모바일 웹 퍼블리싱 포트폴리오 with Figma
퍼블리셔 취업과 퍼블리셔 실무에서 가장 경쟁력이 있는 모바일 웹 제작 능력을 향상할 수 있습니다. 퍼블리셔로서 모바일 웹을 제작하기 위한 거의 모든 제작 방법과 노하우를 다질 수 있습니다. 특히 요즘 퍼블리셔와 개발자에게 요구되는 디자인 능력을 피그마(Figma) 학습으로 많은 부분 커버할 수 있도록 피그마(Figma)로 모바일 웹 UI 디자인 작업을 하는 과정도 상세하게 설명하였습니다. 모바일 웹 퍼블리싱 수업에서 가장 강점인 부분인 HTML 와이어프레임 상세한 작성법을 모든 페이지 하나하나 상세하게 설명합니다. 강의를 통해 HTML 와이어프레임 제작 능력이 크게 향상될 것입니다. 모바일 웹 퍼블리싱은 CSS 변수(Var) 활용한 모바일과 태블릿에 맞춘 레이아웃을 완벽하게 맞추는 학습을 통해서 실무 작업과 대동소이한 정도의 작업 능력을 갖추게 됩니다. Flex 레이아웃을 중심으로 중상급 CSS 실전 능력을 충분히 갖추시게 됩니다.

초급자를 위해 준비한
[웹 퍼블리싱, UX/UI] 강의입니다.
이런 걸 배울 수 있어요
Flex 레이아웃을 중심으로 중상급 CSS 실전 코딩
모바일 웹 페이지 구성/폴더 구조/절대주소 vs 상대주소
모바일 웹 HTML 와이어프레임 상세한 작성법
모바일 웹 퍼블리싱 제작 필수 이론과 노하우, 실전 제작
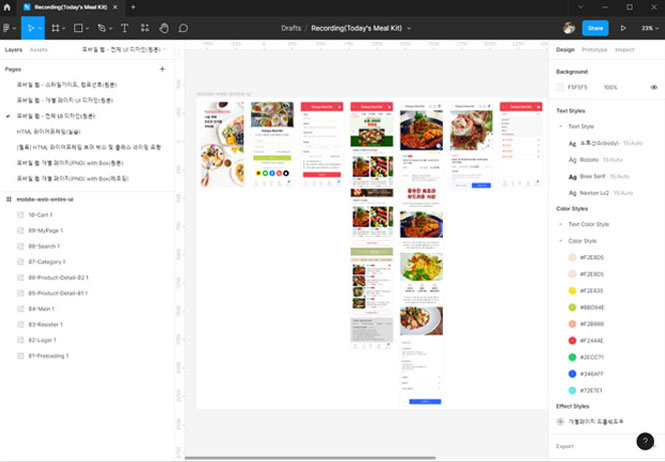
피그마(Figma)로 모바일 웹 UI 디자인 제작
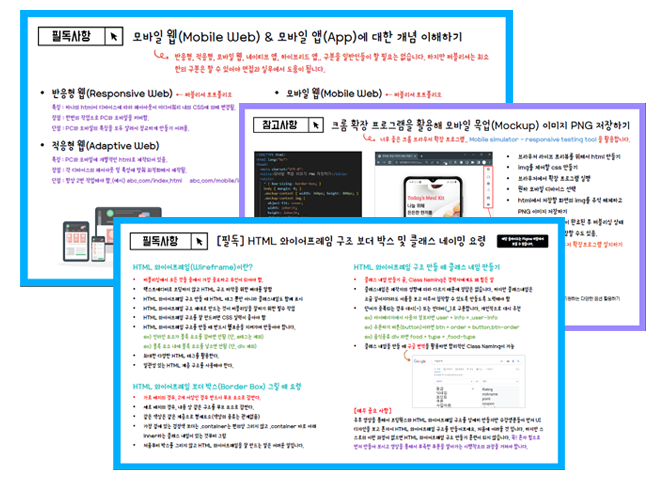
모바일 웹 UI 디자인 및 퍼블리싱 참고사항 & 주의사항
HTML+CSS 모바일 목업(Mockup) 제작 후 iframe 활용
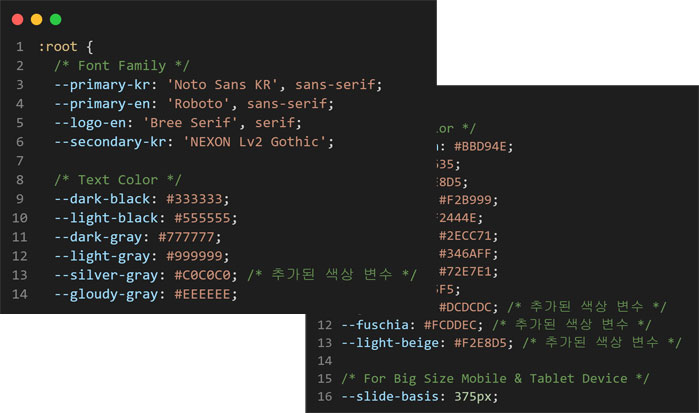
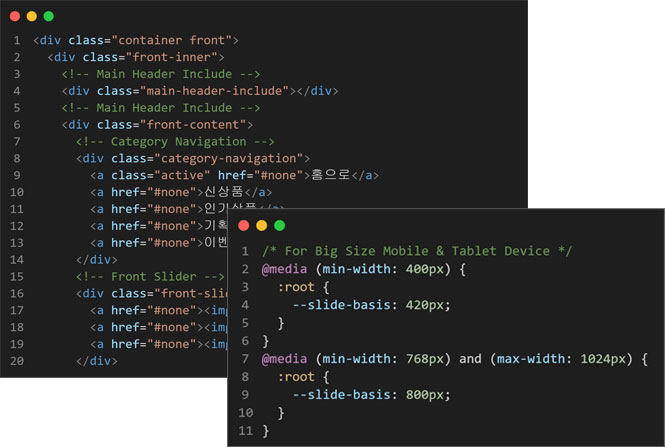
CSS 변수(Var) 활용한 모바일과 태블릿에 맞춘 레이아웃
활용도 높은 인라인 자바스크립트 활용
슬릭 슬라이더(Slick Slider) 사용법 및 CSS 변경 노하우
실무에서 이 정도면 충분한 제이쿼리 상호작용 학습 후 실전 적용
::before ::after 등 다양한 가상클래스 실전 활용
경력자처럼 퍼블리싱하는 클린 코딩(Clean Coding)의 정석

"모바일 웹 UI 디자인 및 퍼블리싱 제작 필수 이론과 노하우
체계적인 실전 제작"
Step 1. 피그마(Figma)로 모바일 웹 UI 디자인 제작Step 2. 모바일 웹 HTML 와이어프레임 모든 페이지 상세한 제작
Step 3. CSS 변수(Var) 활용한 다양한 레이아웃의 다수 페이지 퍼블리싱 제작
Step 4. 완성된 퍼블리싱 결과물을 더 완벽하게 하는 퍼블리싱 마무리 작업
코딩웍스가 지금까지 수많은 오프라인 학원 학생들에게 수업한 모바일 웹 퍼블리싱 제작 노하우가 담겨 있습니다. 완강 후 한층 향상된 퍼블리싱 실력을 갖게 되실거라고 확신합니다!
