
Vue.js 완벽 가이드 - 실습과 리팩토링으로 배우는 실전 개념
장기효(캡틴판교)
₩77,000
중급이상 / JavaScript, Vue.js
4.9
(374)
Do it! Vue.js 입문 -> Vue.js 초급 강좌 -> Vue.js 중급 강좌의 계보를 잇는 Vue.js 실전 강좌입니다. Vue.js 를 실무에서 완벽히 활용 가능하도록 도와줄것 입니다.
중급이상
JavaScript, Vue.js

내가 만든 Vue.js 사이트가 더 많은 사람들에게 노출 되기를 원한다면? 캡틴판교의 Vue.js 시리즈를 다 듣고 이제는 서버 사이드 렌더링도 해보고 싶은 분들이 듣기 좋은 강좌입니다. Nuxt.js 시작하기 강의!

Server Side Rendering
Vue.js 개발
프론트엔드 개발
Nuxt.js로 만나는 서버 사이드 렌더링!
이제 Vue.js를 더 강력하게 사용해보세요.

뷰 개발자라면 넉스트를 통해
서버 사이드 렌더링을 구현할 수 있어요.
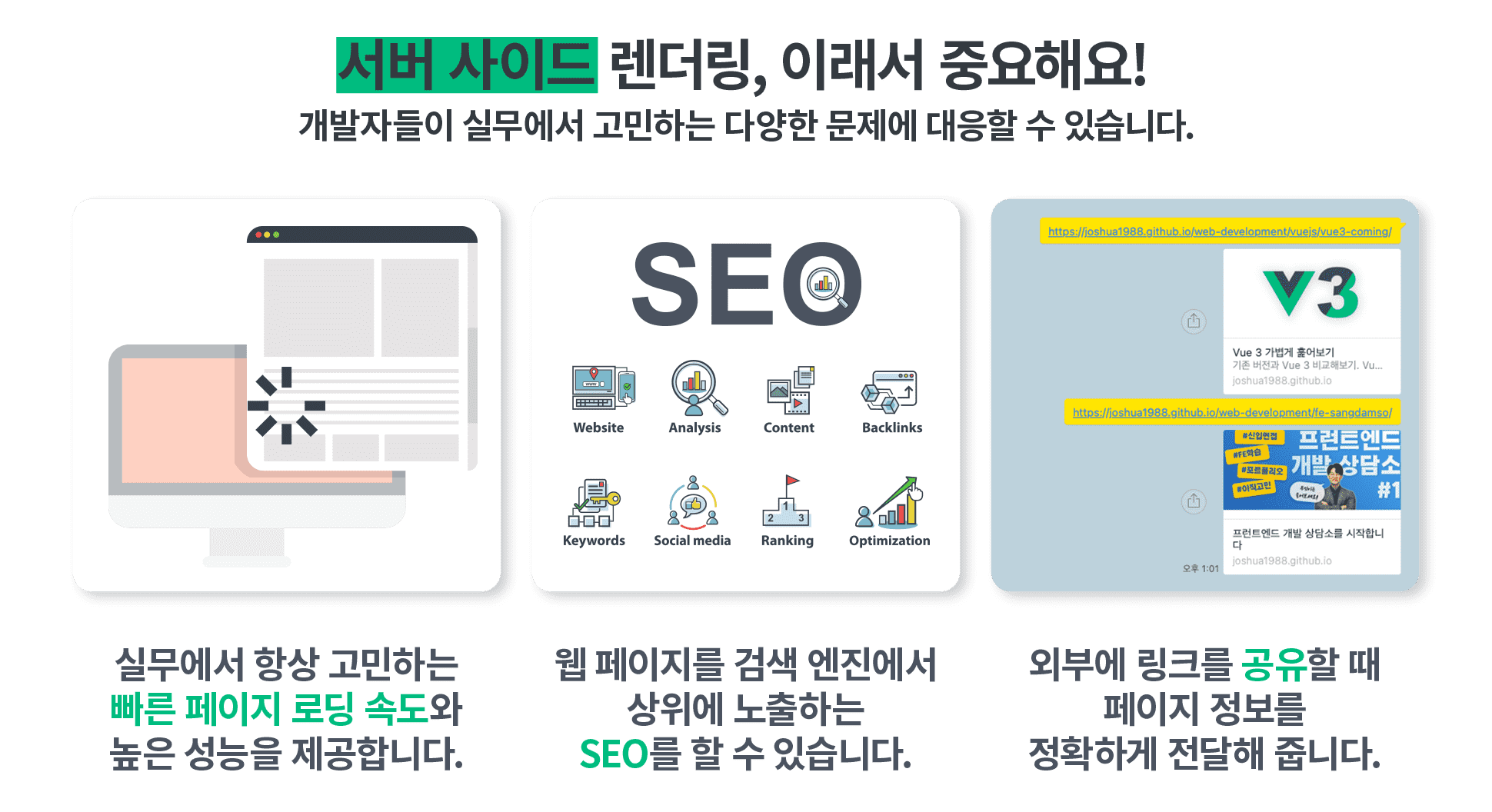
서버 사이드 렌더링이란 서버에서 페이지를 그려 클라이언트 (브라우저)로 보낸 후 화면에 표시하는 기법입니다. 검색엔진 최적화( SEO: Search Engine Optimization)와 SNS에서 내 사이트 정보를 정확하게 전달하기 위해 서버 사이드 렌더링 기술을 사용합니다.

이런 서버 사이드 렌더링을 구현하기 위해 Vue.js 개발자들이 많이 쓰는 프레임워크가 바로 Nuxt.js입니다. 내가 만든 사이트를 더 많은 사람들에게 노출해 주는 역할을 하죠.
다만 국내에는 아직 Nuxt.js 전문 강의가 없고, 참고할 만한 자료도 많지 않기 때문에 수업을 개설해달라는 요청을 종종 받았습니다. 이 강의가 Nuxt.js로 서비스를 개발해야 하는 분들께 유용한 자료가 되었으면 좋겠습니다.

