![[인프런 워밍업 스터디 클럽 3기 FE] 1주차 미션 회고](https://cdn.inflearn.com/public/files/blogs/0d7dc728-0d33-4401-8c2c-b9a5661bbf31/warmup.png)
[인프런 워밍업 스터디 클럽 3기 FE] 1주차 미션 회고
1주차 발자국은 여기에: [인프런 워밍업 스터디 클럽 3기 FE] 1주차 발자국
발자국 글이 길어져 미션을 따로 회고를 작성하였다.
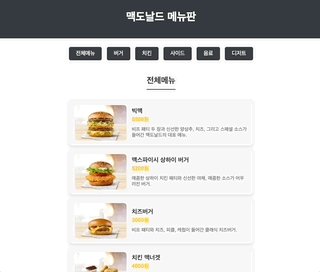
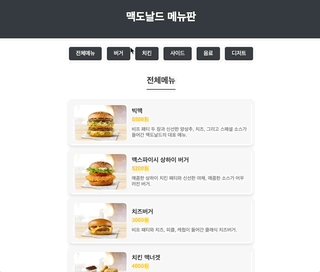
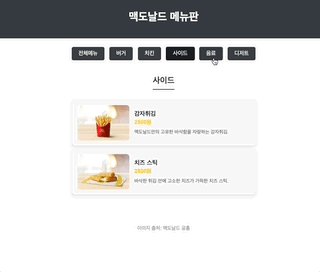
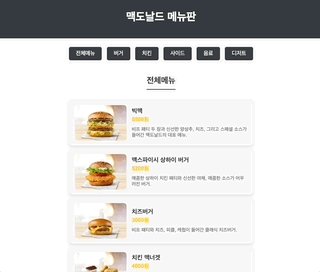
Mission1 - 음식 메뉴 앱

Demo (클릭연결)
SourceCode (클릭연결)
문제해결
첫 미션 이여서 조금 설렜다(?)
주어진 과제 안내 동영상에서 기본 화면 + 버튼으로 리스트를 화면에 뿌려주는 형식을 보고 따라 만들어 보았다.
맥도날드를 좋아해서 맥도날드의 메뉴로 앱을 구성했다.
정적 웹페이지로 구성된 화면이다보니 Github Page를 통해 배포까지해서 Demo화면을 구성하였다.
고도화
마지막 주차에 React 미션에서 쇼핑몰 앱 구현 미션이 있던데 해당 미션에서 구현한 화면으로 맥도날드 주문 앱을 구성해보아도 괜찮을 거 같다는 생각
회고
가장 기본적인 HTML, CSS, JS를 활용해서 만든 웹 페이지라 맛보기에 좋았다.
Mission2 - 가위 바위 보 앱

Demo (클릭연결)
SourceCode (클릭연결)
문제해결
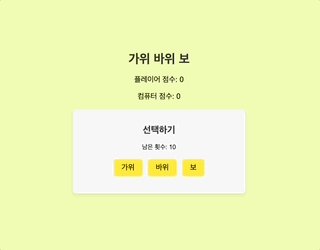
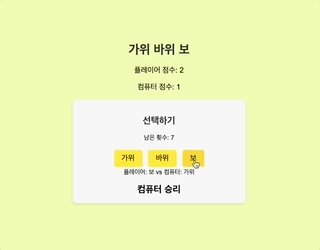
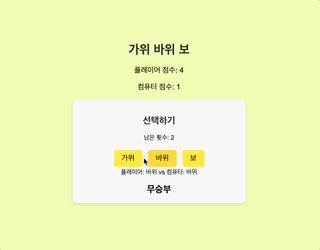
플레이어는 가위, 바위, 보 3가지 중 한가지를 버튼 클릭 방식으로 제출하고, 컴퓨터는 랜덤으로 가위, 바위, 보를 제출하여 게임의 득점을 계산 한다.
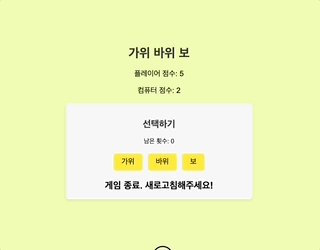
10회의 가위 바위 보 게임이 끝나면 최종 결과를 출력하는 앱이다.
추가로 컴퓨터와 플레이어의 게임 결과를 출력되도록 화면 구성을 하였다.
고도화
가위 바위 보를 텍스트가 아닌 아이콘으로 표시하면 사용자가 좀 더 식별하기 쉬울 거 같다.
현재는 마지막 단계에서 새로고침을 직접 해야하지만, 새로고침 버튼을 추가하여 사용성을 높일 수 있을거 같다.
뒷 부분에서 webSocket을 사용한 채팅 앱도 미션으로 나와있던데 webSocket을 통한 양방향 게임도 구현할 수 있는 하나의 방향이라 생각한다.
회고
JS문법을 조금 더 많이 활용해볼 수 있었던 미션이다.
CSS를 구성하는게 어려웠다ㅠ
Mission3 - 퀴즈 앱