🌿🌿🌿
🚩 강의 업데이트(2024.09.25)
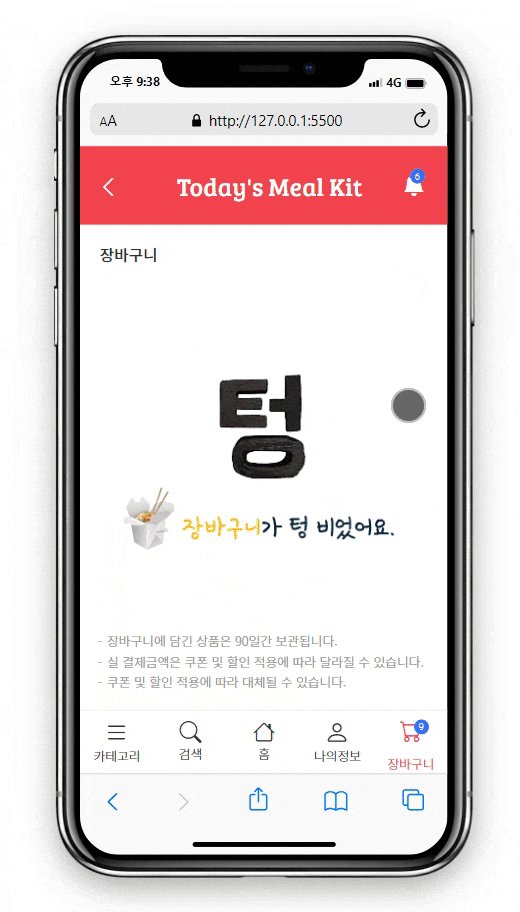
- 스크롤 패딩, 스크롤 후 디자인 변경(jQuery), 임시 이미지 활용
- 모바일 브라우저 감지 자바스크립트(화살표 함수, User Agent)
🚩 강의 업데이트(2023.07.06)
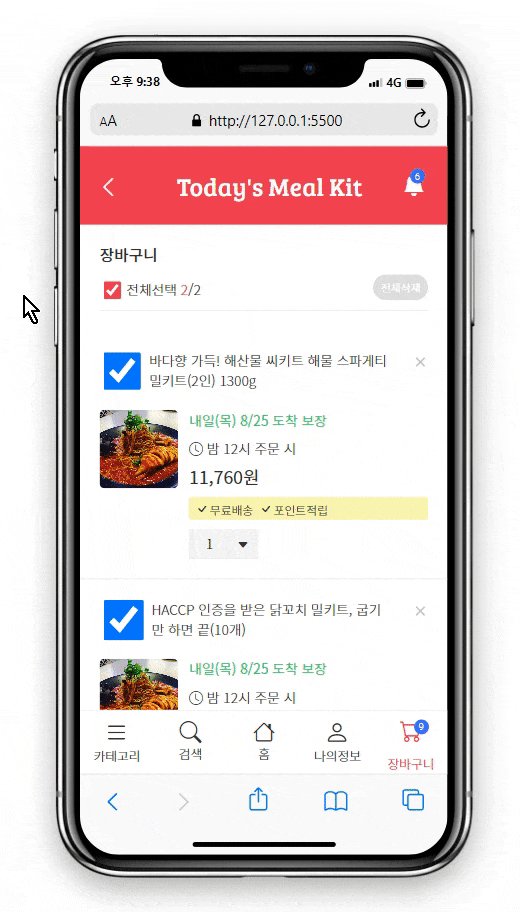
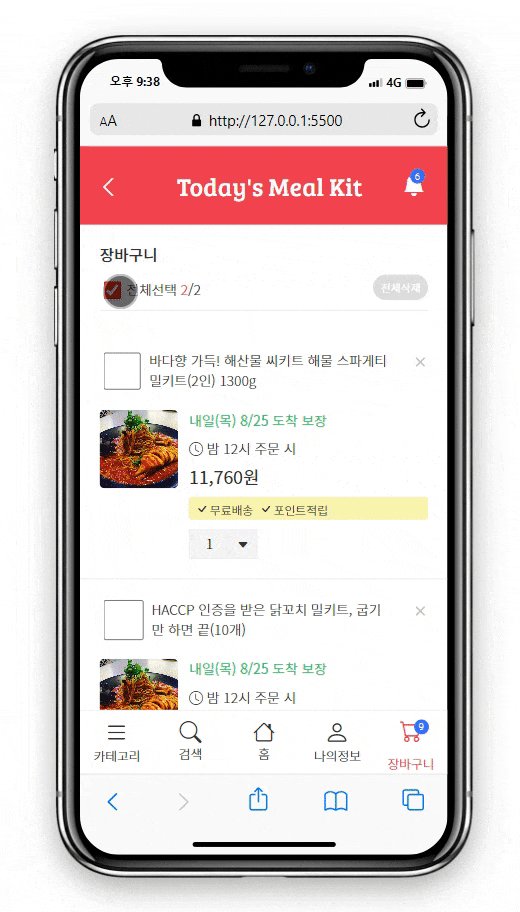
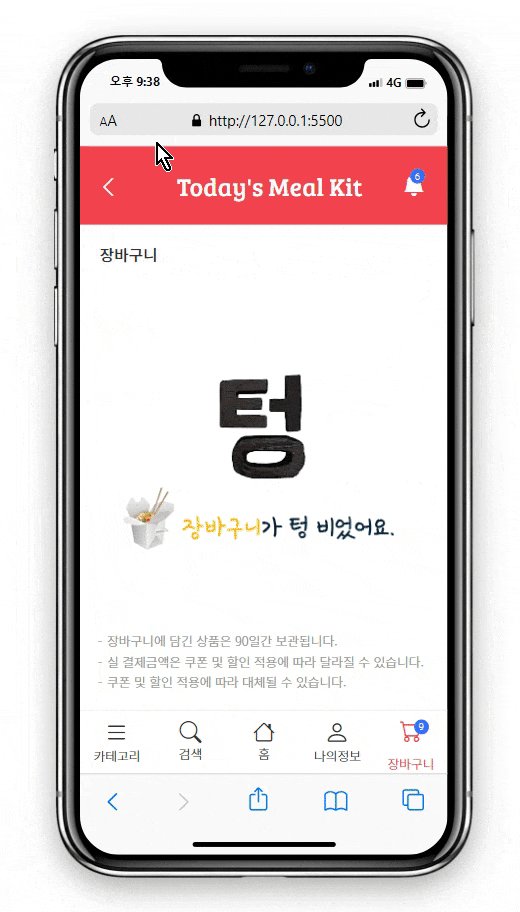
- 추가 작업으로 빈 장바구니 표시하기 & 장바구니 체크박스 전체 선택/해제

🌿🌿🌿
강의 주제 📖
코딩웍스의 <모바일 웹 퍼블리싱 포트폴리오 with Figma>를 통해서 퍼블리셔 취업과 퍼블리셔 실무에서 가장 경쟁력이 있는 모바일 웹 제작 능력을 향상할 수 있습니다. 그리고 퍼블리셔로서 모바일 웹을 제작하기 위한 거의 모든 제작 방법과 노하우를 다질 수 있습니다.
- 모바일 웹은 퍼블리셔 포트폴리오 중 가장 중요도가 높은 작업물
- 퍼블리셔와 개발자에게 피그마(Figma) 실전 제작으로 UI 디자인 능력 장착!