프로젝트 생성부터 서비스 배포까지,
넉스트로 개발할 때 꼭 알아야 할
모든 내용을 다루어드립니다.
“넉스트 써봐야 하는데, 뷰랑 개발 방식이 어떻게 다른 거지?”
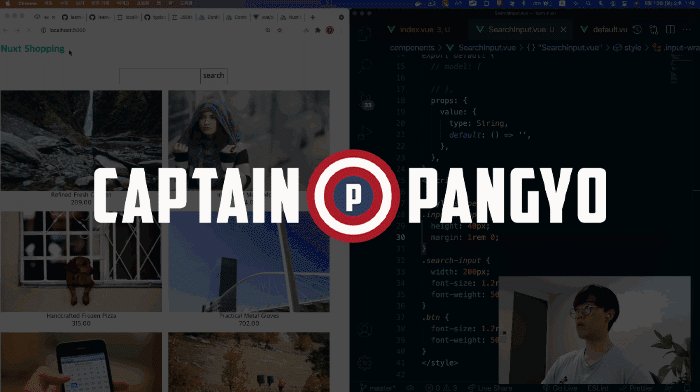
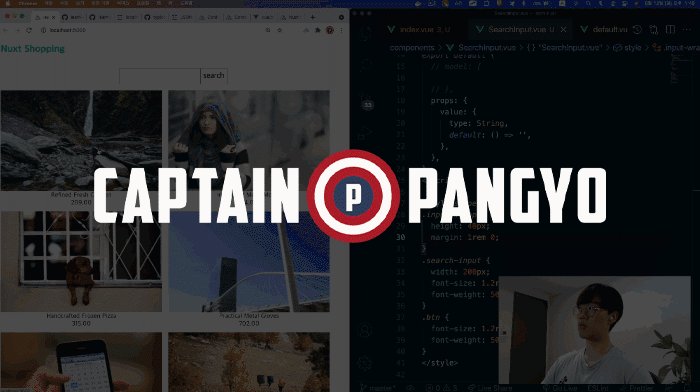
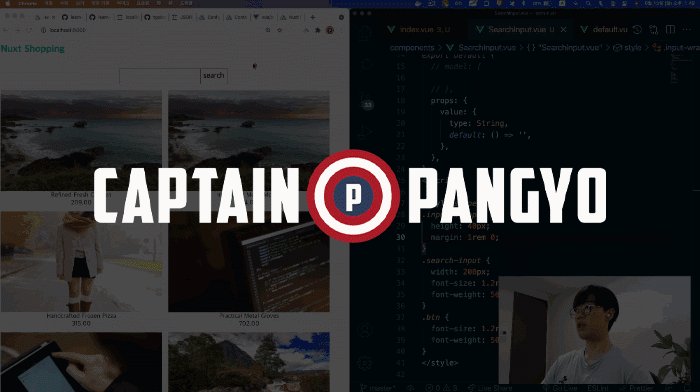
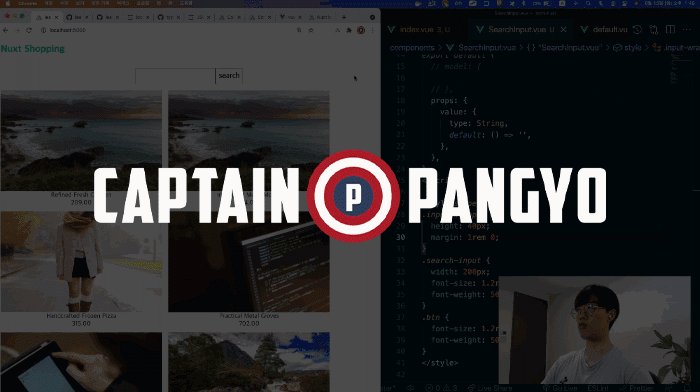
서버 사이드 렌더링 개념이 낯선 분들, 회사에서 Nuxt.js로 개발해야 하는데 한번도 다뤄보지 않은 분들께 적합한 강좌입니다. 간단한 쇼핑몰 사이트 일부를 제작해 보면서 Nuxt.js와 기존 Vue.js의 개발 방식이 어떻게 다른지 함께 배워볼까요?
✅ Nuxt.js를 처음으로 시작하시는 분
✅ Vue.js 개발 기본 개념은 알지만, 서버사이드 렌더링이 익숙하지 않은 분
✅ 회사에서 Nuxt.js 프로젝트를 진행하는데 어디서부터 시작해야 하는지 감을 잡기 어려운 분
✅ 서버사이드 렌더링에 관심이 있는 프론트엔드 개발자






강의 교안을 제공합니다.
강의에서 다룰 Nuxt.js 및 서버 사이드 렌더링 관련 주요 개념을 잘 작성된 교안과 그림을 통해 쉽게 이해할 수 있도록 합니다.

직접 사이트를 제작해보세요.
쇼핑몰 사이트를 제작하면서 Nuxt.js의 장점과 문법을 자연스럽게 체득할 수 있습니다. (실습 70% 이상)

자연스럽게 구조를 비교합니다.
캡틴판교 Vue.js 시리즈 내용이 자연스럽게 Nuxt.js 강의에 연결되도록, 싱글 페이지의 구조와 비교하여 설명합니다.
📢 선수 지식을 확인해주세요!

