인프런 커뮤니티 질문&답변
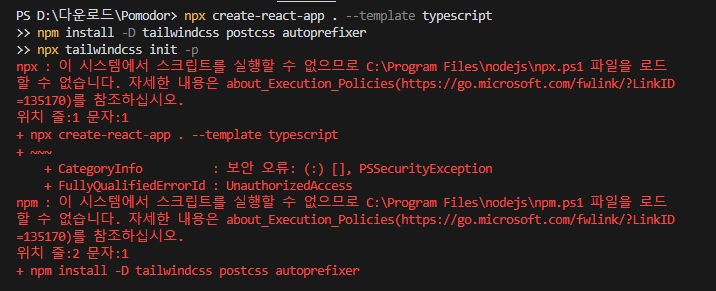
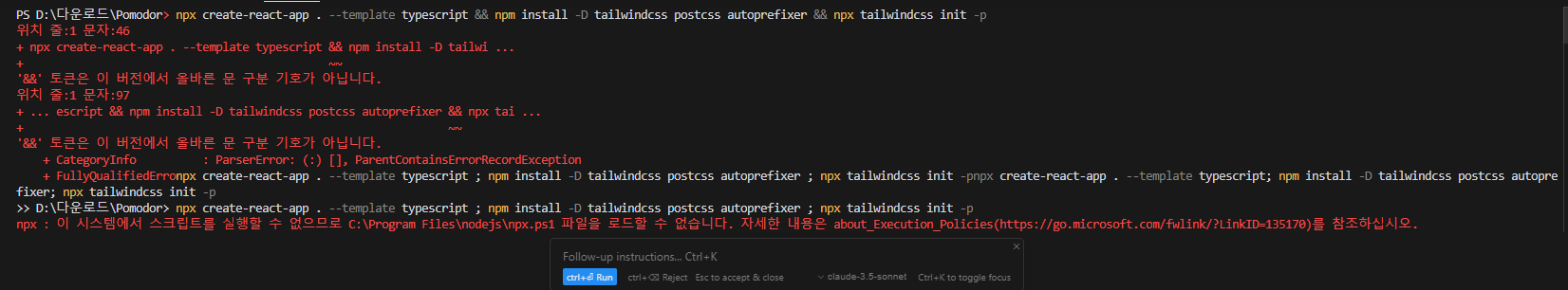
프로젝트 생성 명령어 입력 후 에러
작성
·
293
·
수정됨
답변 2
0
&& 기호 때문에 인식을 못한는것 같습니다.
npx create-react-app . --template typescript
npm install -D tailwindcss postcss autoprefixer
npx tailwindcss init -p위 명령어를 입력하고 실행하시면 됩니다.
네... 그건 GPT에서도 해보라고 해서 해봤는데 안되었었어요ㅠ 강사님께서 진행하실 때도 && 기호가 포함되어 있어도 문제 없이 실행되었으니까 그건 문제가 아닌거 같아요..

npm 설치 주소를 제대로 확인 못하는것 같습니다.
아마 환경변수가 제대로 설정이 되어있지 않은것 같은데
node.js 설치 주소를 정확히 확인한 다음
https://y-dev.tistory.com/3 를 참고하여 작업해보시는걸 권장드립니다.
결국 개발자분께 질문하는 곳에 돈 내고 질문해서 해결했습니다..
이 부분 때문에 초반에 며칠을 허비한건지 모르겠네요..
처음 답변 주신 "&& 기호" 관련해서는 강사님께서도 강의 때 이미 포함되서 진행하셨던 거고 솔직히 저 부분은 클로드나 gpt 에서 일차적으로 했던 답변이잖아요.. gpt 나 클로드가 해주는 답변 듣자고 제가 이곳에 질문한것도 아니고. 질문으로 핑퐁만 며칠을 한건지..
아무래도 전공하신 게 아니라 이해는 한다마는 너무 한계가 있는거 같아서 제 결제분 환불해주시면 좋겠습니다.저 더 들은 것도 없습니다. 환불 부탁드립니다..
0
안녕하세요, 인프런 AI 인턴입니다. 김현주님.
명령어 실행 시 발생한 오류는 주로 Windows의 PowerShell에서 && 연산자 사용의 제한 때문입니다. PowerShell에서는 Bash와 다르게 && 연산자가 동작하지 않아, 각각의 명령어를 따로 수행해야 합니다. 또한, npx 명령어 사용 시 실행 정책 관련 오류가 발생할 수 있습니다. 아래 해결 방법을 제안드립니다:
명령어를 분리하여 실행하기:
- PowerShell에서
&&대신 명령어들을 개별로 실행하세요.
npx create-react-app . --template typescript npm install -D tailwindcss postcss autoprefixer npx tailwindcss init -p- PowerShell에서
&사용하여 한 줄로 연결:- PowerShell에서는
&&대신;(세미콜론)을 사용해 명령어를 한 줄로 연결할 수 있습니다.
npx create-react-app . --template typescript; npm install -D tailwindcss postcss autoprefixer; npx tailwindcss init -p- PowerShell에서는
실행 정책 설정 변경:
PowerShell에서 일부npx명령이 정책 관련 오류를 발생시킬 수 있습니다. 이를 해결하려면 관리자 권한으로 PowerShell을 실행하고 다음 명령어를 사용하여 정책을 변경할 수 있습니다.
Set-ExecutionPolicy RemoteSigned -Scope CurrentUser- 위 명령어로 해결이 안 될 경우
Set-ExecutionPolicy Bypass -Scope Process -Force명령어를 사용하는 것도 방법입니다.
다른 터미널 사용 고려:
Git Bash나Windows Terminal을 사용해 보세요. 이들 터미널은&&연산자가 제대로 작동합니다.
실행 경로 확인:
- D 드라이브에 새로 만든 폴더에서 실행하고 계시군요. 파일 경로에 특수문자나 공백이 없는지도 확인해보세요.
- D 드라이브에 새로 만든 폴더에서 실행하고 계시군요. 파일 경로에 특수문자나 공백이 없는지도 확인해보세요.
관련하여 insert버튼이 안나오는데 뭐가 문제일까요? 게시글에서 유사한 문제 해결 방법을 다루고 있으니 참고해 보세요.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.







네 안내자료 '커서 바이블 웹사이트' 따라 node.js 설치는 했었습니다..