

중급자를 위해 준비한
[프론트엔드, 게임 프로그래밍] 강의입니다.
이런 걸 배울 수 있어요
리액트
webgl
game engine
playcanvas
nakama server
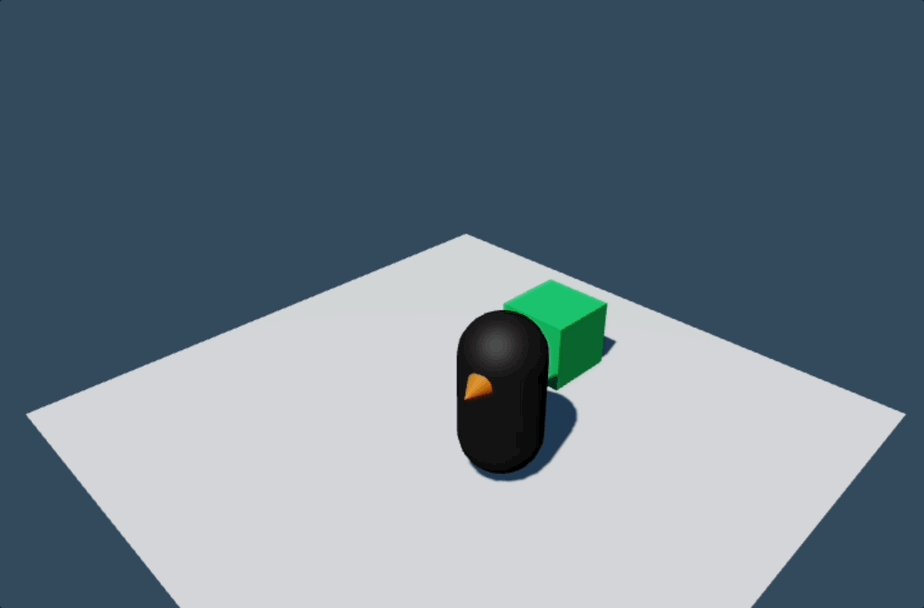
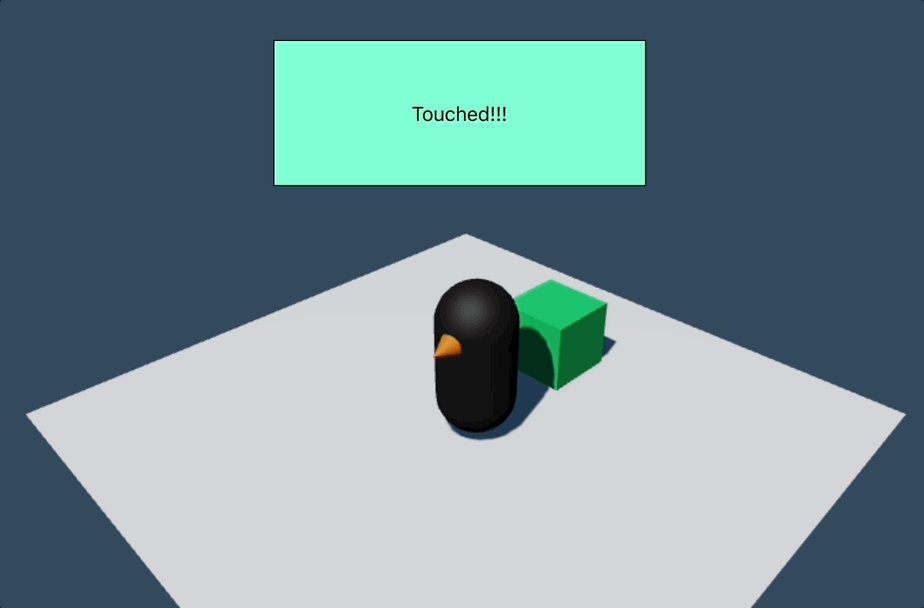
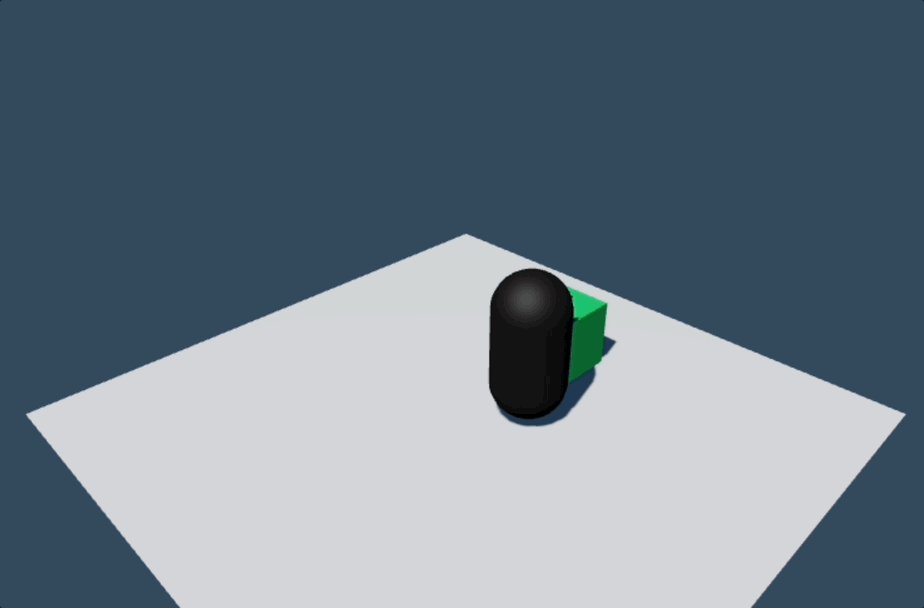
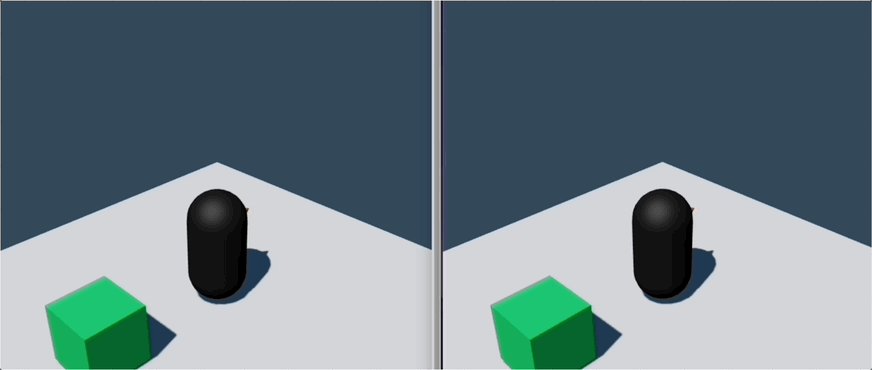
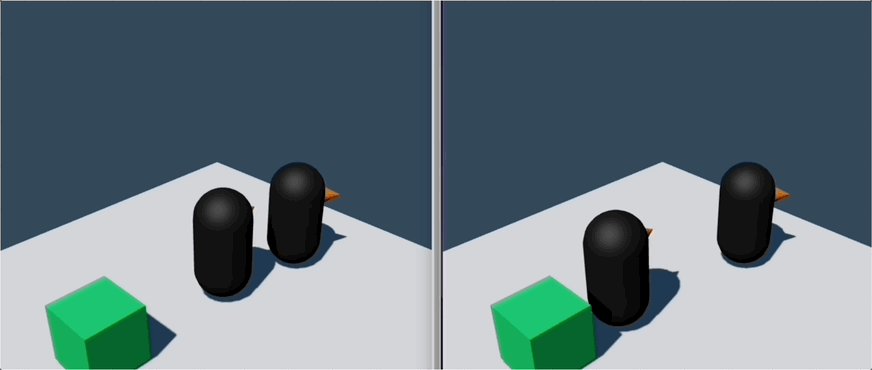
자바스크립트로 만드는 웹 게임!
웹 게임이 처음이라도 일단 따라오세요 🦾

