
인프런 워밍업 클럽 스터디 3기 - 프론트엔드 (JavaScript, React) wek1
2개월 전

1. 워밍업 강의 진도표
FE (3/4~3/7)
Day 1 자바스크립트 기초 (과제必)
Section 2~4
Day 2 자바스크립트 중급 (1) (과제必)
Section 5 (1~8)
Day 3 자바스크립트 중급 (2) (과제必)
Section 5 (9~17)
Day 4 OOP, 비동기 (과제必)
Section 6~7
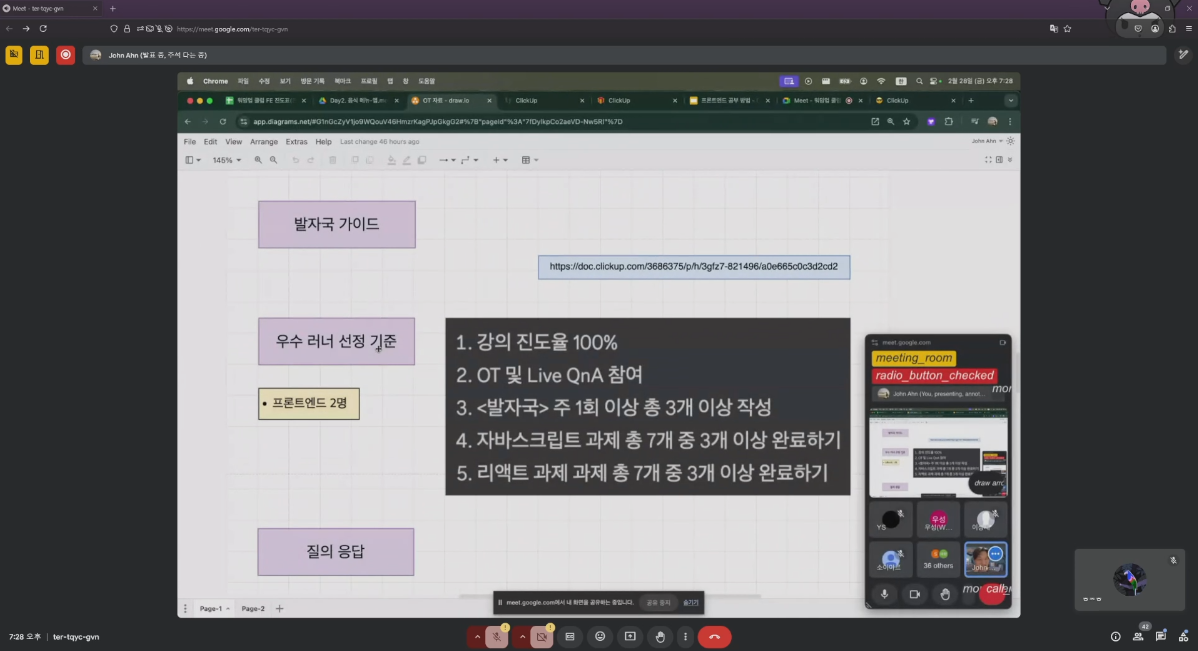
2. 강의 진행 방식

자바스크립트 기초 강의를 먼저 듣고 진행하는 것일까. 자바스크립트 이론 강의를 먼저 수강하고 요구사항에 맞는 과제를 제출하는 형식으로 진행한다. 진도나 내용상 HTML과 CSS에 대한 기초 지식이 부족하다면 따라하며 배우는 것은 불가능하다.
3. 과제 제출 방식

