

견고한 기본기 HTML&CSS
우리는 HTML, CSS를 잘 알아야 견고한 실력의 프론트엔드 개발자가 될 수 있다고 생각합니다.✍ HTML과 CSS의 종류부터 실무 활용까지, 이 강의로 언어를 올바르게 사용하는 방법을 배울 수 있습니다. 정성 들여 준비했으니 즐겨주세요 :)

입문자를 위해 준비한
[웹 퍼블리싱, 웹 개발] 강의입니다.
이런 걸 배울 수 있어요
HTML의 탄탄한 기본기
CSS의 탄탄한 기본기
HTML, CSS 응용
HTML, CSS의 실무 개발 적용
실무에서 사용하는 개발 노하우




프론트엔드의 모든 것은
HTML 문서에서 시작합니다! 👨🏫
견고한 기본기,
HTML과 CSS ✍

HTML로 웹 애플리케이션의 뼈대를 구축하고,
CSS로 아릅답게 채색하여 생기를 불어넣습니다.
이는 웹이 탄생한 1990년 이후로 30여 년이 지난 지금까지 변하지 않았고,
앞으로도 변하지 않을 법칙입니다.
계속 생겨나는 수많은 라이브러리와 프레임워크도 물론 학습하면 좋지만, 시간이 흘러도 변하지 않을 클래식을 먼저 공부해봐요.
우리가 배워야 할 HTML과 CSS 문법은 지금 이 순간에도 진화하고 있습니다. 필요하다고 생각되는 내용들은 꾸준한 업데이트를 통해 채워나가겠습니다. 쉽지만 중요하고, 깊이있는 HTML과 CSS의 세계로 떠나봅시다.
이 강의만의 특징 ✨
- 실제 프론트엔드 개발자 부트캠프에서 사용하고 있는 교재를 이용해서 동일한 내용으로 학습을 진행합니다.
- HTML과 CSS의 문법 공부와 함께, 기술과 관련된 히스토리나 배경지식도 함께 공부합니다.
- 난해한 문법들을 최대한 쉽게 설명하기 위해 다양한 이미지를 직접 제작하여 제공하고 있습니다.
- 지속적인 업데이트를 제공합니다.
이런 분들께 추천해요 🙋♀️

HTML/CSS를
처음 접하시는 분

레이아웃의 내부가
어떻게 동작하는지 궁금하신 분

프론트엔드로의 커리어
전환을 꿈꾸시는 분
이런 분들께
추천드려요!
학습 대상은
누구일까요?
웹 개발을 시작하는 입문자
기본 개념을 복습하고 싶으신 분
HTML, CSS의 개념을 익히고 싶으신 분
웹 개발을 시작하고 싶으신 비전공자
제대로 배워보고 싶은 Front-end 개발자 지망생
안녕하세요
제주코딩베이스캠프입니다.
95,641
명
수강생
2,227
개
수강평
159
개
답변
4.8
점
강의 평점
80
개
강의

🧙♂ 안녕하세요. 제주코딩베이스캠프입니다.
제주코딩베이스캠프란?
제주에서 가장 핫한 개발자들이 모여 작당한 부트캠프! 열정있는 청년들에게 열정만큼 성장할 수 있는 기회를 제공합니다!
제주코딩베이스캠프는 제주에서 가장 큰 ICT 교육 행사로 카카오, 구름, 제주산학융합원 등 기업 지자체와 함께 진행하고 있습니다.
서비스 구축 성공 경험을 통해 이 취업난 시대에 자신감, 자존감, 성취감, 그리고 자립할 수 있는 능력을 배양해 보세요!
으라차차 청춘 화이팅입니다! 😀
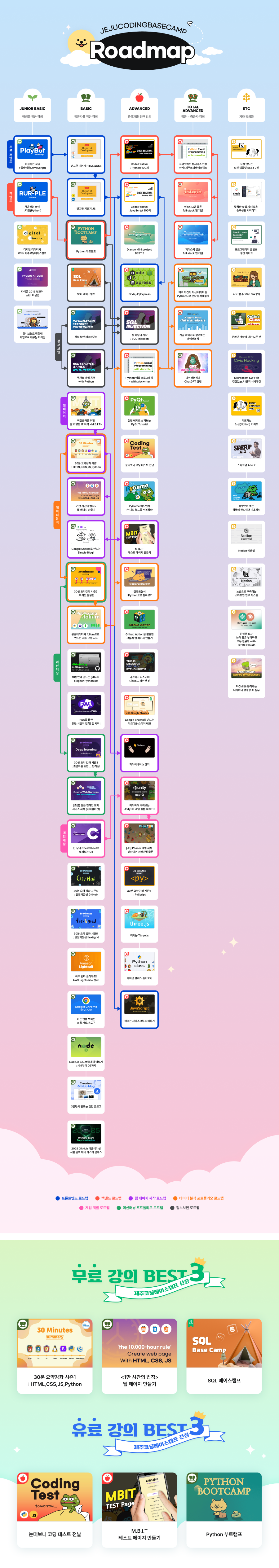
▶︎ 제주코딩베이스캠프 로드맵

