
Git 그리고 VS Code
Kenu 허광남
* Git, GitHub 처음 사용하는 분을 위한 강의 * VS Code의 Git 기본 기능과 Git관련 플러그인 활용
입문
Git, GitHub, VSCode


SPA의 대명사인 React 개발 환경을 만들고, Node.js 기반의 API Server와 Swagger를 통한 API 문서를 자동 생성합니다. 로컬 개발환경과 개발서버의 차이를 이해하고, AWS를 쉽게 따라서 이용할 수 있습니다.

React 개발 환경과 서버 구성
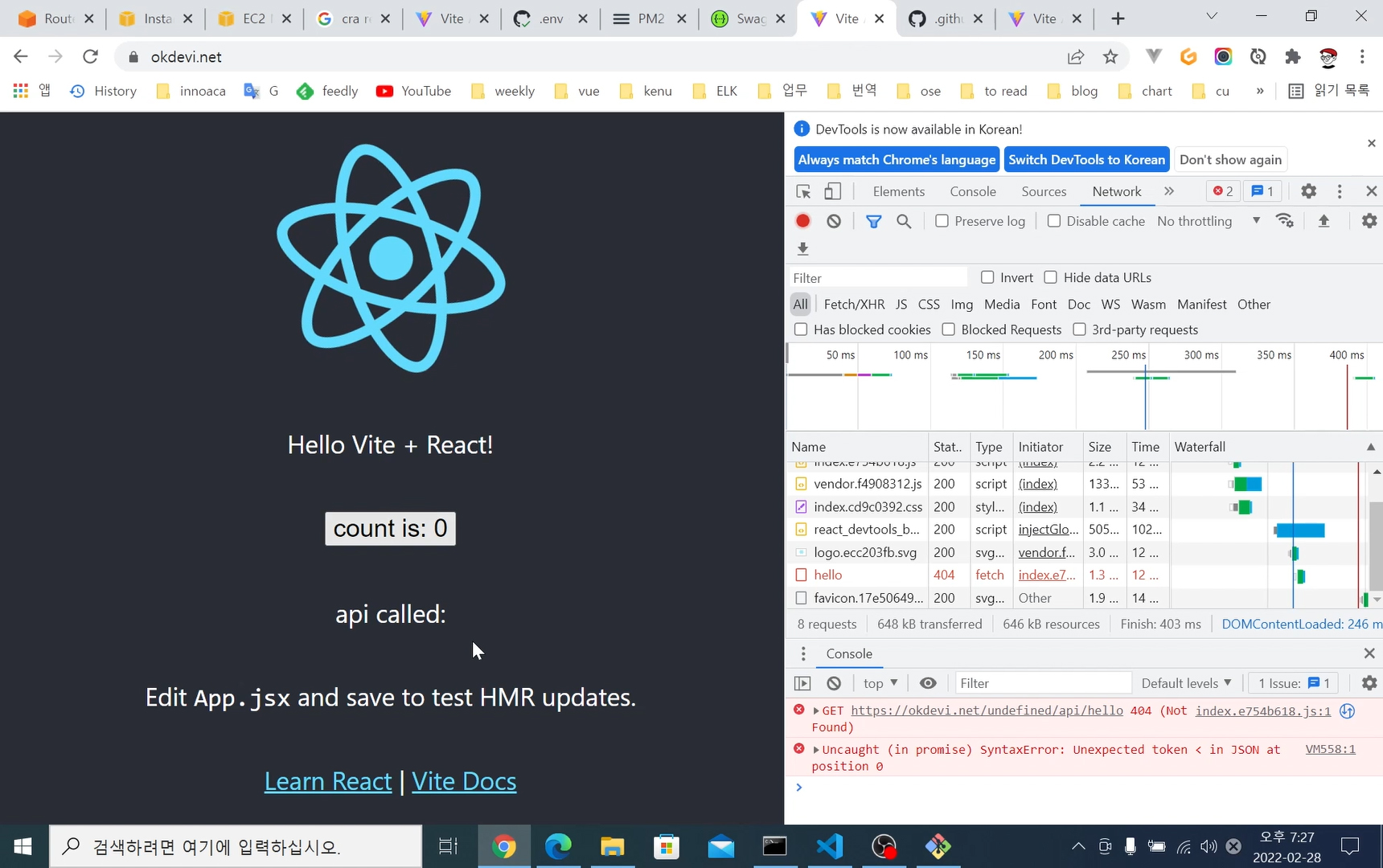
Vite 기반의 React 개발환경 만들기
Node.js 기반의 API Server