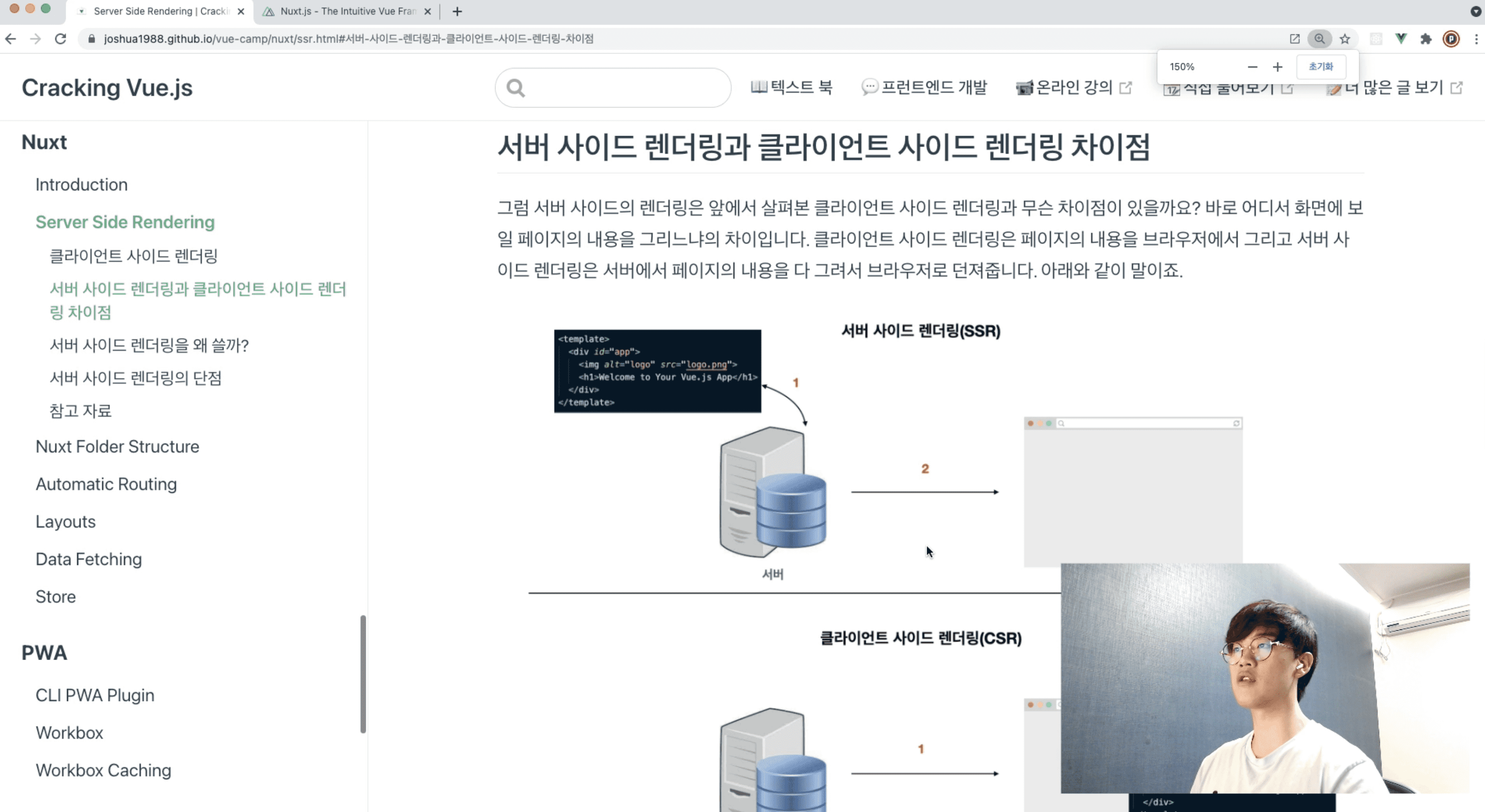
서버 사이드 렌더링
기존 뷰 CLI로 생성한 프로젝트로 개발했을 때와의 차이점과 서버 사이드 렌더링에 대한 동작 방식 그리고 이점 등을 상세히 설명합니다.

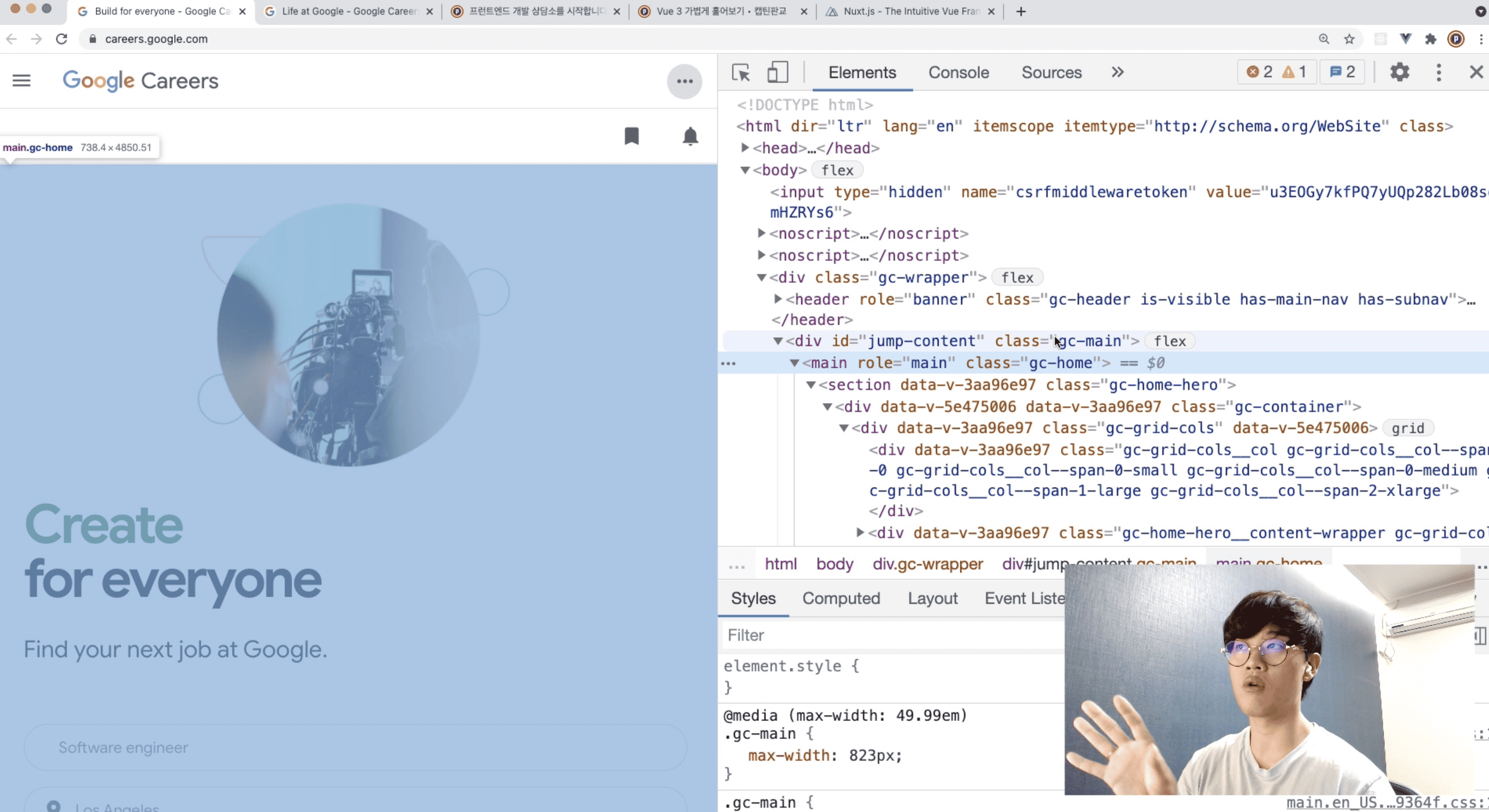
서버 사이드 렌더링 동작 방식 이해
실제 SSR이 적용된 사이트와 그렇지 않은 사이트를 비교하면서 눈으로 배운 개념을 쉽게 이해할 수 있게 도와줍니다.

