, jQuery



강의를 홍보 링크로 공유하면, 판매 수익의 최대 25%를 받을 수 있어요!
HTML + CSS + JavaScript + jQuery 핵심이론을 통한 퍼블리싱 실전 능력 향상
Click, Mouseenter, Mouseleave 등 들어보긴 했는데 활용은 못 하겠는 Script 작성 능력
Position 속성에 대한 정확한 개념과 활용
Hover, Before, After, Focus, Active 가상클래스에 대한 이해와 활용
직접 짜서 만들어보는 Animate Slider
Flex를 활용한 Layout 만들기
Tab Menu, Toggle Menu, slideToggle
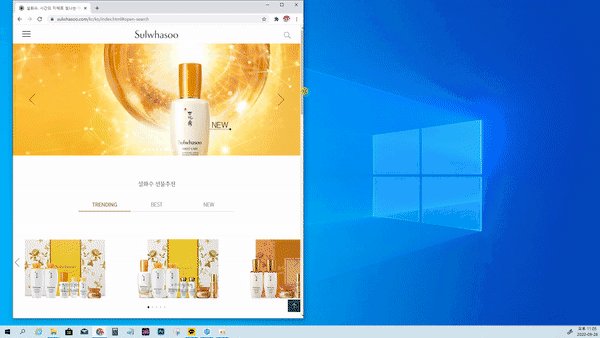
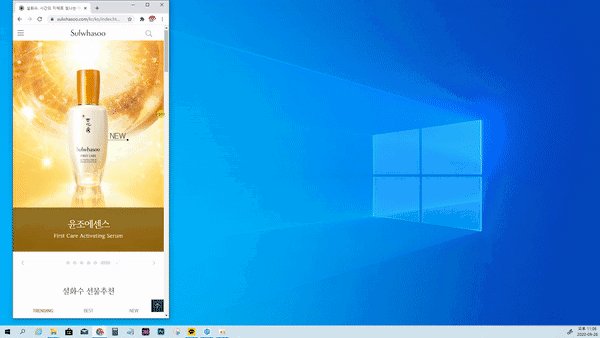
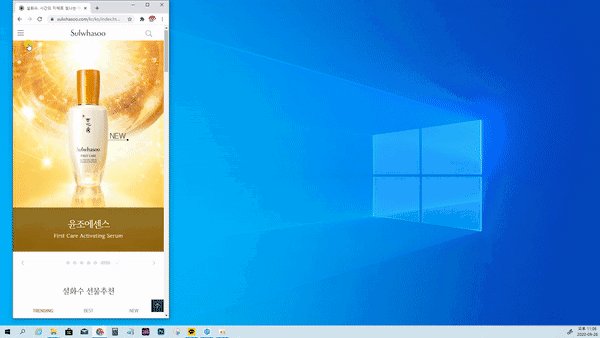
모바일 대응 반응형 웹 퍼블리싱 제작 능력 (미디어쿼리)
PC 버전과 모바일 버전에서 최적화된 반응형 웹 전체 제작 능력
Class Method를 활용한 이벤트
실무에 딱 맞는, 반응형 웹사이트 코딩!
취업 준비, 이제 인강으로 하세요! 반응형 웹 포트폴리오가 필요하신 분들, 함께 공부하고 함께 준비해요!
이제 막 웹을 배워 취업을 준비하고 있는 분들께, 단순히 공부로만 끝나는 게 아니라 나만의 스타일로 결과물을 직접 만들어볼 수 있습니다.
실제 오프라인 수업을 통해 학생들이 직접 만든 프로젝트입니다!
현재 오프라인 강의에서 실제 학생들이 자신만의 스타일로 시안 작업부터 코딩까지 하나하나 변경해가면서 포트폴리오를 완성했습니다. 실제로 신입 퍼블리셔, 웹디자이너로 취업을 위한 포트폴리오를 만드는 데 강의의 내용이 많은 도움이 될 것입니다.
웹 코딩에서 가장 중요한 것은 정보 설계입니다. 제대로 된 건축물이 나오기 위해서는 든든한 설계구조가 있어야겠지요. 코딩도 마찬가지입니다. 정보설계에 따라 결과물이 다르게 나올 수 있어요. 구조를 짜는 방법을 하나하나 알려드릴게요!