Demo (클릭연결)
SourceCode (클릭연결)
문제해결
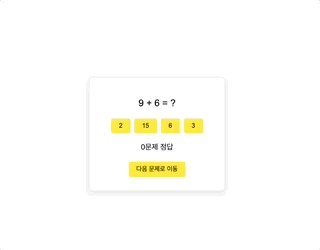
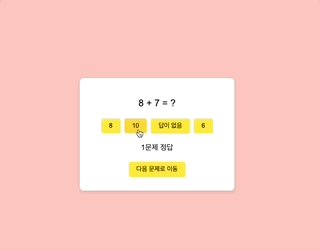
미션 영상에서 안내된 내용대로 구현하려고 했다.
여러 개의 답을 랜덤으로 생성하는데 "답이없는 경우"도 있다는 것이다. 우선 정답을 저장해두고 랜덤으로 답안 개수를 생성하면서 저장해둔 정답이 버튼으로 생성되지 않는다면 "답이 없음"버튼을 추가하도록 구현했다.
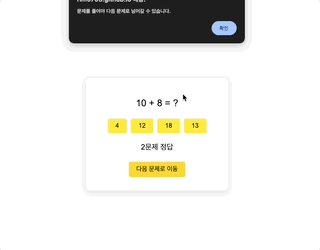
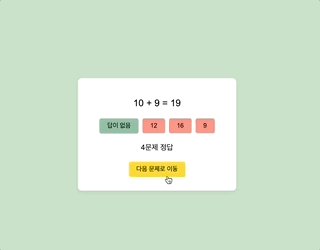
정답을 맞추지 않으면 다음문제로 넘어가지 않도록 하였고, 정답을 제출하면 해당 계산식 문제에서 "?" 물음표가 정답으로 바뀌도록 구현하였다.
고도화
현재 구현된 버전에서는 정답을 맞추지 않으면 다음 문제로 넘어가지 않기 때문에 "O문제 정답"으로 표기하기 보다 풀이 문제수를 표시하고 있다는게 더 명확할 거 같다.
무한대로 문제를 출제하도록 구현하여 문제 풀이의 끝이 없다. 문제수를 설정하고 해당 앱을 시작하는 방법도 생각해볼 수 있겠다.
또한, 현재 10이내의 범위에서 덧셈 문제만 출제되고 있는데 좀 더 다양한 퀴즈(수학문제가 아니어도)들을 포함할 수 있다.
회고
역시나 CSS로 화면을 표시하는 것에 시간이 많이 필요했다. (버튼 색상 변경, 배경 색 변경 등)
alert을 미션에서 처음 띄워보았다. 근데.. 사실 사용자 입장에서는 조금 많이 거슬리는 거 같다. 생각해보면 대부분의 웹사이트에서 alert대신 팝업으로 메시지를 띄워주는 경우가 더 많은 거 같다.
Mission4 - 책 리스트 나열 앱