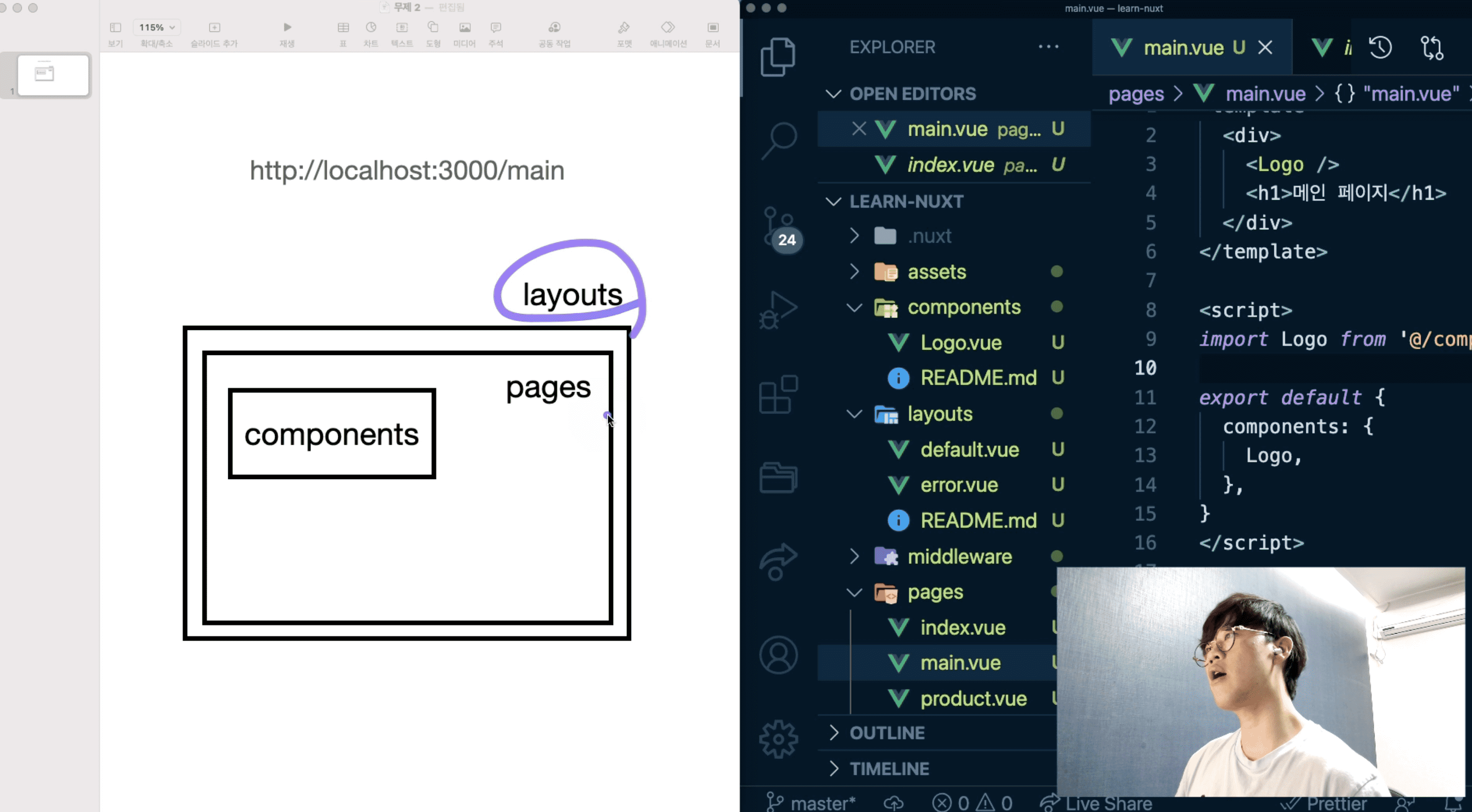
레이아웃 패턴 이해
Nuxt.js의 레이아웃 컴포넌트를 이해하기 위한 도식과 기존 싱글 페이지 애플리케이션과의 차이점을 상세히 설명합니다.