HTML이 뭔지 알고, 기본적인 CSS 사용법 정도만 알고 계신다면 강의를 따라 직접 하나하나 만들어가며 변화하는 내용들을 확인하면서 오류를 수정해 나갈 겁니다. 수업에 참여하시면 Flex나 Position, Display 등 여러 속성들을 자유롭게 사용하실 수 있을 거예요.
다양한 이벤트들이 기다리고 있습니다. 실무에서 바로 사용할 수 있는 Script 활용 예제들을 꼼꼼히 분석해가면서 하나하나 작성하다 보면 기본적인 원리나 활용법을 익히실 수 있습니다!
반응형 웹은 반드시 웹 퍼블리싱/디자인 포폴에 필수적으로 들어가야 할 프로젝트 중 하나인데요, Mediaquery(미디어쿼리)를 하나하나 작성해보시면 기본적인 원리를 쉽게 이해하면서 반응형 웹을 마스터할 수 있습니다.

단순한 포폴 레이아웃이 아니고 실제 회사에서 사용하는 짜임새 있는 구조를 코딩해보고자 하시는 분들께 추천하고 싶습니다. 포트폴리오에 반응형 웹 상업 사이트를 추가 제작하고 싶은 분들에게 적극 추천합니다. 실무에서 사용하는 진짜들만 모아모아 만들었습니다.
각 섹션별 완성본을 제공합니다. 중간에 놓친 부분이 있더라도 따라올 수 있도록, 모든 파일이 들어있는 단계별 작업 소스를 섹션의 맨 마지막 회차에 제공합니다.
또한 수강 후기를 작성해주신 모든 분들에게 PSD 원본 파일을 공유해 드립니다.
컨텐츠를 변경해서 나만의 포트폴리오로 만들어보세요!
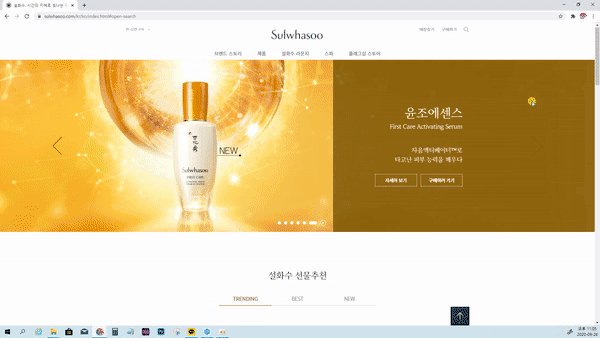
설화수 반응형 웹사이트 제작은 순수한 하드코딩을 이용해 작업했습니다. plugin slider가 아닌 하나하나 만들어보고 원리를 알아보며 공부해갈 생각입니다.
이번 반응형 웹사이트 제작강의에 사용된 텍스트 에디터는 VScode입니다. 다른 에디터를 사용하셔도 무방합니다. 다만 수업 중간중간 VScode의 단축키 및 사용법에 대한 설명도 포함됨을 알려드립니다.
학습 대상은
누구일까요?
Flex를 어떻게 써야 할지 기본 원리를 알고 싶은 분
크리에이티브 넘치는 인터랙티브 웹 구현에 관심있는 분들
HTML + CSS + JavaScript + jQuery 핵심 이론을 통한 퍼블리싱 실전 능력 향상
초급에서 중급으로 기본기 업그레이드를 원하는 분!
실무에서 사용하는 반응형 웹사이트 제작을 하고 싶은 분
선수 지식,
필요할까요?
초보자도 가능
h1{color:red}를 이해하신다면 누구나 가능합니다!
<div>로 열고 </div>로 닫는 태그(Tag)의 기본 원리를 아신다면 함께해요!