Swagger를 통한 API 문서 자동화
로컬 개발환경과 개발서버 차이
CORS 이슈 해결
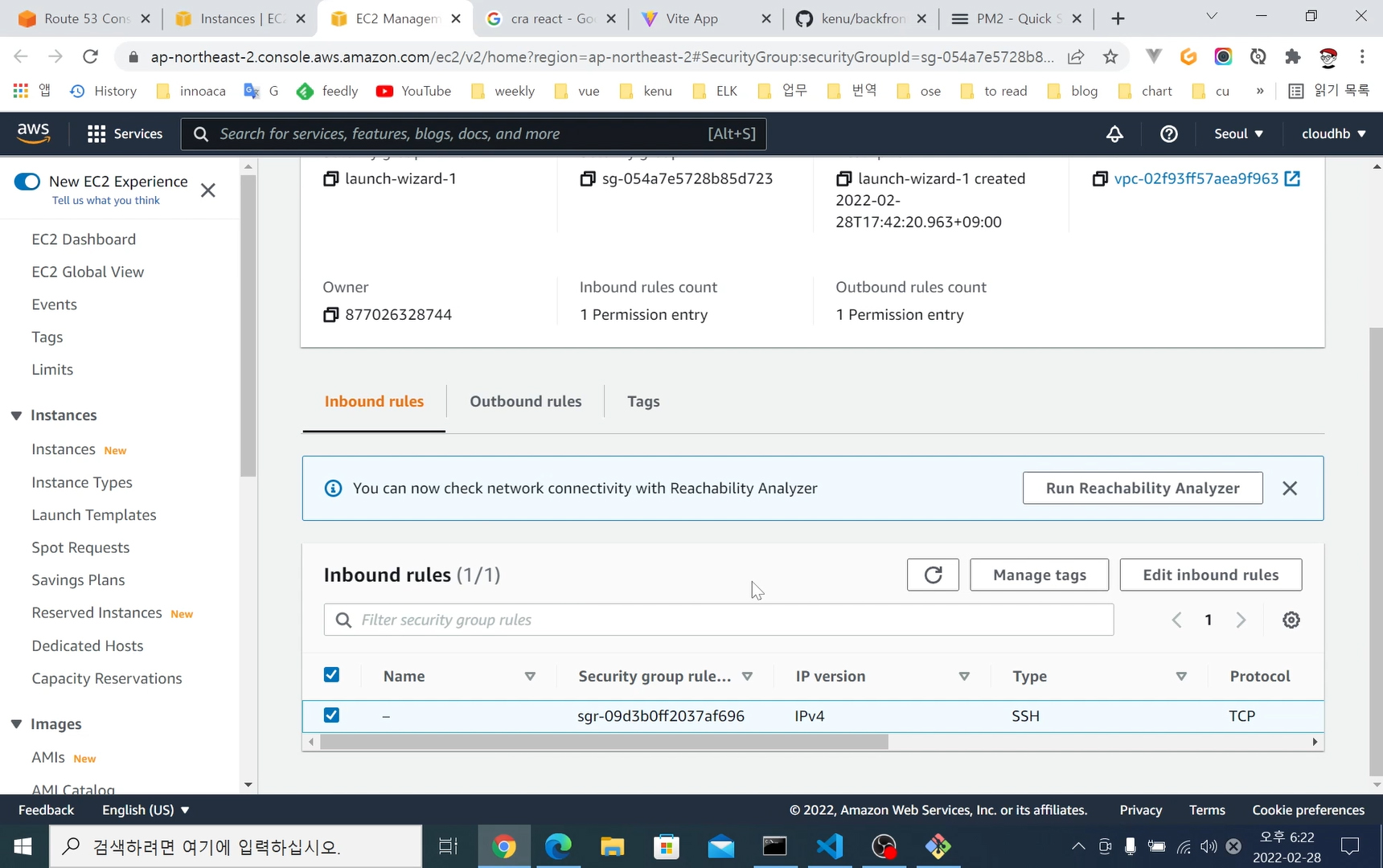
AWS EC2 서버 구축 기본
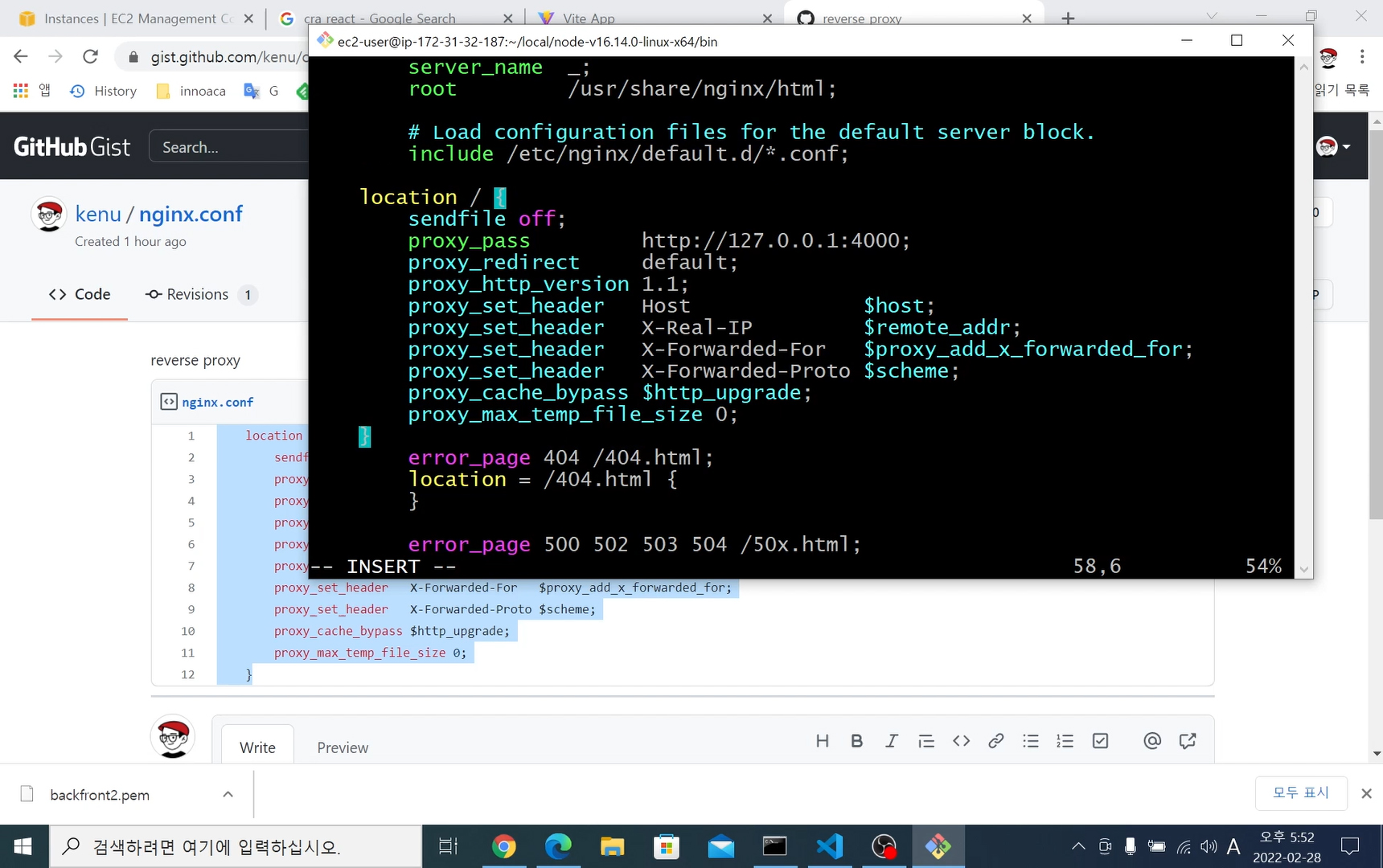
Nginx(웹서버) 기본 사용법