- CSS 변수(Var)를 이론 뿐만 아니라 실전에 활용
- 슬릭 슬라이더(Slick Slider) 사용법 및 CSS 변경 노하우
- HTML+CSS로 나이스한 모바일 목업(Mockup) 만들고 활용하기
- 경력자처럼 퍼블리싱하는 클린 코딩(Clean Coding)의 정석
- Flex 레이아웃 제작을 중심으로 중상급 CSS 실전 능력 향상
- 실무에서 딱! 필요한 필수적인 제이쿼리 상호작용 완벽 학습
- 모든 제작 소스 제공(Figma 디자인 파일, 퍼블리싱 소스파일, 강의자료 PDF, 퍼블리싱 완성본)

▲ 피그마(Figma)로 모바일 웹 UI 디자인 제작

▲ CSS 변수(Var) 활용한 일관성 있는 모바일 웹 퍼블리싱
 ▲ HTML+CSS 모바일 목업(Mockup) 제작 후 iframe 활용
▲ HTML+CSS 모바일 목업(Mockup) 제작 후 iframe 활용
▲ HTML+CSS 모바일 목업(Mockup) 제작(3가지 모바일 목업 완성본 제공)

▲ 경력자처럼 퍼블리싱하는 클린 코딩(Clean Coding)의 정석

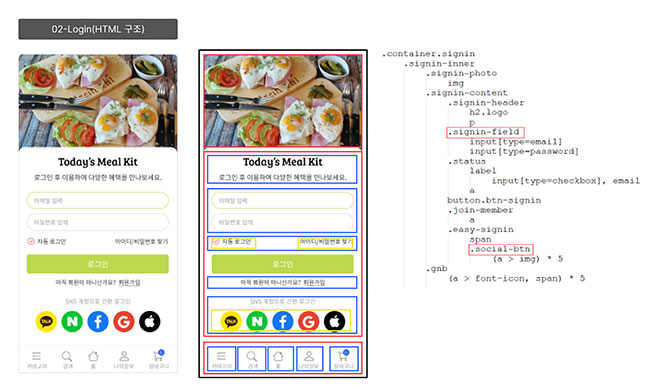
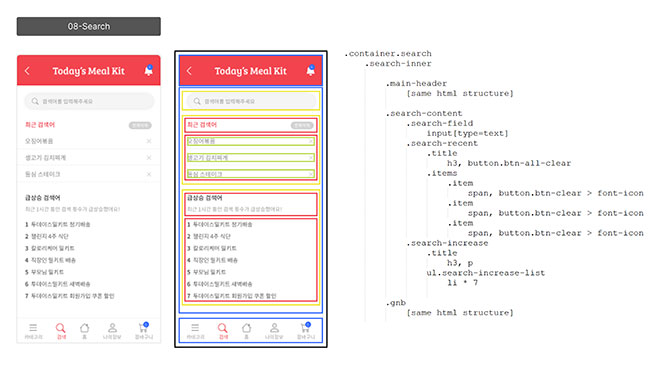
 ▲ 모바일 웹 HTML 와이어프레임 상세한 작성법
▲ 모바일 웹 HTML 와이어프레임 상세한 작성법
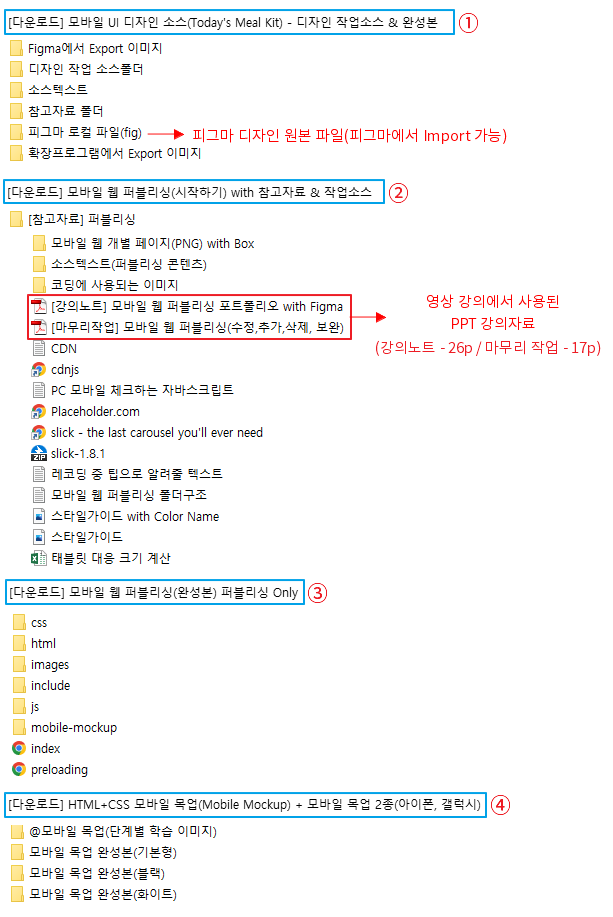
다양한 파일 제공 🗂️
📝 Figma 디자인 파일, 소스 파일, 퍼블리싱 완성본
- 모바일 웹 퍼블리싱 포트폴리오 with Figma 강의를 완성하기 위한 모든 소스를 제공합니다.
- 디자인 소스, 퍼블리싱 소스, 디자인 완성본, 퍼블리싱 완성본
- [다운로드] HTML+CSS 모바일 목업(Mobile Mockup).zip
- [다운로드] 모바일 UI 디자인 소스(Today's Meal Kit) - 디자인 작업소스 & 완성본.zip
- [다운로드] 모바일 웹 퍼블리싱(시작하기) with 참고자료 & 작업소스.zip
- [다운로드] 모바일 웹 퍼블리싱(완성본) 퍼블리싱 Only.zip
📝 영상 강의에서 사용된 PPT 강의자료 제공
- 수강생 학습에 도움을 주기 위해 영상 강의에서 설명한 PPT를 PDF로 제공합니다.
- [강의노트] 모바일 웹 퍼블리싱 포트폴리오 with Figma.pdf
- [마무리작업] 모바일 웹 퍼블리싱(수정,추가,삭제).pdf
클린 코딩의 정석🧽
<모바일 웹 퍼블리싱 포트폴리오 with Figma> 강의를 수강하면서 피그마 UI 디자인 능력, HTML 와이어프레임 만들기 능력, 퍼블리싱을 위한 Flex 사용능력 등 여러가지로 실력이 성장할 거라고 생각합니다. 이런 부분들도 매우 중요하지만 이 중에서 가장 중요한 부분이 바로 '경력자처럼 퍼블리싱하는 클린 코딩(Clean Coding)의 정석'을 배우시게 됩니다. 강의에서 모든 퍼블리싱을 이런 원칙하에 작성되었습니다.
<경력자처럼 퍼블리싱하는 클린 코딩(Clean Coding)의 정석>이라는 부분은 필요한 곳에 필요한 주석을 넣는 것, HTML 출연 순서에 맞게 CSS 선택자도 순서에 맞게 코딩하는 것, 공통된 CSS 선택자의 경우 나중에 유지 보수를 위해서 Common CSS라는 곳에 정리하는 것.. 이런 코딩 원칙과 습관을 배우시게 되면 실무에서 정말 많은 도움이 됩니다. 특히, 취업할 때 인사담당자 또는 그에 준하는 사람이 지원자의 퍼블리싱 결과물을 보고 소스 코드(Source Code)를 보게 됩니다. 이런 경우 잠깐 소스 코드만 봐도 지원자의 퍼블리싱 기본기에 대해 판단할 수 있습니다.
💡 이 강의가 다른 매력 포인트는?
- 피그마(Figma) 실전 제작으로 모바일 웹 UI 제작 능력을 갖출 수 있습니다.
- 퍼블리싱 실력을 대폭 향상 시키는 HTML 와이어프레임 상세한 작성법을 배웁니다.
- 코딩웍스의 경력자처럼 퍼블리싱하는 클린 코딩(Clean Coding)의 정석을 배웁니다.
- 다양한 실습과 예제, 이해하기 쉬운 설명, 깊이있는 개념을 자세히 설명합니다.
- 모바일 웹 퍼블리싱을 위해 수강생이 알아야 할 모든 것을 설명합니다.