767
명
수강생
41
개
수강평
90
개
답변
4.7
점
강의 평점
7
개
강의
지식공유자의 오프라인 국기과정의 수강평 보기
"반응형 웹디자인 양성 과정" 수강후기 바로가기
(2022.03-2022.07)
3월부터 현재까지 길다면 길고 짧다면 짧은 시간이었겠지만 제 인생에선 정말 중요하고 값진 기간이었던 것 같습니다. 사전에 지식은 어느정도 있긴 했지만, 어떻게 해야할지, 어떤 방향으로 가야할지, 뭘 해야할지 아무것도 모르고 막막했는데 선생님께서 성심성의껏 가르쳐주셔서 기술면에서도, 취업면에서도 확고하게 큰 성장을 이룰 수 있었던 것 같습니다.덕분에 자신감도 많이 늘고, 취업 이후에도 잘 할 수 있을 것 같다는 생각이 들어요! 수업 진행해주신 방미정 선생님, 그 외 취업 당담 선생님들께 너무 감사합니다! :) 취업 잘 하고 갑니당! 이후 기수분들도 힘내시고 좋은 경험 얻어가시길 바랄게요! 화이팅 :)
3월부터 7월까지 웹 퍼블리셔 양성과정을 수강했습니다 :) 디자인 외에 아무것도 모르고 도전 했던 건데, 선생님과 동료들의 응원과 지지로 많은 걸 얻고 가는 거 같습니다. 학원에서 배운거 토대로 앞으로도 공부 열심히 해보겠습니당~~ 항상 친절히 알려주셨던 방미정 선생님, 그 외 취업 담당 선생님들께 너무 감사합니다!
"프론트앤드 개발자 양성과정" 수강후기 바로가기
(2020.11.17-2021.05.11)
6개월이라는 시간이 짧게 느껴질 정도로 훈련과정이 흥미로웠습니다. 아이디어를 내고 디자인을 하는 작업은 시간이 오래 걸렸었지만 훈련과정을 통해 요령도 생기고, 작업 시간을 많이 단축시켜가는 제 모습을 보며 실력이 점점 발전한 것 같아 뿌듯하였습니다. 직업의 방향성을 잘 잡지 못하던 저에게는 이 훈련과정을 통해 배운 학습들은 나만의 지식이자, 직업의 방향성을 잡아준 이정표였고, 6개월간 함께 공부했던 프론트앤드 개발자 양성과정 3강의실 언니 오빠 동생들과 방미정 강사님은 좋은 인연이자 버팀목이었습니다. 방미정 강사님과 취업 지원팀 분들, 행정직원분들께서 열심히 도와주셨기에 훈련과정을 수료하기 전에 취업을 하게 된 것 같아 너무 감사드립니다. 이 과정 이외에 다른 좋은 과정들 또한 많이 있어 대우직업능력개발원 이란 학원을 저처럼 취업에 대한 두려움이 있거나, 직업의 방향성을 잘 잡지 못하는 후배와 동생들에게 추천해주고 싶습니다.
처음 왔을 때 디자인도, 코딩도 한 번도 배우지 못한 제가 과연 이 과정을 듣고 취업을 할 수 있을까? 라는 걱정을 많이 했던 것 같습니다. 하지만 다니면 다닐수록 그런 걱정이 사라졌던 것 같아요. 일러스트, 포토샵, html, css, js, vue등 많은 것을 배웠습니다. 새로 배우는 게 많아서 초반에는 어려울 수도 있겠지만 열정 가득한 방미정 선생님께서 정말 잘 알려주셔서 걱정 안 해도 될 것 같아요.ㅎㅎ 다른 학원 후기를 보면 매년 같은 레파토리의 수업, 심지어 선생님께 질문해도 잘 모르는 경우가 있는데 선생님께서는 항상 열정을 가지고 새로운 것도 알려주려고 하시고 아는 것도 많으셔서 도움을 많이 받았습니다! 웹퍼블리셔, 웹디자이너가 되길 원하신다면 강추드립니다.~~
작년 2020년 11월 우연한 기회로 대우직업능력개발원이라는 훌륭한 기관을 알게되고 ,이곳에서 훌륭한 선생님을 만나 좋은교육을 수강할수있게된것에 정말 감사드립니다 만일 제가 이 교육훈련과정을 듣지 않았더라면 아마 지금과 같은 취업기회는 생기기 어려웠을것입니다. 대학졸업후, 취업의 갈림길에서 갈피를 못잡고 방황하던시기에 어디서도 교육받기 어려운 선생님의 실제 실무경험과 노하우가 담긴 5~6개월간의 교육과정은 웹개발이라고는 전혀 알지못했던 제게 큰 배움과 성장의 기간이 되었습니다. 이를 기반으로 다양한 디자인과 웹개발을배웠고 저만의 포트폴리오 또한 만들수있었습니다. 제게는 너무나 생소한 코딩언어들을 배우는 일이 어려워 중도포기하고 싶은 순간들이 여러번 있었지만 포기하지않고 열번이고 다시 가르쳐주시는 선생님의 열정과 이끄심 덕분에 6개월과정을 모두 수료하기 이전(80%이상 수강)에 조기취업이되며 교육과정을 잘 마무리 할 수 있었습니다. 이렇게 첫 직장을 구하고 새출발 하는것이 가능하도록 만들어주신 선생님과, 대우직업능력개발원 기관에 깊은 감사를드립니다.
