



입문자를 위해 준비한
[프론트엔드, 풀스택] 강의입니다.
이런 걸 배울 수 있어요
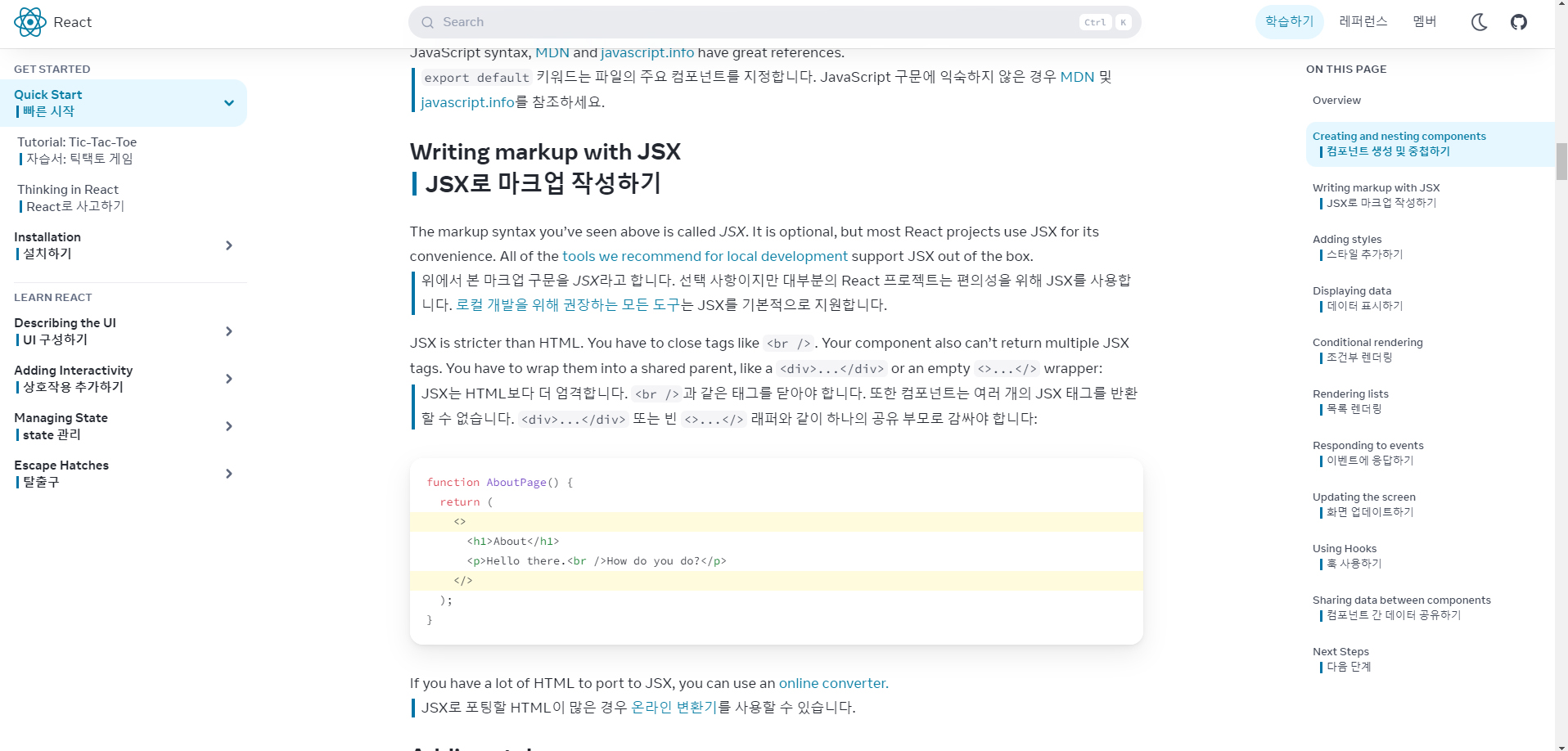
