
웹/네트워크/HTTP 베이스캠프 for developer
제주코딩베이스캠프
개발자라면 누구나 알아야 할 웹, 네트워크, 그리고 HTTP의 기초에 대해 코드 기반, 실제 이동하는 데이터 기반으로 학습합니다.
초급
네트워크, 프로토콜, https


Google Spreadsheets + Google apps script + Google drive + Bootstrap를 사용해, 24시간 무료로 동작하는 Simple한 blog를 빠르게 만들어봅시다!

Google Apps Script 기초
Simple한 blog 제작
Bootstrap
Google drive를 활용한 이미지 호스팅
Google Spreadsheet를 DB로 사용하는 방법




[검색 최적화를 위한 텍스트입니다.]
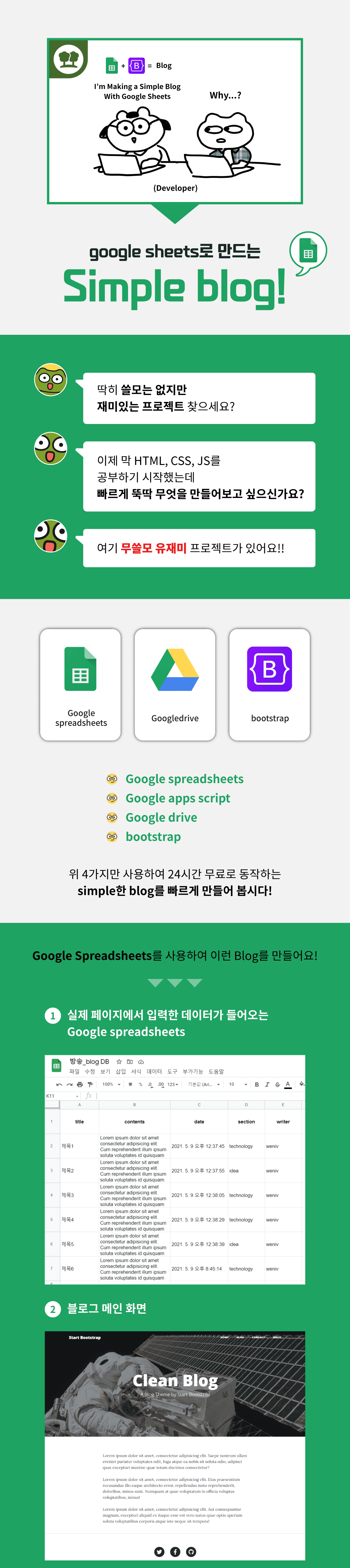
딱히 쓸모는 없지만 재미있는 프로젝트 찾으세요?
이제 막 HTML, CSS, JS를 공부하기 시작했는데
빠르게 뚝딱 무엇을 만들어보고 싶으신가요?
여기 무쓸모 유재미 프로젝트가 있어요.
Google spreadsheets + Google apps script + Google drive + bootstrap
이 4가지만 사용해서 24시간 무료로 동작하는
Simple한 Blog를 빠르게 만들어 봅시다!
Google Sheets를 사용해 Blog를 만들어요!
1. 실제 페이지에서 입력한 데이터가 들어오는 Google Spreadsheets
2. 블로그 메인화면
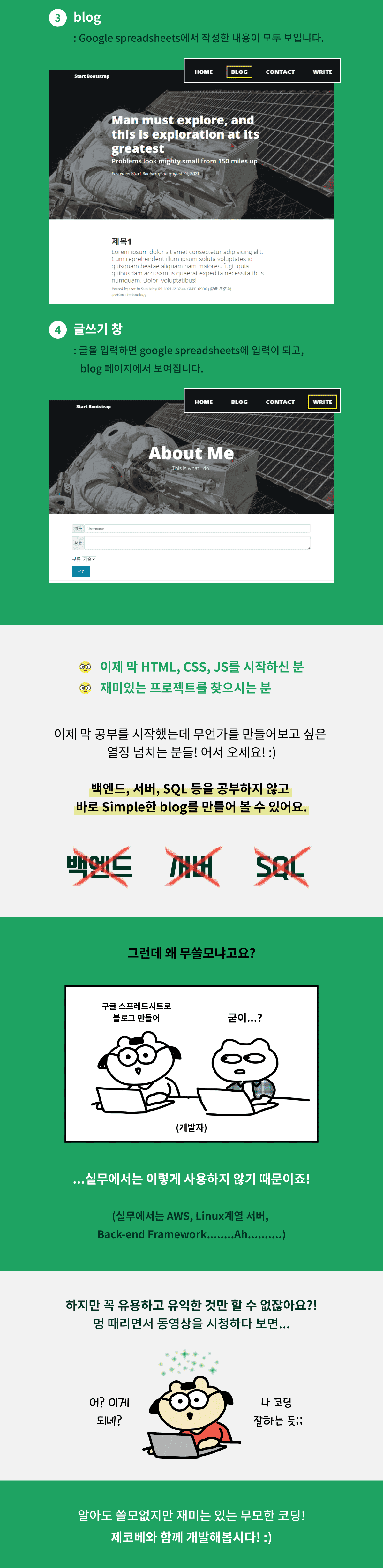
3. Blog (스프레드시트에서 작성한 내용이 모두 보입니다.)
4. 글쓰기 창(글을 입력하면 Google Spreadsheets에 입력되고, 블로그 페이지에서 보여집니다.)
HTML, CSS, JavaScript를
이제 막 공부하신 분들에게 적합한 강의에요.
이제 막 공부를 시작했는데,
무언가를 만들어보고 싶은
열정 넘치는 분들! 어서 오세요! :)
백엔드, 서버, SQL 등을 공부하지 않고
바로 심플한 블로그를 만들어 볼 수 있어요.
그런데 왜 무쓸모냐고요?
실무에서는 이렇게 사용하지 않기 때문입니다.
(실무에서는 AWS, Linux 계열 서버,
Back-end Framework........아아아아아..........)
하지만 꼭 유용하고 유익한 것만 할 수 없잖아요.
멍 때리면서 동영상을 시청하시면
"어엇? 이게?" 하게 되는 신기하고 놀라운 강의!
알아도 쓸모없지만 재미는 있는 무모한 코딩!
제코베와 함께 개발해봅시다! :)
학습 대상은
누구일까요?
이제 막 HTML, CSS, JS를 시작하신 분
재미있는 프로젝트를 찾으시는 분
선수 지식,
필요할까요?
HTML, CSS, JS 기본 문법
97,264
명
수강생
2,331
개
수강평
159
개
답변
4.8
점
강의 평점
80
개
강의

