![[인프런 워밍업 클럽 3기 풀스택] 2주차 발자국](https://cdn.inflearn.com/public/files/blogs/05d19374-af17-4bef-ab2f-dd78d3b3dcf2/inflearn3.png)
[인프런 워밍업 클럽 3기 풀스택] 2주차 발자국
학습 내용
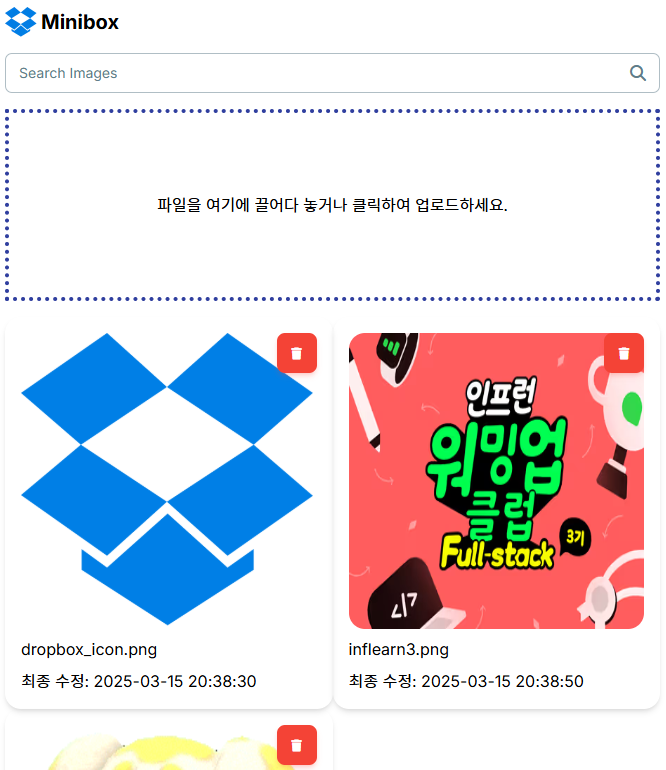
이번 주에는 Supabase Storage를 활용하여 파일 업로드가 가능한 Minibox 프로젝트 클론코딩을 진행했다.
Supabase Storage Bucket 생성 및 접근 정책 설정 방법
파일 업로드, 검색, 삭제 Server Action과 기능 구현
같은 파일명이 있을 경우 덮어쓰는 upsert 옵션
storage bucket에 올라간 이미지 URL 구조를 확인해보고, 업로드 응답으로 받는 path를 활용해 직접 URL을 만드는 getImageUrl() 함수 작성해 화면에 이미지 표시
react-dropzone 라이브러리를 적용해 Drag & Drop으로 파일 업로드 기능 구현
react-dropzone 라이브러리의 useDropzone에 multiple 옵션을 적용하고 멀티 파일 업로드 구현
1주차에 만든 TODO List 프로젝트 코드를 활용해 빠르게 초기 설정을 마치고, 저번 주 학습 내용에 익숙해지면서 Supabase Storage 사용법과 파일을 다루는 방법을 익힐 수 있었다.

미션
Dropbox Clone 프로젝트에 파일의 마지막 수정(업로드) 시간을 표시하는 기능을 추가하세요.
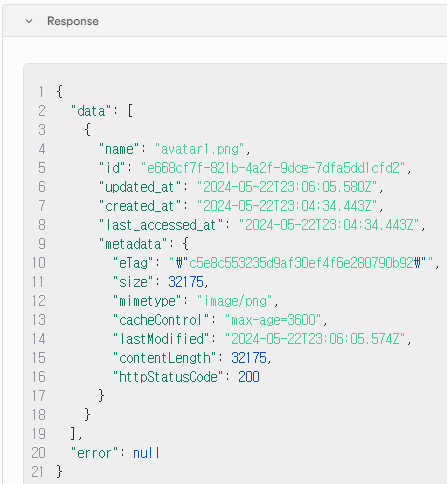
파일 목록에서 각 파일의 “마지막 수정 시간”을 표시 📌 참고 문서: Supabase Storage - 파일 목록 가져오기 https://supabase.com/docs/reference/javascript/storage-from-list
위의 참고 문서에서 파일 리스트를 가져올 때 받는 data에 updated_at 값이 포함된다는 것을 알 수 있었고, 이를 활용해 파일의 마지막 수정(업로드) 시간을 표시하기로 했다.

파일들의 data를 받아오면 DropboxImage 컴포넌트에 전달된다. 이 컴포넌트에서 각 파일 data(image)의 image.updated_at(마지막 수정 시간)을 파일 이름 바로 아래에 표시해주었다. 이때 TODO List 미션 때 작성했던 날짜 포맷 함수를 적용했다.
... {/* FileName */} <div className="">{image.name}</div> {/* Updated_at */} <div>{formatDate(image.updated_at)}</div> ...

마무리
이번 주는 파일 업로드와 Drag & Drop 등 자주 쓰이는 유용한 기능을 따라 구현해볼 수 있었어서 앞으로 필요할 때 쉽게 적용할 수 있을 것 같다. 다만 한글 파일명은 업로드되지 않는 문제와 첫 글자부터 입력해야만 뜨는 검색 기능도 별도로 개선이 필요할 것 같다.🥺
또한 이번주에는 중간점검 라이브가 진행됐는데, 질문에 대해 자세히 답해주셔서 앞으로의 방향 설정에도 많은 도움이 되었고 짧지만 유익한 시간이었다! 벌써 진도의 절반이 지나가고 있는데 지금까지의 내용도 잘 보강하면서 나머지 강의와 미션도 끝까지 해내고 싶다🙂
댓글을 작성해보세요.