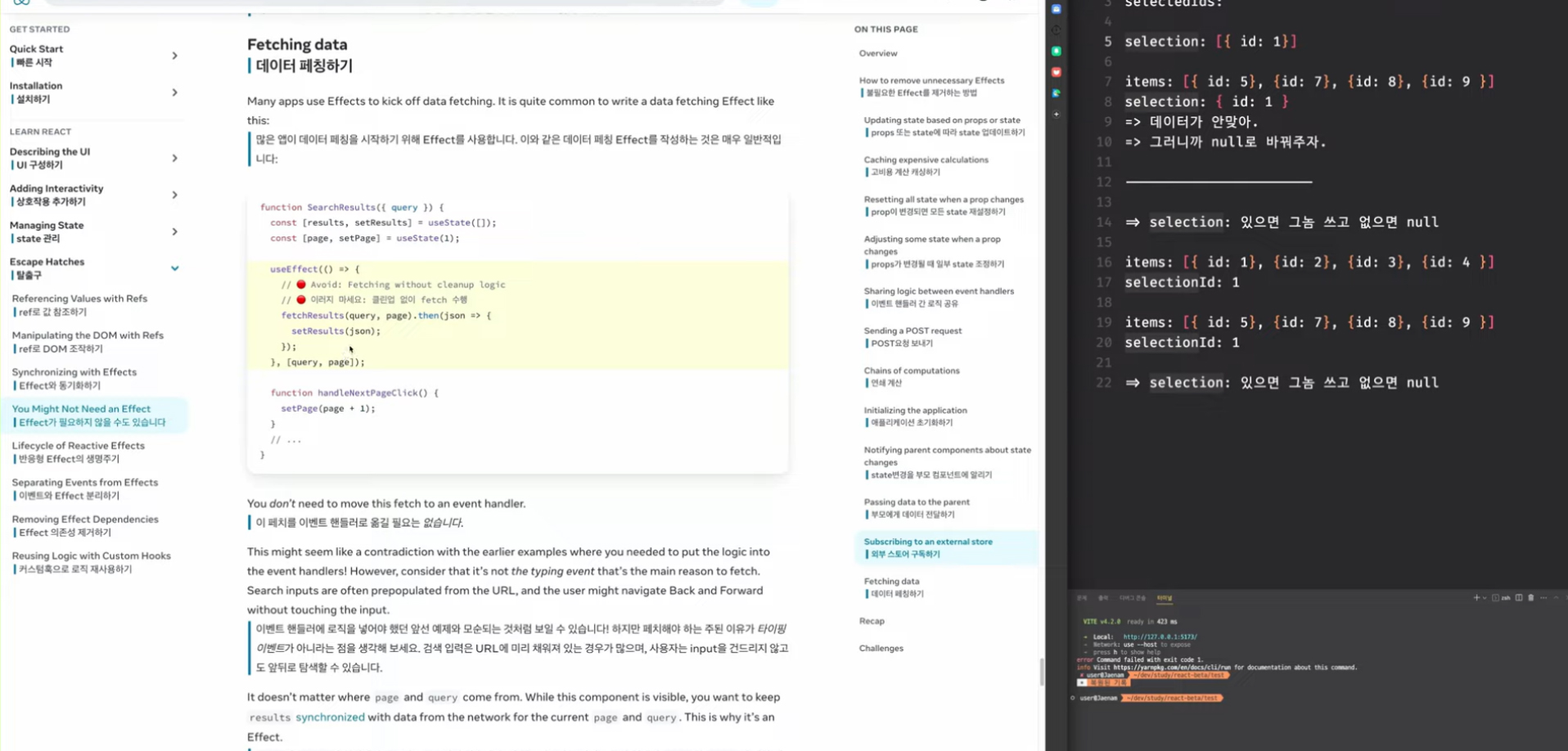
리액트 공식문서를 처음부터 끝까지 함께 읽어요
종종 리액트 외적인 자바스크립트 지식들도 다뤄요
혼자가 외롭다면 시간차 스터디는 어때요?