제주에서 가장 핫한 개발자들이 모여 작당한 부트캠프! 열정있는 청년들에게 열정만큼 성장할 수 있는 기회를 제공합니다!
제주코딩베이스캠프는 제주에서 가장 큰 ICT 교육 행사로 카카오, 구름, 제주산학융합원 등 기업 지자체와 함께 진행하고 있습니다.
서비스 구축 성공 경험을 통해 이 취업난 시대에 자신감, 자존감, 성취감, 그리고 자립할 수 있는 능력을 배양해 보세요!
으라차차 청춘 화이팅입니다! 😀


전체
31개
4.8
31개의 수강평
수강평 3
∙
평균 평점 5.0
5
한 40분만에 홈페이지 뚝딱이에요...❤ 재밌을 것 같아서 해봤는데 엄청 그럴듯한 결과물이 나와서 놀랬음... 간단하고 재밌는 강의에요! 강추합니당 별로 어렵지 않고 html/css 하나도 몰라도 잘 해낼 수 있는 꿀강이에여
꿀리뷰 달아주셔서 감사합니다. :) 좋은 경험이 되셨다니 기쁘네요! 평안한 하루 되십시오. 감사합니다.
수강평 3
∙
평균 평점 4.7
수강평 3
∙
평균 평점 5.0
수강평 2
∙
평균 평점 4.5
수강평 124
∙
평균 평점 5.0
지식공유자님의 다른 강의를 만나보세요!
같은 분야의 다른 강의를 만나보세요!
무료