모바일 웹 전체
UI 디자인/퍼블리싱 📚

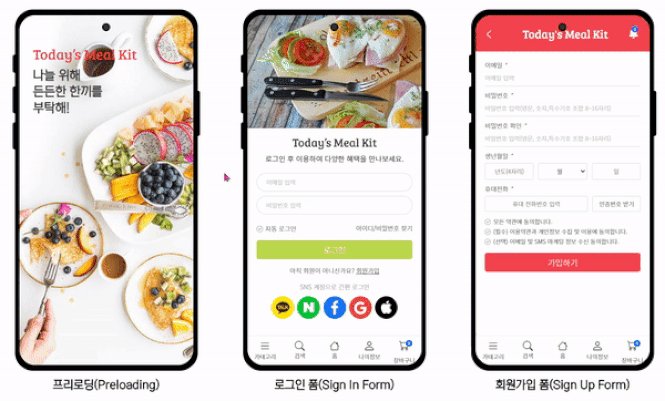
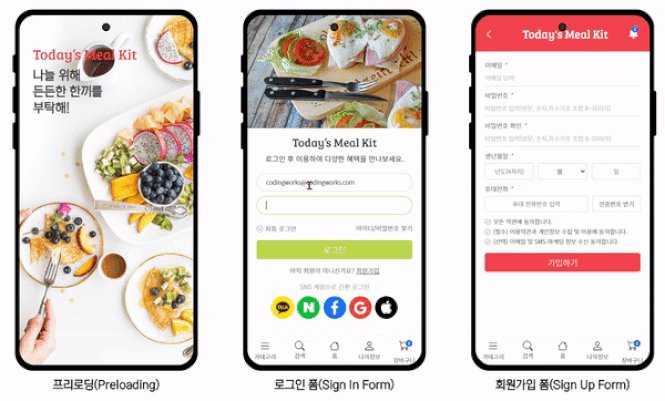
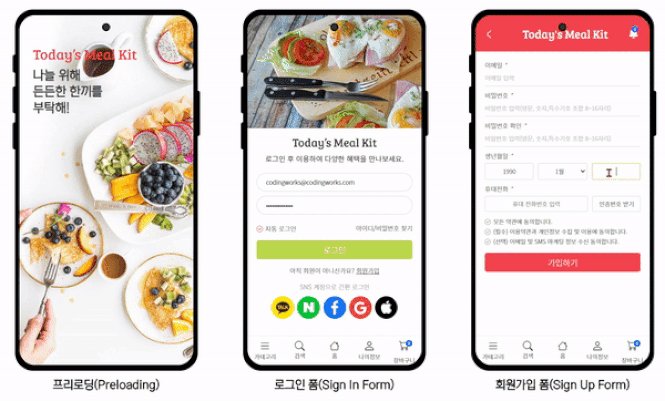
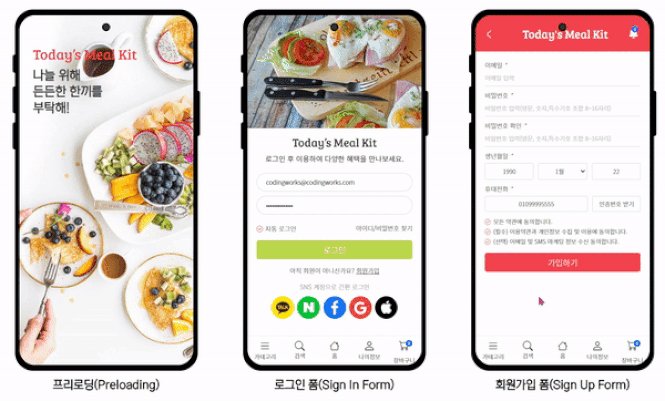
▲ 프리로딩 페이지 / 로그인 페이지 / 회원가입 페이지
🚩 프리로딩 페이지
- 피그마(Figma) UI 디자인 및 HTML 와이어프레임 구조 제작
- 모바일 웹 첫 페이지로 사용자에게 해당 모바일 웹의 정체성 보여줌
- 자바스크립트 setTimeout으로 지정된 페이지로 자동이동
- 인라인 자바스크립트를 활용해 div 전체에 html 파일 링크하기
🚩 로그인 페이지
- 피그마(Figma) UI 디자인 및 HTML 와이어프레임 구조 제작
- 다양한 폼 요소를 Figma에서 디자인하고 디자인 결과물과 똑같이 퍼블리싱 작업
- HTML 폼(Form) 요소의 특징과 속성에 대한 상세한 학습
- 밋밋한 폼 요소를 Custom Checkbox 또는 Custom Radio를 디자인 하는 CSS 상호작용 학습
- 하단의 GNB를 별도 파일로 만들고 제이쿼리로 Load해서 Include 작업(컴포넌트 작업)
- SVG 이미지 사용 방법
- 폰트 아이콘(Bootstrap Icons) 사용법과 활용 방법
🚩 회원가입 페이지
- 피그마(Figma) UI 디자인 및 HTML 와이어프레임 구조 제작
- 로그인 페이지와 마찬가지로 다양한 폼 요소를 Figma에서 디자인
- HTML 폼(Form) 요소의 특징과 속성에 대한 상세한 학습
- 밋밋한 폼 요소를 예쁘게 디자인하는 CSS 속성 적용
- 폼 요소 가상클래스 활용(:focus ::placeholder)
- 상단의 Header를 별도 파일로 만들고 제이쿼리로 Load하는 작업

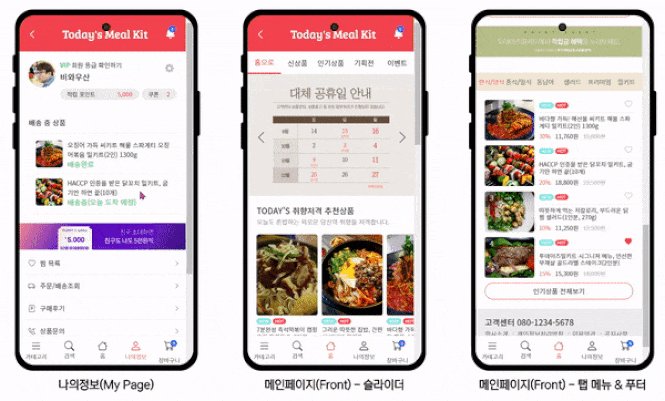
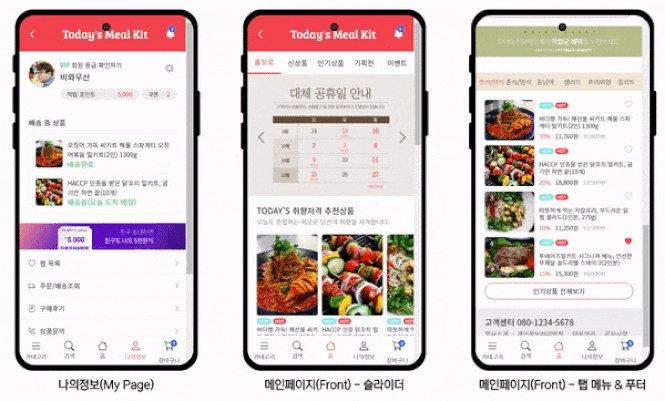
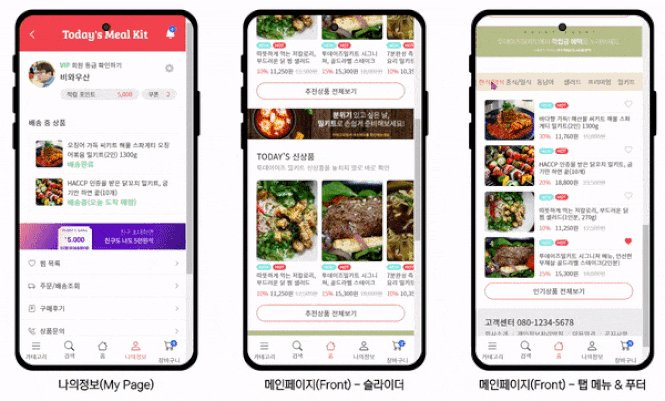
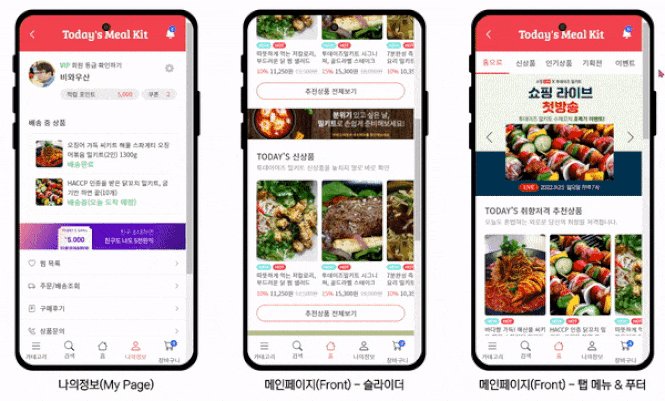
▲ 마이페이지 / 메인 페이지 슬라이더 / 메인페이지 탭 메뉴 & 푸터
🚩 마이페이지 페이지
- 피그마(Figma) UI 디자인 및 HTML 와이어프레임 구조 제작
- 기존에 제작된 카드 UI를 다양한 형태로 재활용하는 방법
- 뱃지(Badge) 디자인과 새로운 카드 UI 디자인 및 퍼블리싱
- Flex 레이이아웃 사용법과 활용
- 가상클래스 :before :after로 폰트아이콘 Unicode 활용
🚩 메인 페이지
- 피그마(Figma) UI 디자인 및 HTML 와이어프레임 구조 제작
- 복잡한 HTML 구조를 관리하고 잘 정리된 계층 구조 만드는 방법(Clean Coding)