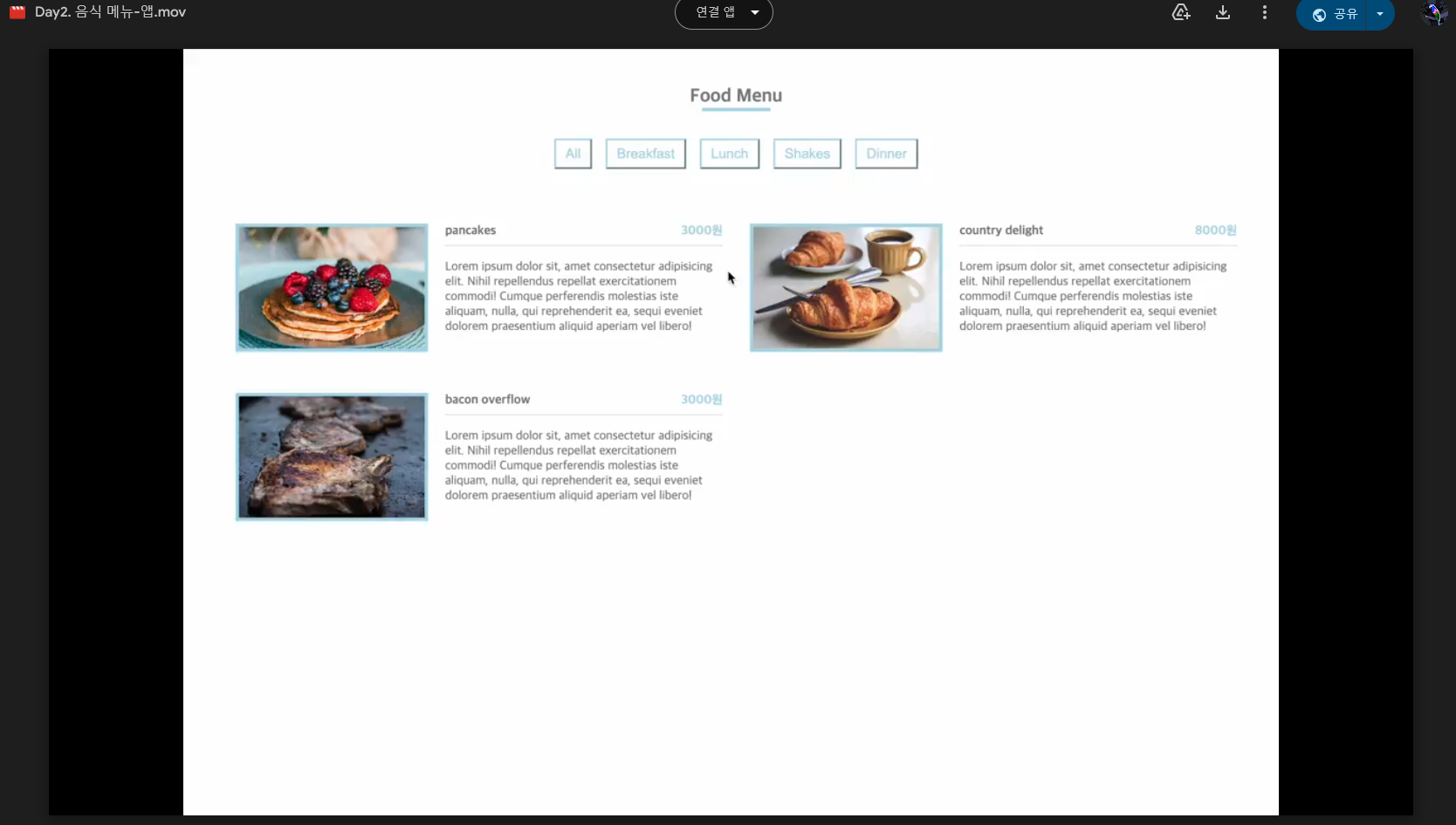
 요구 사항을 영상 형식으로 보여주고 템플릿에 맞게 기능을 제작하고 제출해야 한다.
요구 사항을 영상 형식으로 보여주고 템플릿에 맞게 기능을 제작하고 제출해야 한다.

기초적인 내용을 다루는 강의이기 때문에 첫 주는 빠르게 진도를 넘어가고 있다. 보통 템플릿을 사용했기 때문에 너무 오래 전에 배웠던 HTML을 직접적으로 다룰 일이 없어 만드는데 애를 먹었다.
후기
기초 내용을 복습하는 과정이라고 생각하고 수강하면 편할 것이다. NEXT를 사용해 만드는 것 보다 과제 제출하는 게 더 어려웠다. 그만큼 기초가 부족하다는 뜻이니 달게 받고 처음부터 다시 들어봐야 한다.