따라 하다 보면 웹 게임이 뚝딱? 🎮
새롭고 낯선 개발을 해보고 싶은 분들은 주목! 여기 자바스크립트를 이용해서 웹 게임을 만들어볼 수 있는 강의가 있어요. 웹 게임은 엄청나게 많은 트래픽을 요구하고, 복잡한 로직을 이용해야 하죠. 웹 게임을 만들면서 여러분의 개발 영역을 넓혀보세요.
저는 코빗 타운, 신한 메타버스 등의 개발 경험을 통해 누구나 웹 게임을 따라 만들며 배울 수 있는 강의를 만들고 싶었습니다. 웹 게임을 만드는 과정에서 웹 기술을 활용한 3D 에셋들을 어떻게 이용해서 게임을 만드는지 배울 수 있습니다. 웹 게임을 만들어 본 경험이 없으시더라도 자바스크립트와 리액트에 익숙한 분이라면 강의를 따라오는 데 크게 무리는 없으실 거예요.
이 기술을 실무에서 사용해서 만든 서비스 예제 (실제 풀스택 메인 개발자로 참여)
코빗 타운
https://www.youtube.com/watch?v=sV1WR0mlXxE
신한 메타버스 :
https://www.youtube.com/watch?v=MXSMwHA6pBM
이 강의만의 특장점 ✨
![]()
소스 코드를 한 줄씩
해석하면서 작성!
![]()
웹 게임이 처음이라도
따라올 수 있는 꼼꼼한 설명!
![]()
수강생의 이해를 돕기 위한
다양한 시각 자료!
이런 분들께 추천해요 🙋♀️

자바스크립트로 웹 개발 외의
다른 것도 체험해보고 싶은 분

웹 게임은 어떻게 만들어지는지
그 과정을 알고 싶은 분

웹 게임 개발을 해본 적 없어서
할 수 있을지 고민하는 분
학습 내용 📚
섹션 1. 프로젝트 구성하기
- 어떠한 구성으로 게임 앱을 만들게 될 것인지 살펴보며, 필요한 것들을 설치하게 됩니다.

섹션 2. React & PlayCanvas 간단한 애플리케이션 구현
- 리액트와 플레이캔버스를 사용해서 Single 플레이 애플리케이션을 구현합니다.