- 슬릭 슬라이더 사용법과 슬릭 슬라이더를 Custom CSS로 예쁘게 꾸미기
- 메인 슬라이더 뿐만 아니라 카드 UI 형태의 복잡한 슬라이더 제작
- 작은 모바일, 큰 모바일, 태블릿까지 모두 반응하는 Responsive Slider 제작
- 모바일 웹의 컨텐츠 확장성을 위해 상호작용 CSS 탭 메뉴 제작
- CSS 속성인 Object-fit의 실전 사용 방법
- 필수적인 제이쿼리 상호작용 메서드(클래스제어, 요소선택, 이벤트 핸들러 등)
- 필수적인 인라인 자바스크립트 활용 방법
- CSS 가상클래스를 사용한 counter-reset 사용해 목록 Numbering 디자인

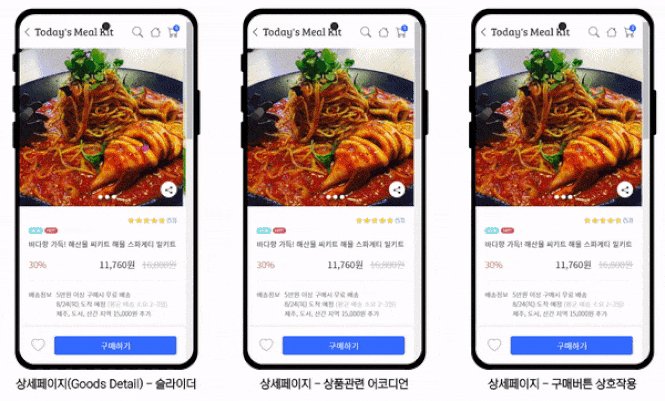
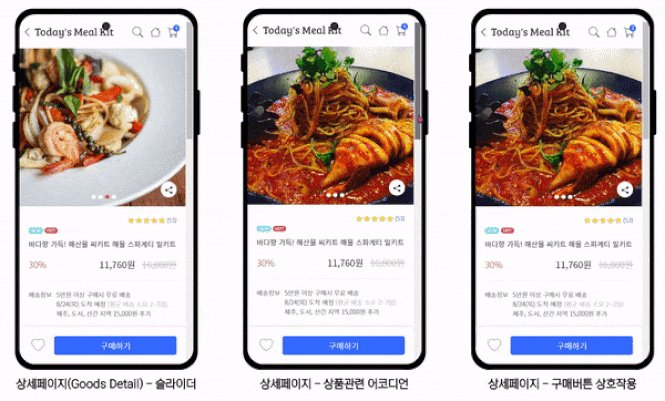
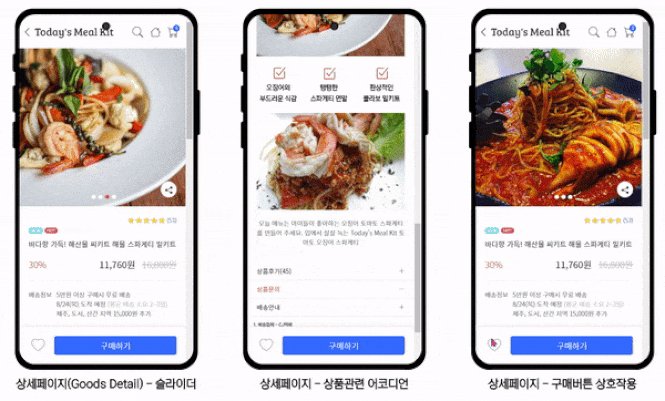
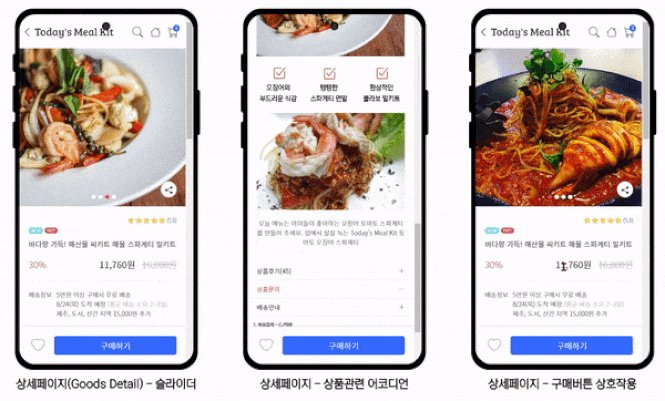
▲ 상세페이지(슬라이더, 상품관련 어코디언, 구매버튼 상호작용)
🚩 제품 상세 페이지
- 피그마(Figma) UI 디자인 및 HTML 와이어프레임 구조 제작
- 복잡한 HTML 구조를 관리하고 잘 정리된 계층 구조 만드는 방법(Clean Coding)
- 슬릭 슬라이더 사용법과 슬릭 슬라이더를 Custom CSS로 예쁘게 꾸미기
- 제이쿼리로 하단 상품관련 어코디언 네비게이션 퍼블리싱
- 구매하기 버튼을 누를 때 장바구니와 바로구매로 분기되는 제이쿼리 모달(Modal)
- 폰트 아이콘 찜하기(wish) 버튼 디자인 상호작용(toggleClass)
- 새로운 Header를 별도 파일로 만들고 제이쿼리로 Load하는 작업

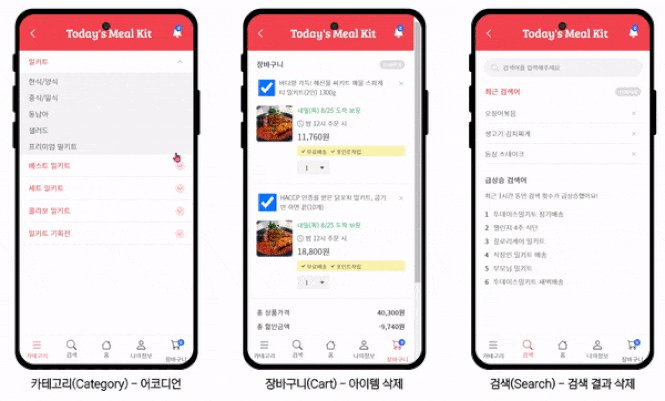
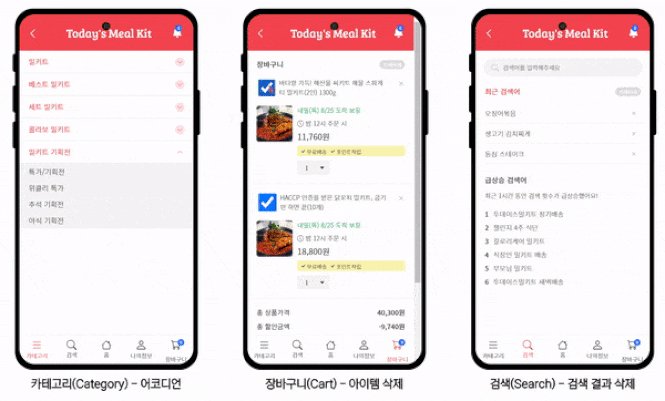
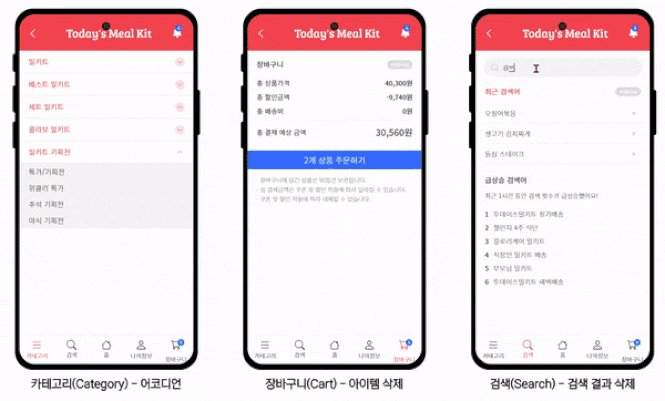
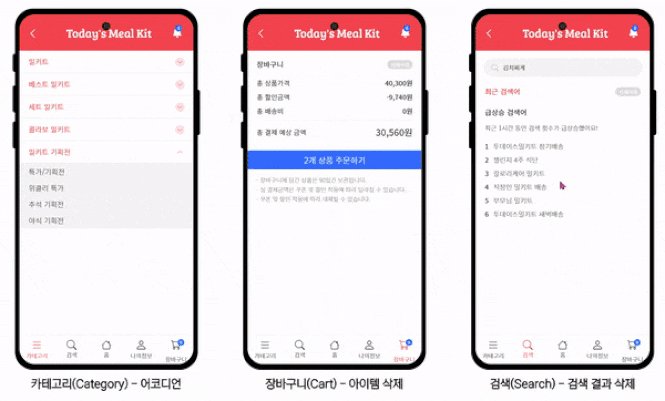
▲ 카테고리 페이지 / 장바구니 페이지 / 검색 페이지
🚩 카테고리 페이지
- 피그마(Figma) UI 디자인 및 HTML 와이어프레임 구조 제작
- 제이쿼리 카테고리 어코디언 제작
- 선택한 요소에 따른 CSS 스타일 변경
- 가상클래스 :before :after로 폰트아이콘 Unicode 활용
🚩 장바구니 페이지
- 피그마(Figma) UI 디자인 및 HTML 와이어프레임 구조 제작
- 장바구니 카드 UI 디자인 및 퍼블리싱
- 기존의 폼 요소를 Custom CSS로 제작(개수 선택 select)
- 제이쿼리를 활용한 장바구니 아이템 삭제 및 전체삭제
- 다양한 CSS3 속성(accent-color, zoom)
🚩 검색 페이지
- 피그마(Figma) UI 디자인 및 HTML 와이어프레임 구조 제작