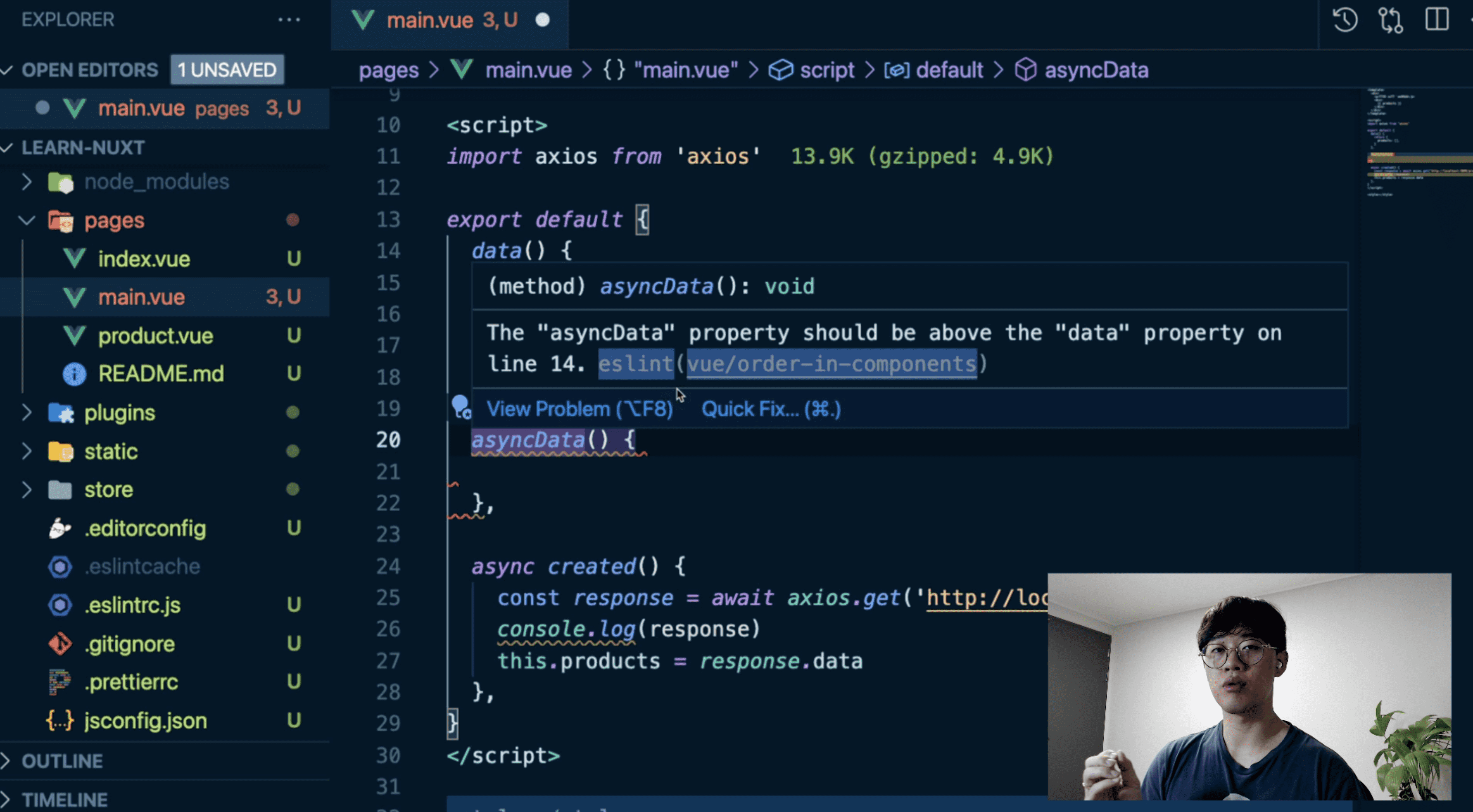
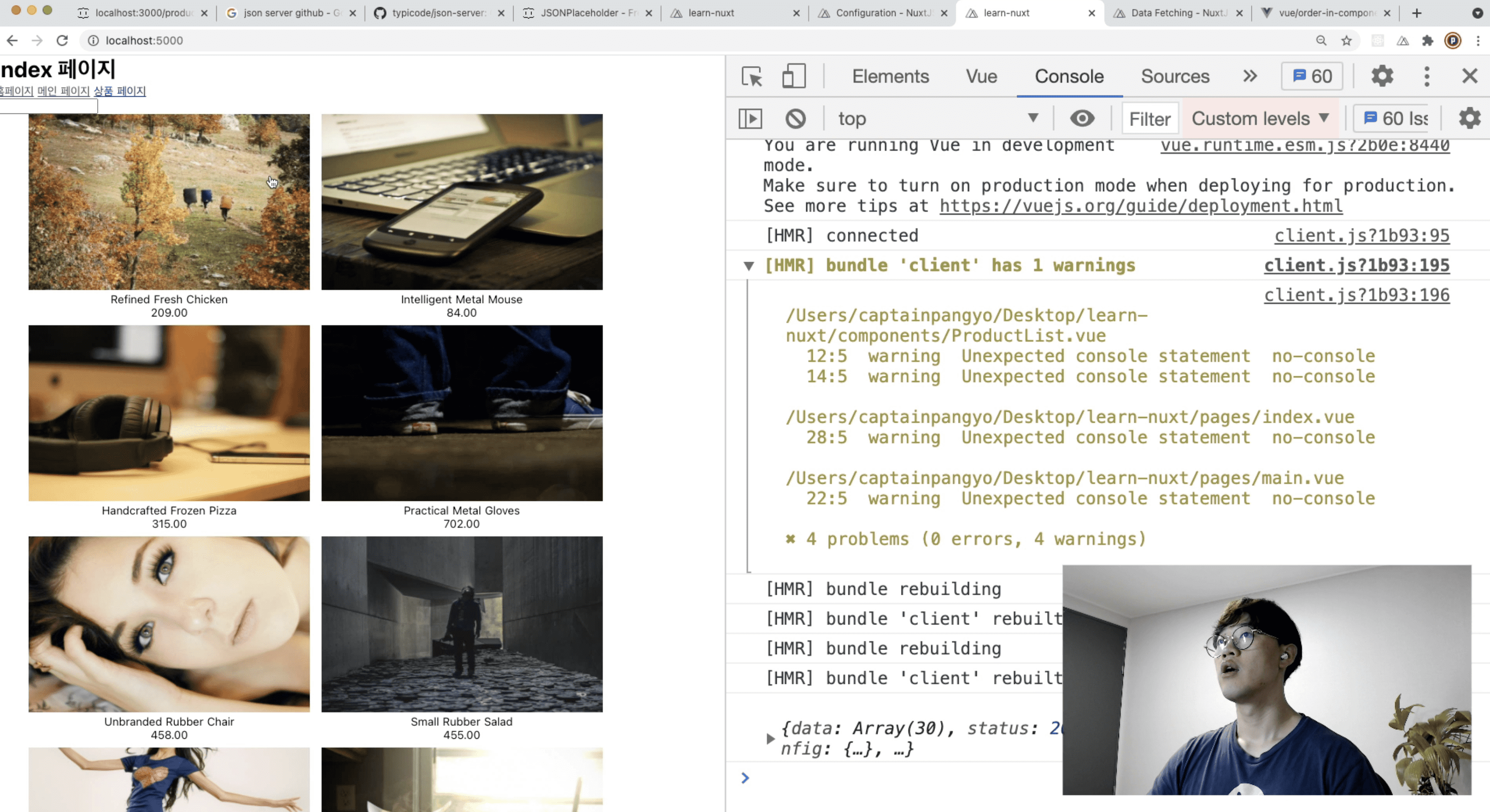
Nuxt.js의 ESLint 규칙
뷰 CLI 프로젝트보다 강화된 Nuxt.js의 ESLint 규칙을 설명합니다. 코드에서 실제 ESLint가 어떻게 적용되고 있는지 살펴봅니다.