함께하는 리액트 공식문서 스터디
📢 알려드립니다
- 해당 강의는 지식공유자가 진행한 React 공식문서 스터디의 녹화분입니다.
- React 공식문서 스터디는 《React 공식문서》를 함께 읽으며 번역 및 공부하는 취지의 모임으로서, 함께 번역한 내용을 지식공유자가 낭독하고 예제 코드를 실행하며 참가자들과 함께 해석, 유추, 보충 설명하는 방식으로 진행되었습니다.
함께 배우는 React 💡
혹시 내 얘기라면 주목하세요!
“실무에서 React를 쓰고는 있지만 정확한 사용법을 이해하고 있진 않아요.”
“React 공식문서를 읽어보려 해도, 영어와 분량의 압박 때문에 선뜻 도전하지 못하고 있어요.”
이 강의는 함께 《React 공식문서》를 읽고 예제 코드를 실행하는 방식으로 진행된 React 공식문서 스터디의 진행 과정을 담고 있습니다. 함께 React를 공부해 보아요!
- ✅ React 전반에 대한 이해 수준을 대폭 끌어올릴 수 있습니다.
- ✅ 기존에 잘못 작성한 코드를 발견하고 리팩토링하기 위한 명확한 기준을 세울 수 있게 돼요.
- ✅ 새로운 기능도 쉽게 이해하고 바로 적용해볼 수 있어요.

영어 문장 바로 아래에 한글 번역이 있어요. 원문만 있을 때나 번역글만 있을 때보다 훨씬 이해하기 좋습니다.

React 외적인 내용도 많이 다루어서, JavaScript 생태계의 전반적인 지식을 두루 섭렵할 수 있어요.
💡 학습 전 참고해주세요
- 학습 자료는 https://react-ko.dev 를 확인해주세요.
- HTML, CSS 및 기본적인 Javascript 지식은 갖추고 있어야 합니다.
- 레퍼런스 파트 뒷부분은 향후 순차적으로 업데이트될 예정입니다. (최종 업데이트 예상 시기: 7월 말)
지식공유자의 다른 강의가 궁금하다면?
이런 분들께
추천드려요!
학습 대상은
누구일까요?
공식문서를 읽어본 적 없는 현직 개발자
공식문서로 공부하는 데에 어려움을 느끼는 취준생 등
선수 지식,
필요할까요?
자바스크립트
안녕하세요
정재남입니다.
31,291
명
수강생
636
개
수강평
389
개
답변
4.9
점
강의 평점
11
개
강의
안녕하세요, 시니어 프론트엔드 개발자 정재남 입니다.
서로 돕고 함께 발전하는 건전한 공유문화를 지향하여 다양한 활동을 하고 있습니다.
저서: 코어 자바스크립트
유튜브 채널: FE재남
아티클 및 인터뷰 영상:
원티드) 신입 개발자, 뭘 공부해야 하죠? https://www.wanted.co.kr/events/22_02_s01_b01
인프런) To. 주니어 개발자 https://www.inflearn.com/pages/for-junior-developers-20211207
벤처이몽) 벤처/스타트업 시니어 개발자와 주니어 개발자의 솔직담백 토크쇼 https://youtu.be/6D7I4NNFHsU?si=nD6-F7EU_ZtYqDLI
바닐라코딩) 프론트엔드 개발자 취업 마인드셋 https://youtu.be/zX68pyoLctI
커리큘럼
전체
71개 ∙ (31시간 54분)
Installation
35:36
Quick Start
54:27
React로 사고하기
42:47
첫번째 컴포넌트
25:18
컴포넌트 import 및 export
14:51
JSX로 마크업 작성하기
12:38
컴포넌트에 props 전달하기
49:49
조건부 렌더링
19:20
목록 렌더링
29:19
컴포넌트 순수성 유지
32:19
이벤트에 응답하기
35:27
state: 컴포넌트의 메모리
34:46
렌더링하고 커밋하기
10:28
스냅샷으로서의 state
23:35
여러 state 업데이트를 큐에 담기
22:47
객체 state 업데이트
52:38
배열 state 업데이트
29:31