
워밍업클럽 - 풀스택 1주차 발자국
풀스택 개발자가 되어 보겠다고 리액트, 자바스크립트, 자바, 스프링부트 이런 것들을 공부하긴 했지만 머릿속으로는 잘 정리가 되지 않았다.
실제로 구동하는 웹 사이트를 만들어보며 배우는 게 가장 빠를 것이라 생각하고 워밍업클럽에 참여하게 되었다.
1주차는 supabase를 써서 간단한 투두 리스트를 만드는 것이었다.
useState같은 것들은 리액트를 공부하며 미리 봐 두어서 조금은 익숙했다.
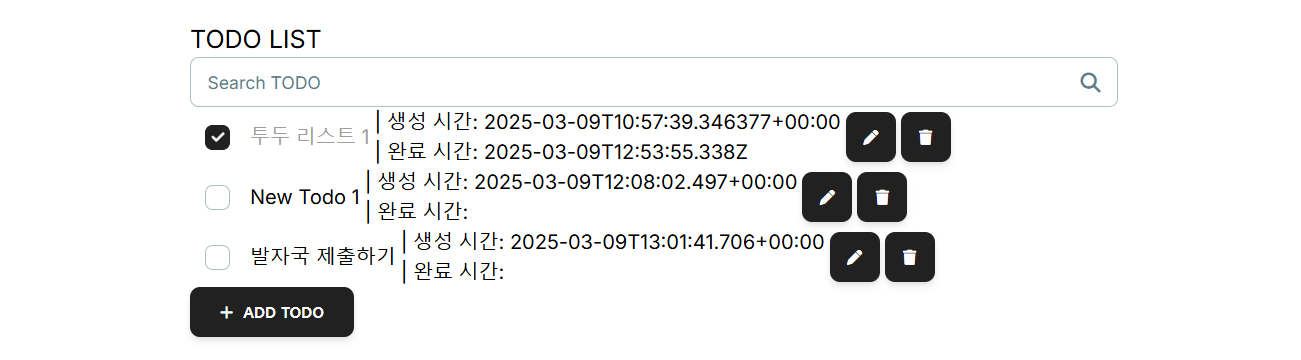
과제로는 리스트의 제목 옆에 생성 시간과 완료 시간을 띄워야 했는데, 뭔가 좀 애매하게 돌아갔다.
 미션으로 생성 시간을 띄우는 건 무난하게 했는데,
미션으로 생성 시간을 띄우는 건 무난하게 했는데,
완료 시간은 새로고침할 때마다 사라지는 걸 보니 데이터베이스에 업데이트는 안 되는 것 같다.
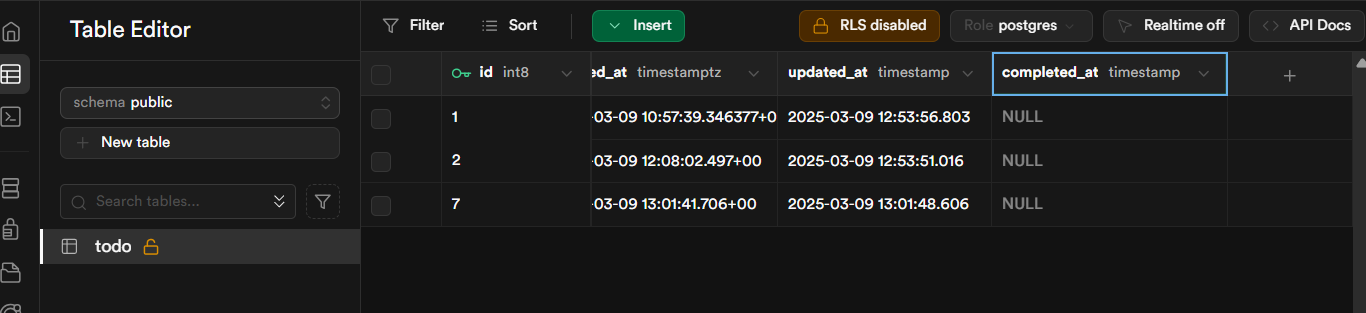
일단 가장 먼저 완료 시간을 기록할 컬럼을 supabase 테이블에 추가했다.