Nginx와 Node.js 연결
무료 HTTPS 인증서 발급
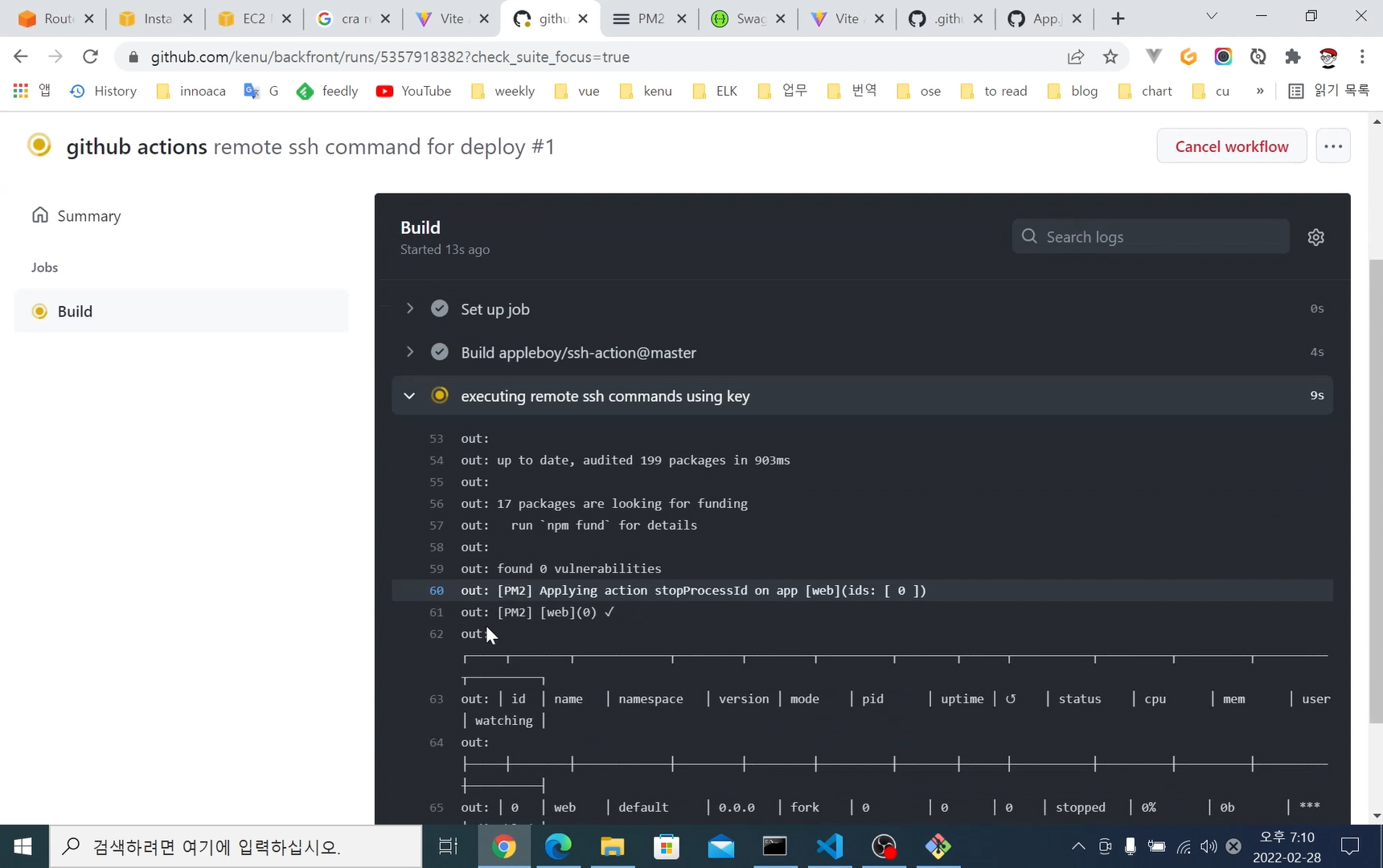
GitHub Actions를 이용한 CI/CD 자동화
SPA 프로젝트 로컬 개발환경 구축부터
서버 배포 자동화까지 직접 도전해보세요! ✌
📢 수강 전 확인해주세요!