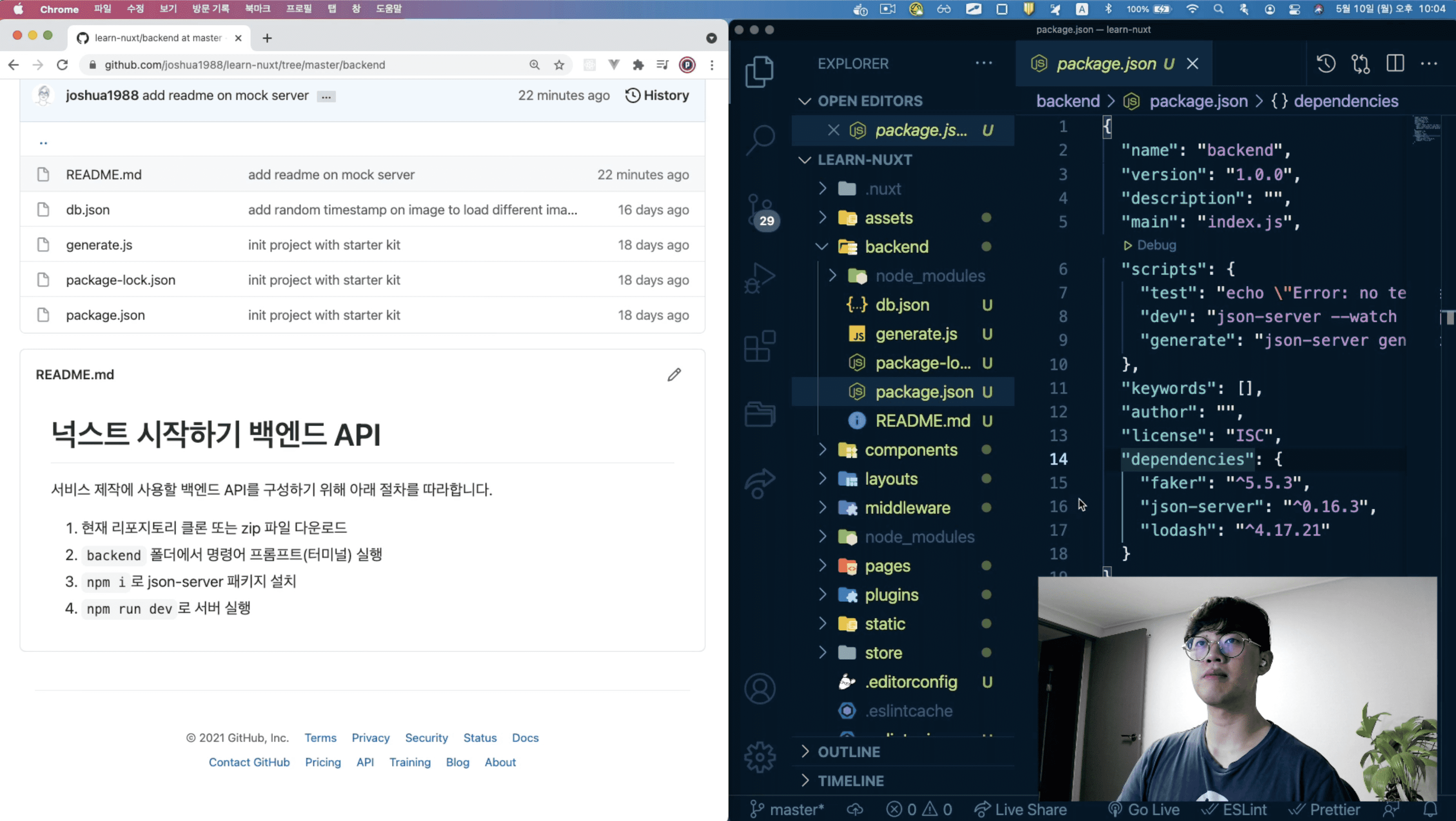
백엔드 API 서버 구성 및 연동
쇼핑몰 사이트 개발을 위한 백엔드 API 서버 구성 방법을 안내합니다. 서버를 구성하기 위한 절차는 수업 이후에도 스스로 진행해 볼 수 있도록 가이드를 제공합니다.