- 검색 폼 요소에 폰트 아이콘 넣기와 :focus ::placeholder 사용하기
- CSS 가상클래스를 사용한 counter-reset 사용하기
- 제이쿼리를 활용한 검색 결과 삭제 및 전체삭제
- CSS 가상클래스를 사용한 counter-reset 사용해 목록 Numbering 디자인

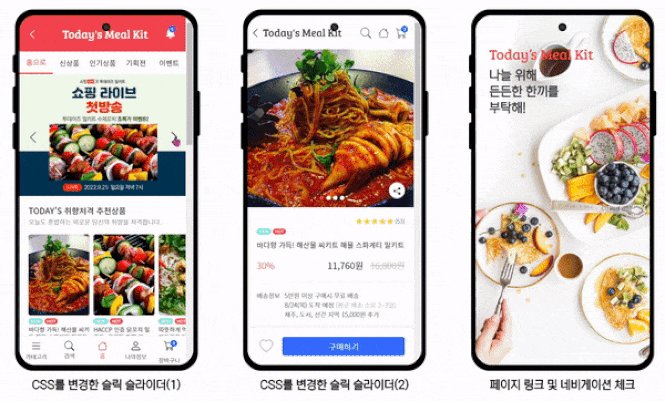
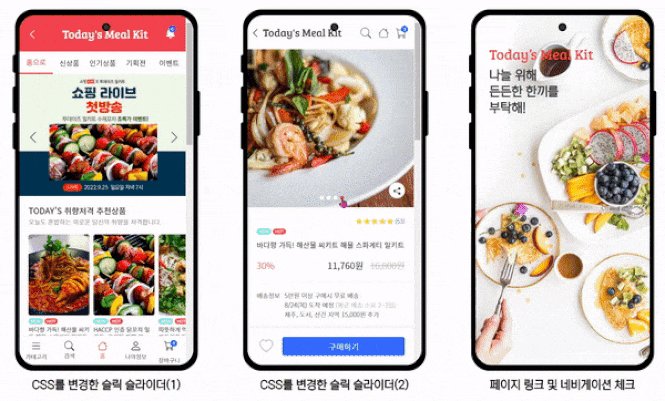
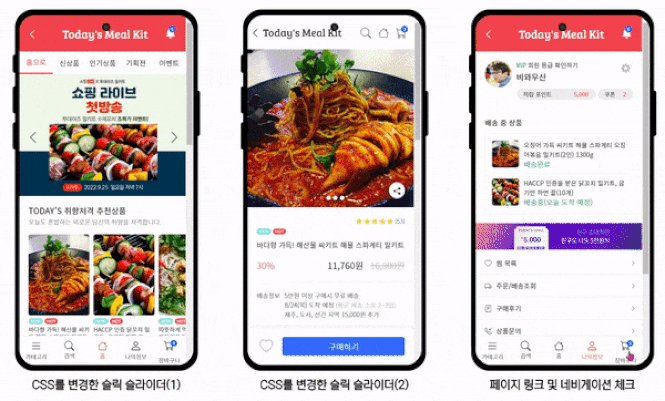
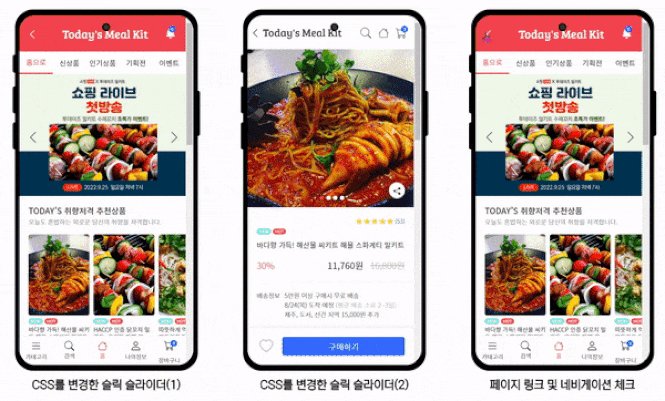
▲ 슬릭 슬라이더CSS 변경 노하우 및 GNB 네비게이션 체크
🚩 슬릭 슬라이더CSS 변경 노하우
- 개발자 도구를 통해 어떤 부분을 수정해야 하는지 정확한 위치와 선택자 학습
- 다중 슬릭 슬라이더 사용시 충돌을 방지하는 CSS 선택자 선언 노하우 학습
- Custom CSS Slider(도트 네비게이션, 이전 다음 네비게이션 등)
🚩 GNB 네비게이션 체크
- 클릭된 파일이 열리고 해당 파일의 위치를 GNB 네비게이션으로 다른 디자인 체크(쿠팡 앱과 같은 방식)
- Header의 뒤로가기 버튼을 인라인 자바스크립트로 자동화 작업
▲ 퍼블리싱 작업 마무리 하기
🚩 퍼블리싱 작업 마무리 하기(모든 퍼블리싱 완료 후 수정 보완 추가 작업)
- 제품 상세(goods-detail.html) 오버레이 이슈
- 전체 너비 사이즈 조정(375px → 100%)
- GNB(gnb.html) 알림 아이콘 고정되지 않는 이슈
- 프론트 슬라이더 높이 이슈 & 콘텐츠 아래쪽 마진 주기
- 슬릭(Slick) 슬라이더 CDN 사용하기
- 인라인 자바스크립트로 HTML 파일 링크하기
- 인라인 자바스크립트로 앞으로 뒤로 가기 링크하기
- GNB 파일 링크하기 & 모든 작업 페이지 빠짐없이 보여주기
- GNB에 연결된 파일에서 GNB 활성화된 네비게이션 체크
- 변수(Var) 활용한 큰 사이즈 모바일과 태블릿에 맞춘 레이아웃
- HTML+CSS로 나이스한 모바일 목업(Mockup) 만들고 iframe으로 활용하기
💡 다운로드 파일 사용법 및 폴더 내용
① 디자인 작업 시작할 때 다운로드 받으세요.
② 퍼블리싱 작업 시작할 때 다운로드 받으세요.
③ 퍼블리싱 학습 중 수강생 코드와 비교할 경우 다운로드 받으세요.
④ 모바일 목업을 만들 경우 다운로드 받으세요.
💡 퍼블리싱 작업 텍스트에디터 <비주얼 스튜디오 코드>
해당 강의 <모바일 웹 퍼블리싱 포트폴리오 with Figma>는 비주얼 스튜디오 코드(Visual Studio Code)로 제작된 강의입니다. 비주얼 스튜디오 코드는 사용제한이 없는 Free 프로그램입니다. 모든 강의 영상은 비주얼 스튜디오 코드 기준으로 설명하고 있습니다.