프론트엔드 환경과 API 서버를 개발했지만 막상 어떻게 배포를 해야 할지 막막하신가요? 생소한 개발 환경 세팅과 배포 CI/CD를 위한 흐름을 익히고 싶으신가요
이 강의에서는 리액트 프로젝트의 로컬 개발환경 구축 및 서버 배포 자동화 과정을 직접 경험해봅니다. 기존 웹 개발 방식과 달라진 리액트를 이용한 싱글 페이지 애플리케이션(SPA) 개발 환경을 다루며, 이를 서버에 배포해서 서비스하는 방법에 대해 소개합니다. 또한 Swagger를 이용한 API 문서 자동화를 함께 다루며, 로컬 개발 환경과 배포되는 서버 환경과의 차이를 배울 수 있습니다.
윈도우 기준으로 영상을 만들었지만, 맥과 리눅스에서도 거의 대부분 동일하게 따라할 수 있습니다. 개발 환경 세팅부터 배포, 자동화가 어떻게 이루어지는지 강의에서 직접 확인해 보세요!

VSCode

Node.js

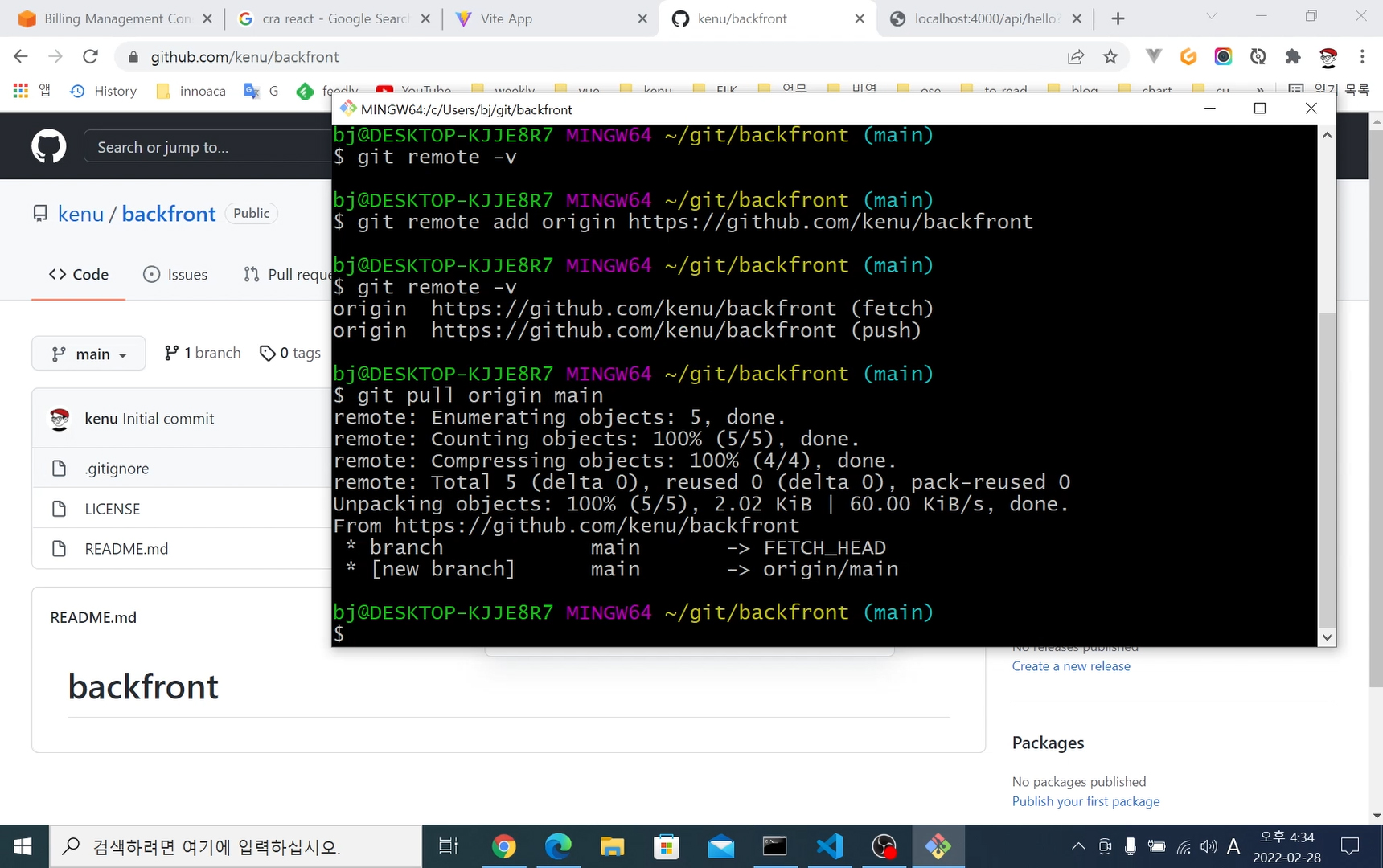
Git

GitHub

GitHub Actions

AWS EC2

AWS Route53

Nginx + HTTPS
(SSL 인증서)