그 다음으로는 코드를 봤다.
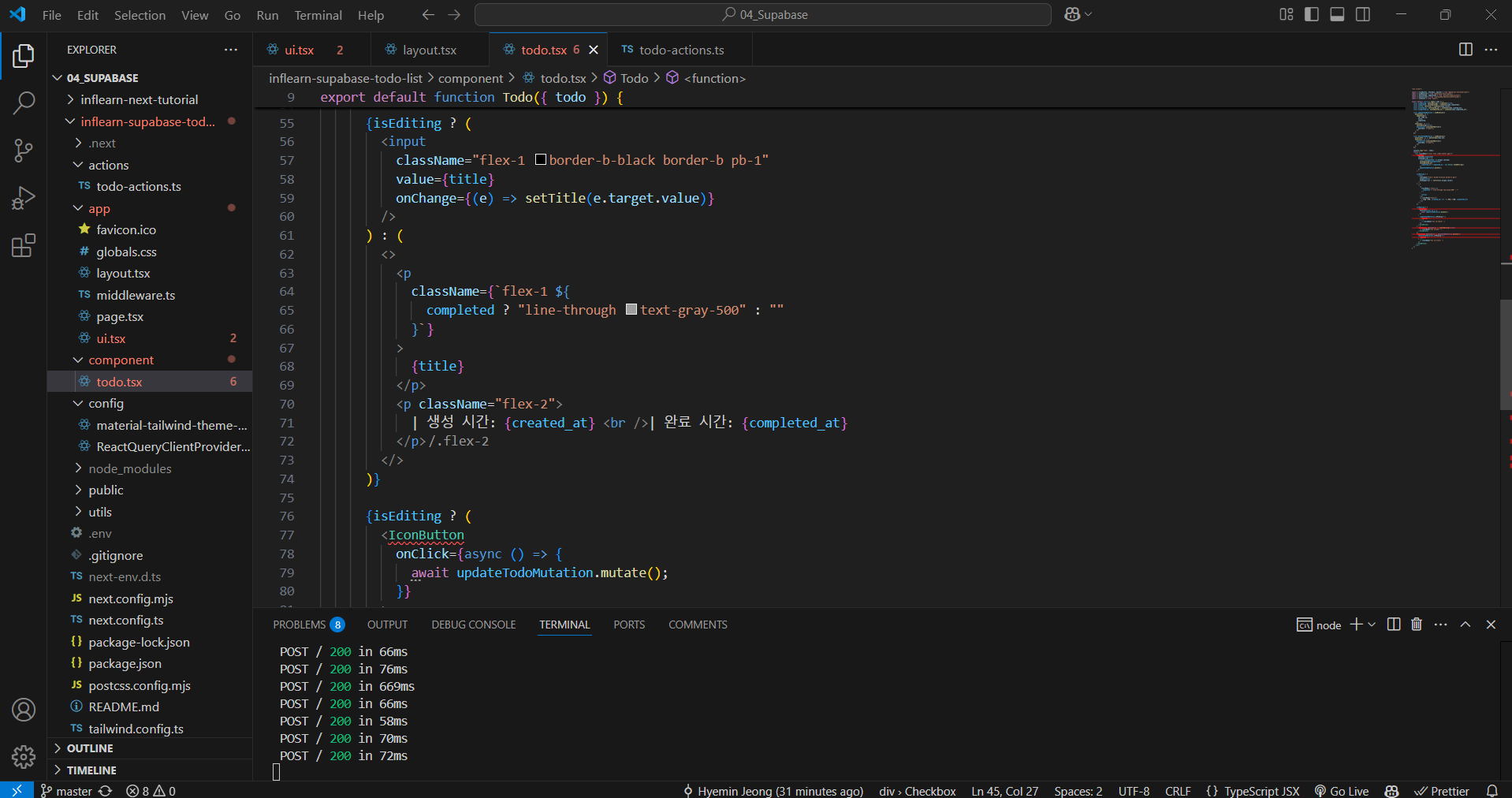
 생성 시간과 완료 시간을 띄우는 부분은
생성 시간과 완료 시간을 띄우는 부분은 todo.tsx에다가 만들었고,
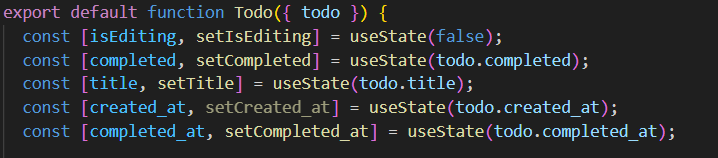
저 두 시간은 상태로 관리해야 할 거 같아서 useState도 추가했다.

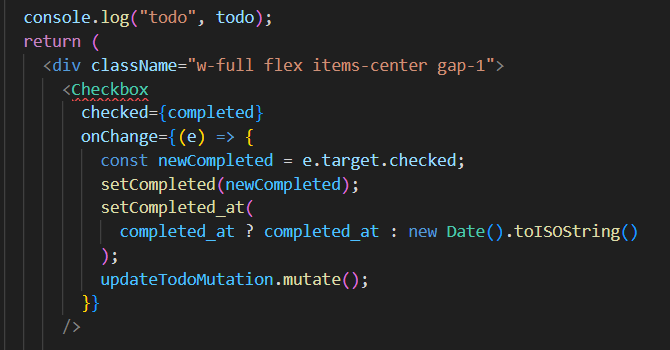
console.log로 변수 이름을 확인하고 checked를 누르면 완료 시간이 찍히도록 해 봤는데
여기서 뭔가 많이 놓친 거 같다. 나중에 수정하려고 따로 표시해뒀다.

이렇게까지 해서 checked가 변화하면 완료 시간이 뜨는 이상한 기능이 만들어졌다.
보완해야 하는데... 일단 강의를 한 번 더 들어야 할 것 같다...
다른 강의를 들으면서 '버전에 따라 호환이 안 되는 기능도 많으니 버전을 확실히 확인해라'는 말을 여러 번 들었는데, 이번 강의에서 그걸 뼈저리게 느꼈다.
어제오늘 합쳐서 7시간동안 왜 에러가 나는지 코드를 찾고 고치고 찾고 고치고, node를 다시 설치해보고 별 걸 다 했던 것 같다
밀린 강의를 어제 오늘 몰아들으면서 버전 충돌 때문에 하루 종일 방법을 찾았더니 머리가 아파서 여기까지만 해 보기로 했다
1주차 후기는... 엄청 어려웠다.
따라 만들고 기능을 어떻게 돌아가게는 하는 건 어렵지 않은데 처음 배울 때 그 익숙하지 않는다는 점이 어려웠다.
그래도 2주차부터는 완전히 새로운 문법보다는 기능 구현이 위주라 다행인 것 같다! 다음 주부터는 강의 안 미루고 열심히 들어야겠다.
댓글을 작성해보세요.