섹션 3. Nakama Client 연동
- 도커를 이용해서 Nakama 서버와 데이터베이스를 설치하고 실행하며, Nakama Client를 npm을 이용해서 설치해서 이 둘을 통신할 수 있게 준비해줍니다.

섹션 4. Nakama Server 연동
- 섹션 3에서 설치해놓은 Nakama 서버와 클라이언트를 이용해서 Nakama 서버에서 매치(Match)를 생성하고 그 매치에 참여(Join)해봅니다.


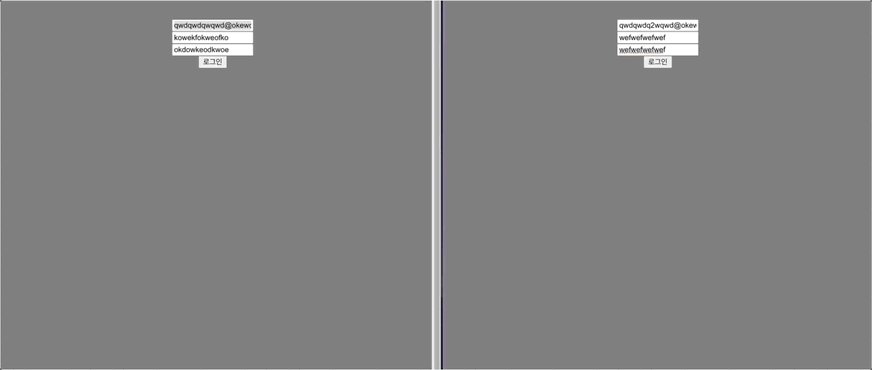
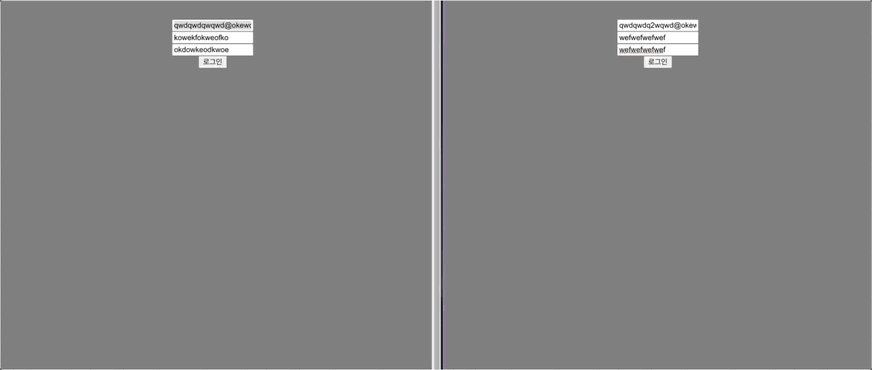
섹션 5. Multiplayer 유저 Spawn 및 움직임 컨트롤 하기
- 다른 사람이 로그인했을 때 나의 브라우저에서도 유저가 나타나게 해주는 기능을 구현해봅니다.
- 내가 들어가기 이전에 로그인했던 사람도 나타나게 해주며, 다른 사람의 움직임을 실시간으로 볼 수 있게 해주는 기능을 구현해봅니다.

예상 질문 Q&A 💬
Q. 웹 게임 개발을 한 번도 안 해봤는데 이 강의를 들어도 괜찮을까요?
넵 괜찮습니다. 하지만 자바스크립트와 리액트가 어느 정도 익숙한 상태여야 강의를 듣기 불편함이 없을 것 같습니다.
Q. LuaScript도 사용해보지 않았는데 괜찮을까요?
LuaScript는 로블록스, 마인크래프트 등 많은 게임 앱에서 사용되는데 자바스크립트랑 쓰는 방법이 비슷합니다. 그래서 사용 경험이 없어도 이 강의에서 앱을 같이 만들 때 문제가 없을 것 같습니다. 루아 스크립트를 사용할 때 자바스크립트와 비교해서 한 줄씩 설명하면서 진행합니다.
이런 분들께
추천드려요!
학습 대상은
누구일까요?
자바스크립트를 이용해서 웹게임을 만들고 싶으신분
자바스크립트를 더 넓은 분야에서 사용하고 싶으신 분
선수 지식,
필요할까요?
javascript
react
안녕하세요
John Ahn입니다.
82,075
명
수강생
2,591
개
수강평
2,428
개
답변
4.8
점
강의 평점
20
개
강의
안녕하세요.
즐겁게 개발하고 있는 개발자입니다.
앞으로 많은 도움을 드릴 수 있었으면 좋겠습니다.
- 따라하며 배우는 도커와 CI환경 저자
- 카카오 기업 신입 공채 FE 교수자
- 패스트캠퍼스, 구름 강사
- 현대자동차 개발 기업 교육
- 신한은행 메타버스, 코빗 타운 풀스택 개발
- 여러 공공기관 SNS 풀스택 개발
커리큘럼
전체
51개 ∙ (8시간 5분)
해당 강의에서 제공:
수강평
전체
6개
4.2
6개의 수강평
