인프런 커뮤니티 질문&답변
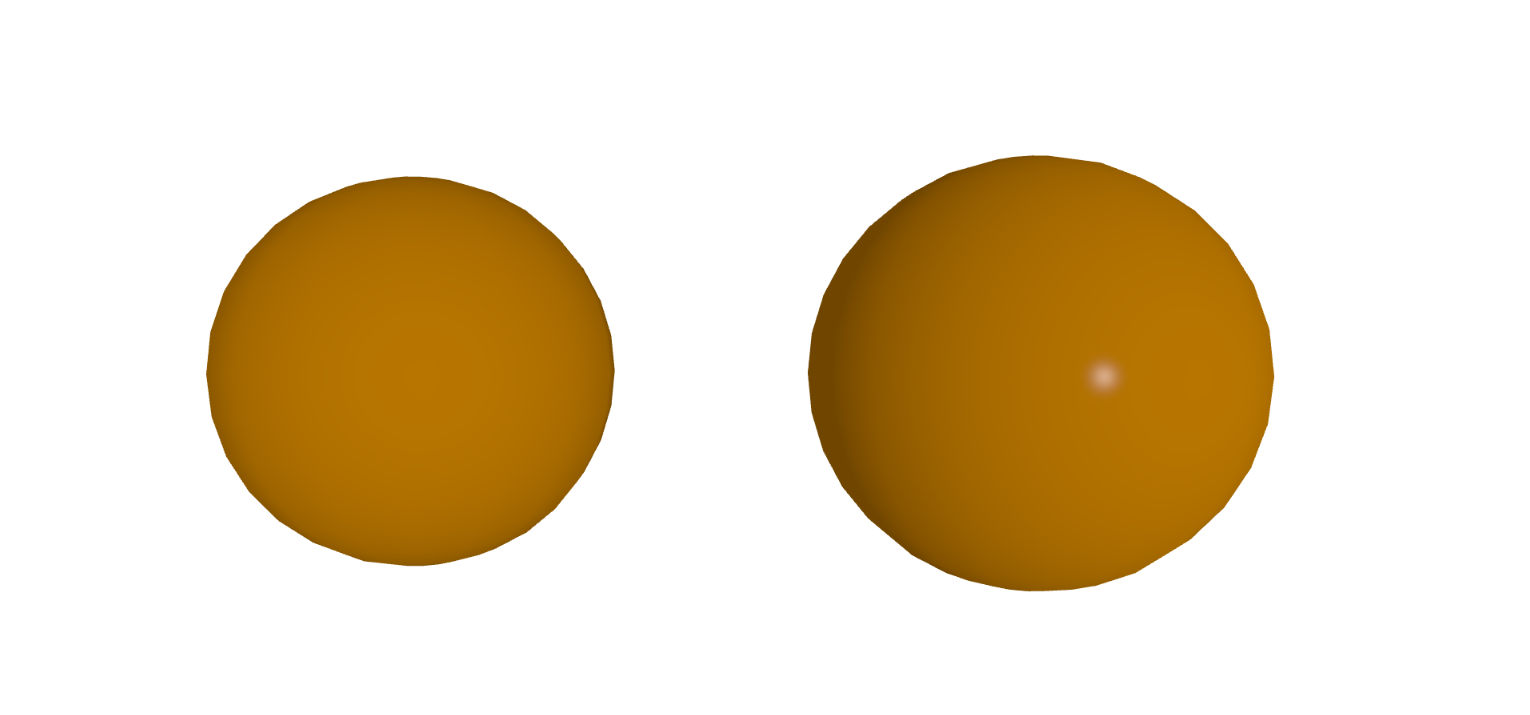
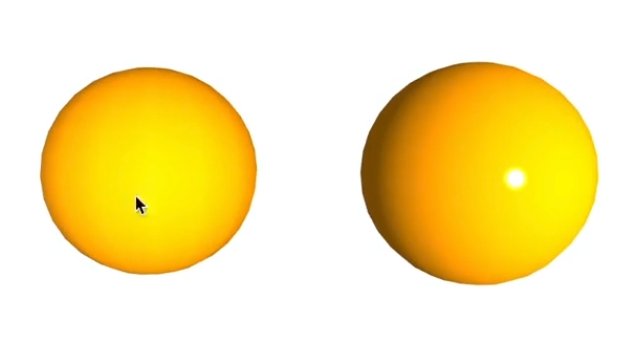
예제와 보여지는게 다릅니다.
작성
·
527
답변 3
0
0
1분코딩
지식공유자
간혹 Three.js의 버전에 따라 밝기가 다르게 나타나더라고요!
강의를 촬영할 때 사용한 버전과, 현재 설치하신 버전이 달라서 발생하는 차이로 보입니다. 프로젝트 개발 중간에 Three.js의 버전을 바꿀일은 잘 없으니, 현재 버전에 맞추어 적당한 밝기를 선택하시면 될 것 같습니다.
0
안녕하세요, 인프런 AI 인턴입니다.
님께서 제시하신 문제는 Three.js를 사용하여 3D 인터랙티브 웹을 구현하는 과정에서 발생한 렌더링 차이에 대한 것으로 보입니다.
강의에서 보여지는 화면과 실제 실행하신 결과가 다른 이유는 몇 가지가 있을 수 있습니다.
- 라이팅 설정의 차이: 강의에서 사용된 빛의 강도, 색상, 위치 등이 실습 환경과 다를 수 있습니다.
- 재질(Material) 속성의 차이: 반사율(Reflectivity), 광택(Shininess), 투명도(Transparency) 등 재질 설정이 다를 수 있습니다.
- 렌더러(Renderer) 설정의 차이: 특정 렌더링 효과나 앤티앨리어싱(Antialiasing) 등의 설정 차이가 있을 수 있습니다.
- 카메라(Camera) 설정의 차이: 카메라의 시야각(Field of View), 위치, 방향 등이 다를 수 있습니다.
실습 환경에서 코드를 정확히 따라 하셨더라도, 소프트웨어 환경이나 버전 등이 달라 문제가 발생할 수 있습니다. 강의 자료의 코드나 설정을 다시 확인해 보시고, Three.js의 버전 차이 등도 고려해 보시길 추천드립니다.
또한, 강의 중에서 해당 사항에 대해 설명한 부분이 있는지도 확인해 보세요.
그래도 해결이 안될 경우, 해당 강의의 ‘질문하기’ 기능을 이용하시거나 Three.js 관련 커뮤니티 또는 포럼에서 도움을 요청하시는 것을 권장드립니다.







 이 사진은 강의도중 보이는 화면인데 빛의 밝기가 왜 다른걸까요?
이 사진은 강의도중 보이는 화면인데 빛의 밝기가 왜 다른걸까요?