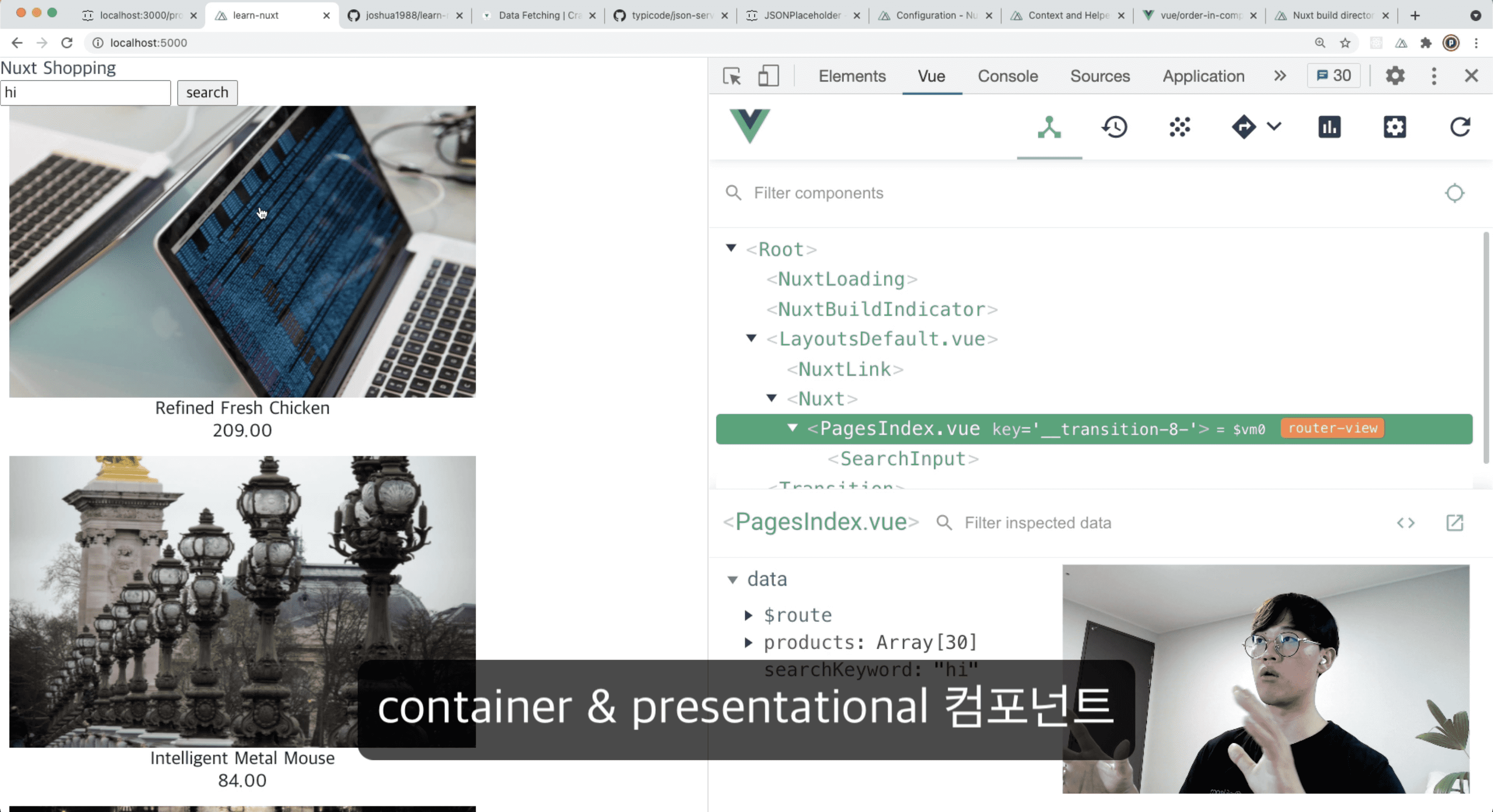
컴포넌트 설계 방식
React, Vue 등 컴포넌트 기반 프레임워크에서 고민해야 하는 컴포넌트 설계 방식에 대해서 안내하고 구현된 내용에 대해 리뷰합니다.

쇼핑몰과 유사한 웹 사이트 제작
쇼핑몰과 유사한 웹 사이트를 실제 API로 연동하여 제작해봅니다. 제작하는 과정에서 Nuxt.js의 개념을 차례대로 하나하나 적용해 보면서 기존 Vue.js 애플리케이션과의 차이점을 알아봅니다.