01. 준비하기
꼭 필요한 개발 플랫폼과 개발 도구, 관련된 계정 등록 소개

02. SPA 개발 환경 구성
로컬 컴퓨터에서 작업하기 위한 프론트엔드와 백엔드의 기본적인 프로젝트 환경 구성

03. 배포 프로세스
서비스를 위해 서버에 배포하는 절차, 방법 소개

04. 도메인 등록과 HTTPS 설정
도메인과 서버를 연결하고, HTTPS 연결을 위한 방법 소개

05. 배포 자동화하기
코드가 변경되면 자동으로 개발 서버에 배포되는 작업 설명

06. CORS 설정
로컬 개발 환경에서 발생하는 CORS 이슈와 빌드 환경 변수 구성

종종 유튜브에서 프로그래밍 방송을 하고 있습니다.
Hello World를 찍으면 개발 준비는 끝났습니다! 단순히 코드를 짜본 경험이 있다는 수준에서 그치는 것이 아니라, 내가 만든 애플리케이션을 사람들이 사용할 수 있도록 서버에 자신이 만든 코드를 올려서 서비스할 수 있는 자신감이 생깁니다.
Q. 비전공자도 들을 수 있는 강의인가요?
네, 비전공자도 충분히 들을 수 있습니다. 관련 프로그램 설치부터 촘촘하게 설명해드려요!
(선수 지식으로 JavaScript를 알고 계셔야 합니다!)
Q. 수업 내용을 어느 수준까지 다루나요?
React와 Node.js의 문법은 다루지 않고, 개발환경 구축과 배포 및 자동화에 대하여 설명합니다.
Q. 강의에 사용되는 기술들의 버전이 올라가면, 강의 업데이트가 이루어지나요?
강의 진행이 어려울 정도로 메이저 버전이 올라갈 경우 강의 내용 업데이트는 필요합니다. 따라서 2025년까지는 업데이트를 염두에 두고 있습니다.
학습 대상은
누구일까요?
스타트업 개발자로 입사했는데 사수 없는 분
SPA 개발환경과 서버 배포가 처음이신 분
AWS 사용이 처음이신 분
HTTPS 서버 구성을 배우고 싶은 분
CI/CD 입문자
선수 지식,
필요할까요?
JavaScript
744
명
수강생
47
개
수강평
42
개
답변
4.6
점
강의 평점
3
개
강의
https://okky.kr 창립자이며, https://github.com/kenu/okdevtv 에서 배운 것을 공유하고 있습니다.
https://mp4.okdevtv.com 에 개발관련 채널의 최신 영상을 모으고 있습니다.
KenuHeo 유튜브에서 프로그래밍 방송을 500회 이상 진행하고 있습니다.
전체
8개 ∙ (1시간 48분)
해당 강의에서 제공:
전체
43개
4.6
43개의 수강평
수강평 4
∙
평균 평점 5.0
5
프로그래밍에 입문하고 이제 막 로컬에서 개발해서 프로젝트를 간단하게 만들 수 있게 되었는데 이런 개발 환경 셋팅과 배포 CI/CD에 대해서는 생소하기도 하고 이해가 어려워 접하기가 까다로웠습니다. 특히, 서버에서 무엇을 한다는 것에 대한 이해가 어려웠는데 설치하는 페이지 안내부터 환경 셋팅까지 설명해 주고 전체적인 생성 - 셋팅 - 간단한 오류 해결 - 배포까지 다뤄주어 한 싸이클을 돌릴 수 있게 되었습니다. 배울 때 제일 어려운 게 경험해 보지 못한 것을 그렇구나 하고 어쩔 수 없이 추상적인 이해로 넘어가야 하는 부분인데 이렇게 한 싸이클을 돌리고 다시 강의 자료를 보니 경험을 기반으로 '아, 아까 했던 그거!' 