[인프런 워밍업 스터디 클럽 3기 풀스택] 2주차 발자국
2개월 전
강의수강
Supabase storage
파일과 미디어를 저장하고 관리할 수 있는 서비스
bucket
파일을 저장하는 컨테이너
클라이언트 또는 서버에서 파일을 업로드하고 가져올 수 있음
drag and drop을 도와주는 라이브러리 react-dropzone
HTML5 호환 drag 와 drop 영역을 생성하는 react hook
getRootProps: drag and drop 영역을 감싸는 요소의 props를 반환, 이 props를 추가하면 해당 요소가 drop 존 역할을 함getInputProps: 파일 입력 요소에 적용할 props를 반환, 브라우저에서 파일 선택 버튼을 크릭하여 업로드하는 기능을 제공isDragActive: 사용자가 파일을 drag해서 drop존 위에 올려놓았을 때true가 됨onDrop: 파일을 drop했을 때 동작할 함수
미션
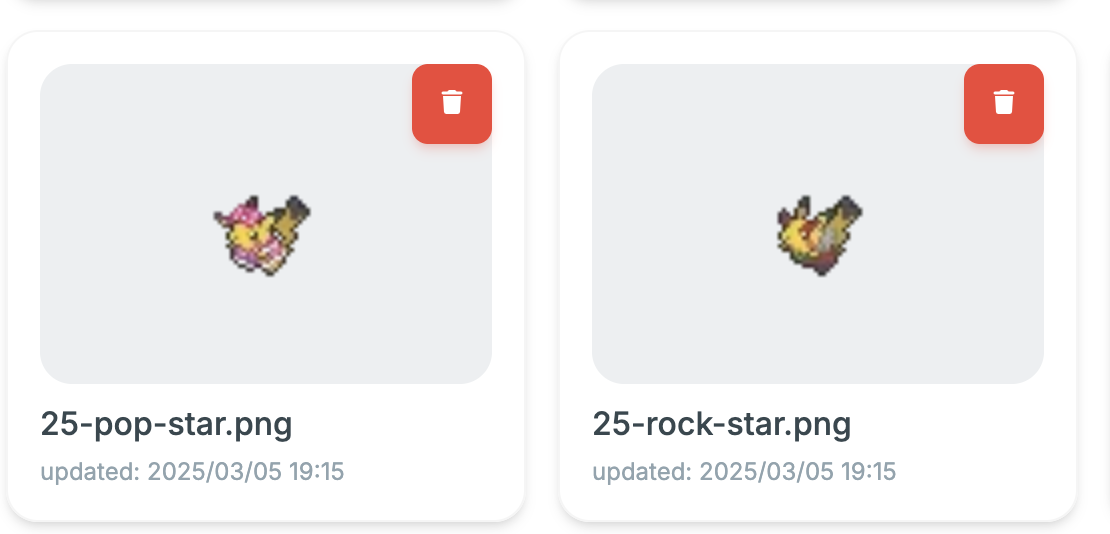
파일 목록에서 각 파일의 "마지막 수정 시간"을 표시
supabase-storage에서 반환하는 파일의 형식
created_at : "2025-03-05T10:15:27.972Z",
id: "ca54ea55-4dce-4fc8-a64c-7066b757d663",
last_accessed_at: "2025-03-05T10:15:27.972Z",
metadata: {eTag: '"72c7f0e0341f03be49876c063d3ff79f"', size: 340, mimetype: 'image/png', cacheControl: 'max-age=3600', lastModified: '2025-03-05T10:15:28.000Z', …},
name: "25-phd.png",
updated_at: "2025-03-05T10:15:27.972Z"update_at 값을 이용해 마지막 수정시간을 렌더링한다. 시간을 좀 더 보기 쉽게 변경하기 위해 지난 미션에서 사용했던 함수 formatDate 로 렌더링

댓글을 작성해보세요.