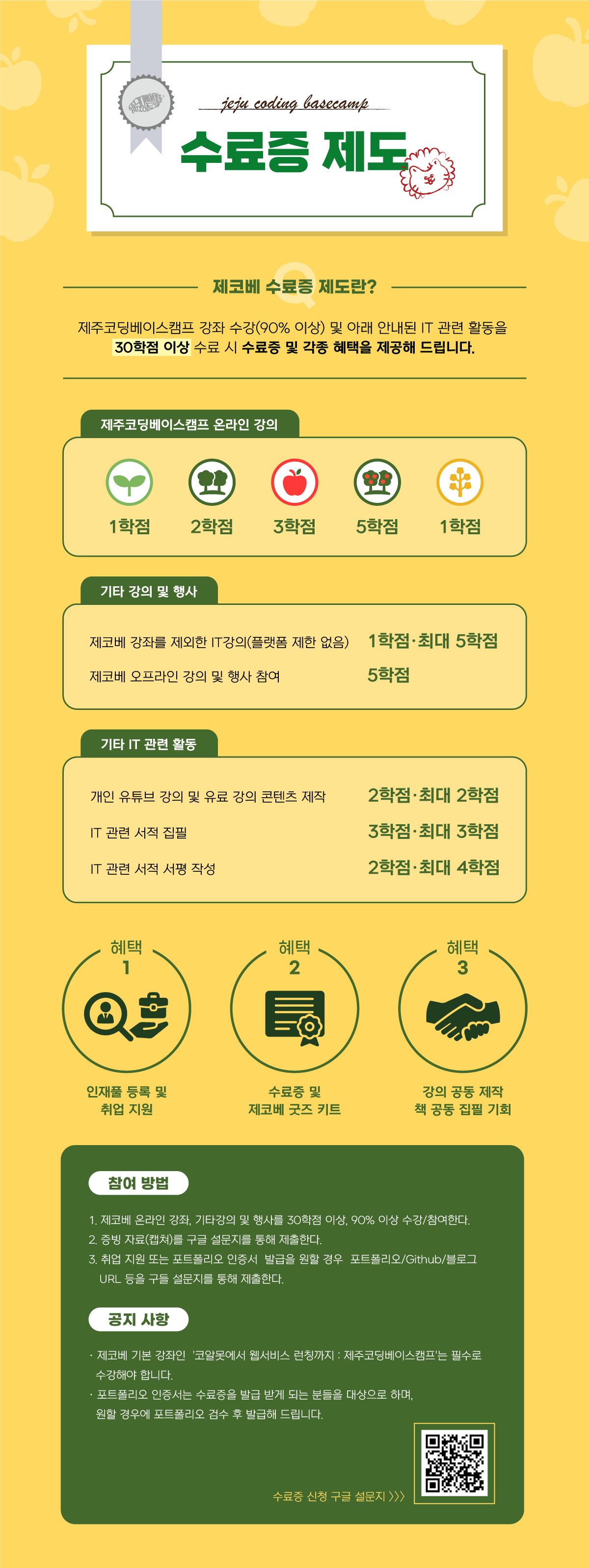
▶︎ 제주코딩베이스캠프 수료증 제도

커리큘럼
전체
57개 ∙ (11시간 59분)
해당 강의에서 제공:
HTML이란?
01:18
HTML Living Standard
11:28
개념을 잡기 위한 중간 실습!
26:04
Forms - <input>
20:24
CSS란?
10:54
CSS의 기본 구조
08:08
CSS 적용하기
10:14
CSS 리셋하기
09:16
선택자
14:54
선택자 우선순위
16:47
Box Model 2
12:26
Box Model 3
17:23
declarations 1
14:05
declarations 2
14:55
declarations 4
08:00
Text 1
14:10
Text 2
11:59
Text 3
09:37
position
20:31
float
18:19
선택자 심화 1
10:28
선택자 심화 2
13:21
선택자 심화 3
13:31
콤비네이터
07:31
flex basic
13:19
flex container
17:57
flex item
19:55
grid 기본 개념
12:49
grid-container
16:20
grid-item
20:48
transition
16:56
transform
11:21