비전공자도 이해하기 쉽게 알려주셨고 덕분에 취업도 잘했습니다. 이 과정을 듣게 되어 너무 기쁩니다.
디자인, 코딩 툴을 실무에서 사용할 수 있는 커리큘럼에 맞추어 차근차근 기초에 맞추어서 설명해 줍니다. 본인 스스로 작업할 수 있도록 선생님이 최선을 다해서 도와주셔서 많은 도움이 되었습니다. 국비로 하는 수업은 퀄리티가 떨어진다는 편견을 깰 수 있는 교육이었고 , 담임선생님도 매우 진취적이어서 늘 새로운 걸 가르쳐 주려고 하셔서 많이 배울 수 있었습니다.
비전공자도 이해하기 쉽게 알려주셨고 덕분에 취업도 잘했습니다. 이 과정을 듣게 되어 너무 기쁩니다.
기존에 알고 있던 왠만한 지식 플러스로 학원에서 교육을 받으며 다양한걸 알고 배웠습니다. 자격증도 딸 수 있도록 연습도 해주면서 저에게는 어려웠지만 코딩이란 단어도 왠만하면 알아들을 정도로 배웠습니다. 이곳을 수강하면서 취업도 같이 하게되어 마음이 놓이고 기쁩니다.
건축학을 전공했고 웹디자인과 인연을 맺은건 언 20여년이 넘었습니다. 실무와 강의를 병행하며 많은 희노애락 끝에 현재는 이 일을 많이 애정하게 되었고, 흥미와 성취감으로 더 매진하게 되었습니다. 제가 알고 있는 지식들을 공유하여, 좀더 많은 비전공자들이 쉽게 입문하기를 바라며, 그대가 원하는 모든 일들이 이루어 지길 기원합니다.
Lucete!
강의관련 문의 email : loo4love90@gmail.com
강의경력
2018.3 -현재. 웹 디자인/멀티미디어/프론트엔드 전문가과정 진행
엘리스 아카데미 `클래스가 다른 HTML / CSS` 오픈 준비중
엘리스 아카데미 `클래스가 다른 javascript` 오픈 준비중
□ 現 대우직업능력개발원 프론트엔드 / 멀티미디어 / 웹콘텐츠 과정 강의
□ 하이미디어 UI/UX 웹퍼블리싱 강의
□ 이젠컴퓨터 UI/UX 웹퍼블리싱 강의
□ 더조은컴퓨터학원 종로캠퍼스 웹디자인 강의
□ 더조은컴퓨터학원 강남캠퍼스 웹디자인/그래픽 강의
□ 영재직업전문학교 웹디자인 강의
자격증
□ 웹디자인기능사 자격증
□ 그래픽스운용기능사 자격증
□ KPC 자격지도자(GTQ,GTQi,GTQid) 자격증
□ 직업능력개발훈련교사3급(정보기술, 디자인,문화컨텐츠,정보기술전략·계획
정보기술운영)
□ 컴퓨터활용능력 1급
전체
42개 ∙ (7시간 57분)
해당 강의에서 제공:
전체
11개
4.9
11개의 수강평
수강평 32
∙
평균 평점 4.8
수강평 2
∙
평균 평점 5.0
5
퍼블리셔 공부중 요즘 정작 중요한 부분인 HTML의 정보설계에서 많은 부족함을 느끼던 중 선생님의 강의를 듣고 꿀팁들 배워갑니다! ㅎㅎ 빛같은 강의입니다 다른 강의도 결제했어요!! 제일 중요한 기본에 충실한 강의!! 정말 필요했던 내용만 쏙쏙 담은 수업이네요! 더 많은 강의 기대하겠습니다~
감사합니다! 어제 질문 남겨주신 분이시네요! 열공 하셔서 꼭 원하는 바 이루시길 바라겠습니다. 아울러 지금도 열심히 강의 만들고 있는데 좋은 수강평 남겨주셔서 에너지 충전 되네요!! 감사합니다. 더 좋은 강의 만들도록 하겠습니다!!
수강평 1
∙
평균 평점 5.0
지식공유자님의 다른 강의를 만나보세요!
같은 분야의 다른 강의를 만나보세요!
₩59,400