Demo (클릭연결)
SourceCode (클릭연결)
문제해결
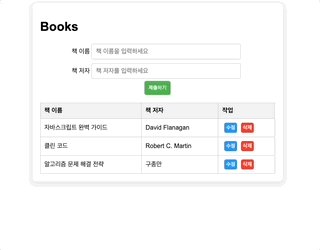
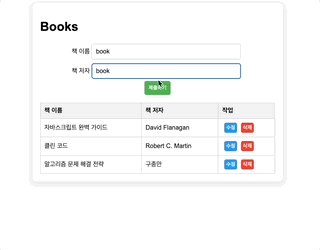
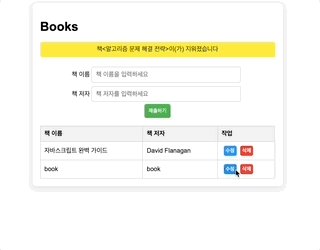
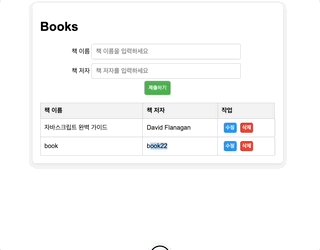
책 목록에 책을 저장해두고 저장해둔 내용을 아래 테이블에 표시해주는 형태이다.
추가적으로 수정기능을 넣었고, 책 배열에서 선택된 객체의 값을 변경하여 이를 구현할 수 있었다.
시인성을 높이기 위해 삭제된 책은 책이름이 출력되도록 수정하였다.
고도화
이게 중요한 책 목록 저장 시스템이라면 DB연동해서 영구적으로 저장해두는게 맞지만, 여기서는 미션이고 JS를 학습하는 목적이니 간단하게 화면에 표시만 했다. 로컬에 저장하는 것을 고려해보면 브라우저 내장 storage를 사용해서 잠깐의 저장 기능도 구현할 수 있지않을까라는 생각을 했엇다.
회고
앞에 3번 정도 미션을 수행하니 이제 CSS도 조금 적응한 듯 싶다.
DB연동을 해보지 못해서 조금 아쉬웠지만, 일단 기초를 다지는 단계이니까 기초에 좀 더 집중하자는 생각.
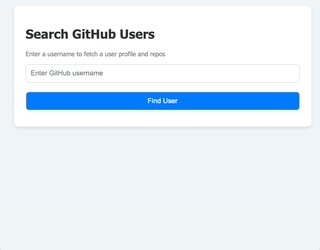
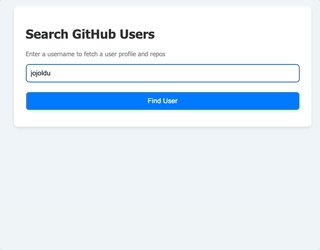
Mission5 - Github Finder 앱

Demo (클릭연결)
SourceCode (클릭연결)
문제해결
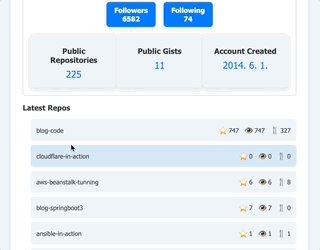
fetch함수로 github API를 사용하여 사용자의 정보를 얻어올 수 있다.
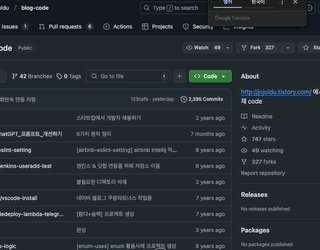
얻어온 데이터를 화면에 적절히 뿌려주면되는 과제 였는데, 추가로 repository로 연결되도록 구현하였다.
안내 동영상에는 사용자의 input을 감지하여 입력이 발생될 때 마다 API호출을 해서 화면이 랜더링 되도록 구현한 것으로 추측되는데, 이를 좀 더 효율성을 높이고자 사용자가 input을 입력하고 제출할 때 API call을 한 번 하도록 수정하였다.
고도화
현재 보여지는 profile정보 등은 간략하게 표시하고 있다.
github API를 활용하여 클론 코딩도 가능할 거 같다.
회고
외부 API를 호출해서 미션을 진행하며 잘 구현된 API가 화면을 구현하는 데에 많은 도움이 된다는 것.
<끝>
댓글을 작성해보세요.