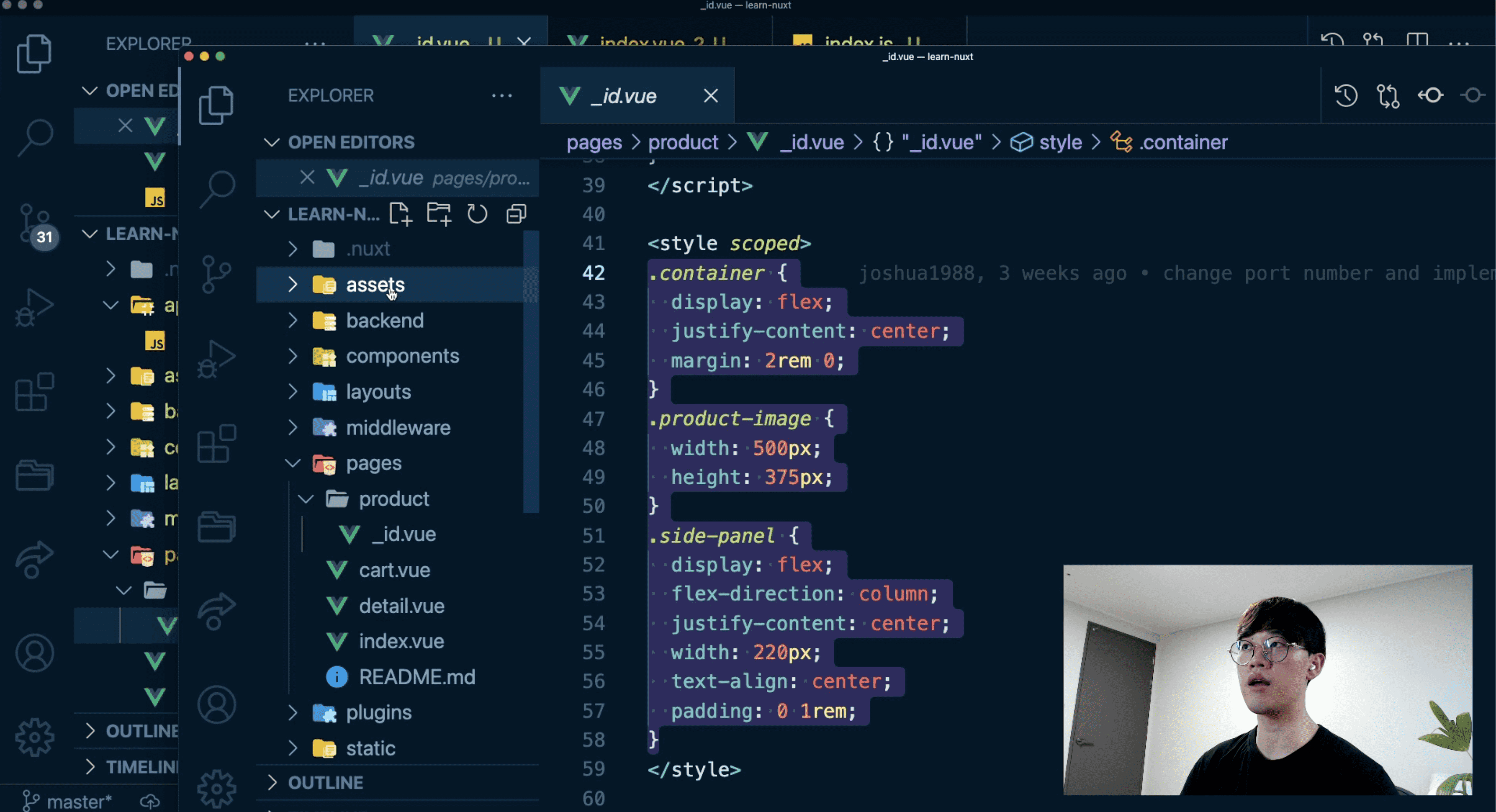
마크업 & 스타일링은 필요한만큼만
화면 개발을 위한 주요 레이아웃 마크업과 스타일링만 진행하고 세부 스타일링은 깃헙 리포지토리 소스 코드로 제공합니다. Nuxt.js의 개념 학습에 집중할 수 있어 빠르고 효율적인 학습이 가능합니다.
Q. Vue.js는 처음 접하는데 이 강의를 들어도 될까요?
이 강의는 Vue.js의 기본 개념을 알고 있는 분들이 듣기 적합합니다. Nuxt.js는 Vue.js로 개발할 때 알아야 하는 기본 지식에 규칙이 조금 더 추가된 프레임워크로 보시면 좋을 것 같아요. 캡틴판교의 Vue.js 시리즈 강의 시작하기~끝장내기까지 먼저 수강하신 후 듣는 걸 추천 드립니다.
Q. 서버 사이드 렌더링 개념을 전혀 모르는데 수업을 들어도 될까요?
네, 들으셔도 됩니다. Nuxt.js의 API나 사용법만 다룰 뿐만 아니라 왜 서버 사이드 렌더링을 쓰면 좋은지 기존의 클라이언트 사이드 렌더링 (싱글 페이지 애플리케이션)과의 차이점은 무엇인지 하나하나 세부적으로 자세히 다루고 있습니다. 수업을 듣고나면 서버 사이드 렌더링에 대한 개념을 확실히 잡으실 수 있을 거예요.
Q. 프론트엔드 개발이 처음인데 수강해도 괜찮을까요?
이 강의는 프론트엔드 개발을 아예 처음 시작하시는 분들께는 적합하지 않은 강의입니다. HTML, CSS, JS에 대한 기본적인 개념이 있는 분들이 듣기 좋게 강의를 구성하였습니다. 최소한 Vue.js의 기본 개념과 라우터를 이용한 싱글 페이지 애플리케이션의 개념을 이해한 상태에서 듣는 걸 추천드립니다.
Q. Vue.js 3이 나왔던데 Vue 3으로 진행하나요? Vue 2로 진행하나요?
이 수업은 Vue 2를 기반으로 진행됩니다. 아직 Vue 3를 기반으로 한 Nuxt.js의 공식 버전은 출시되지 않은 상태이고 Vue 3 역시 현업에서 사용하기에는 제약 사항이 많기 때문에 학습 후 바로 적용할 수 있는 Vue 2를 기준으로 제작하였습니다. 추후에 Vue 3를 기반으로 한 생태계가 안정되면 Vue 3 내용도 추가로 업데이트 할 예정이니 참고해 주세요 :)
※ Vue 2로 배운 내용을 모두 Vue 3에서 그대로 적용할 수 있습니다. Vue 2와 Vue 3의 차이는 주요 API 1개 정도의 차이로 보시면 되고, 크게 차이가 있지는 않습니다.


![]() "인프런이 만난 사람" 인터뷰
"인프런이 만난 사람" 인터뷰
“강의 수익으로 Vue.js 오픈소스 +
생활코딩을 후원합니다 😁”
학습 대상은
누구일까요?
Nuxt.js를 처음 시작하시는 분
서버 사이드 렌더링을 배우고 싶은 분
Vue.js로 사람들에게 노출이 많이 되는 사이트를 만들고 싶은 분
프론트엔드 개발자
퍼블리셔
취업 준비생
선수 지식,
필요할까요?
Vue.js 시작하기
Vue.js 중급
Vue.js 완벽 가이드
Vue.js 끝장내기
46,771
명
수강생
4,479
개
수강평
3,812
개
답변
4.9
점
강의 평점
17
개
강의
인프런에서 8년째 지식을 공유하고 있습니다. 🏠 기술블로그, 📣 트위터, 💻 깃헙
📗 Do it! Vue.js 입문, 쉽게 시작하는 타입스크립트, 나는 네이버 프런트엔드 개발자입니다. 책 3권 집필
📖 Cracking Vue.js, 타입스크립트 핸드북, 웹팩 핸드북. 온라인 무료 가이드북 3권 집필
👨💻 캡틴판교의 프론트엔드 개발 유튜브 채널 운영 - 취준생, 주니어 개발자들의 고민을 들을 수 있는 곳
🥤 캡틴판교의 카카오톡 오픈 채팅방 운영 - 프런트엔드 개발 최신 정보와 업계 동료들의 생각과 고민을 들을 수 있는 곳
전체
73개 ∙ (6시간 11분)
Nuxt.js 강의 소개
02:16
Nuxt.js 소개
04:07
서버 사이드 렌더링이란?
03:24
메인 페이지 생성 및 결과 확인
04:05
페이지 컴포넌트 빌드 결과 확인
03:21
에러 페이지 정의 방법
02:45
넉스트의 라우팅 관련 컴포넌트 정리
03:17
레이아웃 컴포넌트 소개
06:44
nuxt-link 태그 소개
02:29
JSON Server 소개
03:21
axios 설치 및 API 호출
05:13
Nuxt 데이터 호출 방식 안내
02:26
전체
115개
4.9
115개의 수강평
₩55,000