하면서 얻어 가는 게 더 많아지는 것 같습니다. 개발 환경 셋팅에서 배포까지 사용되는 프로젝트(React..등)나 상세 설명을 얻기 위한 분들보다는 '도대체 프로젝트를 어떻게 만들어서 셋팅하고 배포하고, 그것을 자동화하지?'에 대한 궁금증을 해결하지 못 한 분들이 들으면 매우 좋을 것 같습니다. 아직 현업에서 일을 해 본 경험이 없어서 강의에서 습득한 지식을 얼마나 활용할 수 있을지는 모르겠지만 나중에 프로젝트나 현업에서 일을 할 때 강의를 통해 얻은 경험을 떠올려 학습의 기반을 마련할 수 있을 것임을 확신하며, 이 강의가 저와 같은 초보자에게 많이 알려졌으면 좋겠네요! 좋은 강의 감사합니다.
수강 후기 감사합니다. 도움이 되어서 저도 기쁩니다. 개발+배포 환경을 구축하는 것은 기본입니다. 여기에 원하는 서비스를 만드는 것은 더 많은 노력이 필요합니다. 좋은 서비스 만드시길 바랍니다. 응원합니다!
수강평 1
∙
평균 평점 5.0
5
for 결제고민하는 수강생 - 매번 로컬에서만 동작해보고 CI/CD를 고려한 초반 개발환경 구축은 안해봤는데 본 강의를 통해 간단하지만 전체 과정이 어떤식으로 진행되야 하는지 알 수 있어서 좋았습니다. - 그렇다보니 환경 설정을 위해 작성한 코드나 설치한 패키지/프레임워크 설명은 생략되었다는 점을 염두해 두셔야할 듯 싶습니다. - 아마 웹 개발자체도 처음인데 '요즘 CI/CD는 필수니까 그냥 수강해야겠다'라는 생각으로 강의를 들으신 초급자분들도 많으실겁니다. 그러신 분들은 본 강의를 학습하시고 훗날 진행하실 프로젝트에 맞게 CI/CD를 커스텀해야할 때가 올건데 그 때 본 강의에서 익힌 기본 골격에서 강의에 첨부된 코드들의 의미를 참고 + 조사하시면 CI/CD를 제대로 이해하게 되지않을까 싶네요. 결론 - CI/CD 큰 틀 잡는 목적으로 들으실 개발자분들께서 추천 - 심도있게 커스텀해야할 때는 본 강의 코드를 분석해가면서 필요한 부분을 추가 학습한다면 실력증진에 도움이 많이 될 것으로 기대 - 좋은 강의를 열어주셔서 감사합니다!
수강평 감사합니다. 말씀하신 것처럼 더 좋은 기능들도 많이 있으니 잘 이용하시길 바랍니다. 행복한 프로그래머 되세요.
수강평 3
∙
평균 평점 5.0
수강평 4
∙
평균 평점 4.5
5
좋은 강의 감사합니다! 배포 자동화에 대한 내용뿐만 아니라 기초적인 툴 사용방법까지 상세하게 알 수 있어서 많은 도움이 되었습니다. 계속 PHP만 해와서 프론트 백 분리를 제대로 못해봤는데 좋은 강의를 보며 처음으로 분리해보고 직접 배포까지 해봤습니다. 더불어 github 사용까지 배울 수 있는 기회가 있어서 많은 도움이 되었습니다. 감사합니다.
좋은 리뷰 감사합니다. SPA는 다룰 게 프론트엔드가 하나 더 있어서 그 부분에 집중했습니다. 행복한 프로그래머 되세요.
지식공유자님의 다른 강의를 만나보세요!
같은 분야의 다른 강의를 만나보세요!
월 ₩15,400
5개월 할부 시
₩77,000