아래 코딩웍스 유튜브 영상을 통해서 기본적인 사용법을 먼저 익히고 <섹션 3. 모바일 웹 상세 퍼블리싱(HTML+CSS+JS)> 학습하시기 바랍니다.
Q&A 👨🏫
아래의 예상 질문 외 다른 질문은 해당 강의의 커뮤니티 질문 게시판에 해주시면 최선을 다해 답변드리겠습니다.
Q. 선수지식, 준비사항이 필요한가요?
특별한 선수지식이나 준비사항은 없습니다. HTML+CSS 기본적인 사용 경험이면 충분히 따라 오실 수 있고, 기대하는 만큼의 실력 향상과 결과물을 얻으실 수 있습니다. 다만, CSS 중급 이론을 자주 사용하기 때문에 아래에 있는 학습 내용은 어느 정도 알고 있어야 합니다.
Q. 그래픽 프로그램 사용 경험이 없는데 피그마(Figma) 디자인 할 수 있을까요?
소개 영상에서도 언급했지만 피그마는 노력 대비 퍼포먼스가 굉장히 좋습니다. 파워포인트를 어느 정도 다룰 수 있으면 충분히 피그마 디자인 수업을 따라오실 수 있습니다. 다만 좀 더 수업을 잘 소화하시기 위해서 <[필독] 모바일 웹 UI 디자인 피그마(Figma) 기초강좌> 영상을 보시고 소개한 유튜브를 통해서 선행학습을 하시길 바랍니다.
Q. 차별화 되는 핵심적인 콘텐츠가 뭔가요?
디자인 전문가로서가 아니라 사전 지식이 전혀 없는 사람이 피그마를 잘 활용할 수 있는 수준의 디자인 강의라서 <섹션 1. 모바일 웹 UI 디자인 제작 with Figma> 피그마 디자인 작업 수업은 전문가를 위한 수업이라기 보다는 피그마를 처음 시작하는 사람이 받아들이기 무난한 수준입니다.
하지만 <섹션 2. 모바일 웹 퍼블리싱을 위한 HTML 와이어프레임 구조>와 <섹션 3. 모바일 웹 상세 퍼블리싱(HTML+CSS+JS)> 수업은 오랫동안 퍼블리싱 강의를 해온 강사로서 퍼블리싱 실력을 높이는 가장 확실하고 체계적인 방법으로 수업합니다. 그리고 모바일 웹 퍼블리싱이라는 생소하고 어려운 작업을 단계적으로 수준급 결과물을 이끌어 낼 수 있도록 제작된 수업이 핵심이라고 생각합니다.
Q. 디자인 비전공자도 들을 수 있는 강의인가요?
충분히 가능합니다. 섹션 1의 <[필독] 모바일 웹 UI 디자인 피그마(Figma) 기초강좌> 영상에도 있지만 파워포인트를 잘 다루는 정도면 피그마 학습하고 활용하는데 전혀 지장이 없습니다. 저도 피그마 사용을 단기간에 해당 강의를 위해서 학습했는데도 좋은 디자인 결과물을 얻을 수 있었습니다.
Q. 디자이너라 피그마는 잘하는데 섹션 1의 피그마 디자인을 학습해야 하나요?
소개 영상에도 언급했지만 제가 피그마(Figma)를 오래 해오거나 잘하는 사람은 아닙니다. 그래서 피그마 작업에 자신이 있는 분이면 <섹션 1. 모바일 웹 UI 디자인 제작 with Figma>은 지나가시고 <섹션 2. 모바일 웹 퍼블리싱을 위한 HTML 와이어프레임 구조>로 바로 가셔서 학습하시면 됩니다.
Q. 모바일 웹 퍼블리싱 제작 과정을 왜 배워야 하며 구체적인 기대효과는 뭔가요?
모바일 웹은 개인 포트폴리오 작업물로서 가장 중요도가 높습니다. 그러므로 모바일 웹 작업물이 있으면 취업 경쟁력이 좋습니다. 취업 포트폴리오로서 역할 뿐만 아니라 대부분의 회사에서 모바일 웹 프로젝트를 진행하고 있고 진행하려고 합니다. 이런 회사 입장에서 잘 만든 모바일 웹 포트폴리오가 있다면 취업 이직의 아주 좋은 레퍼런스가 될 거라고 생각합니다.
모바일 웹은 개인 포트폴리오 작업물로서 가장 중요도가 높습니다. 그러므로 모바일 웹 작업물이 있으면 취업 경쟁력이 좋습니다. 취업 포트폴리오로서 역할 뿐만 아니라 대부분의 회사에서 모바일 웹 프로젝트를 진행하고 있고 진행하려고 합니다. 이런 회사 입장에서 잘 만든 모바일 웹 포트폴리오가 있다면 취업 이직의 아주 좋은 레퍼런스가 될 거라고 생각합니다.
구체적인 기대효과는 사실 사람마다 다릅니다. 하지만 코딩웍스가 확실히 말씀드릴 수 있는 부분은 'HTML 와이어프레임 구조를 만드는 능력이 대폭 향상'됩니다. 다양한 HTML 와이어프레임 구조를 만들면서 복잡한 HTML 계층구조를 어떻게 체계적으로 정리해야 하는지 충분한 훈련을 합니다. 또한, 일관성 있는 클래스네임을 어떻게 네이밍하고 공유해야 하는지 함께 만들면서 상세하게 수업합니다.
<섹션 2. 모바일 웹 퍼블리싱을 위한 HTML 와이어프레임 구조>에서 다양한 HTML 와이어프레임 구조 만들고 <섹션 3. 모바일 웹 상세 퍼블리싱(HTML+CSS+JS)>에서 실전 모바일 웹 퍼블리싱 적용하는 단계까지 훈련하므로 추후 어지간한 웹 UI 레이아웃을 만드는데 자신감이 생깁니다.
Q. 수업 내용을 어느 수준까지 다루나요?
모바일 웹 특성상 파일의 개수와 폴더이 개수가 많습니다. 그래서 좀 속도감 있게 많은 내용이 진행됩니다. 어느 수준까지라는게 사람의 기준에 따라 다르지만 퍼블리셔 개인 포트폴리오로서 충분한 수준으로 작업하는 수업 내용입니다. 뿐만 아니라 실무에서 모바일 웹 작업하는 수준으로 보셔도 충분한 정도의 수업내용입니다.
Q. 전체 강의 시간은 어떻게 되나요?
전체 영상 강의 시간은 약 24시간으로 심도있는 학습을 위한 충분한 강의시간으로 준비되어 있습니다. 전체적으로 퍼블리싱을 위한 준비작업과 퍼블리싱 작업이 전체의 80% 가까운 비중으로 18시간 정도입니다.
피그마 UI 디자인 - 5시간 40분 / HTML 와이어프레임 구조 - 4시간 30분 / 퍼블리싱 - 14시간 15분
Q. 수강 관련 참고 사항(갖춰야 할 환경, 기타 유의사항 등)이 있나요?
수업 내용이 많고 속도감 있게 진행됩니다. 그렇다고 충분한 설명없이 지나가지 않고 상세하게 설명합니다. 잘 따라 오실거라고 생각합니다. 다만 싱글 모니터로 학습하시는 것 보다 듀얼 모니터 환경을 갖추시길 강력하게 권합니다. 섹션 2의 [필독] 노력 대비 퍼블리싱 실력이 늘지 않는 이유 영상에 자세히 나와 있으니 참고해주세요.
지식공유자 소개 ✒️
<모바일 웹 퍼블리싱 포트폴리오 with Figma> 강의를 만든 코딩웍스는 현재까지 300명 이상 국비 퍼블리싱 과정 학생들에게 퍼블리싱 이론, 활용, 개인 포트폴리오 홈페이지 제작 강의하고 있습니다. 특히 퍼블리셔 취업을 위한 모든 준비과정을 A부터 Z까지 완벽하게 가이드하면서 대부분의 학생들이 과정 종료 후 바로 취업을 할 수 있도록 수년간 퍼블리싱 강의만 전문적으로 해온 강사입니다. 또한 인프런에서 퍼블리싱 관련 강의를 진행하면서 인프런 수강생분들께도 도움이 많이 되었다는 평가도 받고 있습니다.
❤ 코딩웍스 수강생에게 온 퍼블리셔 합격 소식

▲ 국비지원 퍼블리싱 과정 저한테 4개월 반 정도 배운 학생인데, 취업했다고 카톡이 왔습니다.

▲ 코딩웍스 개인 포트폴리오 제작 오프라인 강의 수강생 면접 취업 결과 카톡을 받았습니다.(2023.4.24)
❤ 코딩웍스 수강생께서 퍼블리셔 취업 후 보내 주신 이메일
선생님 안녕하세요 :)
선생님 인프런 강의 듣던 학생 김O정입니다.
이번 여름 개인포트폴리오 관련해서 조언 얻고자 이메일 보냈던 학생입니다.
기억나실련지요?ㅎㅎ
다름이 아니라,
선생님께 조언 얻었던 포트폴리오로 퍼블리셔 취업 성공했다는 소식을 전하고자 메일 보내요!
심지어!!
사람인에 올려둔 포트폴리오를 보고 회사쪽에서 먼저 연락이 왔고, 줌으로 면접을 보고 합격했습니다!
회사쪽에선 희망연봉을 맞춰줬고 디자인, 개발 업무를 하지 않는 정말 퍼블리셔! 업무만 할 수 있는 회사에 들어오게 되었습니다.
경력직 퍼블리셔를 구하는 회사였는데, 신입인 저에게 연락이 와서 왜 저에게 연락을 주셨냐고 물어보니
다른 사람들 포트폴리오도 엄청 많이 봤는데, 제 포트폴리오에서 본 "기능정의서"가 눈에 띄어서 연락을 주셨다고합니다
이게 다 선생님의 강의 덕분이라고 생각합니다.
선생님 강의를 듣지않았다면 저 역시 그냥 평범한 포트폴리오가 되었을텐데 선생님께서 말씀해주신 꿀팁들로 취업에 성공 할 수 있었습니다!
비록 실제로 뵌적은 없지만,
포트폴리오를 만드는 내내 선생님 강의 보면서 엄청 의지하고 믿고 열심히 만들었습니다!
학원에서 긴 시간 수업을 들으면서 쌓았던 실력보다 선생님 강의를 듣고 포트폴리오를 만든 3달동안 실력이 엄청 상승했다는게 느껴집니다
간절히 원했고,
선생님이 말씀해주신대로 믿고 했더니 정말 좋은 결과가 나왔습니다.
정말 감사드립니다!
코로나 조심하시구요
또 좋은 강의로 만나고싶습니다 :)
선생님 안녕하세요~ 인프런 수강생 OOO이에요~ 메일 주소는 다른 수강생 답변보고 알았습니다..ㅎㅎ
감사 인사 전해드리려구요 ㅎㅎ
지금까지 선생님 강의 수강하고 2주 정도 이력서 내보면서 고생 좀 했는데요..
회사 한 곳 면접 합격하여 출근하기로 했습니다.. 정말 감사드립니다..ㅠㅠ
사실 제가 나이가 32살이라 걱정이 많았습니다 이력서를 많이 넣었는데 연락도 잘 안오고..
근데 이 회사 인사담당자가 본인은 학원 출신은 안좋아한다고 하더라구요 ㅎㅎ
제가 입사하기로 한 회사는 작지만 개발자도 있고 웹디자이너도 있습니다.
3개월동안 교육시키고 실무에 투입하는 식이더라구요.
거리도 좀 있고 연봉도 낮긴하지만.. 열심히 배워서 연봉을 올려보려구요~ ㅎㅎ
그 동안 정말 감사했습니다. 질문 답변도 잘해주시고 이렇게 온라인으로 강의를 들어서 취업이 되니까 너무 신기하네요..
앞으로도 선생님 강의 들으면서 실력 더 키우면서 공부하겠습니다. 화이팅~!
🙋🏻♂️ 질문하시기 전에 꼭! 읽어주세요~!!
학습하시면서 궁금하신 사항이 있으시면 질문해주세요. 질문 주실 때는 안되는 내용과 코드 그리고 브라우저 결과 화면 캡쳐를 올려주셔야 합니다. 코드의 경우 HTML, CSS, JS 코드 모두 올려주셔야 정확한 답변을 드릴 수 있습니다.
질문글에 코드 없이 글로만 문제를 설명하시면 정말 간단한게 아니라면 정확한 답변을 드리기 어렵습니다. 그럼 제가 'HTML, CSS, JS 코드와 브라우저 캡쳐를 올려주세요~' 라고 다시 답변을 달 수 밖에 없고 결국 해결책을 얻는데 번거롭고 시간이 더 걸립니다.
▲ 해당 강의 커뮤니티의 자주묻는 질무 보기를 먼저 확인해주세요~
⚡ 효과적인 학습을 위해 꼭! 코딩웍스 퍼블리싱 유튜브를 참고해주세요.
코딩웍스 퍼블리싱 유튜브 채널에서 이론 영상 강의와 병행하시기 바랍니다. 물론 모든 이론 영상이 유튜브 채널에 있는건 아니지만 중요한 이론 영상은 거의 다 있습니다. 영상이 많으니까 영상을 찾는 방법은 아래 예시처럼 검색하시는게 좋습니다.
코딩웍스 퍼블리싱 유튜브 채널 : https://www.youtube.com/codingworks
✒지식 공유자 소개
코딩웍스는 현재까지 300명 이상 국비 퍼블리싱 과정 학생들에게 퍼블리싱 이론, 활용, 개인 포트폴리오 홈페이지 제작 강의하고 있습니다. 특히 퍼블리셔 취업을 위한 모든 준비과정을 A부터 Z까지 완벽하게 가이드하면서 학생 대부분 과정 종료 후 바로 취업을 할 수 있도록 수년간 퍼블리싱 강의만 전문적으로 해온 강사입니다. 또한, 인프런에서 퍼블리싱 관련 강의를 진행하면서 인프런 수강생분들께도 도움이 많이 되었다는 평가도 받고 있습니다.
이런 분들께
추천드려요!
학습 대상은
누구일까요?
모바일 웹 UI 디자인 및 퍼블리싱 포트폴리오가 필요하신 분
실무에서 모바일 웹 퍼블리싱 작업을 위한 실전 경험이 필요하신 분
선수 지식,
필요할까요?
HTML+CSS 기본적인 사용 경험
안녕하세요
코딩웍스(Coding Works)입니다.
12,116
명
수강생
701
개
수강평
2,081
개
답변
4.9
점
강의 평점
23
개
강의
■ [현재] 국비 퍼블리싱 & 프론트엔드 강사
■ [현재] 프리랜서 프론트엔드 퍼블리셔
■ [현재] HTML+CSS+JQUERY 퍼블리싱 유튜브 채널 '코딩웍스' 운영
■ 그린 컴퓨터 아카데미 웹 퍼블리싱 강사
■ 더조은 컴퓨터 아카데미 웹 퍼블리싱 강사
■ 이젠 컴퓨터 아카데미 웹 퍼블리싱 강사
■ 프론트엔드 퍼블리셔, 프론트엔드 퍼블리싱 전문강사
■ UI/UX 웹 디자인 포트폴리오 강의
■ 웹디자인 기능사 실기 자격증반 강의
■ 이지앤에듀프론트엔드 UI/UX 디자인 및 퍼블리싱
🌏코딩웍스 인프런 강의목록 - https://www.inflearn.com/users/@codingworks
🌏인프런 코딩웍스 강의 학습 순서(학습 로드맵) - https://www.inflearn.com/blogs/2351
🌏코딩웍스 인프런 퍼블리싱 블로그 - https://www.inflearn.com/users/@codingworks/blogs
🌏코딩웍스 퍼블리싱 유튜브 채널 - https://www.youtube.com/codingworks
🟣인프런 인포커스 코딩웍스 인터뷰 보기 : https://www.inflearn.com/pages/infocus-8-20230704
커리큘럼
전체
86개 ∙ (26시간 5분)
해당 강의에서 제공: